Qt项目---简单的计算器
在这篇技术博客中,我们将介绍如何使用Qt框架实现一个简单的计算器应用。我们将使用C++编程语言和Qt的图形用户界面库来开发这个应用,并展示如何实现基本的算术操作。

项目设置
首先,我们需要在Qt Creator中创建一个新的Qt Widgets应用程序项目。这个项目将提供我们所需的基本框架和文件结构。在创建项目时,我们可以选择包含所需的文件和模板代码,以便更快地开始工作。
选择 Qt Widegets Application

然后给项目命名

然后

后面的选择QWidget

最后一步默认就行了
界面设计
我们的计算器应用将包含一个文本框用于显示输入和结果,以及一组按钮用于输入数字和执行算术操作。我们可以使用Qt的界面设计器来设计和布局这些UI元素。界面设计器帮助我们以图形方式布局和排列部件,并为它们添加适当的操作和信号槽连接。
在我们的计算器界面中,我们需要添加一个单行文本框(QLineEdit)用于显示输入和结果。此外,我们将添加数字按钮(QPushButton)和操作按钮(如加法、减法、乘法、除法和等于号按钮)。通过在界面设计器中拖放这些元素,我们可以轻松地设置它们的位置和大小。
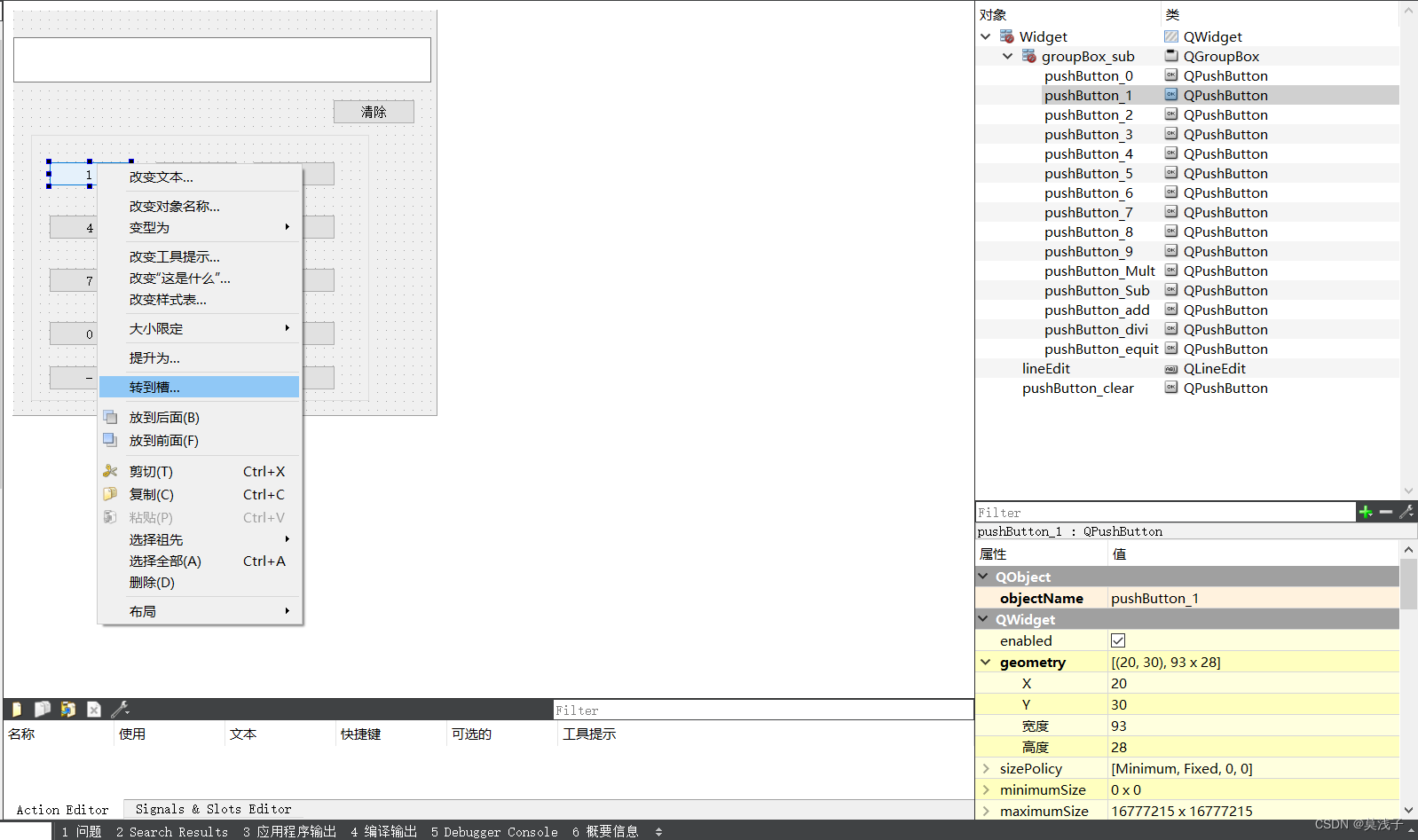
将界面设计成我这样,上面白色展示计算的地方可以用 lineEdit ,剩下的用PushButton 就行了。

然后快捷的可以鼠标右击,打开转接到槽

选择第一个clicked()

这样在widegt.h ,widegt.cpp都有了写好的槽,我们只需要实先就可以了
事件处理
在widegt.h中声明第一个实现算式运算的数a和第二个实现算术运算的数b
QString a;
QStringList b;
QString c;widget.h完整代码
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QString>
namespace Ui {
class Widget;
}class Widget : public QWidget
{Q_OBJECTpublic:explicit Widget(QWidget *parent = 0);~Widget();QString a;QStringList b;QString c;private slots:void on_pushButton_1_clicked();void on_pushButton_2_clicked();void on_pushButton_3_clicked();void on_pushButton_4_clicked();void on_pushButton_5_clicked();void on_pushButton_6_clicked();void on_pushButton_7_clicked();void on_pushButton_8_clicked();void on_pushButton_9_clicked();void on_pushButton_0_clicked();void on_pushButton_add_clicked();void on_pushButton_equit_clicked();void on_pushButton_Sub_clicked();void on_pushButton_Mult_clicked();void on_pushButton_divi_clicked();void on_pushButton_clear_clicked();private:Ui::Widget *ui;
};#endif // WIDGET_H
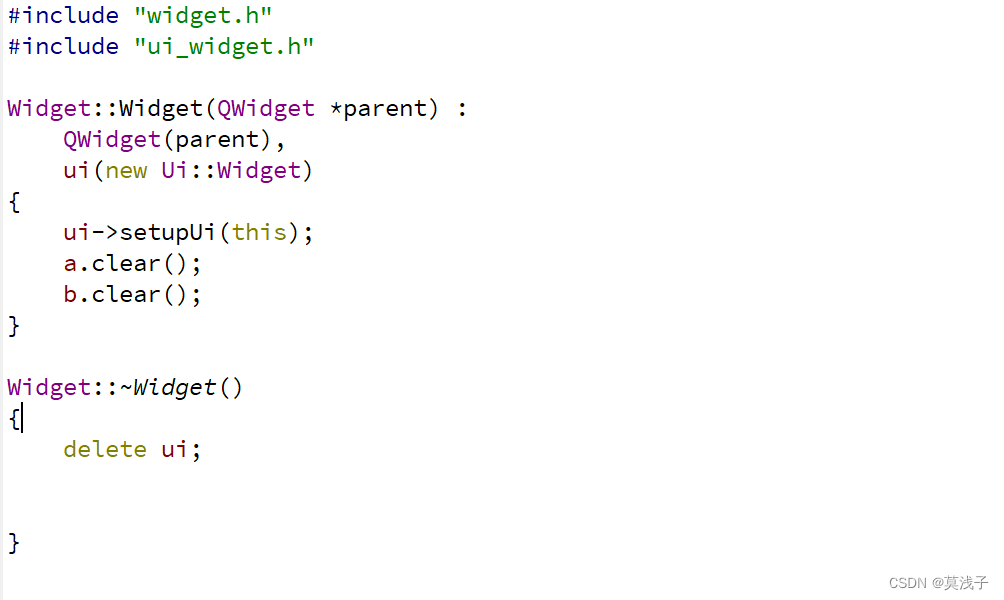
widget.cpp中这样写

一旦我们的界面布局完成,我们需要处理按钮的点击事件和执行相应的操作。为此,我们将使用Qt框架提供的信号和槽机制来连接按钮的点击事件和我们实现的槽函数。
对于数字按钮,我们将在其点击事件触发时将相应的数字追加到输入字符串中,并更新文本框的显示。例如,当点击数字按钮"1"时,我们将在输入字符串末尾追加"1"并更新文本框。
对于操作按钮(如加法、减法、乘法、除法和等于号按钮),我们将执行相应的数学运算并更新文本框的显示。例如,当点击加法按钮时,我们将将当前输入字符串保存为第一个操作数,清空输入字符串,并在操作字符串中指定加法操作。
在等于号按钮的点击事件中,我们将解析操作字符串,并根据指定的操作类型执行相应的数学运算。我们完成计算后,将结果更新到输入字符串中,并清空操作字符串,以便进行下一次计算。
void Widget::on_pushButton_1_clicked()
{a += "1"; // 将 '1' 添加到字符串 'a'ui->lineEdit->setText(a); // 将字符串 'a' 的内容设置为文本框的文本
}void Widget::on_pushButton_2_clicked()
{a += "2"; // 将 '2' 添加到字符串 'a'ui->lineEdit->setText(a); // 将字符串 'a' 的内容设置为文本框的文本
}void Widget::on_pushButton_3_clicked()
{a += "3"; // 将 '3' 添加到字符串 'a'ui->lineEdit->setText(a); // 将字符串 'a' 的内容设置为文本框的文本
}void Widget::on_pushButton_4_clicked()
{a += "4"; // 将 '4' 添加到字符串 'a'ui->lineEdit->setText(a); // 将字符串 'a' 的内容设置为文本框的文本
}void Widget::on_pushButton_5_clicked()
{a += "5"; // 将 '5' 添加到字符串 'a'ui->lineEdit->setText(a); // 将字符串 'a' 的内容设置为文本框的文本
}void Widget::on_pushButton_6_clicked()
{a += "6"; // 将 '6' 添加到字符串 'a'ui->lineEdit->setText(a); // 将字符串 'a' 的内容设置为文本框的文本
}void Widget::on_pushButton_7_clicked()
{a += "7"; // 将 '7' 添加到字符串 'a'ui->lineEdit->setText(a); // 将字符串 'a' 的内容设置为文本框的文本
}void Widget::on_pushButton_8_clicked()
{a += "8"; // 将 '8' 添加到字符串 'a'ui->lineEdit->setText(a); // 将字符串 'a' 的内容设置为文本框的文本
}void Widget::on_pushButton_9_clicked()
{a += "9"; // 将 '9' 添加到字符串 'a'ui->lineEdit->setText(a); // 将字符串 'a' 的内容设置为文本框的文本
}void Widget::on_pushButton_0_clicked()
{a += "0"; // 将 '0' 添加到字符串 'a'ui->lineEdit->setText(a); // 将字符串 'a' 的内容设置为文本框的文本
}
代码实现
在Qt Creator中,我们可以打开所生成的模板代码文件并开始实现我们的计算器逻辑。在这里,我们将使用C++编程语言编写我们的槽函数和其他辅助函数。
在我们的Widget类中,我们将定义一个私有变量a和b作为输入和操作字符串。我们还将在Widget的构造函数中连接按钮的点击事件和槽函数,并在析构函数中清理资源。
对于数字按钮的槽函数,我们将在当前输入字符串末尾追加相应的数字,并更新文本框的显示。
对于操作按钮的槽函数,我们将执行以下步骤:
1. 将当前输入字符串保存为第一个操作数。
2. 清空输入字符串。
3. 在操作字符串中指定相应的操作。
对于等于号按钮的槽函数,我们将执行以下步骤:
1. 将当前输入字符串保存为第二个操作数。
2. 解析操作字符串,执行相应的数学运算。
3. 将计算结果更新到输入字符串中,并清空操作字符串。
在清除按钮的槽函数中,我们将清空输入和操作字符串,并将文本框的显示重置为"0"。
代码实现
// 加法按钮被点击
void Widget::on_pushButton_add_clicked()
{b.insert(0,a); // 将字符串a插入到字符串b的首位a.clear(); // 清空字符串ab.insert(1,"+"); // 在字符串b的第1个位置插入"+"符号ui->lineEdit->setText(a); // 将字符串a的内容设置为文本框的文本
}// 等于按钮被点击
void Widget::on_pushButton_equit_clicked()
{if (!a.isEmpty() && !b.isEmpty()) {b.insert(2, a); // 在字符串b的第2个位置插入字符串aint v3;if (b.at(1) == "+") { // 判断字符串b的第1个元素是否为"+"v3 = QString(b.at(0)).toInt() + QString(b.at(2)).toInt(); // 将字符串b的第0个和第2个元素转换为整数,并进行加法运算ui->lineEdit->setText(QString::number(v3)); // 将结果转换为字符串,并将其设置为文本框的文本} else if (b.at(1) == "-") { // 判断字符串b的第1个元素是否为"-"v3 = QString(b.at(0)).toInt() - QString(b.at(2)).toInt(); // 将字符串b的第0个和第2个元素转换为整数,并进行减法运算ui->lineEdit->setText(QString::number(v3)); // 将结果转换为字符串,并将其设置为文本框的文本} else if (b.at(1) == "*") { // 判断字符串b的第1个元素是否为"*"v3 = QString(b.at(0)).toInt() * QString(b.at(2)).toInt(); // 将字符串b的第0个和第2个元素转换为整数,并进行乘法运算ui->lineEdit->setText(QString::number(v3)); // 将结果转换为字符串,并将其设置为文本框的文本} else if (b.at(1) == "/") { // 判断字符串b的第1个元素是否为"/"v3 = QString(b.at(0)).toInt() / QString(b.at(2)).toInt(); // 将字符串b的第0个和第2个元素转换为整数,并进行除法运算ui->lineEdit->setText(QString::number(v3)); // 将结果转换为字符串,并将其设置为文本框的文本}// 清空a和b,同时将结果保存到a,以便后续计算a = QString::number(v3);b.clear();}else {b.insert(0, a); // 将字符串a插入到字符串b的首位a.clear(); // 清空字符串a}
}// 减法按钮被点击
void Widget::on_pushButton_Sub_clicked()
{b.insert(0,a); // 将字符串a插入到字符串b的首位a.clear(); // 清空字符串ab.insert(1,"-"); // 在字符串b的第1个位置插入"-"符号ui->lineEdit->setText(a); // 将字符串a的内容设置为文本框的文本
}// 乘法按钮被点击
void Widget::on_pushButton_Mult_clicked()
{b.insert(0,a); // 将字符串a插入到字符串b的首位a.clear(); // 清空字符串ab.insert(1,"*"); // 在字符串b的第1个位置插入"*"符号ui->lineEdit->setText(a); // 将字符串a的内容设置为文本框的文本
}// 除法按钮被点击
void Widget::on_pushButton_divi_clicked()
{b.insert(0,a); // 将字符串a插入到字符串b的首位a.clear(); // 清空字符串ab.insert(1,"/"); // 在字符串b的第1个位置插入"/"符号ui->lineEdit->setText(a); // 将字符串a的内容设置为文本框的文本
}// 清除键按钮被点击
void Widget::on_pushButton_clear_clicked()
{a.clear(); // 清空字符串ab.clear(); // 清空字符串bui->lineEdit->setText("0"); // 将文本框的文本设置为"0"
}
结论
通过使用Qt框架和C++编程语言,我们成功地实现了一个简单的计算器应用。我们通过界面设计器设计了应用的用户界面,并使用槽函数和信号槽机制处理用户的输入和操作。这个计算器应用可以执行基本的数学运算,并在文本框中显示结果。
借助Qt的强大功能和易用性,我们可以进一步扩展和改进这个计算器应用,添加更多的功能和操作。我们可以使用Qt提供的其他库和工具来增加应用的性能和可视化效果。最终,这个计算器还有很多不完善的地方如果想修改完完善可以自己试试,这是一个非常简单的Qt项目,只适合初学者锻炼。
相关文章:

Qt项目---简单的计算器
在这篇技术博客中,我们将介绍如何使用Qt框架实现一个简单的计算器应用。我们将使用C编程语言和Qt的图形用户界面库来开发这个应用,并展示如何实现基本的算术操作。 项目设置 首先,我们需要在Qt Creator中创建一个新的Qt Widgets应用程序项目…...

Flutter游戏引擎Flame系列笔记 - 1.Flame引擎概述
Flutter游戏引擎Flame系列笔记 1.Flame引擎概述 - 文章信息 - Author: 李俊才(jcLee95) Visit me at: https://jclee95.blog.csdn.netEmail: 291148484163.com. Shenzhen ChinaAddress of this article:https://blog.csdn.net/qq_28550263/article/details/132119035 【介绍】…...

基于SpringBoot+Vue的地方美食分享网站设计与实现(源码+LW+部署文档等)
博主介绍: 大家好,我是一名在Java圈混迹十余年的程序员,精通Java编程语言,同时也熟练掌握微信小程序、Python和Android等技术,能够为大家提供全方位的技术支持和交流。 我擅长在JavaWeb、SSH、SSM、SpringBoot等框架…...

在java中操作redis_Data
1.引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId></dependency> 2.配置Redis数据源 redis:host: ${sky.redis.host}port: ${sky.redis.port}password: ${sk…...

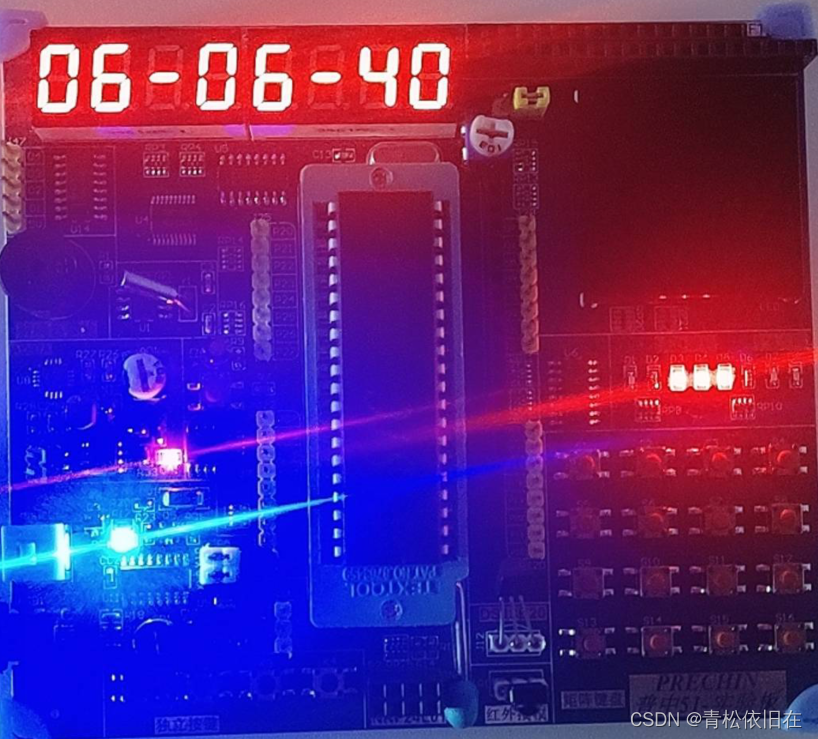
嵌入式开发学习(STC51-14-时钟)
内容 在数码管上显示时间,时分秒,格式为“XX-XX-XX”; DS1302时钟芯片介绍 简介 DS1302是DALLAS公司推出的涓流充电时钟芯片,内含有一个实时时钟/日历和31字节静态RAM,通过简单的串行接口与单片机进行通信…...

ES新特性部分
文章目录 Symbol创建使用拓展对象的方法直接添加 控制对象控制类型检查控制是否展开 遍历迭代器自定义遍历 生成器函数(实现异步编程)解决回调地狱 Promise连续读文件 SetMap类静态属性继承ES5ES6 GET与SET 数值Object方法模块化导入另一种导入 babel ES…...

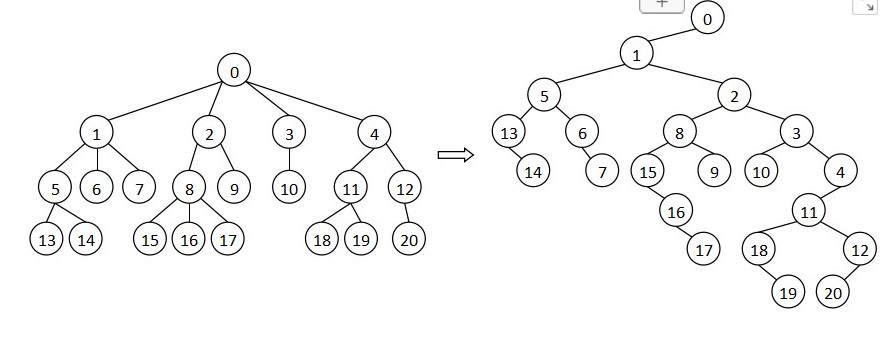
数据结构——搜索二叉树
文章目录 一. 概念二. 二叉搜索树的操作1.查找2.插入3.删除(重点)4.遍历5.拷贝构造与析构 三.二叉搜索树的递归实现1.递归查找2.递归插入3.递归删除 四.二叉搜索树的性能分析五.二叉树搜索的应用六.源码 前言: 本章我们将认识一种新的二叉树—…...

3.3 Makefile的嵌套包含
一、Makefile包含子Makefile的示例 下面是一个示例Makefile和sub.mk的内容。 首先是sub.mk文件的内容: VAR := Hello from sub.mksay_hello:@echo $(VAR)然后是Makefile文件的内容: include sub.mkall: say_hellosay_hello:@echo "Hello from Makefile"在这个例…...

爬虫获取电影数据----以沈腾参演电影为例
数据可视化&分析实战 1.1 沈腾参演电影数据获取 文章目录 数据可视化&分析实战前言1. 网页分析2. 构建数据获取函数2.1 网页数据获取函数2.2 网页照片获取函数 3. 获取参演影视作品基本数据4. 电影详细数据获取4.1 导演、演员、描述、类型、投票人数、评分信息、电影海…...

网页版Java(Spring/Spring Boot/Spring MVC)五子棋项目(二)前后端实现用户的登录和注册功能【用户模块】
网页版Java五子棋项目(二)前后端实现用户的登录和注册功能【用户模块】 在用户模块我们要清楚要完成的任务一、MyBatis后端操作数据库1. 需要在数据库创建用户数据库1. 用户id2. 用户名3. 密码4. 天梯积分5. 总场数6. 获胜场数 2. 创建用户类User和数据库…...

2023年华数杯数学建模A题思路代码分析 - 隔热材料的结构优化控制研究
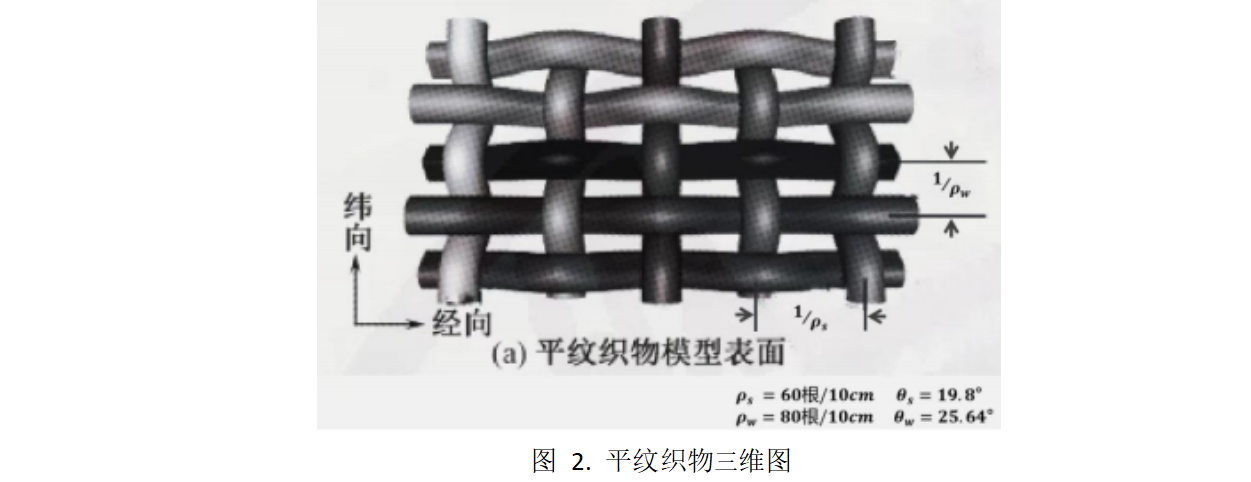
# 1 赛题 A 题 隔热材料的结构优化控制研究 新型隔热材料 A 具有优良的隔热特性,在航天、军工、石化、建筑、交通等 高科技领域中有着广泛的应用。 目前,由单根隔热材料 A 纤维编织成的织物,其热导率可以直接测出;但是 单根隔热…...

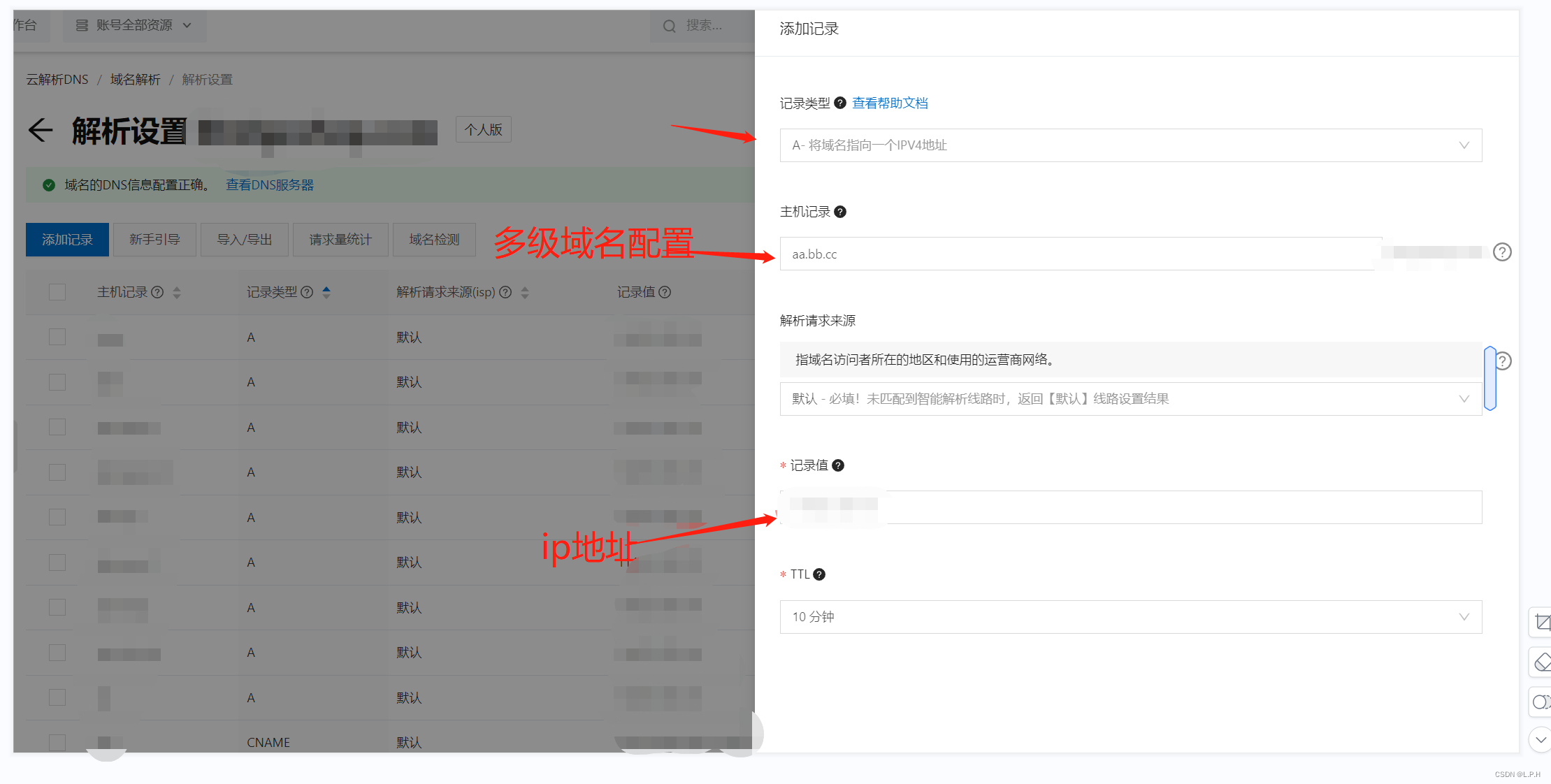
阿里云二级域名配置
阿里云二级域名配置 首先需要进入阿里云控制台的域名管理 1.选择域名点击解析 2.添加记录 3.选择A类型 4.主机记录设置【可以aa.bb或者aa.bb.cc】 到时候会变成:aa.bb.***.com 5.解析请求来源设置为默认 6.记录值 设置为要解析的服务器的ip地址 7.TTL 默认即…...

Webpack5 动态导入按需加载
文章目录 一、 什么是动态导入和按需加载?二、 具体用法示例二、 总结 一、 什么是动态导入和按需加载? 传统上,在Webpack中,我们使用import语句可以在代码中静态地导入模块。这意味着所有的模块都会在构建时被打包到bundle中。然…...

【Linux操作系统】Ubuntu和center两个Linux发行版本中指令的区别
Ubuntu和center是Linux的两个发行版本,本文将详细介绍两个发行版的使用命令区别,分析两者的优缺点。 文章目录 常见的区别:细节差异:两个发行版本各自的优点和缺点Ubuntu 的优点:Ubuntu 的缺点:CentOS 的优…...

c++基本数据结构
void insert(const node *head, node *p) {node *x, *y;yhead;do{xy;yx->next;} while ((y!NULL) && (y->value < p->value);x->nextp;p->nexty; } 二.栈 (1) 栈的实现! 操作规则:先进后出,先出后进。 int stack[N], top0; /…...

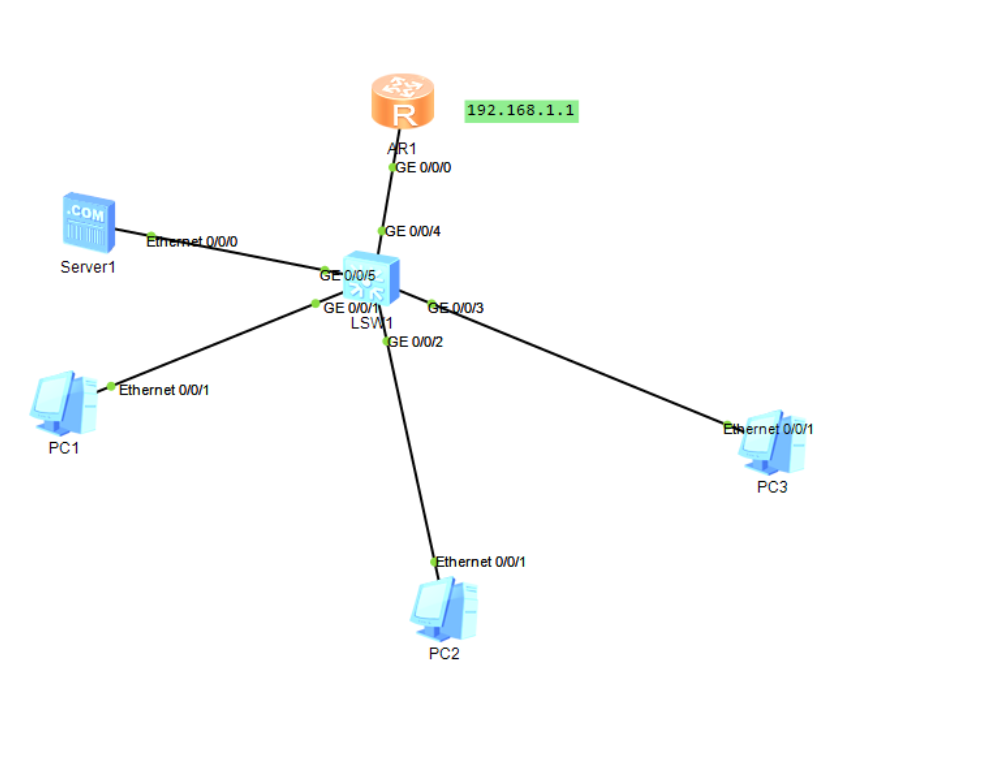
路由器DHCP实验
拓扑图 配置 # 配置ip地址并开启dhcp [Huawei]int g0/0/0 [Huawei-GigabitEthernet0/0/0]ip addr 192.168.1.1 255.255.255.0 [Huawei-GigabitEthernet0/0/0]dhcp enable## 配置dns地址 [Huawei-GigabitEthernet0/0/0]dhcp dns-list 192.168.1.5## 指定某个接口开通DHCP 功能…...

Linux 电源子系统之充电、放电、低功耗
在嵌入式产品中,有三个重要模块:充电、放电、低功耗。 1、充电 charging 1、开关电源基本原理 2、线性充电和开关电源硬件电路图分析 3、Battery_Charging_v1.2 spec 4、typec spec 5、typec-PD spec 6、Uevent 在 Android 层的实现 7、battery service 监听 uevent 事件以…...

捕捉时刻:将PDF文件中的图像提取为个性化的瑰宝(从pdf提取图像)
应用场景: 该功能的用途是从PDF文件中提取图像。这在以下情况下可能会很有用: 图片提取和转换:可能需要将PDF文件中的图像提取出来,并保存为单独的图像文件,以便在其他应用程序中使用或进行进一步处理。例如ÿ…...

【基础类】—HTTP协议类
一、HTTP协议的主要特点 简单快速:每个资源URI是固定的,访问某个资源输入URI即可灵活:在每一个HTTP协议中,请求头部分有一个数据类型,通过一个HTTP协议可以完成不同的数据类型传输无连接:连接一次就会断开…...

【Qt高级】QThread与QTimer组合使用引出的信号槽执行在哪个线程的思考【2023.08.06】
源码见 testQThread_QTimer… Qt 版本5.6.3 视频讲解:https://www.bilibili.com/video/BV15P411C79i/ 链接: 视频讲解 简介 想法很单纯,就是主线程启动一个子线程,子线程里启动一个定时器,定时执行一些任务,然鹅实际开…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...
