Ubuntu20.04操作系统安装Docker
1、添加Docker仓库
curl -fsSL https://mirrors.ustc.edu.cn/docker-ce/linux/ubuntu/gpg | sudo apt-key add -sudo add-apt-repository \"deb [arch=amd64] https://mirrors.ustc.edu.cn/docker-ce/linux/ubuntu/ \$(lsb_release -cs) \stable"
2、安装Docker
sudo apt-get install docker-ce docker-ce-cli containerd.io -y
3、添加配置Docker镜像
cat <<EOF | tee /etc/docker/daemon.json
{"exec-opts": ["native.cgroupdriver=systemd"],"registry-mirrors": ["https://aoewjvel.mirror.aliyuncs.com"],"log-driver": "json-file","log-opts": {"max-size": "100m"},"storage-driver": "overlay2"
}
EOF
4、启动Docker && 加入开机自启动
mkdir -p /etc/systemd/system/docker.service.d
systemctl daemon-reload
systemctl restart docker
systemctl enable --now docker
systemctl status docker
相关文章:

Ubuntu20.04操作系统安装Docker
1、添加Docker仓库 curl -fsSL https://mirrors.ustc.edu.cn/docker-ce/linux/ubuntu/gpg | sudo apt-key add -sudo add-apt-repository \"deb [archamd64] https://mirrors.ustc.edu.cn/docker-ce/linux/ubuntu/ \$(lsb_release -cs) \stable"2、安装Docker sudo…...

python制作小程序制作流程,用python编写一个小程序
这篇文章主要介绍了python制作小程序代码宠物运输,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获,下面让小编带着大家一起了解一下。 1 importtkinter2 importtkinter.messagebox3 importmath4 classJSQ:5 6 7 d…...

Github 创建自己的博客网站
参考pku大佬视频制作,附上B站视频:【GitHub Pages 个人网站构建与发布】 同时还参考了:【Python版宝藏级静态站点生成器Material for MkDocs】 GitHub Pages 介绍 内容参考:GitHub Pages - 杨希杰的个人网站 (yang-xijie.githu…...

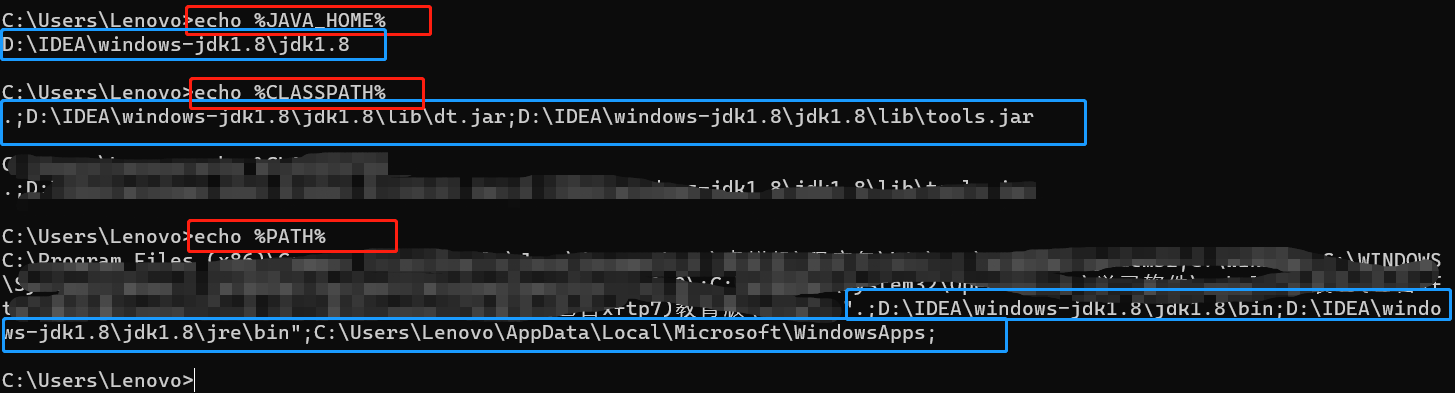
Windows上安装 jdk 环境并配置环境变量 (超详细教程)
👨🎓博主简介 🏅云计算领域优质创作者 🏅华为云开发者社区专家博主 🏅阿里云开发者社区专家博主 💊交流社区:运维交流社区 欢迎大家的加入! 🐋 希望大家多多支…...

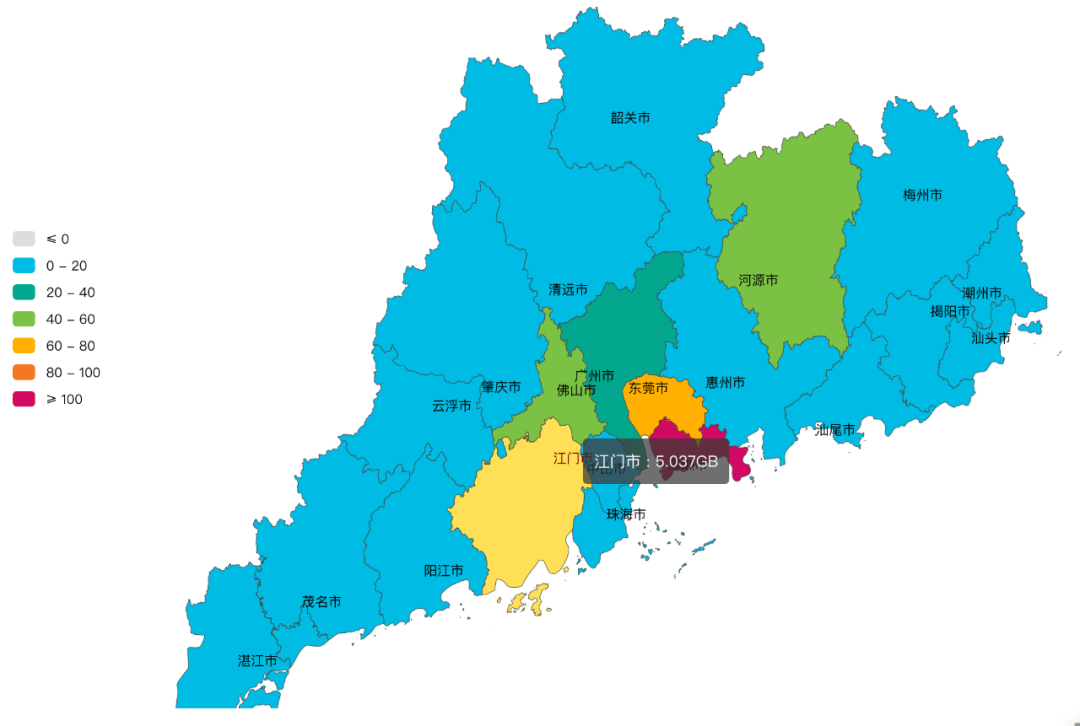
高效构建 vivo 企业级网络流量分析系统
作者:vivo 互联网服务器团队- Ming Yujia 随着网络规模的快速发展,网络状况的良好与否已经直接关系到了企业的日常收益,故障中的每一秒都会导致大量的用户流失与经济亏损。因此,如何快速发现网络问题与定位异常流量已经成为大型企…...

认识awk
awk 认识awk awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入(stdin)、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行…...

【C#学习笔记】数组和索引器
文章目录 数组单维数组多维数组交错数组 索引器类上的索引器方法1方法2 接口中的索引器 数组 数组具有以下属性: 数组可以是一维、多维或交错的。创建数组实例时,将建立纬度数量和每个纬度的长度。 这些值在实例的生存期内无法更改。数值数组元素的默认…...

常见距离计算的Python实现
常见的距离有曼哈顿距离、欧式距离、切比雪夫距离、闵可夫斯基距离、汉明距离、余弦距离等,用Python实现计算的方式有多种,可以直接构造公式计算,也可以利用内置线性代数函数计算,还可以利用scipy库计算。 1.曼哈顿距离 也叫城市…...

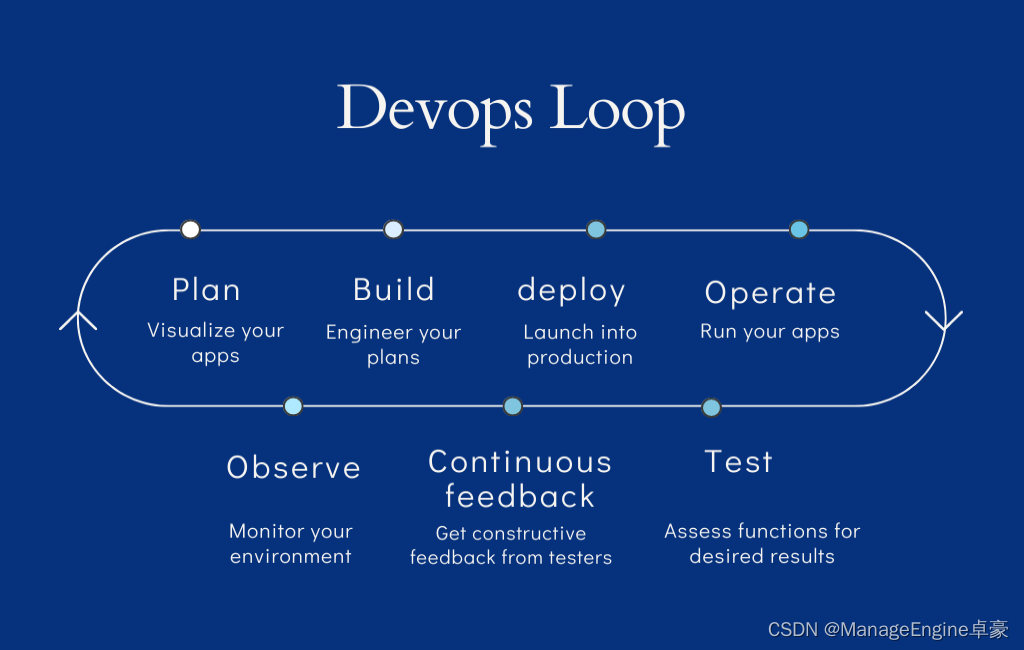
开发运营监控
DevOps 监控使管理员能够实时了解生产环境中的元素,并有助于确保应用程序平稳运行,同时提供最高的业务价值,对于采用 DevOps 文化和方法的公司来说,这一点至关重要。 什么是开发运营监控 DevOps 通过持续开发、集成、测试、监控…...

食品小程序的制作教程
在今天的互联网时代,小程序已经成为了各行业推广和销售的重要途径。特别是对于食品行业来说,拥有一个专属的小程序商城可以带来更多的用户和销售机会。那么,如何制作一个完美的食品小程序呢?下面就跟随我来一步步教你,…...
从入门到精通系列之十三:软件负载平衡选项)
Kubernetes(K8s)从入门到精通系列之十三:软件负载平衡选项
Kubernetes K8s从入门到精通系列之十三:软件负载平衡选项 一、软件负载平衡选项二、keepalived and haproxy三、keepalived配置四、haproxy配置五、选项 1:在操作系统上运行服务六、选项 2:将服务作为静态 Pod 运行 一、软件负载平衡选项 当…...

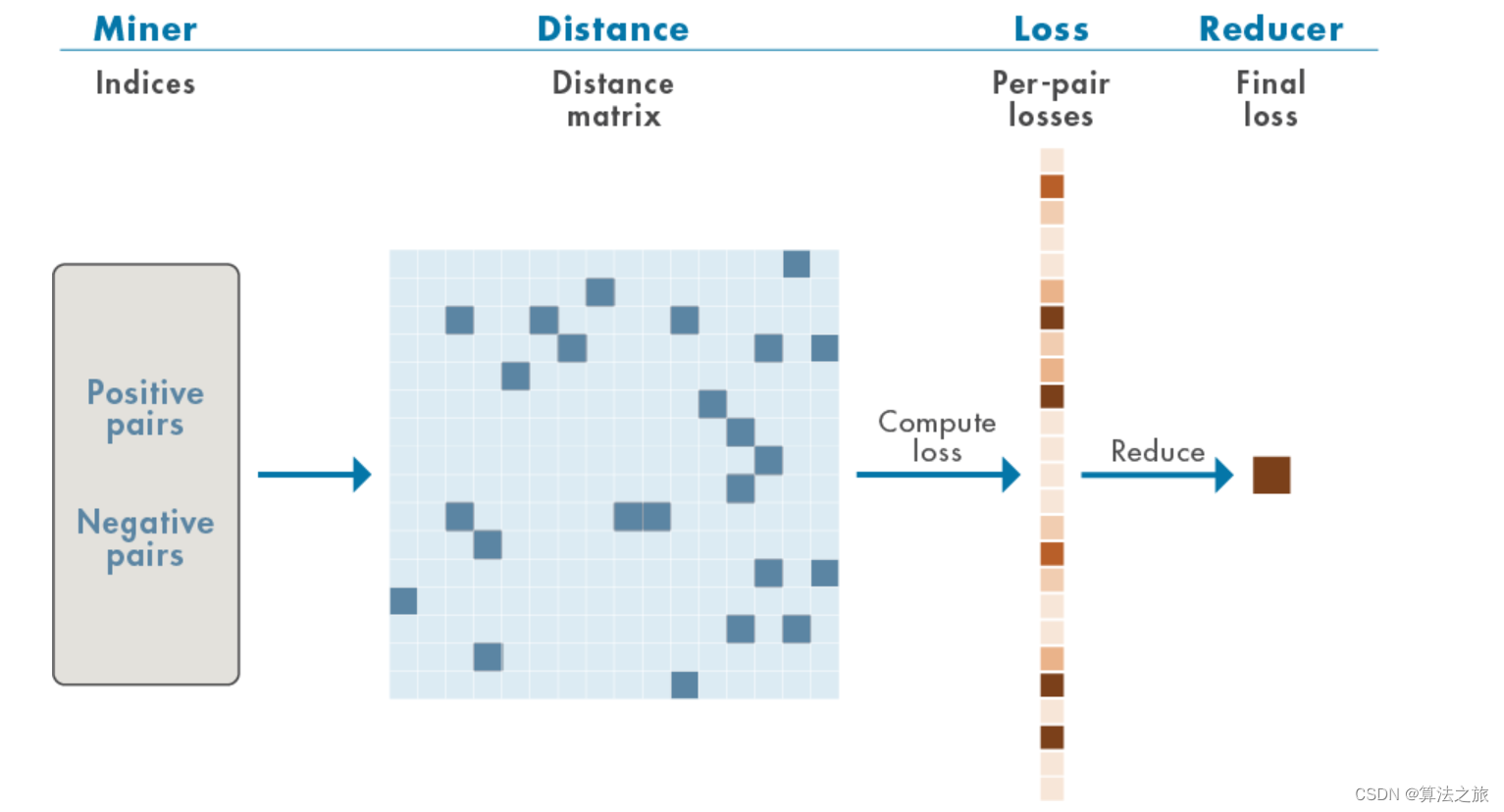
数据特征选择 | Matlab实现具有深度度量学习的时频特征嵌入
文章目录 效果一览文章概述源码设计参考资料效果一览 文章概述 数据特征选择 | Matlab实现具有深度度量学习的时频特征嵌入。 深度度量学习尝试学习非线性特征嵌入或编码器,它可以减少来自同一类的示例之间的距离(度量)并增加来自不同类的示例之间的距离。 以这种方式工作的…...

浅谈webpack
文章目录 Webpackwebpack的工作原理webpack的构建流程Webpack的基本功能有哪些Webpack常用配置 Webpack Webpack是一个现代的JavaScript应用程序静态模块打包工具。它是一个用于构建和打包前端资源的工具,可以将多个模块和资源(如JavaScript、CSS、图片…...

【 stable diffusion LORA模型训练最全最详细教程】
个人网站:https://tianfeng.space/ 文章目录 一、前言二、朱尼酱的赛博丹炉1.介绍2.解压配置3.使用训练准备首页设置上传素材查看进度 三、秋叶的lora训练器1.下载2.预处理3.参数调配 一、前言 其实想写LORA模型训练很久了,一直没时间,总结…...

蓝桥杯上岸每日N题 第八期 (全球变暖)!!!
蓝桥杯上岸每日N题第八期(全球变暖)!!! 同步收录 👇 蓝桥杯上岸必背!!!(第五期BFS) 大家好 我是寸铁💪 冲刺蓝桥杯省一模板大全来啦 🔥 蓝桥杯4月8号就要开始了 &am…...

CSS基础介绍笔记1
官方文档 CSS指的是层叠样式(Cascading Style Sheets)地址:CSS 教程离线文档:放大放小:ctrl鼠标滚动为什么需要css:简化修改HTML元素的样式;将html页面的内容与样式分离提高web开发的工作效率&…...
:如何快速解决项目中问题?)
https请求异常引发(Received fatal alert: unrecognized_name):如何快速解决项目中问题?
总结思考:如何做一个出色的开发者? 首先我们要承认我们大部分程序员是应用开发,不是操作系统、协议、框架开发等这类底层开发者。 其一:是否能快速定位问题。如找到出现问题的代码,bug出现在哪一行,哪个应…...

小程序 view下拉滑动导致scrollview滑动事件失效
小程序页面需要滑动功能 下拉时滑动,展示整个会员卡内容, 下拉view里包含了最近播放:有scrollview,加了下拉功能后,scrollview滑动失败了。 <view class"cover-section" catchtouchstart"handletou…...

《ROS2》教程
参考资料: 古月居 B站视频: https://www.bilibili.com/video/BV16B4y1Q7jQ/?spm_id_from333.999.0.0 对应资料:https://book.guyuehome.com/ ROS之前最好有点ROS1的基础,跳转门:ROS-https://www.bilibili.com/video/B…...

抖音seo源码开发源代码搭建分享
抖音SEO源码开发涉及到以下几个方面: 前端开发:包括抖音SEO页面的设计与布局,以及需要使用到的前端技术,如HTML、CSS、JavaScript等。 后端开发:包括抖音SEO页面的数据获取和处理,以及需要使用到的后端技术…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...
