JavaScript--WebStorage
目录
WebStorage概述
WebStorage分类
注意:
localStorage方法
介绍:
常见方法:
案例演示:
sessionStorage方法
介绍:
常见方法:
案例演示:
WebStorage概述
WebStorage是HTML5中本地存储的解决方案之一,在HTML5的WebStorage概念引入之前除去IE User Data、Flash Cookie、Google Gears等看名字就不靠谱的解决方案,浏览器兼容的本地存储方案只有使用Cookie。有同学可能会问,既然有了Cookie本地存储,为什么还要引入WebStorage的概念?与Cookie相比,WebStorage有以下几点优势:
-
容量:Cookie的存储容量较小,通常为几KB,而WebStorage可以存储更大容量的数据,一般为几MB。
-
服务器端交互:Cookie在每个HTTP请求中都会发送到服务器端,增加了网络流量。而WebStorage不会随每个请求发送到服务器,仅在客户端进行数据存储。
-
生命周期:Cookie有过期时间,可以设置为长久保存或在指定时间后过期删除。而sessionStorage仅在当前会话期间有效,关闭浏览器后数据将被清除;localStorage数据则会永久保存。
-
访问性能:从访问性能的角度看,Cookie需要在HTTP请求和响应中携带数据,会增加数据传输的开销;而WebStorage可以在客户端直接操作,读写速度更快。
-
安全性:Cookie存储的数据在每次请求中都会被发送到服务器端,安全性稍低;而WebStorage数据存储在浏览器端,只有对应网站的JavaScript代码才能访问,相对安全。
虽然WebStorage是HTML5新增的本地存储解决方案之一,但并不是为了取代Cookie而制定的标准,Cookie作为HTTP协议的一部分用来处理客户端和服务器通信是不可或缺的,session正是依赖于实现的客户端状态保持。WebStorage的意图在于解决本来不应该Cookie做,却不得不用Cookie的本地存储的应用场景。
WebStorage分类
JavaScript中的WebStorage是一种用于在Web浏览器中存储数据的API。它提供了两个主要的对象:sessionStorage和localStorage。
- sessionStorage对象用于在单个会话期间存储数据。当用户关闭浏览器标签页或窗口时,sessionStorage中的数据将被清除。
- localStorage对象用于永久性地存储数据,即使用户关闭浏览器标签页或窗口,数据也会被保留下来。
注意:
localStorage和sessionStorage只能存储字符串类型,对于复杂的对象可以使用ECMAScript提供的JSON对象的stringify和parse来处理,低版本IE可以使用json2.js。
localStorage方法
介绍:
localStorage是Web浏览器提供的一种本地存储机制,用于在浏览器中永久性地存储数据。它与 sessionStorage 类似,但 localStorage 的数据不会随着页面关闭而消失。
常见方法:
- 保存单个数据:使用 localStorage.setItem(key, value) 方法可以将指定的键值对存储到 localStorage 中。其中,key 是数据的键,value 是要保存的数据值。
- 读取单个数据:使用 localStorage.getItem(key) 方法可以根据指定的键从 localStorage 中获取相应的数据值。传入键名 key,即可返回对应的值。
- 删除单个数据:使用 localStorage.removeItem(key) 方法可以从 localStorage 中删除指定键的数据。传入要删除的键名 key 即可删除对应的数据。
- 删除所有数据:使用 localStorage.clear() 方法可以从 localStorage 中删除所有保存的数据。调用该方法后,localStorage 将被清空,所有的键值对都将被删除。
- 获取某个索引的键名:使用 localStorage.key(index) 方法可以根据索引获取对应位置的键名。传入索引 index,返回该位置上的键名。
案例演示:
<!DOCTYPE html>
<html>
<head><title>待办事项列表</title><script>// 初始化任务列表if (localStorage.getItem('tasks') === null) {localStorage.setItem('tasks', JSON.stringify([]));}function addTask() {var taskInput = document.getElementById('taskInput');var task = taskInput.value;if (task.trim() !== '') {var tasks = JSON.parse(localStorage.getItem('tasks'));tasks.push(task);localStorage.setItem('tasks', JSON.stringify(tasks));displayTasks();taskInput.value = '';}}function removeTask(index) {var tasks = JSON.parse(localStorage.getItem('tasks'));tasks.splice(index, 1);localStorage.setItem('tasks', JSON.stringify(tasks));displayTasks();}function displayTasks() {var tasks = JSON.parse(localStorage.getItem('tasks'));var taskList = document.getElementById('taskList');taskList.innerHTML = '';for (var i = 0; i < tasks.length; i++) {var taskItem = document.createElement('li');var taskText = document.createTextNode(tasks[i] + " ");var removeBtn = document.createElement('button');removeBtn.setAttribute('onclick', 'removeTask(' + i + ')');removeBtn.textContent = '删除';taskItem.appendChild(taskText);taskItem.appendChild(removeBtn);taskList.appendChild(taskItem);}}</script>
</head>
<body><h1>待办事项列表</h1><input type="text" id="taskInput" placeholder="输入任务"><button onclick="addTask()">添加任务</button><ul id="taskList"></ul><script>displayTasks();</script>
</body>
</html>
这个HTML页面创建了一个简单的待办事项列表应用。通过输入任务并点击"添加任务"按钮,可以将任务添加到localStorage中,并在页面上显示出来。每个任务都带有一个"删除"按钮,点击该按钮可以从任务列表中删除相应的任务。
该应用基于localStorage存储任务列表数据,当页面被加载时,会从localStorage中读取任务数据,并在页面上显示出来。添加任务、删除任务操作会同步更新localStorage中的数据,并重新呈现更新后的任务列表。
sessionStorage方法
介绍:
sessionStorage对象的确用于存储特定于某个对话的数据,其生命周期与当前窗口或标签页相关联。当窗口或标签页关闭时,通过sessionStorage存储的数据将被清空。
另外,存储在sessionStorage中的数据是可以跨越页面刷新而存在的。在某些情况下,如果浏览器支持,并且在浏览器崩溃并重新启动后,也可以继续使用先前存储的数据。这种支持在Firefox和WebKit中是同步写入的,所以添加到存储空间中的数据会立即提交。但是,在IE中,写入操作是异步的,因此设置数据和将数据实际写入磁盘之间可能会有一些延迟。
需要注意的是,sessionStorage对象是绑定于特定的服务器会话的,因此存储在sessionStorage中的数据只能由最初设置数据的页面访问。而且,对于多页面应用程序存在一定的限制,无法跨多个页面直接访问sessionStorage中的数据。
常见方法:
- 保存单个数据:使用 sessionStorage.setItem(key, value) 方法可以将指定的键值对存储到 sessionStorage 中。其中,key 是数据的键,value 是要保存的数据值。
- 读取单个数据:使用 sessionStorage.getItem(key) 方法可以根据指定的键从 sessionStorage 中获取相应的数据值。传入键名 key,即可返回对应的值。
- 删除单个数据:使用 sessionStorage.removeItem(key) 方法可以从 sessionStorage 中删除指定键的数据。传入要删除的键名 key 即可删除对应的数据。
- 清空所有数据:使用 sessionStorage.clear() 方法可以从 sessionStorage 中删除所有保存的数据。调用该方法后,sessionStorage 将被清空,所有的键值对都将被删除。
- 获取某个索引的键名:使用 sessionStorage.key(index) 方法可以根据索引获取对应位置的键名。传入索引 index,返回该位置上的键名。
案例演示:
下面是将localStorage的版本代码修改为使用 sessionStorage 的版本:
<!DOCTYPE html>
<html>
<head><title>待办事项列表</title><script>// 初始化任务列表if (sessionStorage.getItem('tasks') === null) {sessionStorage.setItem('tasks', JSON.stringify([]));}function addTask() {var taskInput = document.getElementById('taskInput');var task = taskInput.value;if (task.trim() !== '') {var tasks = JSON.parse(sessionStorage.getItem('tasks'));tasks.push(task);sessionStorage.setItem('tasks', JSON.stringify(tasks));displayTasks();taskInput.value = '';}}function removeTask(index) {var tasks = JSON.parse(sessionStorage.getItem('tasks'));tasks.splice(index, 1);sessionStorage.setItem('tasks', JSON.stringify(tasks));displayTasks();}function displayTasks() {var tasks = JSON.parse(sessionStorage.getItem('tasks'));var taskList = document.getElementById('taskList');taskList.innerHTML = '';for (var i = 0; i < tasks.length; i++) {var taskItem = document.createElement('li');var taskText = document.createTextNode(tasks[i] + " ");var removeBtn = document.createElement('button');removeBtn.setAttribute('onclick', 'removeTask(' + i + ')');removeBtn.textContent = '删除';taskItem.appendChild(taskText);taskItem.appendChild(removeBtn);taskList.appendChild(taskItem);}}</script>
</head>
<body><h1>待办事项列表</h1><input type="text" id="taskInput" placeholder="输入任务"><button onclick="addTask()">添加任务</button><ul id="taskList"></ul><script>displayTasks();</script>
</body>
</html>
与localStorage的版本不同,这次我们使用 sessionStorage 来存储任务列表数据。在代码中,所有出现 localStorage 的地方都被替换为 sessionStorage。
sessionStorage 提供了一个与 localStorage 类似的接口,用于在会话期间保存数据。与 localStorage 不同,sessionStorage 中存储的数据在会话结束后将会被清除。因此,在关闭浏览器标签或窗口之后,数据将会丢失。
相关文章:

JavaScript--WebStorage
目录 WebStorage概述 WebStorage分类 注意: localStorage方法 介绍: 常见方法: 案例演示: sessionStorage方法 介绍: 常见方法: 案例演示: WebStorage概述 WebStorage是HTML5中…...

elementui 的 dialog 常用逻辑总结
菜鸟最近写后台管理系统,发现不管是弹窗、还是编辑、查看、添加等功能,真的代码都差不多,但是每次都要重新写里面的关闭逻辑等,菜鸟就感觉不如搞一个模版,后面只关注于逻辑,其他都直接来这里复制了…...

ip网络广播系统网络音频解码终端公共广播SV-7101
SV-7101V网络音频终端产品简介 网络广播终端SV-7101V,接收网络音频流,实时解码播放。本设备只有网络广播功能,是一款简单的网络广播终端。提供一路线路输出接功放或有源音箱。 产品特点 ■ 提供固件网络远程升级■ 标准RJ45网络接口&…...

【Winform学习笔记(七)】Winform无边框窗体拖动功能
Winform无边框窗体拖动功能 前言正文1、设置无边框模式2、无边框窗体拖动方法1、通过Panel控件实现窗体移动2、通过窗体事件实现窗体移动3、调用系统API实现窗体移动4、重写WndProc()实现窗体移动 前言 在本文中主要介绍 如何将窗体设置成无边框模式、以及实现无边框窗体拖动功…...

【Nginx】静态资源部署、反向代理、负载均衡
个人简介:Java领域新星创作者;阿里云技术博主、星级博主、专家博主;正在Java学习的路上摸爬滚打,记录学习的过程~ 个人主页:.29.的博客 学习社区:进去逛一逛~ nginx静态资源部署、反向代理、负载均衡 &…...

二、框架篇
框架篇 Spring 1. 基础核心技术 第1章-Spring的模块与应用场景 第2章-Spring基于XML配置的容器 第3章-Spring基于注解配置的容器 第4章-Spring基于Java配置的容器 第5章-Spring三种配置方式的混合和迁移 第6章-Spring同类型多个Bean的注入 第7章-Spring的Bean生命周期…...

[LitCTF 2023]Http pro max plus
打开环境后提示说,只允许在本地访问,本地访问,还是想到了XFF字段 好家伙的,直接被嘲讽,还是了解太少了,都不知道还有没有其他方式可以控制ip地址信息 经过查看wp,得知一种新的方式 Client-IP …...
)
科技的成就(四十九)
381、机器人 Unimate 诞生 "1961 年,第一款工业机器人 Unimate 诞生。工程师恩格尔伯格受阿西莫夫小说《我,机器人》影响,与发明家德沃尔成立了 Unimation。1961 年,公司的第一台机器 人 Unimate 开始在通用电气新泽西工厂试…...

地理信息系统空间分析实验教程 第三版 第八章示例与练习 学校选址
学校选址 背景 合理的学校空间位置布局有利于学生的上课与生活。学校的选址问题需要考虑地理 E八位置、学生娱乐场所配套设施、与现有学校的距离等因素,从总体上把握这些国素能够确定出适宜性比较好的学校选址区 目的 通过练习,熟悉 ArcGIS 栅格数据…...

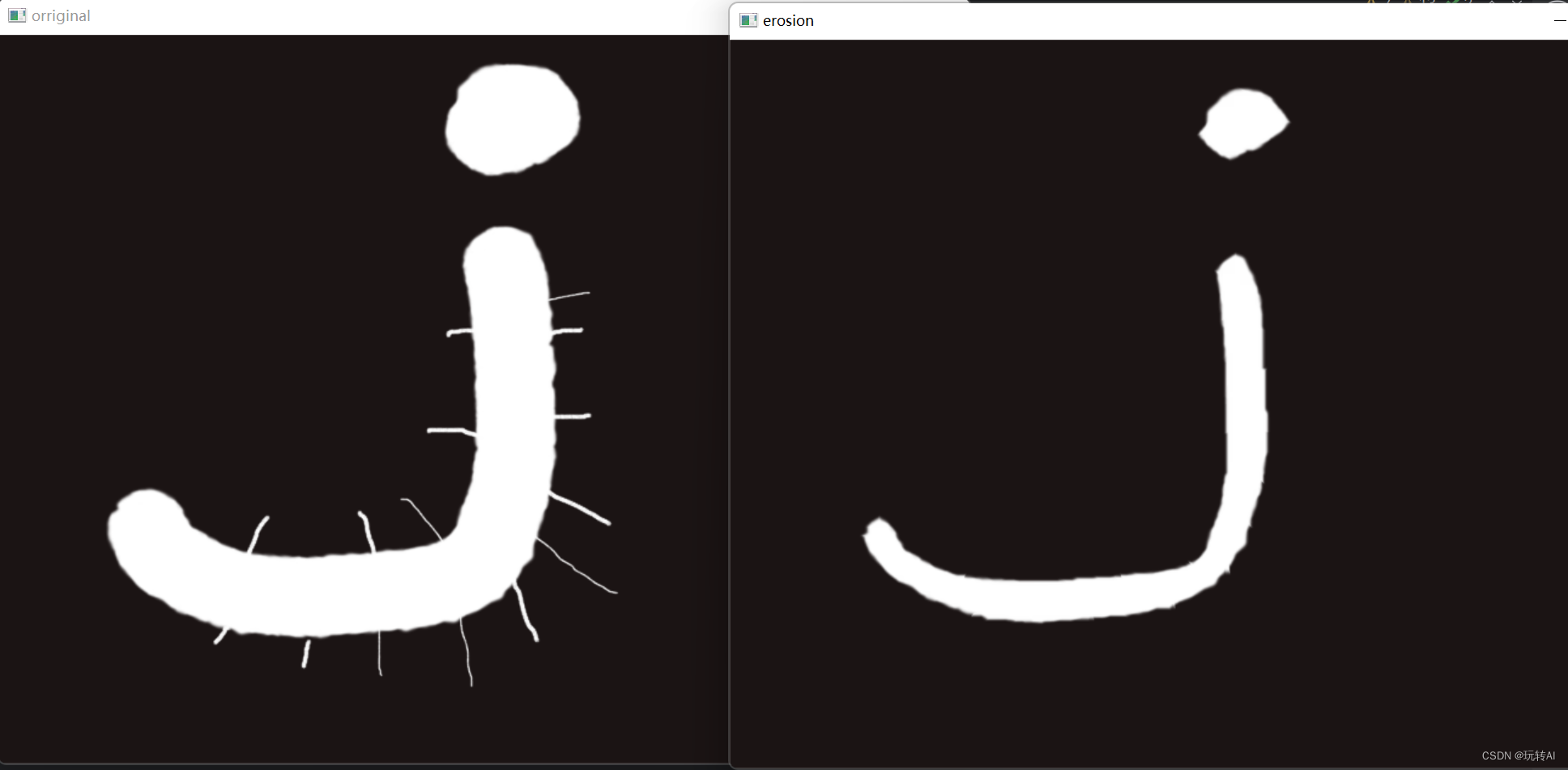
opencv35-形态学操作-腐蚀cv2.erode()
形态学,即数学形态学(Mathematical Morphology),是图像处理过程中一个非常重要的研 究方向。形态学主要从图像内提取分量信息,该分量信息通常对于表达和描绘图像的形状具有 重要意义,通常是图像理解时所使用…...

数据结构之栈和队列---c++
栈和队列的简单介绍 栈 栈是一个“先进后出”结构 队列 入队演示 队列是一种“先进先出”的结构 出队演示 接下来我们开始本次的内容 栈实现队列 分析 1.我们可以老老实实的写一个栈然后将所有的接口函数实现出来,最后再进行实现队列,但是显然…...

《网约车运营数据分析实战》学习笔记
这篇文章整理自 接地气的陈老师 x 和鲸社区 | 网约车运营分析 数据分析实战活动业务讲解会【接地气的陈老师】的讲解 活动介绍 假设你是某打车APP的商业数据分析师,为某大区提供日常数据报表。现在大区领导表示:希望你从日常数据监测中,发现…...

PostgreSQL常用函数
PostgreSQL常用函数 内置函数 PostgreSQL 内置函数也称为聚合函数,用于对字符串或数字数据执行处理。 下面是所有通用 PostgreSQL 内置函数的列表: COUNT 函数:用于计算数据库表中的行数。MAX 函数:用于查询某一特定列中最大值…...

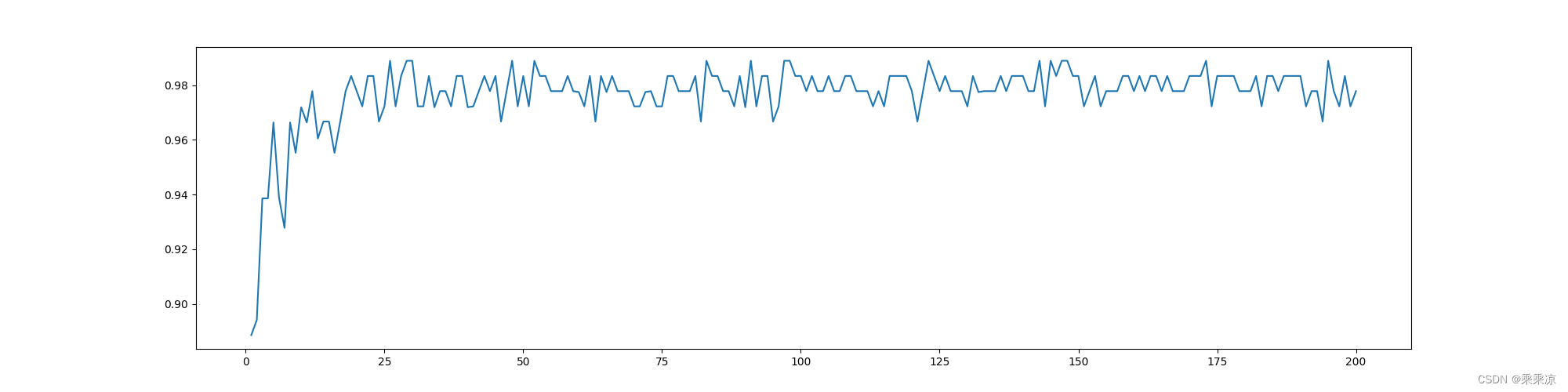
决策树和随机森林对比
1.用accuracy来对比 # -*-coding:utf-8-*-""" accuracy来对比决策树和随机森林 """ from sklearn.tree import DecisionTreeClassifier from sklearn.ensemble import RandomForestClassifier from sklearn.datasets import load_wine#(178, 13…...

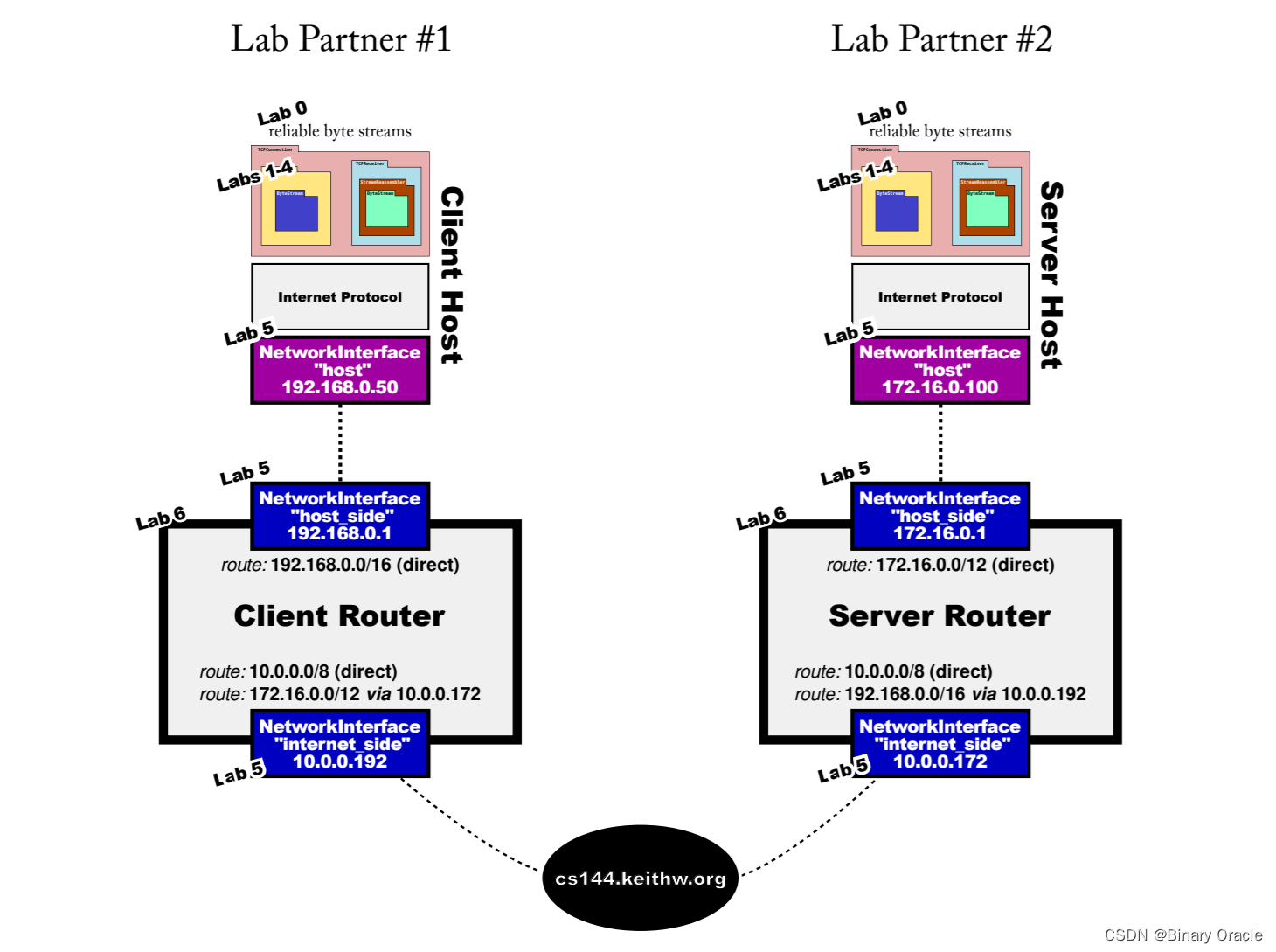
CS 144 Lab Seven -- putting it all together
CS 144 Lab Seven -- putting it all together 引言测试lab7.ccUDPSocketNetworkInterfaceAdapterTCPSocketLab7main方法子线程 小结 对应课程视频: 【计算机网络】 斯坦福大学CS144课程 Lab Six 对应的PDF: Checkpoint 6: putting it all together 引言 本实验无需进行任何编…...

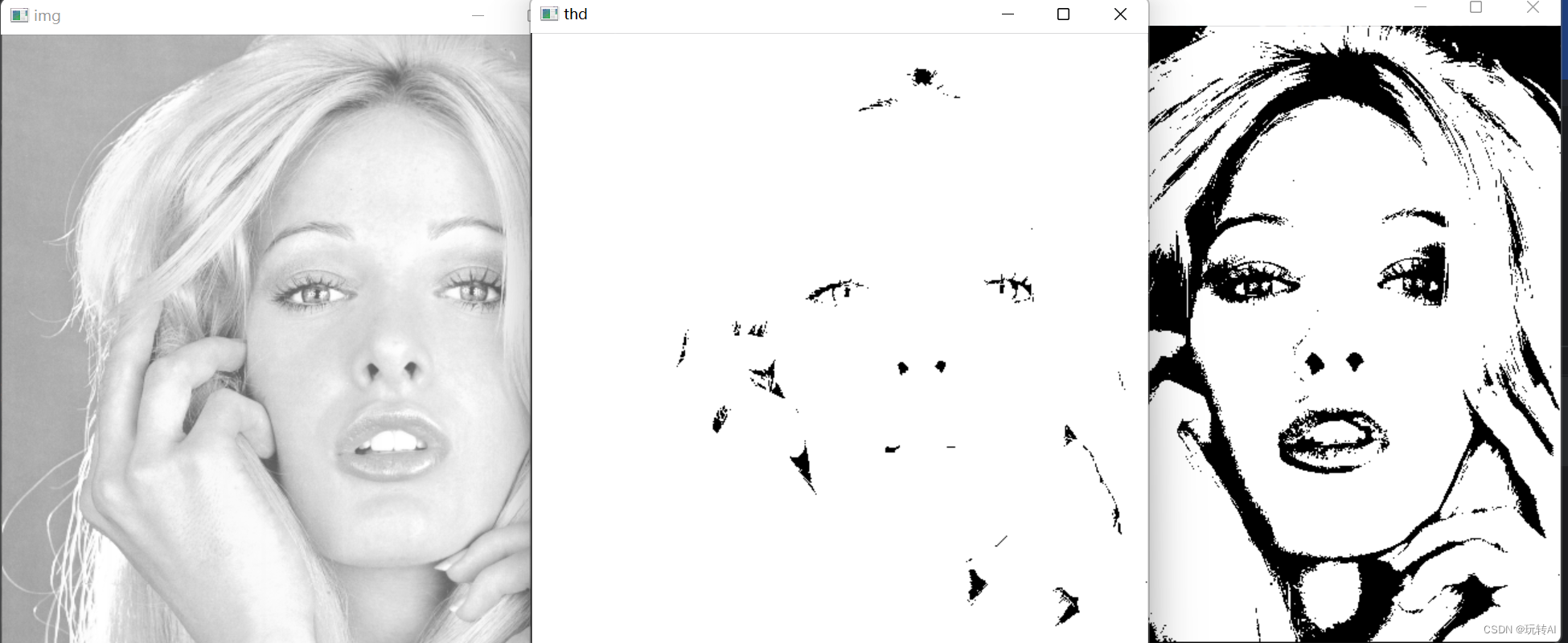
opencv基础-29 Otsu 处理(图像分割)
Otsu 处理 Otsu 处理是一种用于图像分割的方法,旨在自动找到一个阈值,将图像分成两个类别:前景和背景。这种方法最初由日本学者大津展之(Nobuyuki Otsu)在 1979 年提出 在 Otsu 处理中,我们通过最小化类别内…...

gcc-buildroot-9.3.0 和 gcc-arm-10.3 的区别
gcc-buildroot-9.3.0 和 gcc-arm-10.3 是两个不同的 GCC (GNU Compiler Collection) 版本,主要用于编译 C、C 和其他语言的程序。它们之间的区别主要体现在以下几个方面: 版本号:gcc-buildroot-9.3.0 对应的是 GCC 9.3.0 版本,而 …...

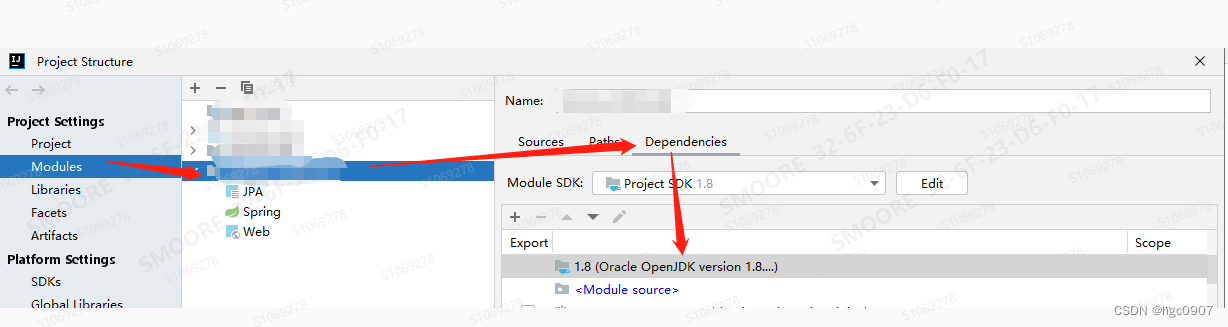
IDEA Run SpringBoot程序步骤原理
这个文章不是高深的原理文章,仅仅是接手一个外部提供的阉割版代码遇到过的一个坑,后来解决了,记录一下。 1、IDEA Run 一个SpringBoot一直失败,提示找不到类,但是maven install成功,并且java -jar能成功ru…...

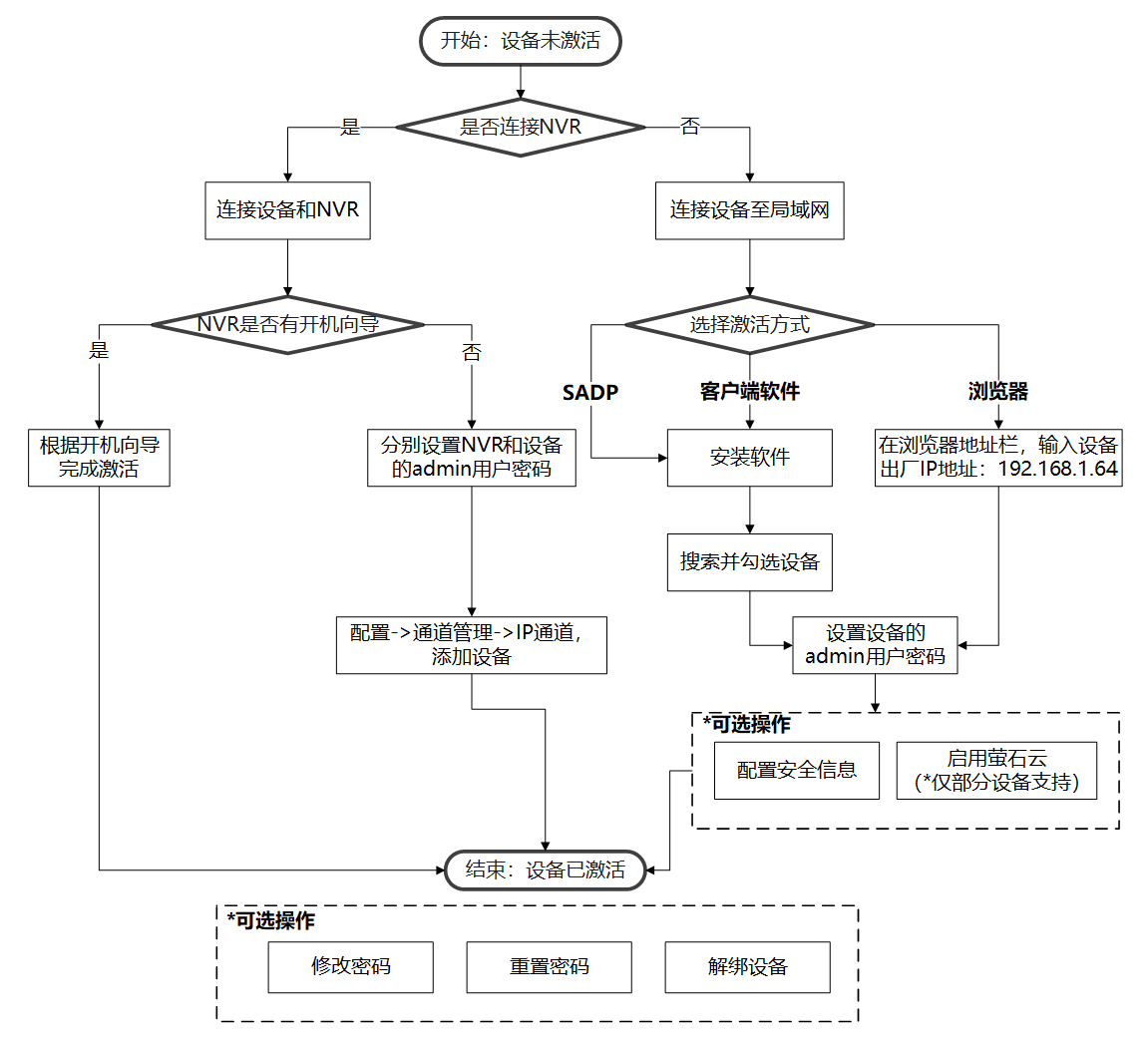
海康威视摄像头配置RTSP协议访问、onvif协议接入、二次开发SDK接入
一、准备工作 (1)拿到摄像头之后,将摄像头电源线插好,再将网线插入到路由器上。 (2)将自己的笔记本电脑也连接到路由器网络,与摄像头出在同一个局域网。 二、配置摄像头 2.1 激活方式选择 第一次使用设备需要激活,在进行配置。 最简单,最方便的方式是选择浏览器激…...

Android中的Parcelable 接口
Android中的Parcelable 接口 在Android中,Parcelable接口是用于实现对象序列化和反序列化的一种机制。它允许我们将自定义的Java对象转换成一个可传输的二进制数据流,以便在不同组件之间传递数据。通常在Activity之间传递复杂的自定义对象时,…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...
