Vue VS React:两大前端框架的对比与分析
Vue和React是当前最流行的前端框架之一,它们都有着广泛的应用和开发者社区。下面是Vue和React之间的深度对比与分析:
-
学习曲线:
- Vue:Vue拥有简单直观的API和文档,对初学者友好。Vue的设计初衷是逐步增强的,可以从小规模项目逐渐扩展到大规模应用。
- React:React的学习曲线相对陡峭,需要掌握JSX语法和组件开发的概念。对于有JavaScript经验的开发者而言,React可能更容易上手。
-
生态系统:
- Vue:Vue有一个庞大而健壮的生态系统,提供了许多功能强大的第三方库和插件,适用于各种场景和需求。Vue还有很多官方维护的核心库和工具,如Vue Router和Vuex。
- React:React同样也有庞大的生态系统,但相对于Vue而言,React的生态系统更多地侧重于核心框架。React生态系统中最著名的库之一是Redux,用于状态管理。
-
组件化开发:
- Vue:Vue是一个组件化的框架,组件是Vue开发中的核心概念。Vue组件具有明确定义的生命周期,使得组件的开发、维护和复用更加容易。Vue的单文件组件(SFC)可以将模板、脚本和样式封装在一个文件中,提供更好的可维护性。
- React:React同样也支持组件化开发,但它更加关注于UI的呈现部分。React组件使用JSX语法编写,将HTML和JavaScript代码组合在一起。相比Vue,React的组件开发方式更加灵活,但缺少了一些明确定义的生命周期。
-
性能:
- Vue:Vue在性能方面表现良好,采用了虚拟DOM(Virtual DOM)和异步更新机制,可以有效地减少对实际DOM的操作次数,提高应用的性能。Vue还提供了一些优化技术,如懒加载和异步组件,进一步提升性能。
- React:React同样也使用虚拟DOM,但它采用了一种称为"协调"(reconciliation)的算法来更新DOM。React的性能表现较好,但在一些特定情况下可能需要手动进行性能优化。
-
社区支持和就业机会:
- Vue:Vue在全球范围内拥有大量的开发者社区和支持者,尤其在中国等地区非常流行。随着Vue的增长,越来越多的公司和组织开始采用Vue进行开发,因此Vue的就业机会也在增加。
- React:React同样也有庞大的社区和开发者基础,React在企业级和大规模应用中得到了广泛应用。由于React的普及度和市场需求,使用React进行开发的就业机会也非常丰富。
总体来说,Vue和React都是优秀的前端框架,都具有一些独特的特点和优势。选择哪个框架主要取决于个人的喜好、项目需求和团队的技术栈。如果你对组件化和简单易用的API更感兴趣,可以选择Vue;如果你对灵活性和生态系统的丰富性更看重,可以选择React。
让我们来进一步分析Vue和React的代码特点:
Vue示例代码:
<template><div><h1>{{ message }}</h1><button @click="updateMessage">更新消息</button></div>
</template><script>
export default {data() {return {message: "Hello Vue!"}},methods: {updateMessage() {this.message = "Updated message!";}}
}
</script><style scoped>
h1 {color: blue;
}
</style>
React示例代码:
import React, { useState } from "react";function App() {const [message, setMessage] = useState("Hello React!");const updateMessage = () => {setMessage("Updated message!");};return (<div><h1>{message}</h1><button onClick={updateMessage}>更新消息</button></div>);
}export default App;
这两个示例代码展示了一个简单的组件,点击按钮后更新消息。下面是代码分析:
- Vue使用了单文件组件(SFC)的方式,将模板、脚本和样式都封装在一个.vue文件中,使得代码的组织更加清晰和易于维护。而React则使用了JSX语法,在JavaScript代码中嵌入HTML模板。
- 在Vue中,组件的数据使用
data函数返回一个对象,在对象中定义了message属性。在React中,使用useState钩子来定义message状态,以及更新该状态的函数setMessage。 - 在Vue中,点击按钮触发
updateMessage方法,该方法通过this.message来更新数据。而在React中,点击按钮触发updateMessage函数,该函数调用setMessage来更新状态。 - Vue使用了
@click来监听按钮的点击事件,React则使用了onClick属性。 - Vue可以在样式块中使用
scoped属性来实现样式的作用域,仅对当前组件有效。而React的样式可以使用传统的CSS样式表或CSS-in-JS库来管理。
需要注意的是,这是比较简单的代码示例,实际的Vue和React应用可能会更加复杂。但是,通过这些示例代码,你可以大致了解到Vue和React代码的语法和结构特点。
Vue和React在不同的使用场景中具有不同的优缺点
Vue的使用场景和优缺点:
- 适用于小到中型规模的项目。Vue的学习曲线相对较低,易于上手,因此对初学者和小型团队来说是一个很好的选择。
- Vue的响应式数据绑定和组件化开发理念,使得开发人员能够快速构建交互性较强的应用。
- 优点:
- 逐渐增强的设计:Vue的设计初衷是从小到大逐步增强的,可以让你逐步构建复杂的应用。
- 渐进式框架:Vue可以在现有的项目中渐进地使用,甚至只使用其中的一部分功能,而无需完全重写代码。
- 文档和社区:Vue拥有详细的官方文档和庞大的开发者社区,可以方便地找到解决问题的答案和实用的插件。
- 缺点:
- 生态系统相对较小:相比React,Vue的生态系统有些规模较小,尤其是在某些领域和特定的应用场景下,可能会缺少一些特定的解决方案。
React的使用场景和优缺点:
- 适用于各种规模的项目,包括大型企业级应用。React的灵活性和可扩展性使得它能够适应不同规模和复杂度的应用开发。
- React更加注重于View层,并且具有虚拟DOM的优势,因此在处理大量数据和频繁更新界面的应用中表现出色。
- 优点:
- 生态系统丰富:React拥有庞大的生态系统,有许多成熟的第三方库和工具,可以帮助开发者更高效地构建应用。
- 强大的社区支持:React拥有一个活跃的社区,有很多开发者共享经验和资源。
- 可与其他框架和库混合使用:React可以与其他框架和库进行无缝集成,如Redux、GraphQL等。
- 缺点:
- 学习曲线较陡峭:相对于Vue而言,React的学习曲线可能较陡峭,需要掌握JSX语法和一些React特定的概念。
- 一切都是JavaScript:虽然这是React的优点之一,但有时候将HTML和JavaScript代码组合在一起可能会给某些开发者带来困惑。
需要根据具体项目的需求和团队的技术栈综合考虑选择合适的框架。可以参考现有的资源、社区支持和团队的技术熟悉度来评估哪个框架最适合你的项目。
相关文章:

Vue VS React:两大前端框架的对比与分析
Vue和React是当前最流行的前端框架之一,它们都有着广泛的应用和开发者社区。下面是Vue和React之间的深度对比与分析: 学习曲线: Vue:Vue拥有简单直观的API和文档,对初学者友好。Vue的设计初衷是逐步增强的,…...
)
【机密计算标准解读】 基于TEE的安全计算(IEEE 2952)
目录 1.概述2.定义、术语、缩略语3.技术框架3.1 架构框架3.2 分层功能4.基础组件4.1 基础层4.2 平台层4.3 应用层4.4 服务层4.5 交叉层5.安全计算参考过程6.技术和安全要求6.1 隔离要求6.2 互操作要求6.3 性能要求6.4 可用性要求6.5 数据安全要求6.6 密码学要求 1. 概述 随着…...

程序员编写文档的 10 个技巧
编写好的文档在软件开发领域具有重大意义。文档是概述特定问题陈述、方法、功能、工作流程、架构、挑战和开发过程的书面数据或指令。文档可以让你全面了解解决方案的功能、安装和配置。 文档不仅是为其他人编写的,也是为自己编写的。它让我们自己知道我们以前做过什…...

【ES问题总结】
文章目录 1、什么是ElasticSearch;2、ElasticSearch的基本概念;3、什么是倒排索引;4、DocValue的作用;5、text和keyword类型的区别;7、query和filter的区别;8、es写数据的过程;9、es的更新和删除流程&#…...

数据结构----结构--线性结构--顺序存储--数组
数据结构----结构–线性结构–顺序存储–数组 数组:类型相同,空间连续,长度固定 搜索: (1)基于索引搜索,时间复杂度O(1) (2)基于数值搜索: 1.有序的&…...

docker 启动kitex 的opentelemetry
https://github.com/cloudwego/kitex-examples/blob/main/opentelemetry/docker-compose.yaml 下载两个yaml文件:docker-compose.yaml otel-collector-config.yaml 在该目录下执行 docker-compose up -d...

Excel中——日期列后添加星期
需求:在日期列中添加星期几? 第一步:打开需要添加星期的Excel文件,在日期后面添加日期 第二步:选择日期列,点击鼠标右键,在下拉列表中,选择“设置单元格格式” 第三步: 在…...

谈谈DNS是什么?它的作用以及工作流程
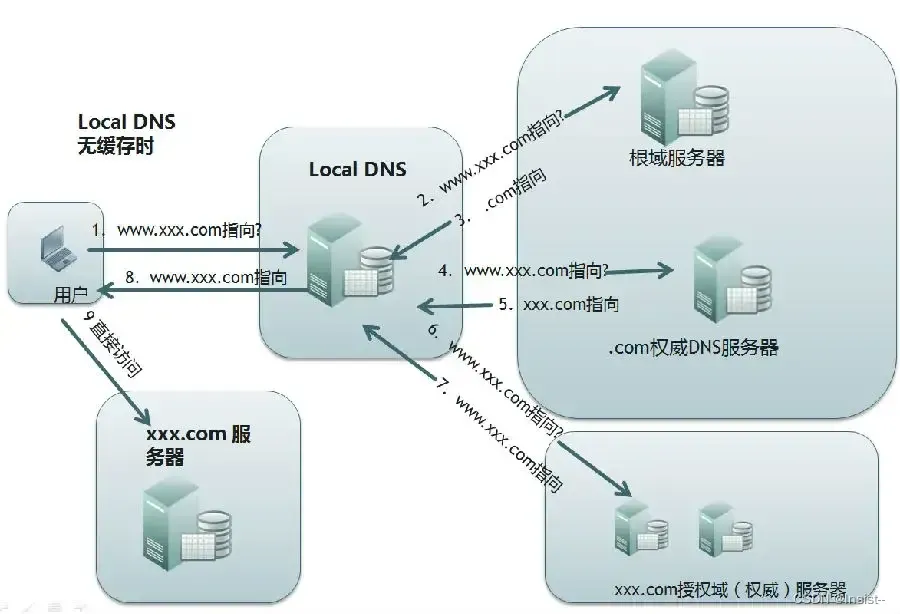
作者:Insist-- 个人主页:insist--个人主页 作者会持续更新网络知识和python基础知识,期待你的关注 目录 一、DNS是什么? 二、DNS的作用 三、DNS查询流程 1、查看浏览器缓存 2、查看系统缓存 3、查看路由器缓存 4、查看ISP …...

Qt小项目贪吃蛇实线,主要掌握定时器、信号与槽、按键事件、绘制事件、坐标运算、随机数生成等
Qt小项目贪吃蛇实线,主要掌握定时器、信号与槽、按键事件、绘制事件、坐标运算、随机数生成等 Qt 贪吃蛇演示QWidget 绘制界面项目源文件 注释清晰widget.hwidget.cpp 拓展QTimerQKeyEventQRectFQPointFQPainterQIcon Qt 贪吃蛇演示 QWidget 绘制界面 项目源文件 注…...

使用HTTP隧道时如何应对目标网站的反爬虫监测?
在进行网络抓取时,我们常常会遇到目标网站对反爬虫的监测和封禁。为了规避这些风险,使用代理IP成为一种常见的方法。然而,如何应对目标网站的反爬虫监测,既能保证数据的稳定性,又能确保抓取过程的安全性呢?…...

怎么样通过Bootstrap已经编译好(压缩好)的源码去查看符合阅读习惯的源码【通过Source Map(源映射)文件实现】
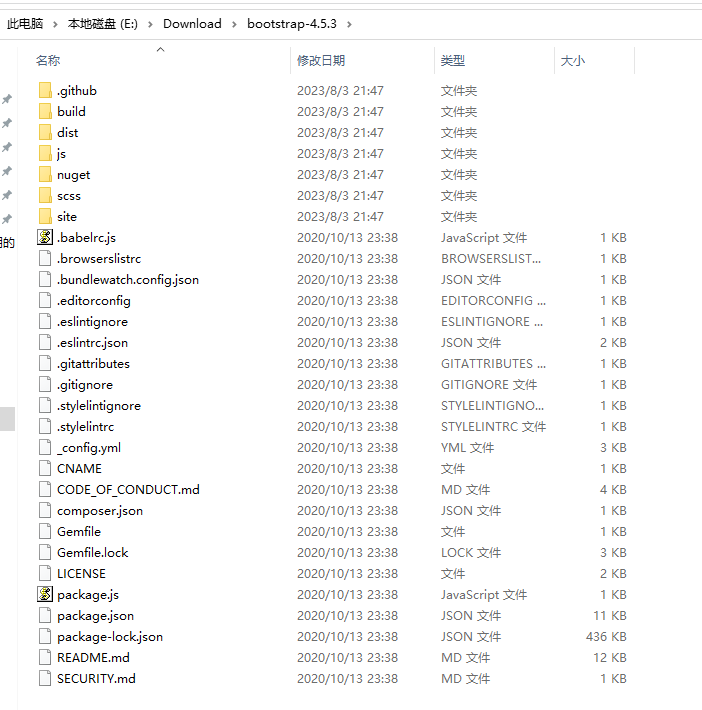
阅读本篇博文前,建议大家先看看下面这篇博文: https://blog.csdn.net/wenhao_ir/article/details/132089650 Bootstrap经编译(压缩)后的源码百度网盘下载地址: https://pan.baidu.com/s/14BM9gpC3K-LKxhyLGh4J9Q?pwdm02m Bootstrap未经编译…...

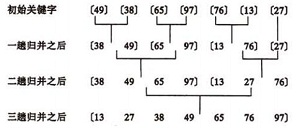
【排序算法】python之冒泡,选择,插入,快速,归并
参考资料: 《Python实现5大排序算法》《六大排序算法:插入排序、希尔排序、选择排序、冒泡排序、堆排序、快速排序》 --代码似乎是C语言 ———————— 本文介绍5种常见的排序算法和基于Python实现: 冒泡排序(Bubble Sort&am…...

UML—用例图的那些事
目录 背景: 1.用例图的发展史 过程: 1.用例图中的元素和关系 2.应用中的例子 总结: 背景: 1.用例图的发展史 用例图是一种常用的软件工程工具,用于描述系统的功能需求和用户与系统的交互。它在软件开发过程中起到了重要的作用,并且经历了…...
)
迷宫出口问题求解(DFS)
题面 一天Extense在森林里探险的时候不小心走入了一个迷宫,迷宫可以看成是由 nn 的格点组成,每个格点只有 22 种状态, 00 和 11,前者表示可以通行后者表示不能通行。 同时当Extense处在某个格点时,他只能移动到东南西北…...

基础算法模板
数据结构 单链表的插入删除 const int N=1e6+10; int head,e[N],ne[N],idx; //head 存储头节点的下标 //idx 存储当前已经用到的那个点 void init() {head=-1;idx=0; } void add_to_head(int x)//插入头节点操作 {e[idx]=x;ne[idx]=head;head=idx;idx++; } void add(int k)/…...

react Ref 的基本使用
类组件中使用ref 在类组件中,你可以使用createRef来创建一个ref,并将它附加到DOM元素或类组件实例上。使用ref允许你在类组件中访问和操作特定的DOM元素或类组件实例。 下面是在类组件中使用ref的步骤: 引入React和createRef: …...

宝塔面板点击SSL闪退打不开怎么解决?
宝塔Linux面板点击SSL证书闪退如何解决?旧版本的宝塔Linux面板确实存在这种情况,如何解决?升级你的宝塔Linux面板即可。新手站长分享宝塔面板SSL闪退的解决方法: 宝塔面板点击SSL证书闪退解决方法 问题:宝塔Linux面板…...

如何将安卓 Gradle 模块打包发布到本地 Maven 仓库
文章目录 具体流程 笔者的运行环境: Android Studio Flamingo | 2022.2.1 Android SDK 33 Gradle 8.0.1 JDK 17 Android 的 Gradle 项目与一般的 Gradle 项目是不同的,因此对将 Gradle 模块打包发布到本地 Maven 仓库来说,对普通 Gradle …...

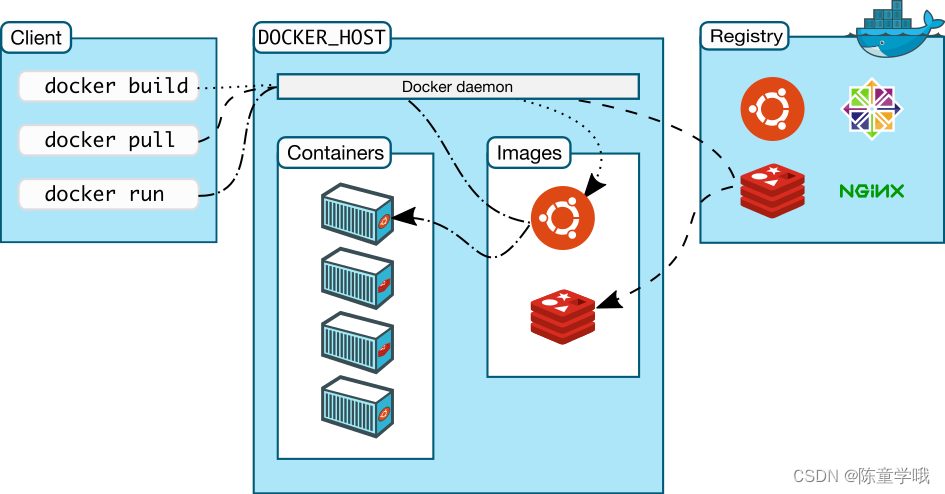
【Docker】Docker比虚拟机快的原因、ubuntu容器、镜像的分层概念和私有库的详细讲解
🚀欢迎来到本文🚀 🍉个人简介:陈童学哦,目前学习C/C、算法、Python、Java等方向,一个正在慢慢前行的普通人。 🏀系列专栏:陈童学的日记 💡其他专栏:CSTL&…...

java.lang.IllegalArgumentException: Invalid character found in methodname
postman请求异常:java.lang.IllegalArgumentException: Invalid character found in method name. HTTP method names must be tokens...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...
