react Ref 的基本使用
类组件中使用ref
在类组件中,你可以使用createRef来创建一个ref,并将它附加到DOM元素或类组件实例上。使用ref允许你在类组件中访问和操作特定的DOM元素或类组件实例。
下面是在类组件中使用ref的步骤:
- 引入
React和createRef:
在类组件文件的顶部,你需要从React中导入React和createRef。
import React, { Component, createRef } from 'react';
- 创建ref:
使用createRef来创建一个ref对象。
class MyClassComponent extends Component {constructor(props) {super(props);this.myRef = createRef();}// ...
}
在上面的例子中,我们在类组件MyClassComponent的构造函数中创建了一个ref(myRef)。
- 绑定ref到DOM元素或类组件实例:
将创建的ref(myRef)绑定到你想要引用的DOM元素或类组件实例上。在类组件中,你可以使用ref属性来实现这一点。
class MyClassComponent extends Component {constructor(props) {super(props);this.myRef = createRef();}render() {return <input ref={this.myRef} />;}
}
在上面的例子中,我们将ref(myRef)绑定到了一个input元素上。
- 在类组件中使用ref:
现在,你可以在类组件的其他方法中通过this.myRef.current来访问和操作引用的DOM元素或类组件实例。
class MyClassComponent extends Component {constructor(props) {super(props);this.myRef = createRef();}handleButtonClick = () => {if (this.myRef.current) {this.myRef.current.focus();}};render() {return (<div><input ref={this.myRef} /><button onClick={this.handleButtonClick}>Focus Input</button></div>);}
}
在上面的例子中,我们创建了一个按钮点击事件handleButtonClick,当按钮被点击时,会调用this.myRef.current.focus()来将焦点设置到input元素上。
通过这种方式,你可以在类组件中使用ref来引用和操作特定的DOM元素或类组件实例。
hooks组件中使用ref
在 React Hooks 组件中,你可以使用useRef来创建并使用 ref。useRef是一个 Hooks 函数,它允许你在函数组件中保持可变的数据,类似于在类组件中使用实例属性。ref 在许多情况下很有用,例如访问 DOM 元素、存储任意值等。
使用useRef的步骤如下:
- 引入
useRef:
在组件文件中,首先需要从 React 中导入useRef:
import React, { useRef } from 'react';
- 创建 ref:
使用useRef来创建一个 ref 对象:
const myRef = useRef(initialValue);
其中,initialValue是 ref 的初始值。
- 将 ref 绑定到 DOM 元素:
将myRef绑定到你想要引用的 DOM 元素上。这通常通过在 JSX 中的ref属性中传递myRef来实现:
<input ref={myRef} />
- 在组件中使用 ref:
你可以在组件中通过myRef.current来访问 ref 的当前值。这是一个可变的对象,可以用于存储和读取任何数据。
const MyComponent = () => {const inputRef = useRef(null);const handleButtonClick = () => {if (inputRef.current) {inputRef.current.focus();}};return (<div><input ref={inputRef} /><button onClick={handleButtonClick}>Focus Input</button></div>);
};
在上面的例子中,我们创建了一个 input 元素的 ref,并在按钮点击事件中使用inputRef.current.focus()来将焦点设置到 input 元素上。
需要注意的是,useRef返回的myRef.current属性在组件的整个生命周期中保持不变,但是其内部的值可以在不重新渲染组件的情况下发生变化。这使得useRef适用于存储在组件渲染期间需要跨渲染保持不变的数据。
自定义组件ref
当你在React中创建自定义组件时,如果想在父组件中使用ref引用子组件,你需要使用forwardRef方法。forwardRef允许你将ref从父组件传递到子组件中。
下面是使用forwardRef的步骤:
- 在子组件中使用
forwardRef方法:
在子组件中使用forwardRef方法来传递ref,并将它与子组件的DOM元素或其他需要引用的元素绑定起来。同时,确保在组件定义中的第二个参数(通常称为ref)中接收传递的ref。
import React, { forwardRef } from 'react';const CustomChildComponent = forwardRef((props, ref) => {return <input ref={ref} />;
});
在上面的例子中,我们创建了一个名为CustomChildComponent的自定义子组件,并在其中使用forwardRef来传递ref参数,并将它绑定到了input元素上。
- 在父组件中使用ref:
现在,你可以在父组件中使用CustomChildComponent并将一个ref传递给它。这样,父组件就可以引用子组件内部的input元素。
import React, { useRef } from 'react';
import CustomChildComponent from './CustomChildComponent';const ParentComponent = () => {const inputRef = useRef(null);const handleButtonClick = () => {if (inputRef.current) {inputRef.current.focus();}};return (<div><CustomChildComponent ref={inputRef} /><button onClick={handleButtonClick}>Focus Input</button></div>);
};
在上面的例子中,我们在父组件中创建了一个ref(inputRef),并将它传递给CustomChildComponent作为ref属性。现在,我们可以在handleButtonClick函数中使用inputRef.current.focus()来将焦点设置到子组件中的input元素上。
通过这样的方法,你就可以在自定义组件中使用ref,并从父组件中控制子组件内部的DOM元素或组件实例。
自定义Hooks组件想向外暴露一些方法
如果你希望自定义组件使用ref时向外暴露一些方法,可以通过在子组件内部创建一个ref,并将它与需要暴露的方法关联。然后,将这个ref作为一个对象,包含暴露的方法,传递给父组件。这样,父组件就可以通过ref调用子组件暴露的方法。
下面是一个示例:
- 子组件中创建ref和暴露方法:
import React, { forwardRef, useRef, useImperativeHandle } from 'react';const CustomChildComponent = forwardRef((props, ref) => {const inputRef = useRef(null);// 暴露给父组件的方法const focusInput = () => {if (inputRef.current) {inputRef.current.focus();}};// 使用 useImperativeHandle 将方法暴露给父组件useImperativeHandle(ref, () => ({focusInput: focusInput}));return <input ref={inputRef} />;
});
在上面的例子中,我们创建了一个ref(inputRef)来引用input元素,并定义了一个focusInput方法用于将焦点设置到input元素上。然后,我们使用useImperativeHandle将focusInput方法暴露给父组件。
- 在父组件中使用子组件的暴露方法:
import React, { useRef } from 'react';
import CustomChildComponent from './CustomChildComponent';const ParentComponent = () => {const childComponentRef = useRef(null);const handleButtonClick = () => {if (childComponentRef.current) {childComponentRef.current.focusInput();}};return (<div><CustomChildComponent ref={childComponentRef} /><button onClick={handleButtonClick}>Focus Input</button></div>);
};
在上面的例子中,我们在父组件中创建了一个ref(childComponentRef),并将其传递给CustomChildComponent。在父组件中的handleButtonClick函数中,我们可以通过childComponentRef.current.focusInput()调用子组件中暴露的focusInput方法,将焦点设置到子组件的input元素上。
通过这种方式,你可以在自定义组件中使用ref,并将一些方法暴露给父组件,使父组件可以调用子组件的特定功能。
相关文章:

react Ref 的基本使用
类组件中使用ref 在类组件中,你可以使用createRef来创建一个ref,并将它附加到DOM元素或类组件实例上。使用ref允许你在类组件中访问和操作特定的DOM元素或类组件实例。 下面是在类组件中使用ref的步骤: 引入React和createRef: …...

宝塔面板点击SSL闪退打不开怎么解决?
宝塔Linux面板点击SSL证书闪退如何解决?旧版本的宝塔Linux面板确实存在这种情况,如何解决?升级你的宝塔Linux面板即可。新手站长分享宝塔面板SSL闪退的解决方法: 宝塔面板点击SSL证书闪退解决方法 问题:宝塔Linux面板…...

如何将安卓 Gradle 模块打包发布到本地 Maven 仓库
文章目录 具体流程 笔者的运行环境: Android Studio Flamingo | 2022.2.1 Android SDK 33 Gradle 8.0.1 JDK 17 Android 的 Gradle 项目与一般的 Gradle 项目是不同的,因此对将 Gradle 模块打包发布到本地 Maven 仓库来说,对普通 Gradle …...

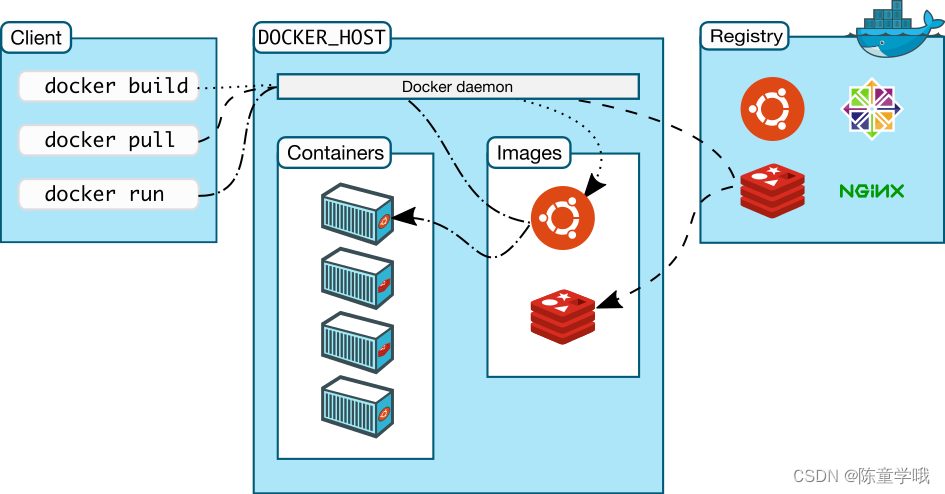
【Docker】Docker比虚拟机快的原因、ubuntu容器、镜像的分层概念和私有库的详细讲解
🚀欢迎来到本文🚀 🍉个人简介:陈童学哦,目前学习C/C、算法、Python、Java等方向,一个正在慢慢前行的普通人。 🏀系列专栏:陈童学的日记 💡其他专栏:CSTL&…...

java.lang.IllegalArgumentException: Invalid character found in methodname
postman请求异常:java.lang.IllegalArgumentException: Invalid character found in method name. HTTP method names must be tokens...

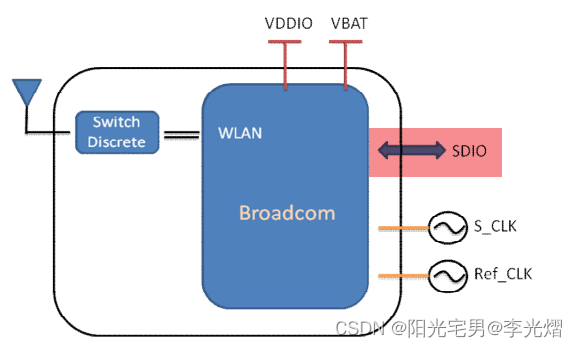
【PCB专题】Allegro高速电路Xnet网络等长约束——SDIO信号为例
高速PCB板布线过程中,经常遇到等长设置问题,例如DDR的一组数据线和地址线等。但是由于数据线和地址线中间有一个电阻(或排阻),这种情况下设置等长就要引入Xnet的概念,通过设置Xnet的等长来确保数据线和地址线的等长。 由无源、分立器件(电阻、电容、电感)连接起来的几段…...

leetcode每日一练-第278题-第一个错误的版本
一、思路 二分查找——因为它可以快速地将版本范围缩小一半,从而更快地找到第一个坏版本。 二、解题方法 维护一个左边界 left 和一个右边界 right,在每一步循环中,我们计算中间版本 mid,然后检查它是否是坏版本。如果是坏版本…...
)
最小生成树笔记(Prim算法Kruskal算法)
1.最小生成树 最小生成树(Minimum Spanning Tree,简称MST)是指:在一个连通无向图中,找到一个包含所有顶点的树,且该树的所有边的权重之和最小。 换句话说,最小生成树是原图中的一个子图&#…...

4、数据清洗
4、数据清洗 前面我们处理的数据实际上都是已经被处理好的规整数据,但是在大数据整个生产过程中,需要先对数据进行数据清洗,将杂乱无章的数据整理为符合后面处理要求的规整数据。 数据去重 1.删除重复数据groupby().count():可以…...

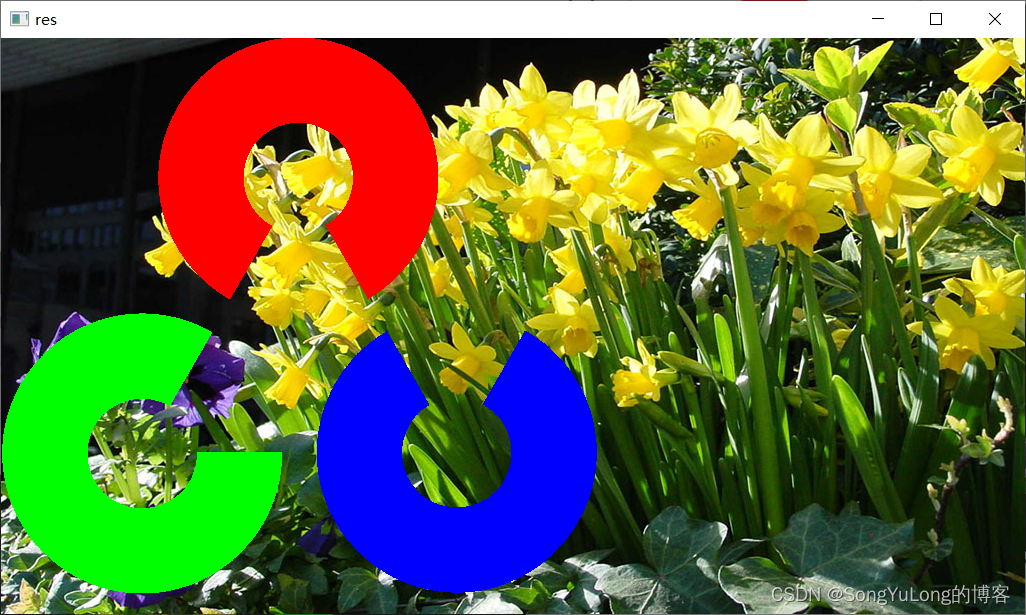
Python-OpenCV 图像的基础操作
图像的基础操作 获取图像的像素值并修改获取图像的属性信息图像的ROI区域图像通道的拆分及合并图像扩边填充图像上的算术运算图像的加法图像的混合图像的位运算 获取图像的像素值并修改 首先读入一副图像: import numpy as np import cv2# 1.获取并修改像素值 # 读…...

test111
step3:多线程task 首先,实现两个UserService和AsyncUserService两个服务接口: package com.example.demospringboot.service;public interface UserService {void checkUserStatus(); }package com.example.demospringboot.service.impl;im…...

17. Spring 事务
目录 1. 事务定义 2. MySQL 中的事务使用 3. 没有事务时的插入 4. Spring 编程式事务 5. Spring 声明式事务 5.1 Transactional 作用范围 5.2 Transactional 参数说明 5.3 Transactional 工作原理 1. 事务定义 将⼀组操作封装成一个执行单元(封装到一起…...

【C# 基础精讲】运算符和表达式
在C#编程中,运算符和表达式是构建复杂逻辑的关键元素。运算符用于执行各种数学、逻辑和其他操作,而表达式则由运算符、变量、常量和函数组成,用于生成计算结果。本文将详细介绍C#中常见的运算符和表达式的概念,以及它们在程序中的…...

【搜索】DFS连通性模型
算法提高课笔记 目录 迷宫题意思路代码 红与黑题意思路代码 DFS 的搜索分为两大部分: 内部搜索:一个图中从一个点搜到另一个点外部搜索:从一张图(状态)搜到另一张图(状态) 在第一个部分里是图…...

项目优化后续 ,手撸一个精简版VUE项目框架!
之前说过项目之前用的vben框架,在优化完性能后打包效果由原来的纯代码96M变成了56M,后续来啦,通过更换框架,代码压缩到了36M撒花~ 现在就来详细说说是怎么手撸一个框架的! 方案: 搭建一套 vite vue3 a…...

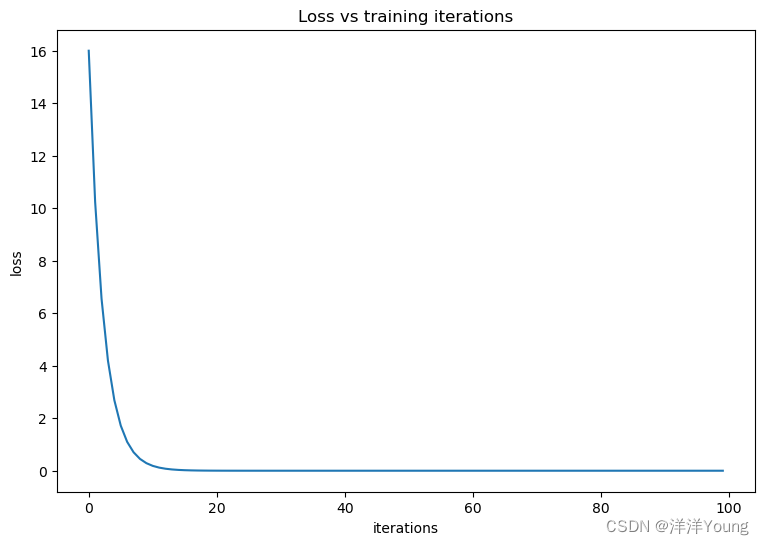
【深度学习笔记】TensorFlow 基础
在 TensorFlow 2.0 及之后的版本中,默认采用 Eager Execution 的方式,不再使用 1.0 版本的 Session 创建会话。Eager Execution 使用更自然地方式组织代码,无需构建计算图,可以立即进行数学计算,简化了代码调试的过程。…...

面试题-springcloud中的负载均衡是如何实现的?
一句话导读 Springcloud中的负载均衡是通过Ribbon实现的,自带有很多负载均衡策略,如:包括轮询(Round Robin)、随机(Random)、加权轮询(Weighted Round Robin)、加权随机&…...

flink的ProcessWindowFunction函数的三种状态
背景 在处理窗口函数时,ProcessWindowFunction处理函数可以定义三个状态: 富函数getRuntimeContext.getState, 每个key每个窗口的状态context.windowState(),每个key的状态context.globalState,那么这几个状态之间有什么关系呢? …...

day50-springboot+ajax分页
分页依赖: <dependency> <groupId>com.github.pagehelper</groupId> <artifactId>pagehelper-spring-boot-starter</artifactId> <version>1.0.0</version> </dependency> 配置: …...

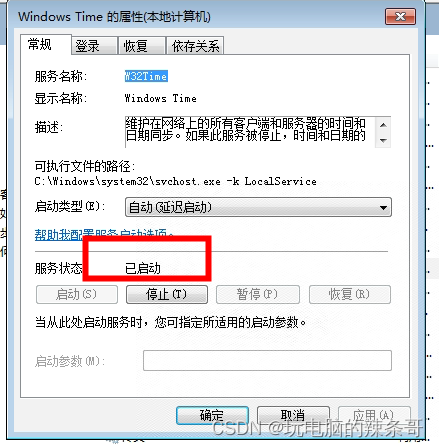
Win7 专业版Windows time w32time服务电脑重启后老是已停止
环境: Win7 专业版 问题描述: Win7 专业版Windows time w32time服务电脑重启后老是已停止 解决方案: 1.检查启动Remote Procedure Call (RPC)、Remote Procedure Call (RPC) Locator,DCOM Server Process Launcher这三个服务是…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...
