深入理解CSS选择器:选择正确的方式掌控样式与布局
文章目录
- CSS 概括
- CSS 选择器
- 元素选择器(Element Selector)
- 类选择器(Class Selector)
- ID 选择器(ID Selector)
- 通用选择器(Universal Selector)
- 属性选择器(Attribute Selector)
- 后代选择器(Descendant Selector)
- 伪类选择器(Pseudo-class Selector)
- 伪元素选择器(Pseudo-element Selector)
- 否定选择器(Negation Selector)
- CSS权重
- 权重概念以及计算
- 实例计算与实际意义
CSS 概括
CSS(层叠样式表)是一种用于定义网页内容外观和布局的标记语言。它与HTML配合使用,通过控制元素的样式,使网页呈现出各种视觉效果和排版布局。CSS可以实现以下功能:
-
样式控制:CSS允许您为HTML元素定义颜色、字体、间距、边框等外观属性,以改变元素的呈现方式。
-
布局管理:通过调整元素的位置、大小和排列方式,您可以实现不同的网页布局,从简单的单列布局到复杂的多列和网格布局。
-
响应式设计:CSS的媒体查询功能可以根据不同的屏幕尺寸和设备类型应用不同的样式规则,从而使网页在各种设备上都能良好呈现。
-
动画和过渡:使用CSS的动画和过渡特性,您可以创建平滑的过渡效果和动画,为用户提供更具交互性的体验。
-
层叠和继承:CSS具有层叠性质,多个样式规则可以应用于同一元素,其优先级由选择器和规则的特定性确定。某些属性可以继承到子元素,减少了代码的冗余性。
-
字体和文本排版:通过调整字体、字号、行高等属性,可以精确控制文本的外观,从而提升网页的可读性和视觉吸引力。
-
背景和边框样式:您可以设置背景颜色、图像,以及边框的样式和宽度,为元素增加装饰性效果。
-
伪类和伪元素:这些功能允许您在特定状态或位置下应用样式,如鼠标悬停、链接状态等。
CSS的强大之处在于它将网页的外观和布局与内容分离,使得样式和结构可以独立管理。这为开发者提供了更大的灵活性和可维护性,同时也为用户提供了更好的用户体验。无论是简单的网页设计还是复杂的Web应用,CSS都是不可或缺的技术之一。
CSS 选择器
CSS选择器是用来定位和选择HTML元素以应用样式的模式。选择器基于不同的规则和模式,可以精确地选中特定的元素或元素组合。以下是一些常见的CSS选择器及其详细解释:
元素选择器(Element Selector)
通过HTML元素的名称来选取元素。
当使用元素选择器时,您可以通过HTML元素的名称来选择并应用样式。让我们通过一个简单的实际例子来说明:
假设我们有以下HTML代码,表示一个简单的页面标题和段落:
<h1>This is a Page Title</h1>
<p>Welcome to our website. We provide useful information.</p>
现在,我们想要使用元素选择器来设置这些元素的样式。以下是一个例子:
h1 {color: #333;font-size: 24px;
}p {color: #666;font-size: 16px;
}
在这个例子中,我们使用了元素选择器来选中 <h1> 和 <p> 元素,并为它们分别设置了样式。具体来说:
<h1>元素选择器选中了页面标题,并将文字颜色设置为深灰色 (#333),字体大小设置为 24 像素。<p>元素选择器选中了段落元素,并将文字颜色设置为浅灰色 (#666),字体大小设置为 16 像素。
这样,通过使用元素选择器,我们成功地为页面标题和段落元素分别应用了不同的样式,从而使它们在页面上以不同的外观呈现出来。这是一个简单但典型的例子,展示了元素选择器在CSS中的应用。
类选择器(Class Selector)
通过HTML元素的 class 属性来选取元素。
当使用类选择器时,您可以通过为HTML元素添加class属性来选择并应用样式。让我们通过一个实际的例子来说明:
假设我们有以下HTML代码,表示一个产品列表,每个产品都有标题和描述:
<div class="product"><h2 class="product-title">Product A</h2><p class="product-description">This is a high-quality product with many features.</p>
</div>
<div class="product"><h2 class="product-title">Product B</h2><p class="product-description">An affordable and reliable option for your needs.</p>
</div>
现在,我们想要使用类选择器来设置产品列表中产品的样式。以下是一个例子:
.product {border: 1px solid #ccc;padding: 10px;margin-bottom: 20px;
}.product-title {color: #333;font-size: 20px;
}.product-description {color: #666;font-size: 14px;
}
在这个例子中,我们使用了类选择器来选中具有相同class属性的元素,并为它们设置了样式。具体来说:
.product类选择器选中了所有具有class="product"的<div>元素,并为它们添加了灰色边框、内边距和外边距,以创建产品框。.product-title类选择器选中了所有具有class="product-title"的<h2>元素,并将标题的文字颜色设置为深灰色,字体大小设置为 20 像素。.product-description类选择器选中了所有具有class="product-description"的<p>元素,并将描述的文字颜色设置为浅灰色,字体大小设置为 14 像素。
这样,通过使用类选择器,我们为产品列表中的每个产品分别定义了样式,从而使它们具有一致的外观和布局。这个例子展示了类选择器在CSS中的应用。
ID 选择器(ID Selector)
通过HTML元素的 id 属性来选取元素。
当使用ID选择器时,你可以通过为HTML元素添加id属性来选择并应用样式。尽管ID选择器在实际应用中相对较少,但它可以用来为单个元素添加特定样式。让我们通过一个实际的例子来说明:
假设我们有以下HTML代码,表示一个个人信息卡片:
<div id="profile-card"><h2 id="profile-name">John Doe</h2><p id="profile-description">Passionate about technology and coding.</p>
</div>
现在,我们想要使用ID选择器来设置个人信息卡片的样式。以下是一个例子:
#profile-card {border: 1px solid #ccc;padding: 20px;background-color: #f5f5f5;
}#profile-name {color: #333;font-size: 24px;margin-bottom: 10px;
}#profile-description {color: #666;font-size: 16px;
}
在这个例子中,我们使用了ID选择器来选中具有特定id属性的元素,并为它们设置了样式。具体来说:
#profile-cardID选择器选中了具有id="profile-card"的<div>元素,并为它添加了灰色边框、内边距和背景颜色,从而创建了个人信息卡片的外观。#profile-nameID选择器选中了具有id="profile-name"的<h2>元素,并将姓名的文字颜色设置为深灰色,字体大小设置为 24 像素,同时设置了底部外边距以调整与描述的间距。#profile-descriptionID选择器选中了具有id="profile-description"的<p>元素,并将描述的文字颜色设置为浅灰色,字体大小设置为 16 像素。
尽管这是一个简单的示例,但它展示了如何使用ID选择器来为特定元素添加个性化的样式。然而,请注意,通常情况下,使用类选择器更加灵活和推荐,因为ID应该在页面中是唯一的,而类可以在多个元素中重复使用。
通用选择器(Universal Selector)
选取所有元素。
通用选择器 (*) 是一种用于选取所有元素的CSS选择器。尽管它的使用相对较少,但在某些情况下可以用来应用一般性的样式或重置默认样式。让我们通过一个实际的例子来说明:
假设我们有以下HTML代码,表示一个包含不同类型元素的段落:
<p>This is a <span>paragraph</span> with <em>different</em> elements.</p>
现在,我们想要使用通用选择器来为这些元素设置一些基本样式。以下是一个例子:
* {font-family: Arial, sans-serif;margin: 0;padding: 0;
}span {color: blue;
}em {font-style: italic;
}
在这个例子中,我们使用了通用选择器来选中所有元素,并为它们设置了一些基本样式。具体来说:
- 通用选择器
*选中了所有元素,并为它们设置了字体为 Arial 或 sans-serif,同时移除了默认的外边距和内边距,以确保文本的一致性。 span元素选择器选中了<span>元素,并将其文字颜色设置为蓝色。em元素选择器选中了<em>元素(表示强调文本),并将其字体样式设置为斜体。
需要注意的是,通用选择器可能会影响到页面上的所有元素,因此在使用时需要谨慎。在这个例子中,我们使用通用选择器来应用一些基本的样式重置,然后再针对特定元素添加一些特定的样式。这有助于确保文本具有一致的基本样式,并为特定元素添加所需的外观。
属性选择器(Attribute Selector)
通过HTML元素的属性值来选取元素。
属性选择器是一种根据HTML元素的属性值来选取元素的方式。让我们通过一个实际的例子来说明如何使用属性选择器:
假设我们有以下HTML代码,表示一个简单的待办列表:
<ul><li data-status="completed">Buy groceries</li><li data-status="in-progress">Finish report</li><li data-status="pending">Pay bills</li>
</ul>
每个待办事项使用 data-status 属性来表示其状态。现在,我们想要使用属性选择器来设置不同状态的待办事项的样式。以下是一个例子:
li[data-status="completed"] {color: green;text-decoration: line-through;
}li[data-status="in-progress"] {color: orange;
}li[data-status="pending"] {color: red;font-weight: bold;
}
在这个例子中,我们使用了属性选择器来选中具有特定 data-status 属性值的 <li> 元素,并为它们设置了样式。具体来说:
li[data-status="completed"]属性选择器选中了状态为 “completed” 的待办事项,将其文字颜色设置为绿色,并添加删除线文本样式。li[data-status="in-progress"]属性选择器选中了状态为 “in-progress” 的待办事项,将其文字颜色设置为橙色。li[data-status="pending"]属性选择器选中了状态为 “pending” 的待办事项,将其文字颜色设置为红色,并加粗文字。
这个例子展示了如何使用属性选择器根据元素的特定属性值来选择并应用样式,从而实现不同状态的待办事项以不同的外观呈现。
后代选择器(Descendant Selector)
选取某个元素的后代元素。
后代选择器(Descendant Selector)用于选择某个元素的后代元素,即元素嵌套结构中的子元素、孙子元素以及更深层次的后代。让我们通过一个实际的例子来说明如何使用后代选择器:
假设我们有以下HTML代码,表示一个嵌套的列表结构:
<div class="container"><h2>Title</h2><ul class="list"><li>Item 1</li><li>Item 2</li><li>Item 3</li></ul>
</div>
现在,我们想要使用后代选择器来设置列表中的项的样式。以下是一个例子:
.container h2 {color: blue;
}.container ul li {list-style-type: circle;
}
在这个例子中,我们使用了后代选择器来选中 .container 元素内部的元素。具体来说:
.container h2后代选择器选中了.container元素内部的<h2>元素,并将标题的文字颜色设置为蓝色。.container ul li后代选择器选中了.container元素内部的<ul>元素中的所有<li>元素,并将列表项的标记样式设置为圆圈。
这个例子展示了如何使用后代选择器来选择嵌套结构中的子元素和后代元素,并为它们应用不同的样式。通过使用后代选择器,您可以实现更精细的控制,从而逐层地选择和设置特定元素的样式。
伪类选择器(Pseudo-class Selector)
通过元素的特定状态来选取元素,如悬停状态、访问链接等。
伪类选择器用于选择元素的特定状态或位置,比如鼠标悬停状态、链接状态等。让我们通过一个实际的例子来说明如何使用伪类选择器:
假设我们有以下HTML代码,表示一个包含链接的列表:
<ul><li><a href="#">Home</a></li><li><a href="#">About</a></li><li><a href="#">Services</a></li><li><a href="#">Contact</a></li>
</ul>
现在,我们想要使用伪类选择器来设置链接的样式,以在鼠标悬停时添加特效。以下是一个例子:
a {color: blue;text-decoration: none;
}a:hover {color: red;text-decoration: underline;
}
在这个例子中,我们使用了伪类选择器 :hover 来选中鼠标悬停在链接上时的状态。具体来说:
a选择器选中了所有<a>元素,并将链接的文字颜色设置为蓝色,同时去除下划线。a:hover伪类选择器选中了鼠标悬停在链接上时的状态,将链接的文字颜色设置为红色,同时添加下划线。
这样,当鼠标悬停在链接上时,链接的样式将发生变化,文字颜色变为红色,同时出现下划线,从而提醒用户链接的可点击性。这个例子展示了如何使用伪类选择器来为链接添加交互效果,以提升用户体验。
伪元素选择器(Pseudo-element Selector)
通过元素的特定位置来选取元素的部分内容,如元素的第一个字母、第一行文本等。
伪元素选择器用于选择元素的部分内容,如元素的第一个字母、第一行文本等,然后为这部分内容应用样式。让我们通过一个实际的例子来说明如何使用伪元素选择器:
假设我们有以下HTML代码,表示一些引用文本:
<blockquote><p>"The only limit to our realization of tomorrow will be our doubts of today."</p><cite>- Franklin D. Roosevelt</cite>
</blockquote>
现在,我们想要使用伪元素选择器来设置引用块中的第一个字母的样式。以下是一个例子:
blockquote::first-letter {font-size: 24px;font-weight: bold;color: blue;
}
在这个例子中,我们使用了伪元素选择器 ::first-letter 来选中引用块中的第一个字母,并为它应用样式。具体来说:
blockquote::first-letter伪元素选择器选中了引用块中的第一个字母,并将字体大小设置为 24 像素,加粗字体样式,颜色设置为蓝色。
这样,引用块的第一个字母将以较大、加粗和蓝色的样式呈现,从而使其在页面中更加引人注目。这个例子展示了如何使用伪元素选择器来为元素的特定部分添加装饰性样式。
否定选择器(Negation Selector)
选取不匹配特定选择器的元素。
否定选择器(:not())用于排除某些元素,即选择除特定元素外的所有其他元素。让我们通过一个实际的例子来说明如何使用否定选择器:
假设我们有以下HTML代码,表示一个列表,其中有一些项目被标记为特殊项目:
<ul><li>Item 1</li><li class="special">Special Item</li><li>Item 2</li><li>Item 3</li>
</ul>
现在,我们想要使用否定选择器来设置列表中的普通项目的样式,而不影响特殊项目。以下是一个例子:
li:not(.special) {color: #666;
}
在这个例子中,我们使用了否定选择器 :not(.special) 来选中不具有 special 类的 <li> 元素,并将它们的文字颜色设置为浅灰色。
这样,所有普通项目的文字颜色都被设置为浅灰色,而特殊项目的样式保持不变。这个例子展示了如何使用否定选择器来排除特定元素,以便为其他元素应用样式。
这些是一些常见的CSS选择器,您可以根据需要结合使用它们来精确地选择和应用样式于特定的HTML元素。了解和掌握这些选择器将帮助您更好地控制网页的外观和布局。
CSS权重
权重概念以及计算
CSS的权重(Specificity)是用于确定在样式冲突时,浏览器应该选择哪些样式规则来应用于特定元素的一种机制。权重决定了哪个样式规则具有更高的优先级,从而影响了元素最终呈现的样式。CSS中的权重是一个由选择器组成的值,每个选择器都有不同的权重。通常,具有更高权重的规则将覆盖具有较低权重的规则。
权重可以用以下方式计算:
- 内联样式:+1000
- ID 选择器:+100
- 类、伪类、属性选择器:+10
- 元素、伪元素选择器:+1
然后,将所有选择器的权重相加,即可得到最终的权重。举例说明:
h1:权重为 1.header:权重为 10#logo:权重为 100style="color: red;"(内联样式):权重为 1000
考虑以下例子:
<style>.header {color: blue;}#logo {color: green;}
</style><div class="header" id="logo" style="color: red;">Hello, World!</div>
在上述例子中,元素有一个类 .header 和一个ID #logo,并且还有一个内联样式 style="color: red;"。由于内联样式的权重最高,所以最终文本的颜色将是红色。
注意事项:
- 选择器的顺序不影响权重,只有选择器本身的特定性决定权重。
- !important规则将覆盖任何权重,但它应该被谨慎使用,因为它可能导致难以维护的样式。
了解CSS权重对于避免样式冲突、有效地管理样式以及预测样式的应用行为都是非常重要的。
实例计算与实际意义
我们通过一个实际的例子来练习计算CSS权重,并说明权重的实际意义。
假设我们有以下HTML代码:
<!DOCTYPE html>
<html>
<head><style>.container {color: blue;}#header {color: red;}p.special {color: green;}p {color: orange;}</style>
</head>
<body><div class="container"><p id="header" class="special">Hello, CSS!</p></div>
</body>
</html>
现在,让我们计算一下每个规则的权重,并找出应用于 <p> 元素的最终颜色。
.container类选择器:10#headerID 选择器:100p.special类选择器和元素选择器:10 + 1 = 11p元素选择器:1
现在,让我们找出具有最高权重的规则:#header,因此应用于 <p> 元素的颜色将是红色。
权重的实际意义在于解决样式冲突。当多个样式规则应用于同一个元素时,CSS通过比较权重来确定哪个规则将优先应用。权重的高低直接影响元素最终呈现的样式。权重机制确保了样式的可预测性,同时也为开发者提供了一种灵活的方式来应用特定元素的样式。了解权重如何计算和运作,有助于避免不必要的冲突,并更好地控制样式在页面上的呈现。
相关文章:

深入理解CSS选择器:选择正确的方式掌控样式与布局
文章目录 CSS 概括CSS 选择器元素选择器(Element Selector)类选择器(Class Selector)ID 选择器(ID Selector)通用选择器(Universal Selector)属性选择器(Attribute Selec…...

qt设置控件的风格样式
设置tablewidget ui.tableWidget_MaterialLibrary->setStyleSheet("QTableView {""color:#DCDCDC;""background-color: #444444;""border: 1px solid #242424;""alternate-background-color:#525252;""gridline-co…...

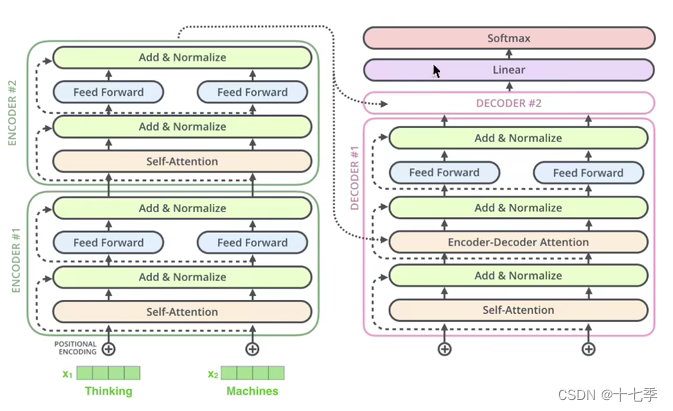
简单易懂的Transformer学习笔记
1. 整体概述 2. Encoder 2.1 Embedding 2.2 位置编码 2.2.1 为什么需要位置编码 2.2.2 位置编码公式 2.2.3 为什么位置编码可行 2.3 注意力机制 2.3.1 基本注意力机制 2.3.2 在Trm中是如何操作的 2.3.3 多头注意力机制 2.4 残差网络 2.5 Batch Normal & Layer Narmal 2.…...

C语言经典小游戏之三子棋(超详解释+源码)
“纵有疾风来,人生不言弃,风乍起,合当奋意向此生。” 今天我们一起来学习一下三子棋小游戏用C语言怎么写出来? 三子棋小游戏 1.游戏规则介绍2.游戏准备3.游戏的实现3.1生成菜单3.2游戏的具体实现3.2.1初始化棋盘3.2.2打印棋盘3.2…...

宝塔Linux面板点击SSL闪退打不开?怎么解决?
宝塔Linux面板点击SSL证书闪退如何解决?旧版本的宝塔Linux面板确实存在这种情况,如何解决?升级你的宝塔Linux面板即可。新手站长分享宝塔面板SSL闪退的解决方法: 宝塔面板点击SSL证书闪退解决方法 问题:宝塔Linux面板…...

Problem: 6953. 判断是否能拆分数组
Problem: 6953. 判断是否能拆分数组 文章目录 思路解题方法复杂度Code 思路 针对题目中的以下目标,可以转换寻求数组中是否存在前后两个元素之和>m的情况,如果存在则返回ture,如果不存在则返回false。能这样转换的原因是,如果…...

MobiSys 2023 | 多用户心跳监测的双重成形声学感知
注1:本文系“无线感知论文速递”系列之一,致力于简洁清晰完整地介绍、解读无线感知领域最新的顶会/顶刊论文(包括但不限于 Nature/Science及其子刊; MobiCom, Sigcom, MobiSys, NSDI, SenSys, Ubicomp; JSAC, 雷达学报 等)。本次介绍的论文是:<<MobiSys’23,Multi-User A…...

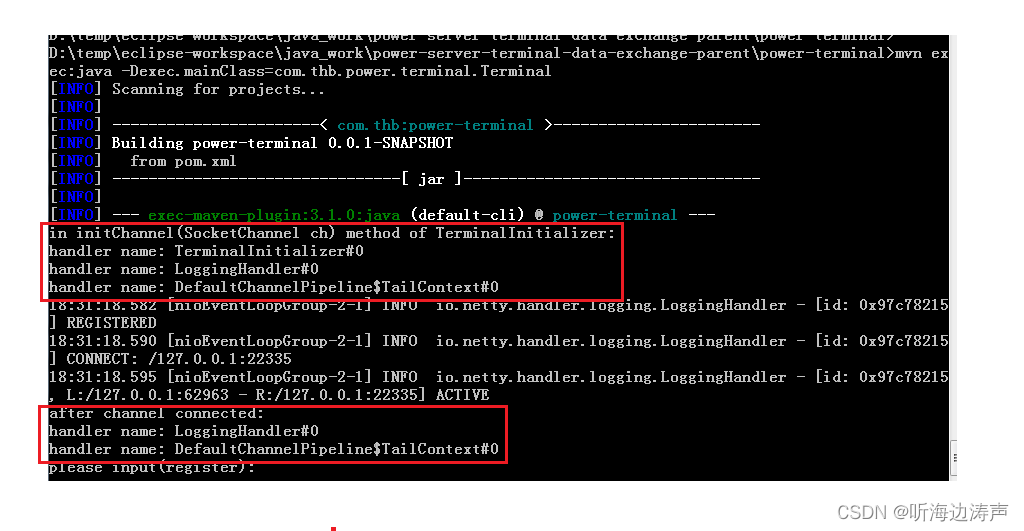
Netty:ChannelInitializer添加到ChannelPipeline完成任务以后会自动删除自己
说明 io.netty.channel.ChannelInitializer是一个特殊的ChannelInboundHandler。它的主要作用是向 Channel对应的ChannelPipeline中增加ChannelHandler。执行完ChannelInitializer的initChannel(C ch)函数以后,ChannelInitializer就会从ChannelPipeline自动删除自己…...

【VUE】项目本地开启https访问模式(vite4)
在实际开发中,有时候需要项目以https形式进行页面访问/调试,下面介绍下非vue-cli创建的vue项目如何开启https 环境 vue: ^3.2.47vite: ^4.1.4 根据官方文档:开发服务器选项 | Vite 官方中文文档 ps:首次操作,不要被类…...

【状态估计】一维粒子滤波研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

设计模式-迭代器模式在Java中使用示例
场景 为开发一套销售管理系统,在对该系统进行分析和设计时,发现经常需要对系统中的商品数据、客户数据等进行遍历, 为了复用这些遍历代码,开发人员设计了一个抽象的数据集合类AbstractObjectList,而将存储商品和客户…...

Maven入职学习
一、什么是Maven? 概念: Maven是一种框架。它可以用作依赖管理工具、构建工具。 它可以管理jar包的规模、jar包的来源、jar包之间的依赖关系。 它的用途就是管理规模庞大的jar包,脱离IDE环境执行构建操作。 具体使用: 工作机…...

【多音音频测试信号】具有指定采样率和样本数的多音信号,生成多音信号的相位降低波峰因数研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

LeetCode150道面试经典题-删除有序数组中的重复项(简单)
1.题目 给你一个 升序排列 的数组 nums ,请你 原地 删除重复出现的元素,使每个元素 只出现一次 ,返回删除后数组的新长度。元素的 相对顺序 应该保持 一致 。然后返回 nums 中唯一元素的个数。 考虑 nums 的唯一元素的数量为 k ,…...

人大金仓数据库Docker部署
docker 搭建 yum -y install yum-utilsyum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.reposystemctl start docker.servicesystemctl enable docker.servicesystemctl status docker.service 配置Docker cd /etc/docker/ vi da…...

Leetcode-每日一题【剑指 Offer 07. 重建二叉树】
题目 输入某二叉树的前序遍历和中序遍历的结果,请构建该二叉树并返回其根节点。 假设输入的前序遍历和中序遍历的结果中都不含重复的数字。 示例 1: Input: preorder [3,9,20,15,7], inorder [9,3,15,20,7]Output: [3,9,20,null,null,15,7] 示例 2: Input: preo…...

Shell编程快速入门
Shell编程快速入门 脚本格式要求 脚本以#!/bin/bash开头脚本需要有可执行权限 脚本的常用执行方式 方式1:输入脚本的绝对路径或相对路径方式2:sh脚本 Shell的变量 Shell变量介绍 Linux Shell中的变量分为系统变量和用户自定义变量 系统变量&#…...

wpf 3d 坐标系和基本三角形复习
wpf 3d 坐标系的描述见此, WPF 3d坐标系和基本三角形_wpf 坐标系_bcbobo21cn的博客-CSDN博客 X轴正向向右,Y轴正向向上;Z轴,正向是从屏幕里边出来,负向是往屏幕里边去;坐标原点是在呈现区域的中心&#x…...

如何安全变更亚马逊收款账户?
有太多的卖家想知道如何安全变更亚马逊收款账户,因为更改了第三方收款账户可能会导致二次视频认证或者增强视频。真的是这样吗? 其实不推荐亚马逊店铺正常运营之后去变更信用卡,收款账户等重要资料的,因为玩黑科技的卖家也真的多…...

大数据面试题:Hadoop中的几个进程和作用
面试题来源: 《大数据面试题 V4.0》 大数据面试题V3.0,523道题,679页,46w字 可回答:1)启动Hadoop,都会有什么进程 参考答案: 1)NameNode:Master…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...
