qt设置控件的风格样式
设置tablewidget
ui.tableWidget_MaterialLibrary->setStyleSheet("QTableView {""color:#DCDCDC;""background-color: #444444;""border: 1px solid #242424;""alternate-background-color:#525252;""gridline-color: #242424;""}""QHeaderView::section {""background-color: #444444;""font:13pt '黑体';""color: rgb(57,233,235);""}""QScrollBar:horizontal {""background-color: #f5f5f5;""height: 10px;""}""QScrollBar::handle:horizontal {""background-color: #ccc;""border-radius: 5px;""}""QScrollBar::add-line:horizontal, QScrollBar::sub-line:horizontal {""background-color: #f5f5f5;""width: 10px;""}""QScrollBar::add-page:horizontal, QScrollBar::sub-page:horizontal {""background-color: #f5f5f5;""}");
设置表头样式
ui.tableWidget_MaterialLibrary->horizontalHeader()->setStyleSheet("QHeaderView::section{background-color:#444444;font:13pt '黑体';color: rgb(57,233,235);}");
设置Lineedit样式
QString sSheet = "QLineEdit {""background-color: #444444;"//背景颜色"border: 1px solid #ccc;"//边框颜色"border-radius: 5px;"//边框弧度"padding: 2px;""border-width:2px;"//边框大小"color:#DCDCDC;"//前景颜色 字体颜色"}";ui.lineEdit->setStyleSheet(sSheet);
设置GroupBox样式
QString sSheet = "QGroupBox {""border: 1px solid #444444;""border-radius: 5px;""margin-top: 10px;""}""QGroupBox::title {""subcontrol-origin: margin;""subcontrol-position: top left;""padding: 5px;""background-color: #f5f5f5;"//透明白色"}""QGroupBox::indicator {""width: 15px;""height: 15px;""}""QGroupBox::indicator:unchecked {""border: 1px solid #ccc;""border-radius: 7px;""background-color: white;""}""QGroupBox::indicator:checked {""border: 1px solid #0078d7;"//蓝色"border-radius: 7px;""background-color: #00FF00;"//绿色"}";ui.groupBox->setStyleSheet(sSheet);
设置CheckBox的样式
sSheet = "QCheckBox {""spacing: 5px;""}""QCheckBox::indicator {""width: 15px;""height: 15px;""}""QCheckBox::indicator:unchecked {""border: 1px solid #ccc;""background-color: white;""}""QCheckBox::indicator:checked {""border: 1px solid #0078d7;""background-color: #FF0000;""}";
ui.checkBox->setStyleSheet(sSheet);
设置PushButton的样式
sSheet = "QPushButton {""background-color: #444444;""border: 1px solid #ccc;""border-width:2px;"//边框大小"color: white;""padding: 5px 16px;""border-radius: 5px;""}""QPushButton:hover {""background-color: #005ea3;""}""QPushButton:pressed {""background-color: #00FFFF;""}";
ui.pushButton_add->setStyleSheet(sSheet);
设置RadioButton的样式
sSheet = "QRadioButton {""spacing: 5px;""}""QRadioButton::indicator {""width: 15px;""height: 15px;""}""QRadioButton::indicator:unchecked {""border: 1px solid #ccc;""border-radius: 7px;""background-color: white;""}""QRadioButton::indicator:checked {""border: 1px solid #0078d7;""border-radius: 7px;""background-color: #0078d7;""}";ui.radioButton_p80->setStyleSheet(sSheet);
设置ComboBox的样式
sSheet = "QComboBox {""background-color: #FF6347;"// 设置背景颜色"border: 1px solid #ccc;"// 设置背景颜色为白色"border-radius: 5px;"// 设置边框的圆角为5像素"padding: 2px;"// 设置内边距为2像素的上下边距和8像素的左右边距"}""QComboBox::drop-down {""subcontrol-origin: padding;"// 设置内边距为2像素的上下边距和8像素的左右边距"subcontrol-position: top right;"// 设置内边距为2像素的上下边距和8像素的左右边距"width: 15px;"// 设置下拉按钮的宽度为20像素"border-left-width: 1px;""border-left-color: #ccc;""border-top-right-radius: 5px;"// 设置下拉按钮的右上角圆角为5像素"border-bottom-right-radius: 5px;"// 设置下拉按钮的右下角圆角为5像素"background-color: #ADD8E6;" // 设置下拉按钮的背景颜色为浅灰色"}""QComboBox::down-arrow {""image: url(:/images/down_arrow.png);" // "}";ui.comboBox->setStyleSheet(sSheet);
设置Label的样式
sSheet = "QLabel {""color: #333;""border:1px solid #ccc;""}";
ui.label_2->setStyleSheet(sSheet);
相关文章:

qt设置控件的风格样式
设置tablewidget ui.tableWidget_MaterialLibrary->setStyleSheet("QTableView {""color:#DCDCDC;""background-color: #444444;""border: 1px solid #242424;""alternate-background-color:#525252;""gridline-co…...

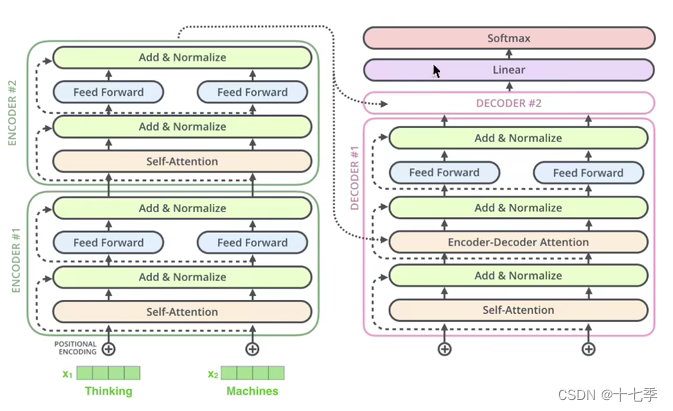
简单易懂的Transformer学习笔记
1. 整体概述 2. Encoder 2.1 Embedding 2.2 位置编码 2.2.1 为什么需要位置编码 2.2.2 位置编码公式 2.2.3 为什么位置编码可行 2.3 注意力机制 2.3.1 基本注意力机制 2.3.2 在Trm中是如何操作的 2.3.3 多头注意力机制 2.4 残差网络 2.5 Batch Normal & Layer Narmal 2.…...

C语言经典小游戏之三子棋(超详解释+源码)
“纵有疾风来,人生不言弃,风乍起,合当奋意向此生。” 今天我们一起来学习一下三子棋小游戏用C语言怎么写出来? 三子棋小游戏 1.游戏规则介绍2.游戏准备3.游戏的实现3.1生成菜单3.2游戏的具体实现3.2.1初始化棋盘3.2.2打印棋盘3.2…...

宝塔Linux面板点击SSL闪退打不开?怎么解决?
宝塔Linux面板点击SSL证书闪退如何解决?旧版本的宝塔Linux面板确实存在这种情况,如何解决?升级你的宝塔Linux面板即可。新手站长分享宝塔面板SSL闪退的解决方法: 宝塔面板点击SSL证书闪退解决方法 问题:宝塔Linux面板…...

Problem: 6953. 判断是否能拆分数组
Problem: 6953. 判断是否能拆分数组 文章目录 思路解题方法复杂度Code 思路 针对题目中的以下目标,可以转换寻求数组中是否存在前后两个元素之和>m的情况,如果存在则返回ture,如果不存在则返回false。能这样转换的原因是,如果…...

MobiSys 2023 | 多用户心跳监测的双重成形声学感知
注1:本文系“无线感知论文速递”系列之一,致力于简洁清晰完整地介绍、解读无线感知领域最新的顶会/顶刊论文(包括但不限于 Nature/Science及其子刊; MobiCom, Sigcom, MobiSys, NSDI, SenSys, Ubicomp; JSAC, 雷达学报 等)。本次介绍的论文是:<<MobiSys’23,Multi-User A…...

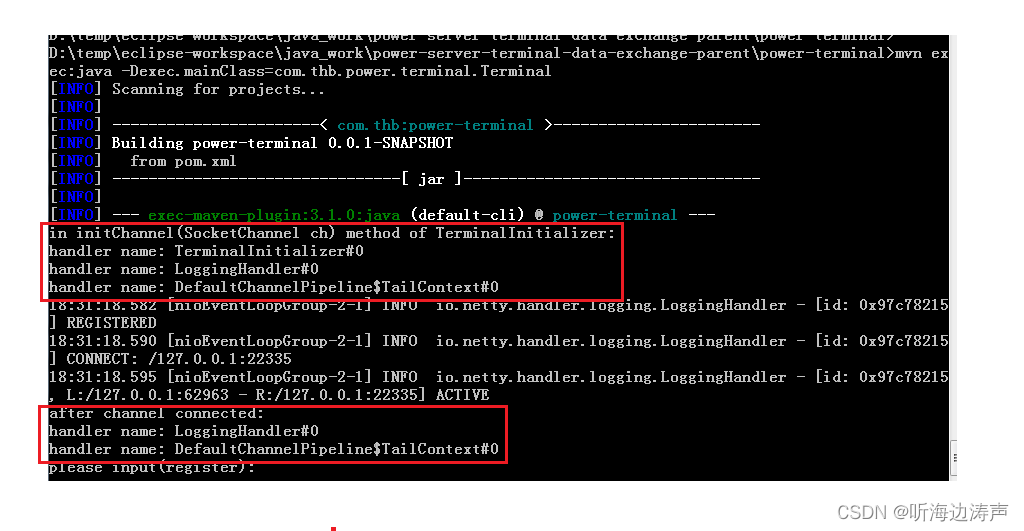
Netty:ChannelInitializer添加到ChannelPipeline完成任务以后会自动删除自己
说明 io.netty.channel.ChannelInitializer是一个特殊的ChannelInboundHandler。它的主要作用是向 Channel对应的ChannelPipeline中增加ChannelHandler。执行完ChannelInitializer的initChannel(C ch)函数以后,ChannelInitializer就会从ChannelPipeline自动删除自己…...

【VUE】项目本地开启https访问模式(vite4)
在实际开发中,有时候需要项目以https形式进行页面访问/调试,下面介绍下非vue-cli创建的vue项目如何开启https 环境 vue: ^3.2.47vite: ^4.1.4 根据官方文档:开发服务器选项 | Vite 官方中文文档 ps:首次操作,不要被类…...

【状态估计】一维粒子滤波研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

设计模式-迭代器模式在Java中使用示例
场景 为开发一套销售管理系统,在对该系统进行分析和设计时,发现经常需要对系统中的商品数据、客户数据等进行遍历, 为了复用这些遍历代码,开发人员设计了一个抽象的数据集合类AbstractObjectList,而将存储商品和客户…...

Maven入职学习
一、什么是Maven? 概念: Maven是一种框架。它可以用作依赖管理工具、构建工具。 它可以管理jar包的规模、jar包的来源、jar包之间的依赖关系。 它的用途就是管理规模庞大的jar包,脱离IDE环境执行构建操作。 具体使用: 工作机…...

【多音音频测试信号】具有指定采样率和样本数的多音信号,生成多音信号的相位降低波峰因数研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

LeetCode150道面试经典题-删除有序数组中的重复项(简单)
1.题目 给你一个 升序排列 的数组 nums ,请你 原地 删除重复出现的元素,使每个元素 只出现一次 ,返回删除后数组的新长度。元素的 相对顺序 应该保持 一致 。然后返回 nums 中唯一元素的个数。 考虑 nums 的唯一元素的数量为 k ,…...

人大金仓数据库Docker部署
docker 搭建 yum -y install yum-utilsyum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.reposystemctl start docker.servicesystemctl enable docker.servicesystemctl status docker.service 配置Docker cd /etc/docker/ vi da…...

Leetcode-每日一题【剑指 Offer 07. 重建二叉树】
题目 输入某二叉树的前序遍历和中序遍历的结果,请构建该二叉树并返回其根节点。 假设输入的前序遍历和中序遍历的结果中都不含重复的数字。 示例 1: Input: preorder [3,9,20,15,7], inorder [9,3,15,20,7]Output: [3,9,20,null,null,15,7] 示例 2: Input: preo…...

Shell编程快速入门
Shell编程快速入门 脚本格式要求 脚本以#!/bin/bash开头脚本需要有可执行权限 脚本的常用执行方式 方式1:输入脚本的绝对路径或相对路径方式2:sh脚本 Shell的变量 Shell变量介绍 Linux Shell中的变量分为系统变量和用户自定义变量 系统变量&#…...

wpf 3d 坐标系和基本三角形复习
wpf 3d 坐标系的描述见此, WPF 3d坐标系和基本三角形_wpf 坐标系_bcbobo21cn的博客-CSDN博客 X轴正向向右,Y轴正向向上;Z轴,正向是从屏幕里边出来,负向是往屏幕里边去;坐标原点是在呈现区域的中心&#x…...

如何安全变更亚马逊收款账户?
有太多的卖家想知道如何安全变更亚马逊收款账户,因为更改了第三方收款账户可能会导致二次视频认证或者增强视频。真的是这样吗? 其实不推荐亚马逊店铺正常运营之后去变更信用卡,收款账户等重要资料的,因为玩黑科技的卖家也真的多…...

大数据面试题:Hadoop中的几个进程和作用
面试题来源: 《大数据面试题 V4.0》 大数据面试题V3.0,523道题,679页,46w字 可回答:1)启动Hadoop,都会有什么进程 参考答案: 1)NameNode:Master…...

题解:ABC276D - Divide by 2 or 3
题解:ABC276D - Divide by 2 or 3 题目 链接:Atcoder。 链接:洛谷。 难度 算法难度:入门。 思维难度:入门。 调码难度:入门。 综合评价:极简。 算法 数论。 思路 由大脑可知&#x…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...
