通过anvt X6和vue3实现图编辑
通过anvt X6
X6地址:https://x6.antv.antgroup.com/tutorial/about;
由于节点比较复杂,使用vue实现的节点;
x6提供了一个独立的包 @antv/x6-vue-shape 来使用 Vue 组件渲染节点。
VUE3的案例:
<template><div class="app-content"><div id="container"></div><TeleportContainer /></div>
</template><script lang="ts">import { defineComponent } from 'vue'import ProgressNode from './components/ProgressNode.vue'import { Graph } from '@antv/x6'import { register, getTeleport } from '@antv/x6-vue-shape'register({shape: 'custom-vue-node',width: 100,height: 100,component: ProgressNode,})const TeleportContainer = getTeleport()export default defineComponent({name: 'App',components: {TeleportContainer,},mounted() {const graph = new Graph({container: document.getElementById('container')!,background: {color: '#F2F7FA', //画布背景颜色},panning: true,//是否可以平移 默认truemousewheel: true,//是否可以缩放 默认trueautoResize: true,interacting: function (cellView) {return {nodeMovable: false,//节点是否可以被移动。// vertexAddable: false,//是否可以添加边的路径点。// arrowheadMovable: false,//边的起始/终止箭头是否可以被移动// edgeMovable: false,//边是否可以被移动。}}})graph.addNode({shape: 'custom-vue-node',x: 100, //x位置 y: 60, //y位置 })//x,y设置为0节点添加的位置就是左上角},})
</script>
节点组件内容如下:
<template><el-progress type="dashboard" :percentage="percentage" :width="80"><template #default="{ percentage }"><span class="percentage-value">{{ percentage }}%</span></template></el-progress>
</template><script lang="ts">import { defineComponent } from 'vue'export default defineComponent({name: 'ProgressNode',inject: ['getNode',"getGraph"],//注入node和graph,可以在组件内使用了data() {return {percentage: 80,}},mounted() {const node = (this as any).getNode()console.log(node)const graph = (this as any).getGraph();const zoom = graph.zoom(); //获取缩放的比例// 画布缩放到0.5graph.zoomTo(.5, {center: {//缩放的中心x:0,y: 0}});},})
</script>
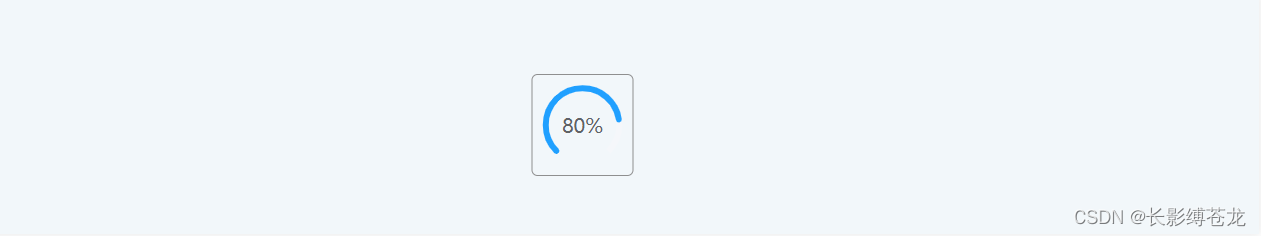
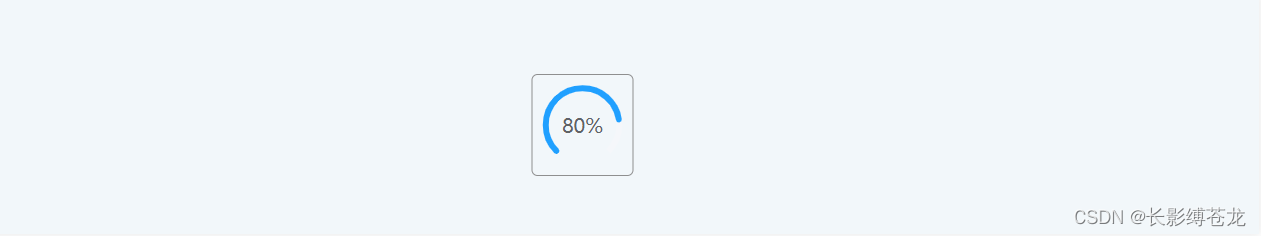
效果如下:代码运行的效果可以进行拖动进程图

后记:画布进行缩放之后不是1的情况下,设置节点内部的offset会出现bug,可以通过先zoomTo 1 然后进行offset设置,设置完成之后在进行zoomTo 回去。
const graph = (this as any).getGraph();const zoom = graph.zoom();graph.zoomTo(1, {center: {x: 0,y: 0}});
//进行offset设置.....graph.zoomTo(zoom, {center: {x: this.zoomX,y: this.height / 2}});
相关文章:

通过anvt X6和vue3实现图编辑
通过anvt X6 X6地址:https://x6.antv.antgroup.com/tutorial/about; 由于节点比较复杂,使用vue实现的节点; x6提供了一个独立的包 antv/x6-vue-shape 来使用 Vue 组件渲染节点。 VUE3的案例: <template><div…...

win2012 IIS8.5 安装PHP教程,一些版本不能用
因为一直用win2003IIS6.0PHP的环境,所以搭建PHP自认为非常熟悉了,但是最近在搭建win2012IIS8.5PHP的环境时,我遇到了一些问题,经过4个小时的折腾,终于搞定了,本文记录一些经验,可能不少朋友也会…...

sqlalchemy执行原生sql
# 有的复杂sql 用orm写不出来---》用原生sql查询 # 原生sql查询,查出的结果是对象 # 原生sql查询,查询结果列表套元组 准备工作 from sqlalchemy.orm import sessionmaker, relationship from sqlalchemy import create_engineengine create_engine(&…...

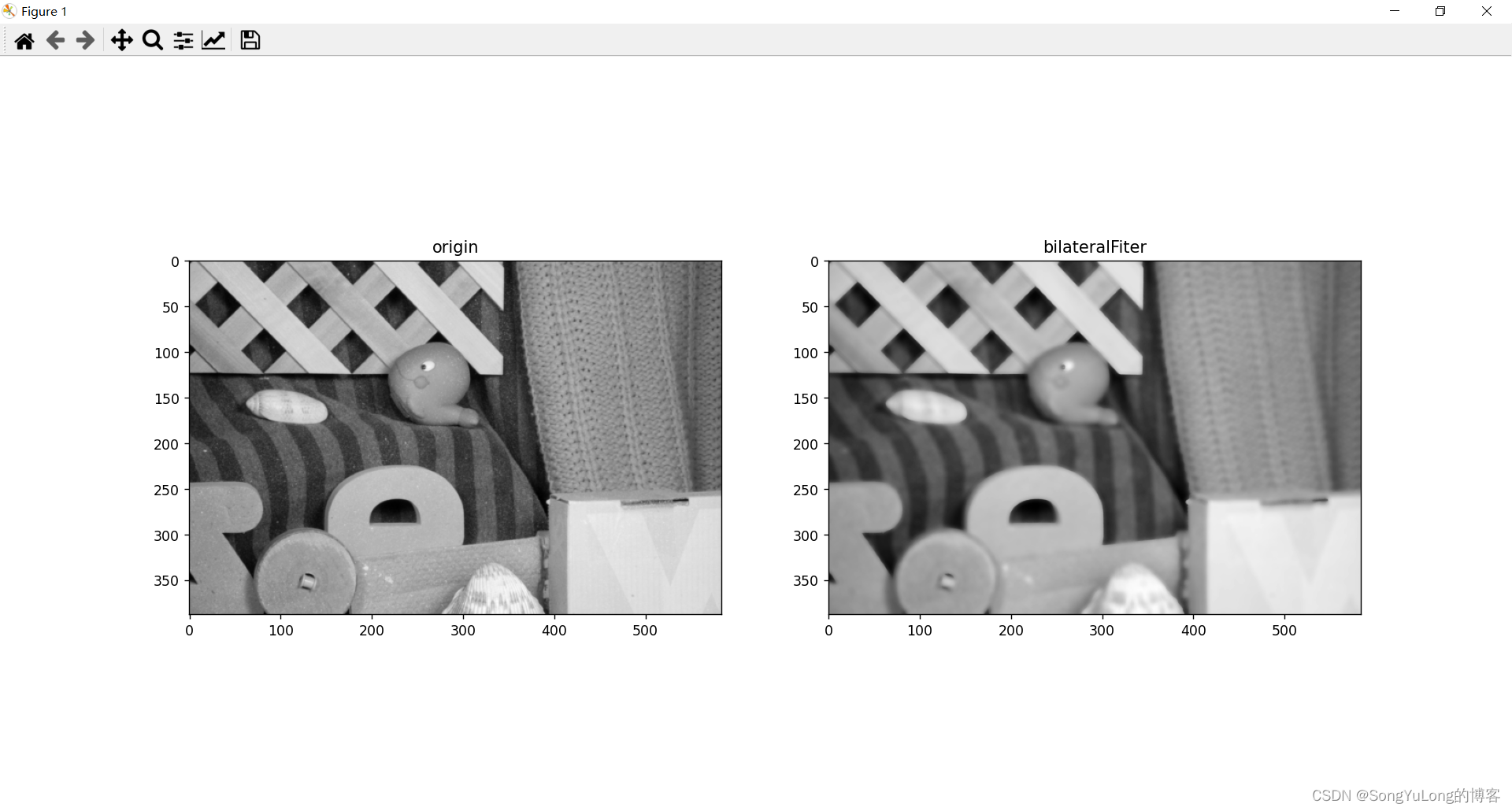
Python-OpenCV中的图像处理-图像平滑
Python-OpenCV中的图像处理-图像平滑 图像平滑平均滤波高斯模糊中值模糊双边滤波 图像平滑 使用低通滤波器可以达到图像模糊的目的。这对与去除噪音很有帮助。其实就是去除图像中的高频成分(比如:噪音,边界)。所以边界也会被模糊…...

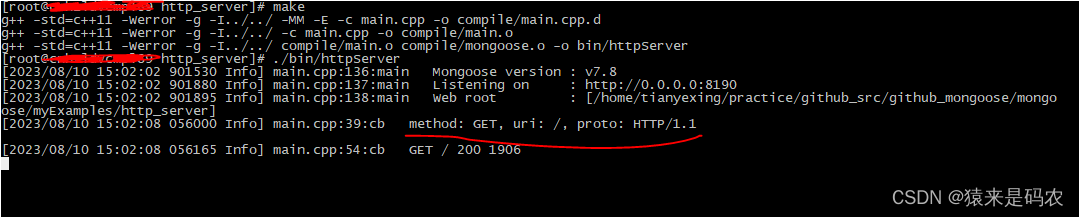
Mongoose http server 例子
今天抽了点时间看了一下 mongoose的源码, github 地址,发现跟以前公司内部使用的不太一样,这里正好利用其 http server 例子来看一下。以前的 http message 结构体是这样的: /* HTTP message */ struct http_message {struct mg_…...

1、初识HTML
1、初识HTML 前端就是写一些基本的页面,HTML即超文本标记语言:Hyper Text Markup Language,超文本包括,文字、图片、音频、视频、动画等,HTML5,提供了一些新的元素和一些有趣的新特性,同时也建…...

线性代数(三) 线性方程组
前言 如何利用行列式,矩阵求解线性方程组。 线性方程组的相关概念 用矩阵方程表示 齐次线性方程组:Ax0;非齐次线性方程组:Axb. 可以理解 齐次线性方程组 是特殊的 非齐次线性方程组 如何判断线性方程组的解 其中R(A)表示矩阵A的…...

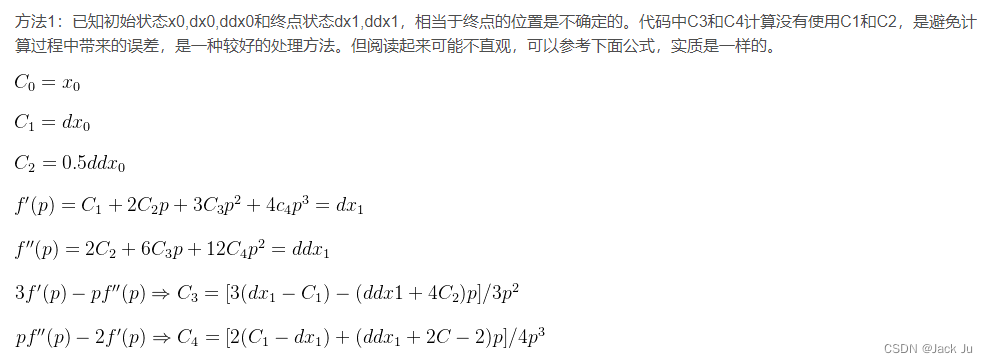
Apoll 多项式规划求解
一、纵向规划 void QuarticPolynomialCurve1d::ComputeCoefficients(const float x0, const float dx0, const float ddx0, const float dx1,const float ddx1, const float p) {if (p < 0.0) {std::cout << "p should be greater than 0 at line 140." &…...

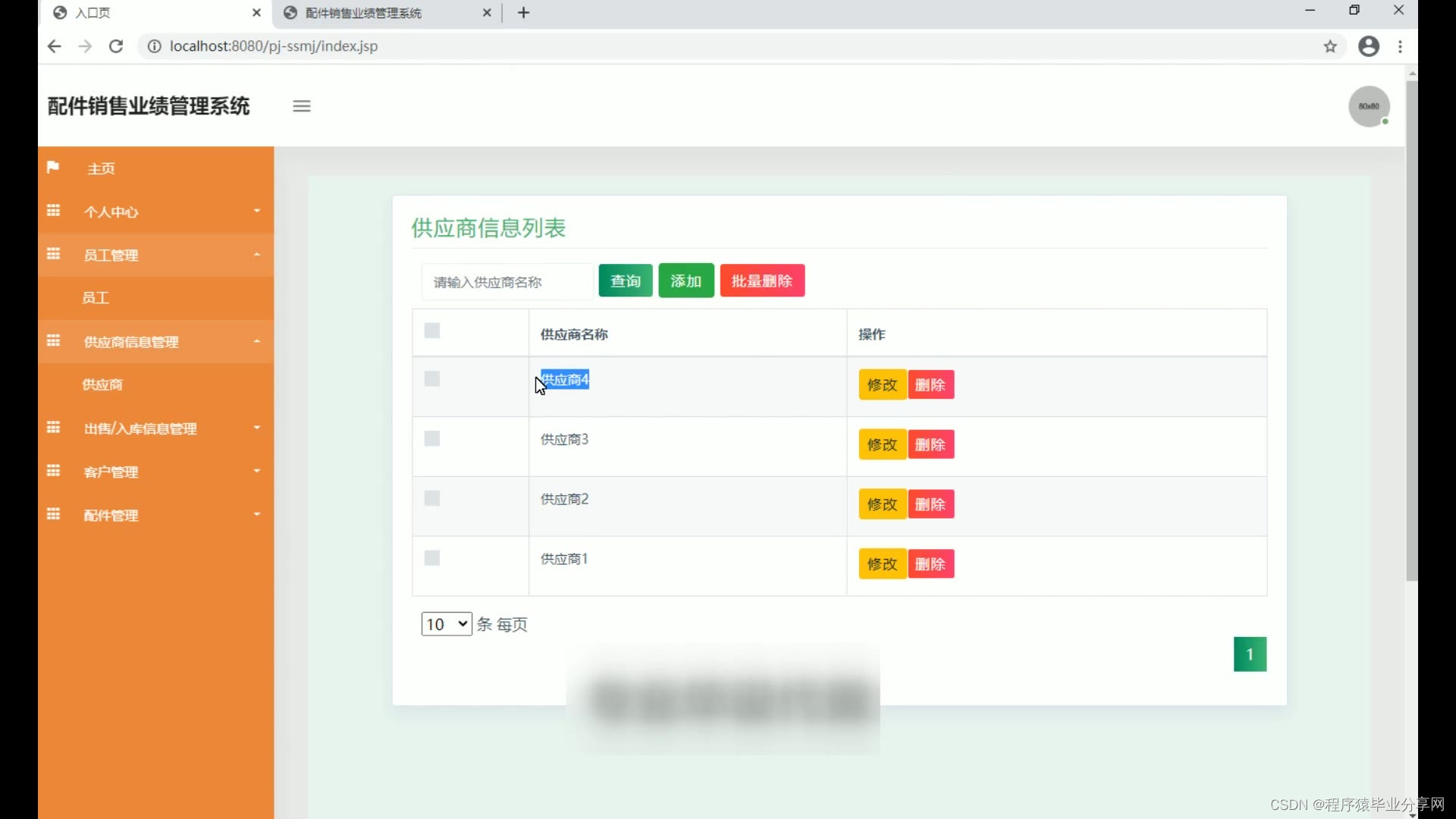
ssm亚盛汽车配件销售业绩管理统源码和论文PPT
ssm亚盛汽车配件销售业绩管理统源码和论文PPT007 开发工具:idea 数据库mysql5.7(mysql5.7最佳) 数据库链接工具:navcat,小海豚等 开发技术:java ssm tomcat8.5 研究的意义 汽车配件销售类企业近年来得到长足发展,在市场份额不断扩大同时…...

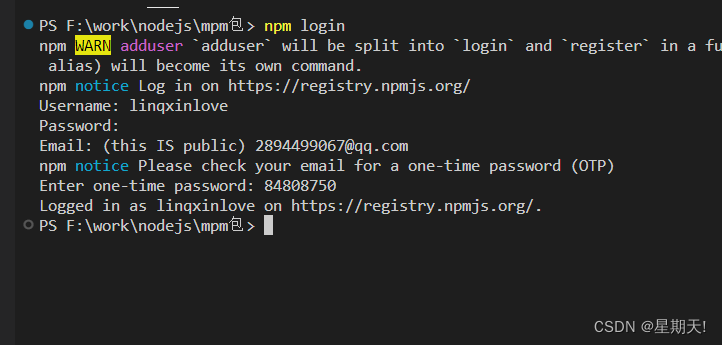
发布属于自己的 npm 包
1 创建文件夹,并创建 index.js 在文件中声明函数,使用module.exports 导出 2 npm 初始化工具包,package.json 填写包的信息(包的名字是唯一的) npm init 可在这里写包的名字,或者一路按回车,后…...

Redis主从复制和哨兵架构图,集成Spring Boot项目实战分享
目录 1. Redis 主从复制2. Redis 哨兵架构3. 集成spring boot项目案列 Redis 主从复制和哨兵架构是 Redis 集群的重要组成部分,用于提高 Redis 集群的可用性和性能。以下是 Redis 主从复制和哨兵架构的详细介绍,包括架构图和 Java 代码详解。 1. Redis …...

java中try-with-resources自动关闭io流
文章目录 java中try-with-resources自动关闭io流0 简要说明try-with-resources java中try-with-resources自动关闭io流 0 简要说明 在传统的输入输出流处理中,我们一般使用的结构如下所示,使用try - catch - finally结构捕获相关异常,最后不…...

Games101学习笔记 -光栅化
光栅化 经过MVP矩阵和视口变换后,我们就可以从相机的角度看到一个和屏幕大小一致的二维平面。 那么把这个看到的二维平面应用到我们的屏幕上的过程就是光栅化。在这儿我们需要补充一个概念-像素: 像素: 一个二位数组,数组中每个…...

Pytorch量化之Post Train Static Quantization(训练后静态量化)
使用Pytorch训练出的模型权重为fp32,部署时,为了加快速度,一般会将模型量化至int8。与fp32相比,int8模型的大小为原来的1/4, 速度为2~4倍。 Pytorch支持三种量化方式: 动态量化(Dynamic Quantization&…...

Sql奇技淫巧之EXIST实现分层过滤
在这样一个场景,我 left join 了很多张表,用这些表的不同列来过滤,看起来非常合理 但是出现的问题是 left join 其中一张或多张表出现了笛卡尔积,且无法消除 FUNCTION fun_get_xxx_helper(v_param_1 VARCHAR2,v_param_2 VARCHAR2…...

Linux下升级jdk1.8小版本
先输入java -version 查看是否安装了jdk java -version (1)如果没有返回值,直接安装新的jdk即可。 (2)如果有返回值,例如: java version "1.8.0_251" Java(TM) SE Runtime Enviro…...

【Mysql】数据库基础与基本操作
🌇个人主页:平凡的小苏 📚学习格言:命运给你一个低的起点,是想看你精彩的翻盘,而不是让你自甘堕落,脚下的路虽然难走,但我还能走,比起向阳而生,我更想尝试逆风…...

87 | Python人工智能篇 —— 机器学习算法 决策树
本教程将深入探讨决策树的基本原理,包括特征选择方法、树的构建过程以及剪枝技术,旨在帮助读者全面理解决策树算法的工作机制。同时,我们将使用 Python 和 scikit-learn 库演示如何轻松地实现和应用决策树,以及如何对结果进行可视化。无论您是初学者还是有一定机器学习经验…...

【计算机视觉】干货分享:Segmentation model PyTorch(快速搭建图像分割网络)
一、前言 如何快速搭建图像分割网络? 要手写把backbone ,手写decoder 吗? 介绍一个分割神器,分分钟搭建一个分割网络。 仓库的地址: https://github.com/qubvel/segmentation_models.pytorch该库的主要特点是&#…...
解析湖仓一体的支撑技术及实践路径
自2021年“湖仓一体”首次写入Gartner数据管理领域成熟度模型报告以来,随着企业数字化转型的不断深入,“湖仓一体”作为新型的技术受到了前所未有的关注,越来越多的企业视“湖仓一体” 为数字化转型的重要基础设施。 01 数据平台的发展历程…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...
