TailWindCss 在Hbuilderx中使用
基于这个插件 weapp-tailwindcss
地址
本次说明基于HbuilderX 创建的项目非CLI
安装步骤按照文档走,先安装上几个依赖。然后是几个配置文件
tailwind-input.css tailwind的css文件用来引入到app.vue
/* #ifdef H5 */
@tailwind base; /* 如果是小程序的话,这一行注释掉,因为tailwind base模块提供的一些样式选择器是基于*,这在小程序中会报错 */
/* #endif */@tailwind components;
@tailwind utilities;
tailwind.config.js tailwind 的配置文件
const path = require("path");
const resolve = (p) => {return path.resolve(__dirname, p);
};
/** @type {import('tailwindcss').Config} */
module.exports = {content: ['./index.html', './**/*.{html,vue}'].map(resolve),theme: {extend: {colors: {white: '#ffffff',black: '#000000',main: '#333333',content: '#666666',muted: '#999999',light: '#e5e5e5',primary: {DEFAULT: '#4173ff'},success: '#5ac725',warning: '#f9ae3d',error: '#f56c6c',info: '#909399',page: '#f6f6f6'},fontSize: {xs: '24rpx',sm: '26rpx',base: '28rpx',lg: '30rpx',xl: '32rpx','2xl': '34rpx','3xl': '38rpx','4xl': '40rpx','5xl': '44rpx'}},},plugins: [],corePlugins: {// 不需要 preflight,因为这主要是给 h5 的,如果你要同时开发小程序和 h5 端,你应该使用环境变量来控制它preflight: false}
}
vite.config.js 目下没有的需要手动创建下
import path from "path";
import { defineConfig } from "vite";
import uni from "@dcloudio/vite-plugin-uni";
import { UnifiedViteWeappTailwindcssPlugin as uvwt } from "weapp-tailwindcss/vite";
// 注意: 打包成 h5 和 app 都不需要开启插件配置
const isH5 = process.env.UNI_PLATFORM === "h5";
const isApp = process.env.UNI_PLATFORM === "app";
const WeappTailwindcssDisabled = isH5 || isApp;
// vite 插件配置
const vitePlugins = [uni(), uvwt({disabled: WeappTailwindcssDisabled
})];const resolve = (p) => {return path.resolve(__dirname, p);
};const postcssPlugins = [require("autoprefixer")(),require("tailwindcss")({config: resolve("./tailwind.config.js"),}),
];
if (!WeappTailwindcssDisabled) {postcssPlugins.push(require("postcss-rem-to-responsive-pixel")({rootValue: 32,propList: ["*"],transformUnit: "rpx",}));
}
// https://vitejs.dev/config/
export default defineConfig({plugins: vitePlugins,// 假如 postcss.config.js 不起作用,请使用内联 postcss Latsetcss: {postcss: {plugins: postcssPlugins,},},
});
重新运行下,就可以使用tailwind 的css 类了
相关文章:

TailWindCss 在Hbuilderx中使用
基于这个插件 weapp-tailwindcss 地址 本次说明基于HbuilderX 创建的项目非CLI 安装步骤按照文档走,先安装上几个依赖。然后是几个配置文件 tailwind-input.css tailwind的css文件用来引入到app.vue /* #ifdef H5 */ tailwind base; /* 如果是小程序的话&#x…...

Unity导入图片时,通过设置属性快速实现资源的压缩
是在学习tilemap绘制世界地图的时候发现的这个功能。 之前一直只是粗略的知道这部分是对应图片资源的压缩的。比如Compression是指的压缩质量,想要完全不压缩就设置None,会导致图片资源会大一些。 在我的例子工程中,其他图片资源的尺寸都是6…...

AlmaLinux 9 安装 Go 1.20
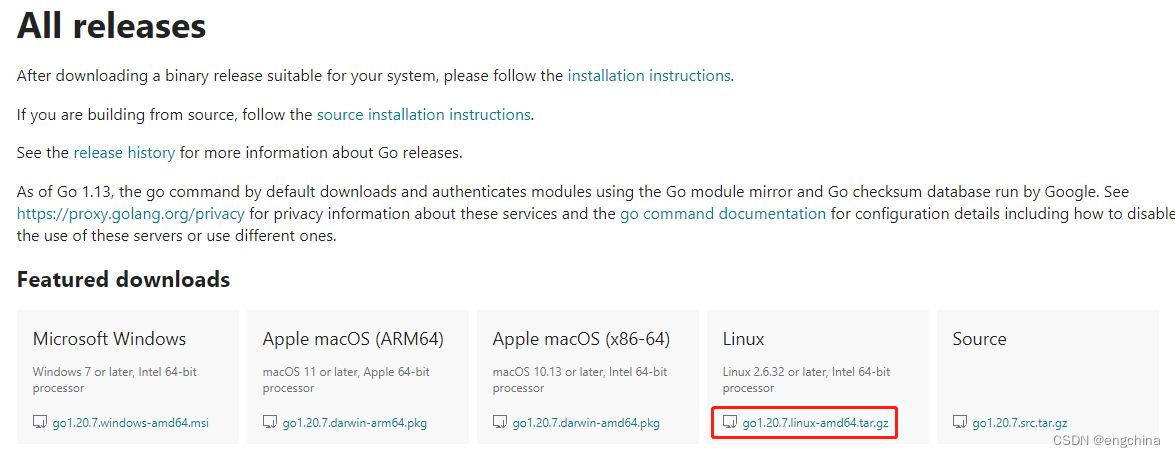
AlmaLinux 9 安装 Golang 1.20 1. 下载 go 安装包2. 安装 go3. 配置环境变量4. 确认 go 版本 1. 下载 go 安装包 访问 https://go.dev/dl/,下载你想安装的版本,比如 go1.20.7.linux-amd64.tar.gz, 2. 安装 go (可选)删除旧版本,…...

【Docker】数据库动态授权组件在Kubernetes集群下的测试过程记录
目录 背景 组件原理 测试设计 环境 测试脚本 脚本build为linux可执行文件 镜像构建 Dockerfile Docker build 镜像有效性验证 总结 资料获取方法 背景 我们都知道出于安全性考虑,生产环境的权限一般都是要做最小化控制,尤其是数据库的操作授…...

数据结构【第3章】——线性表
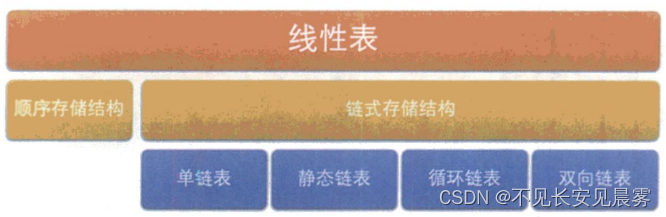
线性表的定义 线性表:零个或多个数据元素的有限序列。 1)线性表是一个序列。即元素之间是有顺序的,若元素存在多个,则第一个元素无前驱,最后一个元素无后继,其他每个元素都有且只有一个前驱和后继。 2&a…...

MySql之分库分表
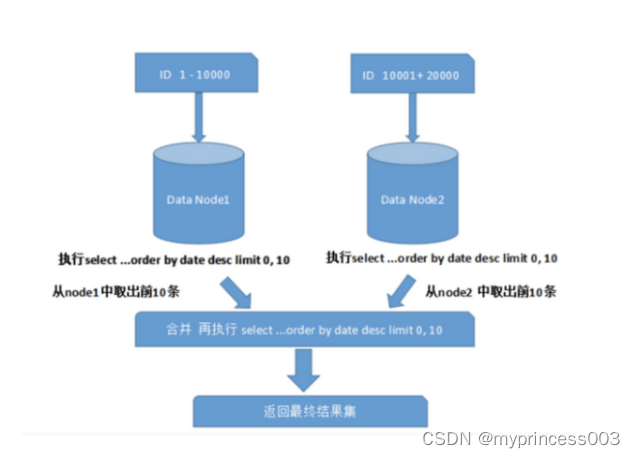
数据库瓶颈 不管是IO瓶颈还是CPU瓶颈,最终都会导致数据库的活跃连接数增加,进而逼近甚至达到数据库可承载的活跃连接数的阈值。在业务service来看, 就是可用数据库连接少甚至无连接可用,接下来就可以想象了(并发量、吞…...

数据结构—图的遍历
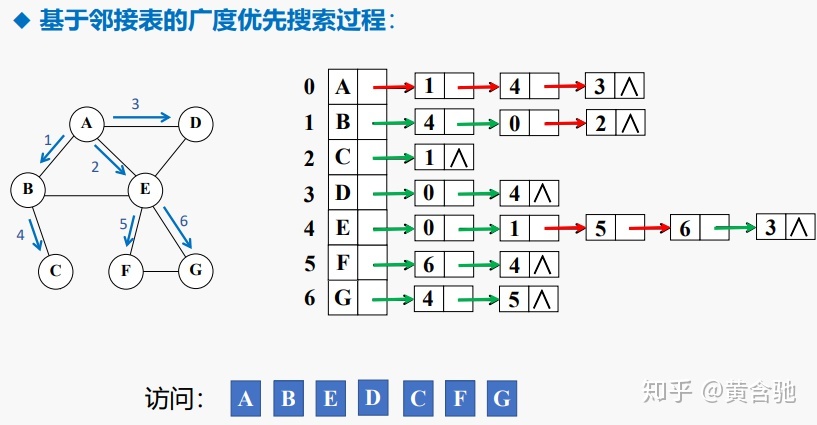
6.3图的遍历 遍历定义: 从已给的连通图中某一顶点出发,沿着一些边访问遍历图中所有的顶点,且使每个顶点仅被访问一次,就叫作图的遍历,它是图的基本运算。 遍历实质:找每个顶点的邻接点的过程。 图的…...

MySQL主从复制基于二进制日志的高可用架构指南
前言 在现代数据库架构中,MySQL主从复制技术扮演着重要角色。它不仅可以提升数据库性能和可扩展性,还赋予系统卓越的高可用性和灾难恢复能力。本文将深入剖析MySQL主从复制的内部机制,同时通过一个实际案例,展示其在实际场景中的…...

RestTemplate HTTPS请求忽略SSL证书
问题描述 使用RestTemplate发送HTTPS请求的时候,出现了这样的一个问题: sun.security.validator.ValidatorException: PKIX path building failed: sun.security.provider.certpath.SunCertPathBuilderException: unable to find valid certification …...

Jenkins触发器时间、次数设定
触发器触发条件介绍 触发器触发条件公式:由5颗星组成 * * * * * 分别代表:分钟(0-59) 小时(0-23) 日期(1-31) 月份(1-12) 星期(0-6) 企业项目中常用场景介绍 场景1:接口脚本部分测试通过,部分还在进行,回归测试脚本执行…...

kafka partition的数据文件(offffset,MessageSize,data)
partition中的每条Message包含了以下三个属性: offset,MessageSize,data,其中offset表示Message在这个partition中的偏移量,offset不是该Message在partition数据文件中的实际存储位置,而是逻辑上一个值&…...

htnl根据轮播图图片切换背景色
htnl根据轮播图图片切换背景色 <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>轮播图示例</title><link rel"stylesheet" href"https://cdn.jsdelivr.net/npm/swiper10/swiper-bundle.min.css&q…...

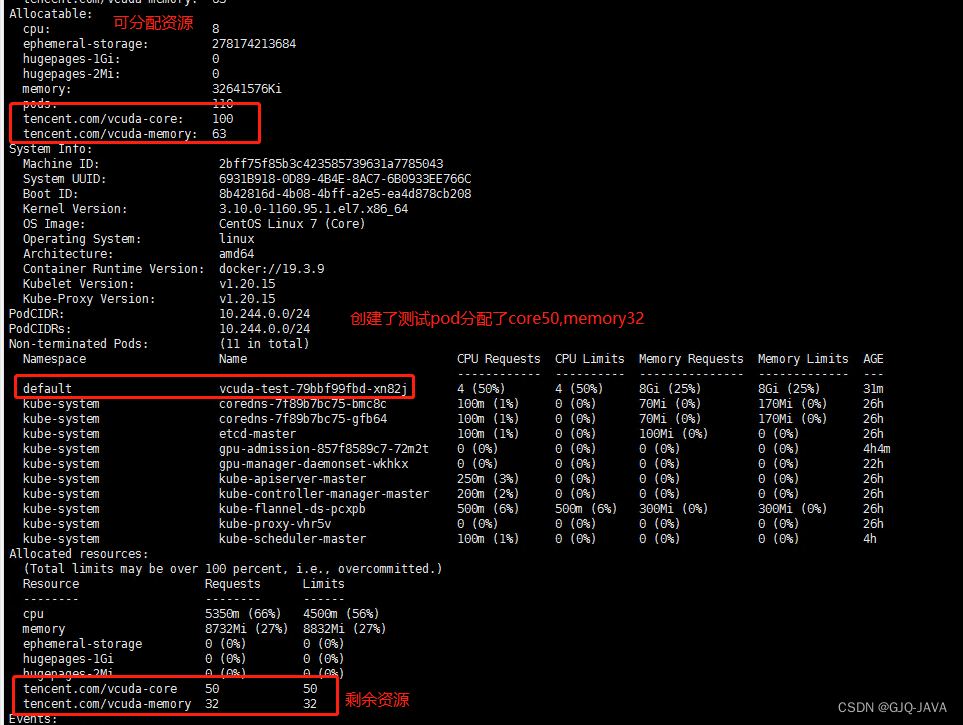
gpu-manager安装及测试
提示:GPU-manager安装为主部分内容做了升级开箱即用,有用请点收藏❤抱拳 文章目录 前言一、约束条件二、使用步骤1.下载镜像1.1 查看当前虚拟机的驱动类型: 2.部署gpu-manager3.部署gpu-admission4.修改kube-scheduler.yaml
Go和Java实现享元模式
Go和Java实现享元模式 下面通过一个实例来说明享元模式的使用。 1、享元模式 享元模式主要用于减少创建对象的数量,以减少内存占用和提高性能。这种类型的设计模式属于结构型模式,它提 供了减少对象数量从而改善应用所需的对象结构的方式。 享元模式…...

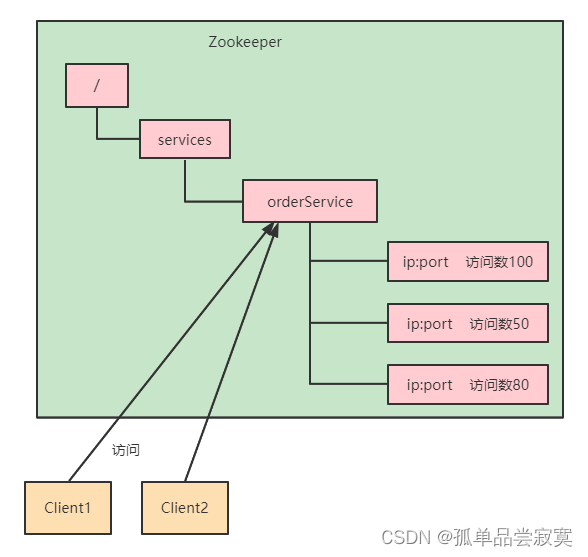
Zookeeper特性与节点数据类型详解
CAP&Base理论 CAP理论 cap理论是指对于一个分布式计算系统来说,不可能满足以下三点: 一致性 : 在分布式环境中,一致性是指数据在多个副本之间是否能够保持一致的 特性,等同于所有节点访问同一份最新的数据副本。在一致性的需…...

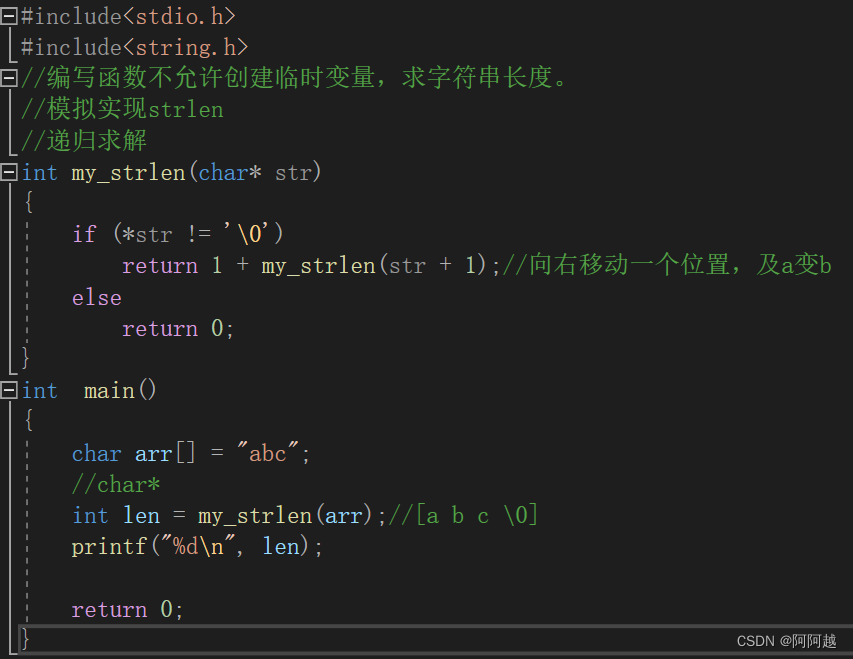
函数的递归
1、什么是递归? 程序调用自身的编程技巧称为递归。 递归作为一种算法在程序设计语言中广泛应用。一个过程或函数在其定义或说明中有直接或间接调用自身的一种方法,它通常把一个大型复杂的问题层层转化为一个与原问题相似的规模较小的问题来求解&#x…...

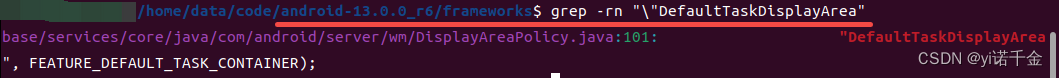
Android T 窗口层级其二 —— 层级结构树的构建(更新中)
如何通过dump中的内容找到对应的代码? 我们dump窗口层级发现会有很多信息,adb shell dumpsys activity containers 这里我们以其中的DefaultTaskDisplayArea为例 在源码的framework目录下查找该字符串,找到对应的代码就可以通过打印堆栈或者…...

ASIC芯片设计全流程项目实战课重磅上线 ,支持 65nm制程流片 !
全流程项目实战课学什么? 此次推出【 ASIC芯片设计全流程项目实战课】,基于IPA图像处理加速器,以企业级真实ASIC项目为案例,学员可参与全流程项目实践,以及65nm真实流片! 众所周知,放眼整个IC硕…...

背上沉重的书包准备run之react篇
沉重,太沉重了。。。没理好捏,等我脑子歇歇再好好补充一下 react特性? React 是一个用于构建用户界面的 JavaScript 库,它具有以下特性: 组件化开发:React 基于组件化思想,将 UI 拆分为独立、…...

LAMP及论坛搭建
一、概述 LAMP架构是目前成熟的企业网站应用模式之一,指的是协同工作的一整套系统和相关软件,能够提供动态Web站点服务及其应用开发环境。LAMP是一个缩写词,具体包括Linux操作系统、Apache网站服务器、MySQL数据库服务器、PHP(或…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

2.2.2 ASPICE的需求分析
ASPICE的需求分析是汽车软件开发过程中至关重要的一环,它涉及到对需求进行详细分析、验证和确认,以确保软件产品能够满足客户和用户的需求。在ASPICE中,需求分析的关键步骤包括: 需求细化:将从需求收集阶段获得的高层需…...
)
2025.6.9总结(利与弊)
凡事都有两面性。在大厂上班也不例外。今天找开发定位问题,从一个接口人不断溯源到另一个 接口人。有时候,不知道是谁的责任填。将工作内容分的很细,每个人负责其中的一小块。我清楚的意识到,自己就是个可以随时替换的螺丝钉&…...

java 局域网 rtsp 取流 WebSocket 推送到前端显示 低延迟
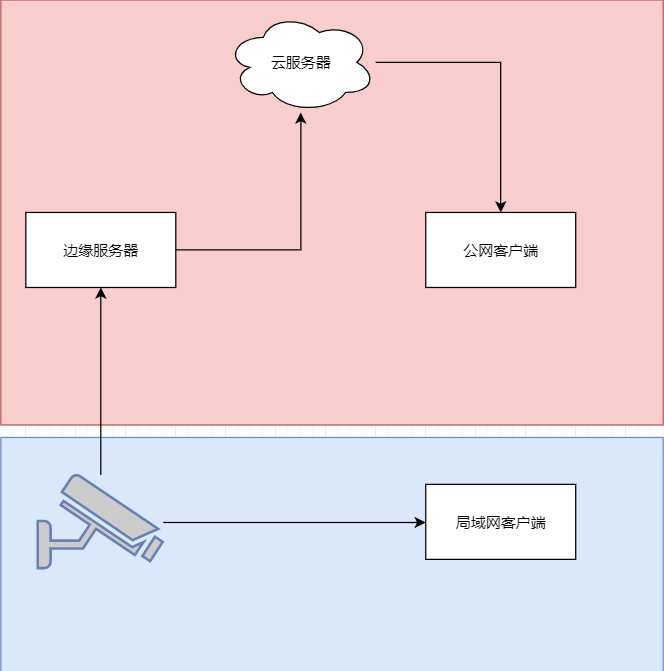
众所周知 摄像头取流推流显示前端延迟大 传统方法是服务器取摄像头的rtsp流 然后客户端连服务器 中转多了,延迟一定不小。 假设相机没有专网 公网 1相机自带推流 直接推送到云服务器 然后客户端拉去 2相机只有rtsp ,边缘服务器拉流推送到云服务器 …...
