使用css实现时间线布局(TimeLine)
前言
在使用uni-app开发微信小程序过程中,遇到了时间轴布局,由于每项的内容高度不一致,使用uniapp自带的扩展组件uni-steps,样式布局无法对齐竖线,于是自己造轮子,完成特殊的布局。显示效果如下:


实现
实现这种布局,有两种实现方式,
第一种:使用css伪类实现;
第二种:使用纯css实现。
具体演示代码
第一种方式:使用css伪类实现。效果如图一
1、样式文件
<style scoped lang="scss">
.timeline{margin: 64rpx auto 0rpx auto;position: relative;width: 100%;&:before{background-color: #6DD1C9;content: '';margin-left: -1rpx;position: absolute;top: 0rpx;left: 14rpx;width: 2rpx;bottom: -250rpx;height: calc(100% - 47rpx);}.timeline-event{position: relative;}.timeline-event-copy {padding: 32rpx 24rpx;position: relative;top: -47rpx;left: 42rpx;width: 536rpx;background-color: #FFFFFF;margin-bottom: 20rpx;border-radius: 20rpx;}.timeline-event-icon{background-color: #ffffff00;outline: 0rpx solid #FF0000;display: block;margin: 0rpx 0rpx 0rpx 0rpx;position: absolute;top: 0rpx;left: 0rpx;width: 28rpx;height: 28rpx;}.timeline-event-thumbnail{color: #38254D;font-weight: bold;font-size: 30rpx;display: inline-flex;width: 100%;margin-bottom: 0rpx;align-items: center;justify-content: space-between;}.timeline-event-content{display: flex;flex-direction: column;margin-top: 20rpx;margin-bottom: 20rpx;text{font-size: 26rpx;color: #574966;line-height: 40rpx;}.btn{align-self: flex-end;font-size: 26rpx;color: #F06245;line-height: 60rpx;text-align: center;margin-top: -40rpx;width: 140rpx;height: 60rpx;border: 1rpx solid #F06245;border-radius: 30rpx;}}
}
</style>2、布局文件
<view class="timeline"><block v-for="(item,index) in 4" :key="index"><view class="timeline-event"><image class="timeline-event-icon" src="/static/record/table.png"></image><view class="timeline-event-copy"><view class="timeline-event-thumbnail">4月22日(周二) 18:00-19:00</view><view class="timeline-event-content"><text>教练:David Beckham</text><text>地点:西沙群岛 · 永兴岛</text><text>教室:A教室</text><view v-if="index==0" class="btn">取消请假</view></view></view></view></block>
</view>
第二种方式:使用纯css实现。效果如图二
1、样式文件
<style lang="scss">
.timeline-list{margin: 32rpx;font-size: 28rpx;list-style: none;
}
.timeline-item:last-child .timeline-item_tail {display: none;
}
.timeline-item{position: relative;padding-bottom: 20rpx;
}
.timeline-item_tail{position: absolute;left: 4rpx;height: 100%;border-left: 2rpx solid rgba(109, 209, 201, 0.3);
}.timeline-item_node{position: absolute;background-color: #FFFFFF;border-radius: 50%;display: flex;justify-content: center;align-items: center;left: -12rpx;width: 22rpx;height: 22rpx;background: #fff;border:6rpx solid #6DD1C9;
}
.timeline-item_wrapper{position: relative;padding: 32rpx 24rpx;left: 42rpx;top: -32rpx;background-color: #ffffff;border-radius: 20rpx;width: 600rpx;
}
.timeline-item_timestamp{color: #38254D;font-weight: bold;font-size: 30rpx; line-height: 32rpx;
}
.timeline-item_content{display: flex;flex-direction: column;margin-top: 20rpx;margin-bottom: 20rpx;text{font-size: 26rpx;color: #574966;line-height: 40rpx;}.btn{align-self: flex-end;font-size: 26rpx;color: #F06245;line-height: 60rpx;text-align: center;margin-top: -40rpx;width: 140rpx;height: 60rpx;border: 1rpx solid #F06245;border-radius: 30rpx;}
}
</style>2、布局文件
<view class="timeline-list"><block v-for="(item, index) in 3" :key="index"><view class="timeline-item"><view class="timeline-item_tail"></view><view class="timeline-item_node"></view><view class="timeline-item_wrapper"><view class="timeline-item_timestamp">4月22日(周二) 18:00-19:00</view><view class="timeline-item_content"><text>教练:David Beckham</text><text>地点:西沙群岛 · 永兴岛</text><text>教室:A教室</text><view v-if="index==0" class="btn">取消请假</view></view></view></view></block>
</view>
ps:使用方式1,无法隐藏最后一项的时间线,而第二种方式,可以随时控制每一项的时间线。个人推荐第二种方式。
相关文章:

使用css实现时间线布局(TimeLine)
前言 在使用uni-app开发微信小程序过程中,遇到了时间轴布局,由于每项的内容高度不一致,使用uniapp自带的扩展组件uni-steps,样式布局无法对齐竖线,于是自己造轮子,完成特殊的布局。显示效果如下࿱…...

深入浅出 栈和队列(附加循环队列、双端队列)
栈和队列 一、栈 概念与特性二、Stack 集合类及模拟实现1、Java集合中的 Stack2、Stack 模拟实现 三、栈、虚拟机栈、栈帧有什么区别?四、队列 概念与特性五、Queue集合类及模拟实现1、Queue的底层结构(1)顺序结构(2)链…...

前端基础(二)
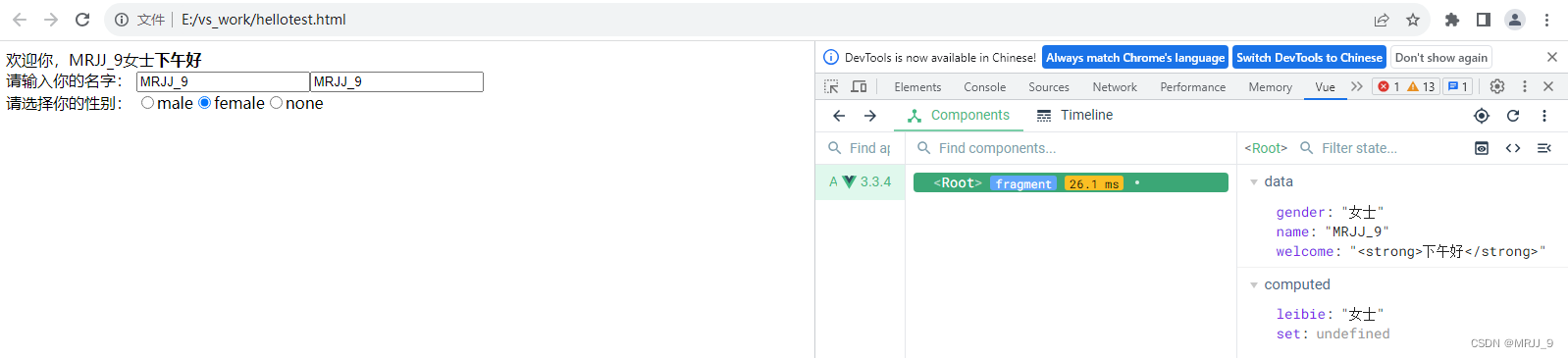
前言:前端开发框架——Vue框架学习。 准备工作:添加Vue devtools扩展工具 具体可查看下面的这篇博客 添加vue devtools扩展工具添加后F12不显示Vue图标_MRJJ_9的博客-CSDN博客 Vue官方学习文档 Vue.js - 渐进式 JavaScript 框架 | Vue.js MVVM M…...

ORB-SLAM2学习笔记7之System主类和多线程
文章目录 0 引言1 整体框架1.1 整体流程 2 System主类2.1 成员函数2.2 成员变量 3 多线程3.1 ORB-SLAM2中的多线程3.2 加锁 0 引言 ORB-SLAM2是一种基于特征的视觉SLAM(Simultaneous Localization and Mapping)系统,它能够从单个、双目或RBG…...

gin的占位符:和通配符*
1、用法 在 Gin 路由中,可以使用一个通配符(*)或一个占位符(:)来捕获 URL 的一部分。 r.GET("/royal/:id", func(c *gin.Context) {id : c.Param("id")//fmt.Println("into :id")c.Str…...

【量化课程】08_2.深度学习量化策略基础实战
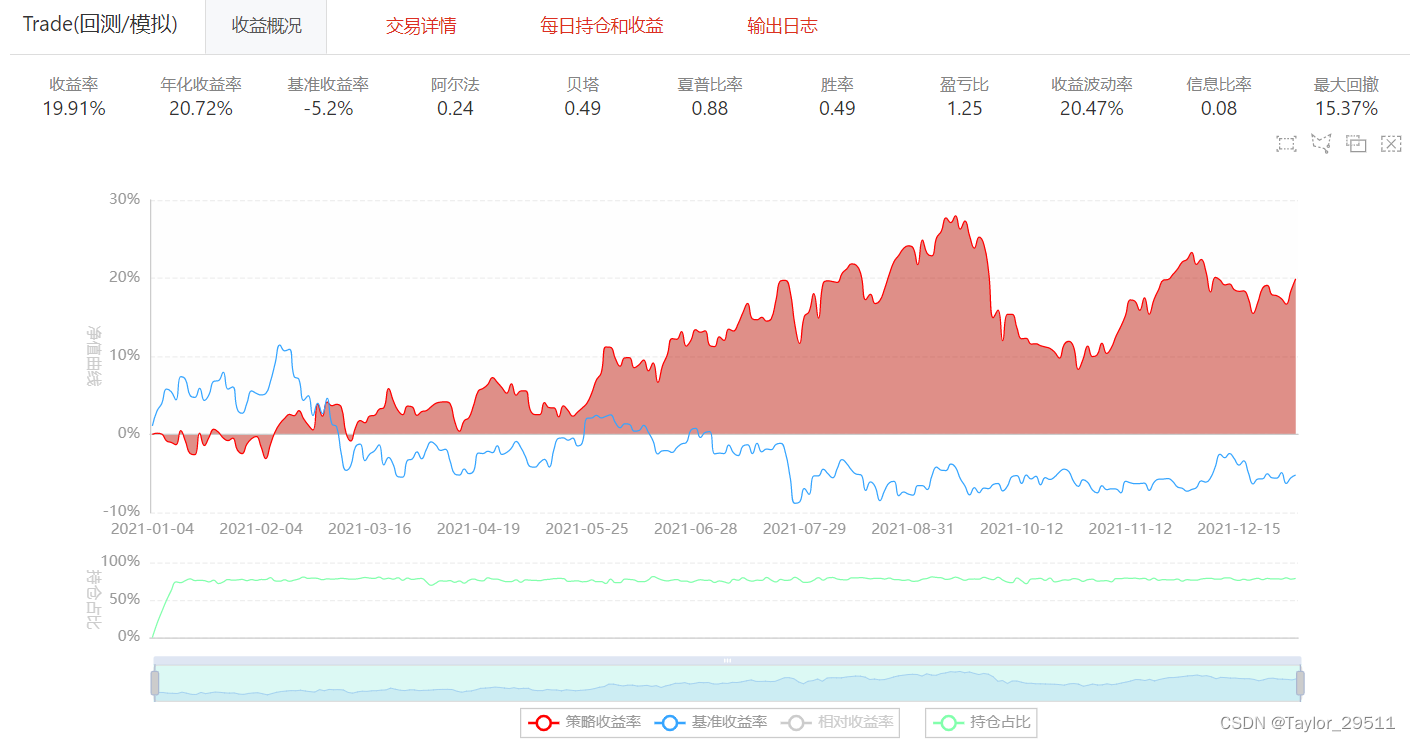
文章目录 1. 深度学习简介2. 常用深度学习模型架构2.1 LSTM 介绍2.2 LSTM在股票预测中的应用 3. 模块分类3.1 卷积层3.2 池化层3.3 全连接层3.4 Dropout层 4. 深度学习模型构建5. 策略实现 1. 深度学习简介 深度学习是模拟人脑进行分析学习的神经网络。 2. 常用深度学习模型架…...
12-数据结构-数组、矩阵、广义表
数组、矩阵、广义表 目录 数组、矩阵、广义表 一、数组 二.矩阵 三、广义表 一、数组 这一章节理解基本概念即可。数组要看清其实下标是多少,并且二维数组,存取数据,要先看清楚是按照行存还是按列存,按行则是正常一行一行的去读…...

Idea 反编译jar包
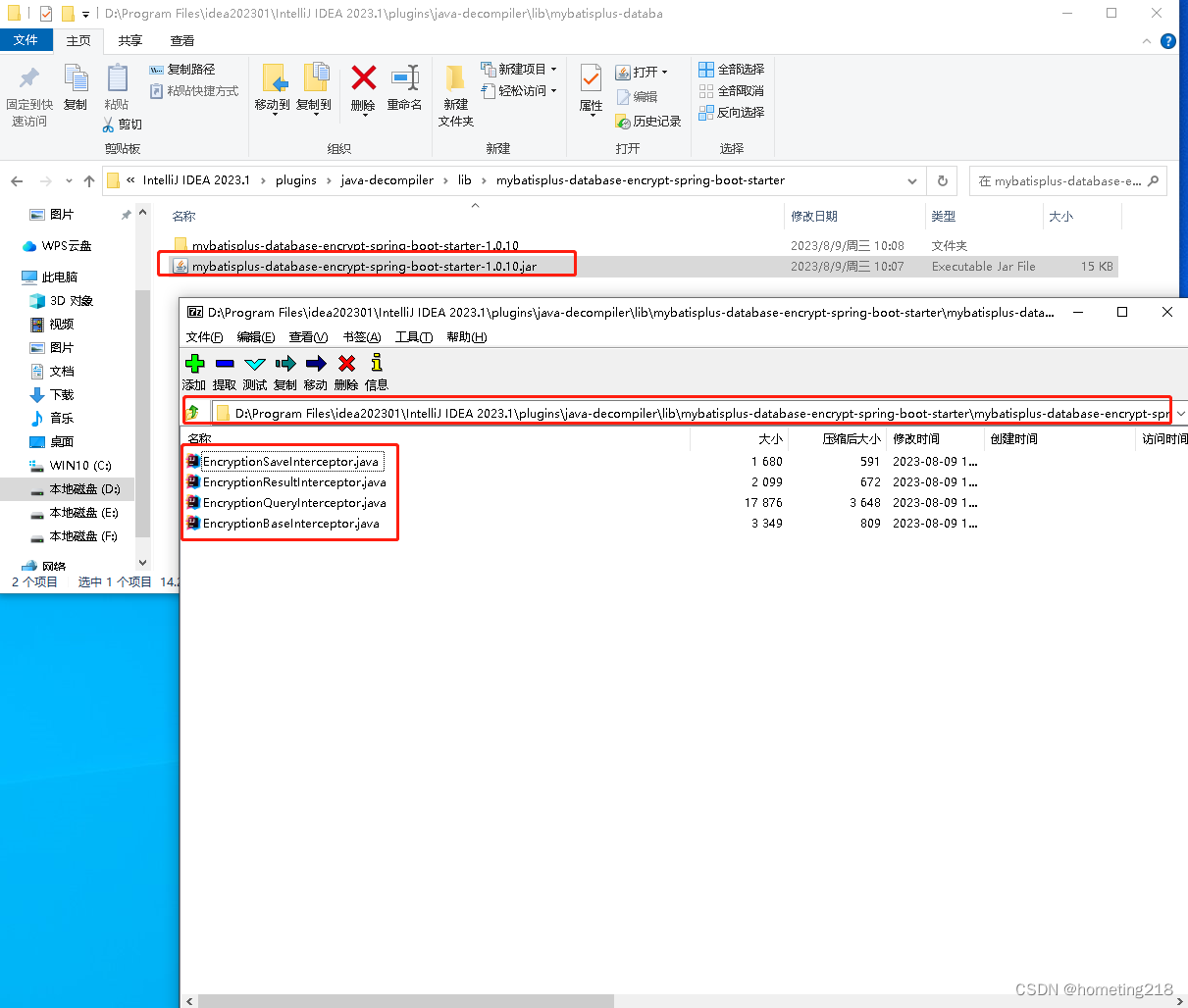
实际项目中,有时候会需要更改jar包源码来达到业务需求,本文章将介绍一下如何通过Idea来进行jar反编译 1、Idea安装decompiler插件 2、找到decompiler插件文件夹 decompiler插件文件夹路径为:idea安装路径/plugins/java-decompiler/lib 3、…...

【Git】安装以及基本操作
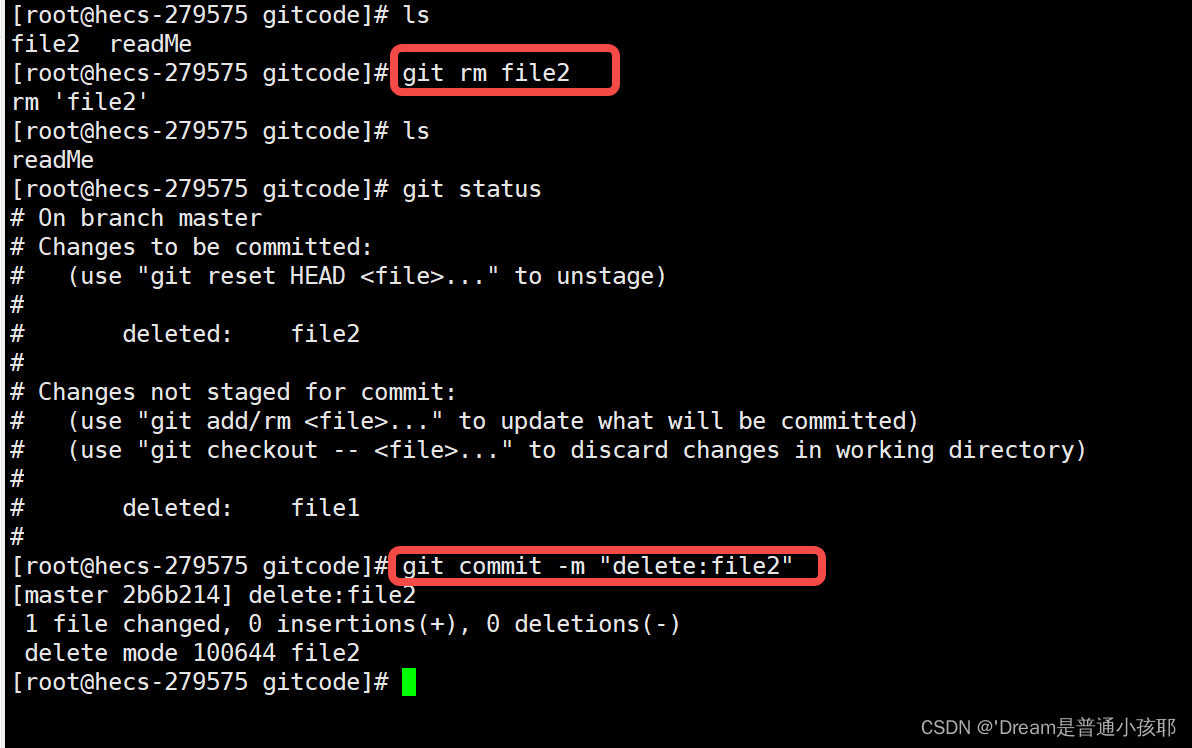
目录 一、初识Git二、 在Linux底下安装Git一)centOS二)Ubuntu 三、 Git基本操作一) 创建本地仓库二)配置本地仓库三)认识工作区、暂存区、版本库四)添加文件五)查看.git文件六)修改文…...
)
Spring创建Bean的过程(2)
上一节介绍了Spring创建过程中的两个重要的接口,那么它们在创建Bean的过程中起到了什么作用呢?接下来请看: Spring有三种方式寻找 xml 配置文件,根据 xml 文件内容来构建 ApplicationContext,分别为ClassPathXmlAppli…...

Linux 终端操作命令(2)内部命令
Linux 终端操作命令 也称Shell命令,是用户与操作系统内核进行交互的命令解释器,它接收用户输入的命令并将其传递给操作系统进行执行,可分为内部命令和外部命令。内部命令是Shell程序的一部分,而外部命令是独立于Shell的可执行程序…...

【Git】大大大问题之syntax error near unexpected token `(‘ 的错误解决办法
话不多说,先上图: 如图,因为在linux环境里,文件路径中含有括号(),因此报错! 解决办法 等同于 :linux下解决bash: syntax error near unexpected token (’ 的错误&am…...

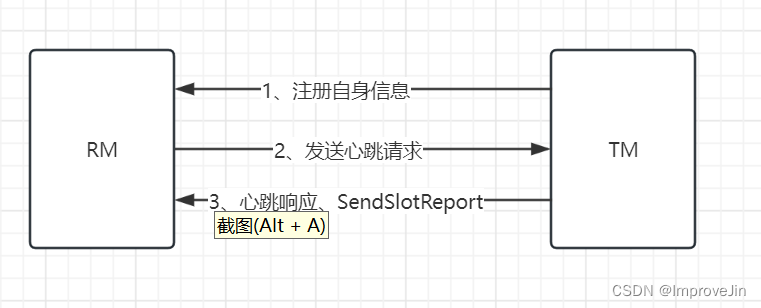
Flink源码之TaskManager启动流程
从启动命令flink-daemon.sh可以看出TaskManger入口类为org.apache.flink.runtime.taskexecutor.TaskManagerRunner TaskManagerRunner::main TaskManagerRunner::runTaskManagerProcessSecurely TaskManagerRunner::runTaskManager //构造TaskManagerRunner并调用start()方法 …...

加入微软MCPP有什么优势?
目录 专业认可 技术支持 销售和市场推广支持 培训和认证 业务机会和合作伙伴网络...

leetcode做题笔记78子集
给你一个整数数组 nums ,数组中的元素 互不相同 。返回该数组所有可能的子集(幂集)。 解集 不能 包含重复的子集。你可以按 任意顺序 返回解集。 思路一:回溯 void backtracking(int* nums, int numsSize, int** res, int* ret…...

Skywalking-9.6.0系列之本地源码编译并启动
Skywalking相信有很多人使用过,通过容器或者下载安装包进行安装的,今天从源代码角度,拉取、构建、启动。 官方文档步骤简洁明了,我这边会结合自己遇到的一些问题做出总结。 当前构建资源版本: MAC 10.15.7IDEA 2021.…...

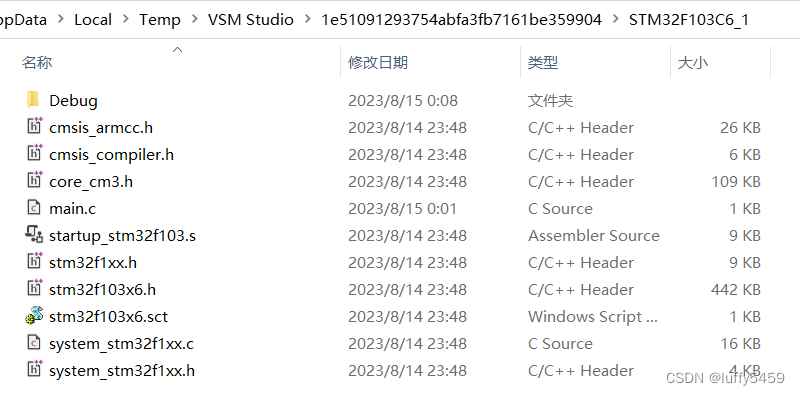
proteus结合keil-arm编译器构建STM32单片机项目进行仿真
proteus是可以直接创建设计图和源码的,但是源码编译它需要借助keil-arm编译器,也就是我们安装keil-mdk之后自带的编译器。 下面给出一个完整的示例,主要是做一个LED灯闪烁的效果。 新建工程指定路径,Schematic,PCB layout都选择默…...

第五十三天
●剪辑——Pr 剪辑(Film editing),即将影片制作中所拍摄的大量素材,经过选择、取舍、分解与组接,最终完成一个连贯流畅、含义明确、主题鲜明并有艺术感染力的作品。 •线性编辑 将素材按时间顺序连接成新的连续画面的技术 •非线性编辑 …...

gorm基本操作
一、gorm安装 1.下载gorm go get -u gorm.io/gorm //gorm框架 go get -u gorm.io/driver/mysql //驱动2.mysql准备工作 mysql> create database godb; mysql> grant all on *.* to admin% identified by golang123!; mysql> flush privileges;3.导入gorm框架 impo…...
)
华为OD机试 - 排队游戏(Java JS Python)
题目描述 新来的老师给班里的同学排一个队。 每个学生有一个影力值。 一些学生是刺头,不会听老师的话,自己选位置,非刺头同学在剩下的位置按照能力值从小到大排。 对于非刺头同学,如果发现他前面有能力值比自己高的同学,他不满程度就增加,增加的数量等于前面能力值比…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...

DeepSeek越强,Kimi越慌?
被DeepSeek吊打的Kimi,还有多少人在用? 去年,月之暗面创始人杨植麟别提有多风光了。90后清华学霸,国产大模型六小虎之一,手握十几亿美金的融资。旗下的AI助手Kimi烧钱如流水,单月光是投流就花费2个亿。 疯…...
