nuxt3--prisma配置
目录
- 一、初始化
- 二、修改配置
- 三、创建数据库表
- 四、安装Prisma客户端
- 五、查询数据库
一、初始化
npm install prisma typescript ts-node @types/node --save-dev
ts-node 用来执行main函数更新数据库 根据实际情况安装,如果不需要的话只需要安装prisma
tsconfig.json添加配置
{"compilerOptions": {"sourceMap": true,"outDir": "dist","strict": true,"lib": ["esnext"],"esModuleInterop": true}
}
现在你可以通过前缀npx来调用Prisma CLI:
npx prisma
接下来,通过使用以下命令创建Prisma schema文件来设置Prisma项目:
npx prisma init
这个命令创建了一个名为prisma的新目录,其中包含一个名为schema.prisma的文件和一个位于项目根目录中的.env文件schema.prisma包含prisma模式以及数据库连接和prisma客户端生成器。 .env是一个dotenv用于定义环境变量的文件(用于数据库连接)。
二、修改配置
- 将.env文件中的DATABASE_URL设置为指向现有数据库(修改.env文件中的DATABASE_URL);
- 修改schema.prisma文件中的datasource下的provider(有下列选项);
postgresql, mysql, sqlite, sqlserver, mongodb , cockroachdb
三、创建数据库表
这是官网的示例(直接写在schema.prisma文件中)
model Post {id Int @id @default(autoincrement())createdAt DateTime @default(now())updatedAt DateTime @updatedAttitle String @db.VarChar(255)content String?published Boolean @default(false)author User @relation(fields: [authorId], references: [id])authorId Int
}model Profile {id Int @id @default(autoincrement())bio String?user User @relation(fields: [userId], references: [id])userId Int @unique
}model User {id Int @id @default(autoincrement())email String @uniquename String?posts Post[]profile Profile?
}向schema.prisma添加model执行
npx prisma migrate dev --name init
之后,终端会显示Your database is now in sync with your schema.
运行以下命令来检查数据库:
npx prisma db pull
这个命令读取.env中定义的DATABASE_URL环境变量。并连接到数据库。一旦建立了连接,它就会对数据库进行内省(即读取数据库模式)。然后将数据库模式从SQL转换为Prisma数据模型
如果使用的是sqlite数据库 可以使用 npx prisma studio命令可视化数据库
四、安装Prisma客户端
npm install @prisma/client
五、查询数据库
在server/api中新增getUserInfo.ts文件
import { PrismaClient } from "@prisma/client";const prisma = new PrismaClient();const getFindMany = async () => {return await prisma.user.findMany();
};export default defineEventHandler(async (event) => {try {const data = await getFindMany();return {code: 200,data,};} catch (error) {console.error(error);return sendError(event, createError("Failed to retrieve data!"));}
});页面中调用
$fetch("/api/getUserInfo", {method: "get",});相关文章:

nuxt3--prisma配置
目录 一、初始化二、修改配置三、创建数据库表四、安装Prisma客户端五、查询数据库 一、初始化 npm install prisma typescript ts-node types/node --save-devts-node 用来执行main函数更新数据库 根据实际情况安装,如果不需要的话只需要安装prisma tsconfig.json…...

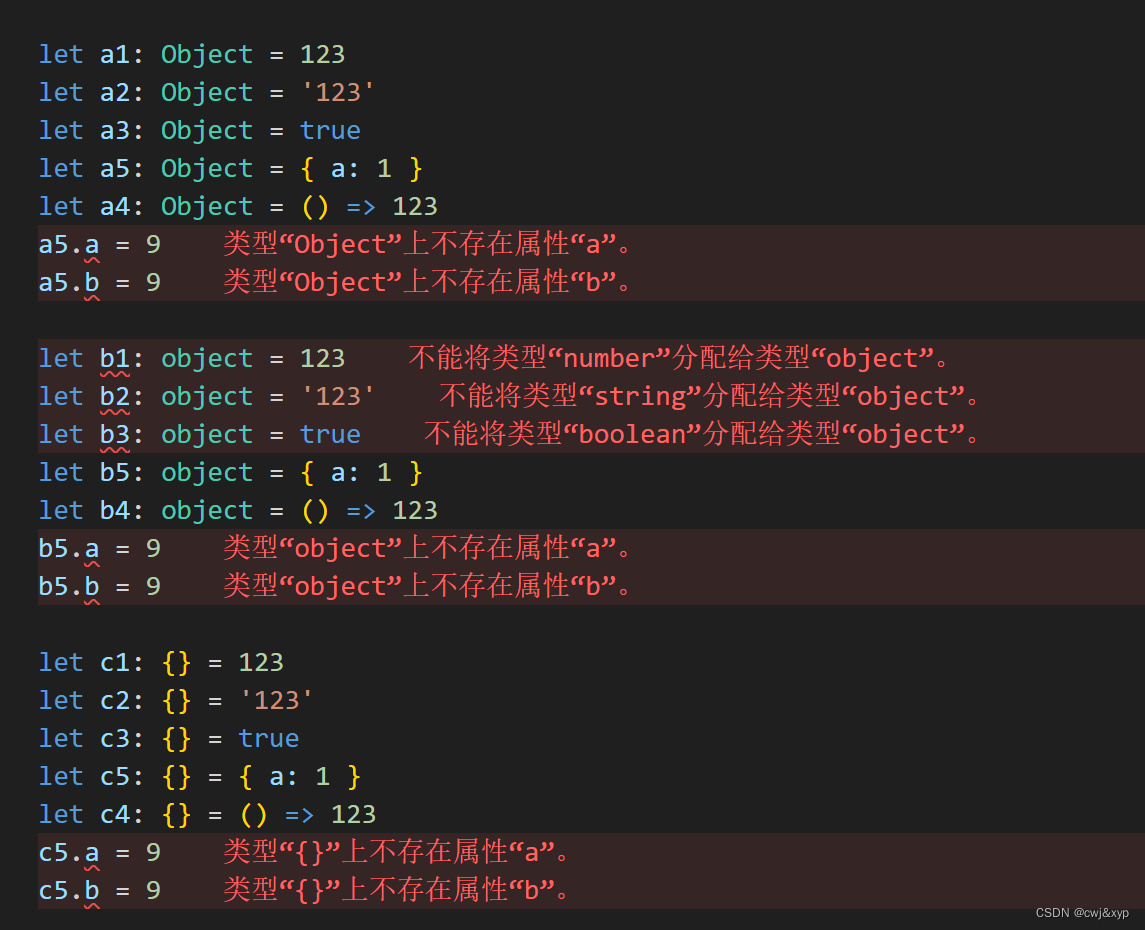
学习ts(一)数据类型(基础类型和任意类型)
运行 起步安装 npm install typescript -g 运行tsc index.ts生成对应的js文件,然后使用node index.js执行js文件 为了方便运行还可以安装插件,ts-node index.ts运行即可 npm i ts-node -g npm init -y npm i types/node -D基本数据类型 // 1.字符…...

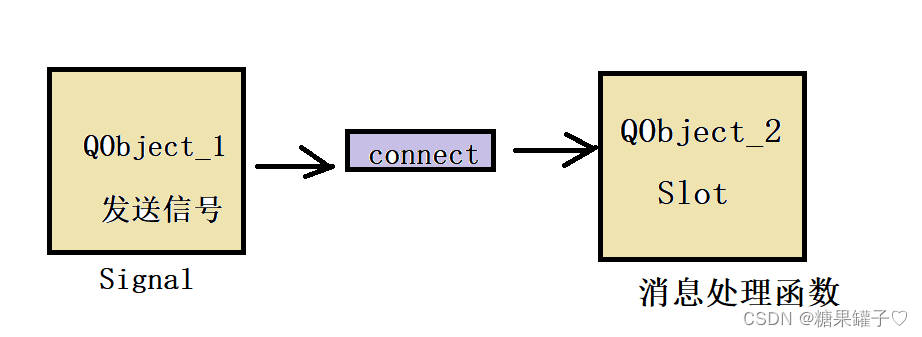
Qt 之 QPushButton,信号与槽机制
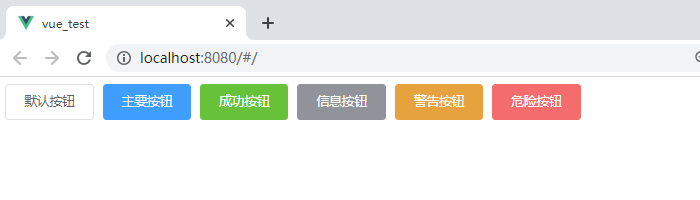
文章目录 前言一、QPushButton二、信号与槽机制总结 前言 一、QPushButton 当我们开发基于Qt框架的图形用户界面(GUI)应用程序时,经常需要在界面上添加按钮来实现用户交互。Qt提供了一个名为 QPushButton 的类作为按钮控件的实现。QPushButt…...

MySQL面试题一
MySQL 索引使用有哪些注意事项呢? 可以从两个维度回答这个问题: 索引哪些情况会失效,索引不适合哪些场景 索引哪些情况会失效 查询条件包含or,会导致索引失效。隐式类型转换,会导致索引失效, 例如age字…...

【Java】2021 RoboCom 机器人开发者大赛-高职组(复赛)题解
7-8 人工智能打招呼 号称具有人工智能的机器人,至少应该能分辨出新人和老朋友,所以打招呼的时候应该能有所区别。本题就请你为这个人工智能机器人实现这个功能:当它遇到陌生人的时候,会说:“Hello X, how are you?”其…...

使用electron-vue获取文件夹的路径
使用electron-vue获取文件夹的路径 记录一次开发过程中遇到的bug,我们的项目中需要将vue项目打包为桌面应用软件,为此我们引入了electron框架,在这个过程中,我们需要获取到用户电脑上面文件夹的绝对路径,用这篇文章记…...

剑指Offer14-II.剪绳子II C++
1、题目描述 给你一根长度为 n 的绳子,请把绳子剪成整数长度的 m 段(m、n都是整数,n>1并且m>1),每段绳子的长度记为 k[0],k[1]…k[m - 1] 。请问 k[0]k[1]…*k[m - 1] 可能的最大乘积是多少?例如&am…...

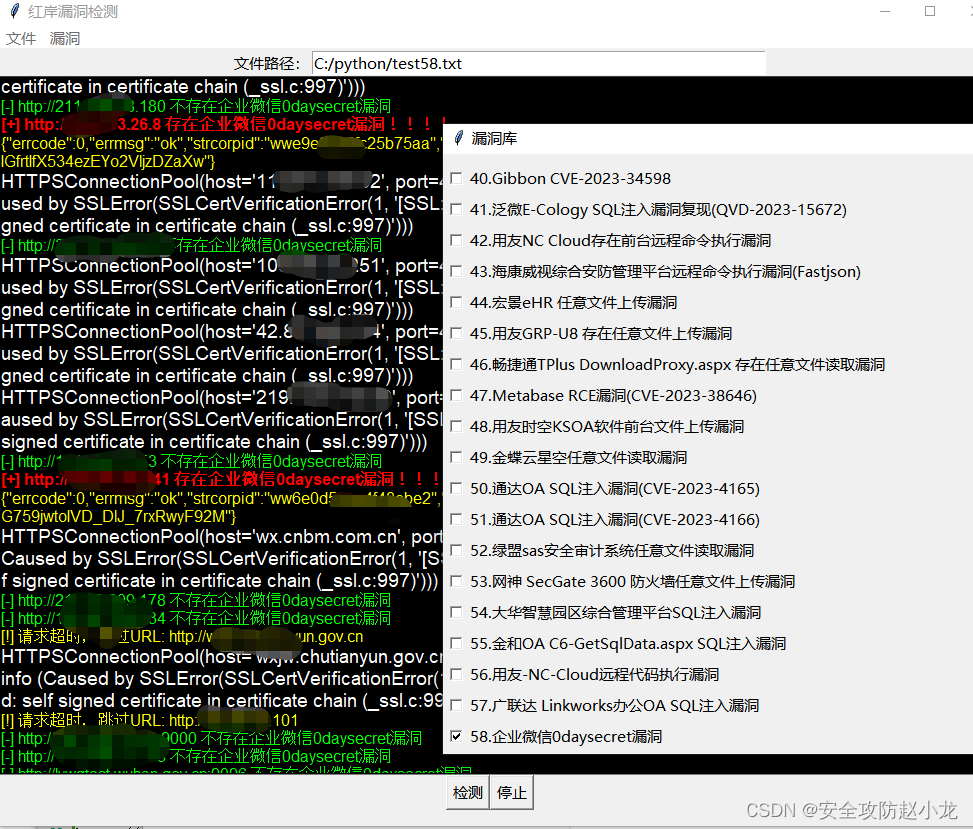
2023企业微信0day漏洞复现以及处理意见
2023企业微信0day漏洞复现以及处理意见 一、 漏洞概述二、 影响版本三、 漏洞复现小龙POC检测脚本: 四、 整改意见 免责声明:请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失&#x…...

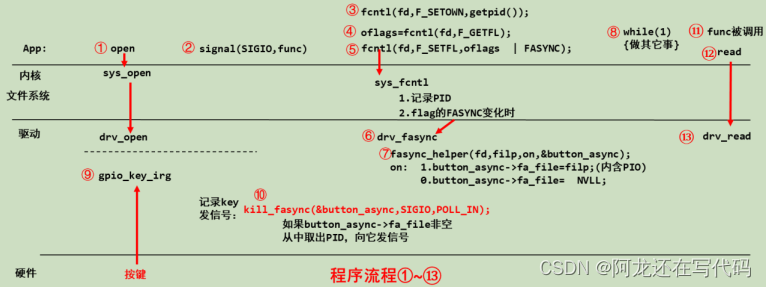
【IMX6ULL驱动开发学习】04.应用程序和驱动程序数据传输和交互的4种方式:非阻塞、阻塞、POLL、异步通知
一、数据传输 1.1 APP和驱动 APP和驱动之间的数据访问是不能通过直接访问对方的内存地址来操作的,这里涉及Linux系统中的MMU(内存管理单元)。在驱动程序中通过这两个函数来获得APP和传给APP数据: copy_to_usercopy_from_user …...
二叉树part07)
day-21 代码随想录算法训练营(19)二叉树part07
530.二叉搜索树的最小绝对差 思路一:二叉搜索树的中序遍历必为升序数组,加入数组后计算相邻两个数差值,即可求出最小绝对差 思路二:同样的思路,中序遍历,直接使用指针记录上一个节点,同时更新…...

【Vue3】依赖注入
provide 和 inject 是 Vue.js 中用于实现依赖注入的两个关联功能。它们允许你在祖先组件中提供数据,然后在子孙组件中注入这些数据,实现组件之间的数据共享和传递。 provide:provide 是一个选项,你可以在父组件中通过它来提供数据…...

Vue 引入 Element-UI 组件库
Element-UI 官网地址:https://element.eleme.cn/#/zh-CN 完整引入:会将全部组件打包到项目中,导致项目过大,首次加载时间过长。 下载 Element-UI 一、打开项目,安装 Element-UI 组件库。 使用命令: npm …...

照耀国产的星火,再度上新!
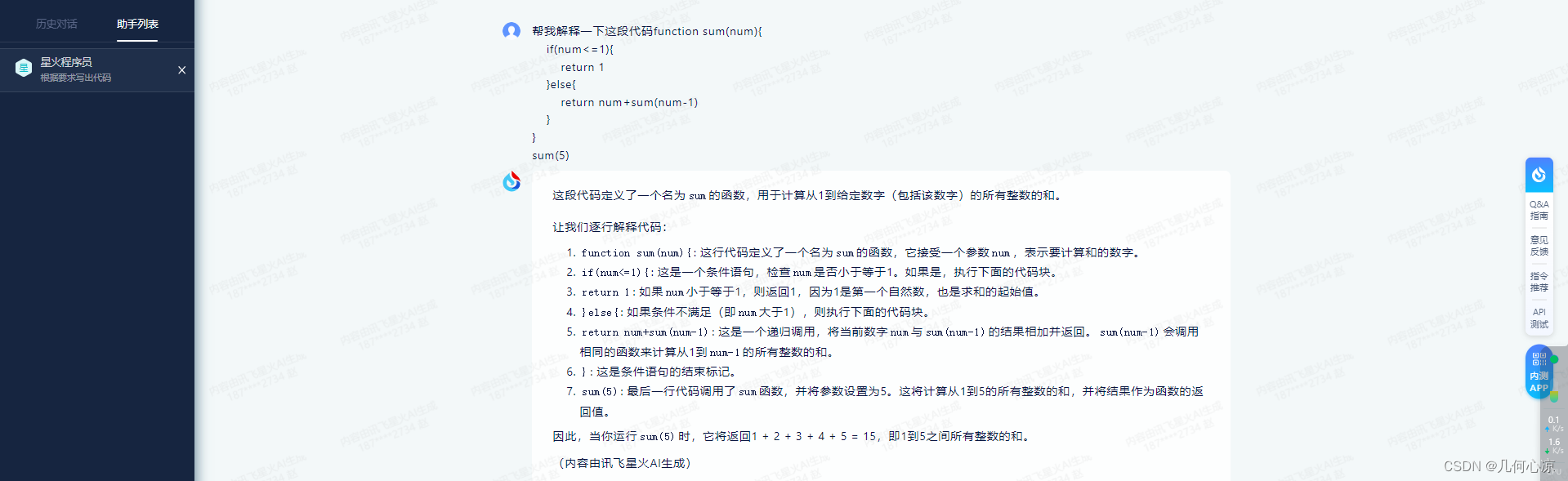
国产之光,星火闪耀 ⭐ 新时代的星火⭐ 多模态能力⭐ 图像生成与虚拟人视频生成⭐ 音频生成与OCR笔记收藏⭐ 助手模式更新⭐ 插件能力⭐ 代码能力⭐ 写在最后 ⭐ 新时代的星火 在这个快速变革的时代,人工智能正迅猛地催生着前所未有的革命。从医疗到金融…...

大语言模型LLM的一些点
LLM发展史 GPT模型是一种自然语言处理模型,使用Transformer来预测下一个单词的概率分布,通过训练在大型文本语料库上学习到的语言模式来生成自然语言文本。 GPT-1(117亿参数),GPT-1有一定的泛化能力。能够用于和监督任务无关的任务中。GPT-2(…...

leetcode810. 黑板异或游戏(博弈论 - java)
黑板异或游戏 lc 810 - 黑板异或游戏题目描述博弈论 动态规划 lc 810 - 黑板异或游戏 难度 - 困难 原题链接 - 黑板异或游戏 题目描述 黑板上写着一个非负整数数组 nums[i] 。 Alice 和 Bob 轮流从黑板上擦掉一个数字,Alice 先手。如果擦除一个数字后,剩…...

算法练习Day48|198.打家劫舍 ● 213.打家劫舍II ● 337.打家劫舍III
LeetCode: 198. 打家劫舍 - 力扣(LeetCode) 1.思路 边界思维,只有一个元素和两个元素的初始化考虑 当元素数大于3个时, 逆向思维,是否偷最后一个元素,倒序得出递推公式dp[i] Math.max(dp[i - 1], dp[i …...

什么是设计模式?常用的设计有哪些?
单例模式工厂模式代理模式(proxy) 一、设计模式 设计模式是前辈们经过无数次实践所总结的一些方法(针对特定问题的特定方法) 这些设计模式中的方法都是经过反复使用过的。 二、常用的设计模式有哪些? 1、单例模式&…...

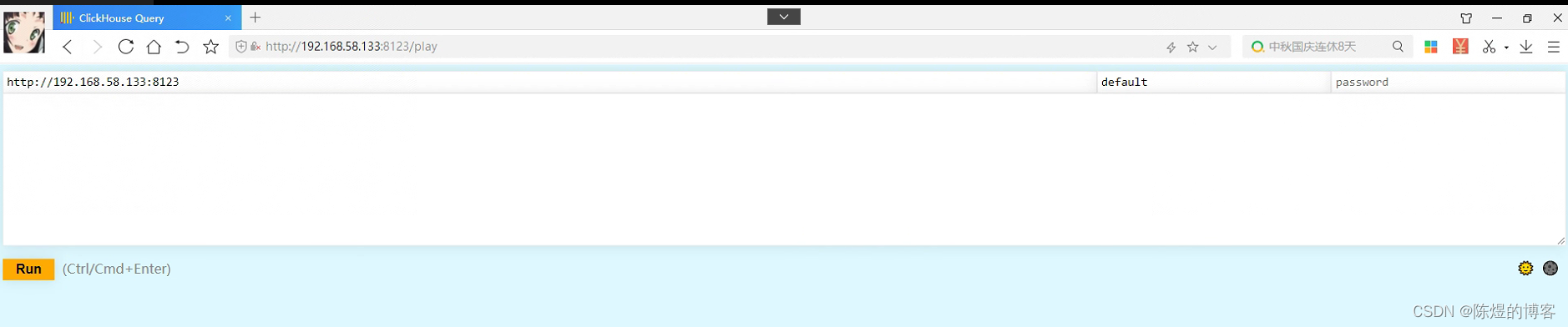
clickHouse部署
docker仓库地址 https://hub.docker.com/ 1、docker环境搭建 # 1.先安装yml yum install -y yum-utils device-mapper-persistent-data lvm2 # 2.设置阿里云镜像 sudo yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo# 3.查…...

Flutter实现倒计时功能,秒数转时分秒,然后倒计时
Flutter实现倒计时功能 发布时间:2023/05/12 本文实例为大家分享了Flutter实现倒计时功能的具体代码,供大家参考,具体内容如下 有一个需求,需要在页面进行显示倒计时,倒计时结束后,做相应的逻辑处理。 实…...

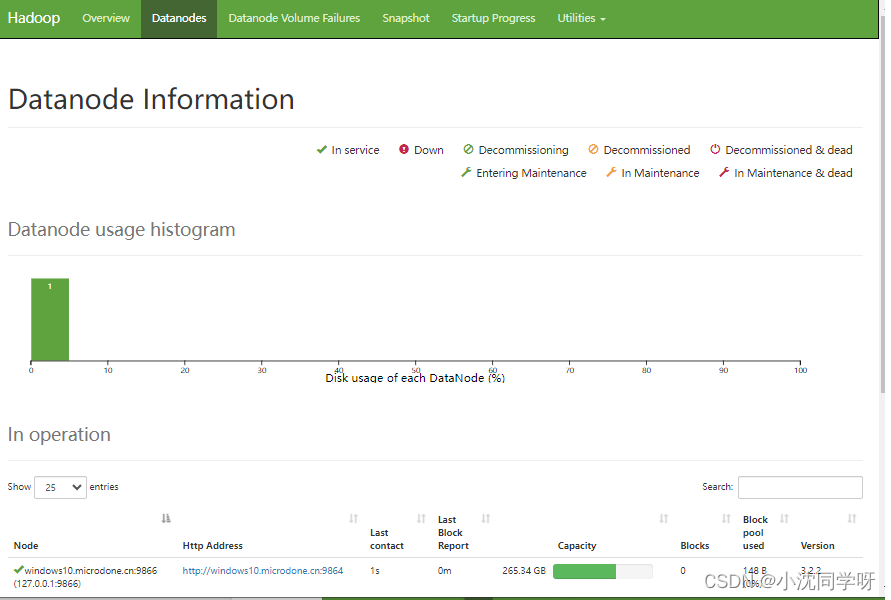
【hadoop】windows上hadoop环境的搭建步骤
文章目录 前言基础环境下载hadoop安装包下载hadoop在windows中的依赖配置环境变量 Hadoop hdfs搭建创建hadfs数据目录修改JAVA依赖修改配置文件初始化hdfs namenode启动hdfs 前言 在大数据开发领域中,不得不说说传统经典的hadoop基础计算框架。一般我们都会将hadoo…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...

大模型——基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程
基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程 下载安装Docker Docker官网:https://www.docker.com/ 自定义Docker安装路径 Docker默认安装在C盘,大小大概2.9G,做这行最忌讳的就是安装软件全装C盘,所以我调整了下安装路径。 新建安装目录:E:\MyS…...

MeshGPT 笔记
[2311.15475] MeshGPT: Generating Triangle Meshes with Decoder-Only Transformers https://library.scholarcy.com/try 真正意义上的AI生成三维模型MESHGPT来袭!_哔哩哔哩_bilibili GitHub - lucidrains/meshgpt-pytorch: Implementation of MeshGPT, SOTA Me…...
