项目介绍:《WeTalk》网页聊天室 — Spring Boot、MyBatis、MySQL和WebSocket的奇妙融合
目录
引言:
前言:
技术栈:
主要功能:
功能详解:
1. 用户注册与登录:
2. 添加好友
3. 实时聊天
4. 消息未读
5. 删除聊天记录
6. 删除好友
未来展望:
项目地址:
结语:
引言:
在当今数字化社会,即时通讯已成为人们生活中不可或缺的一部分。为了满足这一需求,我开发了一个名为"WeTalk"的聊天室项目,该项目基于Spring Boot、MyBatis、MySQL和WebSocket技术,为用户提供了一个实时交流的平台。在本篇博客中,我将介绍该项目的设计和实现,以及其在社交和沟通领域的潜在价值。
前言:
经过29天的不懈努力和无数个代码的编织,我终于完成了这个充满挑战和激情的项目——《WeTalk》网页聊天室。在这短短的时间里,我投入了大量的心血,克服了各种技术难题,经历了无数次的尝试和调试。每一行代码都承载着我对实时交流的渴望,每一次突破都充满着对创新的追求。
在这个项目中,我付出了很多,也获得了更多。我为能够创造出这个令人自豪的作品感到骄傲,也深切感受到技术的力量和创造的魅力。我希望这个《WeTalk》聊天室能够为用户带来实时交流的乐趣,成为一个连接心灵的纽带。
接下来,我将带您深入了解这个项目的设计、功能和未来展望。我衷心希望您能够在阅读的过程中感受到我的努力和热情,与我一同领略这个奇妙的数字交流世界。
技术栈:
- Spring Boot: 作为项目的核心,Spring Boot提供了快速开发和部署的环境,极大地提高了项目的效率。
- MyBatis: 用于数据持久化,简化了与数据库的交互,实现了用户信息和聊天记录的存储。
- MySQL: 作为数据存储,存储用户数据和聊天记录,确保数据的可靠性和一致性。
- WebSocket: 通过WebSocket技术,实现了实时双向通信,用户能够实时地发送和接收消息。
主要功能:
"WeTalk"聊天室项目拥有一系列核心功能,包括但不限于:
1. 用户注册与登录: 用户可以通过注册新账号来加入"WeTalk",登录后即可进入聊天室。
2. 好友管理: 用户可以方便地添加、删除好友。
3. 实时聊天: "WeTalk"支持用户与在线好友进行实时文本交流,确保沟通畅通无阻。
4. 聊天记录保存: 所有聊天记录都会被保存,用户可以随时查看以往的聊天信息。
5. 消息未读: 用户不点开某好友的界面,该好友发消息给用户就会显示小红圈,小红圈里面的数字代表几条未读消息
6. 聊天记录删除: 用户可以删除自己与好友的聊天记录,但是不影响好友那边的记录
功能详解:
让我们深入了解"WeTalk"聊天室项目的核心功能:
1. 用户注册与登录:
用户可以通过简单的注册流程创建自己的账号,也可以使用已有账号登录。注册页面包括用户名、密码、邮箱,验证码字段
登陆界面和注册界面


ps:虽然我是一名后端开发者,但是我热衷于探索前端技术,将执着和热情融入每一行代码,致力于创造出令人愉悦、交互性强的用户界面。
(注册成功后效果图)

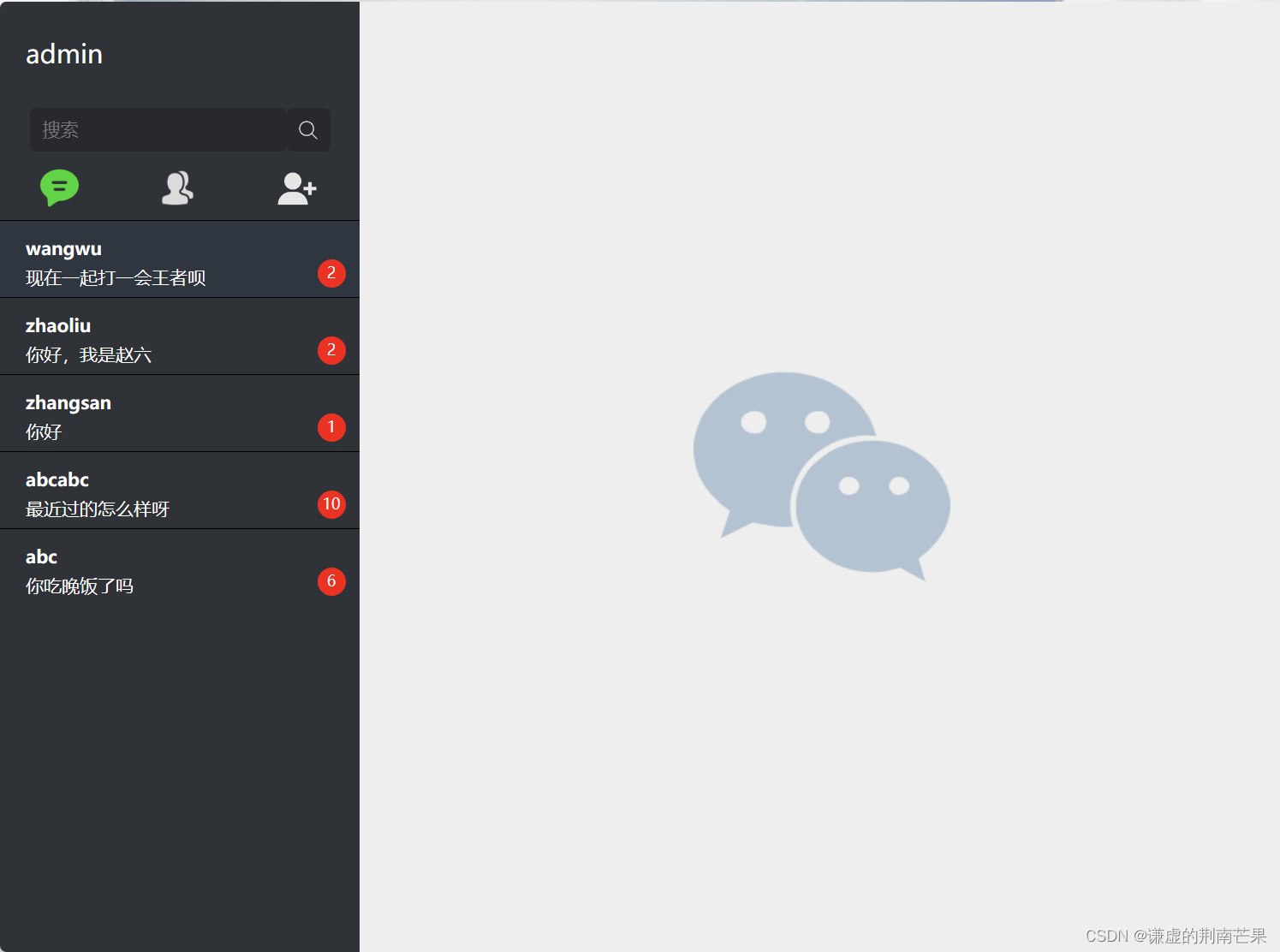
(登录成功后的主界面展示图)

2. 添加好友
p1:搜索并添加好友。
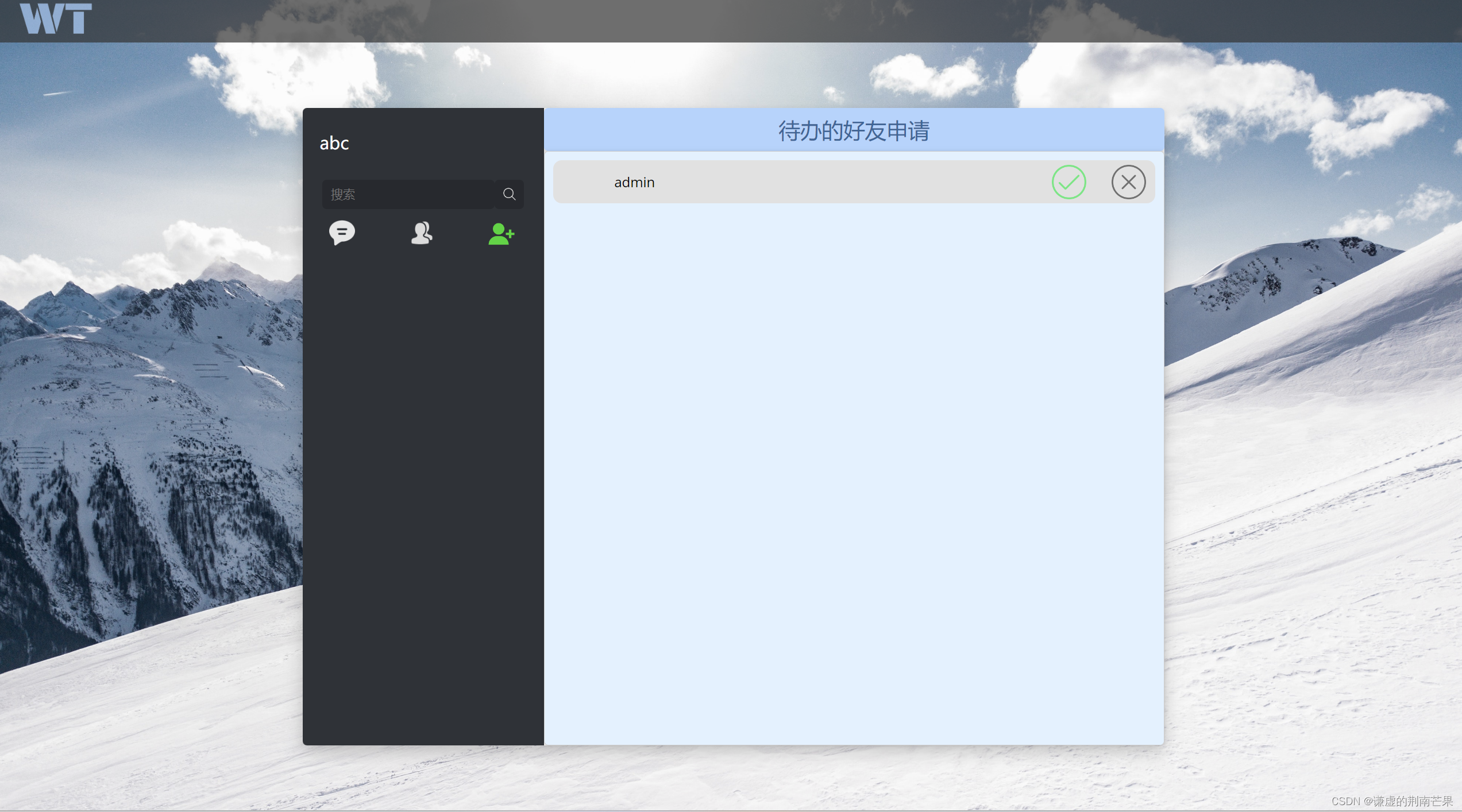
p2:当有好友申请发送到当前用户时,图标栏好友申请图标的加号就会变红,代表着有未处理的好友申请,点击即可查看好友申请,可以同意也可以拒绝该申请,此处我们就同意好友申请。


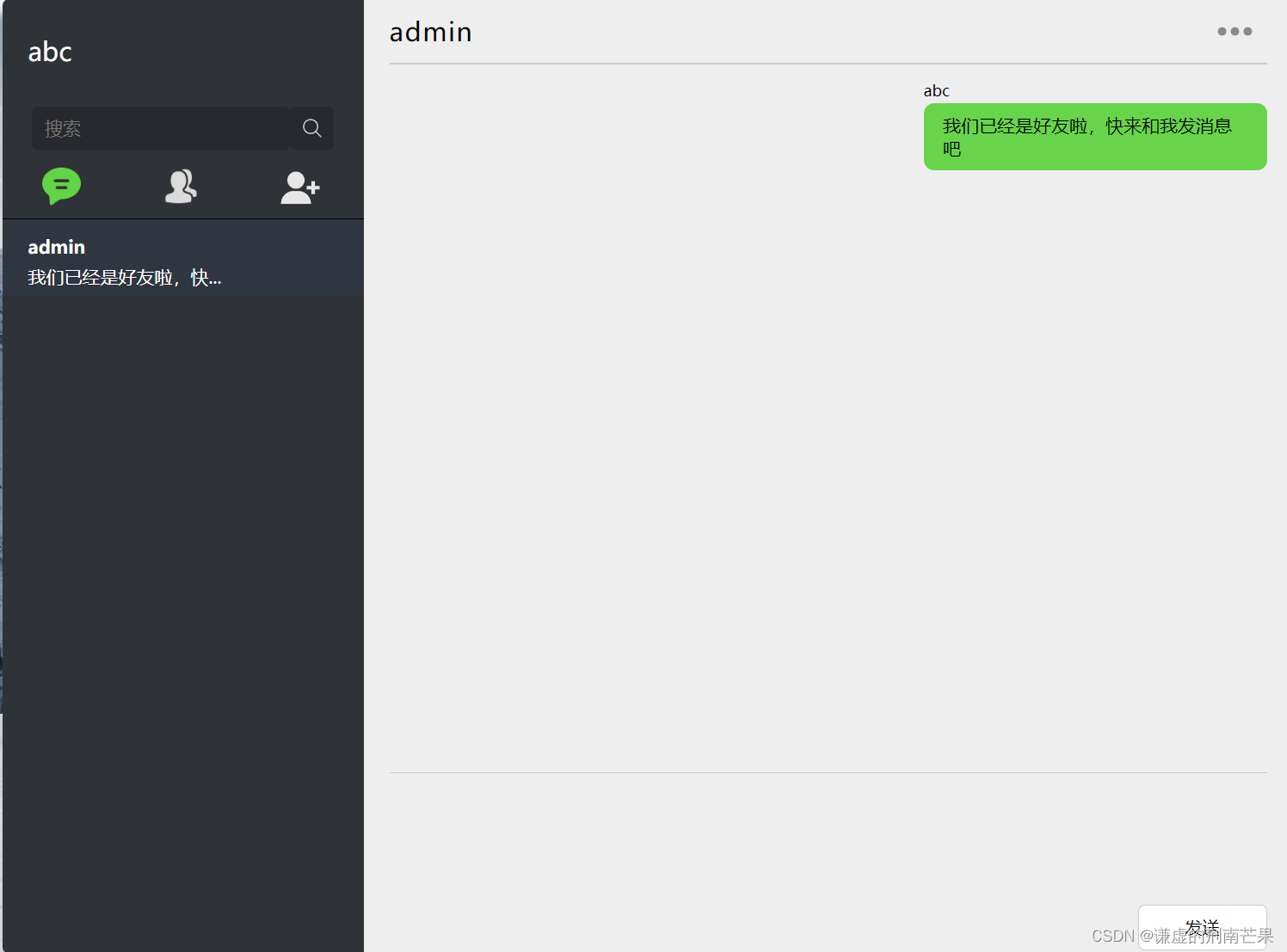
当我们同意好友申请之后,会默认给对方发送一个提醒,如p1
p2是申请者收到的提示


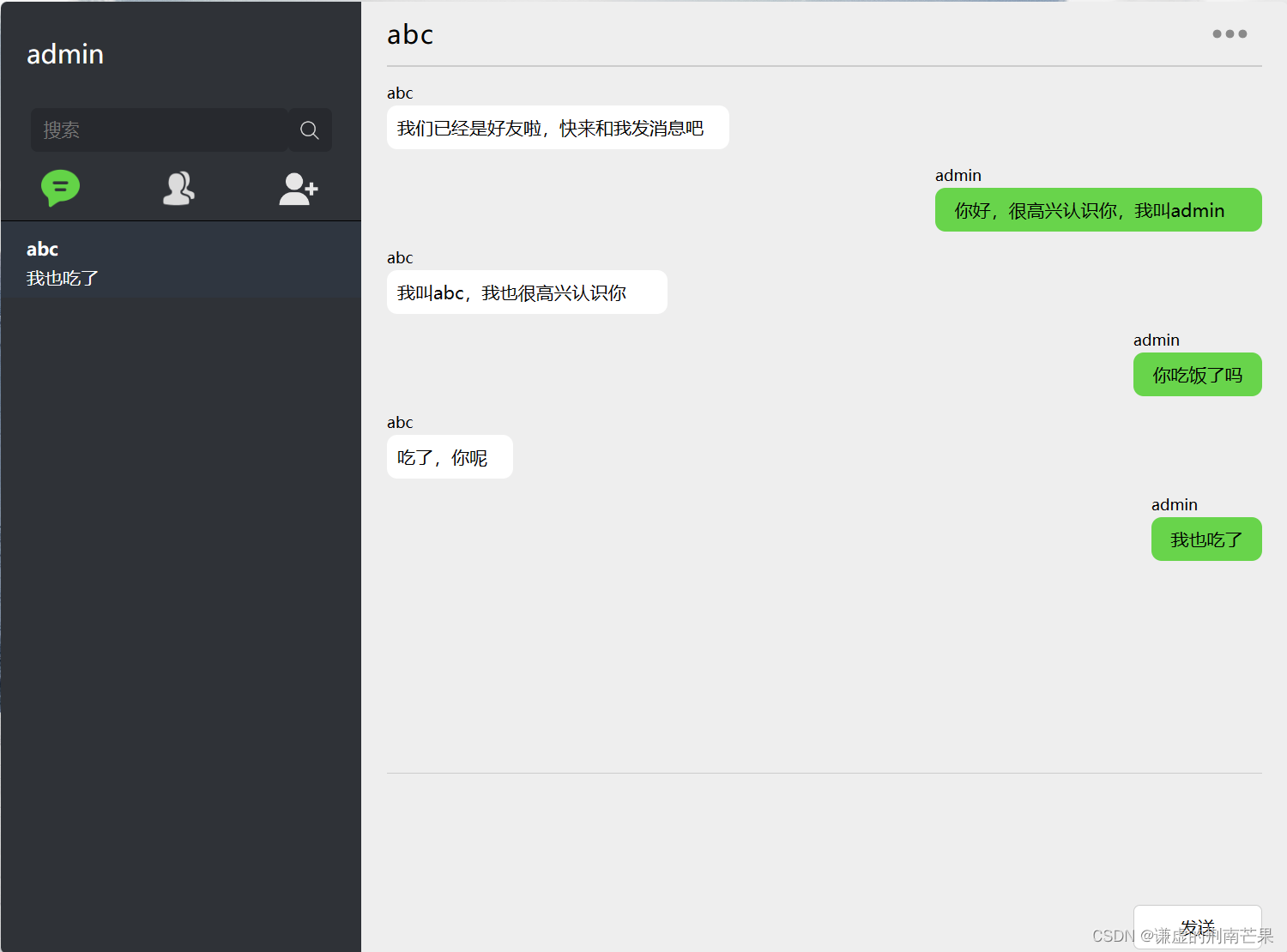
3. 实时聊天
用户可以通过点击会话列表中的好友进入聊天界面,实时收发消息。消息会以气泡形式显示,用户可以快速区分发送者和接收者。

(全程尬聊hhhhhhh😅)
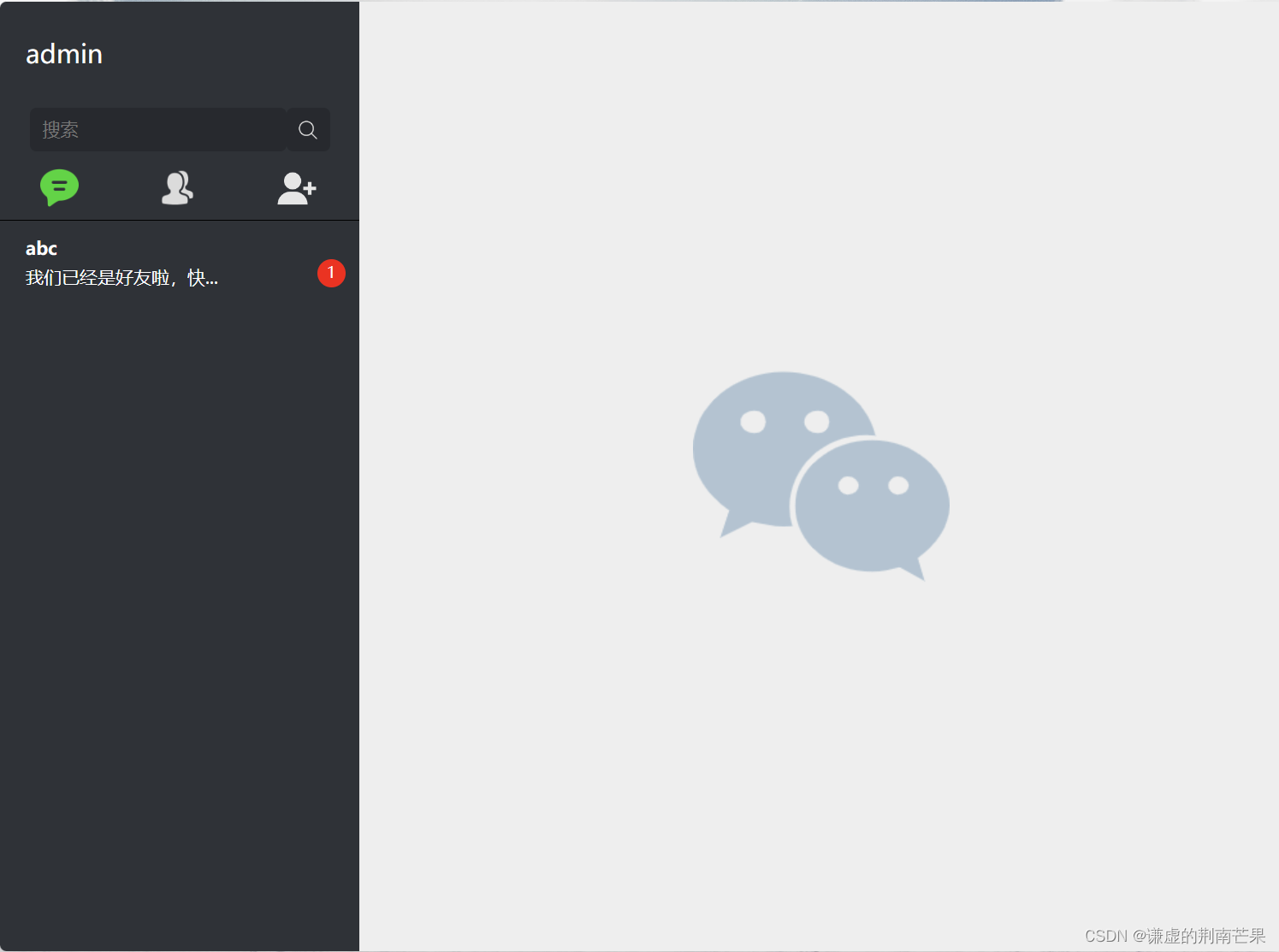
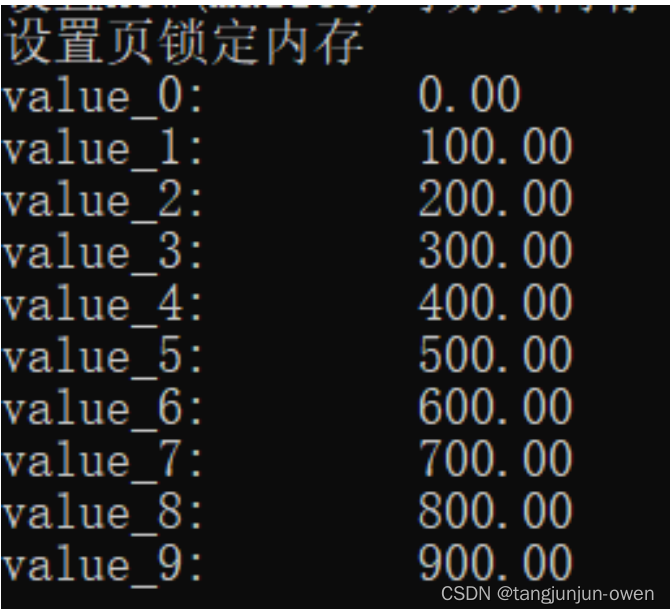
4. 消息未读
当有新的消息过来,没有及时查看,会实时显示有几条未读消息,登录时也会显示(不点击该会话就会一直显示),当有太多未读消息的时候,就是下面这个样子的 (●'◡'●)

5. 删除聊天记录
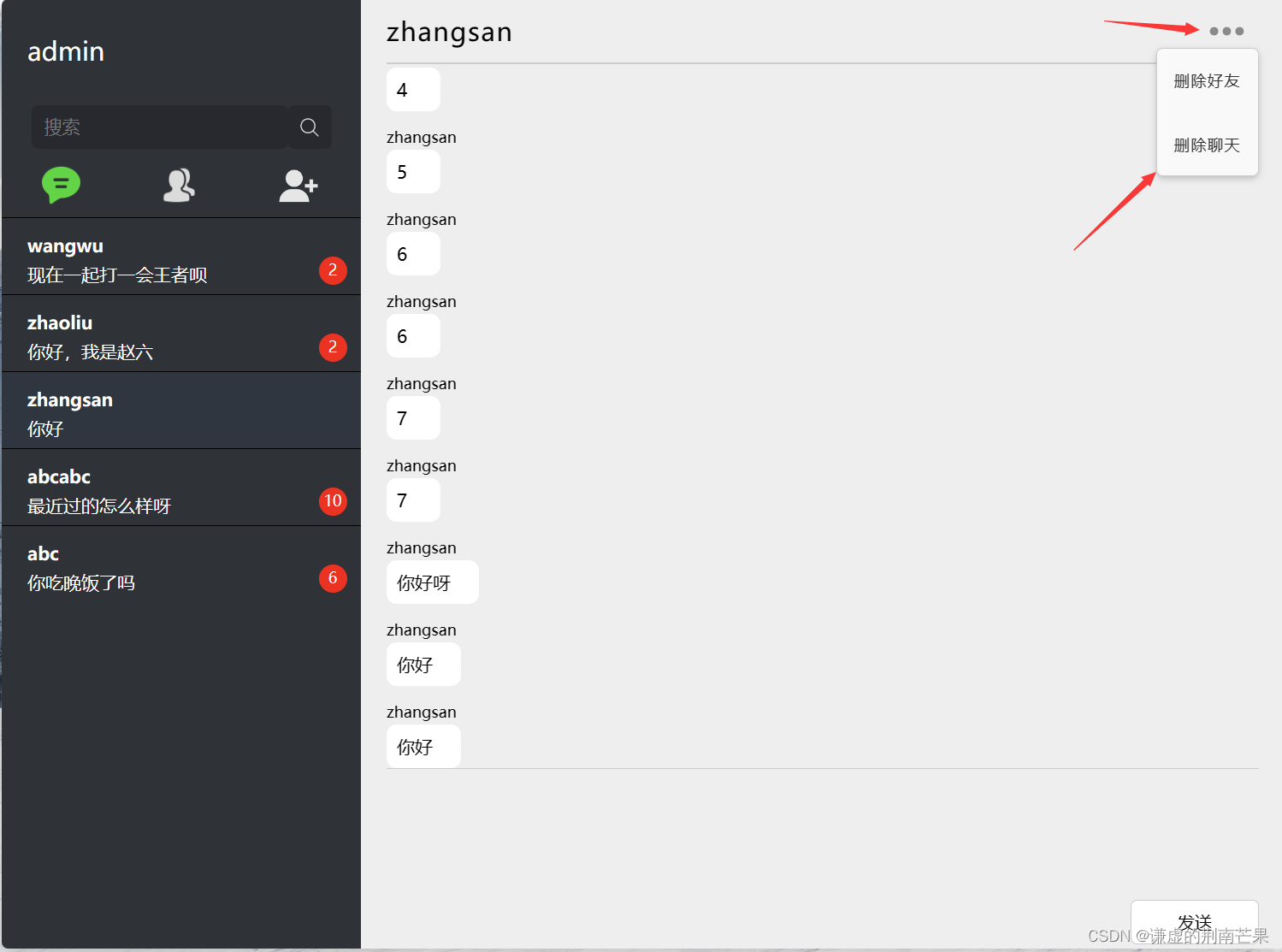
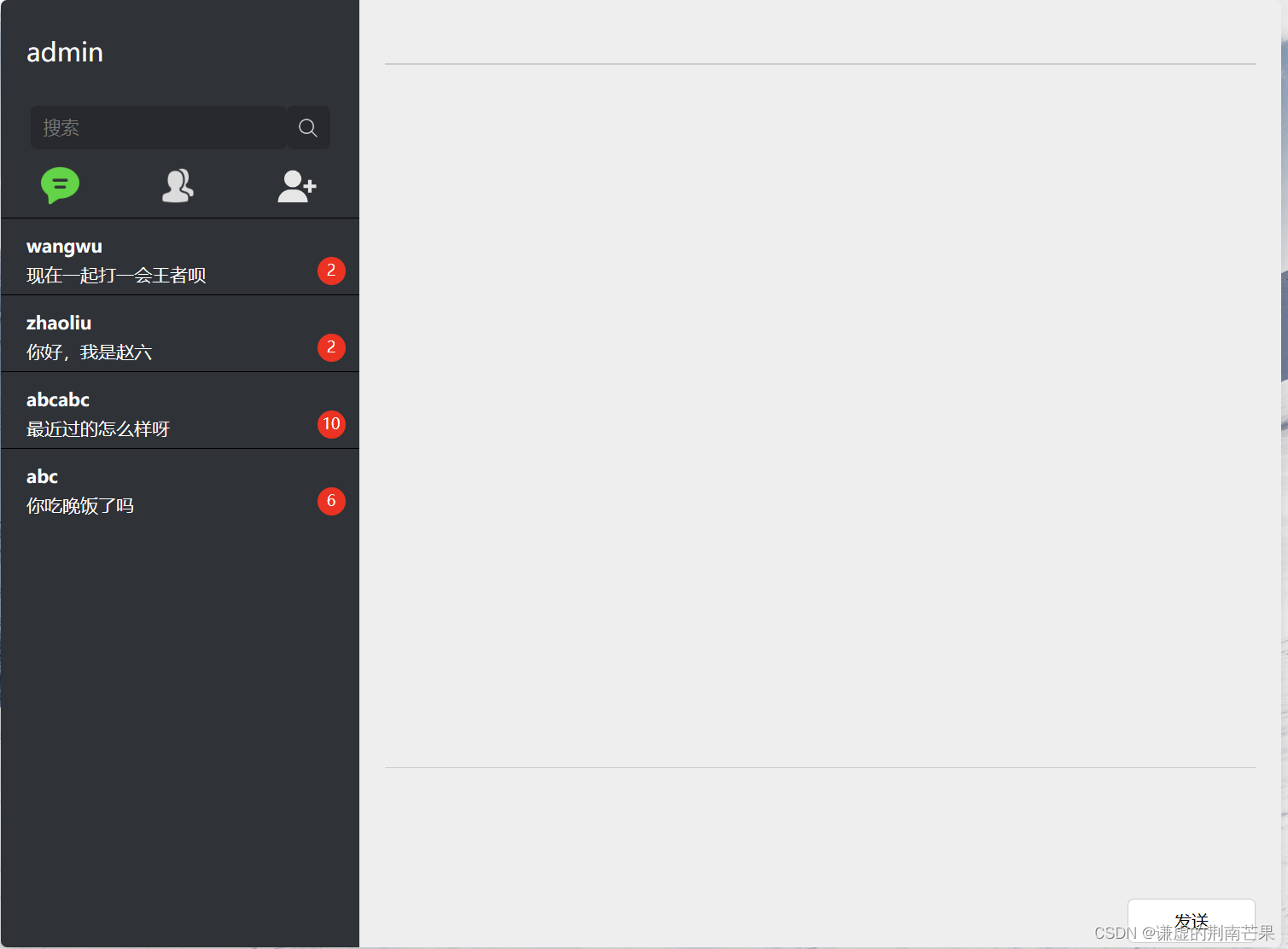
我们只需要点击某个好友,点击“更多”,再点击删除聊天,就可以删除我和该好友的聊天记录啦,当然,删除的只是自己看见的,好友那边的聊天记录不会删除的噢😁
p1:删除聊天步骤 p2:删除聊天后的效果,用户与zhangsan聊天记录消失了


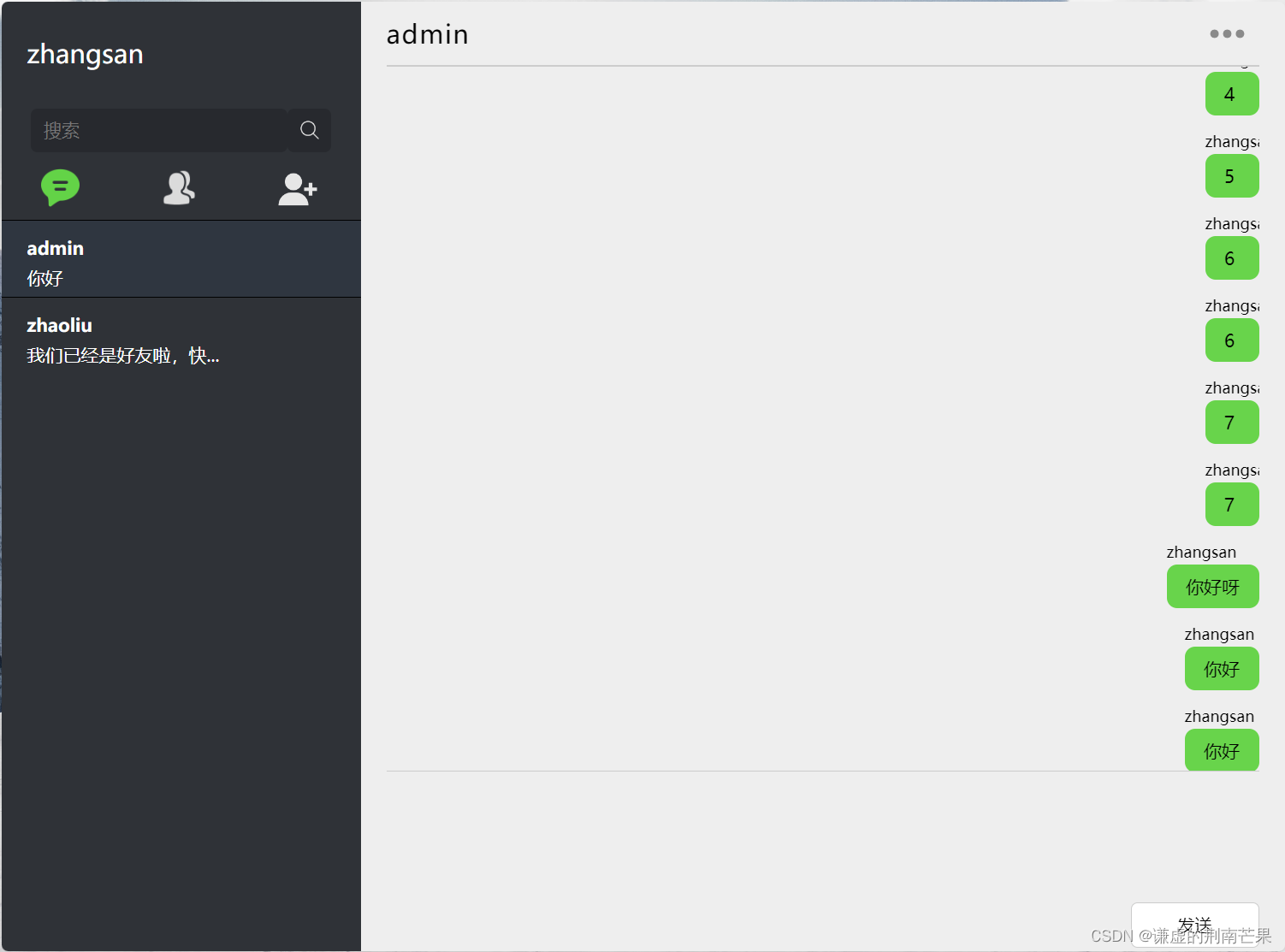
p3:zhangsan那边与admin的聊天记录还是存在的,没有丝毫影响~~

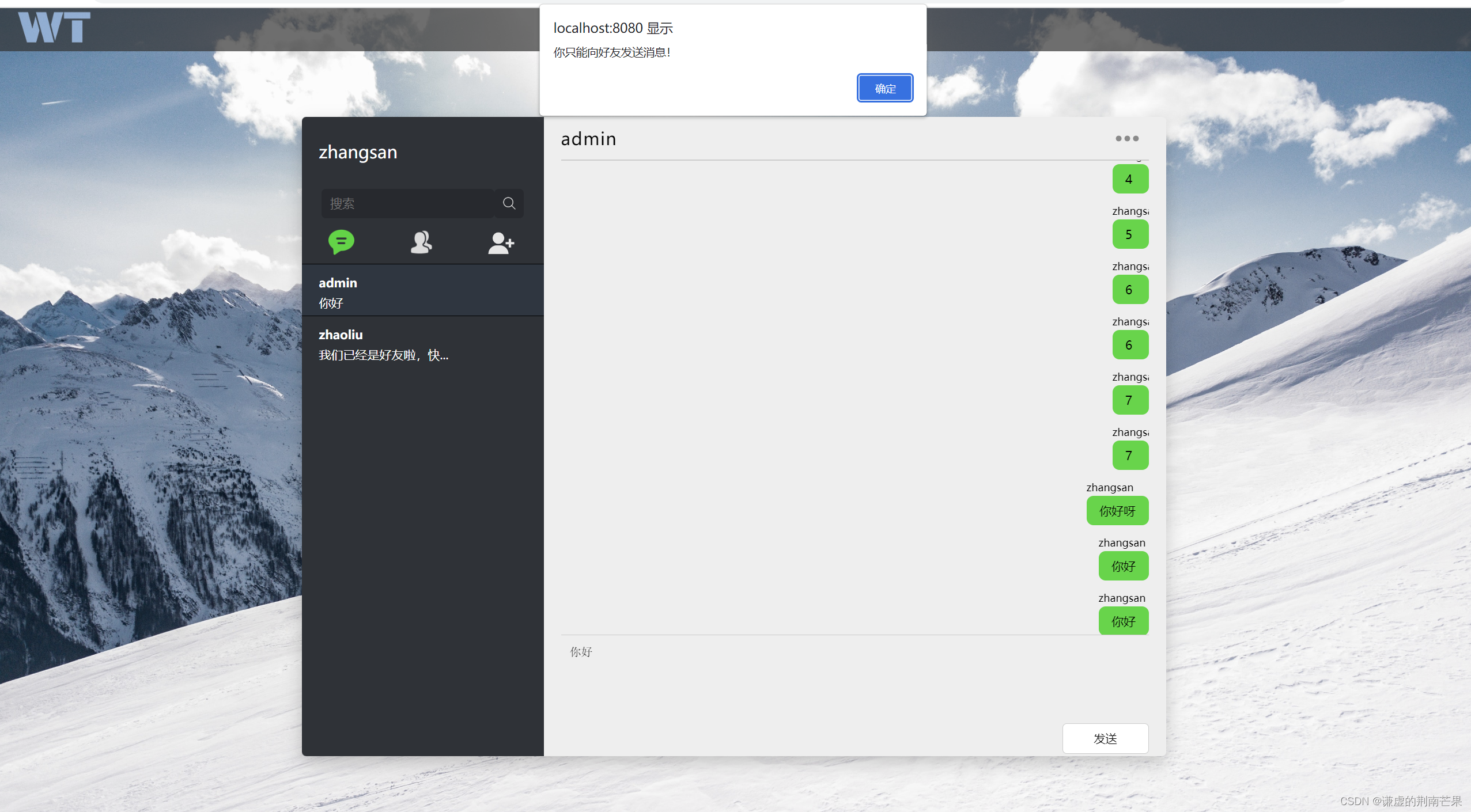
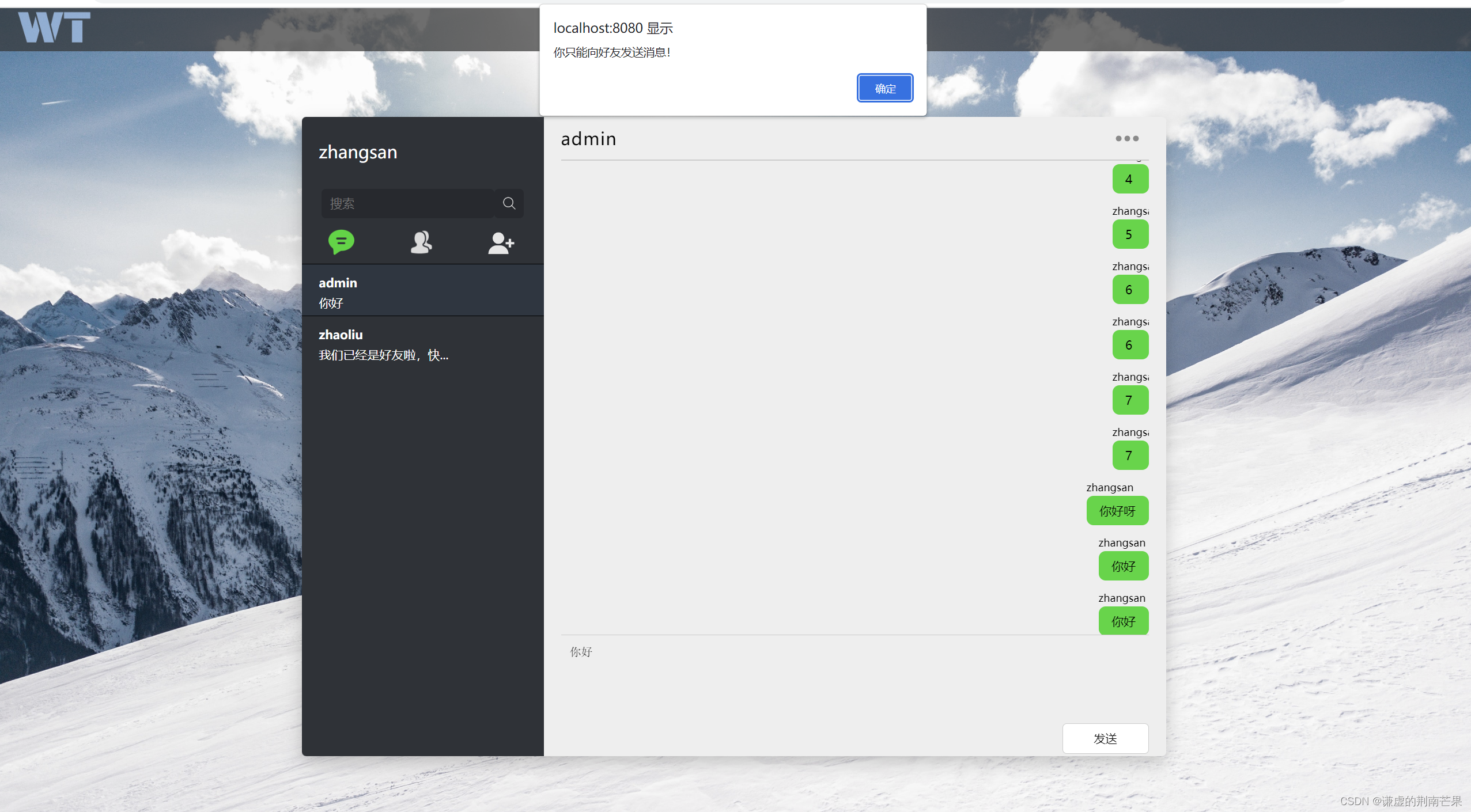
6. 删除好友
跟上面的步骤一样,点击好友,再点击“更多”,再点击删除好友,好友就可以被删除了,被删除的好友用户可以看到以往的聊天记录,但是在发消息的时候,会提醒用户不能和非好友发消息
当然,删除者是看不到以前的聊天记录的~~

未来展望:
虽然"WeTalk"聊天室项目已经拥有了基本的功能,但我们的计划绝不止于此。未来,我们将持续致力于优化用户体验,加入更多有趣实用的功能,如头像、图片、文件传输、群聊、朋友圈、自定义表情发送等,使"WeTalk"成为一个多功能、全方位的聊天平台。
项目地址:
我荣幸地分享,我的项目已经在腾讯云服务器上成功部署并上线。我诚挚地邀请您点击访问项目地址:WeTalk,感受其中的成果和体验。非常感谢您的关注与支持。
结语:
通过"WeTalk"聊天室项目的设计和实现,我深刻体会到了技术的力量以及它在社交领域的积极作用。我们的目标是持续改进"WeTalk",让用户能够享受到更加便捷、畅快的聊天体验。我衷心期待"WeTalk"的未来,期待它能够在用户的生活中扮演越来越重要的角色。
如有任何疑问或建议,欢迎在评论区留言,让我们一同探讨"WeTalk"的发展方向!
相关文章:

项目介绍:《WeTalk》网页聊天室 — Spring Boot、MyBatis、MySQL和WebSocket的奇妙融合
目录 引言: 前言: 技术栈: 主要功能: 功能详解: 1. 用户注册与登录: 2. 添加好友 3. 实时聊天 4. 消息未读 5. 删除聊天记录 6. 删除好友 未来展望: 项目地址: 结语&am…...

(el-Table)操作(不使用 ts):Element-plus 中Table 表格组件:多选修改成支持单选及表格相关样式的调整
Ⅰ、Element-plus 提供的 Table 表格组件与想要目标情况的对比: 1、Element-plus 提供 Table 组件情况: 其一、Element-ui 自提供的 Table 代码情况为(示例的代码): // Element-plus 自提供的代码: // 此时是使用了 ts 语言环境…...

【JAVA】变量的作用域与生存周期
个人主页:【😊个人主页】 系列专栏:【❤️初识JAVA】 文章目录 前言变量的作用域变量的生命周期局部变量全局变量 前言 变量,我们学习过程中逃不掉的知识,无论在哪种语言中我们都需要学会去合理的运用它,今…...

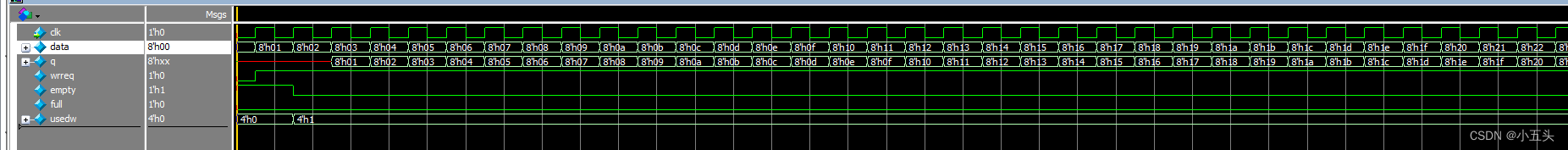
中科亿海微FIFO使用
引言 FPGA(现场可编程门阵列)是一种可编程逻辑器件,具有灵活性和可重构性,广泛用于数字电路设计和嵌入式系统开发。在FPGA中,FIFO(First-In, First-Out)是一种常见的存储器结构,用于…...

使用maven打包时如何跳过test,有三种方式
方式一 针对spring项目: <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-surefire-plugin</artifactId> <configuration> <skipTests>true</skipTests> </configuration> …...

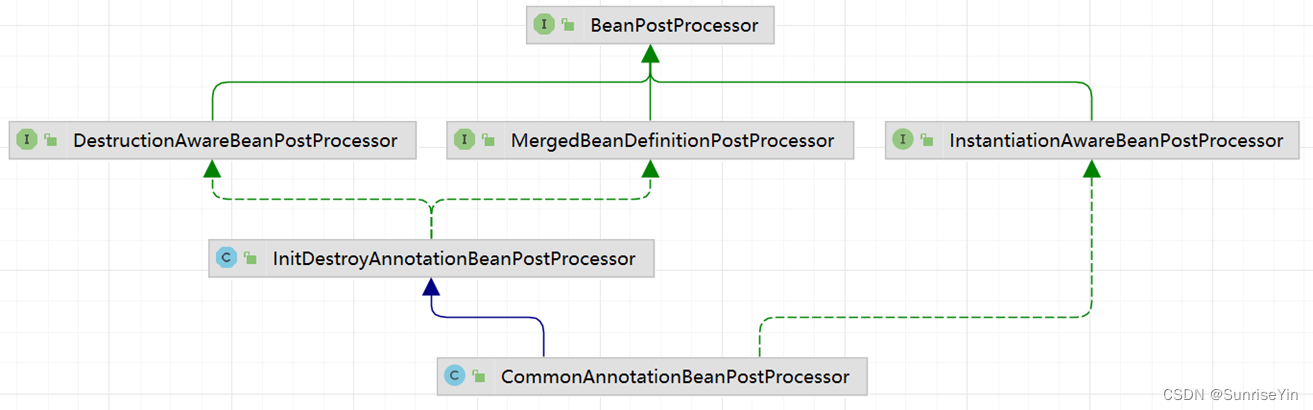
005-Spring 扩展点 :PostProcess
目录 Spring 扩展点 :PostProcess介绍PostProcess大纲文字明细使用方法示例Autowired 功能实现Resource 功能实现 后记 Spring 扩展点 :PostProcess 介绍 Spring 核心做的事情其实很简单就是:控制反转和依赖注入 也就是把 Class 解析为 Bea…...

MFC中的窗体绘制事件函数:OnCtlColor、OnPaint、OnNcPaint、OnDrawItem、OnEraseBkgnd、OnDraw
文章目录 CWnd::OnCtlColorCWnd::OnPaintCWnd::OnNcPaintCWnd::OnDrawItemCWnd::OnEraseBkgndCWnd::InvalidateRectCView::OnDraw 参考:https://learn.microsoft.com/ CWnd::OnCtlColor 即将绘制子控件时,框架会调用此成员函数。 afx_msg HBRUSH OnCt…...

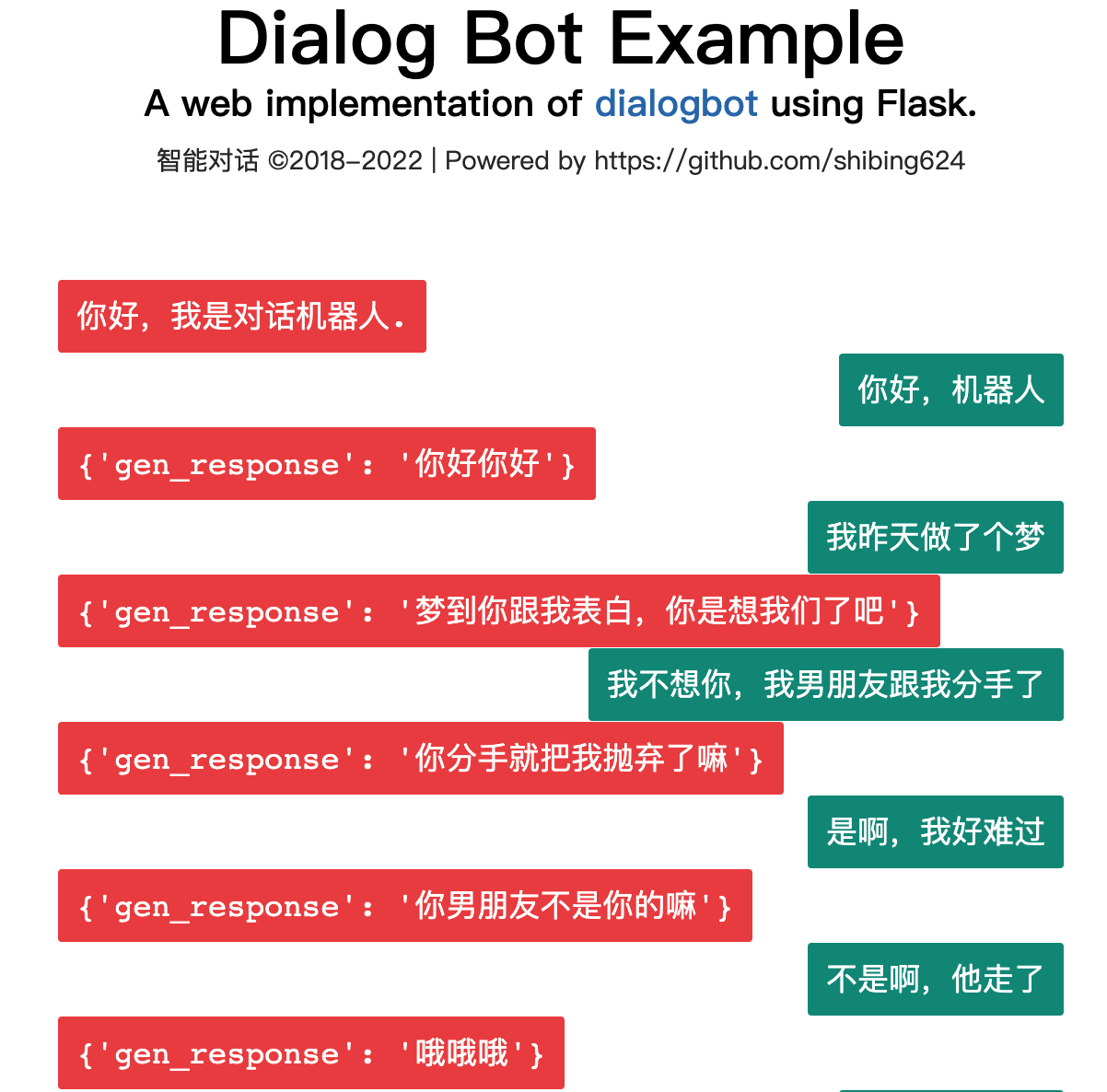
dialogbot:开箱即用的对话机器人解决方案,涵盖问答型对话、任务型对话和聊天型对话等多种场景,为您提供全方位的对话交互体验。
dialogbot:开箱即用的对话机器人解决方案,涵盖问答型对话、任务型对话和聊天型对话等多种场景,支持网络检索问答、领域知识问答、任务引导问答和闲聊问答,为您提供全方位的对话交互体验。 人机对话系统一直是AI的重要方向…...

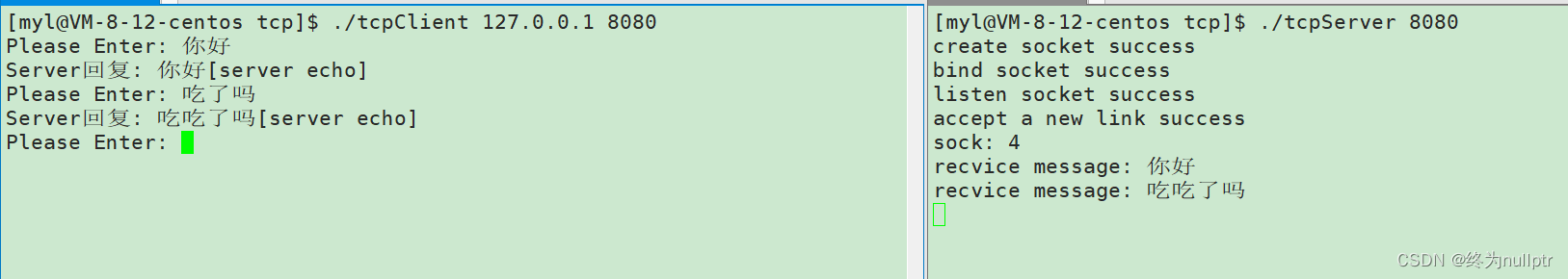
TCP服务器—实现数据通信
目录 前言 1.接口介绍 2.编写服务器 3.编写客户端 4.编译链接 5.测试 6.总结 前言 今天我们要介绍的是使用TCP协议实现数据通信,相比于之前写的UDP服务器实现数据信,在主体逻辑上并没有差别。客户端向服务器发送信息,服务器接受信息并回…...

基于SpringBoot实现MySQL备份与还原
基于SpringBoot实现MySQL备份与还原,需求是在页面上对所有的平台数据执行备份和恢复操作,那么就需要使用代码去调用MySQL备份和恢复的指令,下面是具体实现步骤; MySQL备份表设计 CREATE TABLE IF NOT EXISTS mysql_backups (id …...

【VUE 监听用户滑动】
监听滑动方法 一. touchstart、touchmove、touchend二.v-touch三. 自定义指令 一. touchstart、touchmove、touchend 在 Vue 中监听用户往哪个方向滑动可以通过添加事件监听器,然后在事件回调函数中判断滑动方向。常用的事件监听器有touchstart、touchmove、touche…...

通义大模型:打造更智能、更灵活的自然语言处理技术
大家好,今天我想向大家介绍一款备受瞩目的自然语言处理技术——通义大模型。作为一种基于深度学习的人工智能技术,通义大模型能够模拟人类的思维方式,实现更智能、更灵活的自然语言处理,为我们的生活和工作带来了极大的便利。 在…...

Go 流程控制
if语句使用 package mainimport "fmt"func main() {score : 700if score 700 {fmt.Println("清华")}//if支持一个初始化语句 初始化语句和条件判断用;分割if a : 700; a 700 {fmt.Println("清华")}}清华 清华if_else使用 package mainimpor…...

Python opennsfw/opennsfw2 图片/视频 鉴黄 笔记
nsfw( Not Suitable for Work)直接翻译就是 工作的时候不适合看,真文雅 nsfw效果,注意底部的分数 大体流程,输入图片/视频,输出0-1之间的数字,一般情况下,Scores < 0.2 认为是非…...

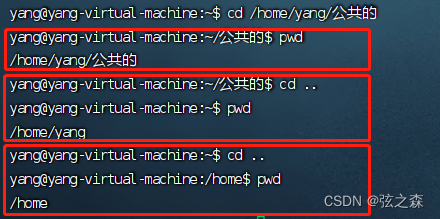
四、Linux中cd、pwd以及相对/绝对路径和特殊路径符
1、cd命令: cd命令可以切换当前工作目录,基础语法是: cd [linux路径] (1)、打开Linux的命令提示行,当前工作目录是home,输入“cd /”,可以切换到根目录下,在根目录下输…...

第八章 CUDA内存应用与性能优化篇(上篇)
cuda教程目录 第一章 指针篇 第二章 CUDA原理篇 第三章 CUDA编译器环境配置篇 第四章 kernel函数基础篇 第五章 kernel索引(index)篇 第六章 kenel矩阵计算实战篇 第七章 kenel实战强化篇 第八章 CUDA内存应用与性能优化篇 第九章 CUDA原子(atomic)实战篇 第十章 CUDA流(strea…...

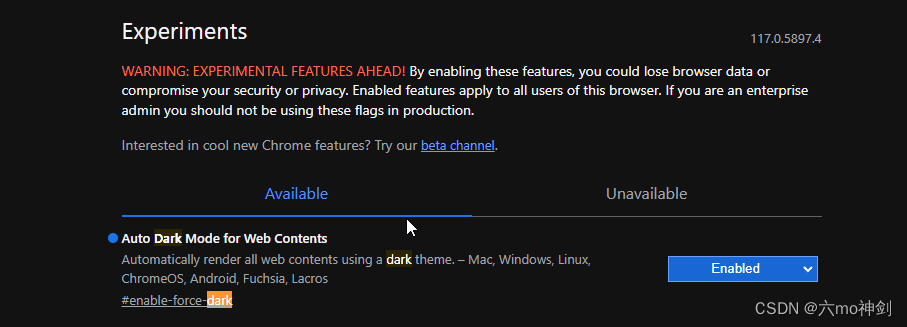
chrome浏览器改为黑色背景
chrome浏览器改为黑色背景 https://blog.csdn.net/yuchen_123456/article/details/127487278 不一样的地方:...
:卷积神经网络入门)
【AI】《动手学-深度学习-PyTorch版》笔记(十七):卷积神经网络入门
AI学习目录汇总 1、从全链接层到卷积 1.1 卷积 我们在前面学习的多层感知机中,已经认识了全链接层,缺点很明显,在稍微大点的网络模型中,参数成指数级别增长。参数量很快就达到数十亿,这样的量级几乎无法计算。为此科学家们想出一个减少参数的方法:卷积。 从全链接层到…...

element-ui table表格,根据缩放自适应
安装依赖 npm install af-table-columnmain.js 中引入依赖, import Vue from vue import ElementUI from element-ui //需要按需引入,先引入vue并引入element-ui import AFTableColumn from af-table-column Vue.use(AFTableColumn)demo样式࿱…...

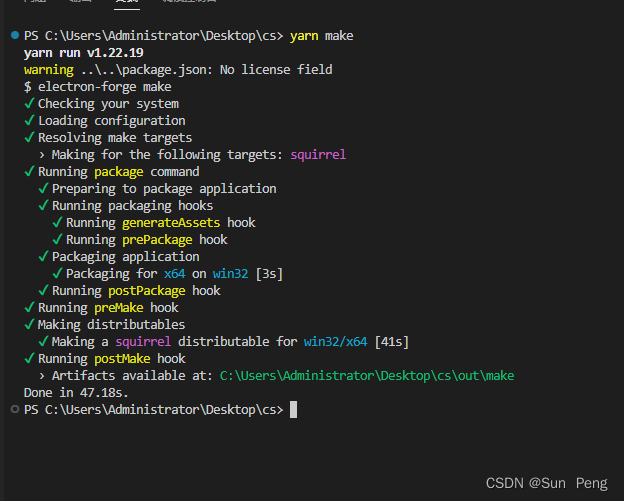
【electron】electron安装过慢和打包报错:Unable to load file:
文章目录 一、安装过慢问题:二、打包报错:Unable to load file: 一、安装过慢问题: 一直处于安装过程 【解决】 #修改npm的配置文件 npm config edit#添加配置 electron_mirrorhttps://cdn.npm.taobao.org/dist/electron/二、打包报错:Unable to load…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...
Android屏幕刷新率与FPS(Frames Per Second) 120hz
Android屏幕刷新率与FPS(Frames Per Second) 120hz 屏幕刷新率是屏幕每秒钟刷新显示内容的次数,单位是赫兹(Hz)。 60Hz 屏幕:每秒刷新 60 次,每次刷新间隔约 16.67ms 90Hz 屏幕:每秒刷新 90 次,…...

理想汽车5月交付40856辆,同比增长16.7%
6月1日,理想汽车官方宣布,5月交付新车40856辆,同比增长16.7%。截至2025年5月31日,理想汽车历史累计交付量为1301531辆。 官方表示,理想L系列智能焕新版在5月正式发布,全系产品力有显著的提升,每…...

react-pdf(pdfjs-dist)如何兼容老浏览器(chrome 49)
之前都是使用react-pdf来渲染pdf文件,这次有个需求是要兼容xp环境,xp上chrome最高支持到49,虽然说iframe或者embed都可以实现预览pdf,但为了后续的定制化需求,还是需要使用js库来渲染。 chrome 49测试环境 能用的测试…...

RKNN开发环境搭建2-RKNN Model Zoo 环境搭建
目录 1.简介2.环境搭建2.1 启动 docker 环境2.2 安装依赖工具2.3 下载 RKNN Model Zoo2.4 RKNN模型转化2.5编译C++1.简介 RKNN Model Zoo基于 RKNPU SDK 工具链开发, 提供了目前主流算法的部署例程. 例程包含导出RKNN模型, 使用 Python API, CAPI 推理 RKNN 模型的流程. 本…...
