ES6新特性。对象、数组新增方法
ES6新特性
ES6(ECMAScript 2015)是 JavaScript 的一个重要版本,引入了许多新的语法和功能,增强了语言的表达能力和开发体验。以下是 ES6 中一些重要的新特性的全面总结:
-
let 和 const 声明:
let和const是新的变量声明关键字,用于定义块级作用域的变量。let允许变量被重新赋值,而const则定义一个不可变的常量。 -
箭头函数:
箭头函数使用更简洁的语法定义函数,并自动绑定外部作用域的this值。适用于简短的函数和回调函数。 -
模板字符串:
模板字符串使用反引号 `` 定义字符串,可以在其中插入变量和表达式,使字符串拼接更加方便。 -
解构赋值:
解构赋值允许从数组或对象中提取值并赋给变量,使得变量的赋值更加简洁。 -
默认参数:
可以在函数参数中为参数设置默认值,使得调用函数时可以省略一些参数。 -
展开运算符:
展开运算符...可以将数组或对象展开为单独的元素或属性,方便进行数组合并、函数参数传递等操作。 -
类和继承:
引入了类和面向对象编程的语法,更易于创建和继承对象。 -
模块化:
引入了import和export关键字,支持模块化编程,让代码更结构化和可维护。 -
迭代器和生成器:
迭代器和生成器提供了更强大的迭代和异步编程方式,可以简化异步操作的处理。 -
Promise:
Promise 提供了更便捷的处理异步操作的方式,避免了回调地狱,改善了代码的可读性。 -
Symbol 和 Map/Set:
Symbol是一种新的数据类型,用于创建唯一的属性键。Map和Set是新的数据结构,分别用于键值对和集合。
-
Symbol:
Symbol是 ES6 中引入的一种新的原始数据类型,用于创建独一无二的值。每个通过Symbol()创建的值都是唯一的,不会与其他值相等。Symbol可以用作对象属性的键,用于避免命名冲突。const uniqueSymbol = Symbol('description'); // 创建一个带有描述的 Symbol const obj = {[uniqueSymbol]: 'some value' }; -
Map:
Map是一种新的数据结构,它是一种键值对的集合,与对象不同,Map的键可以是任何类型的值,包括对象、函数等,而不仅仅是字符串。Map的键值对在插入顺序上保持有序。const map = new Map(); map.set('key1', 'value1'); map.set('key2', 'value2');console.log(map.get('key1')); // 输出 'value1' console.log(map.size); // 输出 2 -
Set:
Set是一种类似于数组的数据结构,但它的值是唯一的,不允许重复。它提供了一种存储无重复值的集合的方式。const set = new Set(); set.add('value1'); set.add('value2'); set.add('value1'); // 重复的值不会被添加console.log(set.has('value1')); // 输出 true console.log(set.size); // 输出 2
- 模块化的 Math 和 Number 方法:
Math和Number对象的方法现在以模块化的方式提供,可以通过Math.xxx和Number.xxx来访问。
数组
ES6在数组上新增了以下几种方法:
- Array.from()
从类数组对象中创建数组,可传入map函数。
js
let arrayLike = {0: 'a', 1: 'b', length: 2}
let arr = Array.from(arrayLike, x => x.toUpperCase())
// ['A', 'B']
- Array.of()
创建数组实例,参数为数组元素。
js
let arr = Array.of(1, 2, 3)
// [1, 2, 3]
- find()
找到第一个符合条件的元素
js
let arr = [1, 2, 3]
let found = arr.find(x => x > 1) // 2
- findIndex()
找到第一个符合条件元素的下标
js
let arr = [1, 2, 3]
let index = arr.findIndex(x => x > 1) // 1
- fill()
使用指定值填充数组
js
let arr = new Array(3).fill(0) // [0, 0, 0]
- copyWithin()
选择源数据,拷贝到指定位置
js
let arr = [1, 2, 3, 4]
arr.copyWithin(2, 0, 2) // [1, 2, 1, 2]
- entries()/keys()/values()
遍历数组 - includes()
检查数组是否包含某个值,返回布尔值。
js
let arr = [1, 2, 3]
arr.includes(2) // true
- flat()
将多维数组转为低一级的数组。
js
let arr = [1, [2, 3]]
arr.flat() // [1, 2, 3]
- flatMap()
先对数组元素执行map,再flat。
js
let arr = [1, 2, 3]
arr.flatMap(x => [x * 2]) // [2, 4, 6]
- at()
取得给定索引处的元素,支持负索引。
js
let arr = [1, 2, 3]
arr.at(-1) // 3
- sort()优化
内置了对数字的正确排序。
对象
ES6 在对象的语法和 API 上也引入了一些重要的改进。以下是 ES6 在对象上新增的一些语法和 API 的详细总结:
-
对象字面量增强:
ES6 允许在对象字面量中使用变量作为属性名,而不必显式声明属性名。例如:const key = 'name'; const person = {[key]: 'John',age: 30 }; -
对象的方法缩写:
在对象字面量中,如果一个属性的值是一个函数,可以将函数的function关键字省略。const person = {name: 'John',sayHello() {console.log(`Hello, ${this.name}!`);} }; -
Object.assign(target, ...sources):
这个静态方法用于将一个或多个源对象的属性复制到目标对象,可以用于对象的合并。const obj1 = { a: 1, b: 2 }; const obj2 = { b: 3, c: 4 }; const mergedObj = Object.assign({}, obj1, obj2); -
Object.keys(obj)、Object.values(obj)和Object.entries(obj):
这些静态方法分别返回一个数组,用于遍历对象的键、值和键值对(键和值组成的数组)。 -
Object.getOwnPropertyDescriptor(obj, prop)和Object.defineProperty(obj, prop, descriptor):
getOwnPropertyDescriptor方法获取对象属性的描述符,defineProperty方法用于修改或定义对象属性的描述符。 -
Object.setPrototypeOf(obj, prototype)和Object.getPrototypeOf(obj):
setPrototypeOf方法设置对象的原型,getPrototypeOf方法获取对象的原型。 -
Object.is(value1, value2):
这个静态方法用于比较两个值是否严格相等,类似于===运算符,但对于 NaN 和 +0/-0 有不同的结果。 -
Object.getOwnPropertySymbols(obj):
这个静态方法返回一个数组,包含对象中的所有符号属性。 -
Object.freeze(obj)、Object.seal(obj)和Object.preventExtensions(obj):
这些静态方法用于分别冻结对象、密封对象(阻止添加和删除属性)、阻止对象扩展(阻止添加属性)。 -
Object.fromEntries(iterable):
这个静态方法用于将键值对的可迭代对象转换为一个对象。
相关文章:

ES6新特性。对象、数组新增方法
ES6新特性 ES6(ECMAScript 2015)是 JavaScript 的一个重要版本,引入了许多新的语法和功能,增强了语言的表达能力和开发体验。以下是 ES6 中一些重要的新特性的全面总结: let 和 const 声明: let 和 const …...

request发送http请求
今天正式开始为大家介绍接口自动化,相信很多做测试的朋友,都用过一些工具,比如jmeter,loadrunner,postman等等,所以今天先给那些基础不太好的同学,先讲讲postman如何来测接口以及如何用pthon代码…...

leaflet实现MARK指向的方向随机
效果图: npm install leaflet-rotatedmarkerL.marker([48.8631169, 2.3708919], {rotationAngle: Math.random() * 180, // 旋转角度,以度为单位,顺时针方向。rotationOrigin: "center center", // 旋转中心 }).addTo(map);...

如何使用Python编写小游戏?
大家好,我是沐尘而生,如果你是一个热爱编程的小伙伴,又想尝试游戏开发,那么这篇文章一定能满足你的好奇心。不废话,让我们马上进入Python游戏开发的精彩世界吧! Python游戏开发的魅力 编写小游戏不仅仅是锻…...

【Leetcode】84.柱状图中最大的矩形(Hard)
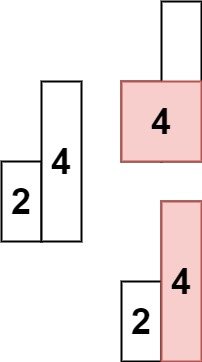
一、题目 1、题目描述 给定 n n n 个非负整数,用来表示柱状图中各个柱子的高度。每个柱子彼此相邻,且宽度为 1 。 求在该柱状图中,能够勾勒出来的矩形的最大面积。 示例1: 输入:heights = [2,1,5,6,2,3] 输出:10 解释:最大的矩形为图中红色区域,面积为 10示例2:…...

Arraylist集合
保存数据会经常使用到数组,但数组存在以下几个缺陷: 长度固定;保存的必须为同一类型的元素,(基本数据类型,或引用数据类型);使用数组进行增加元素的步骤比较麻烦; 这个时候就需要用一…...

https的原理和方案
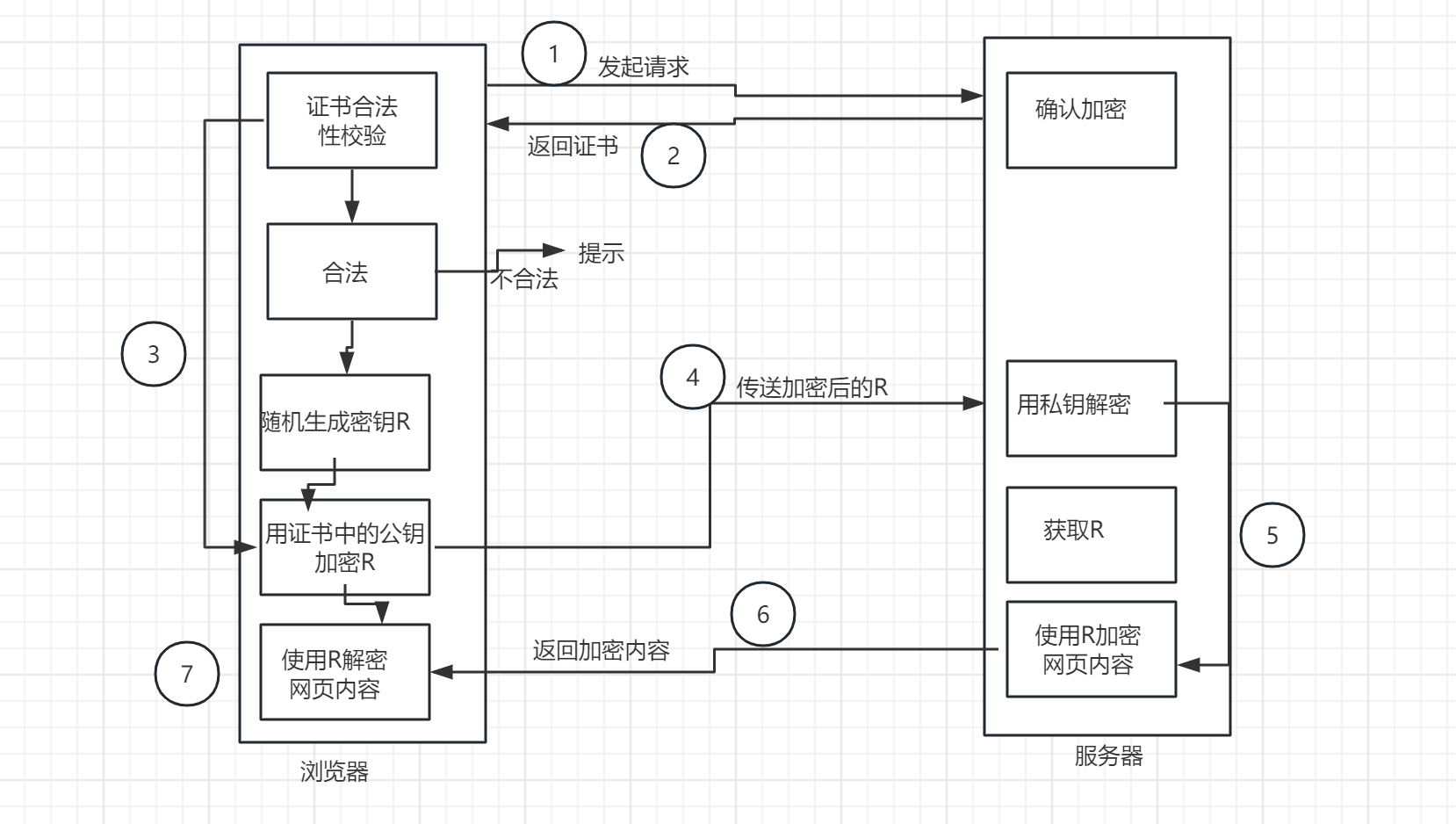
文章目录 https原理为什么要加密常见的加密方式对称加密非对称加密数据摘要&&数据指纹数据签名 https的几种工作方案方案一:只使用对称加密方案二:只使用非对称加密方案三:两端都使用非对称加密方案四:非对称加密 对称加…...

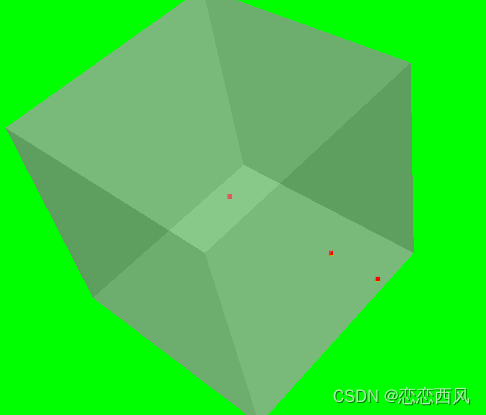
VTK 判断一个 点 是否在一个模型 stl 内部 vtk 点是否在内部 表面 寻找最近点
判断 一个点 ,判断是否在风格 stl 模型内部,或表面: 目录 1.方案一:使用vtkCellLocator FindClosestPoint 找到模型上距离给定点最近的一点,计算两点的距离 ,小于某一阈值 则认为此点在模型上; 2.方案二…...

【数据结构OJ题】链表的回文结构
原题链接:https://www.nowcoder.com/practice/d281619e4b3e4a60a2cc66ea32855bfa?tpId49&&tqId29370&rp1&ru/activity/oj&qru/ta/2016test/question-ranking 目录 1. 题目描述 2. 思路分析 3. 代码实现 1. 题目描述 2. 思路分析 在做这道…...

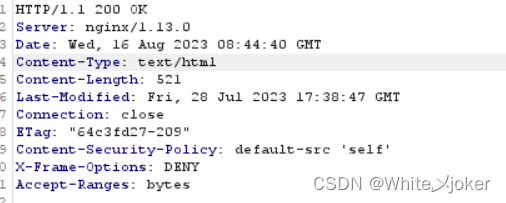
Nginx常见的三个漏洞
目录 $uri导致的CRLF注入漏洞 两种常见场景 表示uri的三个变量 案例 目录穿越漏洞 案例 Http Header被覆盖的问题 案例 $uri导致的CRLF注入漏洞 两种常见场景 用户访问http://example.com/aabbcc,自动跳转到https://example.com/aabbcc 用户访问http://exa…...

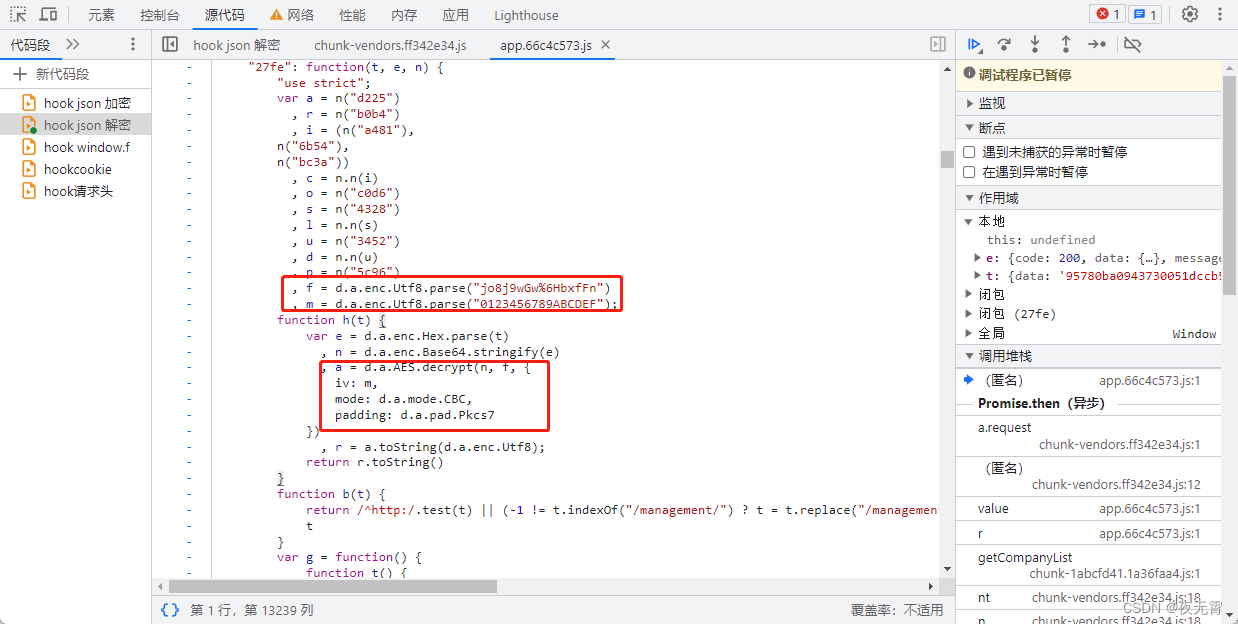
爬虫逆向实战(十六)--某建筑市场平台
一、数据接口分析 主页地址:某建筑市场平台 1、抓包 通过抓包可以发现数据接口是list 2、判断是否有加密参数 请求参数是否加密? 无请求头是否加密? 无响应是否加密? 通过查看“响应”模块可以发现,返回的响应是…...

用Python做一个滑雪小游戏
游戏是让人娱乐和放松的好方式,而编写和玩自己的游戏则是一种特别有趣的体验。在本文中,我们将使用Python和pygame库来创建一个简单的滑雪小游戏。通过这个小游戏项目,我们将学习如何使用Python编程语言来制作自己的游戏,并且享受…...

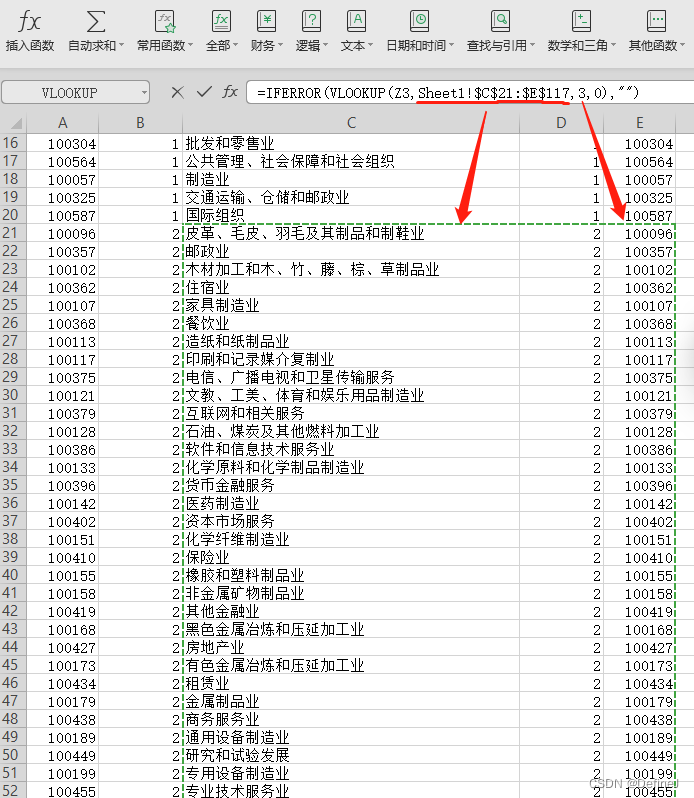
EXCEL按列查找,最终返回该列所需查询序列所对应的值,VLOOKUP函数
EXCEL按列查找,最终返回该列所需查询序列所对应的值 示例:国标行业分类汉字,匹配id 使用VLOOKUP函数 第一参数:拿去查询的值。 第二参数:匹配的数据。 Ps:Sheet1!$C 21 : 21: 21:E 117 ,需要…...

java编译报错,get方法报错
java编译报错,get方法报错 处理方式: 在空间中,将 buid 文件夹删除 再不行的话,重启电脑,删除各种缓存 试试...

可以降低CPU负载的网络传输技术——LSO
LSO 是个啥? Large Send Offload(LSO)是一种网络传输协议技术,旨在提高网络传输的性能和效率。它通过将大型数据包拆分成小型数据包,降低网络传输负载,提高传输速度。 在传统的网络传输协议中,…...

[管理与领导-25]:IT基层管理者 - 团队管理 - 如何留人, 如何留住关键人才
目录 一、离职前的五大信号,你读懂了吗? 二、员工为什么会离职 三、如何留住关键人才 一、离职前的五大信号,你读懂了吗? 离职前的信号是指员工可能在准备离职之前表现出的一些迹象或行为。 这些信号可以帮助雇主或同事们察觉…...
之 Jedis)
【Redis】Redis 的学习教程(二)之 Jedis
仅仅知道 Redis 服务端的操作知识,还是远远不够的,如果想要真正在项目中得到应用,我们还需要一个 Redis 的客户端,然后将其集成到项目中,让程序自动根据我们的业务需要自动处理。 基于 Redis 开放的通信协议ÿ…...

VB+SQL银行设备管理系统设计与实现
摘要 随着银行卡的普及,很多地方安装了大量的存款机、取款机和POS机等银行自助设备。银行设备管理系统可以有效的记录银行设备的安装和使用情况,规范对自助设备的管理,从而为用户提供更加稳定和优质的服务。 本文介绍了银行设备管理系统的设计和开发过程,详细阐述了整个应…...

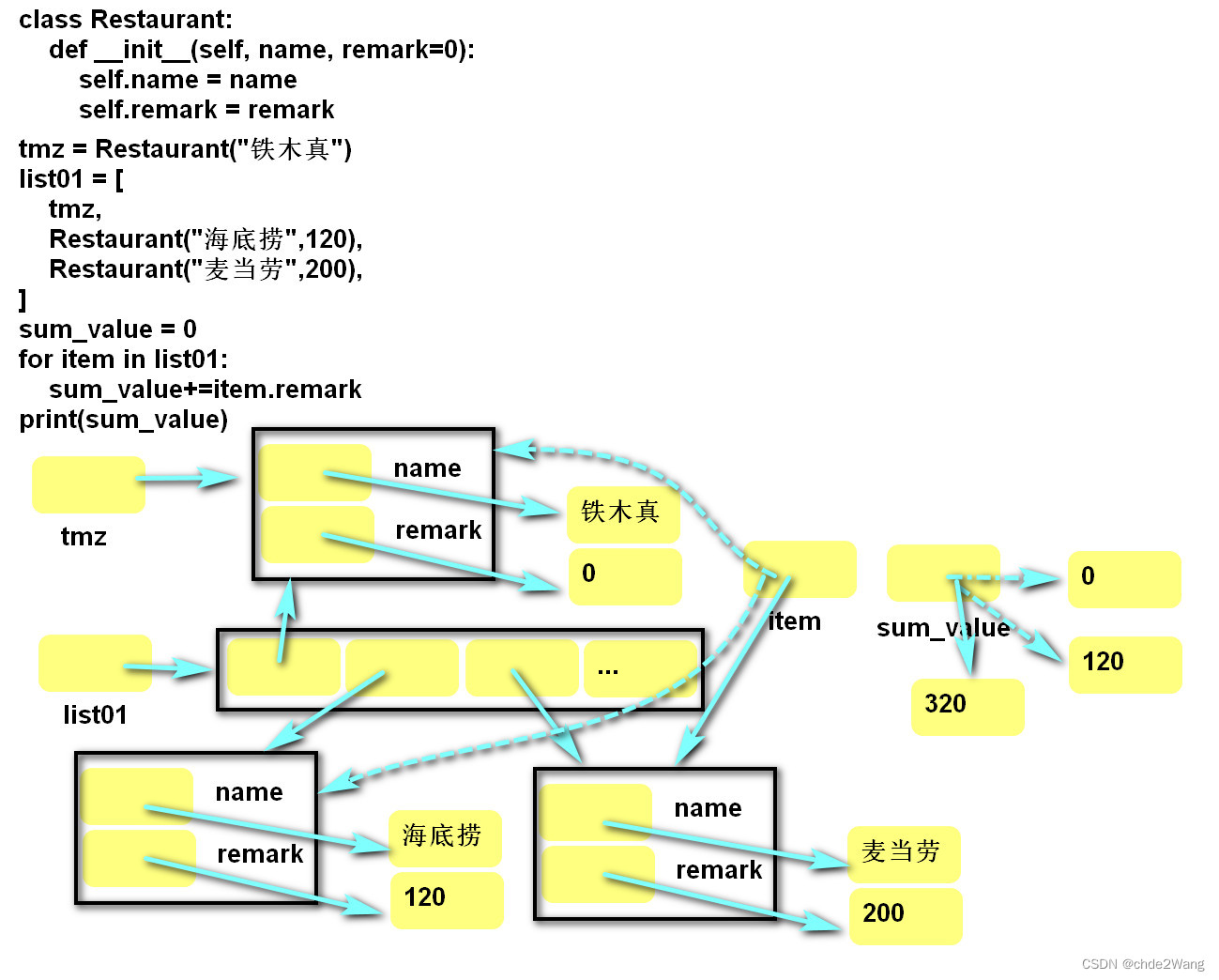
Python系统学习1-9-类一之类语法
一、类之初印象 1、类就是空表格,将变量(列名)和函数(行为)结合起来 2、创建对象,表达具体行 3、创建类就是创建数据的模板 --操作数据时有提示 --还能再组合数据的行为 --结构更加清晰 4、类的内存分配…...

PHP“深入浅出”淘宝商品详情数据接口获取方法,淘宝API申请指南
获取淘宝商品详情数据的方法如下: 确定监控对象,通常是与自己店铺的商品相似的竞品,通过在淘宝商品详情页的URL中获取商品ID,进而获取商品的详情数据。通过API接口获取商品详情数据,申请开发者账号并获取授权访问&…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...

goreplay
1.github地址 https://github.com/buger/goreplay 2.简单介绍 GoReplay 是一个开源的网络监控工具,可以记录用户的实时流量并将其用于镜像、负载测试、监控和详细分析。 3.出现背景 随着应用程序的增长,测试它所需的工作量也会呈指数级增长。GoRepl…...

深入解析 ReentrantLock:原理、公平锁与非公平锁的较量
ReentrantLock 是 Java 中 java.util.concurrent.locks 包下的一个重要类,用于实现线程同步,支持可重入性,并且可以选择公平锁或非公平锁的实现方式。下面将详细介绍 ReentrantLock 的实现原理以及公平锁和非公平锁的区别。 ReentrantLock 实现原理 基本架构 ReentrantLo…...

比特币:固若金汤的数字堡垒与它的四道防线
第一道防线:机密信函——无法破解的哈希加密 将每一笔比特币交易比作一封在堡垒内部传递的机密信函。 解释“哈希”(Hashing)就是一种军事级的加密术(SHA-256),能将信函内容(交易细节…...
