小程序扫描二维码获取网址,通过Jsoup进行解析
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
目录
文章目录
前言
一、Jsoup是什么?
二、使用步骤
1.引入库
2.读入数据
总结
前言
vx开发小程序使用扫一扫时不同二维码展示的东西不一样,需要进行解析
提示:以下是本篇文章正文内容,下面案例可供参考
一、Jsoup是什么?
Jsoup是一款用于解析和操作HTML文档的Java库。它提供了一组简单且强大的API,使得在Java中处理HTML文档变得非常容易。
使用Jsoup,您可以执行以下操作:
- 解析HTML文档:使用
Jsoup.parse()方法可以将HTML文档解析成一个Document对象,方便后续的操作。 -
String html = "<html><body><h1>Hello, Jsoup!</h1></body></html>"; Document doc = Jsoup.parse(html); - 选择器操作:Jsoup支持类似于CSS选择器的语法,可以通过选择器来选取具体的HTML元素。
-
Elements elements = doc.select("h1"); // 选择所有<h1>元素 Element element = doc.selectFirst("h1"); // 选择第一个<h1>元素 - 获取元素内容:可以通过
Element对象获取元素的文本内容、属性值等。 -
String text = element.text(); // 获取元素的文本内容 String attrValue = element.attr("src"); // 获取元素的属性值 - 遍历元素:可以使用循环遍历
Elements对象中的多个元素。 -
for (Element element : elements) {// 处理每个元素 } - 修改元素:可以通过
Element对象修改元素的文本内容、属性值等。 -
element.text("New Text"); // 修改元素的文本内容 element.attr("src", "new_image.jpg"); // 修改元素的属性值以上只是Jsoup的一些基本用法示例,Jsoup还提供了更多功能,如处理表单、处理URL、处理CSS样式等。您可以参考Jsoup的官方文档或其他教程来学习更多关于Jsoup的用法和功能。
二、使用步骤
1.引入库
代码如下(示例):
<!--爬取页面--> <dependency><groupId>org.jsoup</groupId><artifactId>jsoup</artifactId><version>1.14.2</version> </dependency>
2.读入数据
代码如下(示例):
public static void main(String[] args) throws IOException, InterruptedException {try {URL url = new URL("http://teshexxx");// 设置连接超时时间URLConnection connection = url.openConnection();connection.setConnectTimeout(5000);// 设置读取超时时间connection.setReadTimeout(5000);InputStream inputStream = connection.getInputStream();BufferedReader reader = new BufferedReader(new InputStreamReader(inputStream));StringBuilder content = new StringBuilder();String line;while ((line = reader.readLine()) != null) {content.append(line);}String data = parseData(content.toString());String gasCode = extractGasCode(data);System.out.println("钢瓶编码: " + data);System.out.println("气瓶编号: " + gasCode);} catch (SocketTimeoutException e) {System.out.println("连接超时,请检查网络连接或增加超时时间");} catch (IOException e) {e.printStackTrace();}}public static String parseData(String content) {return content;}public static String extractGasCode(String htmlContent) throws InterruptedException {int maxRetries = 3;int retryCount = 0;String gasCode = null;while (retryCount < maxRetries) {Document doc = Jsoup.parse(htmlContent);Elements spans = doc.select("span");if (spans.isEmpty()) {Elements trs = doc.select("tr");for (Element tr : trs) {Elements tds = tr.select("td");for (int i = 0; i < tds.size() - 1; i++) {Element td = tds.get(i);if (td.text().equals("气瓶编号")) {gasCode = tds.get(i + 1).text();break;}}if (gasCode != null) {break;}}} else {for (Element span : spans) {if (span.text().equals("气瓶编号")) {gasCode = span.nextElementSibling().text();break;}}}break;}return gasCode;}以上是可以直接在jvav代码中能获取到数据的可以使用; 下面这种则需要对url发起请求方能获取数据try {// 创建URL对象URL url = new URL("http://mai.xxxx");// 打开连接HttpURLConnection conn = (HttpURLConnection) url.openConnection();// 设置请求方法为POSTconn.setRequestMethod("POST");// 启用输入输出conn.setDoInput(true);conn.setDoOutput(true);// 设置请求头conn.setRequestProperty("Content-Type", "application/x-www-form-urlencoded");// 构建请求参数String params = "code=ASZNL2&tenant=dlh";// 发送请求参数byte[] postData = params.getBytes(StandardCharsets.UTF_8);conn.setRequestProperty("Content-Length", String.valueOf(postData.length));try (DataOutputStream wr = new DataOutputStream(conn.getOutputStream())) {wr.write(postData);}// 获取响应代码 // int responseCode = conn.getResponseCode(); // System.out.println("Response Code: " + responseCode);// 读取响应内容BufferedReader reader = new BufferedReader(new InputStreamReader(conn.getInputStream()));String line;StringBuilder response = new StringBuilder();while ((line = reader.readLine()) != null) {response.append(line);}reader.close();// 将StringBuilder对象转换为字符串类型String jsonString = response.toString();// 解析JSONJSONObject jsonObject = new JSONObject(jsonString);// 获取data字段的值JSONObject data = jsonObject.getJSONObject("data");// 获取gpbm字段的值String gpbm = data.getString("gpbm");System.out.println("gpbm: " + gpbm);// 关闭连接conn.disconnect();} catch (Exception e) {e.printStackTrace();}
该处使用的url网络请求的数据。
总结
以上就是我根据查阅资料和实际情况结合总结出来,希望对其他人有所帮助
相关文章:

小程序扫描二维码获取网址,通过Jsoup进行解析
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 文章目录 前言 一、Jsoup是什么? 二、使用步骤 1.引入库 2.读入数据 总结 前言 vx开发小程序使用扫一扫时不同二维码展示的东西不一样,需要进行解析 提示&a…...

Kubernetes+EFK构建日志分析平台
目录 Elasticsearch产品介绍 Fluentd 工作原理 Kibana产品介绍 一、环境准备 前三个主机都要操作 1、主机初始化配置 2、部署docker环境 2、部署kubernetes集群 2.1、组件介绍 2.2、配置阿里云yum源 2.3、安装kubelet kubeadm kubectl 2.4、配置init-config.yaml …...
客服如何减轻工作压力?浅析客服压力管理方法
在现代商业领域中,客服是一项非常重要的工作,负责根据客户需求提供解决方案。客服工作不仅需要一定的专业知识和技能,还需要面对各种复杂、多变的情况,并拥有强大的应对压力的能力。客服从业人员的工作压力往往非常大,…...

知识储备--基础算法篇-二分搜索
1.前言 最近准备开始刷算法题了,搜了很多相关的帖子,下面三个很不错, 计算机视觉秋招准备过程看这个:计算机视觉算法工程师-秋招面经 - 知乎 (zhihu.com)https://zhuanlan.zhihu.com/p/399813916 复习深度学习相关…...

【MySQL系列】表内容的基本操作(增删查改)
「前言」文章内容大致是对MySQL表内容的基本操作,即增删查改。 「归属专栏」MySQL 「主页链接」个人主页 「笔者」枫叶先生(fy) 目录 一、MySQL表内容的增删查改1.1 Create1.1.1 单行数据全列插入1.1.2 多行数据指定列插入1.1.3 插入否则更新1.1.4 数据替换 1.2 Ret…...

docker搭建LNMP
docker安装 略 下载镜像 nginx:最新版php-fpm:根据自己需求而定mysql:根据自己需求定 以下是我搭建LNMP使用的镜像版本 rootVM-12-16-ubuntu:/docker/lnmp/php/etc# docker images REPOSITORY TAG IMAGE ID CREATED SIZE mysql 8.0…...

未出现过的最小正整数
给定一个长度为 n 的整数数组,请你找出未在数组中出现过的最小正整数。 样例 输入1:[-5, 3, 2, 3]输出1:1输入2:[1, 2, 3]输出2:4数据范围 1≤n≤105 , 数组中元素的取值范围 [−109,109]。 代码: c…...

易服客工作室:WordPress是什么?初学者的解释
目录 什么是WordPress? WordPress可以制作什么类型的网站? 谁制作了WordPress?它已经存在多久了? 谁使用 WordPress? 白宫网站 微软 滚石乐队 为什么要使用 WordPress? WordPress 是免费且…...

2019年9月全国计算机等级考试真题(C语言二级)
2019年9月全国计算机等级考试真题(C语言二级) 第1题 1、“商品”与“顾客”两个实体集之间的联系一般是 A. 一对一 B. 一对多 C. 多对一 D. 多对多 正确答案:D 第2题 定义学生选修课程的关系模式:SC(S#,…...

LLaMA模型泄露 Meta成最大受益者
一份被意外泄露的谷歌内部文件,将Meta的LLaMA大模型“非故意开源”事件再次推到大众面前。“泄密文件”的作者据悉是谷歌内部的一位研究员,他大胆指出,开源力量正在填平OpenAI与谷歌等大模型巨头们数年来筑起的护城河,而最大的受益…...

企业中商业智能BI,常见的工具和技术
商业智能(Business Intelligence,简称BI)数据可视化是通过使用图表、图形和其他可视化工具来呈现和解释商业数据的过程。它旨在帮助组织更好地理解和分析他们的数据,从而做出更明智的商业决策。 常见的商业智能数据可视化工具和技…...

item_password-获得淘口令真实url
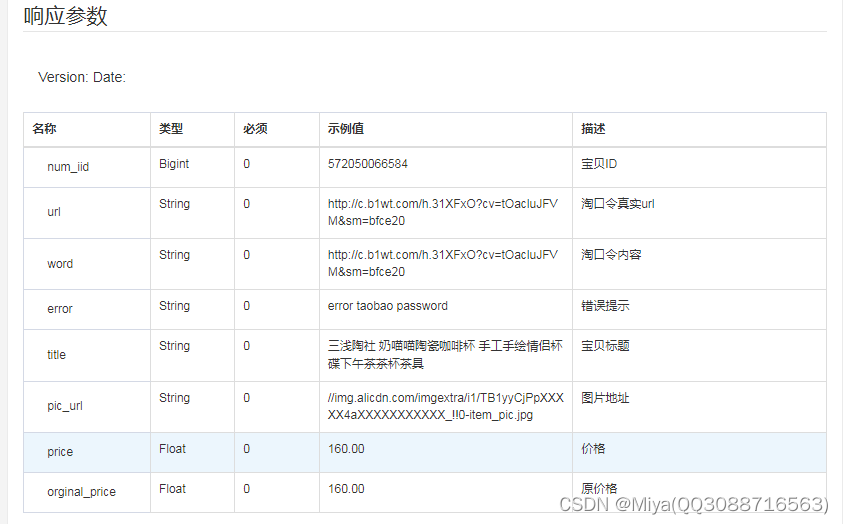
一、接口参数说明: item_password-获得淘口令真实url ,点击更多API调试,请移步注册API账号点击获取测试key和secret 公共参数 请求地址: https://api-gw.onebound.cn/taobao/item_password 名称类型必须描述keyString是调用key(…...

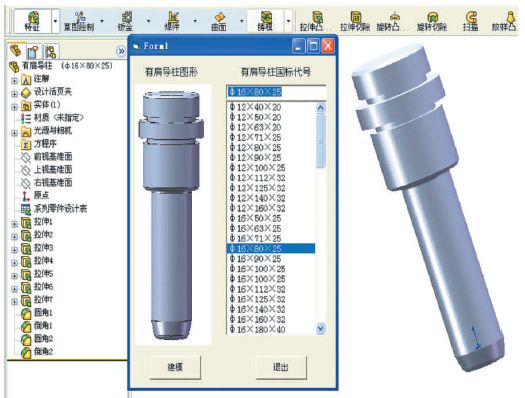
基于SOLIDWORKS配置功能建立塑料模具标准件库
在塑料模具的设计过程中,建立其三维模型对于后续进行CAE分析和CAM加工是非常重要的。除了型腔和型芯以外,塑料模具中的标准件很多,如推杆、导柱、导套、推板、限位钉等,这些对于不同的产品是需要反复调用的。目前,我国…...

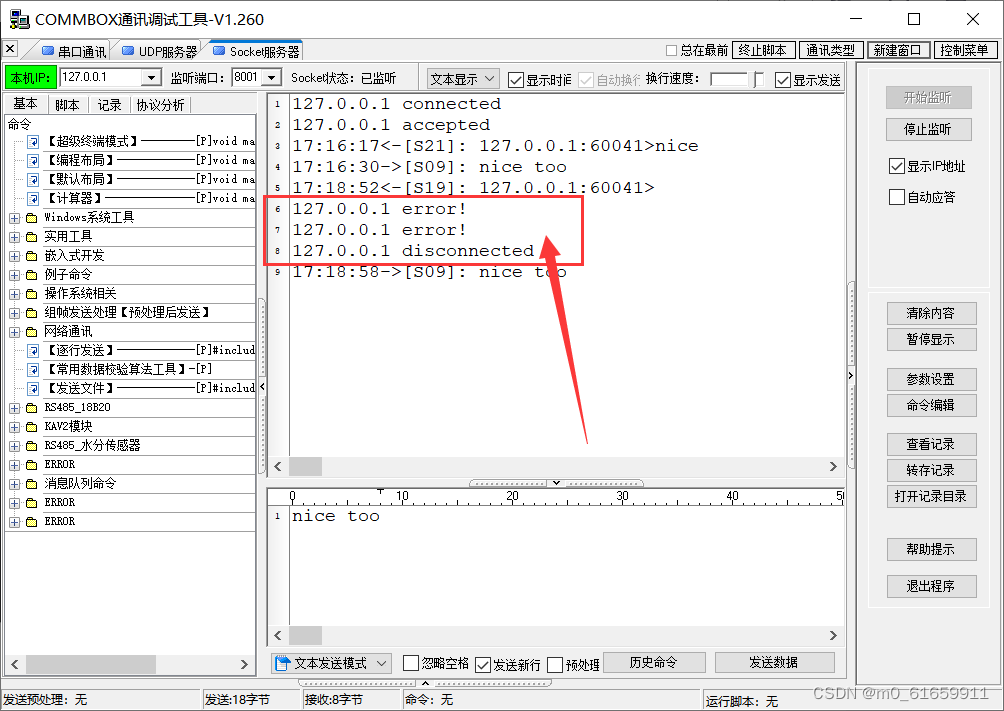
1.物联网LWIP网络,TCP/IP协议簇
一。TCP/IP协议簇 1.应用层:FTP,HTTP,Telent,DNS,RIP 2.传输层:TCP,UDP 3.网络层:IPV4,IPV6,OSPF,EIGRP 4.数据链路层:Ethernet&#…...

拷贝公钥文件后,ssh 服务器仍提示输入密码
我们因为工作需要,可能在本地包含多个公私钥对,且每个公私钥对在生成时,指定的邮箱也不相同,所以我们在登录一些机器时,会指定不同的公钥文件,但是,有时候就算我们指定了正确的公钥文件…...

算法|Day45 动态规划13
LeetCode 300.最长递增子序列 题目链接:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 题目描述:给你一个整数数组 nums ,找到其中最长严格递增子序列的长度。 子序列 是由数组派生而来的序列,删除&…...

基于随机森林的手写体数字识别,基于RF的手写体数字识别,基于RF的MNIST数据集分类识别
目录 背影 摘要 随机森林的基本定义 随机森林实现的步骤 基于随机森林的MNIST数据集分类识别 代码下载链接: 随机森林的手写体数字分类识别,随机森林的MNIST手写体数据集分类识别,卷积神经网络的手写体数字识别(代码完整,数据完整)资源-CSDN文库 https://download.csdn.n…...

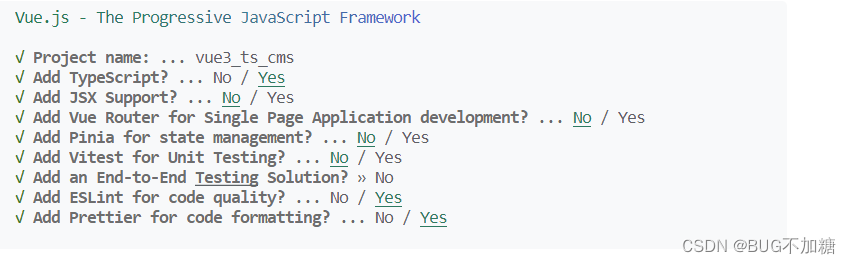
vite初始化vue3项目(配置自动格式化工具与git提交规范工具)
初始化项目 vite构建vue项目还是比较简单的,简单配置选择一下就行了 初始化命令 npm init vuelatest初始化最新版本vue项目 2. 基本选项含义 Add TypeScript 是否添加TSADD JSX是否支持JSXADD Vue Router是否添加Vue Router路由管理工具ADD Pinia 是否添加pinia…...

leetcode473. 火柴拼正方形(回溯算法-java)
火柴拼正方形 leetcode473 火柴拼正方形题目描述回溯算法 上期经典算法 leetcode473 火柴拼正方形 难度 - 中等 原题链接 - leetcode473 火柴拼正方形 题目描述 你将得到一个整数数组 matchsticks ,其中 matchsticks[i] 是第 i 个火柴棒的长度。你要用 所有的火柴棍…...

git-fatal: No url found for submodule path ‘packages/libary‘ in .gitmodules
文章目录 前言一、git submodule功能使用二、错误信息:三、解决方法:四、.gitmodules配置文件:总结 前言 最近在做vue项目,因为项目比较复杂,把功能拆分成很多子模块,我们使用Git的submodule功能。遇到错误…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...
