Vue+Axios搭建二次元动态登录页面(mp4视频格式)
最近想做一个前端登录页面,背景好看的,格式中规中矩的,这么难?我自己创一个吧!
效果图如下:

源码可以参考我的github,复制源码即可用:gym02/loginPage_Vue: 使用Vue+Axios搭建的动态登录网页,按钮和输入框渲染了动画,复制即可使用 (github.com)
(喜欢可以点个小星星start)评论区可以私我发这个mp4的背景图
html源码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>登录页面</title><script src="js/vue.js"></script><!-- 引入样式 --><link rel="stylesheet" href="css/elementui.css"><!-- 引入组件库 --><script src="js/elementui.js"></script><script src="js/axios.min.js"></script><style>/*body {*//* background-image: url(/static/img/preview.gif);*//* background-repeat: no-repeat;*//* background-size: cover;*//* background-position: 0px -200px;*//*}*/.fullscreenvideo {position: absolute;top: 50%;left: 50%;min-width: 100%;min-height: 100%;width: auto;height: auto;z-index: -100;-webkit-transform: translateX(-50%) translateY(-50%);transform: translateX(-50%) translateY(-50%);-webkit-transition: 1s opacity;transition: 1s opacity;}.videocontainer{position: fixed;width: 100%;height: 100%;overflow: hidden;z-index: -100;}.videocontainer:before{content: "";position: absolute;width: 100%;height: 100%;display: block;z-index: -1;top: 0;left: 0;background: rgba(0,0,0,0);}.login-box {position: absolute;top: 50%;left: 50%;width: 400px;padding: 40px;transform: translate(-50%, -50%);background: rgba(0, 0, 0, .5);box-sizing: border-box;box-shadow: 0 15px 25px rgba(0, 0, 0, .6);border-radius: 10px;}.login-box h2 {margin: 0 0 30px;padding: 0;color: #fff;text-align: center;}.login-box .user-box {position: relative;}.login-box .user-box input {width: 100%;padding: 10px 0;font-size: 16px;color: #fff;margin-bottom: 30px;border: none;border-bottom: 1px solid #fff;outline: none;background: transparent;}.login-box .user-box label {position: absolute;top: 0;left: 0;padding: 10px 0;font-size: 16px;color: #fff;pointer-events: none;transition: .5s;}.login-box .user-box input:focus ~ label,.login-box .user-box input:valid ~ label {top: -20px;left: 0;color: #03e9f4;font-size: 12px;}.login-box form a {position: relative;display: inline-block;padding: 10px 20px;color: #03e9f4;font-size: 16px;text-decoration: none;text-transform: uppercase;overflow: hidden;transition: .5s;margin-top: 40px;letter-spacing: 4px}.login-box a:hover {background: #03e9f4;color: #fff;border-radius: 5px;box-shadow: 0 0 5px #03e9f4,0 0 25px #03e9f4,0 0 50px #03e9f4,0 0 100px #03e9f4;}.login-box a span {position: absolute;display: block;}.login-box a span:nth-child(1) {top: 0;left: -100%;width: 100%;height: 2px;background: linear-gradient(90deg, transparent, #03e9f4);animation: btn-anim1 1s linear infinite;}@keyframes btn-anim1 {0% {left: -100%;}50%, 100% {left: 100%;}}.login-box a span:nth-child(2) {top: -100%;right: 0;width: 2px;height: 100%;background: linear-gradient(180deg, transparent, #03e9f4);animation: btn-anim2 1s linear infinite;animation-delay: .25s}@keyframes btn-anim2 {0% {top: -100%;}50%, 100% {top: 100%;}}.login-box a span:nth-child(3) {bottom: 0;right: -100%;width: 100%;height: 2px;background: linear-gradient(270deg, transparent, #03e9f4);animation: btn-anim3 1s linear infinite;animation-delay: .5s}@keyframes btn-anim3 {0% {right: -100%;}50%, 100% {right: 100%;}}.login-box a span:nth-child(4) {bottom: -100%;left: 0;width: 2px;height: 100%;background: linear-gradient(360deg, transparent, #03e9f4);animation: btn-anim4 1s linear infinite;animation-delay: .75s}@keyframes btn-anim4 {0% {bottom: -100%;}50%, 100% {bottom: 100%;}}</style></head>
<body>
<div class="videocontainer"><video class="fullscreenvideo" playsinline="" autoplay="" muted="" loop=""><source src="./img/girl.mp4" type="video/mp4"><!-- 在这改路径即可直接食用 --></video>
</div><div class="login-box"><h2>登录系统</h2><form><div class="user-box"><input type="text" name="" required="" v-model="user.username"><label>用户名</label></div><div class="user-box"><input type="password" name="" required="" v-model="user.password"><label>密码</label></div> <a @click="login()"><span></span><span></span><span></span><span></span>登录</a> <a >注册 </a></form>
</div>
<script>new Vue({el:".login-box",data:{user:{username:'',password:''}},methods:{login(){axios.post("/user/login",this.user).then(resp =>{if(resp.data.code == 200){window.location.href = "http://localhost:8080/index.html";this.$message({message: '登陆成功',type: 'success'});}else{this.$message({message: '登陆失败',type: 'error'});}})}}})
</script></body>
</html>里面引入的各种css,js文件可以在上面我给出的github链接找到,复制下来。因为格式很大,这里不便分享。
需要背景图的可以评论区私我,有求必回!
相关文章:

Vue+Axios搭建二次元动态登录页面(mp4视频格式)
最近想做一个前端登录页面,背景好看的,格式中规中矩的,这么难?我自己创一个吧! 效果图如下: 源码可以参考我的github,复制源码即可用:gym02/loginPage_Vue: 使用VueAxios搭建的动态…...

【Kubernetes】K8S到底是什么,最近怎么这么火
前言 kubernetes,简称K8s,是用8代替名字中间的8个字符“ubernete”而成的缩写。是一个开源的,用于管理云平台中多个主机上的容器化的应用,Kubernetes的目标是让部署容器化的应用简单并且高效(powerful),Kub…...

Java爬虫下载网页图片
在Java中,可以使用HttpURLConnection,Jsoup等库来实现网页爬取和图片下载。下面是一个基本的例子: 首先,需要添加Jsoup库到你的项目中。如果你使用Maven,可以在你的pom.xml文件中添加以下依赖: xml <…...

C语言之扫雷游戏实现篇
目录 主函数test.c 菜单函数 选择循环 扫雷游戏实现分析 整体思路 问题1 问题2 问题3 问题4 游戏函数(函数调用) 创建游戏盘数组mine 创建游戏盘数组show 初始化游戏盘数组InitBoard 展示游戏盘DisplayBoard 游戏盘置雷SetMine 游戏…...

Python面向对象中super用法与MRO机制
Python面向对象中super用法与MRO机制 最近再看trackformer,里面用到了super的用法,记录一下super的用法 class A(object):def __init__(self):print(init A)def fun(self):print(A.fun)print(self)super(A, self).fun()class B(object):def __init__(s…...

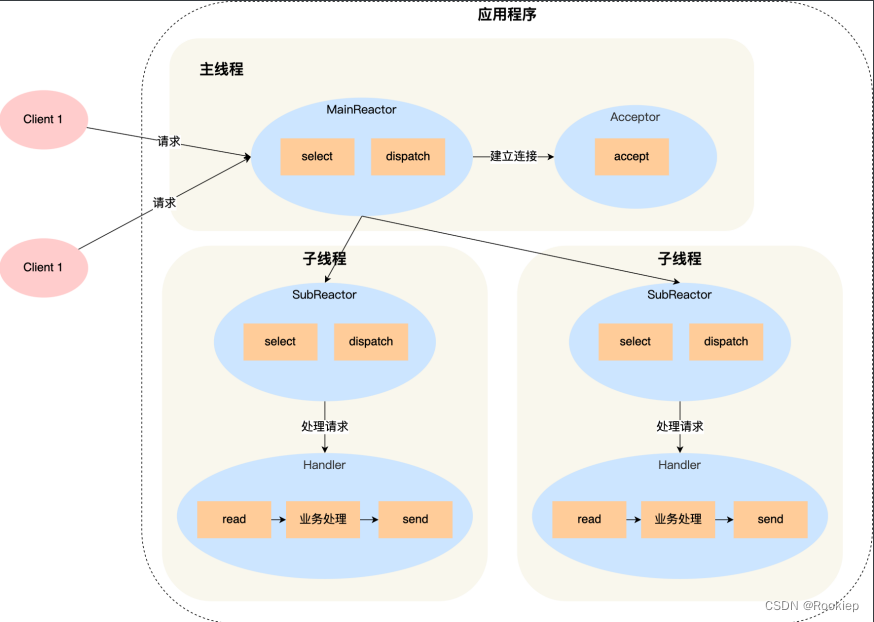
高性能网络模式-Reactor
事实上,Reactor 模式也叫Dispatcher模式,即I/O 多路复⽤监听事件,收到事件后,根据事件类型分配(Dispatch)给某个进程/线程。Reactor 模式也是一种非阻塞同步网络模式。 Reactor 模式主要由 Reactor部分和处…...

gRpc的四种通信方式详细介绍
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

JWT令牌的介绍
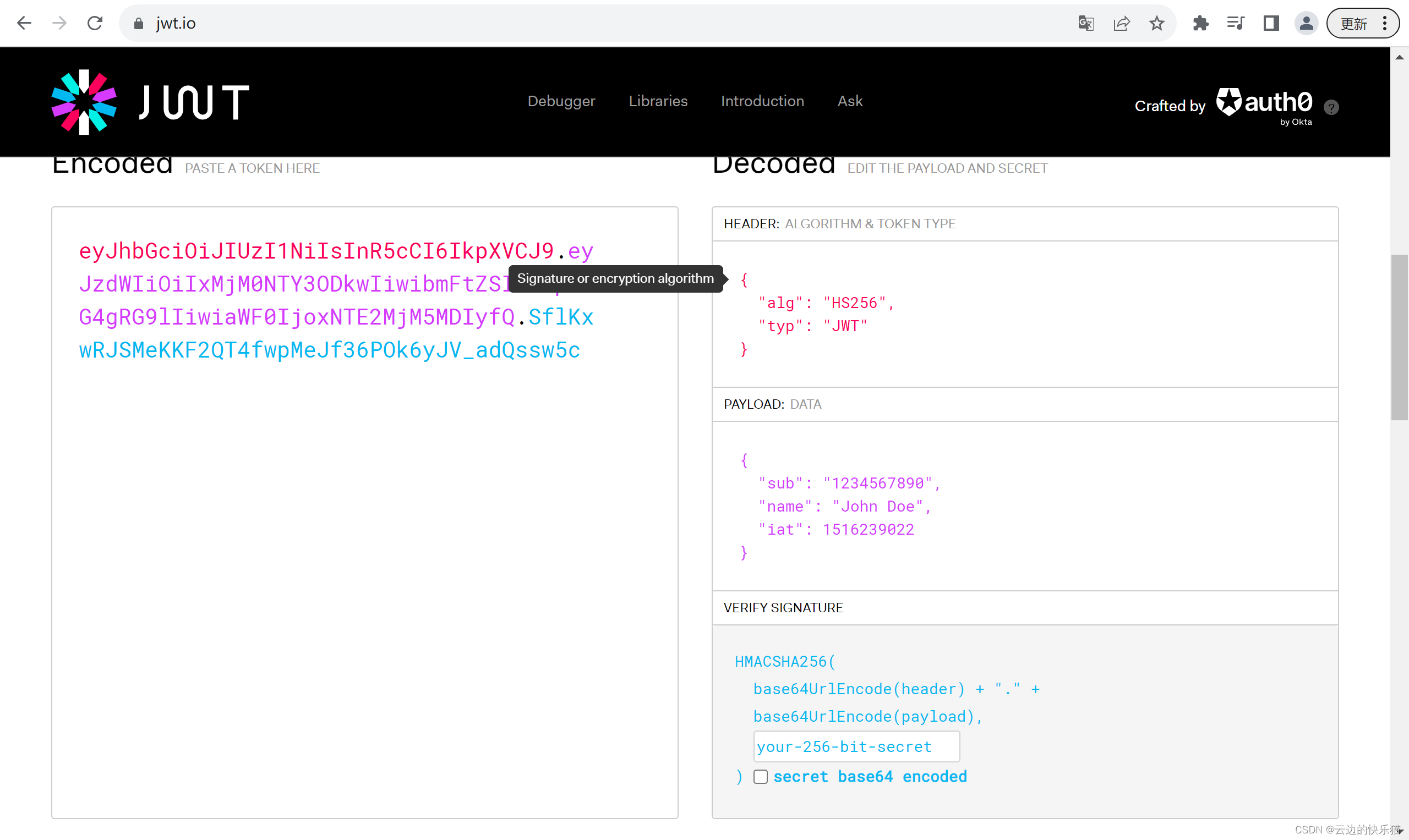
目录 一、什么是JWT 二、JWT令牌和Cookie客户端、Session服务端对比 三、特点与注意事项 四、使用场景 优点: 五、结构组成 一、什么是JWT JWT(JSON Web Token)是一种用于在网络应用间传递信息的开放标准(RFC 7519&#x…...

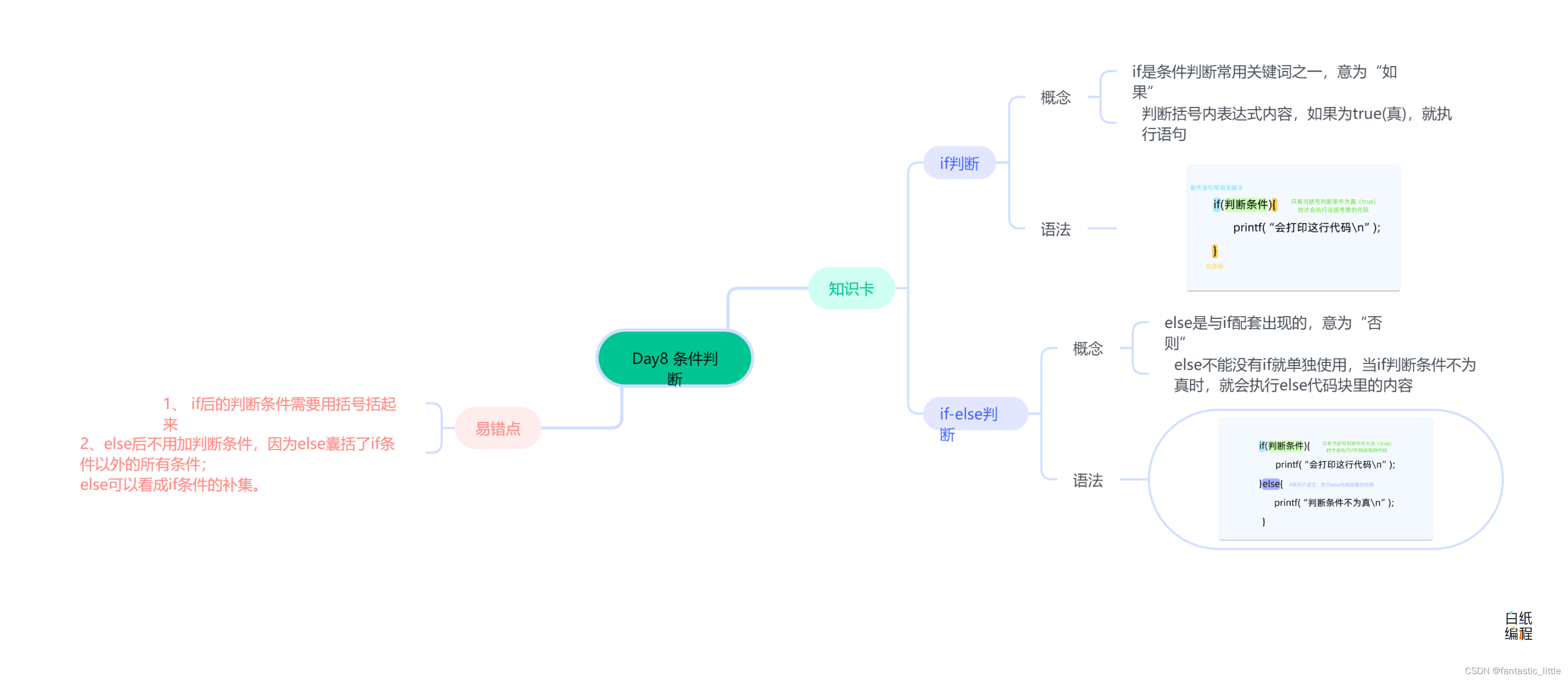
C语言入门 Day_9 条件判断
目录 前言: 1.if判断 2.else判断 3.易错点 4.思维导图 前言: 我们知道比较运算和逻辑运算都会得到一个布尔型的数据,要么为真(true),要么为假(false)。 今天我们来学习真和假在…...

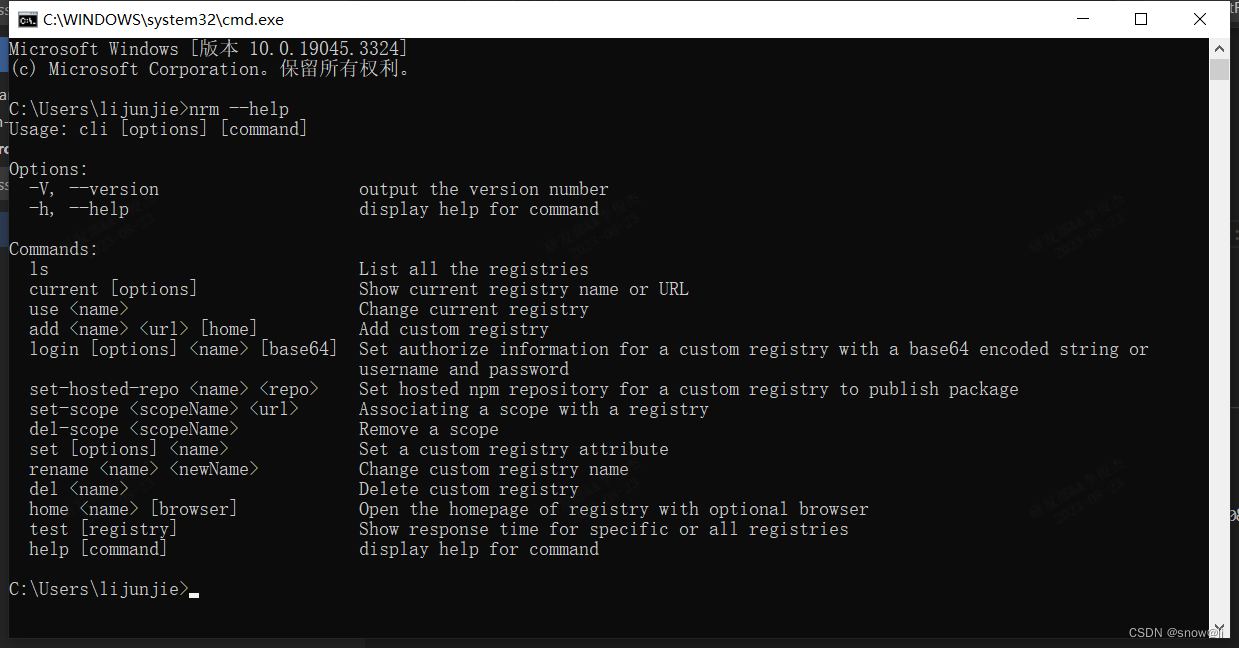
Nodejs-nrm:快速切换npm源 / npm官方源和其他自定义源之间切换
一、理解 Nodejs nrm Nodejs nrm 是一个管理 npm 源的工具。由于 npm 在国内的速度较慢,很多开发者会使用淘宝的 npm 镜像源,但是也会遇到一些问题,例如某些包在淘宝镜像源中不存在,或者淘宝镜像源本身也会有问题。 Nodejs nrm …...

数据驱动洞察:各种词频分析技术挖掘热点数据
一、引言 随着信息时代的发展,人们的关注点日益复杂多样。社交媒体、新闻网站和论坛等平台上涌现了大量的信息,这使得热点分析成为了解社会热点话题和舆情动向的重要手段。词频统计是热点分析的基础,本文将分别介绍基于ElasticSearch、基于S…...

ES6-简介、语法
ES6 ES6简介 ECMAScript 6(简称ES6)是于2015年6月正式发布的JavaScript语言的标准,正式名为ECMAScript 2015(ES2015)。它的目标是使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语…...

诚迈科技子公司智达诚远与Unity中国达成合作,打造智能座舱新时代
2023 年 8 月 23 日,全球领先的实时 3D 引擎 Unity 在华合资公司 Unity 中国举办发布会,正式对外发布 Unity 引擎中国版——团结引擎,并带来专为次世代汽车智能座舱打造的团结引擎车机版。发布会上,诚迈科技副总裁、诚迈科技子公司…...

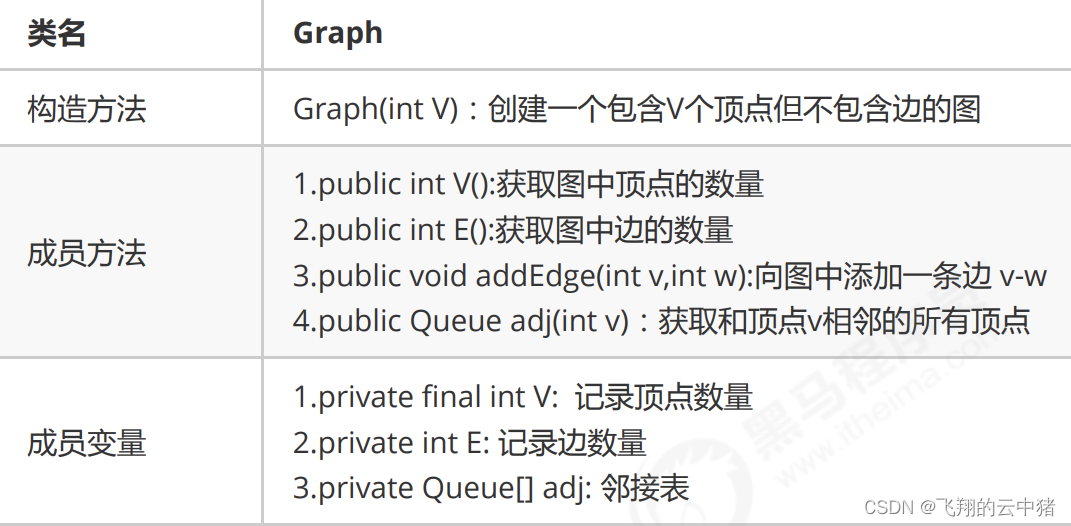
算法与数据结构(十)--图的入门
一.图的定义和分类 定义:图是由一组顶点和一组能够将两个顶点连接的边组成的。 特殊的图: 1.自环:即一条连接一个顶点和其自身的边; 2.平行边:连接同一对顶点的两条边; 图的分类: 按照连接两个顶点的边的…...

【Go 基础篇】Go语言 init函数详解:包的初始化与应用
介绍 在Go语言中,init() 函数是一种特殊的函数,用于在包被导入时执行一次性的初始化操作。init() 函数不需要手动调用,而是在包被导入时自动执行。这使得我们可以在包导入时完成一些必要的初始化工作,确保包的使用具有正确的环境…...

wazuh环境配置及漏洞复现
目录 一、wazuh配置 1进入官网下载OVA启动软件 2.虚拟机OVA安装 二、wazuh案例复现 1.wazuh初体验 2.这里我们以SQL注入为例,在我们的代理服务器上进行SQL注入,看wazuh如何检测和响应 一、wazuh配置 1进入官网下载OVA启动软件 Virtual Machine (O…...

Java接收前端请求体方式
💗wei_shuo的个人主页 💫wei_shuo的学习社区 🌐Hello World ! 文章目录 RequestBodyPathVariableRequestParamValidated方法参数校验方法返回值校验 RequestHeaderHttpServletRequest ## Java接收前端请求体的方式 请求体…...

私有化部署即时通讯平台,30分钟替换钉钉和企业微信
随着企业对即时通讯和协作工具的需求不断增长,私有化部署的即时通讯平台成为企业的首选。WorkPlus作为有10余年行业深耕经验与技术沉淀品牌,以其安全高效的私有化部署即时通讯解决方案,帮助企业在30分钟内替换钉钉和企业微信。本文将深入探讨…...

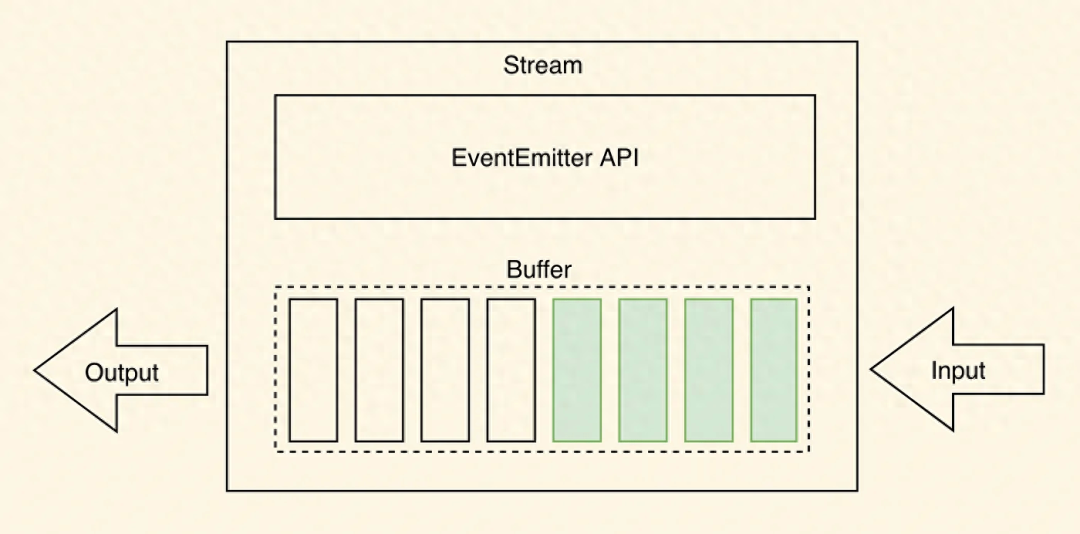
如何深入理解 Node.js 中的流(Streams)
Node.js是一个强大的允许开发人员构建可扩展和高效的应用程序。Node.js的一个关键特性是其内置对流的支持。流是Node.js中的一个基本概念,它能够实现高效的数据处理,特别是在处理大量信息或实时处理数据时。 在本文中,我们将探讨Node.js中的流…...

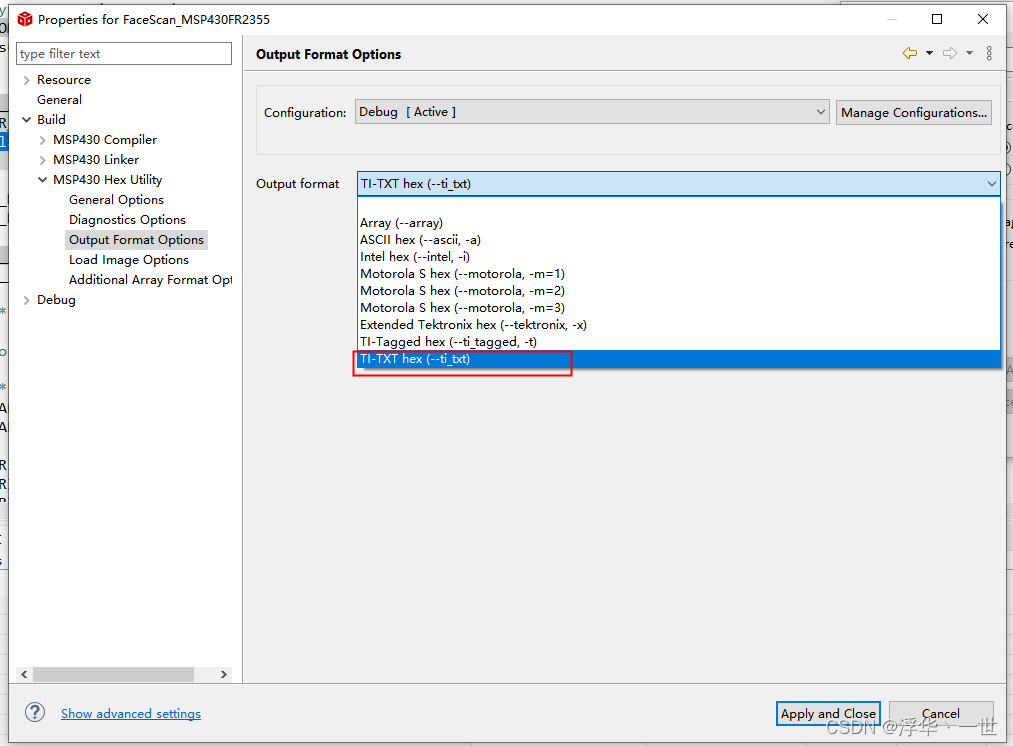
MSP430FR2xxx开发(一)添加driverlib
一、新建工程 根据自己手上的硬件型号新建工程,文中已MSP430FR2355为例。 二、添加driverlib 首先去官方下载driverlib. https://www.ti.com.cn/tool/cn/MSPDRIVERLIB?keyMatchMSP430%20DRIVERLIB#downloads 下载后的内容如下: 我这里就选择MSP430…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...
