[技术杂谈]macOS上todesk无法远程操作鼠标键盘
远程到被控Mac后能看到画面,鼠标键盘操作无反应
远程后发现画面显示正常,但是键盘和鼠标的操作没有响应
可能是辅助功能没有勾选ToDesk_Session的权限。
可按以下步骤操作:
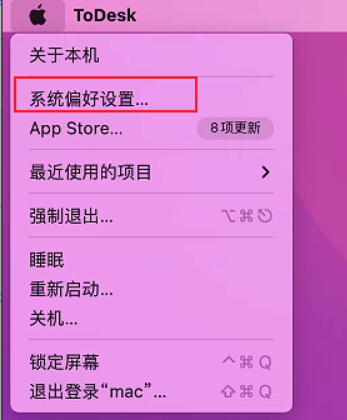
1> 在左上角点击苹果图标,选择“系统偏好设置”

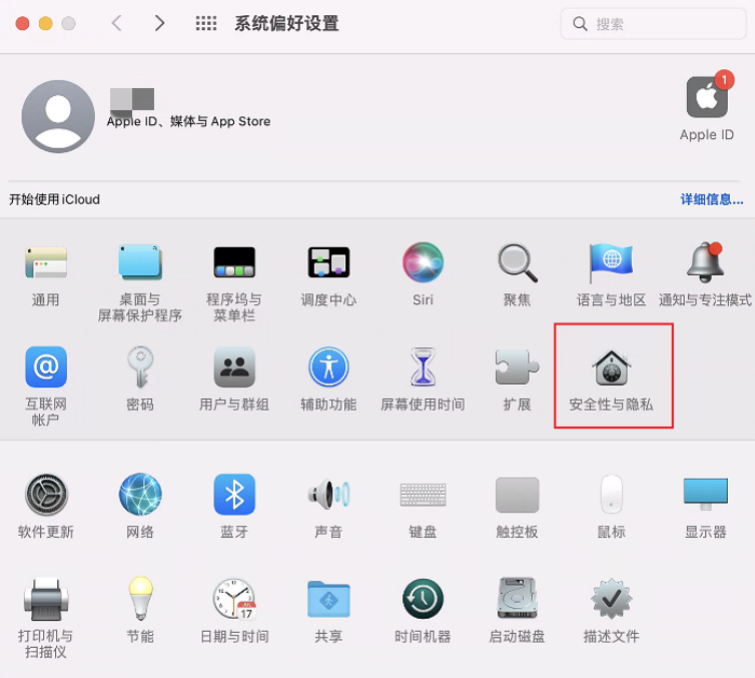
2> 选择“安全性与隐私”

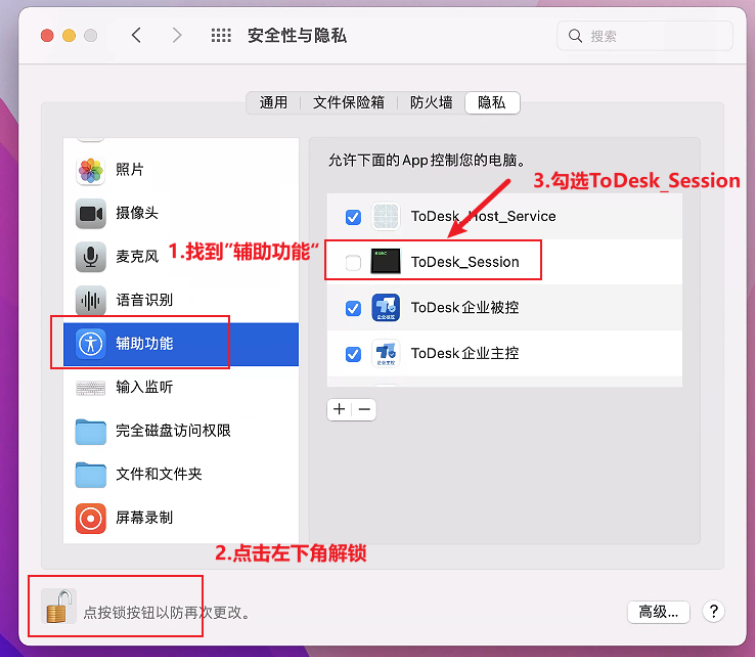
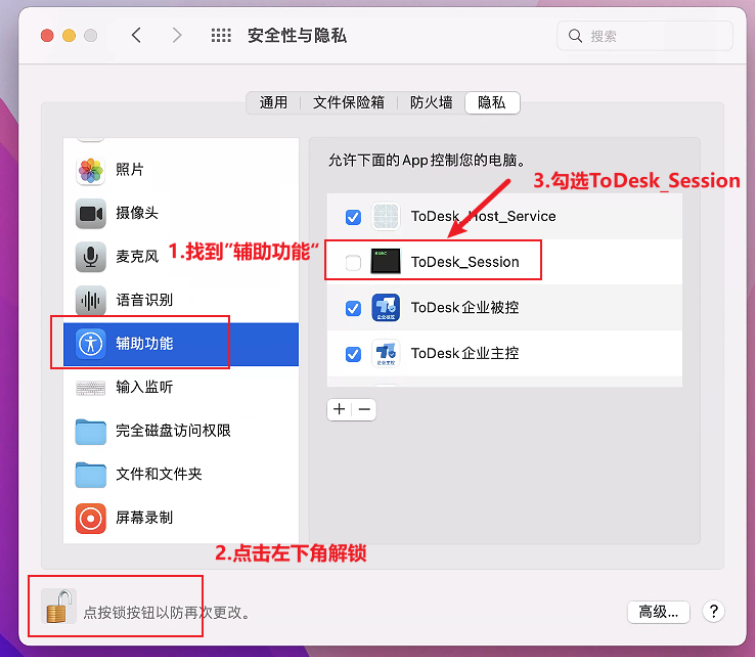
3> 在左侧下拉找到“辅助功能”,点击左下角的图标,输入密码解锁
把"ToDesk_Session"勾选上

4> 主控再重新向被控发起连接即可
注:只有被控时,Mac才会显示ToDesk_Session的权限,如没有显示此权限,请先发起远程,连接此Mac,再对权限进行勾选
相关文章:

[技术杂谈]macOS上todesk无法远程操作鼠标键盘
远程到被控Mac后能看到画面,鼠标键盘操作无反应 远程后发现画面显示正常,但是键盘和鼠标的操作没有响应 可能是辅助功能没有勾选ToDesk_Session的权限。 可按以下步骤操作: 1> 在左上角点击苹果图标,选择“系统偏好设置” …...

【C++设计模式】用简单工厂模式实现按汽车重量输出汽车类型
2023年8月24日,周四凌晨 #include<iostream>class CarType{ public:virtual std::string getType()0; };class MiniCar:public CarType{ public:std::string getType() override{return "小型车";}; };class MidSizeCar:public CarType{ public:std…...

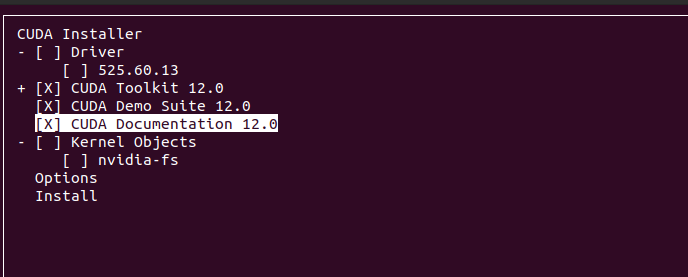
【Ubuntu20.04安装Nvidia驱动、CUDA和CUDNN】
Ubuntu20.04安装Nvidia驱动、CUDA和CUDNN 1 Nvidia驱动安装1.1 安装1.2 安装Nvidia可能会遇到的问题1.2.1 NVIDIA 驱动与 Nouveau 驱动不兼容1.2.2 ERROR: Unable to find the development tool cc 2 CUDA安装2.1 下载和安装2.2 配置CUDA环境 3 安装CUDNN4 切换CUDA版本 1 Nvid…...

[Python进阶] 类的设计模式
4.11 设计模式 在Python中,类的设计模式是指一种通用的解决方案或设计模板,针对特定的问题或需求构建类结构,并提供相关的方法和属性。这些设计模式可以帮助开发人员遵循最佳实践、提高代码质量、增强可读性、降低维护成本。 需要注意的是&a…...

设计模式 07 桥接模式
桥接模式(Bridge Pattern)属于结构型模式 概述 桥接模式是将抽象部分与它的实现部分分离,使它们都可以独立地变化。它是一种对象结构型模式,又称为柄体(Handle and Body)模式或接口(Interface&…...

linux系统(centos、ubuntu、银河麒麟服务、uos、deepin)判断程序是否已安装,通用判断方法:使用所有应用和命令的判断
前言 项目中需要判断linux服务器中是否已经安装了某个服务 方法有很多种,但是很多都不通用, 脚本代码就不容易做成统一的 解决方案 用下面的脚本代码去进行判断 用jdk测试 脚本意思如下: 输入java -version命令,将返回的字…...

机器学习各算法优缺点汇总
链接: (链接: link)...

手把手教你部署Jenkins教程,小白也能学会(多图预警)!
背景 公司的前端、后端构建及部署工作都是人工去做,随着业务扩大,项目迭代速度变快,人员增多,各种问题都暴露出来,将通过一个简单案例分享一下基于Jenkins的前后端自动化工作流搭建的过程,搭建完这套工作流…...

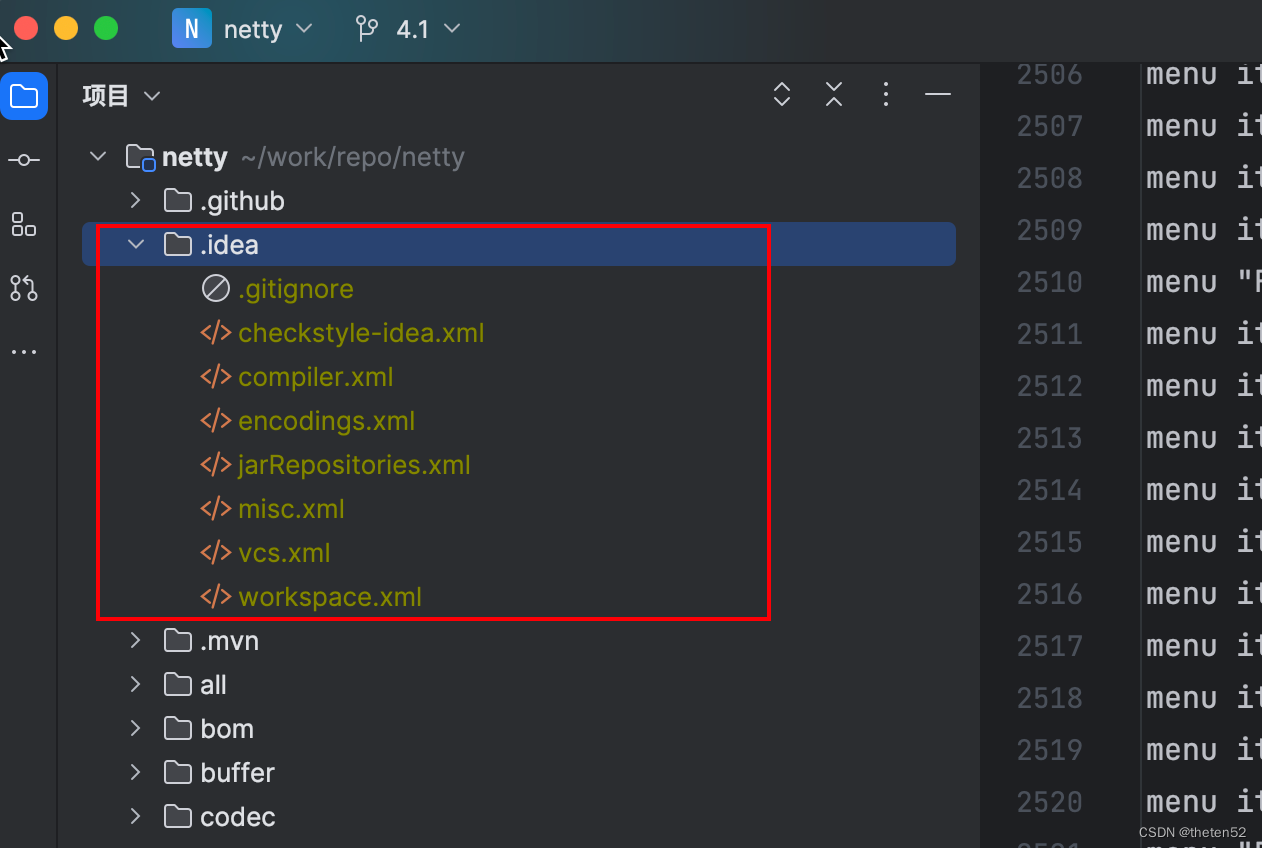
一种IDEA疑难杂症的解决办法
解决办法 重启IDEA 针对于IDEA各种羡慕解析,运行时问题,但是无法通过搜索引擎得到答案的问题请试试此方法。 删除根目录下[.idea]文件夹后重启 此文件夹为idea首次导入项目时根据项目情况自动生成的配置文件。方便idea下次更快的解析项目。但是某些情…...

TikTok小店玩法有哪些?一起来玩转TiKTok!
随着TikTok在海外市场份额不断增加,越来越多卖家选择入驻TikTok跨境小店,但是在入驻之后我们需要知道有哪些主流玩法,才能根据实际情况制定合适的运营方案。接下来小编就给大家介绍一下TikTok小店玩法有哪些! 本土模式 这种模式…...

Mongodb 集合插入文档自动生成ObjectId
插入单个文档 Mongodb 使用以下几种方法来插入文档 , Mongodb V5.0 使用 mongosh 客户端: 插入单个文档 db.collection.insertOne() 将单个 文档插入到集合中。 如果该集合当前不存在,则插入操作将创建该集合。 如果文档未指定_id字段&am…...

C# .aspx网页获取RFID读卡器HTTP协议提交的访问文件Request获得卡号、机号,Response回应驱动读卡器显示响声
本示例使用的设备:RFID网络WIFI无线TCP/UDP/HTTP可编程二次开发读卡器POE供电语音-淘宝网 (taobao.com) 服务端代码: using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.…...

Kali Linux 2023.3 发布
Offective Security 发布了 Kali Linux 2023.3,这是其渗透测试和数字取证平台的最新版本。 Kali Linux 2023.3 中的新工具 除了对当前工具的更新之外,新版本的 Kali 通常还会引入新的工具。 这次,他们是: Calico – 云原生网络…...

如何用Python实现从pdf文件精准抓取数据生成数据库!
要从PDF文件中提取数据并生成数据库,你可以使用Python中的一些库和工具来实现。 1、安装必要的库:确保已安装所需的库。除了之前提到的PyPDF2、pdfminer.six和pdftotext之外,你可能还需要其他的库来处理提取的数据和数据库操作。例如&#x…...

科技资讯|苹果Apple Watch新专利,可根据服装、表带更换表盘颜色
根据美国商标和专利局(USPTO)公示的清单,苹果公司近日获得了一项 Apple Watch 相关的技术专利,最大的亮点在于配备颜色采样传感器,可以根据表带、服装自动变幻变盘颜色和主题。 Apple Watch 正面配备颜色采样传感器&am…...

猜数游戏-Rust版
cargo new guessing_game 创建项目 输入任意内容,并打印出来 main.rs: use std::io; // 像String这些类型都在预先导入的prelude里,如果要使用的不在prelude里,则需要显式导入fn main() { println!("猜数"); println!("…...

从零起步:学习数据结构的完整路径
文章目录 1. 基础概念和前置知识2. 线性数据结构3. 栈和队列4. 树结构5. 图结构6. 散列表和哈希表7. 高级数据结构8. 复杂性分析和算法设计9. 实践和项目10. 继续学习和深入11. 学习资源12. 练习和实践 🎉欢迎来到数据结构学习专栏~从零起步:学习数据结构…...

如何在浏览器中启用 WebGL 以使用 HTML5 3D 查看器
描述 WebCenter 中的 HTML5 3D Collada Viewer(自 14.1 以来新增)要求在浏览器中启用 WebGL。较旧的浏览器可能不支持此功能,或者要求用户首先显式启用此功能。本页介绍如何为所有主要浏览器启用此功能。WebGL 3D 查看器 本文是以下超级用户…...

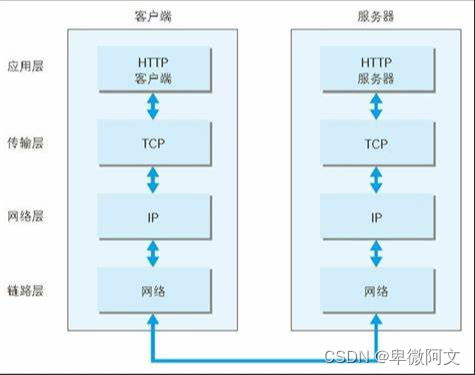
【计算机协议】第一章——HTTP协议详解
前言 HTTP(Hypertext Transfer Protocol)即超文本传输协议,是一种用于传输超媒体文档(例如HTML)的应用层协议。HTTP协议采用C/S(客户端/服务器)模式,客户端发起请求,服务…...

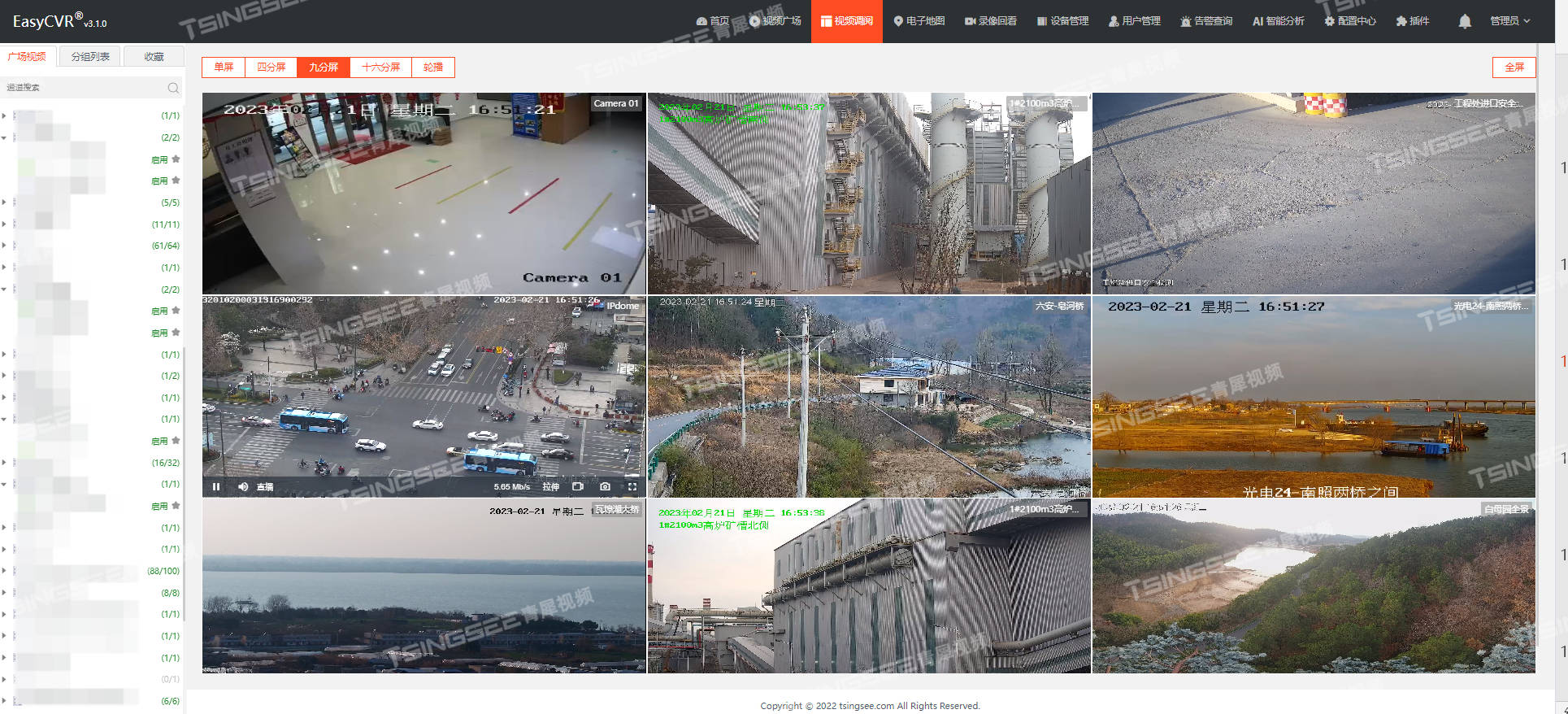
【FAQ】安防监控视频汇聚平台EasyCVR接入GB国标设备,无法显示通道信息的排查方法
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台既具备传统安…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...
