Web Worker的使用
Web Worker
- 前言
- 一、Web Worker是什么?
- 二、使用步骤
- 2.1 创建 Web Worker
- 2.2 监听消息
- 2.3 发送消息
- 三、优点与缺点
- 3.1 优点
- 3.2 缺点
- 四、Vue中使用Web Worker
前言
JavaScript采用的是单线程模型,也就是说,所有任务只能在一个线程上完成,一次只能做一件事。每个任务将按顺序运行;必须先完成一项任务,然后才能开始下一项任务。
Web Worker的出现,就是给js创建多线程的环境。这样,一些高延时的任务,就可以交给webworker去执行,主线程负责UI交互,这样主线程就不会被阻塞。
一、Web Worker是什么?
Web Worker 是一种在后台运行的 JavaScript 脚本,它可以在独立的线程中执行任务,而不会阻塞主线程的执行。这使得 Web Worker 特别适用于处理一些耗时的计算、数据处理或其他需要长时间运行的任务。
兼容性:ie11测过了,可以支持。
二、使用步骤
2.1 创建 Web Worker
通过创建一个新的 Worker 对象,可以将脚本文件加载到后台线程中运行。
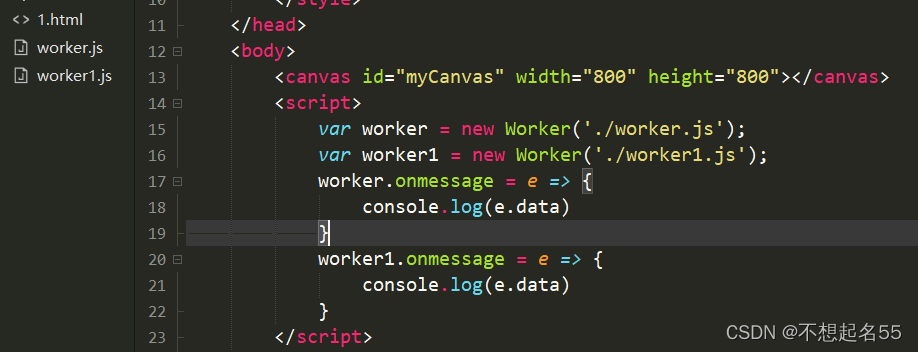
var worker = new Worker('./worker.js');
var worker1 = new Worker('./worker1.js');
2.2 监听消息
Web Worker 可以通过 onmessage 事件监听主线程发送过来的消息。
第一步和这一步都是在html文件中
worker.onmessage = e => {console.log(e.data)
}
worker1.onmessage = e => {console.log(e.data)
}
2.3 发送消息
Web Worker 可以使用 postMessage 方法向主线程发送消息。
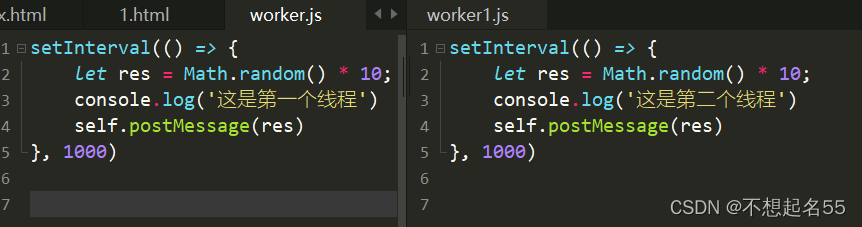
单独创建的一个js文件处理数据
self.postMessage(res)
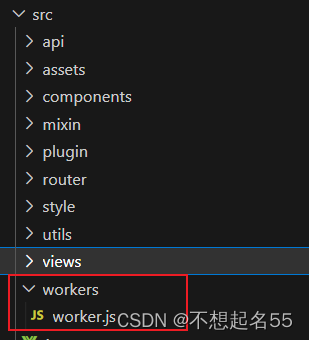
文件目录
html文件

js文件

看运行结果
可以看出来这个是个异步的,哪个js先执行完,就先打印出来。两个js文件互不影响。

三、优点与缺点
3.1 优点
-
提高页面性能:Web Worker 可以在后台线程中执行一些计算密集型或者耗时的操作,如数据处理、图像处理等,而不会占用主线程,从而避免了页面卡顿或者卡死的情况,提高了页面的性能和响应速度。
-
可以处理大规模数据:Web Worker 可以处理大规模的数据,因为它们在单独的线程中运行,不会影响主线程的运行,可以更高效地处理大规模的数据,提高了代码的效率和可扩展性。
-
可以使代码更加模块化:使用 Web Worker,可以将代码分割成多个模块,分别运行在不同的线程中,从而使得代码更加模块化,可维护性和可读性更强。
-
支持多线程:Web Worker 支持多线程,因此可以利用多核处理器的优势,提高代码的运行效率。
3.2 缺点
-
无法直接访问 DOM:由于 Web Worker 运行在独立的线程中,不能直接访问主线程中的 DOM,因此需要使用特殊的方式进行通信,如 postMessage() 方法。
-
无法访问主线程中的 JavaScript 对象:Web Worker 独立运行在一个线程中,无法直接访问主线程中的 JavaScript 对象,需要使用序列化和反序列化等技术进行数据传递。
-
无法加载本地文件:Web Worker 只能通过网络加载 JavaScript 文件,无法直接加载本地文件。
-
无法执行同步操作:Web Worker 无法执行同步操作,如读取文件或等待用户的输入等,因为同步操作会阻塞 Web Worker 的线程。
-
不支持所有浏览器:Web Worker 不是所有浏览器都支持,尤其是一些旧版的浏览器可能不支持 Web Worker。
四、Vue中使用Web Worker
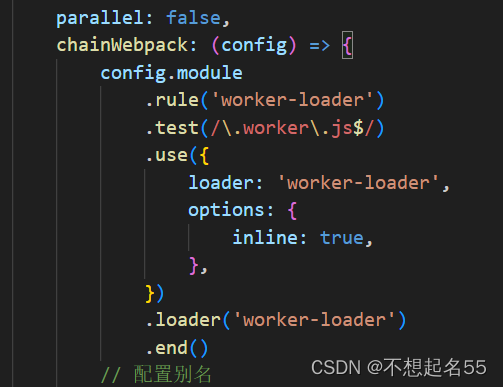
1. 我的是vue-cli3,在vue.config.js中配置
chainWebpack: (config) => {config.module.rule('worker-loader').test(/\.worker\.js$/).use({loader: 'worker-loader',options: {inline: true,},}).loader('worker-loader').end()
}

2.创建worker.js文件
在src文件下创建worker文件夹,里面创建worker.js文件

worker.js文件内容
let date = []addEventListener('message', function () {fib()
}, false)function fib() {setInterval(() => {var res = Math.random() * 10date.push(res.toFixed(3))self.postMessage(date)}, 1000)
}3.在vue中使用worker.js文件
<script>
import Worker from 'worker-loader!@/workers/worker'
export default {mounted() {let worker = new Worker()worker.postMessage(10)worker.onmessage = (event) => {console.log('res', event.data) }},
}
</script>
最后看控制台

相关文章:

Web Worker的使用
Web Worker 前言一、Web Worker是什么?二、使用步骤2.1 创建 Web Worker2.2 监听消息2.3 发送消息 三、优点与缺点3.1 优点3.2 缺点 四、Vue中使用Web Worker 前言 JavaScript采用的是单线程模型,也就是说,所有任务只能在一个线程上完成&…...

STM32 Cubemx配置串口收发
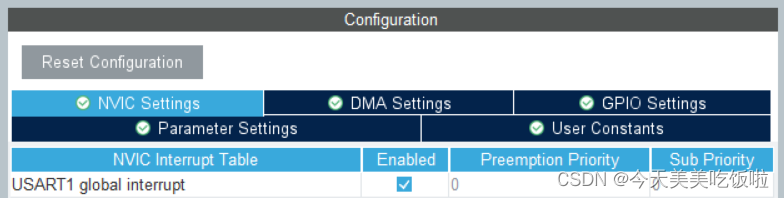
文章目录 前言注意事项Cubemx配置printf重定向修改工程属性修改源码 测试函数 前言 最近学到了串口收发,简单记录一下注意事项。 注意事项 Cubemx配置 以使用USART1为例。 USART1需配置成异步工作模式Asynchronous。 并且需要使能NVIC。 printf重定向 我偏向…...

ndoe+mysql+express基础应用
介绍 1.express 为不同 URL 路径中使用不同 HTTP 动词的请求(路由)编写处理程序。集成了“视图”渲染引擎,以便通过将数据插入模板来生成响应。设置常见 web 应用设置,比如用于连接的端口,以及渲染响应模板的位置。在…...

后端项目开发:集成日志
SpringBoot 默认选择的是slf4j做日志门面,logback做日志实现。由于log4j有性能问题,不建议使用。 由于log4j2的表现性能更好,我们需要集成log4j2,同时排除旧的日志实现包。 <!-- Spring Boot 启动器 --> <dependency>…...

20-GIT版本控制
GIT 一 简介 场景 团队协作的时候,我们项目开发会遇到代码需要进行管理的场景。 多个开发者之间,每天写的代码可能需要合并,共享。 例子:我写的用户模块、小王写的订单模块,用户模块最终需要跟订单模块合并。 每天写完代码,qq、u盘拷贝,代码合并一个项目中。 希望…...

解决前后端交互Long类型精度丢失的问题
1、全局注解 package com.jiawa.train.common.config;import com.fasterxml.jackson.databind.ObjectMapper; import com.fasterxml.jackson.databind.module.SimpleModule; import com.fasterxml.jackson.databind.ser.std.ToStringSerializer; import org.springframework.c…...

回归预测 | MATLAB实现GA-ELM遗传算法优化极限学习机多输入单输出回归预测(多指标,多图)
回归预测 | MATLAB实现GA-ELM遗传算法优化极限学习机多输入单输出回归预测(多指标,多图) 目录 回归预测 | MATLAB实现GA-ELM遗传算法优化极限学习机多输入单输出回归预测(多指标,多图)效果一览基本介绍程序…...

SpringCloud学习笔记(九)_使用Java类加载SpringBoot、SpringCloud配置文件
我们都知道平常在使用SpringBoot和SpringCloud的时候,如果需要加载一两个配置文件的话我们通常使用Value(“${属性名称}”)注解去加载。但是如果配置文件属性特别多的时候使用这种方式就显得特别的不友好了。 比如说,我们要加载下方这个名为application.…...

三次握手四次挥手之全连接半连接队列
什么是全连接半连接 在 TCP 三次握手的时候,Linux 内核会维护两个队列,分别是: 半连接队列,也称 Listen 队列;全连接队列,也称 accept 队列; 工作原理 每一个socket执行listen时,…...

Racknerd便宜高性价比服务器汇总
介绍 Racknerd是近年来比较良心的高性价比主机商了 我制作了Racknerd服务器看板,统计所有在售的VPS和独立服务器 支持多栏目筛选以及排序,帮助你挑选目前在售的主机 也支持筛选最近上架、补货的机器 注意 1.爬虫数据可能有延迟性、不准确性ÿ…...

JavaScript 基础知识回顾与复习---关于this
在JavaScript中,this是一个关键字,它在不同的上下文中引用不同的对象,其this的绑定是动态的,这主要取决于函数的调用方式。this的绑定是函数运行时才确定的而不是编写是就绑定。在我看来this就像魔法一样让人难以理解掌握…...
Lua之Lua源文件批量转换为luac字节码文件
准备的工具:luac.exe CSDNhttps://mp.csdn.net/mp_download/manage/download/UpDetailed Unity版: using System; using System.Collections; using System.Collections.Generic; using System.IO; using UnityEditor; using UnityEngine;public static class Bat…...

简历V1.0问题合集 8/25-26
记录完 去看相应的知识点 对应着修改 (带着问题总结 效果更好 把这一部分先过完) Axois 1.axios.interceptors.request.use 和 response.use主要操作了什么了 你简历说了封装。这个要了解 2.axios get post put delete 请求里payload 、query string …...

P1052 [NOIP2005 提高组] 过河
[P1052 NOIP2005 提高组] 过河 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 问题描述:给定长度L,和一次可以跳动的长度 s 到 t,给定m个石头的位置,求最少经过多少个石头可以超过L。 思路:如果L很小的话࿰…...

ArrayList和Vector及LinkedList的区别
1.ArrayList和Vector的区别 第一句话:ArrayList和Vector底层都是数组实现的,初始容量都为10;在ArrayList的底层,是通过定义一个DEFAULT_CAPACITY的常量来指定的,而Vector的底层,是直接在空参构造中&#x…...

HVV爆火漏洞:最新 WPS RCE (远程命令执行) 复现
最近HVV爆出的很火的WPS命令执行漏洞,其实并不是0DAY,早在2019年就出现了,只不过最近EXP才公开。接下来我们来复现一遍。 0x00 影响版本 WPS Office 2023 个人版 < 11.1.0.15120WPS Office 2019 企业版 < 11.8.2.12085 0x01 环境配置…...

我的128天创作纪念日-东离与糖宝
文章目录 机缘收获日常成就憧憬 不知不觉我也迎来了自己的128天创作纪念日,一起来看看我有什么想对大家说的吧 机缘 我的写博客之旅始于参加了代码随想录算法训练营。在训练营期间,代码随想录作者卡尔建议我们坚持每天写博客记录刷题学习的进度和心得体…...

卷积神经网络——下篇【深度学习】【PyTorch】【d2l】
文章目录 5、卷积神经网络5.10、⭐批量归一化5.10.1、理论部分5.10.2、代码部分 5.11、⭐残差网络(ResNet)5.11.1、理论部分5.11.2、代码部分 话题闲谈 5、卷积神经网络 5.10、⭐批量归一化 5.10.1、理论部分 批量归一化可以解决深层网络中梯度消失和…...

cas md5加密
CAS Authentication Credentials #cas.authn.accept.userscasuser::Mellon 查询账号密码SQL,必须包含密码字段 cas.authn.jdbc.query[0].sqlselect * from ca_user where username? 指定上面的SQL查询字段名(必须) cas.authn.jdbc.query…...

[管理与领导-51]:IT基层管理者 - 8项核心技能 - 6 - 流程
前言: 管理者存在的价值就是制定目标,即目标管理、通过团队(他人)拿到结果。 要想通过他人拿到结果: (1)目标:制定符合SMART原则的符合业务需求的目标,团队跳一跳就可以…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...
