vue权限管理——菜单权限设置
1.前提:后端提供菜单对应数据
此处用mockjs模拟
const menuList = [{'id': 1, path:'/uploadSpec','authName': "上传spec", icon: 'User', children:[], rights:['view','add','edit','delete']},{'id': 2, path:'/showSpec', 'authName': "Spec预览", icon: 'DataAnalysis',children:[], rights:['view','add','edit','delete']},{'id': 3, path:'/generateTxt', 'authName': "生成测试数据", icon: 'DataAnalysis',children:[], rights:['view','add','edit','delete']},{'id': 4, path:'/generateCronjob', 'authName': "生成转码程序", icon: 'Promotion',children:[], rights:['view','add','edit','delete']},{'id': 5, path:'/pdfCompare', 'authName': "PDF文档对比", icon: 'DocumentCopy',children:[], rights:['view','add','edit','delete']},{'id': 6, path:'/resourceUpdate', 'authName': "资源更新管理", icon: 'Management',children:[], rights:['view','add','edit','delete']},{'id': 7, path:'/generateTestCase', 'authName': "自动生成ST/SIT案例", icon: 'Files',children:[], rights:['view','add','edit','delete']},{'id': 8, path:'/userManagement', 'authName': "用户管理", icon: 'User', rights:['view']},{'id': 9, path:'/roleManagement', 'authName': "角色管理", icon: 'Stamp', rights:['view']},
]2.登录后将获取的菜单信息同时设置到vuex和sessionStorage中
import * as api from '@/api/api'
import { ElMessage } from 'element-plus'const state = () => {return {user:JSON.parse(sessionStorage.getItem("user") || '{}'),menuList: JSON.parse(sessionStorage.getItem("menuList") || '[]'),}
}const getters = () => {}const actions = {// 注意async位置和箭头函数写法login: async({ commit }, user) => {// 调用登录接口try {let result = await api.login(user);if (result.data.code === 200) {sessionStorage.setItem("token", result.data.data.token);// 调用获取user信息接口let loginUser = await api.getLoginUser();// 调用mutations的login方法if (loginUser.data.code === 200) {commit('login', loginUser.data.data);} else {ElMessage.error("登录失败:用户信息获取失败");}} else {ElMessage.error("登录失败:" + result.data.errorMsg);}} catch (error) {throw error;}},register: async({ commit, state }, user) => {// 调用注册接口,注册不需要更新vuex,所以不需要调用mutationstry {let registerUser = await api.register(user);if (registerUser) return registerUser;} catch (error) {throw error;}},
}const mutations = {initUser: (state) => {// 从localStorage中获取数据设置进user中,否则通过刷新页面时,获取不到state中的user信息state.user = JSON.parse(sessionStorage.getItem("loginUser"));},login: (state, user) => {// 登录成功后将user信息存到state中,且缓存到localStorage中 state.user = user;state.menuList = user.menuList;sessionStorage.setItem("loginUser", JSON.stringify(user));sessionStorage.setItem("menuList", JSON.stringify(user.menuList));},
}export default {namespaced: true,state,getters,actions,mutations
}3. TAside.vue侧边栏中引入vuex的菜单信息
<el-menu:default-active="$route.path"routeractive-text-color="#ffd04b"background-color="#545c64"text-color="#fff"><template #title><el-icon><i-ep-message /></el-icon>导航菜单</template><!-- 根据后端返回rights数据渲染菜单 --><el-menu-item :index="menu.path" v-for="menu in menuList" :key="menu.id">{{menu.authName}}</el-menu-item></el-menu>
...
import { computed } from "vue";
import { useStore } from "vuex";const store = useStore();
const menuList = computed(() => store.state.user.menuList);
...4.问题:如果刷新后菜单栏消失
就是菜单数据没有设置到本地sessionStorage中
5.退出登录后需要清空sessionStorage
sessionStorage.clear();相关文章:

vue权限管理——菜单权限设置
1.前提:后端提供菜单对应数据 此处用mockjs模拟 const menuList [{id: 1, path:/uploadSpec,authName: "上传spec", icon: User, children:[], rights:[view,add,edit,delete]},{id: 2, path:/showSpec, authName: "Spec预览", icon: DataAn…...

【LeetCode】228.汇总区间
题目 给定一个 无重复元素 的 有序 整数数组 nums 。 返回 恰好覆盖数组中所有数字 的 最小有序 区间范围列表 。也就是说,nums 的每个元素都恰好被某个区间范围所覆盖,并且不存在属于某个范围但不属于 nums 的数字 x 。 列表中的每个区间范围 [a,b]…...

Qt快速学习(二)--QMainWindow,对话框,布局管理器,常用控件
目录 1 QMainWindow 1.1 菜单栏 1.2 工具栏 1.3 状态栏 1.4 铆接部件 1.5 核心部件(中心部件) 1.6 资源文件 2 对话框QDialog 2.1 基本概念 2.2 标准对话框 2.3 自定义消息框 2.4 消息对话框 2.5 标准文件对话框 3 布局管理器 3.1 系统…...

群晖DSM下套件及系统网页服务器ssl证书自动更新
关键字: DSM ssl 证书 起因 群晖下自建服务(alist3)和系统服务在外部网络访问需要加ssl安全证书来实现基础的传输保护。 申请证书和续期手动操作都还好,不算太麻烦,但是每个应用单独证书需要复制和重启,再配合服务重启一套下来就…...

【Flink】Flink架构及组件
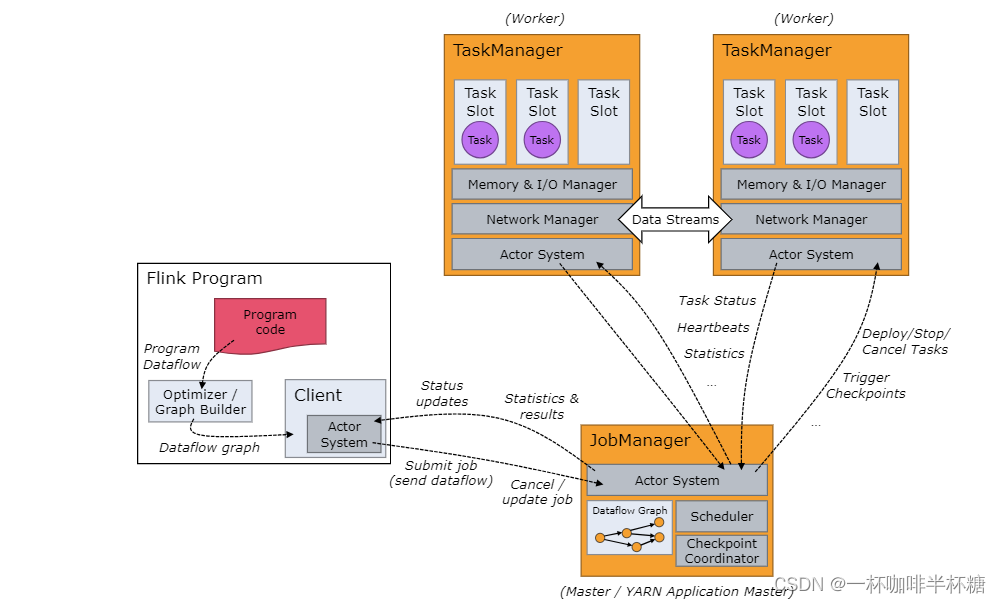
我们学习大数据知识的时候,需要知道大数据组件如何安装以及架构组件,这将帮助我们更好的了解大数据组件 对于大数据Flink,架构图图下: 整个架构图有三种关键组件 1、Client:负责作业的提交。调用程序的 main 方法&am…...

React Navigation 开发准备
需要 React Native 使用 React Navigation 的话,我们需要首先安装如下几个包: npm install react-navigation/native npm install react-native-screens react-native-safe-area-context开发之前做一些处理 如果您使用的是 Mac 并针对 iOS 进行开发&am…...

前端面试:【前端安全】安全性问题与防范措施
嗨,亲爱的前端开发者!在构建Web应用程序时,确保安全性是至关重要的。本文将深入讨论前端开发中的安全性问题,并提供一些防范措施,以确保你的应用程序和用户数据的安全性。 前端安全性问题: 跨站脚本攻击&am…...

[Linux]进程
文章目录 1. 进程控制1.1 进程概述1.1.1 并行和并发1.1.2 PCB1.1.4 进程状态1.1.5 进程命令 1.2 进程创建1.2.1 函数1.2.2 fork() 剖析 1.3 父子进程1.3.1 进程执行位置1.3.2 循环创建子进程1.3.3 终端显示问题1.3.4 进程数数 1.4 execl和execlp函数1.4.1 execl()1.4.2 execlp(…...
01-jupyter notebook的使用方法
一、Tab补全 在shell中输入表达式,按下Tab,会搜索已输入变量(对象、函数等等)的命名空间: 除了补全命名、对象和模块属性,Tab还可以补全其它的。当输入看似文件路径时 (即使是Python字符串&…...

pytestx容器化执行引擎
系统架构 前端、后端、pytest均以Docker容器运行服务,单独的容器化执行引擎,项目环境隔离,即用即取,用完即齐,简单,高效。 前端容器:页面交互,请求后端,展示HTML报告 后…...

(动态规划) 剑指 Offer 42. 连续子数组的最大和 ——【Leetcode每日一题】
❓ 剑指 Offer 42. 连续子数组的最大和 难度:简单 输入一个整型数组,数组中的一个或连续多个整数组成一个子数组。求所有子数组的和的最大值。 要求时间复杂度为 O(n)。 示例1: 输入: nums [-2,1,-3,4,-1,2,1,-5,4] 输出: 6 解释: 连续子数组 [4,-1…...

OLED透明屏曲面技术:创新突破引领显示行业未来
OLED透明屏曲面技术作为一项重要的显示技术创新,正在成为显示行业的焦点,其引人注目的优势和广泛应用领域使其备受关注。 本文将详细介绍OLED透明屏曲面技术的优势、应用领域以及市场前景,同时展望其未来的发展趋势,以期带给读者…...

视频云存储/安防监控EasyCVR视频汇聚平台分发rtsp流时,出现“用户已过期”提示该如何解决?
视频云存储/安防监控EasyCVR视频汇聚平台基于云边端智能协同,支持海量视频的轻量化接入与汇聚、转码与处理、全网智能分发、视频集中存储等。音视频流媒体视频平台EasyCVR拓展性强,视频能力丰富,具体可实现视频监控直播、视频轮播、视频录像、…...

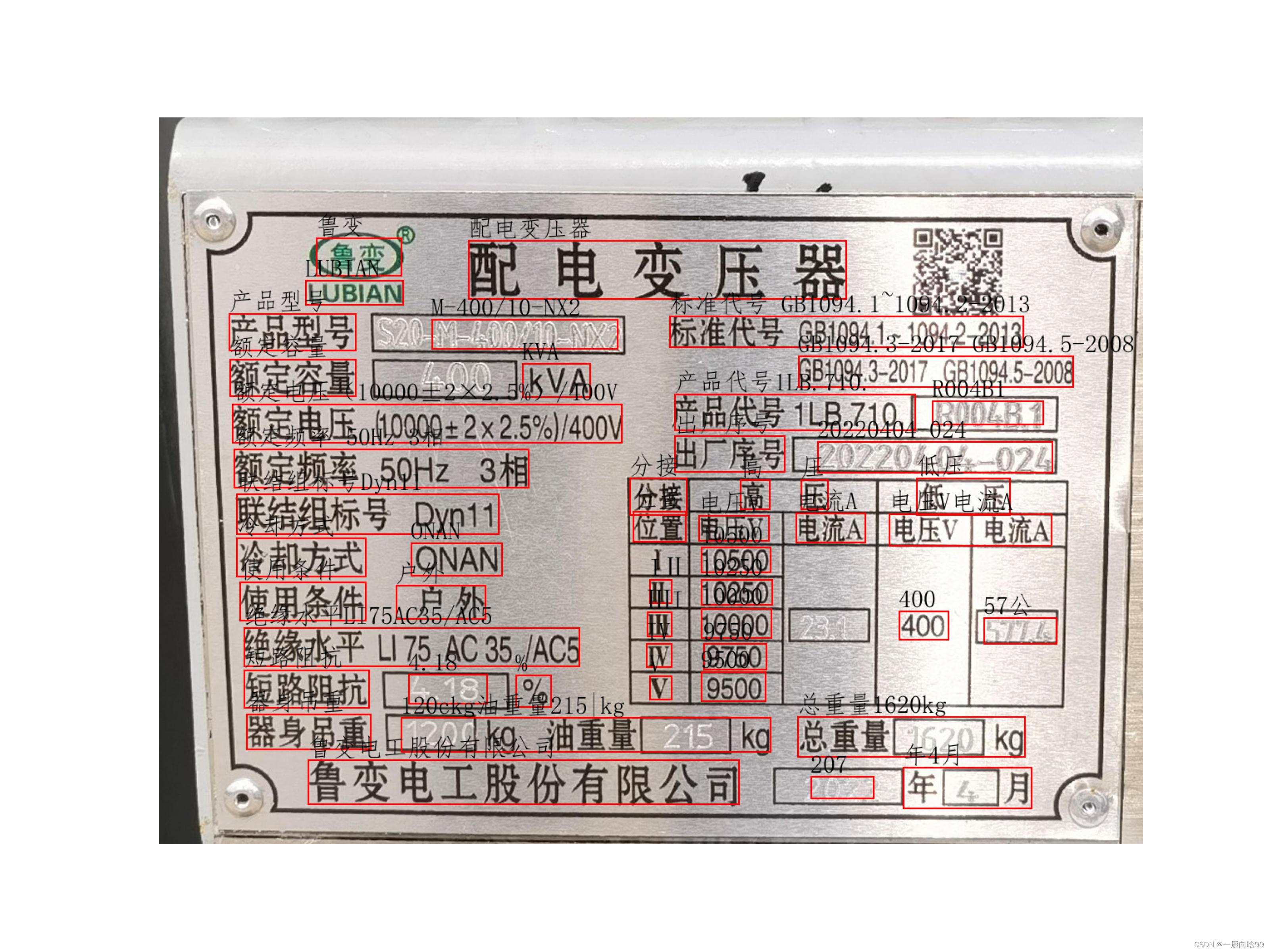
调用paddleocr接口实现文本检测与识别,并在图像中显示识别结果
目录 一、按照官网步骤安装paddlepaddle和paddleocr(paddlepaddle我安装的是cpu版本) 二、运行下面的脚本 三、图像结果 一、按照官网步骤安装paddlepaddle和paddleocr(paddlepaddle我安装的是cpu版本) doc/doc_ch/quickstart.md PaddlePaddle/PaddleOCR - Gitee.com 二、…...

如何提升winform程序性能
提升WinForms程序性能是一个关键的优化任务,以下是一些可以帮助你提升性能的方法: 1. **UI延迟加载:** 如果你的WinForms界面很复杂,可以考虑将不必要的UI元素延迟加载,只在需要时加载,以减少启动时间和内…...

按钮权限控制
搜索关键字: 自定义指令传参| "自定义指令""dataset"|自定义指令dataset| "Vue""directives"|vue按钮权限实现 1、完整代码: <template> <div> <el-breadcrumb separator-class"el-icon…...

【脚本式设置环境变量】
在linux系统中,如果我打开一个软件需要如下操作,那将会是一件很麻烦的事情 cd dir #软件的文件路径 conda deactivate conda activate chatgpt python main.py【首先写一个chatgpt.sh脚本内容如下】 #!/bin/bash cd dir conda run -n chatgpt python m…...

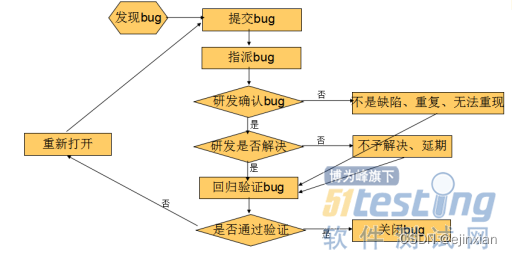
软件开发bug问题跟踪与管理
一、Redmine 项目管理和缺陷跟踪工具 官网:https://www.redmine.org/ Redmine 是一个开源的、基于 Web 的项目管理和缺陷跟踪工具。它用日历和甘特图辅助项目及进度可视化显示,同时它又支持多项目管理。Redmine 是一个自由开源软件解决方案,…...

springboot+mp完成简单案例
目录 1.框架搭建 2.前端搭建 3.后端编写 需求:完成简单的连表条件查询以及添加即可 1.框架搭建 1.创建springboot项目 2.相关依赖 <!--web依赖--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boo…...

cuml机器学习GPU库 sklearn升级版AutoDL使用
CUML库 最近在做机器学习任务的时候发现我自己的数据集太大,直接用sklearn 跑起来时间很长,然后问GPT得知了有CUML库,后来去研究了一下,发现这个库只支持linux系统,从官网直接获取下载命令基本上也实现不了最后&#…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...
