如何使用CSS实现一个自适应两栏布局,其中一栏固定宽度,另一栏自适应宽度?
聚沙成塔·每天进步一点点
- ⭐ 专栏简介
- ⭐ 使用Float属性
- ⭐ 使用Flexbox布局
- ⭐ 写在最后
⭐ 专栏简介
前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅
欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读者们对于前端技术方面的疑问,并且帮助大家逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是各种常用框架和工具,我们将深入浅出地解释概念,并提供实际案例和练习来巩固所学内容。同时,我们也会分享一些实用技巧和最佳实践,帮助你更好地理解并运用前端开发中的各种技术。

不仅如此,我们还会定期推出一些项目实战教程,让你能够将所学知识应用到实际开发中。通过实际项目的练习,你将能够更好地理解前端开发的工作流程和方法论,并培养自己解决问题和独立开发的能力。我们相信,只有不断积累和实践,才能真正掌握前端开发技术。因此,请准备好迎接挑战,勇敢地踏上这段前端入门之旅!无论你是寻找职业转型、提升技能还是满足个人兴趣,我们都将全力以赴,为你提供最优质的学习资源和支持。让我们一起探索Web开发的奇妙世界吧!加入前端入门之旅,成为一名出色的前端开发者! 让我们启航前端之旅
要实现一个自适应两栏布局,其中一栏具有固定宽度,另一栏自适应宽度,可以使用CSS的float属性或flexbox布局。以下是两种方法的示例:
⭐ 使用Float属性
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>.container {width: 100%;overflow: hidden; /* 清除浮动 */}.fixed-column {width: 200px; /* 固定宽度 */float: left;background-color: lightblue;}.fluid-column {margin-left: 210px; /* 留出固定宽度的空间 */background-color: lightgray;}</style>
</head>
<body><div class="container"><div class="fixed-column"><!-- 固定宽度的内容 --><p>固定宽度</p></div><div class="fluid-column"><!-- 自适应宽度的内容 --><p>自适应宽度</p></div></div>
</body>
</html>
在上述示例中,我们创建了一个包含两个子元素的容器.container。.fixed-column具有固定宽度(200px),而.fluid-column的宽度会根据可用空间自适应。
⭐ 使用Flexbox布局
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>.container {display: flex;}.fixed-column {width: 200px; /* 固定宽度 */background-color: lightblue;}.fluid-column {flex-grow: 1; /* 自适应宽度 */background-color: lightgray;}</style>
</head>
<body><div class="container"><div class="fixed-column"><!-- 固定宽度的内容 --><p>固定宽度</p></div><div class="fluid-column"><!-- 自适应宽度的内容 --><p>自适应宽度</p></div></div>
</body>
</html>
在这个示例中,我们使用Flexbox布局,.container设置为display: flex;,.fixed-column具有固定宽度,而.fluid-column使用flex-grow: 1;属性来自适应剩余的可用空间。
无论您选择使用float还是flexbox,都可以实现一个具有固定宽度和自适应宽度的两栏布局,具体取决于您的项目需求和布局偏好。
⭐ 写在最后
本专栏适用读者比较广泛,适用于前端初学者;或者没有学过前端对前端有兴趣的伙伴,亦或者是后端同学想在面试过程中能够更好的展示自己拓展一些前端小知识点,所以如果你具备了前端的基础跟着本专栏学习,也是可以很大程度帮助你查漏补缺,由于博主本人是自己再做内容输出,如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我,我们一起进步,与此同时也推荐大家几份专栏,有兴趣的伙伴可以订阅一下:除了下方的专栏外大家也可以到我的主页能看到其他的专栏;
前端小游戏(免费)这份专栏将带你进入一个充满创意和乐趣的世界,通过利用HTML、CSS和JavaScript的基础知识,我们将一起搭建各种有趣的页面小游戏。无论你是初学者还是有一些前端开发经验,这个专栏都适合你。我们会从最基础的知识开始,循序渐进地引导你掌握构建页面游戏所需的技能。通过实际案例和练习,你将学会如何运用HTML来构建页面结构,使用CSS来美化游戏界面,并利用JavaScript为游戏添加交互和动态效果。在这个专栏中,我们将涵盖各种类型的小游戏,包括迷宫游戏、打砖块、贪吃蛇、扫雷、计算器、飞机大战、井字游戏、拼图、迷宫等等。每个项目都会以简洁明了的步骤指导你完成搭建过程,并提供详细解释和代码示例。同时,我们也会分享一些优化技巧和最佳实践,帮助你提升页面性能和用户体验。无论你是想寻找一个有趣的项目来锻炼自己的前端技能,还是对页面游戏开发感兴趣,前端小游戏专栏都会成为你的最佳选择。点击订阅前端小游戏专栏

Vue3通透教程【从零到一】(付费) 欢迎来到Vue3通透教程!这个专栏旨在为大家提供全面的Vue3相关技术知识。如果你有一些Vue2经验,这个专栏都能帮助你掌握Vue3的核心概念和使用方法。我们将从零开始,循序渐进地引导你构建一个完整的Vue应用程序。通过实际案例和练习,你将学会如何使用Vue3的模板语法、组件化开发、状态管理、路由等功能。我们还会介绍一些高级特性,如Composition API和Teleport等,帮助你更好地理解和应用Vue3的新特性。在这个专栏中,我们将以简洁明了的步骤指导你完成每个项目,并提供详细解释和示例代码。同时,我们也会分享一些Vue3开发中常见的问题和解决方案,帮助你克服困难并提升开发效率。无论你是想深入学习Vue3或者需要一个全面的指南来构建前端项目,Vue3通透教程专栏都会成为你不可或缺的资源。点击订阅Vue3通透教程【从零到一】专栏

TypeScript入门指南(免费) 是一个旨在帮助大家快速入门并掌握TypeScript相关技术的专栏。通过简洁明了的语言和丰富的示例代码,我们将深入讲解TypeScript的基本概念、语法和特性。无论您是初学者还是有一定经验的开发者,都能在这里找到适合自己的学习路径。从类型注解、接口、类等核心特性到模块化开发、工具配置以及与常见前端框架的集成,我们将全面覆盖各个方面。通过阅读本专栏,您将能够提升JavaScript代码的可靠性和可维护性,并为自己的项目提供更好的代码质量和开发效率。让我们一起踏上这个精彩而富有挑战性的TypeScript之旅吧!点击订阅TypeScript入门指南专栏

相关文章:

如何使用CSS实现一个自适应两栏布局,其中一栏固定宽度,另一栏自适应宽度?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 使用Float属性⭐ 使用Flexbox布局⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感…...
的结构和数据)
【PostgreSQL】导出数据库表(或序列)的结构和数据
导出 PostgreSQL 数据库的结构和数据 要导出 PostgreSQL 数据库的结构和数据,你可以使用 pg_dump 命令行工具。pg_dump 可以生成一个 SQL 脚本文件,其中包含了数据库的结构(表、索引、视图等)以及数据。下面是如何使用 pg_dump 导…...

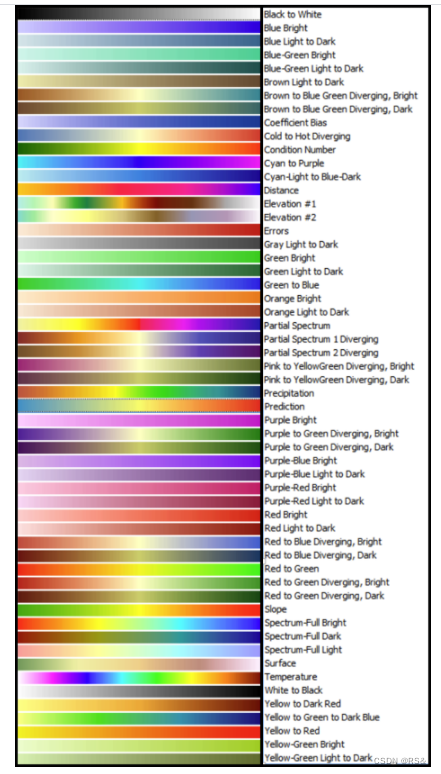
Arcgis colorRmap
arcgis中colorRmap对应的名称: 信息来源:https://developers.arcgis.com/documentation/common-data-types/raster-function-objects.htm 在arcpy中使用方法: import arcpy cr arcpy.mp.ColorRamp("Yellow to Red")python中 ma…...

[JDK8环境下的HashMap类应用及源码分析] capacity实验
🌹作者主页:青花锁 🌹简介:Java领域优质创作者🏆、Java微服务架构公号作者😄、CSDN博客专家 🌹简历模板、学习资料、面试题库、技术互助 🌹文末获取联系方式 📝 系列文章目录 [Java基础] StringBuffer 和 StringBuilder 类应用及源码分析 [Java基础] 数组应用…...

【自动驾驶】TI SK-TDA4VM 开发板上电调试,AI Demo运行
1. 设备清单 TDA4VM Edge AI 入门套件【略】USB 摄像头(任何符合 V4L2 标准的 1MP/2MP 摄像头,例如:罗技 C270/C920/C922)全高清 eDP/HDMI 显示屏最低 16GB 高性能 SD 卡连接到互联网的 100Base-T 以太网电缆【略】UART电缆外部电源或电源附件要求: 标称输出电压:5-20VDC…...

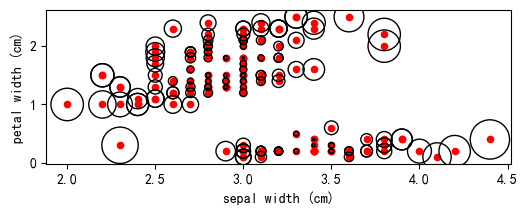
基于LOF算法的异常值检测
目录 LOF算法简介Sklearn官网LOF算法应用实例1Sklearn官网LOF算法应用实例2基于LOF算法鸢尾花数据集异常值检测读取数据构造数据可视化,画出可疑异常点LOF算法 LOF算法简介 LOF异常检测算法是一种基于密度的异常检测算法,基于密度的异常检测算法主要思想…...

软考-系统可靠性原理
系统可靠性原理...

【Unity】【Amplify Shader Editor】ASE入门系列教程第二课 硬边溶解
黑色为0,白色为1 新建材质(不受光照影响) 拖入图片 设置 添加节点: 快捷键:K 组合通道:快捷键 V 完成图...

对神经网络理解的个人记录
对神经网络理解的个人记录 一、 神经网络为什么可以拟合函数、非线性函数二、 用向量表示特征(语音、文本、视频)。然后如何计算向量之间的相似度2.1 欧氏距离的计算2.2 点积运算2.3 余弦相似度计算一、 神经网络为什么可以拟合函数、非线性函数 第一个小短片:讲解神经网络为什…...

华为数通方向HCIP-DataCom H12-821题库(单选题:61-80)
第61题 关于 BGP 的Keepalive报文消息的描述,错误的是 A、Keepalive周期性的在两个BGP邻居之间发送 B、Keepalive报文主要用于对等路由器间的运行状态和链路的可用性确认 C、Keepalive 报文只包含一个BGP数据报头 D、缺省情况下,Keepalive 的时间间隔是180s 答案ÿ…...

Unity带有时效性的数据存储
Unity带有时效性的数据存储 引言 在Unity项目开发中,有时候会遇到带有时效性的数据存储,比如账号信息、token等,都是具有时效性的,这时候我们就需要在这些信息过期的时候将对应的信息作废。 实现 这个功能怎么实现呢ÿ…...

vue 子组件 emit传递事件和事件数据给父组件
1 子组件通过emit 函数 传递事件名init-complete 和 数据dateRange this.$emit(init-complete, dateRange) 2 父组件 创建方法 接收数据 handleInitComplete(dateRange) {} 3 父组件 创建的方法 和 子组件事件绑定 <component :is"currentComponent" :passOb…...

Zenity 简介
什么使 Zenity Zenity 是一个开源的命令行工具,它提供了一种简单的方式来创建图形化的用户界面(GUI)对话框,以与用户进行交互。它基于 GTK 库,可以在 Linux 和其他 UNIX-like 系统上使用。 Zenity 可以通过命令行或脚…...

c# 数组反转
一个数组是{1,2,3,4,5,6},把它变成{6,5,4,3,2,1} 1.创建一个和原数组长度类型一样的数组来接收反转的数据 private static void Main(string[] a…...

CSS学习笔记01
CSS笔记01 什么是CSS CSS(Cascading Style Sheets ):层叠样式表,也可以叫做级联样式表,是一种用来表现 HTML 或 XML 等文件样式的计算机语言。字体,颜色,边距,高度,宽度…...

数据结构,队列,顺序表队列,链表队列
队列是一种常见的数据结构,它具有先进先出(First-In-First-Out,FIFO)的特性,类似于排队等候的场景。以下是队列的要点: 1. 定义:队列是一种线性数据结构,由一系列元素组成ÿ…...

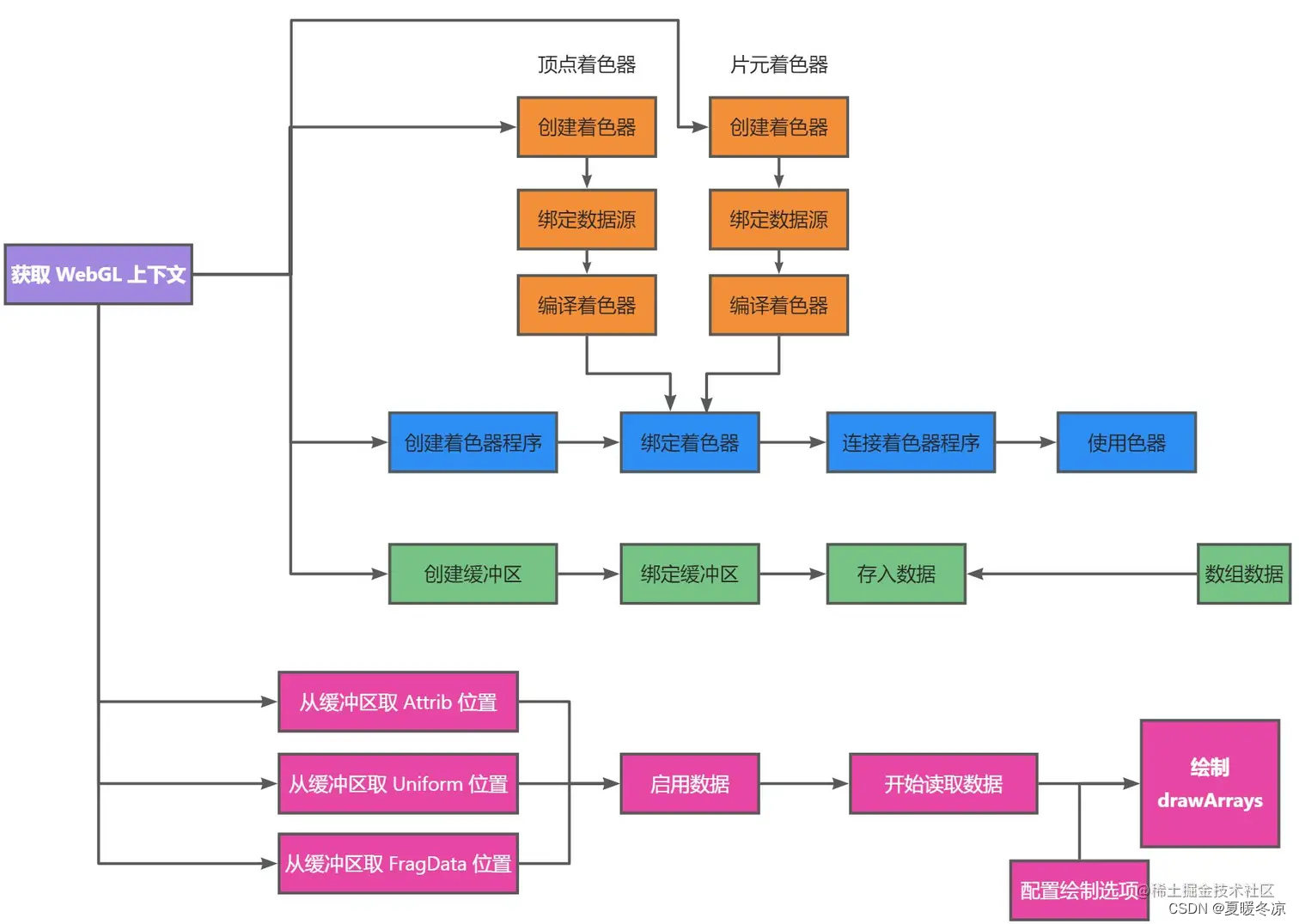
Webgl利用缓冲区绘制三角形
什么是attribute 变量 它是一种存储限定符,表示定义一个attribute的全局变量,这种变量的数据将由外部向顶点着色器内传输,并保存顶点相关的数据,只有顶点着色器才能使用它 <!DOCTYPE html> <html lang"en"&g…...

正则表达式应用
正则表达式应用 正则匹配以{开头,以}结尾 \{.*?\}正则匹配以[开头,以]结尾 \[.*?\]校验数字的表达式 数字:^[0-9]*$n位的数字:^\d{n}$至少n位的数字:^\d{n,}$m-n位的数字:^\d{m,n}$零和非零开头的数字…...

9.4 【C语言】用指针处理链表
9.4.1 什么是链表 它是动态地进行存储分配的一种结构。 链表中各元素在内存中的地址是不连续的。要找某一元素,必须先找到上一个元素,根据它提供的下一元素地址才能找到下一个元素。 如果不提供“头指针”,则整个链表无法访问。 9.4.2 建…...

后端面试话术集锦第四篇:rabbitmq面试话术
🚗后端面试集锦目录 💖后端面试话术集锦第一篇:spring面试话术💖 💖后端面试话术集锦第二篇:spring boot面试话术💖 💖后端面试话术集锦第三篇:spring cloud面试话术💖 💖后端面试话术集锦第四篇:ElasticSearch面试话术💖 💖后端面试话术集锦第五篇:r…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...
