【Qt学习】05:自定义封装界面类
OVERVIEW
- 自定义封装界面类
- 1.QListWidget
- 2.QTreeWidget
- 3.QTableWidget
- 4.StackedWidget
- 5.Others
- 6.自定义封装界面类-显示效果
- (1)添加设计师界面类
- (2)在ui中设计自定义界面
- (3)在需要使用的界面中添加
- (4)提升为自定义控件的类
- (5)测试显示效果
- 7.自义封装界面类-功能实现
- (1)具体需要的功能分析
- (2)功能1实现
- sliderbar.cpp
- (3)功能2实现
- sliderbar.cpp
- (4)对外预留接口
- sliderbar.h
- sliderbar.cpp
自定义封装界面类
1.QListWidget
//1.QListWidget
//方式1
QListWidgetItem *item1 = new QListWidgetItem("this is the first line.");
item1->setTextAlignment(Qt::AlignHCenter);
ui->listWidget->addItem(item1);
QListWidgetItem *item2 = new QListWidgetItem("this is the second line.");
item2->setTextAlignment(Qt::AlignHCenter);
ui->listWidget->addItem(item2);
QListWidgetItem *item3 = new QListWidgetItem("this is the third line.");
item3->setTextAlignment(Qt::AlignHCenter);
ui->listWidget->addItem(item3);
//方式2 list<string>
QStringList list;
for (int i = 0; i < 4; ++i) {QString str;str.sprintf("this is the %dth sentence.", i);list << str;
}
ui->listWidget->addItems(list);
2.QTreeWidget
//2.QTreeWidget
//header 设置表头
ui->treeWidget->setHeaderLabels(QStringList() << "英雄" << "英雄介绍");
//root 设置根节点
QTreeWidgetItem *titem1 = new QTreeWidgetItem(QStringList() << "力量");
QTreeWidgetItem *titem2 = new QTreeWidgetItem(QStringList() << "敏捷");
QTreeWidgetItem *titem3 = new QTreeWidgetItem(QStringList() << "智力");
ui->treeWidget->addTopLevelItem(titem1);
ui->treeWidget->addTopLevelItem(titem2);
ui->treeWidget->addTopLevelItem(titem3);
//leaf 设置叶子节点
QStringList tlist;
tlist << "刚被猪" << "前排坦克 能在吸收伤害的同时可观的范围输出";
QTreeWidgetItem *titem1_1 = new QTreeWidgetItem(tlist);
tlist.clear();
tlist << "船长" << "前排坦克 能肉能输出能控场的全能英雄";
QTreeWidgetItem *titem1_2 = new QTreeWidgetItem(tlist);
tlist.clear();tlist << "月骑" << "中排物理输出 可以使用分裂利刃攻击多个目标";
QTreeWidgetItem *titem2_1 = new QTreeWidgetItem(tlist);
tlist.clear();
tlist << "小鱼人" << "前排战士 擅长偷取敌人属性来增强自身战斗力";
QTreeWidgetItem *titem2_2 = new QTreeWidgetItem(tlist);
tlist.clear();tlist << "死灵法师" << "前排法师坦克 魔法抗性较高 拥有治疗技能";
QTreeWidgetItem *titem3_1 = new QTreeWidgetItem(tlist);
tlist.clear();
tlist << "巫医" << "后排辅助法师 可以使用奇特的巫术诅咒敌人与治疗队友";
QTreeWidgetItem *titem3_2 = new QTreeWidgetItem(tlist);
tlist.clear();titem1->addChild(titem1_1);
titem1->addChild(titem1_2);
titem2->addChild(titem2_1);
titem2->addChild(titem2_2);
titem3->addChild(titem3_1);
titem3->addChild(titem3_2);
3.QTableWidget
//3.QTableWidget
int col = 3;
int row = 5;
//设置列的数目
ui->tableWidget->setColumnCount(col);
//设置水平表头
ui->tableWidget->setHorizontalHeaderLabels(QStringList() << "name" << "gentle" << "age");
//设置行的数目
ui->tableWidget->setRowCount(row);
//设置正文
//ui->tableWidget->setItem(0, 0, new QTableWidgetItem("tom"));
//ui->tableWidget->setItem(0, 1, new QTableWidgetItem("male"));
//ui->tableWidget->setItem(0, 2, new QTableWidgetItem("18"));
QStringList nameList, gentleList;
nameList << "tom" << "jack" << "lucy" << "lily" << "bob";
gentleList << "male" << "male" << "female" << "female" << "male";
for (int i = 0; i < row; ++i) {int idx = 0;ui->tableWidget->setItem(i, idx++, new QTableWidgetItem(nameList[i]));ui->tableWidget->setItem(i, idx++, new QTableWidgetItem(gentleList.at(i)));ui->tableWidget->setItem(i, idx++, new QTableWidgetItem(QString::number(i + 18)));
}
4.StackedWidget
//4.StackedWidgetui->stackedWidget->setCurrentIndex(0);connect(ui->btn_scrollbtns, &QPushButton::clicked, this, [=](){ui->stackedWidget->setCurrentIndex(2);});connect(ui->btn_brosers, &QPushButton::clicked, this, [=](){ui->stackedWidget->setCurrentIndex(1);});connect(ui->btn_groups, &QPushButton::clicked, this, [=](){ui->stackedWidget->setCurrentIndex(0);});
}
5.Others
//combo box
ui->comboBox->addItem("奔驰");
ui->comboBox->addItem("宝马");
ui->comboBox->addItem("保时捷");
connect(ui->btn_autoselect, &QPushButton::clicked, this, [=](){ui->comboBox->setCurrentIndex(2);//ui->comboBox->setCurrentText("保时捷");
});
//QLabel1
ui->label_img->setPixmap(QPixmap(":/res/img/backgroud.jpg"));
ui->label_img->setScaledContents(true);
//QLabel2
QMovie *gif = new QMovie(":/res/img/xiongmaoren.gif");
ui->label_img_2->setMovie(gif);
gif->start();
6.自定义封装界面类-显示效果
创建自定义封装界面类步骤一般如下,
(1)添加设计师界面类
添加新文件,Qt->设计师界面类,

根据需要选择界面模板即可,这里选择Widget作为界面模板进行创建,

根据语义为自定义的界面类确定类名,

选择好会后qtcreator会自动的添加 .h、 .cpp、.ui 文件,并可以在新建的 .ui 文件中设计自定义的控件,
(2)在ui中设计自定义界面
在ui界面中设计好自定义控件的界面,如下所示:

(3)在需要使用的界面中添加
在需要使用的界面中添加,自定义控件类的父类作为占位控件,详细操作如下:
首先观察到自定义的界面类属于QWidget类型,

开始向需要使用到自定义控件界面类的ui文件中,添加一个自定义控件的父类(这里添加的为Widget控件/QWidget类),如下图所示:

(4)提升为自定义控件的类
在ui界面中右键wedget控件,将其提升为自定义控件的类SliderBar,

在 “提升的窗口部件” 窗口中填写提升的类名称(此处为SliderBar),并勾选上全局包含后(这样再次需要选择提升时就可以快速选择),点击右下角的添加按钮,

成功添加到提升的类列表中,如下所示:

点击列表中的SliderBar后并点击提升按钮,发现原来为QWidget的占位用的控件,已经被提升为了自定义控件类(SliderBar),


(5)测试显示效果
直接运行程序显示Mainwindows,在占位控件处已经显示出了自定义控件之前设计的样式,如下图所示:

7.自义封装界面类-功能实现
经过前面ui界面的设计与类的提升,自定义控件的显示已经完成,但是在滑动slider控件时并没有对应的数值出现变化,
为了实现相应的控件逻辑功能,下面还需要编写 .h 与 .cpp 文件内容进行功能上的自定义实现,步骤如下所示:
(1)具体需要的功能分析
SliderBar控件类需要实现的功能,分为两条逻辑,
- 功能1:相应的,在修改左侧spinBox的数值时,右侧的slider按钮要能够自己根据数值滑动起来,
- 功能2:在滑动slider按钮时,左侧spinBox的数字要能够对应上具体的数值,
(2)功能1实现
在修改spinBox数值时控件会发出一些信号,只要捕获到这些信号就能够实现,修改spinBox数值的同时右侧的slider能够自己滑动,
在QT的帮组手册中可以查询到关于QSpinBox数值修改时,发出的一些信号相关的signal:

可以发现,当SpinBox控件数值修改时会触发两个同名重载的信号函数,(这意味着在利用信号与槽机制实现对应的功能时,需要利用函数指针指向指定的函数)
//重载的两个信号函数
void valueChanged(const QString &text)
void valueChanged(int i)
sliderbar.cpp
修改 sliderbar.cpp 中的代码,实现当spinBox数值被修改时,slider可以自动移动的功能,根据QSlider控件的槽函数修改其value值:
#include "sliderbar.h"
#include "ui_sliderbar.h"SliderBar::SliderBar(QWidget *parent):QWidget(parent), ui(new Ui::SliderBar) {ui->setupUi(this);//QSpinBox数值修改 QSlider自动滑动void(QSpinBox::*funcptr)(int) = &QSpinBox::valueChanged;connect(ui->spinBox, funcptr, ui->horizontalSlider, &QSlider::setValue);
}SliderBar::~SliderBar() {delete ui;
}
(3)功能2实现
在滑动slider按钮时,slider控件会发出一些信号,只要捕获到这些信号就能够实现,在滑动slider的同时修改左侧spinBox中的数值,
在QT的帮组手册中可以查询到关于QSlider滑动时,发出的一些信号相关的signal:

可以发现,当Slider控件被滑动时会触发信号函数,
//信号函数
void valueChanged(int value)
sliderbar.cpp
同样修改 sliderbar.cpp 中的代码,实现当slider移动时spinBox数值可以自动修改的功能,根据QSpinBox控件的槽函数修改其value值:
#include "sliderbar.h"
#include "ui_sliderbar.h"SliderBar::SliderBar(QWidget *parent):QWidget(parent), ui(new Ui::SliderBar) {ui->setupUi(this);//QSpinBox数值修改 QSlider自动滑动void(QSpinBox::*funcptr)(int) = &QSpinBox::valueChanged;connect(ui->spinBox, funcptr, ui->horizontalSlider, &QSlider::setValue);//QSlider滑动 QSpinBox数值跟着改变connect(ui->horizontalSlider, &QSlider::valueChanged, ui->spinBox, &QSpinBox::setValue);
}SliderBar::~SliderBar() {delete ui;
}
到此自定义控件的全部功能就实现完毕了,
(4)对外预留接口
对外预留接口为可能需要提供的功能留下余地,setValue、getValue函数,
sliderbar.h
#ifndef SLIDERBAR_H
#define SLIDERBAR_H#include <QWidget>namespace Ui {
class SliderBar;
}class SliderBar : public QWidgetQ_OBJECT
public:explicit SliderBar(QWidget *parent = nullptr);~SliderBar();void setValue(int value);int getValue();
private:Ui::SliderBar *ui;
};#endif // SLIDERBAR_H
sliderbar.cpp
#include "sliderbar.h"
#include "ui_sliderbar.h"SliderBar::SliderBar(QWidget *parent):QWidget(parent), ui(new Ui::SliderBar) {ui->setupUi(this);//QSpinBox数值修改 QSlider自动滑动void(QSpinBox::*funcptr)(int) = &QSpinBox::valueChanged;connect(ui->spinBox, funcptr, ui->horizontalSlider, &QSlider::setValue);//QSlider滑动 QSpinBox数值跟着改变connect(ui->horizontalSlider, &QSlider::valueChanged, ui->spinBox, &QSpinBox::setValue);
}void SliderBar::setValue(int value) { ui->spinBox->setValue(value); }int SliderBar::getValue() { return ui->spinBox->value(); }SliderBar::~SliderBar() {delete ui;
}
相关文章:

【Qt学习】05:自定义封装界面类
OVERVIEW 自定义封装界面类1.QListWidget2.QTreeWidget3.QTableWidget4.StackedWidget5.Others6.自定义封装界面类-显示效果(1)添加设计师界面类(2)在ui中设计自定义界面(3)在需要使用的界面中添加…...

网络服务第二次作业
[rootlocalhost ~]# vim /etc/httpd/conf.d/vhosts.conf <Virtualhost 192.168.101.200:80> #虚拟主机IP及端口 DocumentRoot /www/openlab #网页文件存放目录 ServerName www.openlab.com #服务器域名 </VirtualHost> …...

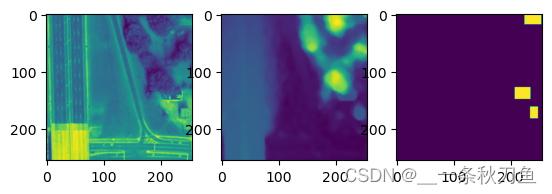
【记录】USSOCOM Urban3D 数据集读取与处理
Urban3D数据集内容简介 Urban3D数据集图像为正摄RGB影像,分辨率为50cm。 从SpaceNet上使用aws下载数据,文件夹结构为: |- 01-Provisional_Train|- GT|- GT中包含GTC,GTI,GTL.tif文件,GTL为ground truth b…...

flutter ios webview不能打开http地址
参考 1、iOS添加信任 webview_flutter 在使用过程中会iOS出现无法加载HTTP请求的情况, 但是Flutter 却可以加载HTTP请求。这就与两个的框架有关了,Flutter是独立于UIKit框架的。 解决方案就是在iOS 的info.plist中添加对HTTP的信任。 <key>NSApp…...

【SpringBoot】详细介绍SpringBoot中Entity类中的getters和setters
在Spring Boot中的Entity类中,getters和setters是用来获取和设置对象属性值的方法。它们是Java Bean规范的一部分,并且通常被用于向开发人员和框架公开类的属性。 在Entity类中,getters和setters方法通常通过property来实现,即将…...

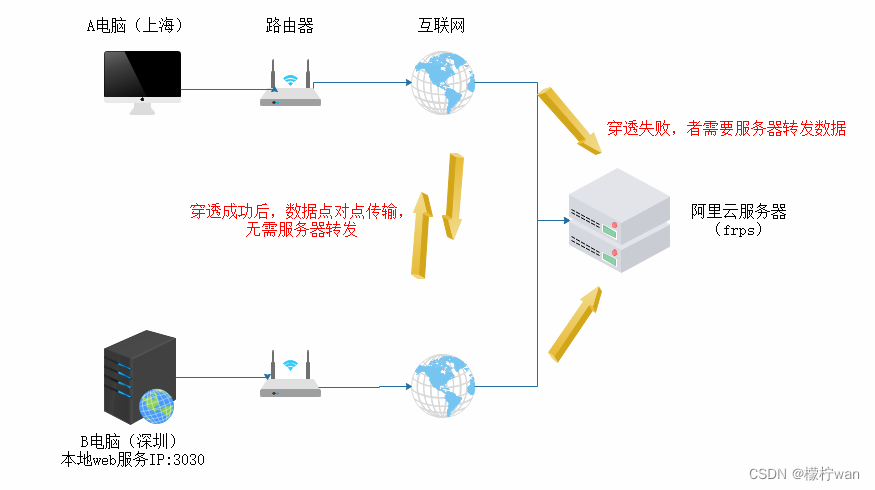
阿里云服务器搭建FRP实现内网穿透-P2P
前言 在了解frp - p2p之前,请先了解阿里云服务器搭建FRP实现内网穿透-转发: 文章地址 1、什么是frp - p2p frp(Fast Reverse Proxy)是一个开源的反向代理工具,它提供了多种功能,包括端口映射、流量转发和内网穿透等。…...

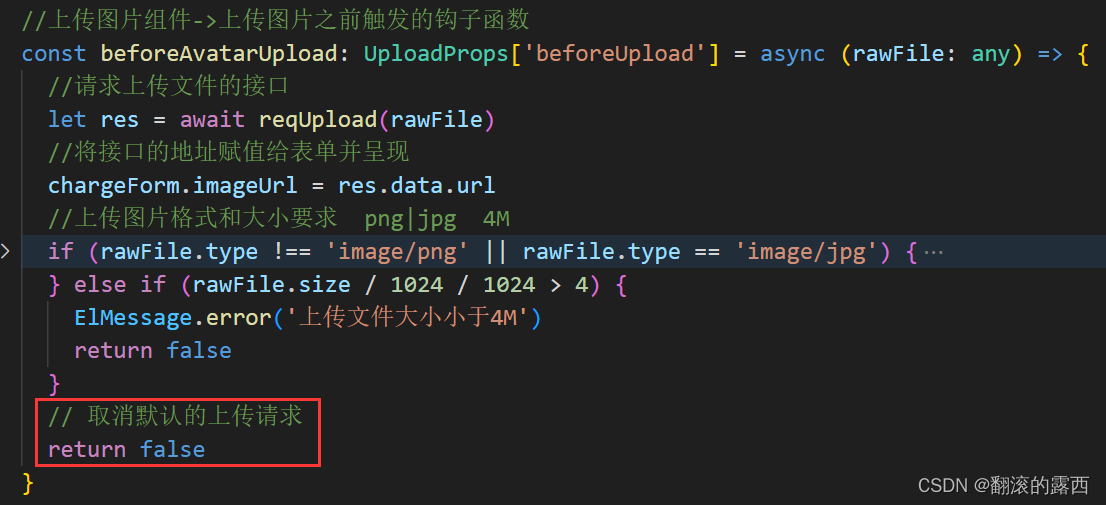
Vue3 Element-plus Upload 上传图片
技术栈:Vue3 Ts Element-plus 官网地址:Upload 上传 | Element Plus 一、背景: 表单上传图片功能 二、效果: 三、流程: ①点击上传图片按钮,系统弹出文件选择对话框,选择图片并确认 ②调…...

PCL | Ubuntu18安装CloudCompare
文章目录 操作教程 操作教程 CloudCompare下载官网:https://www.danielgm.net/cc/release/ 安装flatpak插件 sudo apt install flatpak添加库路径 flatpak remote-add flathub https://flathub.org/repo/flathub.flatpakrepo安装CC flatpak install flathub or…...

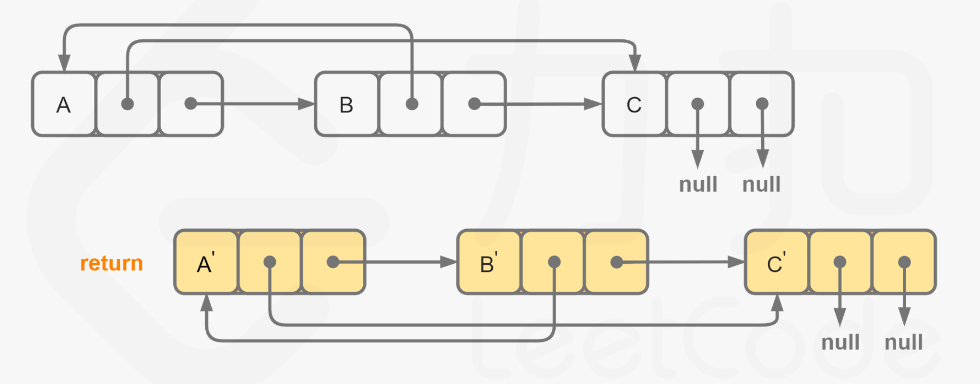
【LeetCode-中等题】138. 复制带随机指针的链表
文章目录 题目解题核心思路:找random指针指向思路一:哈希思路二:迭代构造新链表 方法一:哈希递归方法二:纯哈希方法三:迭代 节点拆分 题目 解题核心思路:找random指针指向 这里的拷贝属于深拷…...

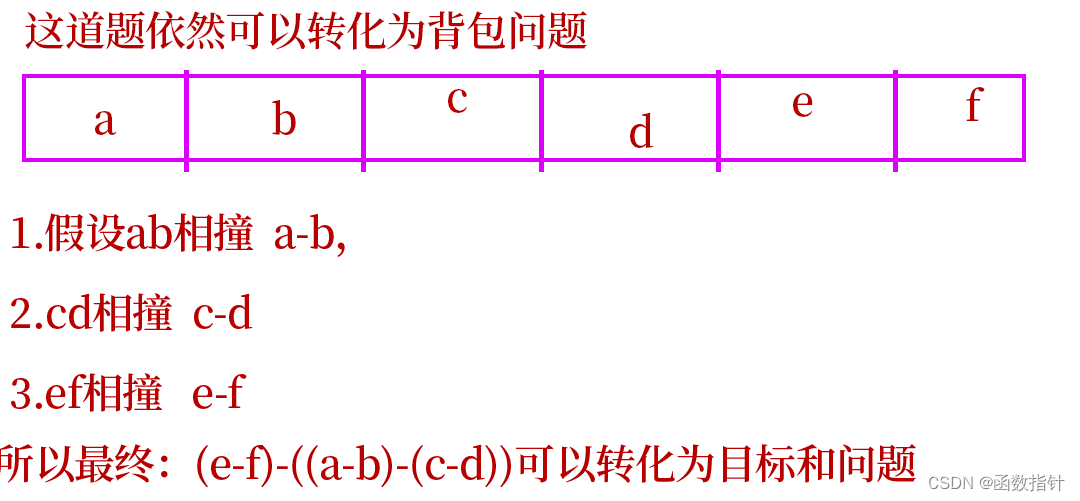
C++--动态规划背包问题(1)
1. 【模板】01背包_牛客题霸_牛客网 你有一个背包,最多能容纳的体积是V。 现在有n个物品,第i个物品的体积为vivi ,价值为wiwi。 (1)求这个背包至多能装多大价值的物品? (2)若背包恰好装满&a…...

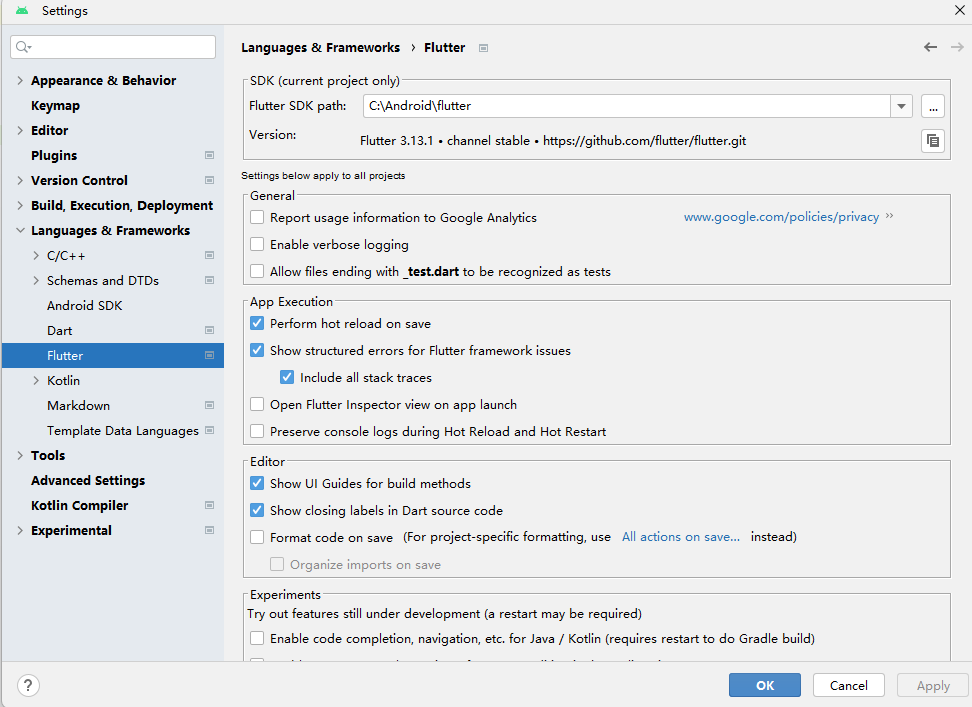
【Android-Flutter】我的Flutter开发之旅
目录: 0、文档:1、在Windows上搭建Flutter开发环境(1)[使用中国镜像(❌详细看官方文档)](https://docs.flutter.dev/community/china)(2)[下载最新版Flutter SDK(已包含Dart)](https://docs.flu…...

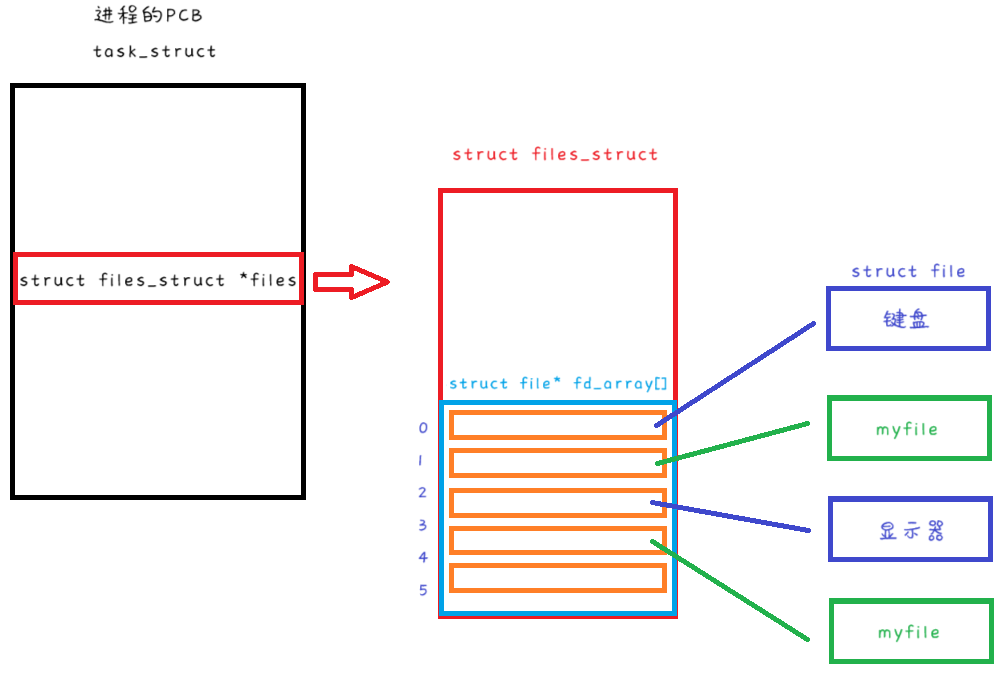
【Linux】深入理解文件操作
文章目录 初次谈论文件重温C语言文件操作系统文件操作接口openwriteread 再次谈论文件文件描述符文件描述符的分配规则 重定向什么是重定向重定向的本质系统调用接口实现重定向<、>、>> 初次谈论文件 开始之前先谈论一下关于文件的一些共识性问题。 一个文件可以…...

异地使用PLSQL远程连接访问Oracle数据库【内网穿透】
文章目录 前言1. 数据库搭建2. 内网穿透2.1 安装cpolar内网穿透2.2 创建隧道映射 3. 公网远程访问4. 配置固定TCP端口地址4.1 保留一个固定的公网TCP端口地址4.2 配置固定公网TCP端口地址4.3 测试使用固定TCP端口地址远程Oracle 前言 Oracle,是甲骨文公司的一款关系…...

【方案】基于AI边缘计算的智慧工地解决方案
一、方案背景 在工程项目管理中,工程施工现场涉及面广,多种元素交叉,状况较为复杂,如人员出入、机械运行、物料运输等。特别是传统的现场管理模式依赖于管理人员的现场巡查。当发现安全风险时,需要提前报告࿰…...

华为各型号交换机开启SNMP v3
设备型号:华为S5720S-28P-LI-AC 设备软件版本:V200R011C10SPC600 调试命令: snmp-agent snmp-agent sys-info version v3 snmp-agent group v3 GroupName privacy //{GroupName}是设置一个SNMP的组名,我设置是SNMPGroup snm…...

CocosCreator3.8研究笔记(一)windows环境安装配置
一、安装Cocos 编辑器 (1)、下载Cocos Dashboard安装文件 Cocos 官方网站Cocos Dashboard下载地址 : https://www.cocos.com/creator-download9下载完成后会得到CocosDashboard-v2.0.1-win-082215.exe 安装文件,双击安装即可。 …...

【JavaWeb 专题】15个最经典的JavaWeb面试题
文章目录 HTTP长连接和短连接HTTP/1.1 与 HTTP/1.0 的区别可扩展性缓存带宽优化长连接消息传递Host 头域错误提示 AjaxAjax 的优势: JSP 和 servlet 有什么区别?定义区别 JSP 的9大内置对象及作用JSP 的 4 种作用域?session 和 cookie 有什么…...
)
力扣:75. 颜色分类(Python3)
题目: 给定一个包含红色、白色和蓝色、共 n 个元素的数组 nums ,原地对它们进行排序,使得相同颜色的元素相邻,并按照红色、白色、蓝色顺序排列。 我们使用整数 0、 1 和 2 分别表示红色、白色和蓝色。 必须在不使用库内置的 sort …...

JVM 内存大对象监控和优化实践
作者:vivo 互联网服务器团队 - Liu Zhen、Ye Wenhao 服务器内存问题是影响应用程序性能和稳定性的重要因素之一,需要及时排查和优化。本文介绍了某核心服务内存问题排查与解决过程。首先在JVM与大对象优化上进行了有效的实践,其次在故障转移与…...

vue indexedDB 取指定数据库指定表 全部key用request.onsuccess
1 例子 export async function funcGetKey(dbName, tableName) {return new Promise((resolve, reject) > {// 打开指定的数据库const request indexedDB.open(dbName);request.onerror (event) > {console.error(打开数据库失败: , event.target.error);reject(event…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...

Java 与 MySQL 性能优化:MySQL 慢 SQL 诊断与分析方法详解
文章目录 一、开启慢查询日志,定位耗时SQL1.1 查看慢查询日志是否开启1.2 临时开启慢查询日志1.3 永久开启慢查询日志1.4 分析慢查询日志 二、使用EXPLAIN分析SQL执行计划2.1 EXPLAIN的基本使用2.2 EXPLAIN分析案例2.3 根据EXPLAIN结果优化SQL 三、使用SHOW PROFILE…...
