Unity——DOTween插件使用方法简介
缓动动画既是一种编程技术,也是一种动画的设计思路。从设计角度来看,可以有以下描述
- 事先设计很多基本的动画样式,如移动、缩放、旋转、变色和弹跳等。但这些动画都以抽象方式表示,一般封装为程序函数
- 动画的参数可以在使用时指定,如移动的起点和终点、旋转的角度、变色的颜色,还有关键的动画时间长度等
- 动画默认是匀速播放,也可以指定播放的时间曲线。如可以做出先快后满、先满后快等效果,甚至还可以让时间在正向流逝和倒流中交替,实现弹簧式的效果
- 可以按时间顺序任意组合这些动画,如先方法再移动、先缩小再变色再移动等
- 可以同时播放多个这些动画。例如,一边放大一边移动等。总之,可以按时间顺序组合,也可以同时组合
采用上述思路,可以封装出易用的缓动动画库。例如DOTween就是一种常用的缓动动画插件。
导入DOTween插件
DOTween - Asset Store (unity.com)
在Asset Store中搜索“DOTween'”即可找到该插件,使用免费版即可。

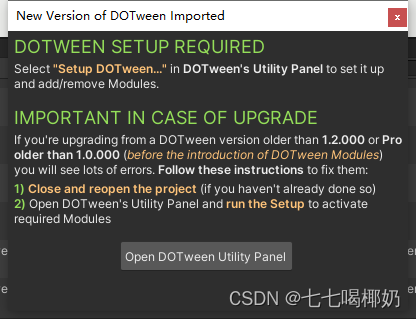
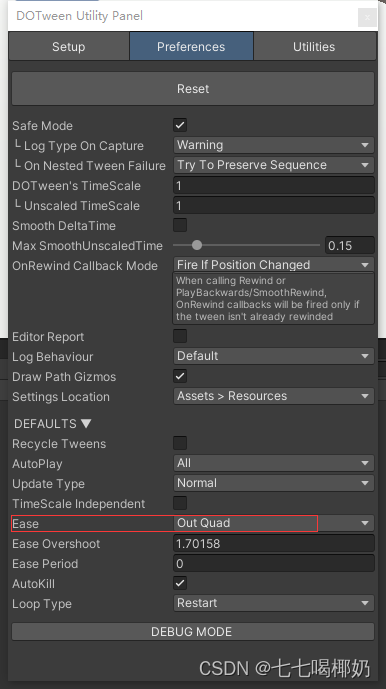
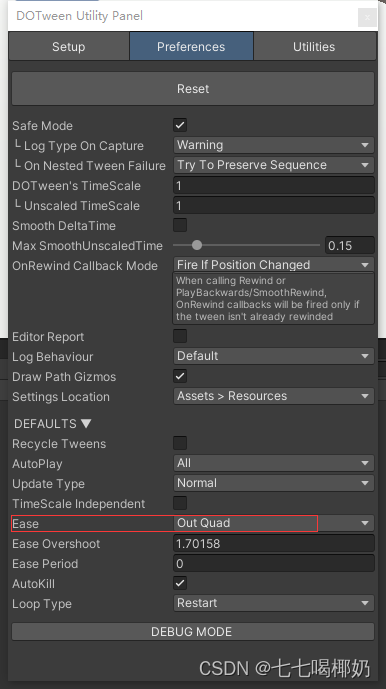
导入插件后,会自动打开一个插件窗口,如图
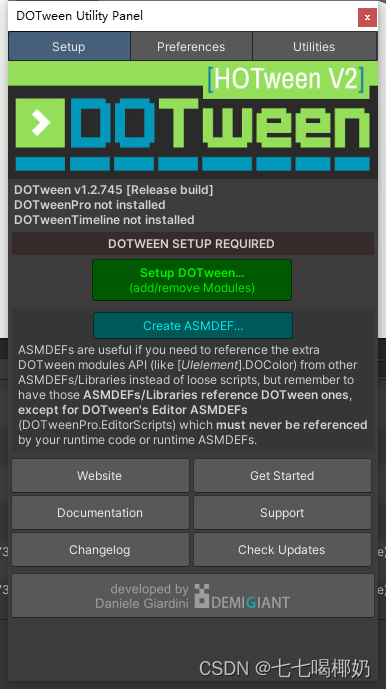
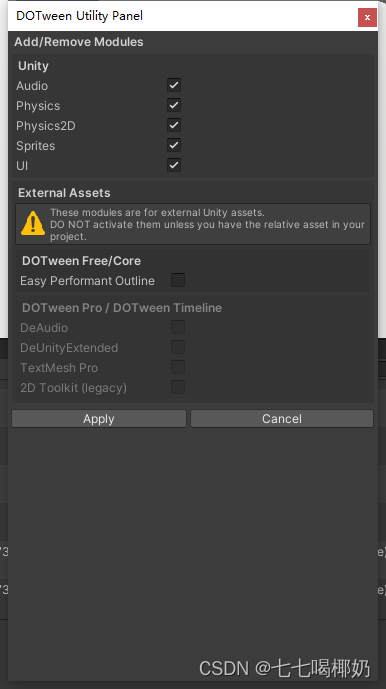
由于目前插件的功能越来越强大,因此特意增加了一个设置面板,如图

直接点绿色的,然后点apply即可
在这之后,试验一下它的基本用法。创建脚本TestTween,内容如下
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class NewBehaviourScript : MonoBehaviour
{void Update(){if (Input.GetKeyDown(KeyCode.D)){ //1秒时间移动到在x轴上坐标为5的位置上transform.DOMoveX(5, 1);}if (Input.GetKeyDown(KeyCode.A)){ //1秒时间移动到在x轴上坐标为1的位置上transform.DOMoveX(0, 1);}}
}
然后将TestTween脚本挂在任意物体上,按下D,物体会沿x轴平移到x=5的位置,按下A,优惠移动到x=0的位置。可以看出,DOMoveX是一个简单的平移动画,第一个参数是x坐标,第二个参数是时间。
例子演示:
DOTween移动
上文已经试验了简单的平移动画,DOTween还提供了大量类似的动画模式,最常用的旋转、位移和缩放都是直接对Transform组件操作的。
一、各种缓动动画使用方法
1.作用于Transform组件
| 函数 | 参数 | 作用 |
| DOMove | 目标坐标,时间 | 移动到目标位置 |
| DOMoveX | 目标坐标x,时间 | 仅向一个方向移动。同理还有y和z |
| DOLocalMove | DOMove的局部坐标系版本 | |
| DOLocalMoveX | DOMoveX的局部坐标系版本。同理还有y和z | |
| DORotate | 目标角度(欧拉角),时间 | 旋转到目标朝向 |
| DORotateQuaternion | 目标朝向(四元数),时间 | 旋转到目标朝向 |
| DOLocalRotate | DORotate的局部坐标系版本 | |
| DOLocalRotateQuaternion | DORotateQuaternion的局部坐标系版本 | |
| DOLookAt | 目标朝向(向量),时间 | 让物体旋转,直到物体前方为指定向量的方向 |
| DOScale | 目标比例,时间 | 缩放到指定比例 |
| DOScaleX | 目标比例X,时间 | 仅向一个方向缩放。同理还有Y和Z |
| DOPunchPosition | 振动方向和强度,时间,震动次数,弹性 | 用于表现被强力击打后的震动,沿振动方向反复移动。时间之后的参数都可以省略 |
| DOPunchRotation | 振动方向和强度(旋转的轴),时间,震动次数,弹性 | 用于表现被强力打击后的震动,沿指定旋转轴来回旋转 |
| DOPunchScale | 振动方向和强度(缩放比例),时间,震动次数,弹性 | 用于表现被强力打击后的震动,根据指定比率缩放 |
| DOShakePosition | 时间,力度,震动次数,随机性(0~180) | 表现随机性的震动。除时间外的参数都可以省略 |
| DOShakeRotation | 时间,力度,震动次数,随机性(0~180) | 类似DOShankePosition,用旋转表示震动 |
| DOShakeScale | 时间,力度,震动次数,随机性(0~180) | 类似DOShankePosition,用缩放表示震动 |
| DOBlendableMoveBy | 位置变化量,时间 | DORotate的动画混合+变化量版本 |
| DOBlendableRotateBy | 旋转变化量,时间 | DORotate的动画混合+变化量版本 |
| DOBlendableScaleBy | 缩放变化量,时间 | DOScale的动画混合+变化量版本 |
| DOBlendablePunchRotation | DOPunchRotation的动画混合版本 |
以上函数基本覆盖了所有的Transform组件缓动动画方法。除简单的移动、旋转和缩放动画外,常用的还有摄像机缓动动画,如下所示
2.作用于Camera组件
| 函数 | 参数 | 作用 |
| DOShakePosition | 时间,力度,震动次数,随机性 | 让摄像机随机振动。时间以外的参数可以省略 |
可以用缓动动画慢慢改变材质的颜色、透明度等,下面是作用于材质(Material)的缓动动画
3.作用于Material组件
| 函数 | 参数 | 作用 |
| DOColor | 颜色,时间 | 渐变到指定颜色 |
| DOFade | 透明度(0~1),时间 | 渐变到指定透明度 |
| DOGradientColor | 颜色梯度,时间 | 根据指定颜色梯度渐变 |
| DOOffset | 材质偏移(Vecctor2),时间 | 材质便宜,可以做贴图动画效果 |
| DOBlendableColor | 颜色,时间 | DOColor的可混合版本 |
UI文本通常需要一些动态效果,如打字效果(文字一个接一个出现)和改变文字颜色等。DOTween还有一些专门用于UI组件(Text)的缓动动画,如下
4.作用于Text组件
| 函数 | 参数 | 作用 |
| DOText | 文本内容,时间 | 打字机效果,逐字显示文本内容 |
| DOColor | 颜色,时间 | 改变文字颜色 |
| DOFade | 透明度,时间 | 改变文字透明度 |
| DOBlendableColor | 颜色,时间 | DOColor的可混合版本 |
二、动画曲线(Ease)
通过试验会发现,前面的动画效果都不是匀速运动的,而是有一个从快到慢的变化。这是因为DOTween默认的动画曲线不是Linear曲线,而是Out Quad曲线。
在缓动动画中,动画曲线称为Ease,它有多种内置的模式,包括通过修改DOTween设置可以改变默认的动画曲线。选择主菜单中的Tools->Demigiant->DOTween Utility Panel可以重新打开DOTween的设置页面,其中的Ease选项就是动画曲线。可以将默认的Out Quad改为简单的Linear试试效果,如图

DOTween提供了很多的缓动动画曲线模式,这里不一一详述,不过常用的几种模式有明显的命名规则,如In Sine、Out Sine、In Out等,一下进行概括的解释。
In指的是一种由慢到快的方式,Out则指的是由快到慢。Sine(正弦曲线)指的是比较平滑的过渡;而Quad则指的是会有更明显的快慢变化;比Quad速度变化更剧烈的,还有Cubic、Quart、Quint等。Expo代表指数曲线,还有更多特殊的曲线,比如由弹性的Elastic、先后退再前进的Back、以及Bounce(弹跳曲线)。
当然,如果直接修改默认的动画曲线,那会导致所有动画都是用统一的曲线。实际上每个动画都可以用不同的动画曲线,示例写法如下。
if (Input.GetKeyDown(KeyCode.D)){ transform.DOMoveX(5, 1).SetEase(Ease.InOutSine);}if (Input.GetKeyDown(KeyCode.A)){Tweener t = transform.DOMoveX(0, 1);t.SetEase(Ease.OutQuad);}DOMove等函数的返回值用Tweener类型的变量接受,然后再对Tweener进行设置即可。除了SetEase以外还有其他更多可调用的方法。
三、动画的组合
使用Sequence(缓动动画序列)可以让多个动画依次播放,也可以在动画之间插入等待时间,其示例如下
//创建动画序列Sequence seq = DOTween.Sequence();//添加动画到序列中seq.Append(transform.DOMove(new Vector3(3,4,5),2));//添加时间间隔seq.AppendInterval(1);seq.Append(transform.DOMove(new Vector3(0,0,0),1));//按时间插入插画//下面代码的第一个参数为时间,表示插入动画到规定的时间点seq.Insert(0,transform.DORotate(new Vector3(0,90,0),1));缓动动画序列有多个常用方法,Append可以在序列后面添加动画,AppendInterval用于添加等待时间,而Insert则是在指定时间插入动画。
需要特别指出,使用Insert插入的动画并不像猜想的那样会将原有的动画推迟到后面,而是会和原来的动画同时播放。这就引出了一个关键问题:DOTween的动画是可以同时播放的,而且Sequence虽然名为“序列”,但实际上也支持多个动画同时播放。
除了利用Sequence序列播放动画或同时播放动画外,实际上直接创建多个动画,它们也会同时播放,其示例如下
//两个动画同时播放,向斜上方移动Tweener t = transform.DOMoveX(10, 1);t.SetEase(Ease.OutQuad);transform.DOMoveY(10,1);大部分缓动动画可以做到合理混合的效果,但有时同时播放多种动画也会产生不合理的结果。某些缓动方式带有Blendable关键字,如DOBlendableMoveBy,这类缓动动画能够确保融合效果的正确性。
四、控制动画的播放
缓动动画最大的优势在于它是由程序完全控制的,它的背后是一套简洁的数学算法,因此缓动动画很容易实现暂停、重放和倒放等功能。DOTween也提供了多种方法控制动画的播放,示例如下
//播放
transform.DOPlay();
//暂停
transform.DOPause();
//重播
transform.DORestart();
//倒播,此方法会直接退回起始点
transform.DORewind();
//删除动画
transform.DOKill();
//跳转到指定时间点。参数1表示跳转的时间点,参数2表示是否立即播放
transform.DOGoto(1.5f,true);
//倒向播放动画
transform.DOPlayBackwards();
//正向播放动画
transform.DOPlayForward();五、动画回调函数
为了更好地让动画与逻辑配合,与动画帧事件类似,也可以为缓动动画添加一些回调函数。最常见的是再播放结束时自动调用下一个函数,示例如下
//动画完成回调,方便起见回调函数协亨了Lambda表达式transform.DOMove(new Vector3(3,3,0),2).OnComplete(()=>{Debug.Log("Tween播放完成")});//无限循环震动Tween t2 = transform.DOShakePosition(1, new Vctor3(2, 0, 0));t2.SetLoops(-1);//每次循环完成时回调transform.DOMove(Vector3.zero,2).OnStepComplete(()=>{Debug.Log("Tween单次播放完成")});相关文章:

Unity——DOTween插件使用方法简介
缓动动画既是一种编程技术,也是一种动画的设计思路。从设计角度来看,可以有以下描述 事先设计很多基本的动画样式,如移动、缩放、旋转、变色和弹跳等。但这些动画都以抽象方式表示,一般封装为程序函数动画的参数可以在使用时指定&…...

数据库——Redis 单线程模型详解
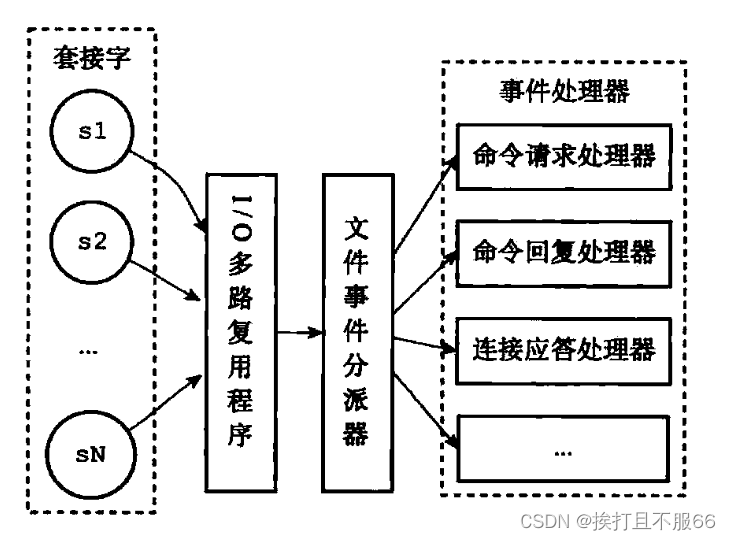
文章目录 Redis 基于 Reactor 模式来设计开发了自己的一套高效的事件处理模型 (Netty 的线程模型也基于 Reactor 模式,Reactor 模式不愧是高性能 IO 的基石),这套事件处理模型对应的是 Redis 中的文件事件处理器(file …...

leetcode 567. 字符串的排列(滑动窗口-java)
滑动窗口 字符串的排列滑动窗口代码演示进阶优化版 上期经典 字符串的排列 难度 -中等 leetcode567. 字符串的排列 给你两个字符串 s1 和 s2 ,写一个函数来判断 s2 是否包含 s1 的排列。如果是,返回 true ;否则,返回 false 。 换句…...

Git —— 分支重命名操作
在开发中,对某个分支进行重命名的操作: 1、本地分支重命名 本地分支是指:你当前这个分支还没有推送到远程的情况,这种情况修改分支名称就要方便很多 git branch -m 原始名称 新名称 //示例: 修改 test 为 newTest g…...

JavaIO流
JavaIO流 一、概念二、File类三、File类的使用1、File文件/文件夹类的创建2、File类的获取操作3、File类判断操作 - boolean4、File类对文件/文件夹的增删改5、File类的获取子文件夹以及子文件的方法 四、Java中IO流多种维度的维度1、按照流向 - Java程序2、按照流的大小分类3、…...

FlinkSql 如何实现数据去重?
摘要 很多时候flink消费上游kafka的数据是有重复的,因此有时候我们想数据在落盘之前进行去重,这在实际开发中具有广泛的应用场景,此处不说详细代码,只粘贴相应的flinksql 代码 --********************************************…...

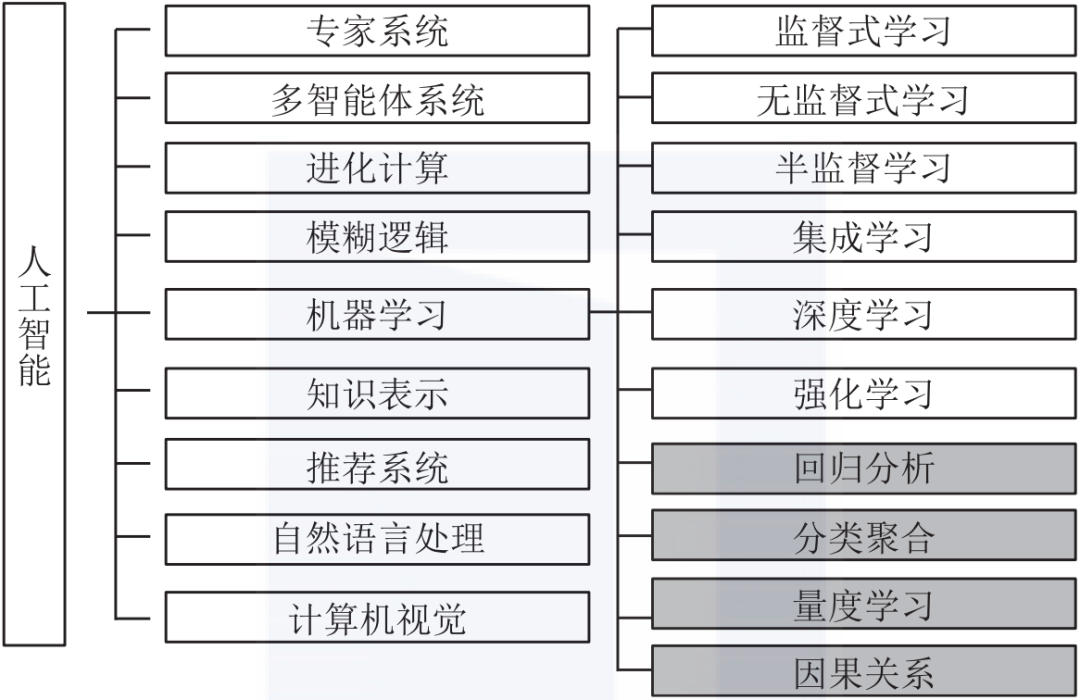
机器学习概念
目录 一、人工智能、机器学习、深度学习的关系 二、什么是深度学习? 2.1 深度学习常用算法 一、人工智能、机器学习、深度学习的关系 人工智能、机器学习和深度学习的关系如下所示。 二、什么是深度学习? 深度学习( DL, Deep Learning) 是机器学习 …...

【数据结构】排序(插入、选择、交换、归并) -- 详解
一、排序的概念及其运用 1、排序的概念 排序:所谓排序,就是使一串记录,按照其中的某个或某些关键字的大小,递增或递减的排列起来的操作。 稳定性:假定在待排序的记录序列中,存在多个具有相同的关键字的记…...

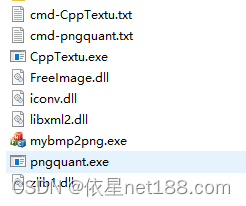
游戏中的图片打包流程,免费的png打包plist工具,一款把若干资源图片拼接为一张大图的免费工具
手机游戏开发中,为了提高图片渲染性能,经常需要将小图片合并成一张大图进行渲染。如果手工来做的话就非常耗时。TexturePacker就是一款非常不错方便的处理工具。TexturePacker虽然非常优秀,但不是免费的。 对于打包流程,做游戏的…...

Springboot实现ENC加密
Springboot实现ENC加密 1、导入依赖2、配置加密秘钥(盐)3、获取并配置密文4、重启项目测试5、自定义前缀、后缀6、自定义加密方式 1、导入依赖 关于版本,需要根据spring-boot版本,自行修改 <dependency><groupId>co…...

nginx 托管vue项目配置
server {listen 80;server_name your_domain.com;location / {root /path/to/your/vue/project;index index.html;try_files $uri $uri/ /index.html;} }奇怪的现象,在vue路由中/会跳转到/abc/def,但如果直接输入/abc/def会显示404,添加 try_files $uri…...

Vue3中如何进行封装?—组件之间的传值
用了很久一段时间Vue3Ts了,工作中对一些常用的组件也进行了一些封装,这里对封装的一些方法进行一些简单的总结。 1.props传递 首先在主组件进行定义传值 <template><div>这里是主组件<common :first"first"></common&…...

实训笔记8.25
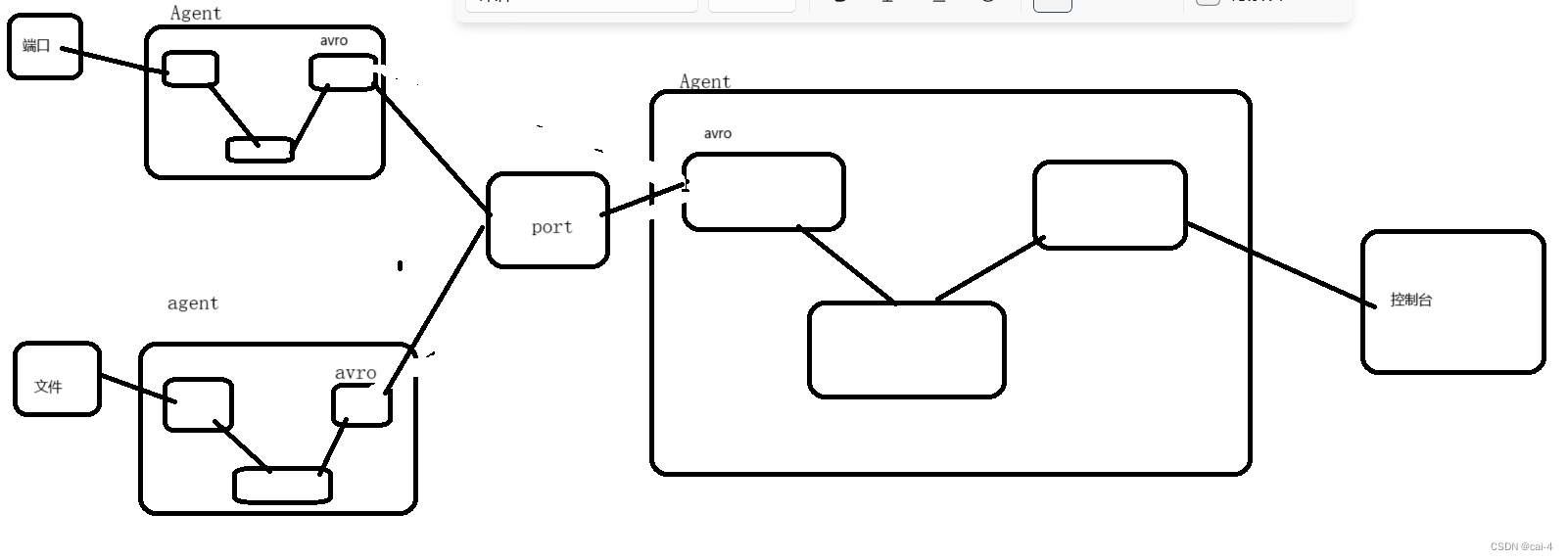
实训笔记8.25 8.25笔记一、Flume数据采集技术1.1 Flume实现数据采集主要借助Flume的组成架构1.2 Flume采集数据的时候,核心是编写Flume的采集脚本xxx.conf1.2.1 脚本文件主要由五部分组成 二、Flume案例实操2.1 采集一个网络端口的数据到控制台2.1.1 分析案例的组件…...

vue自定义监听元素宽高指令
在 main.js 中添加 // 自定义监听元素高度变化指令 const resizerMap new WeakMap() const resizeObserver new ResizeObserver((entries) > {for (const entry of entries) {const handle resizerMap.get(entry.target)if (handle) {handle({width: entry.borderBoxSiz…...

网络爬虫到底是个啥?
网络爬虫到底是个啥? 当涉及到网络爬虫技术时,需要考虑多个方面,从网页获取到最终的数据处理和分析,每个阶段都有不同的算法和策略。以下是这些方面的详细解释: 网页获取(Web Crawling)&#x…...

前端行级元素和块级元素的基本区别
块级元素和行内元素的基本区别是, 行内元素可以与其他行内元素并排;块级元素独占一行,不能与其他任何元素并列; 下面看一下; <!DOCTYPE html> <html> <head> <meta charset"utf-8"&…...

CentOS 7用二进制安装MySQL5.7
[rootlocalhost ~]# [rootlocalhost ~]# ll 总用量 662116 -rw-------. 1 root root 1401 8月 29 19:29 anaconda-ks.cfg -rw-r--r--. 1 root root 678001736 8月 29 19:44 mysql-5.7.40-linux-glibc2.12-x86_64.tar.gz [rootlocalhost ~]# tar xf mysql-5.7.40-linux-…...

华为加速回归Mate 60发布, 7nm全自研工艺芯片
华为于今天12:08推出“HUAWEI Mate 60 Pro先锋计划”,让部分消费者提前体验。在华为商城看到,华为Mate 60 pro手机已上架,售价6999元,提供雅川青、白沙银、南糯紫、雅丹黑四种配色供选择。 据介绍,华为在卫星通信领域…...

Linux系列讲解 —— 【systemd】下载及编译记录
Ubuntu18.04的init程序合并到了systemd中,本篇文章记录一下systemd的下载和编译。 1. 下载systemd源码 (1) 查看systemd版本号,用来确定需要下载的分支 sunsun-pc:~$ systemd --version systemd 237 PAM AUDIT SELINUX IMA APPARMOR SMACK SYSVINIT UT…...

u-view 的u-calendar 组件设置默认日期后,多次点击后,就不滚动到默认日期的位置
场景:uniapp开发微信小程序 vue2 uview版本:2.0.36 ; u-calendar 组件设置默认日期后 我打开弹窗,再关闭弹窗, 重复两次 就不显示默认日期了 在源码中找到这个位置进行打印值,根据出bug前后的值进行…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
