基于Axios完成前后端分离项目数据交互
一、安装Axios
npm i axios -S
封装一个请求工具:request.js
import axios from 'axios'// 创建可一个新的axios对象
const request = axios.create({baseURL: 'http://localhost:9090', // 后端的接口地址 ip:porttimeout: 30000
})// request 拦截器
// 可以自请求发送前对请求做一些处理
// 比如统一加token,对请求参数统一加密
request.interceptors.request.use(config => {config.headers['Content-Type'] = 'application/json;charset=utf-8';// let user = localStorage.getItem("user") ? JSON.parse(localStorage.getItem("user")) : null// config.headers['token'] = 'token' // 设置请求头return config
}, error => {console.error('request error: ' + error) // for debugreturn Promise.reject(error)
});// response 拦截器
// 可以在接口响应后统一处理结果
request.interceptors.response.use(response => {let res = response.data;// 兼容服务端返回的字符串数据if (typeof res === 'string') {res = res ? JSON.parse(res) : res}return res;},error => {console.error('response error: ' + error) // for debugreturn Promise.reject(error)}
)export default request二、在main.js文件中,引入
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import request from "@/utils/request";
Vue.config.productionTip = false
Vue.use(ElementUI, { size: 'small' });Vue.prototype.$request=requestnew Vue({router,render: h => h(App)
}).$mount('#app')
在vue 的 methods 中使用 :

或者直接在vue 中引用使用:

三、后端代码解决跨域问题


但是现在就运行程序则会报错
方法一:增加一个 CorsConfig 类
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;@Configuration
public class CorsConfig {// 当前跨域请求最大有效时长。这里默认1天private static final long MAX_AGE = 24 * 60 * 60;@Beanpublic CorsFilter corsFilter() {UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();CorsConfiguration corsConfiguration = new CorsConfiguration();corsConfiguration.addAllowedOrigin("*"); // 1 设置访问源地址corsConfiguration.addAllowedHeader("*"); // 2 设置访问源请求头corsConfiguration.addAllowedMethod("*"); // 3 设置访问源请求方法corsConfiguration.setMaxAge(MAX_AGE);source.registerCorsConfiguration("/**", corsConfiguration); // 4 对接口配置跨域设置return new CorsFilter(source);}
}方法二:在controller层上加上@CrossOrigin 注解

两个方法任选其中一个就行。现在将前后端启动就可以进行数据交互了。
相关文章:

基于Axios完成前后端分离项目数据交互
一、安装Axios npm i axios -S 封装一个请求工具:request.js import axios from axios// 创建可一个新的axios对象 const request axios.create({baseURL: http://localhost:9090, // 后端的接口地址 ip:porttimeout: 30000 })// request 拦截器 // 可以自请求…...

时序预测 | MATLAB实现基于PSO-BiLSTM、BiLSTM时间序列预测对比
时序预测 | MATLAB实现基于PSO-BiLSTM、BiLSTM时间序列预测对比 目录 时序预测 | MATLAB实现基于PSO-BiLSTM、BiLSTM时间序列预测对比效果一览基本描述程序设计参考资料 效果一览 基本描述 MATLAB实现基于PSO-BiLSTM、BiLSTM时间序列预测对比。 1.Matlab实现PSO-BiLSTM和BiLSTM…...

C# 生成唯一ID
1.首先通过nuget安装yitter.idgenerator 下面的三行代码搞定...

python怎么提取视频中的音频
目录 操作步骤 1. 安装MoviePy库: 2. 导入MoviePy库和所需的模块: 3. 提取音频: 可能遇到的问题 1. 编解码器支持: 2. 依赖项安装: 3. 文件路径问题: 4. 内存消耗: 5. 输出文件大小&a…...

学习设计模式之建造者模式,但是宝可梦
前言 作者在准备秋招中,学习设计模式,做点小笔记,用宝可梦为场景举例,有错误欢迎指出。 建造者模式 建造者模式是一种创建型模式,主要针对于某一个类有特别繁杂的属性,并且这些属性中有部分不是必须的。…...

数学建模:变异系数法
🔆 文章首发于我的个人博客:欢迎大佬们来逛逛 变异系数法 变异系数法的设计原理是: 若某项指标的数值差异较大,能明确区分开各被评价对象,说明该指标的分辨信息丰富,因而应给该指标以较大的权重…...

paddle.load与pandas.read_pickle的速度对比(分别在有gpu 何无gpu 对比)
有GPU 平台 测试通用代码 import time import paddle import pandas as pd# 测试paddle.load start_time time.time() paddle_data paddle.load(long_attention_model) end_time time.time() print(f"Paddle load time: {end_time - start_time} seconds")# 测试…...

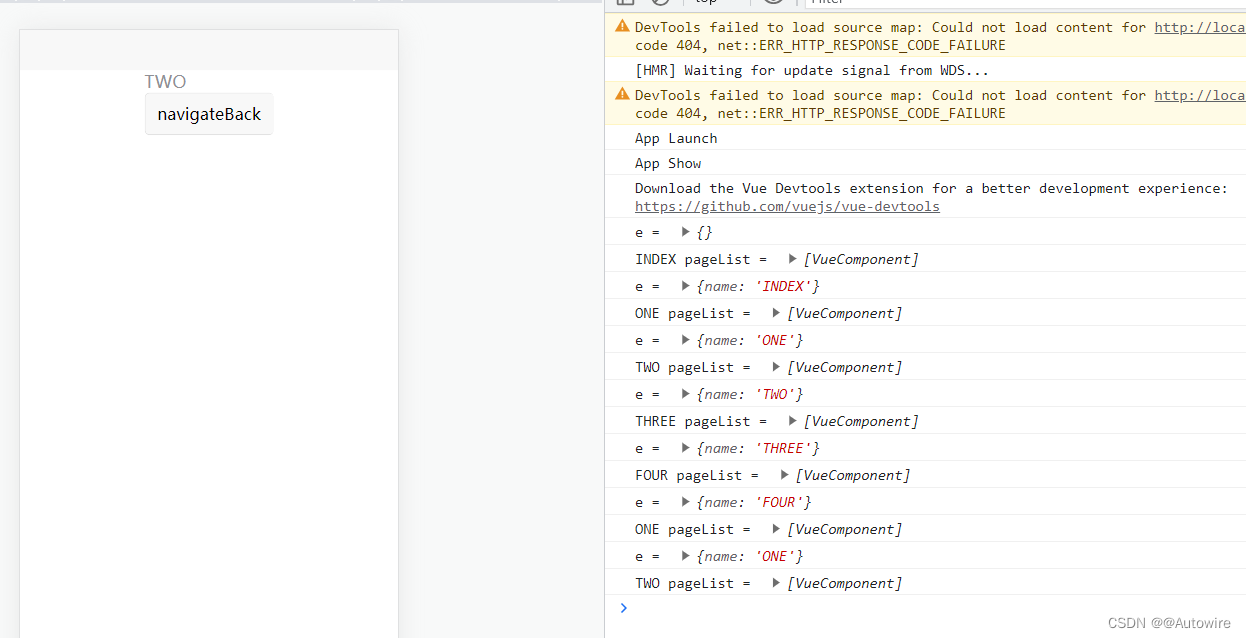
探讨uniapp的路由与页面栈及参数传递问题
1首先引入页面栈 框架以栈的形式管理当前所有页面, 当发生路由切换的时候,页面栈的表现如下: 页面的路由操作无非:初始化、打开新页面、页面重定向、页面返回、tab切换、重加载。 2页面路由 uni-app 有两种页面路由跳转方式&am…...

字节一面:你能讲一下跨域吗
前言 最近博主在字节面试中遇到这样一个面试题,这个问题也是前端面试的高频问题,作为一名前端开发工程师,我们日常开发中与后端联调时一定会遇到跨域的问题,只有处理好了跨域才能够与后端交互完成需求,所以深入学习跨域…...

leetcode 563.二叉树的坡度
⭐️ 题目描述 🌟 leetcode链接:https://leetcode.cn/problems/binary-tree-tilt/description/ 代码: class Solution { public:int childFind(TreeNode* root , int& sumTile) {if (root nullptr) {return 0; // 空树坡度为0}int l…...

【第1章 数据结构概述】
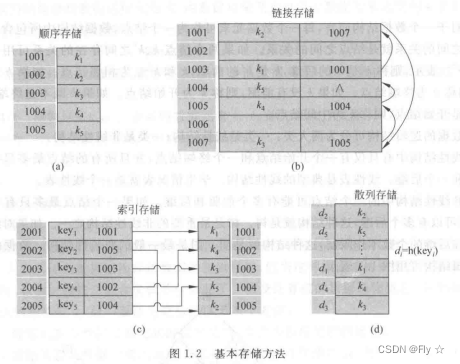
目录 一. 基本概念 1. 数据、数据元素、数据对象 2. 数据结构 二. 数据结构的分类 1. 数据的逻辑结构可分为两大类:a. 线性结构;b. 非线性结构 2. 数据的存储结构取决于四种基本的存储方法:顺序存储、链接存储、索引存储、散列存储 3. …...

【附安装包】MyEclipse2019安装教程
软件下载 软件:MyEclipse版本:2019语言:简体中文大小:1.86G安装环境:Win11/Win10/Win8/Win7硬件要求:CPU2.5GHz 内存4G(或更高)下载通道①百度网盘丨下载链接:https://pan.baidu.co…...

poi-tl设置图片(通过word模板替换关键字,然后转pdf文件并下载)
选中图片右击 选择设置图片格式 例如word模板 maven依赖 <!-- java 读取word文件里面的加颜色的字体 转pdf 使用 --><dependency><groupId> e-iceblue </groupId><artifactId>spire.doc.free</artifactId><version>3.9.0</ver…...

[element-ui] el-tree 懒加载load
懒加载:点击节点时才进行该层数据的获取。 注意:使用了懒加载之后,一般情况下就可以不用绑定:data。 <el-tree :props"props" :load"loadNode" lazy></el-tree>懒加载—由于在点击节点时才进行该层数据的获取…...

【C++】使用 nlohmann 解析 json 文件
引言 nlohman json GitHub - nlohmann/json: JSON for Modern C 是一个为现代C(C11)设计的JSON解析库,主要特点是 易于集成,仅需一个头文件,无需安装依赖 易于使用,可以和STL无缝对接,使用体验…...

Nginx到底是什么,他能干什么?
目录 Ngnix是什么,它是用来做什么的呢? 一。Nginx简介 二,为什么要用Nginx呢? 二。Nginx应用 1.HTTP代理和反向代理 2.负载均衡 Ngnix是什么,它是用来做什么的呢? 一。Nginx简介 Nginx是enginex的简写&…...

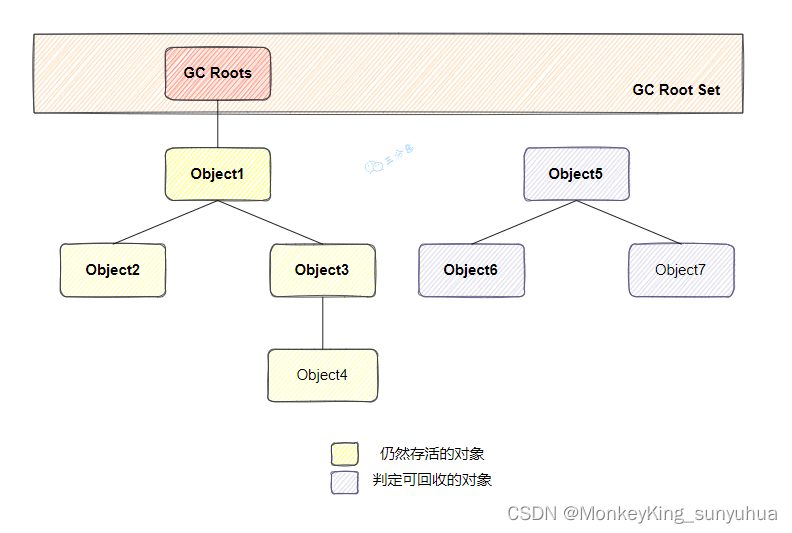
如何判断一个java对象还活着
引用计数算法 引用计数器的算法是这样的:在对象中添加一个引用计数器,每当有一个地方引用它时,计数器值就加一;当引用失效时,计数器值就减一;任何时刻计数器为零的对象就是不可能再被使用的。 缺点&#x…...

Go语言基础之结构体
Go语言中没有“类”的概念,也不支持“类”的继承等面向对象的概念。Go语言中通过结构体的内嵌再配合接口比面向对象具有更高的扩展性和灵活性。 类型别名和自定义类型 自定义类型 在Go语言中有一些基本的数据类型,如string、整型、浮点型、布尔等数据…...

前端食堂技术周刊第 96 期:2023 CSS 状态、Nuxt 3.7、TypeScript 5.2、eBay 性能优化、贝塞尔曲线
美味值:🌟🌟🌟🌟🌟 口味:冰镇黑乌龙 食堂技术周刊仓库地址:https://github.com/Geekhyt/weekly 大家好,我是童欧巴。欢迎来到前端食堂技术周刊,我们先来看…...

一文总结Redis知识点
目录 为什么基于MySQL又出现Redis?Redis的优点?Redis支持的基本命令Redis支持的数据结构1 String2 List3 Set4 Sorted Set5 Hash6 Stream 消息队列7 Geospatial 地理空间8 Bitmap 位图9 Bitfield 位域10 HyperLogLog Redis是单线程还是多线程?…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

RushDB开源程序 是现代应用程序和 AI 的即时数据库。建立在 Neo4j 之上
一、软件介绍 文末提供程序和源码下载 RushDB 改变了您处理图形数据的方式 — 不需要 Schema,不需要复杂的查询,只需推送数据即可。 二、Key Features ✨ 主要特点 Instant Setup: Be productive in seconds, not days 即时设置 :在几秒钟…...

[10-1]I2C通信协议 江协科技学习笔记(17个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17...
