圆圈加数字的css
方式一
.circle {
width: 50px;
height: 50px;
border-radius: 50%;
background-color: #f00;
color: #fff;
text-align: center;
line-height: 50px;
}
.circle::before {
content: attr(data-number);
display: block;
}
<div class="circle" data-number="1"></div>
<div class="circle" data-number="2"></div>
<div class="circle" data-number="3"></div>方式二
.circle {
width: 50px;
height: 50px;
border-radius: 50%;
background-color: #f00;
color: #fff;
text-align: center;
line-height: 50px;
}
.circle::before {
content: "1";
display: block;
} 下面是使用案例
<div class="green_list flex_align" v-for="(item,index) in StepReviewLogs.logs":key="item.id"><div class="flex_align"><div class="circle" :data-number="index+1"></div> {{item.remark}}: {{item.userName}}</div></div> .circle {width: 14px;height: 14px;border-radius: 50%;/* background-color: #67C23A; */border: 1px solid #67C23A;color: #67C23A;display: flex;justify-content: center;align-items: center;margin: 0px 3px;font-size: 12px;}.circle::before {content: attr(data-number);display: block;margin-left: 1px;}.green_list {color: rgba(103, 194, 58, 1);}.flex_align {display: flex;align-items: center;}
相关文章:

圆圈加数字的css
方式一 .circle { width: 50px; height: 50px; border-radius: 50%; background-color: #f00; color: #fff; text-align: center; line-height: 50px; } .circle::before { content: attr(data-number); display: block; } <div class"circle" data-number"…...

YOLOV5/YOLOV7/YOLOV8改进:用于低分辨率图像和小物体的新 CNN 模块SPD-Conv
1.该文章属于YOLOV5/YOLOV7/YOLOV8改进专栏,包含大量的改进方式,主要以2023年的最新文章和2022年的文章提出改进方式。 2.提供更加详细的改进方法,如将注意力机制添加到网络的不同位置,便于做实验,也可以当做论文的创新点。 3.涨点效果:SPD-Conv提升小目标识别,实现有效…...

Docker数据管理(数据卷与数据卷容器)
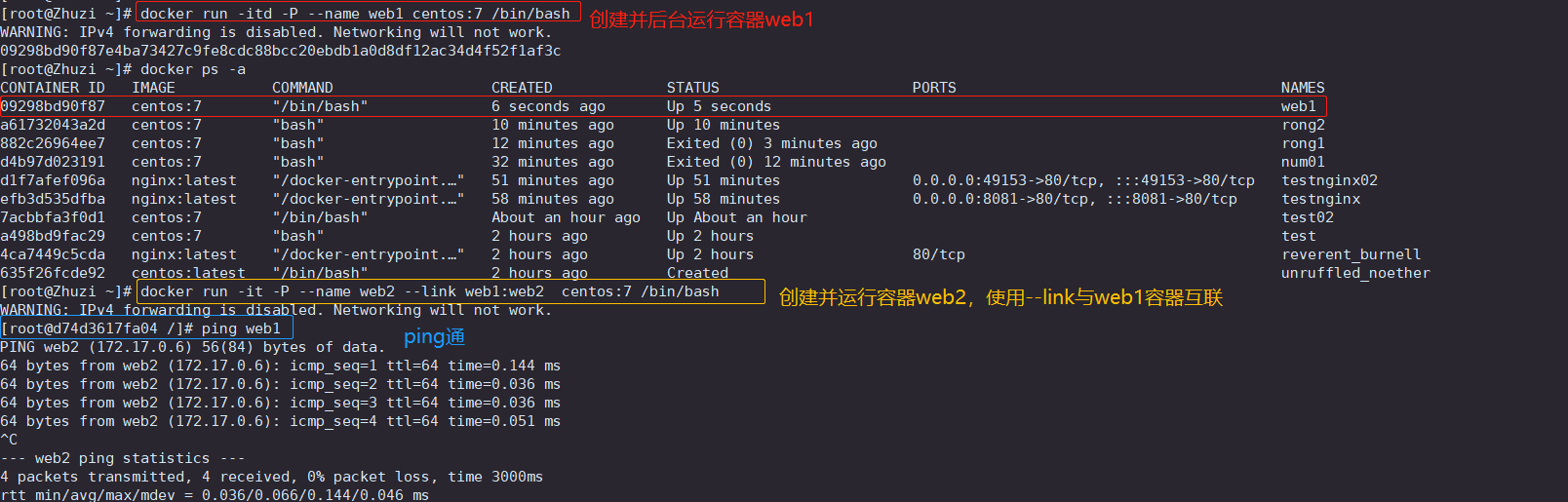
目录 一、数据卷(Data Volumes) 1、概述 2、原理 3、作用 4、示例:宿主机目录 /var/test 挂载同步到容器中的 /data1 二、数据卷容器(DataVolumes Containers) 1、概述 2、作用 3、示例:创建并使用…...

大量TCP连接滞留TIME_WAIT、SYN_SENT、CLOSE_WAIT状态的分析
文章目录 一、统计各类状态的tcp连接数量二、TIME_WAIT应用服务器上,来自反向代理的连接反向代理上,访问应用服务的连接反向代理上,来自用户的连接 三、SYN_SENT反向代理上,访问位于防火墙另一侧的目标反向代理上,访问…...

kotlin怎么定义类
在Kotlin中,你可以使用class关键字来定义一个类。以下是一个简单的例子: class MyClass {// class body} 这个例子定义了一个名为MyClass的类。你可以在类体中定义属性和方法。 如果你想定义一个带有属性的类,你可以这样做: cla…...

如何查看数据集下载后保存的绝对路径?
1.问题 当我们下载torchvision.datasets里面的数据集时,有时候会遇到找不到数据集保存路径的问题。 2.解决 引入os库 import os调用如下方法 os.path.abspath(数据集对象.root)以下面代码为例 import os import torchvision.datasets as datasets# 指定数据集…...

使用php实现微信登录其实并不难,可以简单地分为三步进行
使用php实现微信登录其实并不难,可以简单地分为三步进行。 第一步:用户同意授权,获取code //微信登录public function wxlogin(){$appid "";$secret "";$str"http://***.***.com/getToken";$redirect_uriu…...

【LeetCode-中等题】24. 两两交换链表中的节点
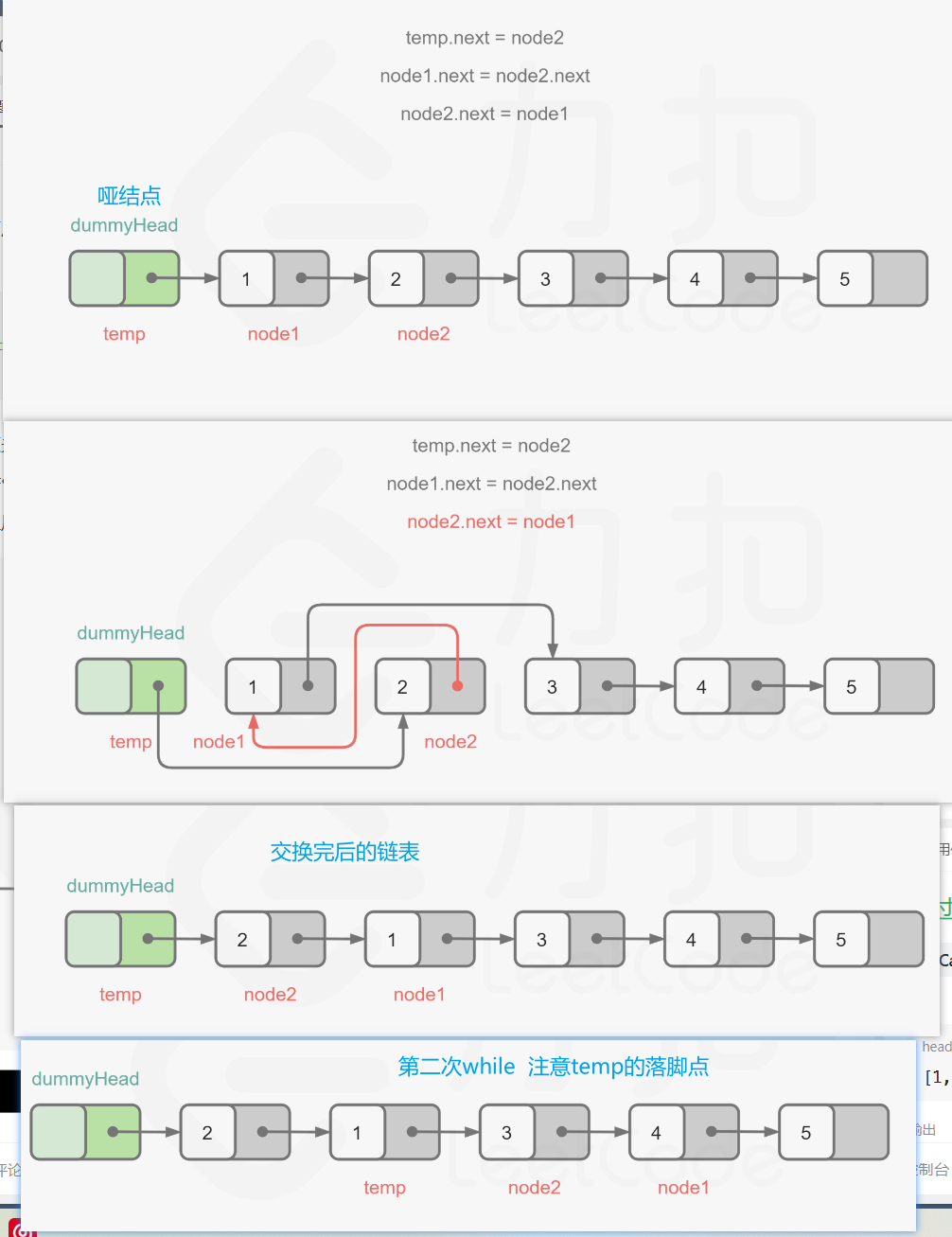
文章目录 题目方法一:递归方法二:三指针迭代 题目 方法一:递归 图解: 详细版 public ListNode swapPairs(ListNode head) {/*递归法:宗旨就是紧紧抓住原来的函数究竟返回的是什么?作用是什么即可其余的细枝末节不要细究,编译器…...

5.10 汇编语言:汇编过程与结构
过程的实现离不开堆栈的应用,堆栈是一种后进先出(LIFO)的数据结构,最后压入栈的值总是最先被弹出,而新数值在执行压栈时总是被压入到栈的最顶端,栈主要功能是暂时存放数据和地址,通常用来保护断点和现场。 栈是由CPU管…...

【每日一题Day304】LC1267统计参与通信的服务器 | 哈希表
统计参与通信的服务器【LC1267】 这里有一幅服务器分布图,服务器的位置标识在 m * n 的整数矩阵网格 grid 中,1 表示单元格上有服务器,0 表示没有。 如果两台服务器位于同一行或者同一列,我们就认为它们之间可以进行通信。 请你统…...

深度解读零信任身份安全—— 全面身份化:零信任安全的基石
事实上,无论是零信任安全在数据中心的实践,还是通用的零信任安全架构实践,全面身份化都是至关重要的,是“企业边界正在瓦解,基于边界的安全防护体系正在失效”这一大背景下,构筑全新的零信任身份安全架构的…...

音视频 ffmpeg命令提取音视频数据
保留封装格式 ffmpeg -i test.mp4 -acodec copy -vn audio.mp4 ffmpeg -i test.mp4 -vcodec copy -an video.mp4提取视频 保留编码格式:ffmpeg -i test.mp4 -vcodec copy -an test_copy.h264 强制格式:ffmpeg -i test.mp4 -vcodec libx264 -an test.h2…...

vscode 配置
vscode 配置 安装插件 Better C SyntaxC/CCMake、CMake Tools 、CMake Language SupportDoxygen Documentation GeneratorGit Graphhighlight-wordsPythonvscode-iconsClang-Format和clangdtyporahex editor .vscode 中的文件 在 VS Code 中,.vscode 文件夹是用于…...

企业数字化管控平台及信息化治理体系建设方案(附300份方案)
本资料来源公开网络,仅供个人学习,请勿商用,如有侵权请联系删除,更多浏览公众号:智慧方案文库 数字化校园整体解决方案.doc150页6万字数字化智能工厂信息化系统集成整合规划建设方案.docx2022年采购数字化市场研究报告…...

ABB PCD231B通信输入/输出模块
多通道输入和输出: PCD231B 模块通常配备多个输入通道和输出通道,用于连接传感器、执行器和其他设备。 通信接口: 这种模块通常支持各种通信接口,如以太网、串口(RS-232、RS-485)、Profibus、CAN 等&#…...

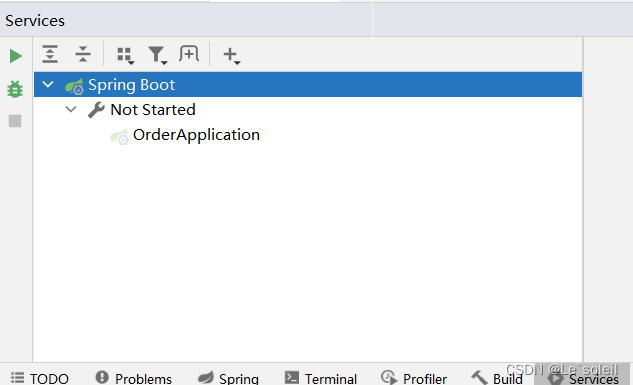
在springboot项目中显示Services面板的方法
文章目录 前言方法一:Alt8快捷键方法二:使用Component标签总结 前言 在一个springboot项目中,通过开启Services面板,可以快速的启动、配置、管理多个子项目。 方法一:Alt8快捷键 1、在idea界面输入Alt8,在…...

spring之AOP简介
1.AOP简介 什么是AOP Aspect Oriented Program面向切面编程在不改变原有逻辑上增加额外的功能,比如解决系统层面的问题,或者增加新的功能 场景 权限控制缓存日志处理事务控制 AOP思想把功能分两个部分,分离系统中的各种关注点 核心关注点&a…...

ros::init用途用法
文章目录 用途:用法:ros::init 是 ROS(Robot Operating System)中的一个重要函数,它用于初始化 ROS 节点。在启动任何 ROS 节点之前,都必须首先调用这个函数。以下是其用途和基本用法。 用途: 节点初始化:为ROS系统中的节点进行初始化。一个节点是ROS计算图中的一个可…...

逻辑回归的含义
参考:线性回归 & 逻辑回归 问题 1、线性回归(Linear Regression)和逻辑回归(Logistic Regression)有什么联系? 2、逻辑回归的“逻辑”、“回归是什么意思”? 回答1 线性回归假设因变量…...

解决Apache Tomcat “Request header is too large“ 异常
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...
