【dart】dart基础学习使用(一):变量、操作符、注释和库操作
前言
学习dart语言。
注释
Dart 支持单行注释、多行注释和文档注释。
单行注释
单行注释以 // 开头。Dart 编译器将忽略从 // 到行尾之间的所有内容。
void main() {// 这是单行注释print('Welcome to my Llama farm!');
}
多行注释
多行注释以 /* 开始,以 / 结束。Dart 编译器会忽略 / 和 */ 之间的所有内容(除非该注释是文档注释;请参阅下一节)。多行注释可以嵌套。
void main() {/*这是多行注释这是多行注释*/print('Welcome to my Llama farm!');
}
文档注释
文档注释是以 /// 或 /** 开头的多行或单行注释。在连续行中使用 /// 与多行文档注释的效果相同。
在文档注释中,分析器会忽略所有文本,除非这些文本是用括号括起来的。使用括号可以引用类、方法、字段、顶层变量、函数和参数。括号中的名称在文档程序元素的词法范围内解析。
下面是一个文档注释示例,其中引用了其他类和参数:
/// A domesticated South American camelid (Lama glama).
///
/// Andean cultures have used llamas as meat and pack
/// animals since pre-Hispanic times.
///
/// Just like any other animal, llamas need to eat,
/// so don't forget to [feed] them some [Food].
class Llama {String? name;/// Feeds your llama [food].////// The typical llama eats one bale of hay per week.void feed(Food food) {// ...}/// Exercises your llama with an [activity] for/// [timeLimit] minutes.void exercise(Activity activity, int timeLimit) {// ...}
}
变量
dart 可以使用 var、final、const和变量基本类型声明变量和常量。
dart语言比较严格,每句表达式后面必须带分号(;)。
变量基本类型声明
基本类型可以直接声明和赋值。
void main() {int number = 2; // 整数double floatN = 2.0; // 小数String str = 'zsk666'; // 字符串bool flag = true; // 布尔型List arr = [1, 2, 3]; // 数组Set setObj = {'a', 'b', 'c'}; // 集合Map mapObj = {name: 'zsk', 18: 18, 'hh': 'hh'}; // 键值对、映射Null nullV = null; // nullprint({number, floatN, str, flag, arr, setObj, mapObj, nullV});
}
如果用基本类型来声明,使用前要赋值。如果不赋值,运行会报错。
或者使用避空符?。
String? name;
print(name);
var声明
var 声明一个变量。
若声明时并赋值,这个变量将会根据值类型定义为相应类型。
若没有赋值,则默认值为null,且类型为object。
var str = 'string的值'; // 字符串var numberV = 18; // 整形Object flag = "2";flag = '23'; // 重新赋值flag = false; // Object可以跨类型赋值var oV; // 默认值 nullvar oA;oA = 1;oA = 'zsk666'; // 和 Object 声明一样print({str, numberV, flag, oV, oA});
结果:

final 声明
final声明的变量只能赋值一次,赋值后成为常量,不可更改。
void finalSet() {final oneV;oneV = '哈哈哈';final twoV = '123';twoV = '1'; // 报错,不能再次赋值print({oneV, twoV});
}
const 声明
const 声明的是常量。声明时必须赋值。
/*** const 声明*/
void constSet() {const cV1 = [];// cV1 = 1; // 报错,常量不能赋值const cV2; // 报错,声明时未赋值cV2 = '123';print({cV1});
}
late 声明的变量
后期修饰符有两种用途:
- 声明一个非空变量,并在声明后初始化该变量。
- 懒散地初始化一个变量。
通常情况下,Dart 的控制流分析可以检测到非空变量在使用前被设置为非空值,但有时分析会失败。两种常见的情况是顶层变量和实例变量:Dart 通常无法确定它们是否被设置,因此不会尝试。
作用1:
顶层变量未初始化时,在函数中赋值并使用,会报错,此时可以使用避空符(?)或者late。
要注意的是 使用late 的变量要确定后面使用前已经正确赋值。
late String aaV;
int? aaV3;
void lateSet() {aaV = '123';String aaV2;aaV2 = '2';print({aaV, aaV2, aaV3});
}
作用2:
当作延迟变量使用。类似于懒加载。
例如 :
temperature没有使用,就不会调用readThermometer。使用才会调用。
late String temperature = readThermometer(); // Lazily initialized.
操作符
Dart 支持下表所示的操作符。表中从高到低显示了 Dart 的操作符关联性和操作符优先级,它们是 Dart 操作符关系的近似值。
| 描述 | 操作符 | 关联性 |
|---|---|---|
| 一元后缀 | expr++, expr- -, () , [], ?[], . , ?. , ! | 无 |
| 一元前缀缀 | ++expr, --expr, -expr , !expr , ~expr , await expr | 无 |
| 乘除 | *, / , %, ~/ | 左 |
| 加减 | + , - | 左 |
| 左移 | << , >>, >>> | 左 |
| 位操作 并 | & | 左 |
| 位操作 异或 | ^ | 左 |
| 位操作 或 | | | 左 |
| 关系符 | >=, > , <=, < , as , is , is! | 无 |
| 比较符 | == , != | 无 |
| 逻辑 并 | && | 左 |
| 逻辑 或 | || | 左 |
| 若空符 | ?? | 左 |
| 条件符 | expr1 ? expr2 : expr3 | 右 |
| 连接调用(级联)符 | … , ?.. | 左 |
| 计算符 | = , *=, /=, +=, -=, &=, ^= | 右 |
在运算符表中,每个运算符的优先级都高于其后各行的运算符。例如,乘法运算符 % 的优先级高于相等运算符 ==(因此先于相等运算符 == 执行),而相等运算符 == 的优先级高于逻辑 AND 运算符 &&。这种优先级意味着下面两行代码的执行方式相同:
// Parentheses improve readability.
if ((n % i == 0) && (d % i == 0)) ...// Harder to read, but equivalent.
if (n % i == 0 && d % i == 0) ...
void main() {// 算数运算assert(2 + 3 == 5);assert(2 - 3 == -1);assert(2 * 3 == 6);assert(5 / 2 == 2.5); // Result is a doubleassert(5 ~/ 2 == 2); // Result is an intassert(5 % 2 == 1); // Remainderassert('5/2 = ${5 ~/ 2} r ${5 % 2}' == '5/2 = 2 r 1');// 自操作int a;int b;a = 0;b = ++a; // 赋值给b之前 自加1.assert(a == b); // 1 == 1a = 0;b = a++; // 赋值给b之后 自加1.assert(a != b); // 1 != 0a = 0;b = --a; // 赋值给b之前 自减1.assert(a == b); // -1 == -1a = 0;b = a--; // 赋值给b之后 自减1.assert(a != b); // -1 != 0print({a, b});// 比较assert(2 == 2);assert(2 != 3);assert(3 > 2);assert(2 < 3);assert(3 >= 3);assert(2 <= 3);// 级联 调用后返回实例,而不是调用后的返回值// var paint = Paint()// ..color = Colors.black// ..strokeCap = StrokeCap.round// ..strokeWidth = 5.0;
}库和导入
导入和库指令可帮助您创建模块化和可共享的代码库。库不仅提供应用程序接口(API),而且还是一个隐私单位:以下划线 (_) 开头的标识符只能在库内可见。即使没有使用库指令,每个 Dart 文件(及其部分)都是一个库。
库可以使用包来发布。
如果您对 Dart 为什么使用下划线而不是 public 或 private 等访问修饰关键字感到好奇,请参阅 SDK 问题 33383。
使用库
使用 import 来指定如何在另一个库的作用域中使用一个库中的命名空间。
例如,Dart Web 应用程序通常使用 dart:html 库,它们可以这样导入:
import 'dart:html';
导入所需的唯一参数是指定库的 URI。
-
对于内置库,URI 采用特殊的 dart: 方案。
-
对于其他库,可以使用文件系统路径或 package: 方案。
package: 方案指定由包管理器(如 pub 工具)提供的库。例如import 'package:test/test.dart';
库别名
如果要导入的库的内容名称有冲突,可以另起一个别名。
例如,如果 library1 和 library2 都有一个 Element 类,那么代码可能如下:
import 'package:lib1/lib1.dart';
import 'package:lib2/lib2.dart' as lib2;// Uses Element from lib1.
Element element1 = Element();// Uses Element from lib2.
lib2.Element element2 = lib2.Element();
使用库的部分内容
如果只想使用程序库的一部分,可以选择性地导入程序库。例如
// Import only foo.
import 'package:lib1/lib1.dart' show foo;// Import all names EXCEPT foo.
import 'package:lib2/lib2.dart' hide foo;
实操
创建 two.dart
/// 这是 two.dart
// library;class Two {void start() {print('two ,start');}
}```创建 one.dart,导入two.dart并使用。```dart
import './two.dart';
import './two.dart' as TwoL;void main() {print("Hello,world!");Object name = 2;Two()..start();TwoL.Two()..start();
}结果:

结语
结束了。 Dart官网.
相关文章:

【dart】dart基础学习使用(一):变量、操作符、注释和库操作
前言 学习dart语言。 注释 Dart 支持单行注释、多行注释和文档注释。 单行注释 单行注释以 // 开头。Dart 编译器将忽略从 // 到行尾之间的所有内容。 void main() {// 这是单行注释print(Welcome to my Llama farm!); }多行注释 多行注释以 /* 开始,以 / 结…...

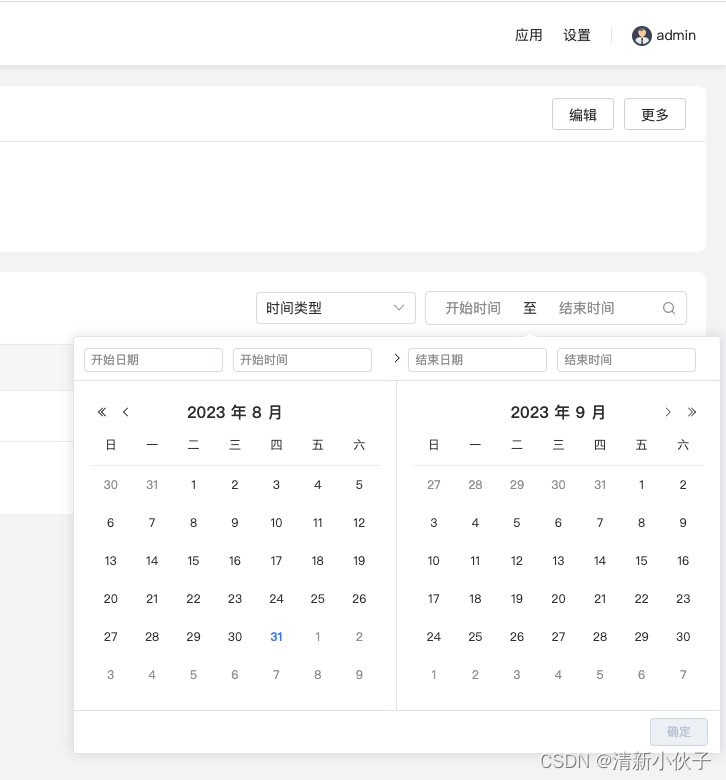
element-plus 设置 el-date-picker 弹出框位置
前言 概述:el-date-picker 组件会自动根据空间范围进行选择比较好的弹出位置,但特定情况下,它自动计算出的弹出位置并不符合我们的实际需求,故需要我们手动设置。 存在的问题:element-plus 中 el-date-picker 文档中并…...

C++day7(auto关键字、lambda表达式、C++中的数据类型转换、C++标准模板库(STL)、list、文件操作)
一、Xmind整理: 关键词总结: 二、上课笔记整理: 1.auto关键字 #include <iostream>using namespace std;int fun(int a, int b, float *c, char d, double *e,int f) {return 12; }int main() {//定义一个函数指针,指向fu…...

纽扣电池/锂电池UN38.3安全检测报告
根据规章要求,航空公司和机场货物收运部门应对锂电池进行运输文件审查,重要的是每种型号的锂电池UN38.3安全检测报告。该报告可由的三方检测机构。如不能提供此项检测报告,将禁止锂电池进行航空运输. UN38.3包含产品:1、 锂电池2…...

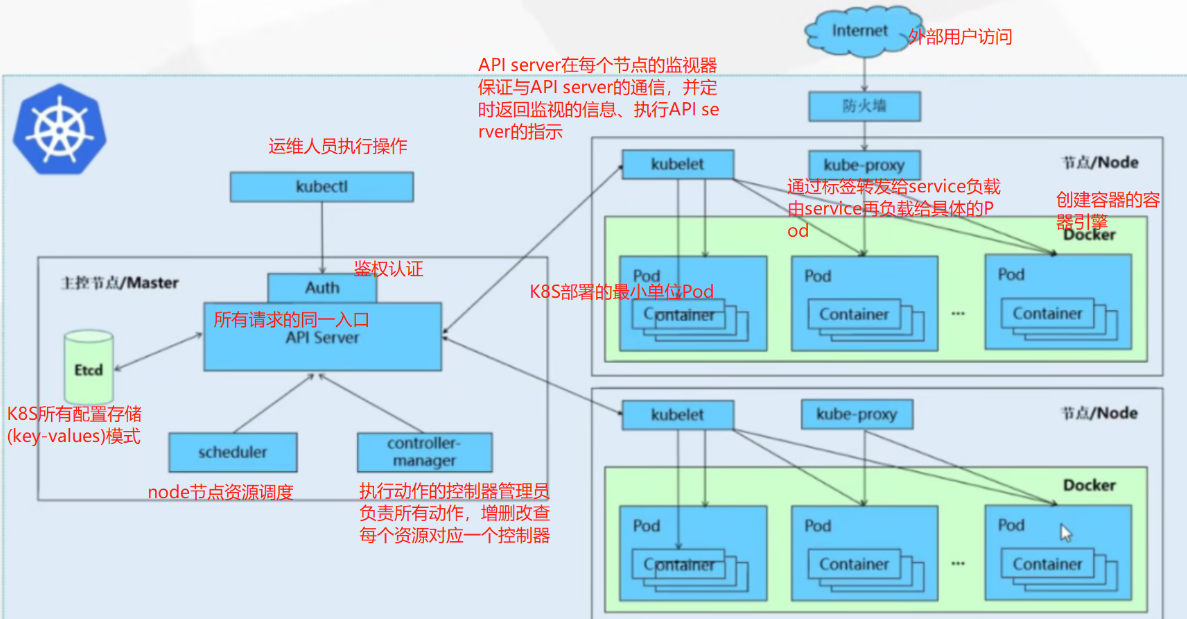
K8S:K8S自动化运维容器Docker集群
文章目录 一.k8s概述1.k8s是什么2.为什么要用K8S3.作用及功能4.k8s容器集群管理系统 二.K8S的特性1.弹性伸缩2.自我修复3.服务发现和复制均衡4.自动发布和回滚5.集中化配置管理和秘钥管理6.存储编排7.任务批量处理运行 三.K8S的集群架构四.K8S的核心组件1.Master组件࿰…...

Java的guava 限流写法
第一步先引入 maven <dependency> <groupId>com.google.guava</groupId> <artifactId>guava</artifactId> <version>32.0.1-jre</version> </dependency> 然后上方法 private final double rateLimiter10 1.0 / 10.0; // 每…...

[uniapp] scroll-view 简单实现 u-tabbar效果
文章目录 方案踩坑1.scroll-view 横向失败2.点击item不滚动?3. scrollLeft从哪里来? 效果图 方案 官方scroll-view 进行封装 配合属性 scroll-left Number/String 设置横向滚动条位置 即可 scroll-into-view 属性尝试过,方案较难实现 踩坑 1.scroll-view 横向失败 安装…...

vue常见问题汇总
来源:https://www.fly63.com/ Q1:安装超时(install timeout) 方案有这么些: cnpm : 国内对npm的镜像版本/*cnpm website: https://npm.taobao.org/*/npm install -g cnpm --registryhttps://registry.npm.taobao.org// cnpm 的大多命令跟 npm 的是一致的…...

GPT-3在化学中进行低数据发现是否足够?
今天介绍一份洛桑联邦理工学院进行的工作,这份工作被发表在化学期刊预印本网站上。 对于这份工作,有兴趣的朋友可以通过我们的国内ChatGPT镜像站进行测试使用,我们的站点并没有针对特定任务进行建设,是通用性质的。 化学领域进行…...

gitlab升级
1.下载需要的版本 wget -c https://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el7/gitlab-ce-15.7.6-ce.0.el7.x86_64.rpm --no-check-certificate gitlab-ce-15.4.6-ce.0.el7.x86_64.rpm gitlab-ce-15.7.6-ce.0.el7.x86_64.rpm gitlab-ce-15.9.7-ce.0.el7.x86_64.rpm g…...

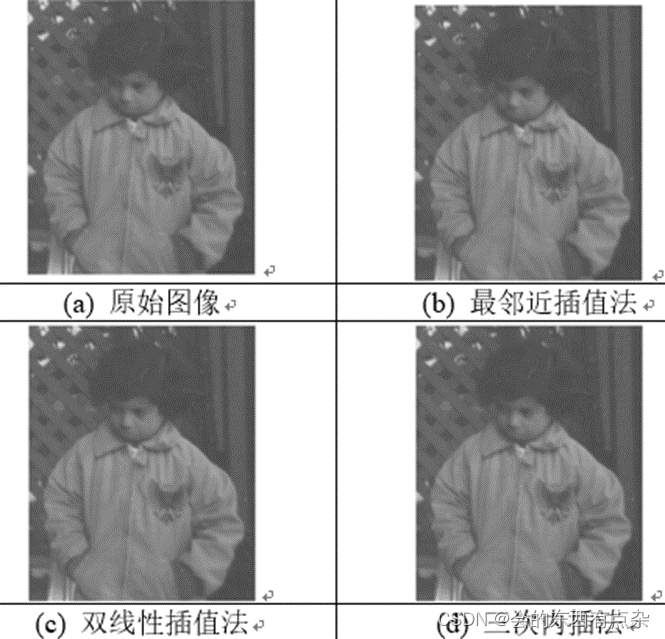
Matlab图像处理-灰度插值法
最近邻法 最近邻法是一种最简单的插值算法,输出像素的值为输入图像中与其最邻近的采样点的像素值。是将(u0,v0)(u_0,v_0)点最近的整数坐标u,v(u,v)点的灰度值取为(u0,v0)(u_0,v_0)点的灰度值。 在(u0,v0)(u_0,v_0)点各相邻像素间灰度变化较小时,这种方…...

axios 或 fetch 如何实现对发出的请求的终止?
终止 HTTP 请求是一个重要的功能,特别是在需要优化性能、避免不必要的请求或在某些事件发生时(例如用户点击取消)中断正在进行的请求时。以下是如何使用 axios 和 fetch 实现请求终止的方法: 1. axios axios 使用了 CancelToken…...

ChatGPT Prompting开发实战(四)
一、chaining prompts应用解析及输出文本的设定 由于输入和输出都是字符串形式的自然语言,为了方便输入和输出信息与系统设定使用的JSON格式之间进行转换,接下来定义从输入字符串转为JSON list的方法: 定义从JSON list转为输出字符串的方法&…...

Windows和Linux环境中安装Zookeeper具体操作
1.Windows环境中安装Zookeeper 1.1 下载Zookeeper安装包 ZooKeeper官网下载地址 建议下载稳定版本的 下载后进行解压后得到如下文件: 1.2 修改本地配置文件 进入解压后的目录,将zoo_example.cfg复制一份并重命名为zoo.cfg,如图所示: 打…...

41、Flink之Hive 方言介绍及详细示例
Flink 系列文章 1、Flink 部署、概念介绍、source、transformation、sink使用示例、四大基石介绍和示例等系列综合文章链接 13、Flink 的table api与sql的基本概念、通用api介绍及入门示例 14、Flink 的table api与sql之数据类型: 内置数据类型以及它们的属性 15、Flink 的ta…...

docker环境安装软件、更换镜像源以及E: Unable to locate package xxx解决
docker环境安装vim、ifconfig、ping、更换镜像源以及E: Unable to locate package vim 一. E: Unable to locate package vim 问题解决一、问题分析二、解决方案三、再次安装四. 此镜像源已失效 二. 解决 “E: 仓库xx没有 Release 文件。N: 无法安全地用该源进行更新࿰…...

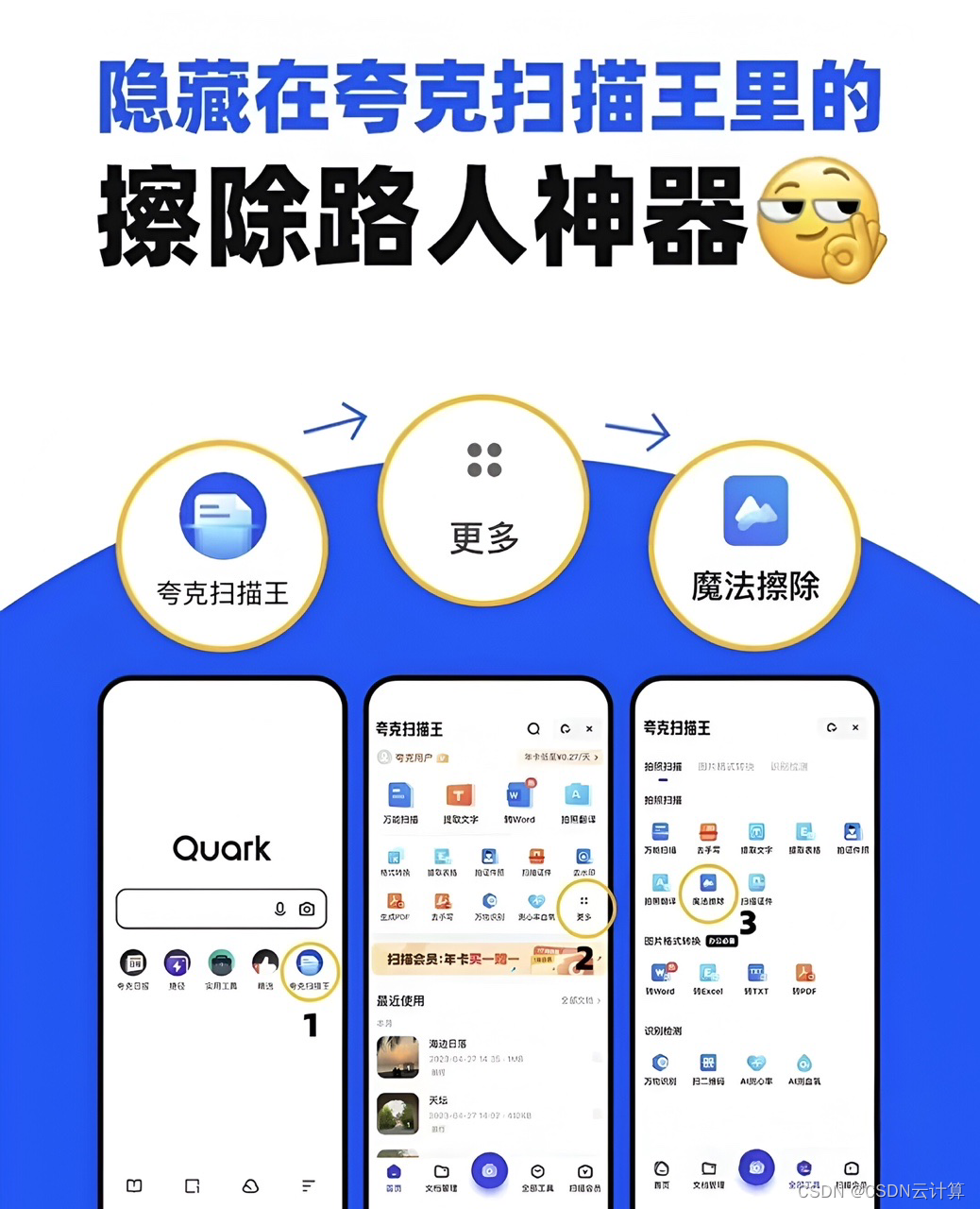
夸克扫描王App用上了AI大模型 让扫描更清楚、提取文字更方便
对上班族来说,找到一个好用的工具类APP,绝对可以提升工作效率。比如最常见的扫描文件,公司的扫描仪虽然好用但是很难进行深度编辑且不能外出使用;很多手机App也有扫描功能,但技术能力总是差一点,当面对复杂…...

代价高昂的 IT 错误:识别并避免供应商锁定
陷入不提供所需服务的云服务器合同中可能会非常痛苦、令人沮丧且成本高昂。 供应商锁定是提供商难以切换的地方,这意味着企业迁移到新供应商的成本太高、破坏性太大或耗时。 这使得公司受到供应商的摆布,尽管该服务可能无法提供他们所需的可靠性或可扩…...

HBase集群环境搭建与测试
🥇🥇【大数据学习记录篇】-持续更新中~🥇🥇 个人主页:beixi 本文章收录于专栏(点击传送):【大数据学习】 💓💓持续更新中,感谢各位前辈朋友们支持…...

【iOS】Masonry的基本使用
文章目录 前言一、使用Masonry的原因二、约束的常识三、Masonry的简单使用四、Masonry的用例总结 前言 暑假安装了cocoapods,简单使用其调用了SVGKit,但是没有学习Masonry,特此总结博客记录Masonry的学习 一、使用Masonry的原因 Masonry是一…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...
