vue3组合式api <script setup> props 父子组件的写法
父组件传入子组个的变量, 子组件是无法直接修改的, 只能通过 emit的方式, 让父组件修改, 之后子组件更新
<template><div class="parent">我是父组件<son :msg="msg" :obj="obj" @changemsgEmit="changemsgEmit" @changeobjnameEmit="changeobjnameEmit" @changeobjageEmit="changeobjageEmit"></son></div>
</template><script setup>import {ref, reactive} from "vue";import son from "./son.vue"let msg = ref("this msg form parent.vue");let obj = reactive({name:"huang",age:39})const changeobjageEmit = (params)=>{obj.age = params;}const changeobjnameEmit = (params)=>{obj.name = params.newname;}const changemsgEmit = (params)=>{console.log(params);msg.value = params.join("");}</script><style scoped></style>
父组件的写法没有变, 子组件的写法就有很大的变化了
<template><div class="son">son{{msg}}<hr/>{{obj.name}}{{obj.age}}</div><button @click="changemsg">changemsg</button><button @click="changeobjname(3)" type="button">changeobjname</button><button @click="changeobjage(42)" type="button">changeobjage</button>
</template><script setup>
//这里定义了一个 props来接收传来的属性
//使用时可以是 {{msg}} 也可以使用 {{props.msg}}let props = defineProps({msg:{type:String,default:""},obj:{type:Object,default:{}}})//这里定义了三个自定义事件const emit = defineEmits(["changeobjnameEmit","changeobjageEmit","changemsgEmit"]);//下面是通过事件调用了三个自定义的事件const changeobjname = ()=>{let objname = {newname:"hahaha"}emit("changeobjnameEmit",objname)}const changeobjage = (age)=>{emit("changeobjageEmit",age)}const changemsg = ()=>{emit("changemsgEmit",["aa","bb","cc"]);}</script>
相关文章:

vue3组合式api <script setup> props 父子组件的写法
父组件传入子组个的变量, 子组件是无法直接修改的, 只能通过 emit的方式, 让父组件修改, 之后子组件更新 <template><div class"parent">我是父组件<son :msg"msg" :obj"obj" chan…...

Compose - 自定义作用域限制函数
一、概念 在 Compose 中对于作用域的应用特别多。比如 weight 修饰符只能用在 RowScope 或者 ColumnScope 作用域中,item 组件只能用在 LazyListScope 作用域中。 标准库中的作用域函数如 apply()、let() 会以不同方式持有和返回上下文对象,调用它们时 L…...

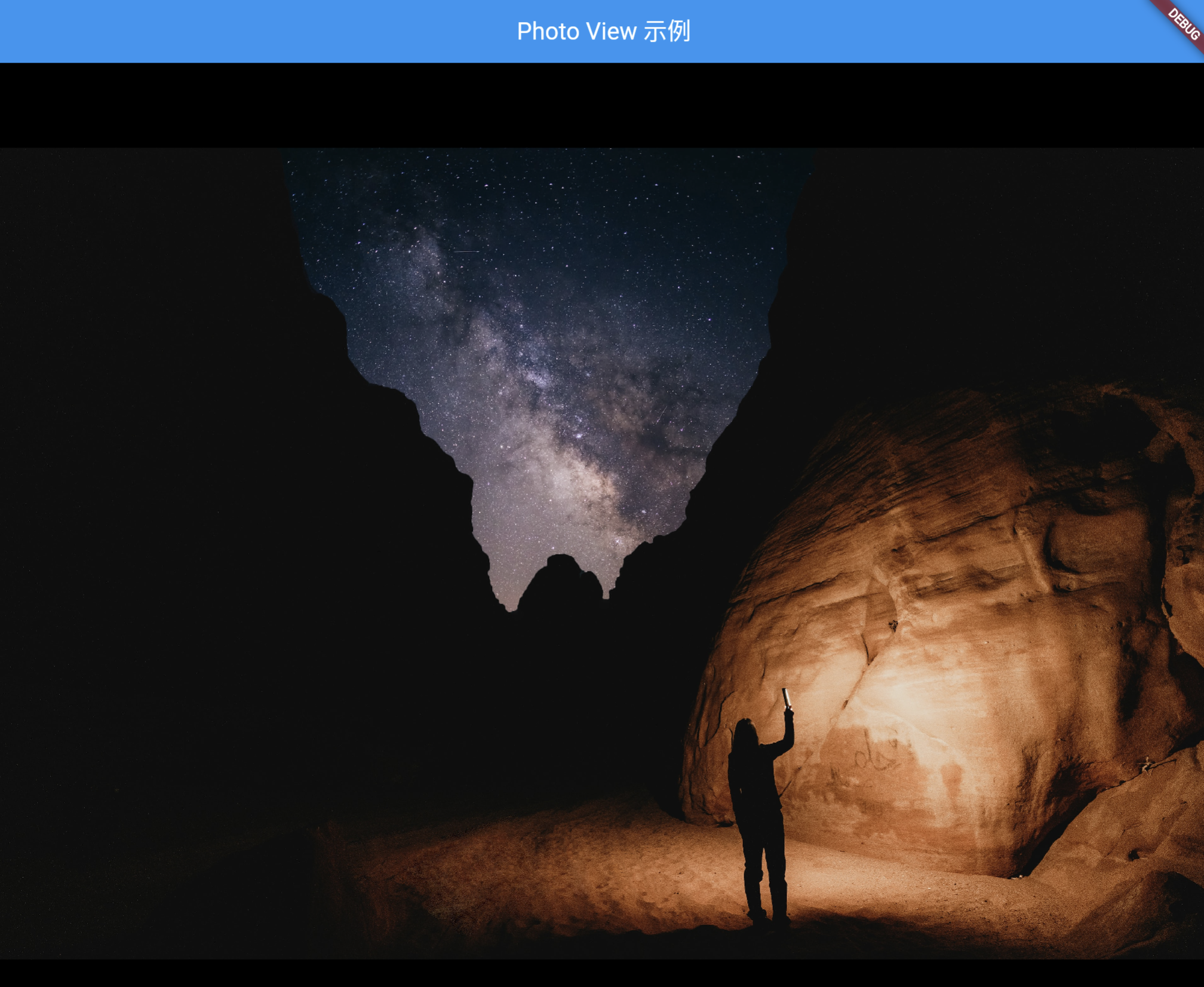
【Flutter】Flutter 使用 photo_view 实现图片查看器
【Flutter】Flutter 使用 photo_view 实现图片查看器 文章目录 一、前言二、photo_view 简介三、安装与基本使用四、使用 PhotoViewGallery 展示多张图片五、完整示例六、总结 一、前言 大家好,我是小雨青年,今天我要给大家介绍一个在 Flutter 中非常实…...

电脑组装教程分享!
案例:如何自己组装电脑? 【看到身边的小伙伴组装一台自己的电脑,我也想试试。但是我对电脑并不是很熟悉,不太了解具体的电脑组装步骤,求一份详细的教程!】 电脑已经成为我们日常生活中不可或缺的一部分&a…...

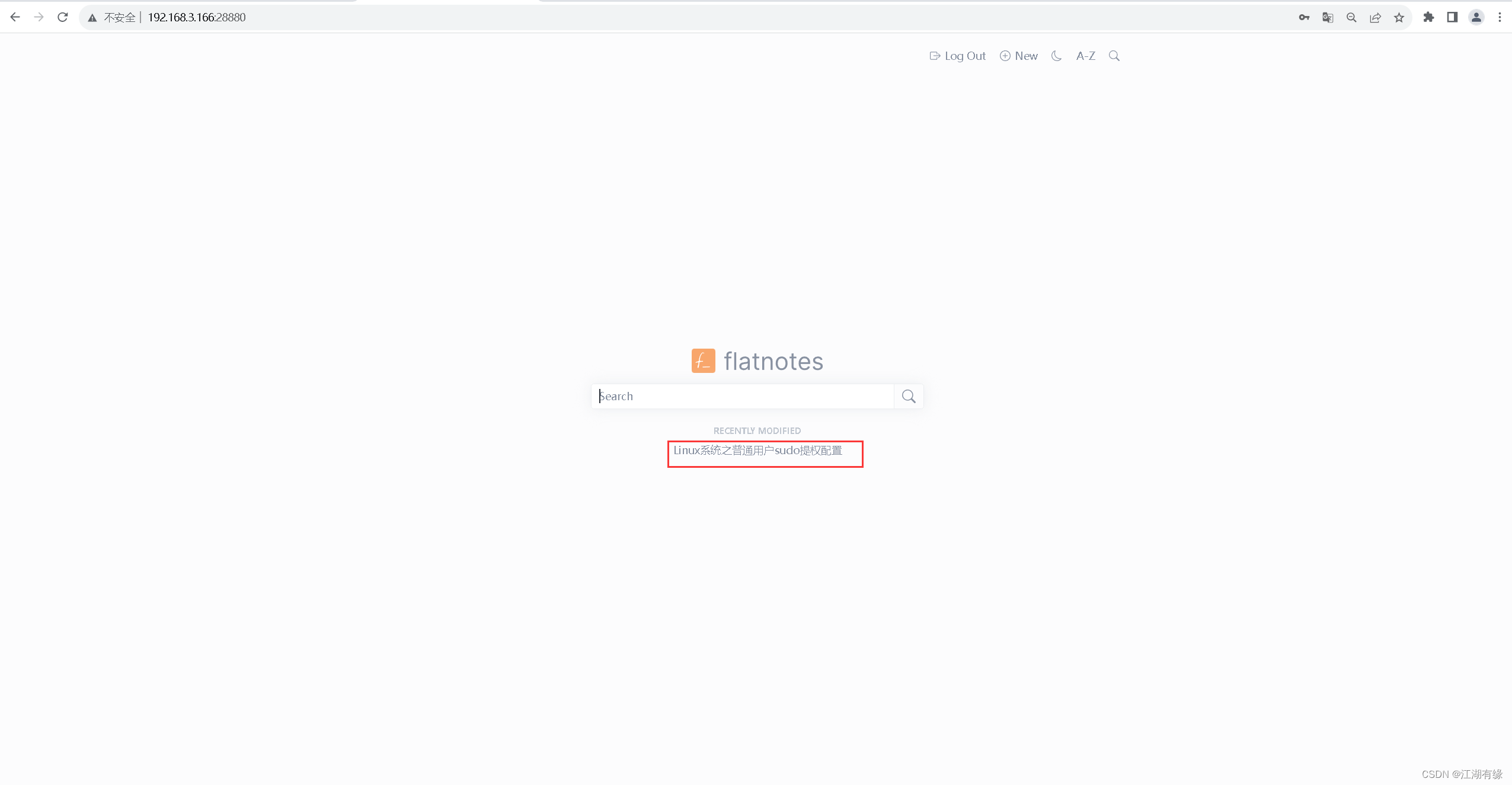
【云原生之Docker实战】使用Docker部署flatnotes笔记工具
【云原生之Docker实战】使用Docker部署flatnotes笔记工具 一、flatnotes介绍1.1 flatnotes简介1.2 flatnotes特点 二、本地环境介绍2.1 本地环境规划2.2 本次实践介绍 三、本地环境检查3.1 检查Docker服务状态3.2 检查Docker版本3.3 检查docker compose 版本 四、下载flatnotes…...

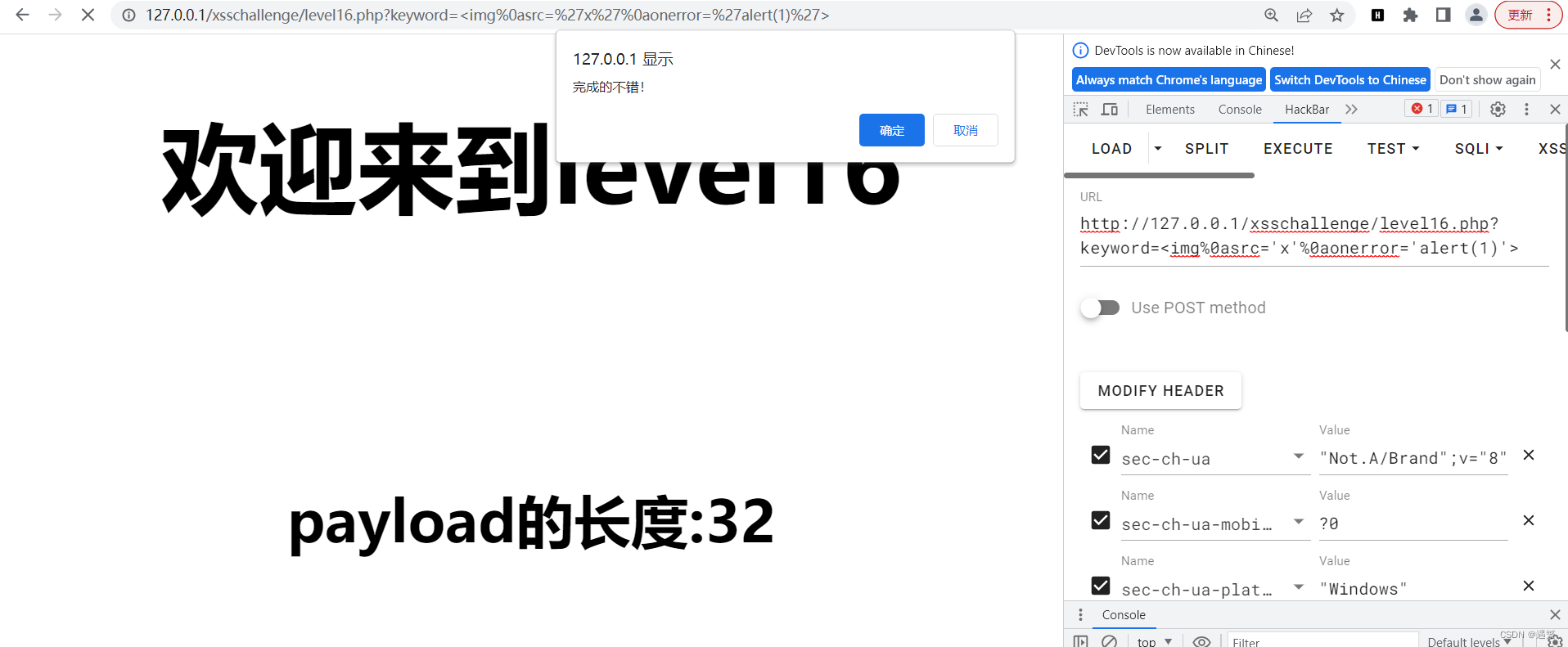
XSSchallenge1-20
test1 第一题直接在test插入XSS代码即可 test2 第二关对内容进行”“包裹 这里可以采用”>来绕过 test3 代码审计发现这里用了htmlspecialchars函数,这个函数对<>和’ “等进行了转义,这里可以用事件来绕过 test4 这里用了str_replace&a…...

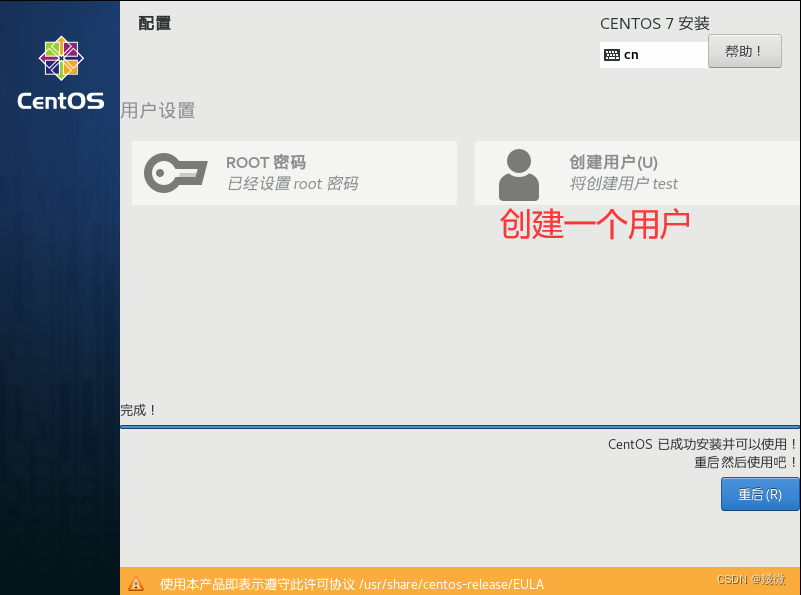
centos 7的超详细安装教程
打开虚拟机,创建一个新电脑 我们选择经典,然后选择下一步 我们选择稍后安装,我们在后面进行改设备 因为centos系统是linux系统的一个版本,所有我们选择linux,版本选择centos 7 64位,然后就是点击下一步 这一…...

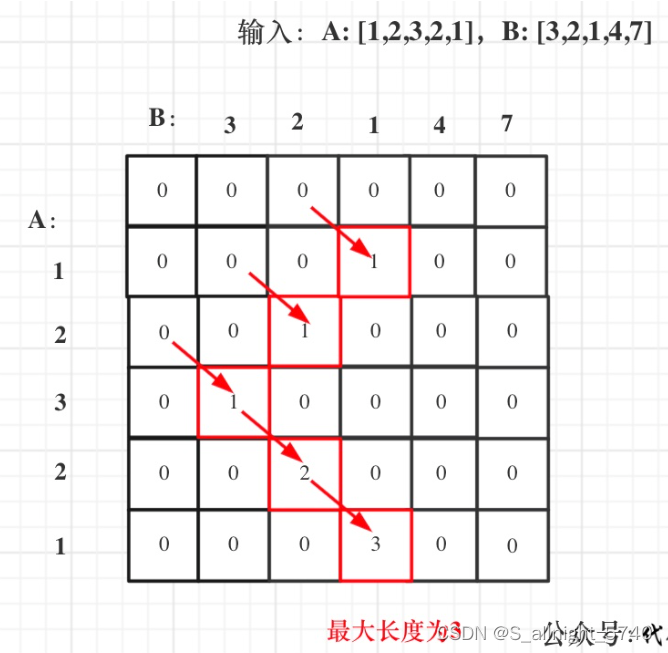
代码随想录算法训练营第五十二天 | 300.最长递增子序列,674. 最长连续递增序列,718. 最长重复子数组
代码随想录算法训练营第五十二天 | 300.最长递增子序列,674. 最长连续递增序列,718. 最长重复子数组 300.最长递增子序列674. 最长连续递增序列718. 最长重复子数组 300.最长递增子序列 题目链接 视频讲解 给你一个整数数组 nums ,找到其中最…...
6-6 小结)
计算机图形软件(三)6-6 小结
小结 这一章概括了图形软件系统的主要特点。某些软件系统,如 CAD 软件包和绘图程序,其为特定应用而设计。另外一些软件系统则提供可以在诸如 C的程序设计语言中使用的一个通用图形子程序库,用来为任何应用生成图片。 ISO和AN…...

Flink常用函数
1、比较函数 <> > > < < 注意:select nullnull; 返回为nullIS NULL 、 IS NOT NULL --非空判断value1 IS DISTINCT FROM value2、value1 IS NOT DISTINCT FROM value2、 --不同于value1 BETWEEN [ ASYMMETRIC | S OR 、AND、NOT boolean…...

stable diffusion实践操作-embedding(TEXTUAL INVERSION)
本文专门开一节写图生图相关的内容,在看之前,可以同步关注: stable diffusion实践操作 可以理解为提示词的集合,可以省略大量的提示词。后缀safetensors,大小几十kb 正文 1、功能 可以理解为提示词的集合࿰…...

代码随想录二刷day03
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、力扣203. 移除链表元素二、力扣707. 设计链表三、力扣206. 反转链表 前言 一、力扣203. 移除链表元素 /*** Definition for singly-linked list.* public…...

初出茅庐的小李博客之STM32F103C8T6音乐控制器实战教程【1】
STM32F103C8T6音乐控制器实战教程[1] USB简单介绍: "USB"代表通用串行总线(Universal Serial Bus),是一种用于连接计算机及其外部设备的标准接口。USB接口允许各种设备(如打印机、存储设备、键盘、鼠标、摄…...

苍穹外卖01-项目概述、环境搭建
项目概述、环境搭建 课程内容 软件开发整体介绍苍穹外卖项目介绍开发环境搭建导入接口文档Swagger 项目整体效果展示: 管理端-外卖商家使用用户端-点餐用户使用当我们完成该项目的学习,可以培养以下能力: 1. 软件开发整体介绍 作为一名软…...

图床项目进度(二)——动态酷炫首页
前言: 前面的文章我不是说我简单copy了站友的一个登录页吗,我感觉还是太单调了,想加一个好看的背景。 但是我前端的水平哪里够啊,于是在网上找了找制作动态背景的插件。 效果如下图。 如何使用 这个插件是particles.js 安装…...

Java“魂牵”京东商品详情描述数据,京东商品详情API接口,京东API接口申请指南
要通过京东的API获取商品详情描述数据,您可以使用京东开放平台提供的接口来实现。以下是一种使用Java编程语言实现的示例,展示如何通过京东开放平台API获取商品详情: 首先,确保您已注册成为京东开放平台的开发者,并创…...

Flink SQL你用了吗?
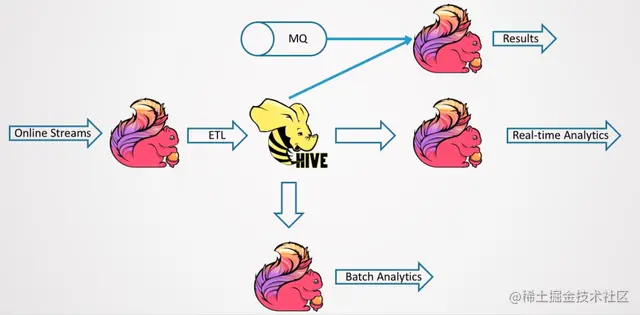
分析&回答 Flink 1.1.0:第一次引入 SQL 模块,并且提供 TableAPI,当然,这时候的功能还非常有限。Flink 1.3.0:在 Streaming SQL 上支持了 Retractions,显著提高了 Streaming SQL 的易用性,使…...

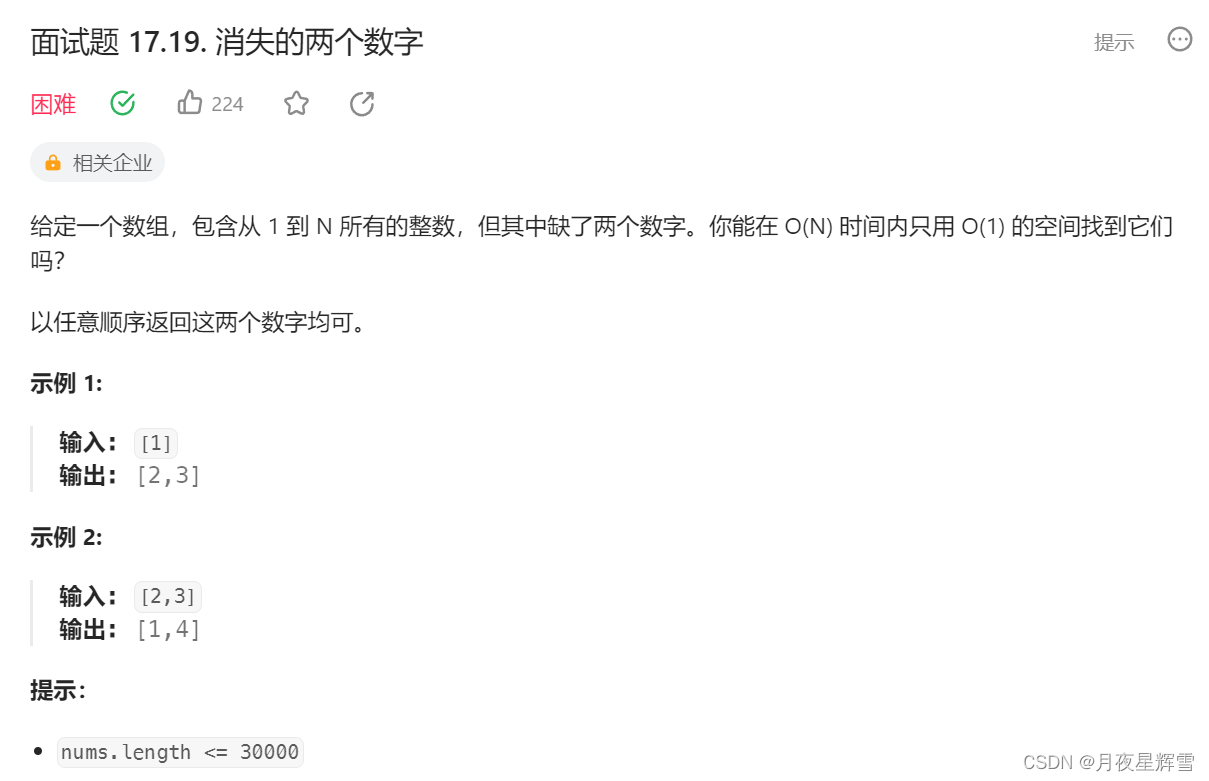
【位运算】leetcode面试题:消失的两个数字
一.题目描述 消失的两个数字 二.思路分析 本题难度标签是困难,但实际上有了只出现一次的数字iii这道题的铺垫,本题的思路还是很容易想到的。 温馨提示:阅读本文前可以先查看我的【位运算】专栏的第一篇文章,其中包含位运算这类…...

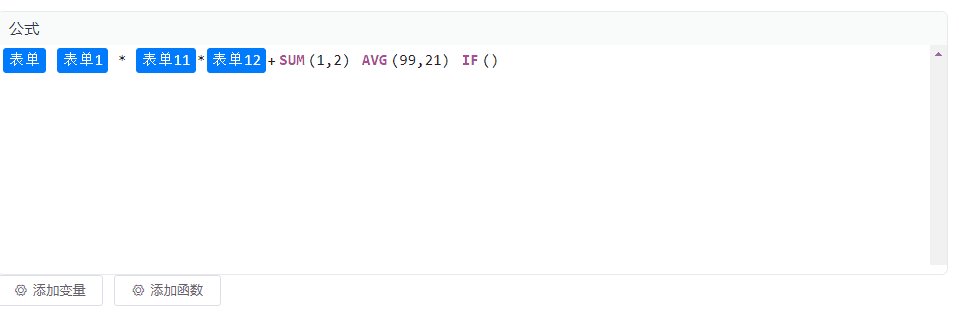
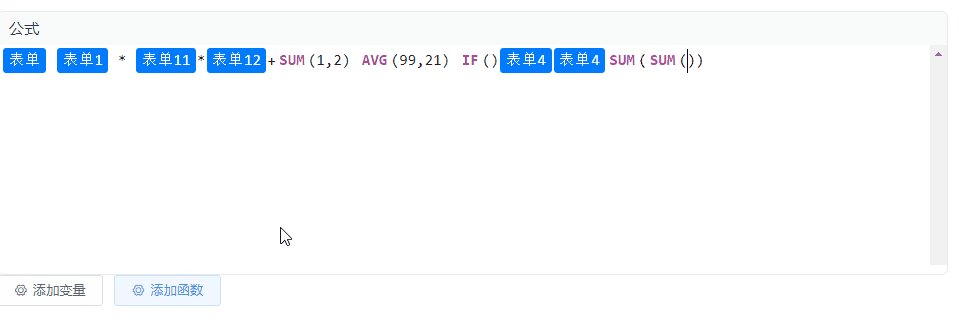
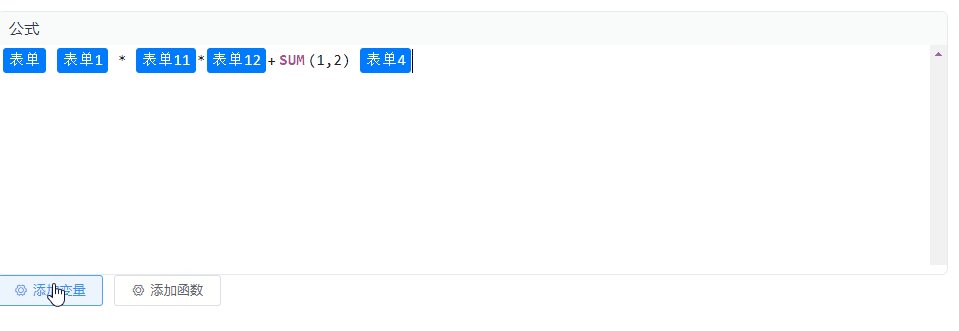
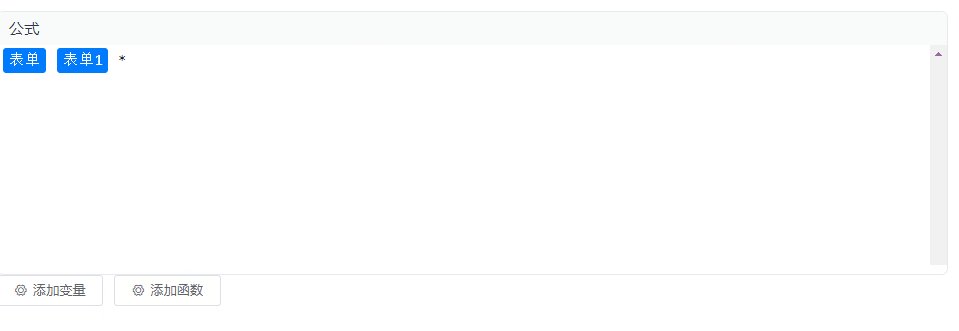
Vue2 集成 CodeMirror 实现公式编辑、块状文本编辑,TAG标签功能
效果图 安装codemirror依赖 本示例为Vue2项目,安装低版本的依赖 npm i codemirror5.65.12 npm i vue-codemirror4.0.6 实现 实现代码如下,里边涉及到的变量和函数自行替换即可,没有其他复杂逻辑。 <template><div class"p…...

CCF-CSP 30次 第二题【矩阵运算】
计算机软件能力认证考试系统 #include<bits/stdc.h> using namespace std; const int N1e410; #define int long long int n,d; int q[N][22],k[22][N],v[N][22],w[N]; int ans1[N][22],ans2[N][22]; signed main() {scanf("%lld %lld",&n,&d);for(in…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...
