ES6 新特性
🎄欢迎来到@边境矢梦°的csdn博文🎄
🎄本文主要梳理前端技术的JavaScript的知识点ES6 新特性文件上传下载🎄
🌈我是边境矢梦°,一个正在为秋招和算法竞赛做准备的学生🌈
🎆喜欢的朋友可以关注一下🫰🫰🫰,下次更新不迷路🎆
Ps: 月亮越亮说明知识点越重要 (重要性或者难度越大)🌑🌒🌓🌔🌕

目录
ES6 新特性的介绍:✨
🎈ES6是什么
段落1:let声明变量 📝
段落2:const声明常量/只读变量 📝
段落3:解构赋值 📝
🌰数组结构
🌰对象结构
段落4:模板字符串 📝
段落5:箭头函数 📝
📌总结 : 编辑

ES6 新特性的介绍:✨
这是每个前端开发者都应该掌握的技能。ES6是JavaScript的一个重要的版本升级,它带来了许多新特性和语法糖,让我们的代码更加简洁高效。无论你是新手还是有经验的开发者,掌握ES6都会让你的编码变得更加愉快和高效。那么,让我们开始吧!💪
🎈ES6是什么
段落1:let声明变量 📝
ES6引入了let关键字,用于声明块级作用域的变量。相比于以前的var关键字,let在作用域上更加严格,避免了变量提升的问题。另外,使用let声明的变量可以被重新赋值,对于需要频繁变动的变量来说非常实用。😊
// let 细节 1
// (1) let 声明的变量, 在代码块中,则作用域在代码块中
// (2) var 声明的变量, 在代码块中,作用域没有限制
{
var name = "边境矢梦";
let job = "java 工程师";
console.log("name=", name);
console.log("job=", job);
}
console.log("name=", name);
//console.log("job=", job);//job is not defined// let 细节 2
// 1. var 可以声明多次
// 2. let 只能声明一次
var num1 = 100;
var num1 = 200;
console.log(num1);
let num2 = 600;
//Syntax => 语法
//let num2 = 900;//Uncaught SyntaxError: redeclaration of let num2
console.log(num2);
// let 细节 3
// 1. let 不存在变量提升
// 2. var 存在变量提升
console.log("x=", x);//undefined
var x = "tom";
//can't access lexical declaration 'z'console.log("z=", z);
let z = "mary";通过这种方式,我们可以避免变量冲突和覆盖,更加灵活地控制变量的作用域。🌟
段落2:const声明常量/只读变量 📝
除了用于声明变量,ES6还引入了一个新的关键字const,用于声明常量或者只读变量。与使用let声明的变量不同,const声明的变量是不能被重新赋值的,一旦声明就不能被改变。const关键字在开发中常用于对于不可变的值进行定义,使我们的代码更加健壮和可维护。🔒
1. 常量在定义时,需要赋值2. 常量赋值后不能修改
让我们看一个例子:
const PI = 3.14;
PI = 3.14159; // 尝试修改常量,会报错
console.log(PI); // 输出 3.14
在上面的代码中,我们使用const声明了一个常量PI,并尝试修改其值。由于常量不可被重新赋值,所以当我们在第二行进行赋值操作时会报错。这种机制保证了我们定义的常量不会被无意间修改,提高了代码的可读性和稳定性。🔐
段落3:解构赋值 📝
ES6的解构赋值是一种快捷的方式,可以方便地从数组或对象中提取值并赋给变量。这个特性对于处理复杂的数据结构非常有帮助,让我们的代码更加简洁易读。🔍
1. 解构赋值是对 赋值运算符的扩展2. 是一种针对 数组或者对象 进行模式匹配,然后对其中的变量进行赋值3. 主要有两种形式: 数组解构和对象解构
🌰数组结构
细节 : 📌
let arr = [1, 2, 3];
//如果要看某个变量的类型
console.log("arr=>", arr);
//数组解构[取出元素]
//1.传统
let x = arr[0], y = arr[1], z = arr[2];
console.log(x, y, z);
//2. ES6 风格
let [a, b, c] = arr;
console.log("==================================");
console.log(a, b, c);
let [num1, num2, num3] = [100, 200, 300];
console.log(num1, num2, num3);🌰对象结构
细节说明
1, 对象解构时,let{name, age}中的name和 age名称需要和对象属性名保持2, 也可解构对象部分属性,比如 let{age}
3, 还有其它的形式,比如方法上使用对象解构
ES6对象解构
1.把monster对象的属性,赋值给{name , age}
2. {name , age}的取名name 和 age要和monster对象的属性名保持一致
3.使用 {} 包括,不要使用 [ ]
4. {name , age}顺序是无所谓
让我们看一个例子:
const person = {name: '小红',age: 18,city: '上海'
};const { name, age, city } = person;
console.log(name); // 输出 '小红'
console.log(age); // 输出 18
console.log(city); // 输出 '上海'
在上面的代码中,我们通过解构赋值从person对象中提取了name、age和city的值,并分别赋给了对应的变量。这样我们就能轻松地访问和使用这些值,省去了使用冗长的对象属性访问的步骤。这种语法糖使我们的代码更加精简和可读。🪄
段落4:模板字符串 📝
在ES6之前,我们使用字符串拼接来组合字符串和变量,非常繁琐。而ES6引入了模板字符串,使得字符串的拼接更加简单和直观。使用模板字符串,我们可以在字符串中嵌入变量,只需用${}包裹变量即可。🎉
让我们看一个例子:
const name = '小红';
const age = 18;const greeting = `大家好,我是${name},今年${age}岁了。`;
console.log(greeting); // 输出 '大家好,我是小红,今年18岁了。'
在上面的代码中,我们使用模板字符串创建了一个包含变量的字符串greeting。通过使用${}包裹变量,我们可以方便地将变量嵌入到字符串中,使代码更加简洁和可读性更高。这种语法糖让我们拼接字符串的过程更加愉快!🎈
细节 : 📌
//1、字符串,换行会原生输出
let str1 = `for(int i = 0;i < 10;i++){
System.out.println("i="+i);
}`;
console.log("str1=", str1);
//2. 字符串插入变量和表达式。变量名写在 ${} 中,${} 中可以放入 JavaScript 表达式。
let name = "边境矢梦";
//老师解读
//(1) 当解析 ${name}, 就找最近的 name 遍历, 进行替换
//(2) 然后可以得到最后解析的字符串
let str2 = `博主=${name}`;
let str3 = `1+2=${1 + 2}`;
let n1 = 80;
let n2 = 20;
let str4 = `${n1}+${n2}=${n1 + n2}`;
console.log("str2=", str2);
console.log("str3=", str3);
console.log("str4=", str4);
//3. 字符串中调用函数
function sayHi(name) {
return "hi " + name;
}
let name2 = "tom";
let str5 = `sayHi() 返回的结果是=${sayHi('jack')}`;
let str6 = `sayHi() 返回的结果是=${sayHi(name2)}`;
console.log("str5=", str5);
console.log("str6=", str6);段落5:箭头函数 📝
ES6中的箭头函数是一种更简洁的函数声明方式,提供了更短的语法。它不仅让我们的代码看起来更加简洁,还改变了this的指向,解决了传统函数中this指向问题。箭头函数通常被用于回调函数、迭代器和简单的函数定义。💫
让我们看一个例子:
const numbers = [1, 2, 3, 4, 5];const doubledNumbers = numbers.map((num) => num * 2);
console.log(doubledNumbers); // 输出 [2, 4, 6, 8, 10]
在上面的代码中,我们使用箭头函数作为map方法的参数来对数组中的每个元素进行处理,将其乘以2。通过简洁的语法,我们可以更方便地定义匿名函数,使得代码更加紧凑和可读性更高。这种函数的声明方式让我们的开发变得更加高效和灵活!🚀
📌总结 : 
希望通过本文的介绍,你对ES6的基本特性有了更深刻的了解。记住,掌握这些语法糖和新特性将为你的开发之路带来巨大的便利和乐趣。为了更好地适应现代Web开发的需求,不断学习和探索是非常重要的。感谢大家的阅读,希望本文能对你有所帮助!如果你有任何问题或者更多的建议,欢迎在评论区留言,我会尽快回复。再见!👋
边境矢梦°_Java,数据结构与算法,数据库-CSDN博客![]() https://blog.csdn.net/dandelionl_?type=blog
https://blog.csdn.net/dandelionl_?type=blog
相关文章:
ES6 新特性
🎄欢迎来到边境矢梦的csdn博文🎄 🎄本文主要梳理前端技术的JavaScript的知识点ES6 新特性文件上传下载🎄 🌈我是边境矢梦,一个正在为秋招和算法竞赛做准备的学生🌈 🎆喜欢的朋友可以…...

grafana用lark发告警python3接口
1.先在lark群聊里面创建机器人,并获取机器人链接。 2.后台运行下面python3脚本。 3.在grafana添加告警通道,设置告警。 # !/usr/bin/env python # _*_ coding: utf-8 _*_from flask import Flask, request,jsonify #import smtplib #from email.mime.te…...

Java 中数据结构HashSet的用法
Java HashSet HashSet 基于 HashMap 来实现的,是一个不允许有重复元素的集合。 HashSet 允许有 null 值。 HashSet 是无序的,即不会记录插入的顺序。 HashSet 不是线程安全的, 如果多个线程尝试同时修改 HashSet,则最终结果是…...

vue3下的密码输入框(antdesignvue)
参考:vue下的密码输入框 注意:这是个半成品,有些问题(input输入框加了文字间距letter-spaceing,会导致输入到第6位的时候会往后窜出来一个空白框、光标位置页会在数字前面),建议不采用下面这种方式,用另外的(画六个input框更方便) 效果预览 实现思路 制作6个小的正方…...

鸿鹄企业工程项目管理系统 Spring Cloud+Spring Boot+前后端分离构建工程项目管理系统源代码
鸿鹄工程项目管理系统 Spring CloudSpring BootMybatisVueElementUI前后端分离构建工程项目管理系统 1. 项目背景 一、随着公司的快速发展,企业人员和经营规模不断壮大。为了提高工程管理效率、减轻劳动强度、提高信息处理速度和准确性,公司对内部工程管…...

【爬虫】5.5 Selenium 爬取Ajax网页数据
目录 AJAX 简介 任务目标 创建Ajax网站 创建服务器程序 编写爬虫程序 AJAX 简介 AJAX(Asynchronous JavaScript And XML,异步 JavaScript 及 XML) Asynchronous 一种创建交互式、快速动态网页应用的网页开发技术通过在后台与服务器进行…...

thinkphp6 入门(3)--获取GET、POST请求的参数值
一、Request对象 thinkphp提供了Request对象,其可以 支持对全局输入变量的检测、获取和安全过滤 支持获取包括$_GET、$_POST、$_REQUEST、$_SERVER、$_SESSION、$_COOKIE、$_ENV等系统变量,以及文件上传信息 具体参考:https://www.kanclou…...

JSON简介
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式。它使用简洁的文本表示来存储和传输结构化数据。JSON数据由键值对组成,用逗号分隔。键是字符串,值可以是字符串、数字、布尔值、数组、对象或者null 1、JSON的优点 …...

[Java]_[初级]_[以SAX流的方式高效读取XML大文件]
场景 XML文件作为默认utf8格式的文件,它的作用和JSON文件相当。比如可以做为简单的数据存储格式,配置文件,网站的sitemap.xml导航等。它比json强的一点是它还有样式描述文件dtd,可以实现让XML里的结构化数据显示表格样式。 <?xml versi…...

Visual Studio中平台和配置的概念
在 Visual Studio 中,“平台”(Platform)和 “配置”(Configuration)是用于管理项目构建和设置的两个关键概念。在 “解决方案配置管理器” 中设置和管理 平台(Platform): 指项目构…...

【vue2第八章】工程化开发和使用脚手架和文件结构
vue工程化开发 & 使用脚手架VUE CLI: 1,核心包传统开发模式:基于js/html/css直接引入核心包开发vue。 2,工程化开发。基于构建工具如(webpack)的环境中开发vue。 vue cli是什么: vue cli是一个vue官方提供的一个…...

建造者模式简介
概念: 建造者模式(Builder Pattern)是一种创建型设计模式,用于将复杂对象的构建过程与其表示分离。它允许您逐步构造一个复杂对象,同时保持灵活性和可读性。 特点: 将对象的构建过程封装在指导者类中&am…...

虚拟世界指南:从零开始,一步步教你安装、配置和使用VMware,镜像ISO文件!
本章目录 CentOS简介镜像下载一、新建虚拟机(自定义)1、进入主页,在主页中点击“创建新的虚拟机”2、点击创建虚拟机创建自己的虚拟机。可以选择自定义3、在“硬件兼容性(H)中选择:Workststion 15.x” ->下一步4、选择“稍后安…...

服务器卡顿怎么查找原因?
虽然服务器出现卡顿的现象比较少见,但也不排除出现的可能,而服务器一旦出现卡顿,造成的后果会严重的多。这里分享点笔记,希望有所帮助 1. 性能评估: 首先,对服务器的性能进行全面评估。检查 CPU 使用率、内存占用、磁…...

Pnpm,npm,yarn
npm 最初的npm只是简单的通过依赖去递归安装包,所以说每个依赖都会有自己的node_modules,node_modules是嵌套的。一个项目会存在多个包,多个包之间难免会有公共的依赖,node_modules嵌套的话,这样公共依赖就会下载多次。会造成磁盘…...

Kubernetes技术--使用kubeadm快速部署一个K8s集群
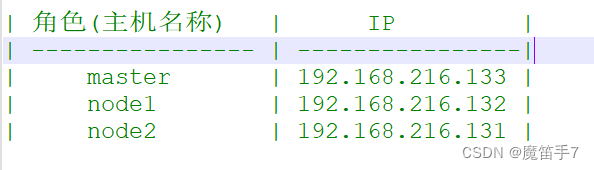
这里我们配置一个单master集群。(一个Master节点,多个Node节点) 1.硬件环境准备 一台或多台机器,操作系统 CentOS7.x-86_x64。这里我们使用安装了CentOS7的三台虚拟机 硬件配置:2GB或更多RAM,2个CPU或更多CPU,硬盘30GB或更多 2.主机名称和IP地址规划 3. 初始化准备工作…...

LeetCode 45题:跳跃游戏
题目 给定一个长度为 n 的 0 索引整数数组 nums。初始位置为 nums[0]。 每个元素 nums[i] 表示从索引 i 向前跳转的最大长度。换句话说,如果你在 nums[i] 处,你可以跳转到任意 nums[i j] 处: 0 < j < nums[i] i j < n 返回到达 nums[n - …...

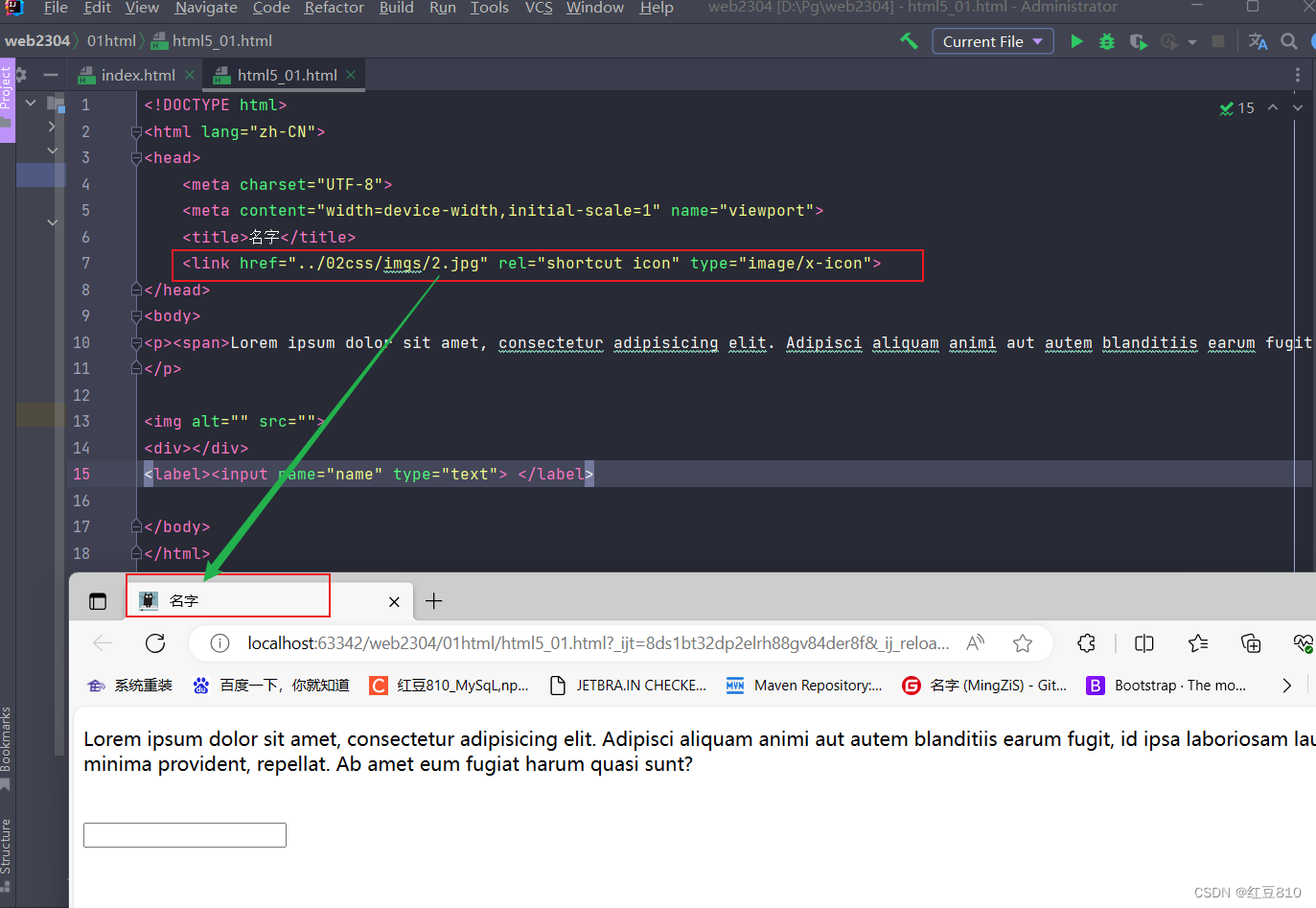
idea中设置指定图片为项目站标
前提是准备好一张图片 在idea中创建imgs文件夹,放入图片 创建一个HTML文件 建立链接link标签,链接照片即可 <link href"../02css/imgs/2.jpg" rel"shortcut icon" type"image/x-icon"> 执行效果如下图所示&…...

【【萌新的STM32学习-27--USART异步通信配置步骤】】
萌新的STM32学习-27–USART异步通信配置步骤 USART/UART 异步通信配置步骤 1.配置串口工作参数 HAL_UART_Init() 我们会在此处调用MSP中的回调函数 2.串口底层初始化 用户定义HAL_UART_MspInit() 配置GPIO NVIC CLOCK 等 3.开启串口异步接收中断 HAL_UART_Receive_IT() 4.…...

elementplus实现左侧菜单栏收缩与展开
1.页面结构 Home.vue下包含aside.vue和menu.vue 2.TAside.vue el-menu左侧菜单栏显示 注意: 要使用收缩与展开,el-aside必须设置width"collapse",否则收缩展开会出现收缩后,el-aside宽度不变窄需要使用动态改变展开收…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

CTF show Web 红包题第六弹
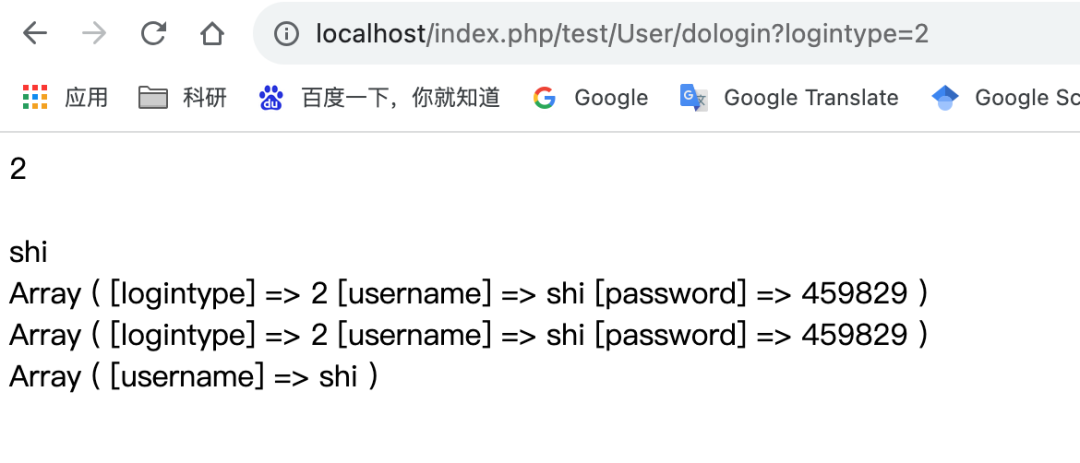
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...
