快速上手GIT命令,现学也能登堂入室
系列文章目录
手把手教你安装Git,萌新迈向专业的必备一步
GIT命令只会抄却不理解?看完原理才能事半功倍!
快速上手GIT命令,现学也能登堂入室
- 系列文章目录
- 一、GIT HELP
- 1. 命令文档
- 2. 简要说明
- 二、配置
- 1. 配置列表
- 2. 增删改查
- 3. 配置范围
- 4. 常用设置
- 三、仓库创建
- 1. 初始化(init)
- 2. 克隆(clone)
- 四、核心命令
- 1. 添加至暂存区(add)
- 2. 提交(commit)
- 3. 推送(push)
- 4. 拉取(pull)
- 5. 分支(branch)
- 6. 检出(checkout)
- 7. 合并(merge)
- 8. 记录(log)
- 五、易混命令对比
- 1. fetch 和 pull
- 2. merge 与 rebase
- 总结

经过前两期的学习,相信大家对GIT本身,以及其基本原理与模型有了一定的了解。本期就让我们开始学习GIT的命令,GIT的命令总体分为上层命令与底层命令。底层命令直接操控GIT的底层存储机制,操作风险性大还不友好,一般不使用。所以开发者对于开发者而言,只需要专注于上层命令即可,这也是我们今天要学的内容
📕作者简介:战斧,从事金融IT行业,有着多年一线开发、架构经验;爱好广泛,乐于分享,致力于创作更多高质量内容
📗本文收录于 GIT 专栏,有需要者,可直接订阅专栏实时获取更新
📘高质量专栏 云原生、RabbitMQ、Spring全家桶 等仍在更新,欢迎指导
📙Zookeeper Redis kafka docker netty等诸多框架,以及架构与分布式专题即将上线,敬请期待
一、GIT HELP
1. 命令文档
一切都有个开始,我们现在学GIT命令,最首先要学的就是git help ,该命令用来显示任何命令的 Git 自带文档。
它有三种打开方式
git help <verb>
git <verb> --help
man git-<verb>
比如我想了解 add命令,当我输入 git add --help ,就会打开一个关于 add 命令的操作文档
git add --help

2. 简要说明
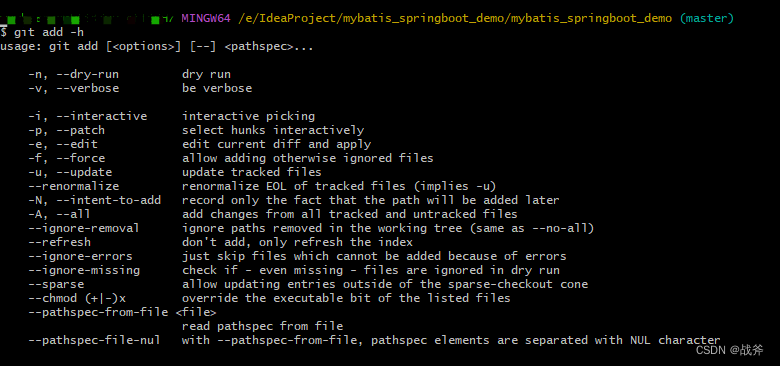
当然,如果我们不需要打开文档,只想快速了解下这个命令,只要在命令后加 -h 即可,还是拿 add 举例:
git add -h

二、配置
1. 配置列表
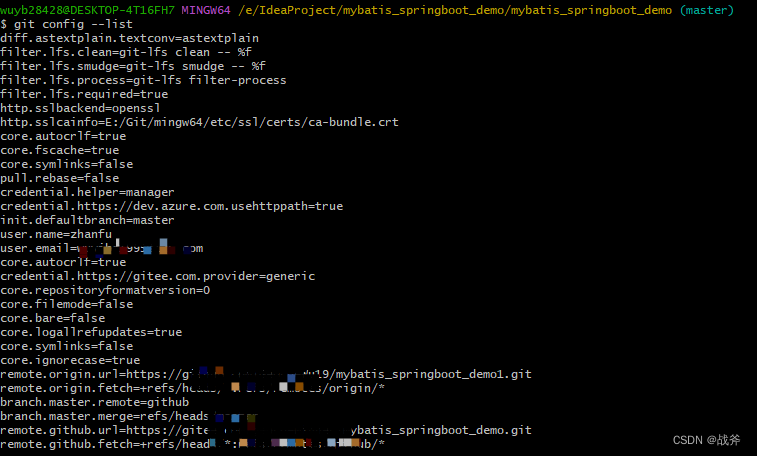
GIT的配置项非常的多,从功能到界面颜色都能设置,不过对于大多数同学,需要用的时候再做具体了解也不迟。一般情况下,我们可以用 git config --list 来进行配置的查看
# 查看配置列表
git config --list

2. 增删改查
当我们明确要修改某个配置的时候,我们往往会先查看该配置的当前值,其格式如 : git config <variable>
# 查看 user.name
git config user.name
zhanfu
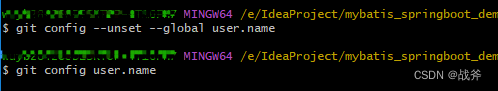
如果我们想删除某个配置的设置,其格式如下:git config --unset <variable>
# 取消 user.name 的配置
git config --unset user.name

如果我们想修改,或是新增一个新的配置,我们可以这么使用:git config <key> <value>
# 新增一个叫user.aabb的配置
git config user.aabb ccddgit config user.aabb
ccdd
3. 配置范围
GIT支持多种作用域范围的配置,即使同一个配置名,在不同的范围等级也是可以不一样的,目前其支持的主要作用域有
- system:系统,配置存储于$(prefix)/etc/gitconfig
- global:全局,配置存储于$XDG_CONFIG_HOME/git/config
- local:本地(也是默认作用域),配置存储于$GIT_DIR/config
- worktree:工作区,配置于$GIT_DIR/config.worktree
每个作用域都对应一个命令行选项:--system, --global, --local, --worktree
读取选项时,指定范围将仅从该范围内的文件中读取选项。编写选项时,指定范围将写入该范围内的文件,可以看这样的示例:
# 分别在全局和本地设置用户名
git config --global user.name zhanfu
git config --local user.name zhanfu1
# 查询用户名,显示的本地作用域配置
git config user.name
zhanfu1
4. 常用设置
尽管GIT的配置项非常的多,但大多数人不需要全部掌握,我们在这给出一些常用的配置
- 用户信息
git config --global user.name "Your Name"
git config --global user.email you@example.com
这里使用了 --global,代表这是一个全局设置,但是如果你想在对接不同仓库时(比如电脑上同时有公司仓库和个人项目仓库),使用不同的个人信息可能更合适,此时你需要在对接不同仓库时,使用如下配置
git config user.name "Your Name"
git config user.email you@example.com
- 编辑工具
如果在linux上使用GIT,没有视窗,我们可以设置其全局编辑工具
git config --global core.editor "vim"
- 禁用Git自动换行
git config --global core.autocrlf false
三、仓库创建
Git支持两种方式来创建仓库。 一种是从网络上或者其他地方拷贝一个现有的仓库,另一种就是在一个目录中创建一个新的仓库
1. 初始化(init)
当我们想在某个目录创建GIT仓库,只需在此目录下执行 git init 命令即可,其会自动在当前目录中创建一个新的 Git 仓库,以此开始对版本控制的跟踪。
git init
该命令可以跟带一些参数,常用的有:
# 从给定模板目录创建新的 Git 仓库,默认模版为(/usr/share/git-core/templates)
git init --template=<template-directory># 创建仓库时,为自动建立的分支命名。若不设置,默认分支名通常为“master”
git init --template=<template-directory>
需要注意的是,git init 命令只在仓库初始化时使用一次,创建仓库后就不需要重复执行。
2. 克隆(clone)
如果你想从远程服务器克隆下来一个仓库,那你需要使用到git clone命令,比如如果我想克隆Gitee上的一个开源框架Sa-Token的仓库 其url为 https://gitee.com/dromara/sa-token.git。那么我们可以这样使用
git clone https://gitee.com/dromara/sa-token.git
执行完上述步骤后,Git 会克隆远程仓库到本地,并在当前目录下创建一个与远程仓库同名的文件夹
从原理上来说,git clone实际上是一个封装了其他几个命令的命令。 它创建了一个新目录,切换到新的目录,然后 git init 来初始化一个空的 Git 仓库, 然后为你指定的 URL 添加一个(默认名称为 origin 的)远程仓库(git remote add),再针对远程仓库执行 git fetch,最后通过 git checkout 将远程仓库的最新提交检出到本地的工作目录
当然,他也有很多参数可选,一般来说常用的有以下几个
# -b 克隆后切换当前分支到 dev,如果不设置,默认当前分支为远程仓库的HEAD位置
git clone -b dev https://gitee.com/dromara/sa-token.git# --single-branch 只克隆一个分支,此参数需要配合 -b,才能明确是要克隆哪个分支
git clone --single-branch -b dev https://gitee.com/dromara/sa-token.git
四、核心命令
如果说前面的命令用的频率较少,那么接下来我们就讲一些常用的核心命令
1. 添加至暂存区(add)
前面的文章,我们已经提到过暂存区的概念。本地仓库只接收暂存区里的东西,所以使用git add命令把文件添加进暂存区是必需的,比如我们想添加两个文件
git add ./file1.txt ./temp/file2.txt
当然,有时候我们不想一个个指定文件,那可以用下面的命令
# 不带参数,只有目录,代表把本目录所有修改过,和新建的文件加入暂存区。但被你删除的文件不会
git add .
# 更新暂存区已有的,即包括修改过的,和被你删除的,但不包括新建的文件
git add -u
# All 代表所有文件,包括你新增的、修改的、删除的
git add -A
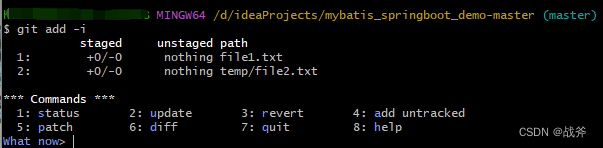
另一个常见的参数是交互参数 -i,当你输入下面命令时,会出现交互
git add -i

在交互状态下,你可以输入小命令前面的数字来执行,这些小命令意思分别如下:
status - 展示修改的文件位置
update - 把工作区里修改的文件加入暂存区
revert - 撤销暂存区里的修改
patch - 选择性添加
diff - 比较暂存区与本地仓库上一次内容之间的差异
add untracked - 把还没被git管理的文件添加到索引库中
quit - 退出git add -i命令系统
2. 提交(commit)
如果你的暂存区已经有了内容,接下来你就可以将暂存区的内容提交至本地仓库,这个时候我们需要用到:
git commit
当然,一般情况下,我们每次提交都应当写一写提交信息,用于描述本次提交的作用
# 提交时添加提交信息
git commit -m "这是我的第一次提交"
3. 推送(push)
在完成提交后,我们的本地仓库就包含了我们的代码了,接下来,如果你对接了远程仓库,就可以把这部分内容从本地仓库推送至远程仓库了,这个时候我们要用到 git push 命令
git push <远程主机名> <本地分支名>:<远程分支名>
如果本地分支名与远程分支名相同,则可以省略冒号,如我们要推送本地仓库的 dev 分支到远程仓库 dev 分支
git push origin dev
接下来我们列举一些参数供大家学习
# 设置远程仓库的 dev 分支为默认 push 目标,后续 push 可以省略参数
git push -u origin dev
# 强制推送,即将本地仓库的修改强制覆盖远程仓库的修改
git push -f origin dev
# 推送所有分支到远程仓库,包括新分支和删除的分支
git push --all origin
# 删除远程仓库的 dev 分支
git push origin --delete dev
4. 拉取(pull)
git pull命令用于从远程仓库中获取最新版本的代码并合并到本地仓库中,效果相当于git fetch + git merge,一般会这么使用
git pull <远程主机名> <远程分支名>:<本地分支名>
同push一样,如果本地分支名与远程分支名相同,则可以省略冒号,那么远程仓库 dev 分支拉取到本地 dev 就是如下:
git pull origin dev
需要注意的是,pull会同时更新本地工作区,但不会更新暂存区。同时,因为这里有着一个合并操作,所以其有着两种方式合并:rebase 或者 merge(默认)
# 将远程仓库的提交合并到本地仓库时使用 rebase (变基)方式,以使合并的提交历史更清晰和整洁
git pull --rebase origin dev
5. 分支(branch)
git branch 是git命令中的一个分支管理命令,用于列出、创建、重命名、删除等分支操作,它的主要用法,我进行了一个罗列:
git branch:列出所有本地分支。
git branch -r:列出所有远程分支。
git branch -a:列出所有本地和远程分支。
git branch <branchname>:创建一个新的分支。
git branch -d <branchname>:删除一个分支。
git branch -D <branchname>:强制删除一个分支。
git branch -m <newbranchname>:重命名一个分支。
git branch -vv:显示本地分支与远程分支的对应关系。
git branch -u <upstream>:将本地分支与远程分支建立跟踪关系。
git branch --merged:列出已经合并到当前分支的分支。
git branch --no-merged:列出未合并到当前分支的分支。
git branch --contains <commit>:列出包含指定提交的分支。
git branch --set-upstream-to=<upstream>:设置当前分支跟踪另一个远程分支。
例如,使用 git branch 命令可以列出所有本地分支:
$ git branchbranch1
* masterbranch2其中带 * 号的就是当前所在分支
6. 检出(checkout)
checkout的用法就是检出,但是它检出的内容多种多样,我们也进行一个列举:
- 切换分支
git checkout <branch_name>
- 创建新分支并切换到该分支,相当于执行以下两个命令:
git branch <new_branch_name>和git checkout <new_branch_name>
git checkout -b <branch_name>
- 恢复某个文件的修改,即撤销对某个文件的修改,还原到最近一次提交的状态。
git checkout <file_name>
- 恢复某个历史版本,切换到指定的历史版本。可以使用git log命令查看各个历史版本的commit id
git checkout <commit_id>
- 恢复某个文件在历史版本中的状态,将指定文件回滚到指定的历史版本中的状态。
git checkout <commit_id> <file_name>
7. 合并(merge)
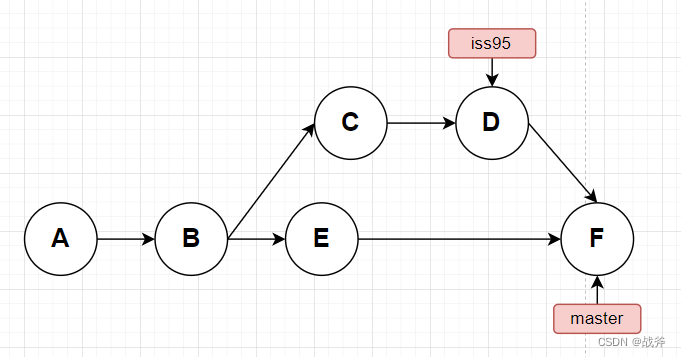
一般我们的仓库都会有多个分支,比如当我们每做一个任务,就从开发分支(dev)新建一个分支(iss95)用来做任务,做完以后自然要合并。所以会用到git merge命令,注意,该命令是将其他分支的修改合并到当前分支,所以我们得先checkout 到 dev ,再进行合并
git checkout dev
git merge iss95
常用的git merge参数有不少,我们挑几个来说:
- squash
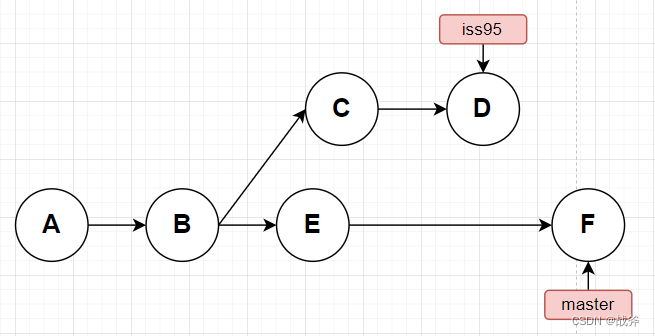
将所有合并提交压缩到一个新的提交中。这个选项通常用于将一个长期开发的功能分支合并到主分支中,比方说在iss95分支我们提交了很多次,如果我们直接git merge iss95,在后续我们进行历史查询时,就会把 iss95 的这么多次提交全查出来。这是因为合并后,F提交点相当于以后有两个父节点了

而如果我们使用的是命令 git merge iss95,就会把我们在c、d做的修改合并成一次,并且放在我们的暂存区中,等待我们的手动提交,如下
git merge --squash dev
git commit -m "Merged dev_branch changes"

- no-ff
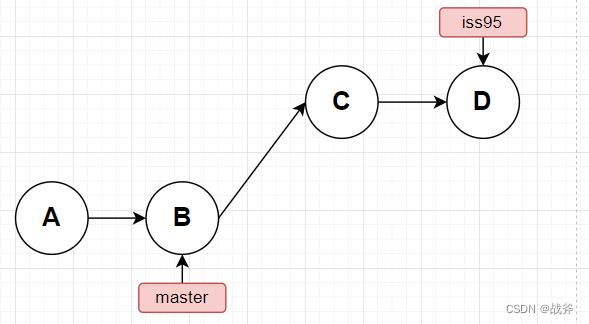
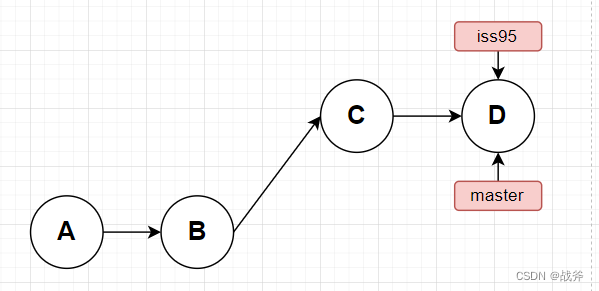
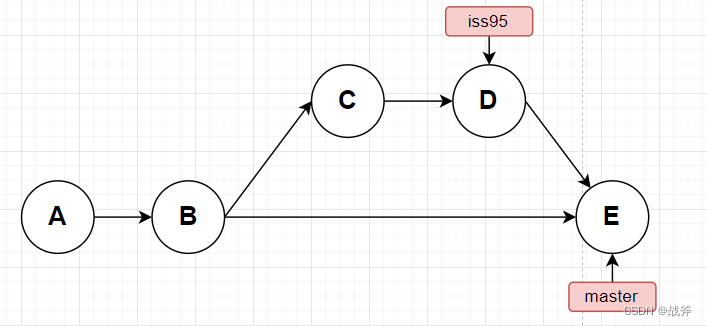
--no-ff的意思为禁用快进合并,这将创建一个新的合并提交,即使分支已经可以直接合并。这样可以保证在历史记录中保留正确的分支信息。快速合并是GIT的一个机制,如果我们合并的两个分支,一个是另一个的祖先,那么并不会真正的“合并”,而是取了个巧,具体情况如下:

master 是 iss95 祖先分支,如果我们要把 iss95 合并进 master,GIT就只会把分支master移动到iss95的位置,这就是所谓的“快速合并”

如果使用了 --no-ff,就是禁用快速合并。此时,就要求它必须会新建一个提交点。这样,我们就能得到更准确的记录了

8. 记录(log)
git log经常在追溯问题时使用,可以查看提交的历史,它常配合使用的参数如下
# 显示每个提交的详细修改信息。
git log -p
# 查看指定作者的提交记录
git log --author="author name":查看指定作者的提交记录
五、易混命令对比
1. fetch 和 pull
- fetch
·fetch·只是将远程代码库的代码更新到本地代码库,不会自动合并代码。它会将远程代码库的提交记录下载下来,并更新远程分支。如果要将远程代码库的提交记录合并到本地代码库,需要手动执行·git merge·命令。
fetch的命令是:
git fetch [remote]
remote是远程代码库的名称,例如origin。如果省略remote,则默认使用origin。
- pull
pull会首先执行fetch命令,然后自动将远程代码库的代码合并到本地代码库。如果有冲突,需要手动解决冲突并提交更改。如果没有冲突,pull会自动提交合并的更改。
pull的命令是:
git pull [remote] [branch]
remote是远程代码库的名称,branch是要拉取的分支名称。如果省略branch,则默认拉取当前分支。
- 对比
因此,pull和fetch的主要差异是:pull会自动将远程代码合并到本地代码库,而fetch只是将远程代码库的代码更新到本地代码库。
pull可能会导致冲突,需要手动解决冲突并提交更改,而fetch不会导致冲突。
一般来说,如果你不确定要合并代码是否会导致冲突,可以先使用fetch命令拉取远程代码库的代码,然后手动执行git merge命令进行合并。如果你确定合并代码不会导致冲突,可以直接使用pull命令拉取远程代码库的代码并自动合并到本地代码库。
2. merge 与 rebase
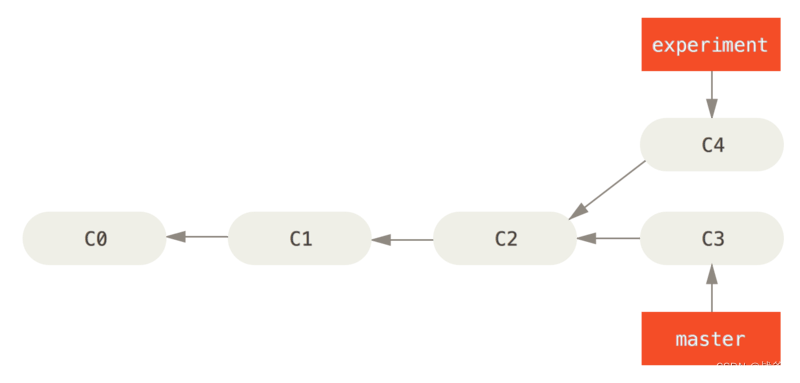
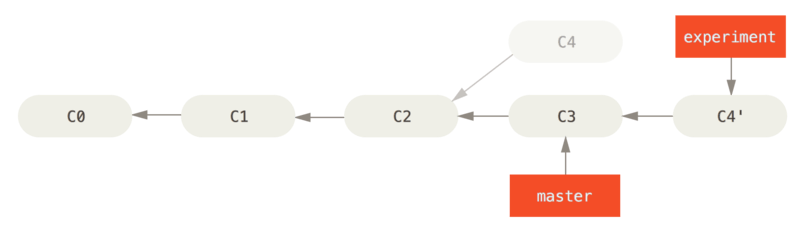
这两者都可以用于合并不同的分支,假设这是我们目前的分支情况

- merge
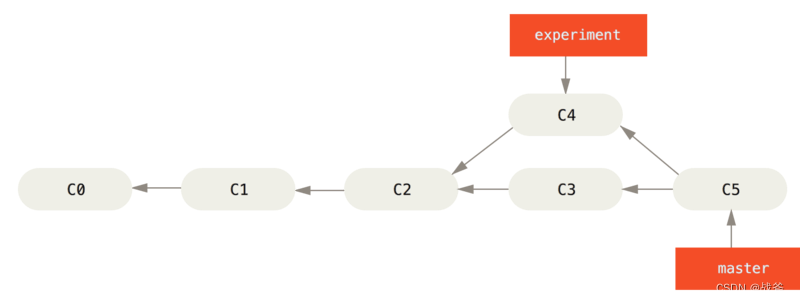
当我们切换至 master 分支,然后将 experiment 使用 merge 合并进来时
git checkout master
git merge experiment
最终会产生一次新的提交C5,这种提交叫“合并提交”,与一般的提交不同,它有两个父节点,也就是说以后我们在分支 master 上还能看到*experiment * 的痕迹

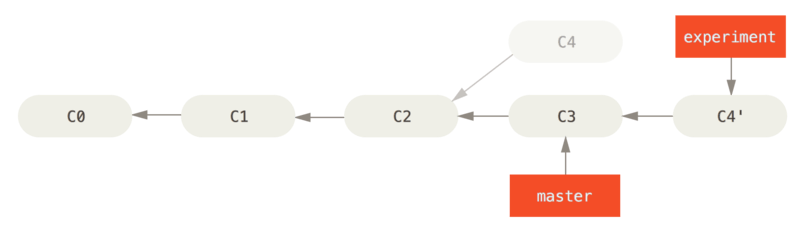
- rebase
而如果使用rebase,其实就是将提交到某一分支上的所有修改都移至另一分支上,就好像“重新播放”一样。
它的原理是首先找到这两个分支(即当前分支 experiment、变基操作的目标基底分支 master) 的最近共同祖先 C2,然后对比当前分支相对于该祖先的历次提交,提取相应的修改并存为临时文件, 然后将当前分支指向目标基底 C3, 最后以此将之前另存为临时文件的修改依序应用

- 对比
这两种整合方法的最终结果没有任何区别,但是变基使得提交历史更加整洁,所以说,整合的最终结果所指向的快照始终是一样的,只不过提交历史不同罢了。 变基是将一系列提交按照原有次序依次应用到另一分支上,而合并是把最终结果合在一起。
- 变基的风险
需要注意的是,在某些复杂场景下,rebase 反而会导致提交历史混乱,具体的例子可以参考官方给出的一个示例:变基,因此,在无法防范的情况下,使用 merge 是最省心的
总结
今天我们讲了几乎都是GIT常用的核心命令,希望大家能都掌握。虽然在日常工作中,开发者的很多操作都是由可视化工具来完成的,但是也不能完全忘记命令的使用,这样即使后续出了问题,也能根据现象推断出大概解决方向,而不是越弄越糟。在 GIT专栏后面的内容中,我们还会讲解一些冲突场景的预防及解决、常用的GIT工具等等。希望大家能够喜欢
相关文章:

快速上手GIT命令,现学也能登堂入室
系列文章目录 手把手教你安装Git,萌新迈向专业的必备一步 GIT命令只会抄却不理解?看完原理才能事半功倍! 快速上手GIT命令,现学也能登堂入室 系列文章目录一、GIT HELP1. 命令文档2. 简要说明 二、配置1. 配置列表2. 增删改查3. …...

二进制安全虚拟机Protostar靶场 安装,基础知识讲解,破解STACK ZERO
简介 pwn是ctf比赛的方向之一,也是门槛最高的,学pwn前需要很多知识,这里建议先去在某宝上买一本汇编语言第四版,看完之后学一下python和c语言,python推荐看油管FreeCodeCamp的教程,c语言也是 pwn题目大部…...

python实现的一些方法,可以直接拿来用的那种
1、日期生成 很多时候我们需要批量生成日期,方法有很多,这里分享两段代码 获取过去 N 天的日期: import datetimedef get_nday_list(n):before_n_days []for i in range(1, n 1)[::-1]:before_n_days.append(str(datetime.date.today() …...

通过HTTP进行并发的数据抓取
在进行大规模数据抓取时,如何提高效率和稳定性是关键问题。本文将介绍一种可操作的方案——使用HTTP代理来实现并发的网页抓取,并帮助您加速数据抓取过程。 1. 选择合适的HTTP代理服务供应商 - 寻找信誉良好、稳定可靠且具备较快响应时间的HTTP代理服务…...

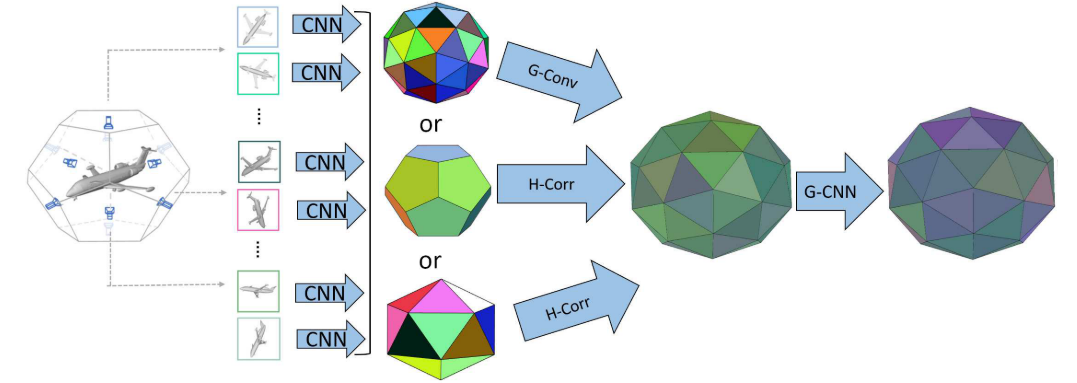
《论文阅读21》Equivariant Multi-View Networks
一、论文 研究领域:计算机视觉 | 多视角数据处理中实现等变性论文:Equivariant Multi-View Networks ICCV 2019 论文链接视频链接 二、论文简述 在计算机视觉中,模型在不同视角下对数据(例如,点云、图像等࿰…...

【数据结构】| 并查集及其优化实现
目录 一. 并查集基本概念处理过程初始化合并查询小结 二. 求并优化2.1 按大小求并2.2 按秩(高度)求并2.3 路径压缩2.4 类的实现代码2.5 复杂度分析 三. 应用LeetCode 128: 最长连续数列LeetCode 547: 省份数量LeetCode 200: 岛屿数量 一. 并查集基本概念 以一个直观的问题来引入…...

最新ChatGPT程序源码+AI系统+详细图文部署教程/支持GPT4.0/支持Midjourney绘画/Prompt知识库
一、AI系统 如何搭建部署人工智能源码、AI创作系统、ChatGPT系统呢?小编这里写一个详细图文教程吧!SparkAi使用Nestjs和Vue3框架技术,持续集成AI能力到AIGC系统! 1.1 程序核心功能 程序已支持ChatGPT3.5/GPT-4提问、AI绘画、Mi…...

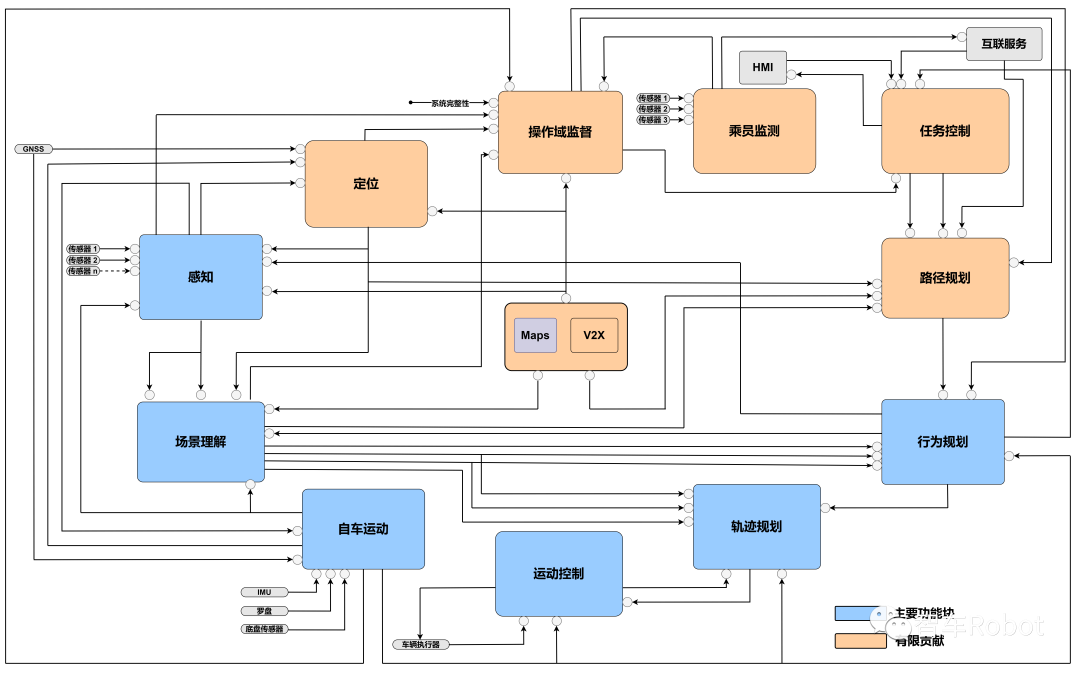
自动驾驶和辅助驾驶系统的概念性架构(一)
摘要: 本文主要介绍包括功能模块图,涵盖了底层计算单元、示例工作负载和行业标准。 前言 本文档参考自动驾驶计算联盟(Autonomous Vehicle Computing Consortium)关于自动驾驶和辅助驾驶计算系统的概念系统架构。 该架构旨在与SAE L1-L5级别的自动驾驶保…...

【两周学会FPGA】从0到1学习紫光同创FPGA开发|盘古PGL22G开发板学习之数码管静态显示(四)
本原创教程由深圳市小眼睛科技有限公司创作,版权归本公司所有,如需转载,需授权并注明出处 适用于板卡型号: 紫光同创PGL22G开发平台(盘古22K) 一:盘古22K开发板(紫光同创PGL22G开发…...

【洛谷】P3853 路标设置
原题链接:https://www.luogu.com.cn/problem/P3853 目录 1. 题目描述 2. 思路分析 3. 代码实现 1. 题目描述 2. 思路分析 整体思路:二分答案 由题意知,公路上相邻路标的最大距离定义为该公路的“空旷指数”。在公路上增设一些路标&…...

探索图像数据中的隐藏信息:语义实体识别和关系抽取的奇妙之旅
探索图像数据中的隐藏信息:语义实体识别和关系抽取的奇妙之旅 1. 简介 1.1 背景 关键信息抽取 (Key Information Extraction, KIE)指的是是从文本或者图像中,抽取出关键的信息。针对文档图像的关键信息抽取任务作为OCR的下游任务,存在非常…...

Gradle问题处理
目录 一、依赖搜索问题1.1 、Gradle不在本地 Maven 存储库中进行搜索一、依赖搜索问题 1.1 、Gradle不在本地 Maven 存储库中进行搜索 场景 build.gradle文件: buildscript {repositories {mavenLocal()google()mavenCentral()}dependencies...

架构:C4 Model
概念 C4说穿了就是几个要素:关系——带箭头的线、元素——方块和角色、关系描述——线上的文字、元素的描述——方块和角色里的文字、元素的标记——方块和角色的颜色、虚线框(在C4里面虚线框的表达力被极大的限制了,我觉得可以给虚线框更大…...

数据结构学习系列之顺序表的两种修改方式
方式1:根据顺序表中数据元素的位置进行修改,代码如下:示例代码: int modify_seq_list_1(list_t *seq_list,int pos, int data){if(NULL seq_list){printf("入参为NULL\n");return -1;}if( pos < 0 || pos > seq…...

React:props说明
props是只读对象(readonly) 根据单项数据流的要求,子组件只能读取props中的数据,不能进行修改props可以传递任意数据 数字、字符串、布尔值、数组、对象、函数、JSX import FileUpdate from ./FileUpdate; export default class …...

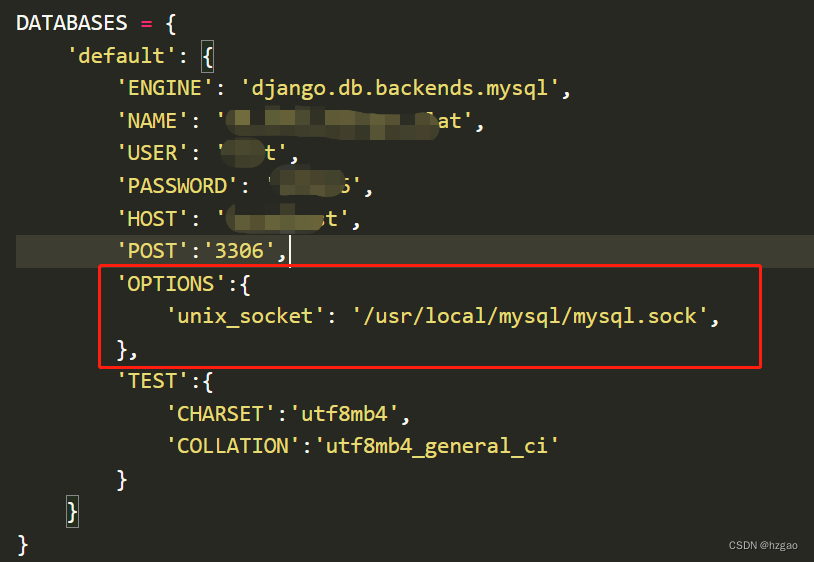
Can‘t connect to local MySQL server through socket ‘/tmp/mysql.sock‘
最近在用django框架开发后端时,在运行 $python manage.py makemigrations 命令时,报了以上错误,错误显示连接mysql数据库失败,查看了mysql数据库初始化配置文件my.cnf,我的mysql.sock文件存放路径配置在了/usr/local…...

C++的单例模式
忘记之前有没有写过单例模式了。 再记录一下: 我使用的代码: #ifndef SINGLETON_MACRO_HPP #define SINGLETON_MACRO_HPP#define SINGLETON_DECL(class_name) \ public: \static class_name& instance() { \static class_name s_instance; \return …...

Spring Boot 中 Nacos 配置中心使用实战
官方参考文档 https://nacos.io/zh-cn/docs/quick-start-spring-boot.html 本人实践 1、新建一个spring boot项目 我的spirngboot版本为2.5.6 2、添加一下依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-…...

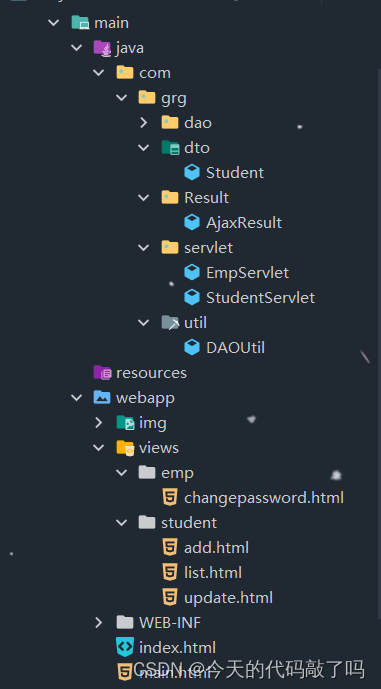
学生管理系统VueAjax版本
学生管理系统VueAjax版本 使用Vue和Ajax对原有学生管理系统进行优化 1.准备工作 创建AjaxResult类,对Ajax回传的信息封装在对象中 package com.grg.Result;/*** Author Grg* Date 2023/8/30 8:51* PackageName:com.grg.Result* ClassName: AjaxResult* Descript…...

迭代器模式简介
概念: 迭代器模式是一种行为型设计模式,它提供了一种访问集合对象元素的方法,而无需暴露其内部表示。通过使用迭代器,可以按照特定顺序遍历集合中的元素。 特点: 将遍历和具体集合分离,使得能够独立地改…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...
