uniApp常见面试题-附详细答案
- uniApp中如何进行页面跳转?
答案:可以使用uni.navigateTo、uni.redirectTo和uni.reLaunch等方法进行页面跳转。其中,uni.navigateTo可以实现页面的普通跳转,uni.redirectTo可以实现页面的重定向跳转,uni.reLaunch可以实现关闭所有页面,打开到应用内的某个页面。
示例代码:
// 在某个页面的点击事件中跳转到其他页面
uni.navigateTo({url: '/pages/otherPage/otherPage'
});
- uniApp中如何进行数据绑定?
答案:可以使用双花括号{{}}进行数据绑定,将数据动态展示在页面上。
示例代码:
<template><view><text>{{ message }}</text></view>
</template><script>
export default {data() {return {message: 'Hello uniApp'};}
};
</script>
- uniApp中如何发送网络请求?
答案:可以使用uni.request方法发送网络请求,通过设置url、method、data等参数来实现不同的请求。
示例代码:
uni.request({url: 'https://api.example.com/data',method: 'GET',success: (res) => {console.log(res.data);},fail: (err) => {console.error(err);}
});
- uniApp中如何进行数据缓存?
答案:可以使用uni.setStorageSync方法进行数据缓存,将数据存储到本地缓存中。
示例代码:
// 存储数据到本地缓存
uni.setStorageSync('key', 'value');// 从本地缓存中读取数据
const data = uni.getStorageSync('key');
console.log(data); // 输出:value
- uniApp中如何使用组件?
答案:可以在页面中引入组件,并在components属性中注册组件,然后在页面中使用。
示例代码:
<template><view><my-component></my-component></view>
</template><script>
import myComponent from '@/components/myComponent.vue';export default {components: {myComponent}
};
</script>
- uniApp中如何实现下拉刷新和上拉加载更多?
答案:可以使用uni.onPullDownRefresh方法实现下拉刷新,使用uni.onReachBottom方法实现上拉加载更多。
示例代码:
// 在页面的onPullDownRefresh方法中实现下拉刷新
onPullDownRefresh() {// 执行刷新操作console.log('下拉刷新');// 刷新完成后调用uni.stopPullDownRefresh()方法停止刷新uni.stopPullDownRefresh();
}// 在页面的onReachBottom方法中实现上拉加载更多
onReachBottom() {// 执行加载更多操作console.log('上拉加载更多');
}
- uniApp中如何获取用户地理位置信息?
答案:可以使用uni.getLocation方法获取用户的地理位置信息。
示例代码:
uni.getLocation({success: (res) => {console.log(res.latitude, res.longitude);},fail: (err) => {console.error(err);}
});
- uniApp中如何进行微信支付?
答案:可以使用uni.requestPayment方法进行微信支付,通过设置支付参数来实现支付功能。
示例代码:
uni.requestPayment({provider: 'wxpay',timeStamp: '1234567890',nonceStr: 'abcdefg',package: 'prepay_id=1234567890',signType: 'MD5',paySign: 'abcdefg',success: (res) => {console.log(res);},fail: (err) => {console.error(err);}
});
- uniApp中如何进行音频的播放和控制?
答案:可以使用uni.createInnerAudioContext方法创建音频实例,通过调用实例的方法来实现音频的播放和控制。
示例代码:
// 创建音频实例
const audio = uni.createInnerAudioContext();// 设置音频资源
audio.src = 'http://example.com/audio.mp3';// 播放音频
audio.play();// 暂停音频
audio.pause();// 停止音频
audio.stop();
- uniApp中如何进行图片的懒加载?
答案:可以使用uni.lazyLoadImage组件实现图片的懒加载,将图片的src属性设置为需要加载的图片地址。
示例代码:
<template><view><uni-lazy-load-image src="http://example.com/image.jpg"></uni-lazy-load-image></view>
</template><script>
export default {components: {'uni-lazy-load-image': '@/components/uniLazyLoadImage.vue'}
};
</script>
当然可以!以下是另外十道uniApp常见面试题的答案和详细代码说明:
- uniApp中如何实现页面跳转?
答案:可以使用uni.navigateTo方法实现页面跳转,通过设置url参数来指定跳转的页面路径。
示例代码:
uni.navigateTo({url: '/pages/detail/detail'
});
- uniApp中如何获取设备信息?
答案:可以使用uni.getSystemInfo方法获取设备信息,包括设备型号、操作系统版本等。
示例代码:
uni.getSystemInfo({success: (res) => {console.log(res.model, res.system);},fail: (err) => {console.error(err);}
});
- uniApp中如何实现页面间的数据传递?
答案:可以使用uni.navigateTo方法的url参数中添加query参数来实现页面间的数据传递。
示例代码:
// 页面A跳转到页面B,并传递参数
uni.navigateTo({url: '/pages/detail/detail?id=123'
});// 在页面B中获取传递的参数
export default {onLoad(options) {console.log(options.id); // 输出:123}
};
- uniApp中如何实现图片预览功能?
答案:可以使用uni.previewImage方法实现图片预览功能,通过设置urls参数来指定要预览的图片地址。
示例代码:
uni.previewImage({urls: ['http://example.com/image1.jpg', 'http://example.com/image2.jpg']
});
- uniApp中如何实现页面的下拉刷新和上拉加载更多?
答案:可以使用uni.onPullDownRefresh方法实现页面的下拉刷新,使用uni.onReachBottom方法实现页面的上拉加载更多。
示例代码:
// 在页面的onPullDownRefresh方法中实现下拉刷新
onPullDownRefresh() {// 执行刷新操作console.log('下拉刷新');// 刷新完成后调用uni.stopPullDownRefresh()方法停止刷新uni.stopPullDownRefresh();
}// 在页面的onReachBottom方法中实现上拉加载更多
onReachBottom() {// 执行加载更多操作console.log('上拉加载更多');
}
- uniApp中如何实现表单的提交和验证?
答案:可以使用uni.request方法发送表单数据,使用正则表达式或内置的验证方法对表单进行验证。
示例代码:
// 表单提交
uni.request({url: 'https://api.example.com/submit',method: 'POST',data: {username: 'admin',password: '123456'},success: (res) => {console.log(res.data);},fail: (err) => {console.error(err);}
});// 表单验证
const username = 'admin';
const password = '123456';if (!username || !password) {console.log('用户名和密码不能为空');
} else if (username.length < 6 || username.length > 20) {console.log('用户名长度必须为6-20个字符');
} else if (password.length < 6 || password.length > 20) {console.log('密码长度必须为6-20个字符');
} else {console.log('表单验证通过');
}
- uniApp中如何实现页面的分享功能?
答案:可以使用uni.showShareMenu方法开启页面的分享功能,使用uni.onShareAppMessage方法设置分享的标题、路径等。
示例代码:
// 开启页面的分享功能
uni.showShareMenu();// 设置分享的标题、路径等
uni.onShareAppMessage(() => {return {title: '分享标题',path: '/pages/index/index'};
});
- uniApp中如何实现页面的转发功能?
答案:可以使用uni.share方法实现页面的转发功能,通过设置title、path等参数来指定转发的标题和路径。
示例代码:
uni.share({title: '转发标题',path: '/pages/index/index'
});
- uniApp中如何实现页面的登录授权?
答案:可以使用uni.login方法获取用户登录凭证,然后将凭证发送到后端进行验证,根据验证结果来判断用户是否登录。
示例代码:
// 获取用户登录凭证
uni.login({success: (res) => {const code = res.code;// 将凭证发送到后端进行验证uni.request({url: 'https://api.example.com/login',method: 'POST',data: {code: code},success: (res) => {console.log(res.data);// 根据验证结果来判断用户是否登录if (res.data.success) {console.log('用户已登录');} else {console.log('用户未登录');}},fail: (err) => {console.error(err);}});},fail: (err) => {console.error(err);}
});
- uniApp中如何实现页面的分享到朋友圈功能?
答案:可以使用uni.showShareMenu方法开启页面的分享功能,然后使用uni.share方法设置分享的标题、路径等。
示例代码:
// 开启页面的分享功能
uni.showShareMenu({withShareTicket: true,menus: ['shareAppMessage', 'shareTimeline']
});// 设置分享的标题、路径等
uni.onShareAppMessage(() => {return {title: '分享标题',path: '/pages/index/index'};
});uni.onShareTimeline(() => {return {title: '分享标题',path: '/pages/index/index'};
});
相关文章:

uniApp常见面试题-附详细答案
uniApp中如何进行页面跳转? 答案:可以使用uni.navigateTo、uni.redirectTo和uni.reLaunch等方法进行页面跳转。其中,uni.navigateTo可以实现页面的普通跳转,uni.redirectTo可以实现页面的重定向跳转,uni.reLaunch可以实…...

Java“牵手”1688整店商品API接口数据,通过店铺ID获取整店商品详情数据,1688店铺所有商品API申请指南
1688平台店铺所有商品数据接口是开放平台提供的一种API接口,通过调用API接口,开发者可以获取1688整店的商品的标题、价格、库存、月销量、总销量、库存、详情描述、图片、价格信息等详细信息 。 获取店铺所有商品接口API是一种用于获取电商平台上商品详…...

数据进制的转换
其他进制转换为十进制 通过按权展开法转换 十进制转换为其他进制 通过短除法转换(注意计算结果是倒着的) 例如将十进制的94转换为二进制 二进制转八进制和十六进制 3位二进制数表示1位八进制数,4位二进制数表示1位十六进制数 同理八进制数…...

如何分析识别文章/内容中高频词和关键词?
theme: orange 要分析一篇文章的高频词和关键词,可以使用 Python 中的 nltk 库和 collections 库或者jieba库来实现,本篇文章介绍基于两种库分别实现分析内容中的高频词和关键词。 nltk 和 collections 库 首先,需要安装 nltk 库和 collectio…...

Windows7安装SSH客户端的解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…...
)
力扣:81. 搜索旋转排序数组 II(Python3)
题目: 已知存在一个按非降序排列的整数数组 nums ,数组中的值不必互不相同。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转 ,使数组变为 [nums[k], nums[k1], .…...
 地址族与数据序列)
TCP IP网络编程(三) 地址族与数据序列
文章目录 分配给套接字的IP地址与端口号网络地址网络地址分类与主机地址边界 地址信息的表示表示 IPv4地址的结构体结构体sockaddr_in 的成员分析 网络字节序与地址变换字节序与网络字节序字节序转换 网络地址的初始化与分配将字符串信息转换为网络字节序的整数型网络地址初始化…...

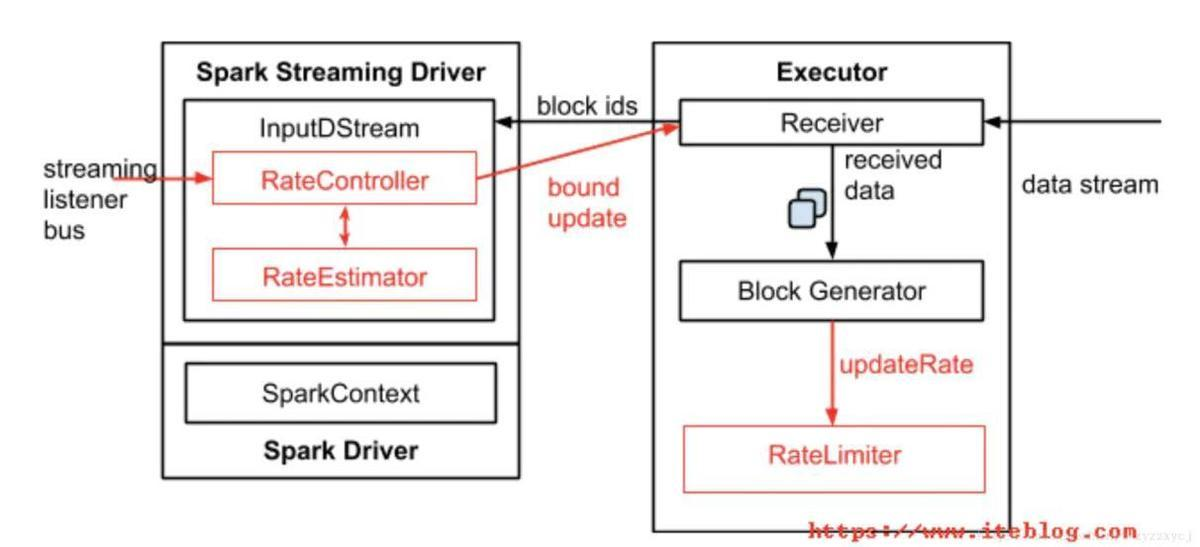
对比Flink、Storm、Spark Streaming 的反压机制
分析&回答 Flink 反压机制 Flink 如何处理反压? Storm 反压机制 Storm反压机制 Storm 在每一个 Bolt 都会有一个监测反压的线程(Backpressure Thread),这个线程一但检测到 Bolt 里的接收队列(recv queue)出现了…...

Ubuntu常用配置集合
Ubuntu配置软件镜像源 参考文章:Ubuntu如何配置软件镜像源 建议使用清华的源。 Ubuntu安装SSH服务: 参考文章:Ubuntu安装SSH服务 ubuntu下安装使用nvm 参考文章:ubuntu下安装使用nvm 出现下载sh文件不成功的情况,…...

传统三维重建和深度学习三维重建 MVS笔记总结、问题总结
什么是cost-volume ?(代价体) 什么是置信度?置信区间? pixel-wise,patch-wise,image-wise的区别 图像 4领域-8领域-16领域 及代码实现 文章目录 1 plane-sweeping2 传统三维重建深度学习三维重建有何不同呢?3 大型场景重建4 PMVS-精确、密集、鲁棒的多视图立体视觉…...

Ansible学习笔记10
1、在group1的被管理机里的mariadb里创建一个abc库; 1) 然后我们到agent主机上进行检查: 可以看到数据库已经创建成功。 再看几个其他命令: #a组主机重启mysql,并设置开机自启 ansible a -m service -a "namemy…...

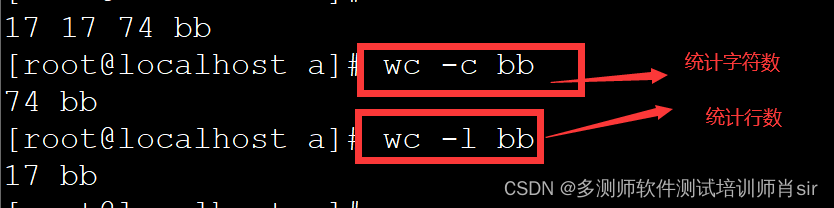
肖sir__linux详解__002(系统命令)
linux系统命令 1、df 查看磁盘使用情况 (1)df 查看磁盘使用情况(按kb单位显示) (2)df -h 按单位显示磁盘使用情况 2、top 实时查看动态进程 (1)top 详解: 第一行&…...

AI绘画:StableDiffusion实操教程-斗罗大陆2-江楠楠-常服(附高清图下载)
前段时间我分享了StableDiffusion的非常完整的教程:“AI绘画:Stable Diffusion 终极宝典:从入门到精通 ” 尽管如此,还有读者反馈说,尽管已经成功安装,但生成的图片与我展示的结果相去甚远。真实感和质感之…...

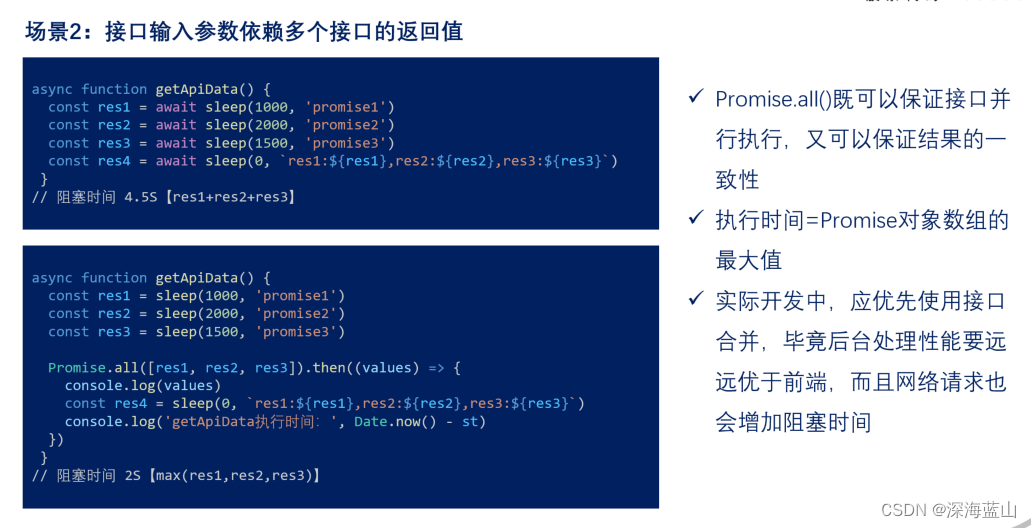
JavaScript运行机制与实践应用
一、JavsScript运行机制 1、JavaScript 是一种解释型语言,它的执行机制主要包括以下几个步骤: 2、事件循环 3、JavaScript运行模型 4、JavaScript任务 5、JavaScript宏任务和微任务 6、案例分析 console.log(script start) setTimeout(function () {co…...

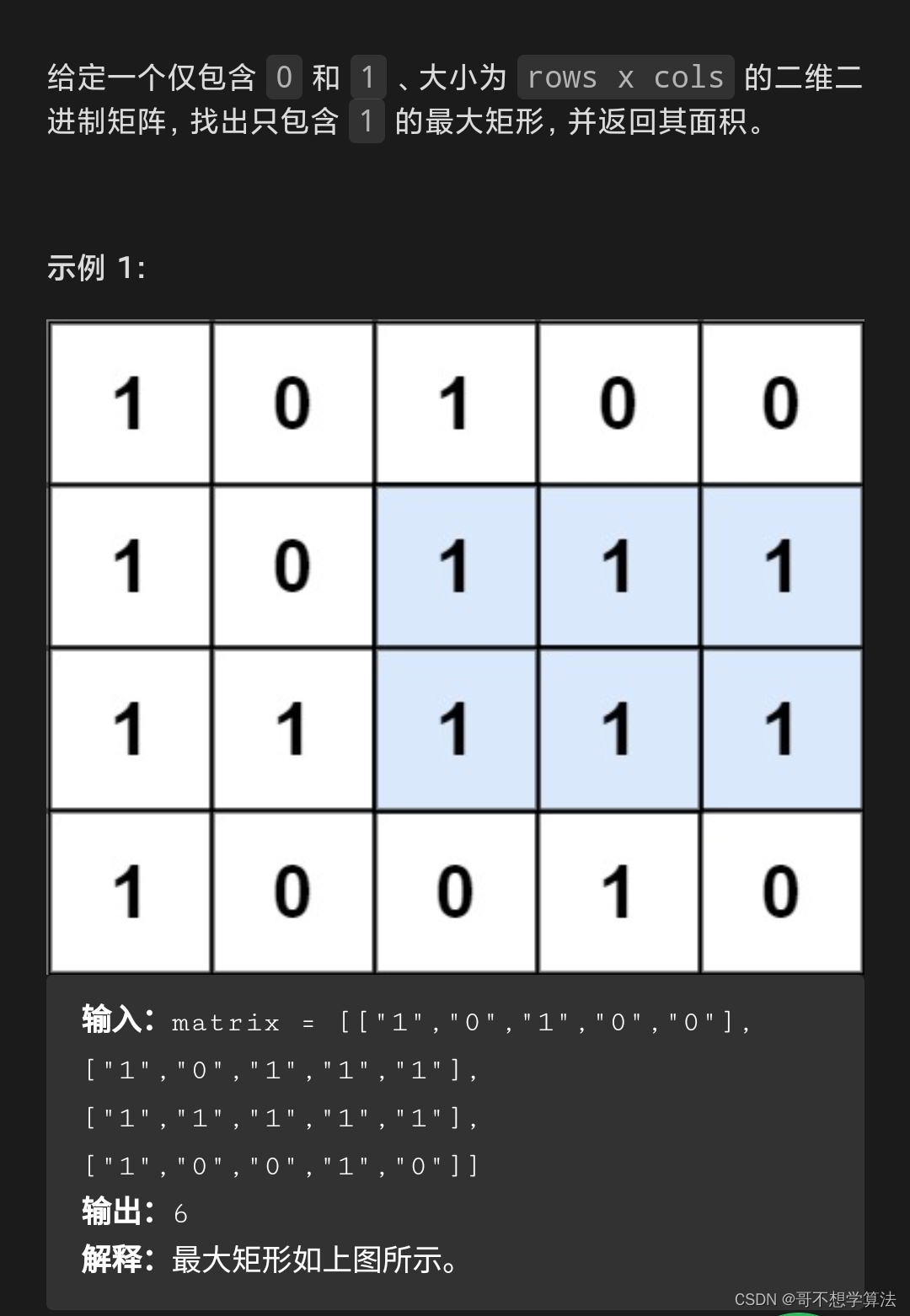
【算法奥义】最大矩形问题
首先建立一个二维数组,这个二维数组,计算出矩阵的每个元素的左边连续 1 的数量,使用二维数组 left记录,其中left[i][j] 为矩阵第 i 行第 j 列元素的左边连续 1 的数量。 也就是从这个元素开始,从右往左边数有多少个连…...

06 Kafka线上集群部署方案
kafka部署在linux上有什么好处 网络传输效率 kafka部署在linux上,可以用到linux的零拷贝提升网络传输效率,提高kafka的吞吐量。利用零拷贝可以使数据不经过用户态直接通过网卡发送给接收方,实现数据的高性能传输 kafka和零拷贝技术 kafka…...

flex-shrink计算题
当我们使用 flexbox 布局时,flex-shrink 属性用于指定 flex 项在空间不足时收缩的比例。它表示了一个 flex 项相对于其他 flex 项收缩的比例。 假设有一个 flex 容器,其中包含三个子项,它们的 flex-shrink 分别设置为 1、2 和 3。当容器的可…...

Springboot - 5.Bean的生命周期
✍1. Bean的生命周期: 当然,我会详细描述每一步的作用。 🎷1. 实例化Bean: 这是Bean生命周期的第一步。Spring容器通过反射机制创建Bean的实例。public class ExampleBean {// ... }🎷2. 设置Bean的属性: Spring容器将根据配置…...

华为云 sfs 服务浅谈
以root用户登录弹性云服务器。 以root用户登录弹性云服务器。 安装NFS客户端。 查看系统是否安装NFS软件包。 CentOS、Red Hat、Oracle Enterprise Linux、SUSE、Euler OS、Fedora或OpenSUSE系统下,执行如下命令: rpm -qa|grep nfs Debian或Ubuntu系统下…...

CSS中如何实现元素的渐变背景(Gradient Background)效果?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ CSS 渐变背景效果⭐ 线性渐变背景⭐ 径向渐变背景⭐ 添加到元素的样式⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅&…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...
