20-js本地存储
js本地存储
localStorage
localStorage是window下的对象,可以使用window.localStorage调用,也可以直接使用localStorage调用。
浏览器关闭,localStorage也不会消失
示例:
<body><h2>localStorage</h2><button onclick="saveData()">点我保存一个数据</button><button onclick="readData()">读取数据</button><button onclick="deleteData()">删除数据</button><button onclick="clearData()">清空数据</button><script>function saveData() {// 参数1:key,参数2:value// key、value都需要是字符串// localStorage.setItem('msg', 'hello')let person = {name: '张三', age:18}localStorage.setItem('person', JSON.stringify(person));}function readData() {let result = localStorage.getItem('person')console.log(JSON.parse(result))}function deleteData() {localStorage.removeItem('person');}function clearData() {localStorage.clear();}</script>
</body>
sessionStorage
用法和localStorage完全一样。
浏览器关闭后,sessionStorage会消失
<body><h2>sessionStorage</h2><button onclick="saveData()">点我保存一个数据</button><button onclick="readData()">读取数据</button><button onclick="deleteData()">删除数据</button><button onclick="clearData()">清空数据</button><script>function saveData() {// 参数1:key,参数2:value// key、value都需要是字符串// sessionStorage.setItem('msg', 'hello')let person = {name: '张三', age:18}sessionStorage.setItem('person', JSON.stringify(person));}function readData() {let result = sessionStorage.getItem('person')console.log(JSON.parse(result))}function deleteData() {sessionStorage.removeItem('person');}function clearData() {sessionStorage.clear();}</script>
</body>
总结
localStorage、sessionStorage统称为webStorage。
存储内容大小一般支持5MB左右(和浏览器有关)。
浏览器通过Window.sessionStorage、Window.localStorage属性实现本地存储机制。
相关API:
xxxStorage.setItem('key', 'value'):该方法接收一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值。xxxStorage.getItem('person'):该方法接收一个键名作为参数,返回键名对应的值xxxStorage.removeItem('key'):该方法接收一个键名作为参数,并把该键名从存储中删除xxxStorage.clear():该方法会清空存储中的所有数据
sessionStorage存储的内容会随着浏览器窗口关闭而消失。
localStorage存储的内容,需要手动清除才会消失(调用相关API、手工清空浏览器的缓存)。
xxxStorage.getItem(xxx)如果键名对应的value获取不到,那么返回值是null。
JSON.parse(null)的结果也是null
使用本地存储来保存vue中的数据
示例:
<script>
import MyHeader from './components/MyHeader'
import MyFooter from './components/MyFooter'
import MyList from './components/MyList'export default {name: 'App',components: {MyHeader, MyFooter, MyList},data() {return {// todos初始化时,读取浏览器本地存储的todos,如果没有则设置为[]todos: JSON.parse(localStorage.getItem('todos')) || []}},watch: {// 使用监视器监视todos的改变,当todos改变时存入本地存储中,浏览器关闭也不会丢失todos: {handler(value) {localStorage.setItem('todos', JSON.stringify(value));},deep:true}}
}
</script>
先赞后看,养成习惯!!!^ _ ^ ❤️ ❤️ ❤️
码字不易,大家的支持就是我的坚持下去的动力。点赞后不要忘了关注我哦!
相关文章:

20-js本地存储
js本地存储 localStorage localStorage是window下的对象,可以使用window.localStorage调用,也可以直接使用localStorage调用。 浏览器关闭,localStorage也不会消失 示例: <body><h2>localStorage</h2><…...

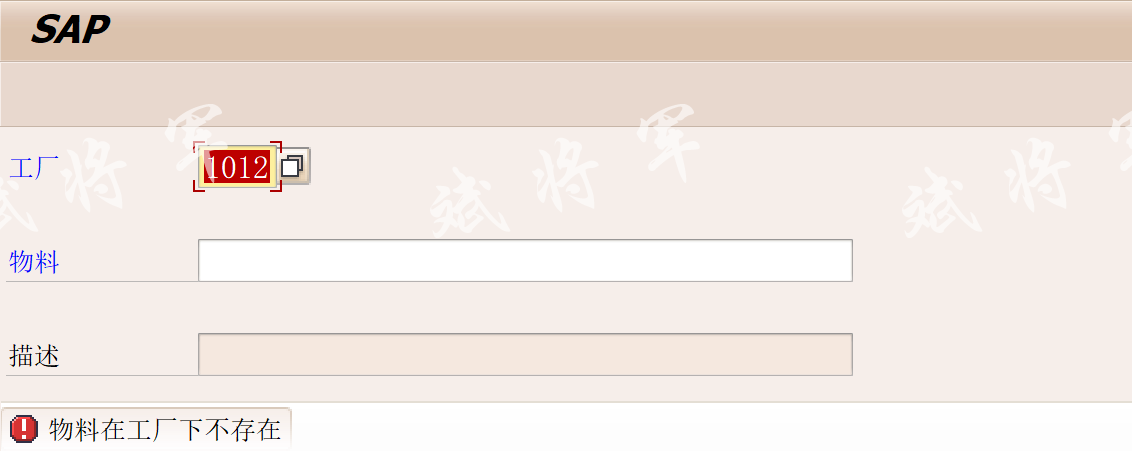
ABAP 辨析ON INPUT|REQUEST|CHAIN-INPUT|CHAIN-REQUEST
1、逻辑流 在屏幕开发中,存在如下逻辑流: PBO(Process Before Output):屏幕输出之前触发 PAI(Process After Input):用户在屏幕中执行操作触发 POH(Process On Help-…...

LeetCode:逆波兰式;
150. 逆波兰表达式求值 给你一个字符串数组 tokens ,表示一个根据 逆波兰表示法 表示的算术表达式。 请你计算该表达式。返回一个表示表达式值的整数。 注意: 有效的算符为 、-、* 和 / 。每个操作数(运算对象)都可以是一个整…...

为什么阳康后,感觉自己变傻了?
不少人在阳康后出现脑力下降的情况,好像脑子里被雾笼罩。脑雾并不是新名词,已经存在了十几年。以前慢性疲劳综合征患者和脑震荡患者会用它来形容自己的症状。脑雾其实是认知障碍,它可由多种原因引起。比如过度劳累、长期酗酒、缺乏睡眠、久坐…...

考公和大厂40万年薪的offer,选哪个?
眼看毕业将至,相信很多小伙伴已经摩拳擦掌,在为毕业季就业做准备了。2023年高校毕业生规模预计1158万人,同比增加82万人。在资深人力资源服务家汪张明看来,2023年的就业态势不仅是大学毕业生数量有增加,还存在一定的存…...

多线程环境下调用 HttpWebRequest 并发连接限制
.net 的 HttpWebRequest 或者 WebClient 在多线程情况下存在并发连接限制,这个限制在桌面操作系统如 windows xp , windows 7 下默认是2,在服务器操作系统上默认为10. 如果不修改这个并发连接限制,那么客户端同时可以建立的 http 连接数就只有…...

vue3-element-admin搭建
vue3-element-admin 是基于 vue-element-admin 升级的 Vue3 Element Plus 版本的后台管理前端解决方案,是 有来技术团队 继 youlai-mall 全栈开源商城项目的又一开源力作功能清单技术栈清单技术栈 描述官网Vue3 渐进式 JavaScript 框架 https://v3.cn.vuejs.org/Ty…...

蓝海创意云vLive虚拟直播亮相2023昆山元宇宙产品展览会
2月15日-19日,由中国计算机行业协会“元宇宙创见未来”2023元宇宙产品展览会在江苏昆山隆重召开,共吸引了省内外32家企业参展,展出近百款元宇宙产品或技术,涵盖芯片、显示、VR、AR等硬件设备,以及工业、文旅、娱乐、教…...

ThreadLocal线程变量
首先看下ThreadLocal的set()方法存数据的过程,首先获取当前的线程中保持的ThreadLocalMap,每个线程的ThreadLocalMap都是不一样的,因此存储的值是不同的。 public void set(T value) {Thread t Thread.currentThread();ThreadLocalMap map …...

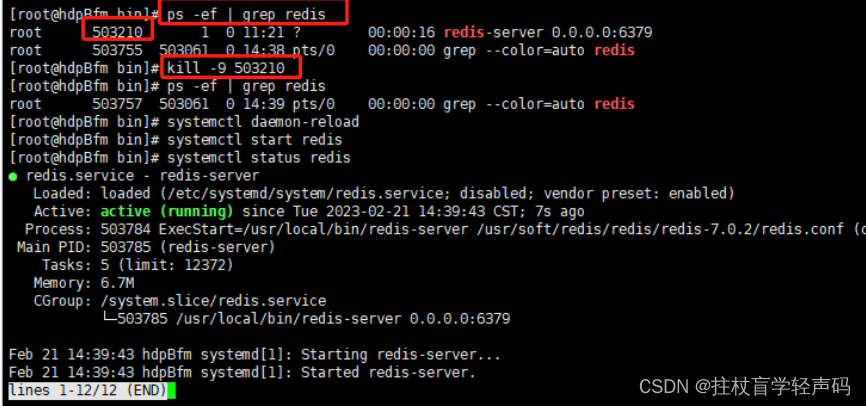
【linux安装redis详解】小白如何安装部署redis,linux安装部署只需5步骤(图文结合,亲测有效)
【写在前面】前端时间接触了一下redis,也是迫于页面查询响应太慢,没办法听说redis这个可持久化内存数据库,于是乎便想着在自己的机器上安装一套,接下来就重点和大家说说怎么从小白开始摸索redis 目录1、下载2、安装2.1 创建文件存…...

2023只会“点点点”,被裁只是时间问题,高薪的自动化测试需要掌握那些技能?
互联网已然是存量市场了,对人员规模的需求正在放缓。在存量市场里,冗余人员和低效人员会被淘汰、被外包。而优秀的人才也会一直受到招聘方的青睐。所以我们就看到了近期行业里冰火两重天的一幕,一边是大量的低端测试工程师被淘汰、求职屡屡碰…...

C语言【柔性数组】
柔性数组🫅什么是柔性数组🫅柔性数组的使用🫅柔性数组的优势🫅什么是柔性数组 也许你从来没有听说过柔性数组(flexible array)这个概念,但是它确实是存在的。 C99 中,结构中的最后一…...

AcWing275. 传纸条
AcWing275. 传纸条小渊和小轩是好朋友也是同班同学,他们在一起总有谈不完的话题。一次素质拓展活动中,班上同学安排坐成一个 m行 n 列的矩阵,而小渊和小轩被安排在矩阵对角线的两端,因此,他们就无法直接交谈了。幸运的…...

圆角矩形的绘制和曲线均匀化
摘要: 圆角矩形是软件 UI 等视觉设计中的常见表达,一种常见的绘制方法是将矩形的四角替换为与边相切的四分之一圆弧,然而这种绘制方式会在连接处产生视觉上的切折感,这是因为圆弧和直线的连接处只满足 G1G^1G1 连续性。本文探究了…...

【Linux】环境变量,命令行参数,main函数三个参数保姆教学
目录 ☃️1.奇奇怪怪的现象和孤儿进程 ☃️2.环境变量 ☃️3.深刻理解main函数的前两个参数和命令行参数 ☃️1.奇奇怪怪的现象和孤儿进程 首先回顾一下之前我们学过的fork()创建子进程 fork(void)的返回值有两种 注意fork()头…...

美国访问学者生活中有哪些饮食文化特点?
美国的教育毋庸置疑,排在世界数一数二的位置,美食美景更是数不胜数,那么他们有哪些饮食习惯,下面51访学网小编为你们详细介绍这些内容吧。 一、美国饮食文化特点 1、美国的饮食文化体现科学、适度、快捷,以满足人体的…...

RxJava中的Subject
要使用Rxjava首先要导入两个包,其中rxandroid是rxjava在android中的扩展 implementation io.reactivex:rxandroid:1.2.1implementation io.reactivex:rxjava:1.2.0Subject Subject 既可以是一个 Observer 也可以是一个 Observerable,它是连接 Observer 和…...

vue-element-admin在git 上 clone 之后无法install
一. 无法install的原因因为vue-element-admin引入的富文本编辑插件所导致 由于tui-editor变更 名字 导致 依赖查询找不到对应的版本二. 解决的办法先删掉package.json中tui-editor:1.3.3找到 \src\components\MarkdownEditor\index.vue 把所有的import 替换成下面4个import cod…...

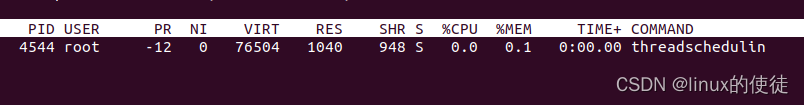
Linux线程调度实验
Linux线程调度实验 1.获取线程属性 #include <stdio.h> #include <sys/types.h> #include <unistd.h> #include <pthread.h> #include <time.h> #include <stdlib.h> #include <errno.h> #define _GNU_SOURCE#define handle_error…...

洛谷P5735 【深基7.例1】距离函数 C语言/C++
【深基7.例1】距离函数 题目描述 给出平面坐标上不在一条直线上三个点坐标 (x1,y1),(x2,y2),(x3,y3)(x_1,y_1),(x_2,y_2),(x_3,y_3)(x1,y1),(x2,y2),(x3,y3),坐标值是实数,且绝对值不超过 100.00,求围成的三角形周长。保留两位…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...
