ElementUI浅尝辄止18:Avatar 头像
用图标、图片或者字符的形式展示用户或事物信息。
常用于管理系统或web网站的用户头像,在用户账户模块更换头像操作也能看到关于Avatar组件的应用。
1.如何使用?
通过 shape 和 size 设置头像的形状和大小。
<template><el-row class="demo-avatar demo-basic"><el-col :span="12"><div class="sub-title">circle</div><div class="demo-basic--circle"><div class="block"><el-avatar :size="50" :src="circleUrl"></el-avatar></div><div class="block" v-for="size in sizeList" :key="size"><el-avatar :size="size" :src="circleUrl"></el-avatar></div></div></el-col> <el-col :span="12"><div class="sub-title">square</div><div class="demo-basic--circle"><div class="block"><el-avatar shape="square" :size="50" :src="squareUrl"></el-avatar></div><div class="block" v-for="size in sizeList" :key="size"><el-avatar shape="square" :size="size" :src="squareUrl"></el-avatar></div></div></el-col> </el-row>
</template>
<script>export default {data () {return {circleUrl: "https://cube.elemecdn.com/3/7c/3ea6beec64369c2642b92c6726f1epng.png",squareUrl: "https://cube.elemecdn.com/9/c2/f0ee8a3c7c9638a54940382568c9dpng.png",sizeList: ["large", "medium", "small"]}}}
</script>2.展示类型
支持三种类型:图标、图片和字符
<template><div class="demo-type"><div><el-avatar icon="el-icon-user-solid"></el-avatar></div><div><el-avatar src="https://cube.elemecdn.com/0/88/03b0d39583f48206768a7534e55bcpng.png"></el-avatar></div><div><el-avatar> user </el-avatar></div></div>
</template>3.图片加载失败的 fallback 行为
当展示类型为图片的时候,图片加载失败的 fallback 行为
<template><div class="demo-type"><el-avatar :size="60" src="https://empty" @error="errorHandler"><img src="https://cube.elemecdn.com/e/fd/0fc7d20532fdaf769a25683617711png.png"/></el-avatar></div>
</template>
<script>export default {methods: {errorHandler() {return true}}}
</script>4. 图片如何适应容器框
当展示类型为图片的时候,使用 fit 属性定义图片如何适应容器框,同原生 object-fit。
<template><div class="demo-fit"><div class="block" v-for="fit in fits" :key="fit"><span class="title">{{ fit }}</span><el-avatar shape="square" :size="100" :fit="fit" :src="url"></el-avatar></div></div>
</template>
<script>export default {data() {return {fits: ['fill', 'contain', 'cover', 'none', 'scale-down'],url: 'https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg'}}}
</script>关于Avatar组件的常见使用就是这些,想要深入了解可前往头像组件
相关文章:
ElementUI浅尝辄止18:Avatar 头像
用图标、图片或者字符的形式展示用户或事物信息。 常用于管理系统或web网站的用户头像,在用户账户模块更换头像操作也能看到关于Avatar组件的应用。 1.如何使用? 通过 shape 和 size 设置头像的形状和大小。 <template><el-row class"de…...

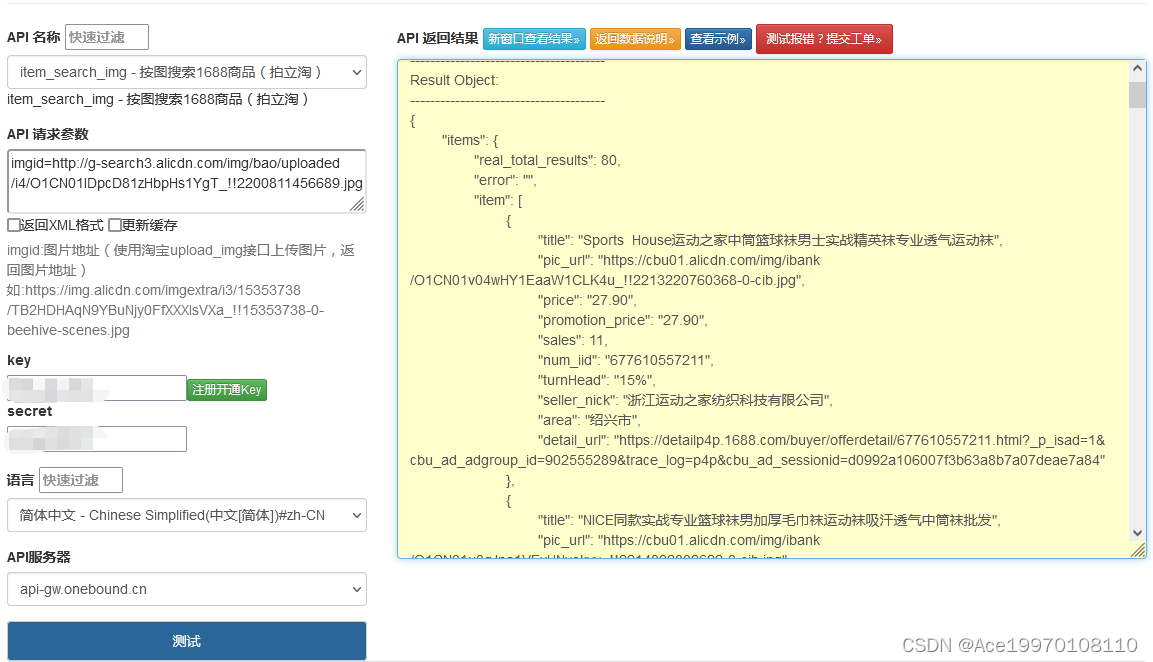
1688API技术解析,实现按图搜索1688商品(拍立淘)
一种可能的解决方案是使用图像识别和相似度匹配的算法。您可以通过将输入的图片与1688上的商品图片进行比对,找出最相似的商品。这涉及到图像特征提取、相似度计算以及数据库匹配等技术。您可以使用开源的图像处理库(如OpenCV)来进行图像处理…...

【面试经典150题】买卖股票的最佳时机
题目链接 给定一个数组 prices ,它的第 i 个元素 prices[i] 表示一支给定股票第 i 天的价格。 你只能选择 某一天 买入这只股票,并选择在 未来的某一个不同的日子 卖出该股票。设计一个算法来计算你所能获取的最大利润。 返回你可以从这笔交易中获取的…...

selenium可以编写自动化测试脚本吗?
Selenium可以用于编写自动化测试脚本,它提供了许多工具和API,可以与浏览器交互,模拟用户操作,检查网页的各个方面。下面是一些步骤,可以帮助你编写Selenium自动化测试脚本。 1、安装Selenium库和浏览器驱动程序 首先…...

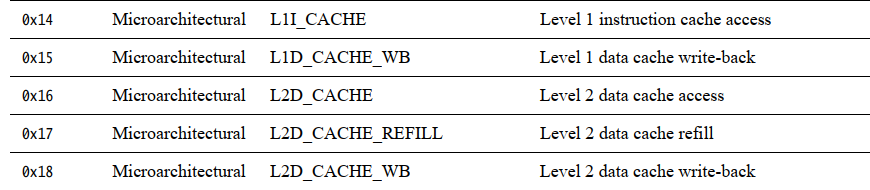
CXL.mem M2S Message 释义
🔥点击查看精选 CXL 系列文章🔥 🔥点击进入【芯片设计验证】社区,查看更多精彩内容🔥 📢 声明: 🥭 作者主页:【MangoPapa的CSDN主页】。⚠️ 本文首发于CSDN,…...

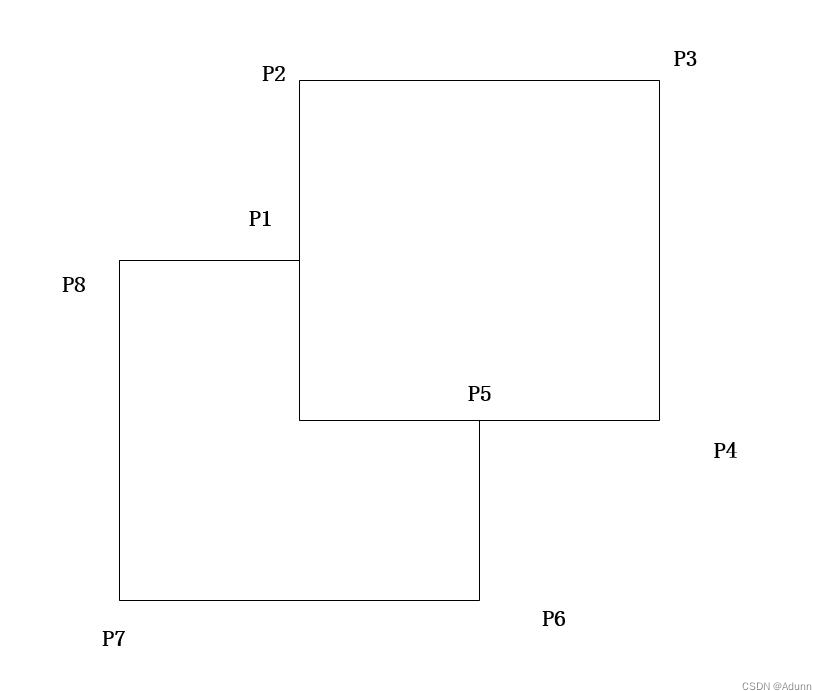
使用boost::geometry::union_ 合并边界(内、外):方案二
使用boost::geometry::union_ 合并边界(内、外):方案二 typedef boost::geometry::model::d2::point_xy<double> boost_point; typedef boost::geometry::model::polygon<boost_point> boost_Polygon;struct Point {float x;floa…...

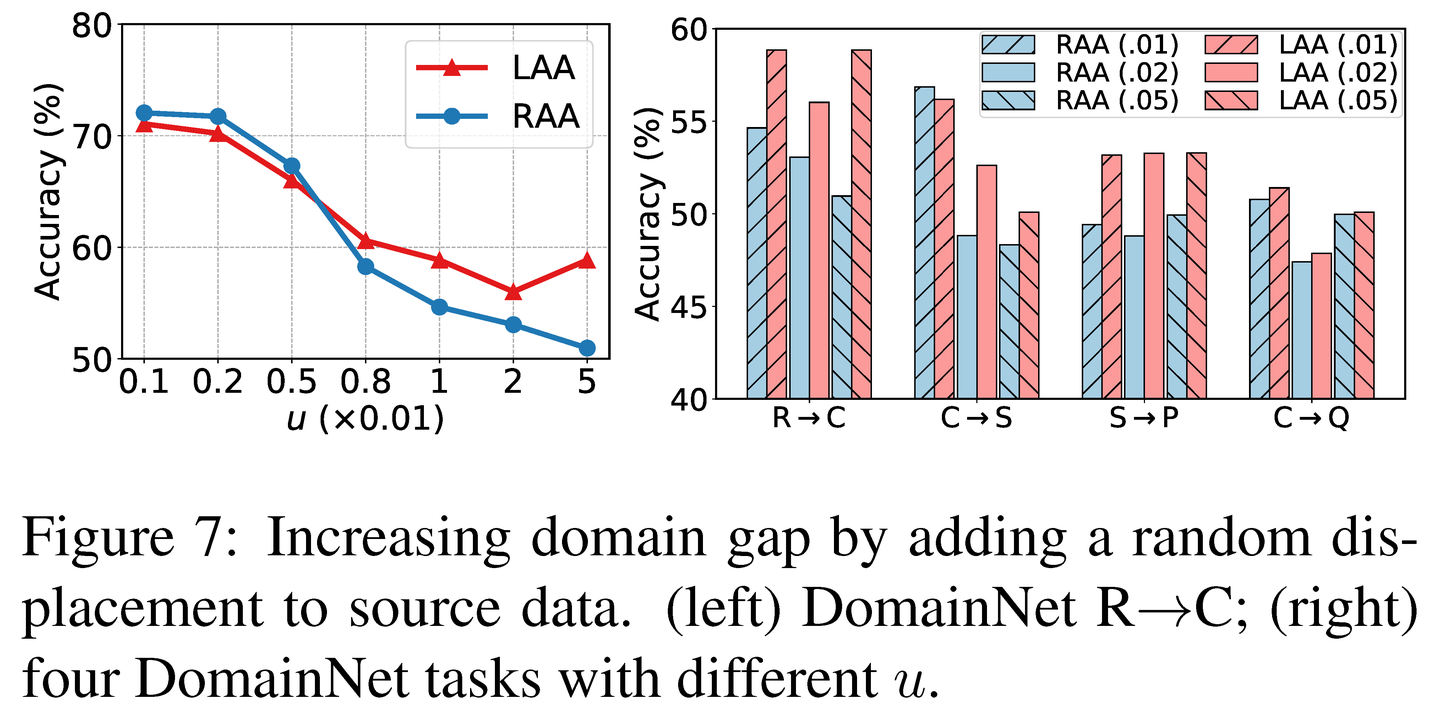
ICCV 2023 | 小鹏汽车纽约石溪:局部上下文感知主动域自适应LADA
摘要 主动域自适应(ADA)通过查询少量选定的目标域样本的标签,以帮助模型从源域迁移到目标域。查询数据的局部上下文信息非常重要,特别是在域间差异较大的情况下,然而现有的ADA方法尚未充分探索这一点。在本文中&#…...

stable diffusion实践操作-黑白稿线稿上色
系列文章目录 本文专门开一节【黑白稿线稿上色】写相关的内容,在看之前,可以同步关注: stable diffusion实践操作 文章目录 系列文章目录前言一、操作步骤1. 找到黑白线稿图 总结 前言 本章主要介绍黑白稿线稿上色,这是通过Cont…...

Python学习教程:集合操作的详细教程
前言 大家早好、午好、晚好吖 ❤ ~欢迎光临本文章 Python中有两种可以遍历的容器类型: 序列类型:包含字符串、列表、元祖 序列类型是线性表,就像数组一样,是在内存中开辟一块连续空间,连续存储的, 那么查找…...

球球的排列
题目传送门 引 计数DP,好像特别经典,有两种做法,我只会 O ( n 3 ) O(n^3) O(n3),有 O ( n 2 ) O(n^2) O(n2)的 解法 首先, 若 x y p 2 且 x z q 2 , 则 y z ( p q x ) 2 若xyp^2且xzq^2,则yz(\frac{pq}{x} )^2 若xyp2且xzq2,则yz(xpq…...

1783_CMD启动MATLAB同时执行一个脚本
全部学习汇总: GitHub - GreyZhang/g_matlab: MATLAB once used to be my daily tool. After many years when I go back and read my old learning notes I felt maybe I still need it in the future. So, start this repo to keep some of my old learning notes…...

C语言中内存分配的几种方式
目录 C语言中内存分配的几种方式静态内存分配栈内存分配堆内存分配内存映射文件 C语言中内存分配的几种方式 静态内存分配 静态内存分配是在程序编译时分配内存,通常用于全局变量和静态变量。这些变量的内存空间在程序的整个运行期间都是存在的。 栈内存分配 栈内存…...

组相联cache如何快速实现cache line eviction并使用PMU events验证
如何快速实现cache line eviction 一,什么是cache hit、miss、linefill、evict ?1.1 如果要程序员分别制造出cache hit、miss、linefill、evict这四种场景,该怎么做? 二,实现cache line eviction的方法1.1 直接填充法3…...

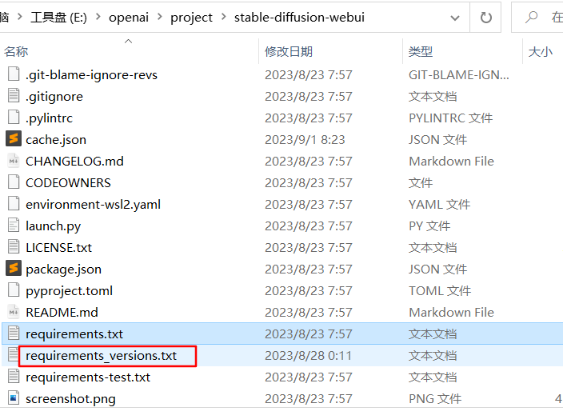
【Stable Diffusion安装】支持python3.11 window版
前言 主要的安装步骤是参考B站播放量第一的视频,但是那位阿婆主应该是没有编程经验,只强调使用3.10,而python最新版本是3.11。 理论上来说,只是一个小版本的不同,应该是可以安装成功了。自己摸索了下,挺费…...

Anycloud37D平台移植wirelesstools
0. 环境准备 下载 :https://www.linuxfromscratch.org/blfs/view/svn/basicnet/wireless_tools.html 1. 交叉编译wireless_tools tar xzf wireless_tools.29.tar.gz cd wireless_tools.29/打开Makefile,修改配置: ## Compiler to use (mo…...

海康机器人工业相机 Win10+Qt+Cmake 开发环境搭建
文章目录 一. Qt搭建海康机器人工业相机开发环境 一. Qt搭建海康机器人工业相机开发环境 参考这个链接安装好MVS客户端 Qt新建一个c项目 cmakeList中添加海康机器人的库,如下: cmake_minimum_required(VERSION 3.5)project(HIKRobotCameraTest LANG…...

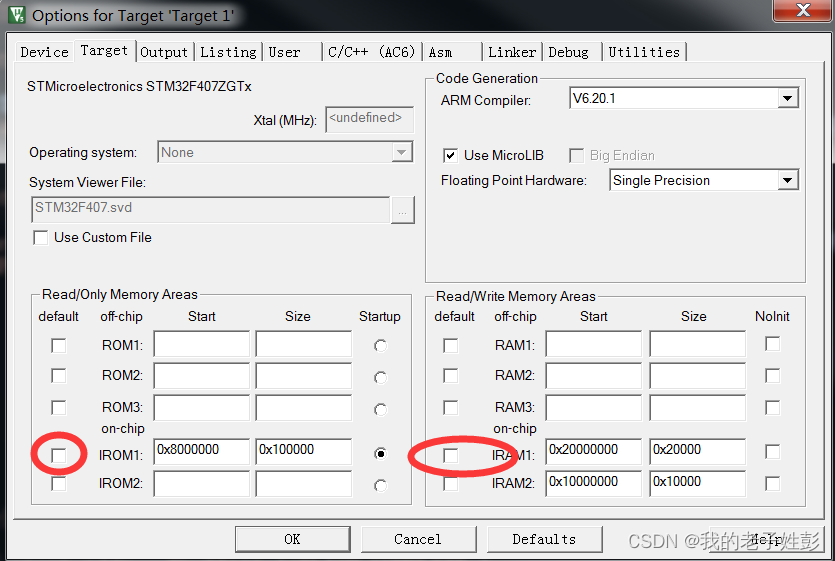
使用MDK5的一些偏僻使用方法和谋个功能的作用
程序下载后无法运行 需要勾选如下库,是优化后的库; MicroLib和标准C库之间的主要区别是: 1、MicroLib是专为深度嵌入式应用程序而设计的。 2、MicroLib经过优化,比使用ARM标准库使用更少的代码和数据内存。 3、MicroLib被设计成在没有操作…...

【实战】十一、看板页面及任务组页面开发(六) —— React17+React Hook+TS4 最佳实践,仿 Jira 企业级项目(二十八)
文章目录 一、项目起航:项目初始化与配置二、React 与 Hook 应用:实现项目列表三、TS 应用:JS神助攻 - 强类型四、JWT、用户认证与异步请求五、CSS 其实很简单 - 用 CSS-in-JS 添加样式六、用户体验优化 - 加载中和错误状态处理七、Hook&…...

在 Amazon 搭建无代码可视化的数据分析和建模平台
现代企业常常会有利用数据分析和机器学习帮助解决业务痛点的需求。如制造业中,利用设备采集上来的数据做预测性维护,质量控制;在零售业中,利用客户端端采集的数据做渠道转化率分析,个性化推荐等。 亚马逊云科技开发者…...

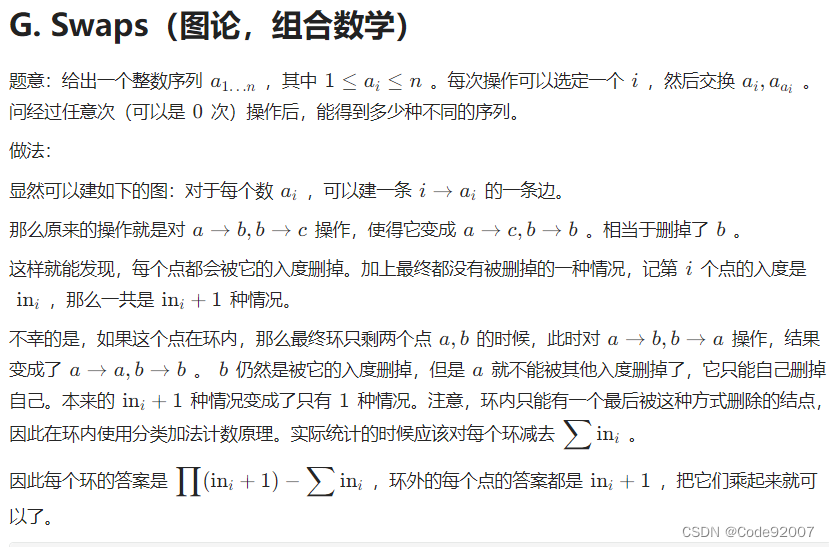
Pinely Round 2 (Div. 1 + Div. 2) G. Swaps(组合计数)
题目 给定一个长度为n(n<1e6)的序列,第i个数ai(1<ai<n), 操作:你可以将当前i位置的数和a[i]位置的数交换 交换可以操作任意次,求所有本质不同的数组的数量,答案对1e97取模 思路来源 力扣群 潼神 心得 感…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...
