查漏补缺 - JS三 WebAPI
目录
- BOM
- history
- DOM
- 操作DOM
- 1,`dom.children` 和 `dom.childNodes` 区别
- 2,`dom.remove()`
- 3,其他常用 API
- DOM 属性
- 1,标准属性
- 2,自定义属性
- DOM 内容
- DOM样式
- DOM事件
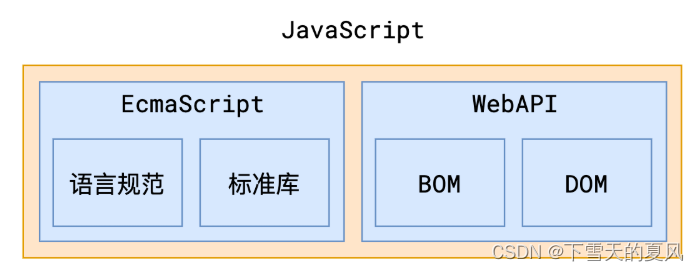
JavaScript 包括 EcmaScript 和 WebAPI
EcmaScript包括 语言规范+标准库。浏览器和 node 环境都完整支持。WebAPI包括BOM+DOM,是浏览器自己实现的,所以各个浏览器厂商可能略有区别。BOM,Browser Object Model,浏览器模型,提供和浏览器相关的操作DOM,Document Object Model,文档模型,提供和页面相关的操作

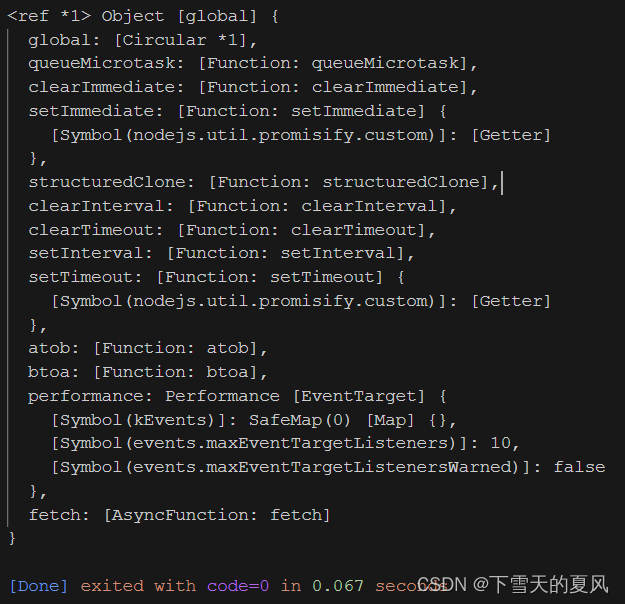
setTimeout虽然是 WebAPI,但浏览器和 node 都实现了。node 中的全局对象是 global:global.setTimeout

BOM
主要指 window 对象的一些常用属性和函数。
- location
- history
- setTimeout
经典启停计时器:
var timerId = null;function start() {if (timerId) {return;}timerId = setInterval(() => {console.clear();console.log(new Date().toLocaleString());}, 1000);
}function stop() {clearInterval(timerId);timerId = null; // 否则 start 中判断永远为 true
}
history
提供当前窗口历史记录的操作。
无法获取历史记录,因为这是用户隐私。只能控制前进后退。
| API | 作用 | 备注 |
|---|---|---|
window.history.back() | 后退 | |
window.history.forward() | 前进 | |
window.history.go() | 相对当前页面,进入指定记录页 | |
window.history.pushState() | 添加一条历史记录 | 页面不刷新 |
window.history.replaceState() | 替换当前记录 | 页面不刷新 |
历史记录是一个栈模式,后进先出。
pushState 举例
DOM
操作DOM
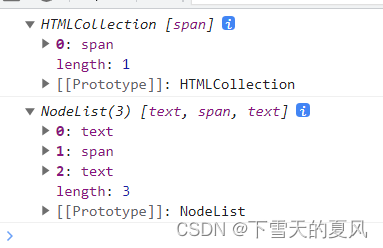
1,dom.children 和 dom.childNodes 区别
二者得到的都是伪数组。
dom.children获取 dom 的子元素dom.childNodes获取 dom 的子节点
<div id="test">这是 <span>DOM</span>元素</div>

可以直接修改 DOM 元素的内容
const div = document.querySelector("#test");
div.children[0].textContent = '123' // 也可以修改其他的属性,比如 innerHTML innerText
2,dom.remove()
是指从 DOM 树中删除,这个 js 对象还在。

一个使用场景:如果下面这个 li 和 button 元素是动态创建的,可以在创建时给 button 绑定事件来执行 li.remove()
<li><button id="btn">删除</button>
</li>
3,其他常用 API
| API | 含义 | 备注 |
|---|---|---|
| dom.previousElementSibling | 得到 dom 前一个兄弟元素 | |
| dom.nextElementSibling | 得到 dom 后一个兄弟元素 | |
| dom.parentElement | 得到 dom 的父元素 | |
| dom.remove() | 从文档树中删除 dom | dom 对象还在 |
| dom.removeChild() | 删除 dom 的某个子节点 | 参数为 dom 对象 |
| dom.insertBefore(newNode, referenceNode) | 在 dom 的子节点中,添加一个新节点到指定节点之前 | referenceNode 为指定节点 |
| dom.appendChild() | 添加一个新节点到 dom 的子节点末尾 | 参数为 dom 对象 |
DOM 属性
这里的【属性】,指 HTML 元素的【属性】
- 标准属性:html元素自身拥有的。比如
a.href,input.value,img.src - 自定义属性
1,标准属性
通过dom.属性名 获取,并有以下规则:
1,布尔属性会被自动转换为 boolean
2,路径类的属性会被转换为绝对路径
<img src="./vue.svg" alt="" />

3,标准属性始终都是存在的,不管你是否设置该属性
4,class 由于和关键字重名,因此获取和设置 class 时使用 className
<div class="test">123</div>

2,自定义属性
- 获取
dom.setAttribute(name, value) - 设置
dom.getAttribute(name)
如果用获取自定义属性的 API 获取标准属性,获取的是 html 源代码中的内容。
<img src="./vue.svg" alt="" />

DOM 内容
dom.innerText 和 dom.innerHTML 这2个比较熟悉,不多赘述。
还有一个 dom.textContent,它和dom.innerText 的区别看这里。
textContent或获取所有元素的内容,包括隐藏的。innerText受 css 影响,只获取展示的内容。而且因为受 css 影响,为了确保获取最新的计算样式,会触发 reflow(重排)
vue 中的
v-html通过innerHTML实现;v-text通过textContent实现。
DOM样式
通过 window.getComputedStyle() 获取最终计算样式。
通过 dom.style 获取和设置内联样式,并有以下规则:
<div style="color: red; font-size: 18px;">123</div>
1,当给样式赋值为空字符串时,相当于删除内联样式
$0.style.color = '' // 删除 color 样式
2,当给样式的赋值不合法时,赋值语句无效,不会报错
$0.style.color = 'abc' // color 保持原值,该语句不报错。
3,CSS 的短横线命名法,在属性名中表现为驼峰命名法
$0.style.fontSize = '20px'
DOM事件
opacity: 0;的元素,点击可以触发事件。
visibility: hidden;的元素,不能触发事件。
1,注册事件的对象
不同的对象,可以注册的事件列表。
可以注册事件的对象包括 window,HTMLElement,Document 等
2,事件回调函数中的 this 指向注册事件的对象。
<button>点击</button>
<script>let btn = document.querySelector("button");btn.addEventListener("click", function () {console.log(this);});btn = null;
</script>
上面的 this 依旧是 button 元素,因为 btn 只是存放了 button 元素对象的引用地址。
换句话说,通过 btn 给 button 元素注册事件后,btn 对事件处理函数来说,已经没用了。
3,事件对象 event
MDN - Event
不同的事件对应不同的事件对象,比如 click 是 PointerEvent;keydown 是 KeyboardEvent。并且事件对象的属性也不同。
4,DOM2 和 DOM3 事件的区别
取消监听的写法,DOM2 只需要设置为 null 即可。
btn.onclick = function() {} // 监听btn.onclick = null // 取消监听
5,默认行为
a 的默认行为是在 click 事件上的。阻止后就无法跳转。
相关文章:

查漏补缺 - JS三 WebAPI
目录 BOMhistory DOM操作DOM1,dom.children 和 dom.childNodes 区别2,dom.remove()3,其他常用 API DOM 属性1,标准属性2,自定义属性 DOM 内容DOM样式DOM事件 JavaScript 包括 EcmaScript 和 WebAPI EcmaScript 包括 语…...

如何熟练使用vector?
🎈个人主页:🎈 :✨✨✨初阶牛✨✨✨ 🐻推荐专栏1: 🍔🍟🌯C语言初阶 🐻推荐专栏2: 🍔🍟🌯C语言进阶 🔑个人信条: 🌵知行合一 …...

gitlab-rake gitlab:backup:create 执行报错 Errno::ENOSPC: No space left on device
gitlab仓库备份执行 gitlab-rake gitlab:backup:create报错如下: 问题分析:存储备份的空间满 解决方法: 方法1:清理存放路径,删除不需要文件,释放空间。 方法2:创建一个根目录的挂载点&#x…...

【Nginx】负载均衡当其中一台服务器宕机之后
搭建一个简单的负载均衡,然后关闭其中一台再来访问,会发现我们的浏览器卡住一直转圈圈,过了很久才会显示结果。由此我们可以得出结论Nginx负载的时候如果其中一台服务挂掉了,它会把请求转发到另一个可以提供服务的机器,…...

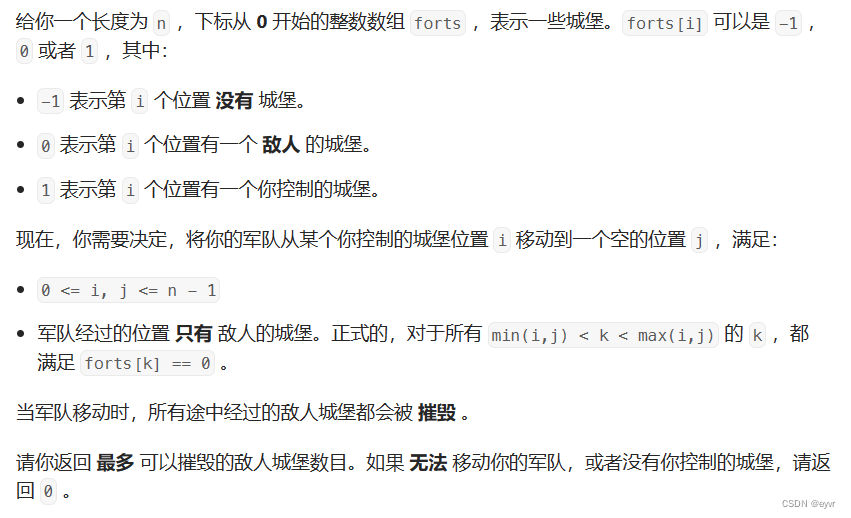
每日一题 2511. 最多可以摧毁的敌人城堡数目
难度:简单 翻译:寻找距离最远的 1 和 -1 的组合,要求它们之间只有0 class Solution:def captureForts(self, forts: List[int]) -> int:res, t 0, -1for i, fort in enumerate(forts):if fort -1 or fort 1:if t > 0 and fort ! f…...

NLP(六十七)BERT模型训练后动态量化(PTDQ)
本文将会介绍BERT模型训练后动态量化(Post Training Dynamic Quantization,PTDQ)。 量化 在深度学习中,量化(Quantization)指的是使用更少的bit来存储原本以浮点数存储的tensor,以及使用更少的…...

机器学习和数据挖掘04-PowerTransformer与 MinMaxScaler
概念 PowerTransformer(幂变换器) PowerTransformer 是用于对数据进行幂变换(也称为Box-Cox变换)的预处理工具。幂变换可以使数据更接近正态分布,这有助于某些机器学习算法的性能提升。它支持两种常用的幂变换&#x…...

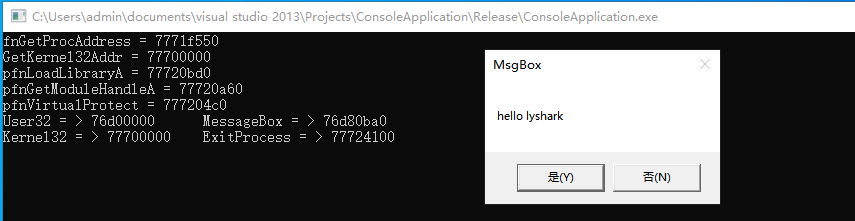
1.15 自实现GetProcAddress
在正常情况下,要想使用GetProcAddress函数,需要首先调用LoadLibraryA函数获取到kernel32.dll动态链接库的内存地址,接着在调用GetProcAddress函数时传入模块基址以及模块中函数名即可动态获取到特定函数的内存地址,但在有时这个函…...

总结ADX指标交易的好处
股神巴菲特从一个穷小子变成世界富豪,而闻名世界。anzo capital昂首资本以为这辈子再也不会和巴菲特产生任何交集,直到我看了巴菲特的发家史,才发现原来我们都使用过ADX指标盈利过,下面anzo capital昂首资本就总结一下使用ADX指…...

ConsoleApplication815项目(直接加载+VEH Hook Load)
上线图 ConsoleApplication815.cpp #include <iostream> #include<Windows.h> #include "detours.h" #include "detver.h" #pragma comment(lib,"detours.lib")#pragma warning(disable:4996)LPVOID Beacon_address; SIZE_T Beacon…...

事务(SQL)
事务概述 事务是一组操作的集合,他是一个不可分割的工作单位,事务会把所有的操作作为一个整体一起向西永提交或撤销操作请求。这组操作,要么全部执行成功,要么全部执行失败。 事务操作 查看/设置事务提交方式 -- 查看/设置事务…...
)
原型,原型链,继承(圣杯模式)
经典模式和圣杯模式区别 经典模式和圣杯模式都是用于解决构造函数继承和原型继承的问题,但它们在实现继承的方式上有所不同。 经典模式是通过将子类的原型对象设置为父类的实例来实现继承,然后将子类的构造函数设置为子类本身。这样子类既可以继承父类…...

远程方法调用中间件Dubbo在spring项目中的使用
Dubbo是一个分布式服务框架,它可以帮助我们快速开发和提供高性能、高可靠性的分布式服务,同时提供服务治理、容错、负载均衡等功能。 使用Dubbo可以分为以下步骤: 引入Dubbo依赖:在项目的pom.xml文件中引入Dubbo的依赖。编写服务…...

MFC -- Date Time Picker 控件使用
当前环境:VS2015 Windows 10 //(一)使用普通函数, 获取当前时间CString strCurrentTime; COleDateTime m_time COleDateTime::GetCurrentTime(); strCurrentTime m_time.Format(_T("%Y-%m-%d %H:%M:%S")); SetDlgIt…...

zookeeper 集群
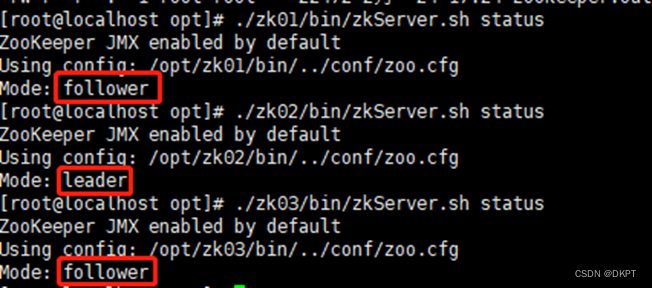
zookeeper 集群 1、zookeeper 集群说明 initLimit 是Zookeeper用它来限定集群中的Zookeeper服务器连接到Leader的时限 syncLimit 限制了follower服务器与leader服务器之间请求和应答之间的时限 服务器名称与地址:集群信息(服务器编号,服务器…...

stable diffusion实践操作-随机种子seed
系列文章目录 stable diffusion实践操作 文章目录 系列文章目录前言一、seed是什么?二、使用步骤1.多批次随机生成多张图片2.提取图片seed3. 根据seed 再次培养4 seed使用4.1 复原别人图4.1 轻微修改4.2 固定某个人物-修改背景 三、差异随机种子1. webUI位置2. 什么…...

大数据可视化大屏实战项目(4)物流数据云看台(包括动态登陆页面)—HTML+CSS+JS【源码在文末】(可用于比赛项目或者作业参考中)
大数据可视化大屏实战项目(4)物流数据云看台(包括动态登陆页面)—HTMLCSSJS【源码在文末】(可用于比赛项目或者作业参考中🐕🐕🐕) 一,项目概览 ☞☞☞☞☞☞…...

在ubuntu下远程链接仓库gitte/github
后期适当加点图片,提高可读性。 本教程是最基础的连接教程,设计git的操作也仅仅局限于push/pull,如果想全面了解,可以参考廖雪峰git教程 在Ubuntu上初始化本地Git仓库并链接到远程Gitee仓库(github同理),需要按照以下步…...

一些自己整理的工具实用参数
工具实用参数 sqlmap -u: 指定需要测试的目标URL(格式:http://www.example.com/test.php?id1) --cookie: 设置需要发送的 HTTP Cookie,例如:--cookie"sid123456;PHPSESSID654321" --threads:…...

C# Timer定时器
C# Timer定时器 Timer定时器定时器主要用到的就是Timer的Tick事件,另外还要设置时间间隔: 下面这个实力演示了每隔一秒,picturebox中的图片来回切换,每隔一秒,文本框中显示当前时间。 using System; using System.Co…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...

VSCode 使用CMake 构建 Qt 5 窗口程序
首先,目录结构如下图: 运行效果: cmake -B build cmake --build build 运行: windeployqt.exe F:\testQt5\build\Debug\app.exe main.cpp #include "mainwindow.h"#include <QAppli...

P10909 [蓝桥杯 2024 国 B] 立定跳远
# P10909 [蓝桥杯 2024 国 B] 立定跳远 ## 题目描述 在运动会上,小明从数轴的原点开始向正方向立定跳远。项目设置了 $n$ 个检查点 $a_1, a_2, \cdots , a_n$ 且 $a_i \ge a_{i−1} > 0$。小明必须先后跳跃到每个检查点上且只能跳跃到检查点上。同时࿰…...
