【Ant Design】Form.Item创建自定义表单
一、概述
Antd是一个非常强大的UI组件库,里面的Form表单组件也基本能满足我们大多数场景。但是也有需要自定义表单的场景。
-
Vue2里我们使用v-model,结合子组件的model属性,来实现自定义组件的双向绑定。 -
Vue3里我们使用v-model,结合子组件的update:modelValue来实现同样功能。 -
到了
React+Antd中,我们采用引用父组件默认传入onChange事件,子组件调用来实现。
二、开发实现
1、代码
父组件代码:
import { Button, Space, Form, Input, Radio, Switch } from "antd";
import MyBtns from "./components/myBtns";
import { useState, useEffect } from "react";function Index() {const [form] = Form.useForm();const [formData, setFormData] = useState<Object>({});const layout = {name: "myFrom",autoComplete: "off",labelCol: {span: 3,},wrapperCol: {span: 21,}};const initData = {title: "IT飞牛的自定义表单",item1: "选项-2",};const onFinish = async (values: Object) => {//提交数据//...}const onReset = () => {form.resetFields();};useEffect(() => {setFormData(initData);}, [])return <div>{JSON.stringify(formData)}<FormonFinish={onFinish}onValuesChange={(changedValues, allValues) => { setFormData(allValues) }}form={form}labelAlign="right"initialValues={initData}style={{"marginTop": "50px"}}{...layout}><Form.Item name="title" label="标题"><Input /></Form.Item><Form.Item name="item1" label="自定义项"><MyBtns /></Form.Item><Form.Item wrapperCol={{ offset: 3, span: 21 }}><Space size="middle"><Button htmlType="button" onClick={onReset}>取消</Button><Button type="primary" htmlType="submit">提交</Button></Space></Form.Item></Form></div >
}export default Index;
子组件(myBtns.tsx)代码:
import { Button, Space } from "antd";const myBtns = (props: any) => {const { value, onChange } = props //value 是form表单中"name"对应的字段值const onSelected = (val: string) => {onChange(val)}const getTypeClass = (val: string) => {return value == val ? "default" : "dashed";}return <Space><Button type={getTypeClass("选项1")} onClick={() => onSelected("选项1")}>选项1</Button><Button type={getTypeClass("选项2")} onClick={() => onSelected("选项2")}>选项2</Button><Button type={getTypeClass("选项3")} onClick={() => onSelected("选项3")}>选项3</Button></Space>
}export default myBtns;
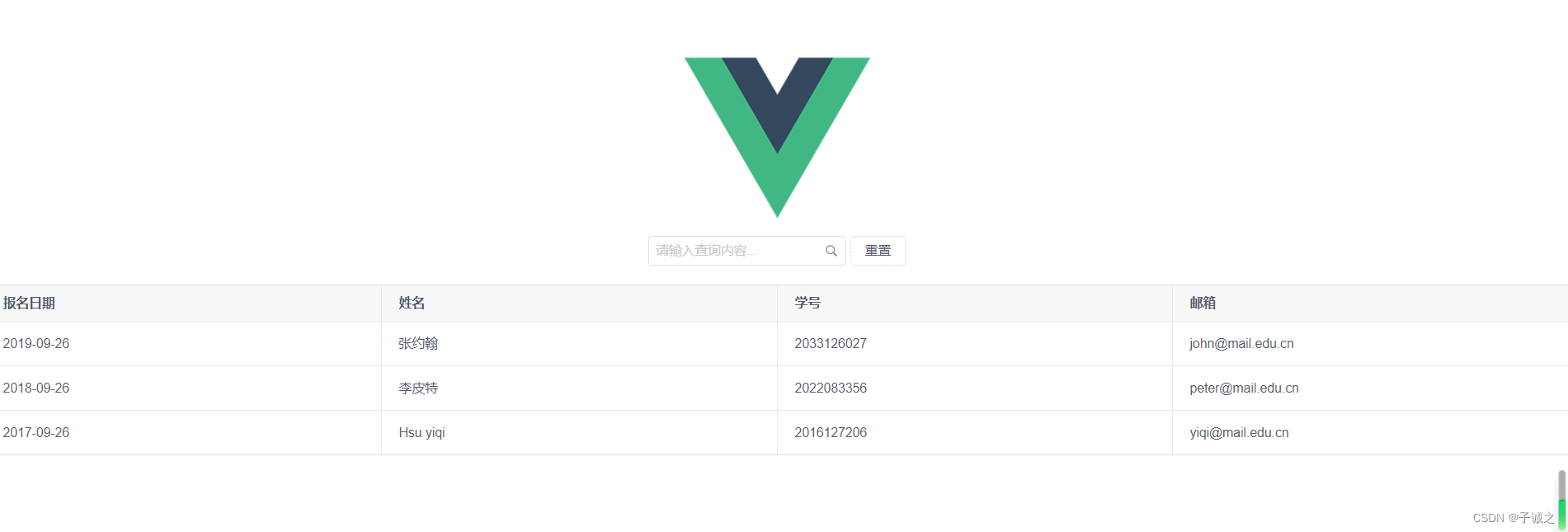
2、最终效果

可以看到,表单中有两个选项,第一个是Input组件,第二个是自定义组件MyBtns,已经实现数据的事实更新。
3、原理
Form.Item 在渲染时会注入 value 与 onChange 事件给子元素。
- value:
form.item对应的name属性的值,可用作默认值以及返显 - onChange:用于监听
value元素值的变化,并将其传给form.item使其可以通过相关api获得其值
注意:当你的字段组件被包裹时属性将无法传递。所以以下代码是不会生效的:
<Form.Item name="input"><div><h3>I am a wrapped Input</h3><Input /></div>
</Form.Item>
相关文章:

【Ant Design】Form.Item创建自定义表单
一、概述 Antd是一个非常强大的UI组件库,里面的Form表单组件也基本能满足我们大多数场景。但是也有需要自定义表单的场景。 Vue2里我们使用v-model,结合子组件的model属性,来实现自定义组件的双向绑定。 Vue3里我们使用v-model,…...

Vision Transformer(VIT 网络架构)
论文下载链接:https://arxiv.org/abs/2010.11929 文章目录 引言1. VIT与传统CNN的比较2. 为什么需要Transformer在图像任务中? 1. 深入Transformer1.1 Transformer的起源:NLP领域的突破1.2 Transformer的基本组成1.2.1 自注意机制 (Self-Atte…...

数学建模--蒙特卡洛模型的Python实现
目录 1.算法思想简介 2.算法应用1:问题一阐述 3.算法应用1:问题一解决 4.算法应用2:问题二阐述 5.算法应用2:问题二解决 1.算法思想简介 #蒙特卡洛算法思想 """ 蒙特卡洛方法的理论其实很类似于概率论中一个比较重…...

MySQL访问和配置
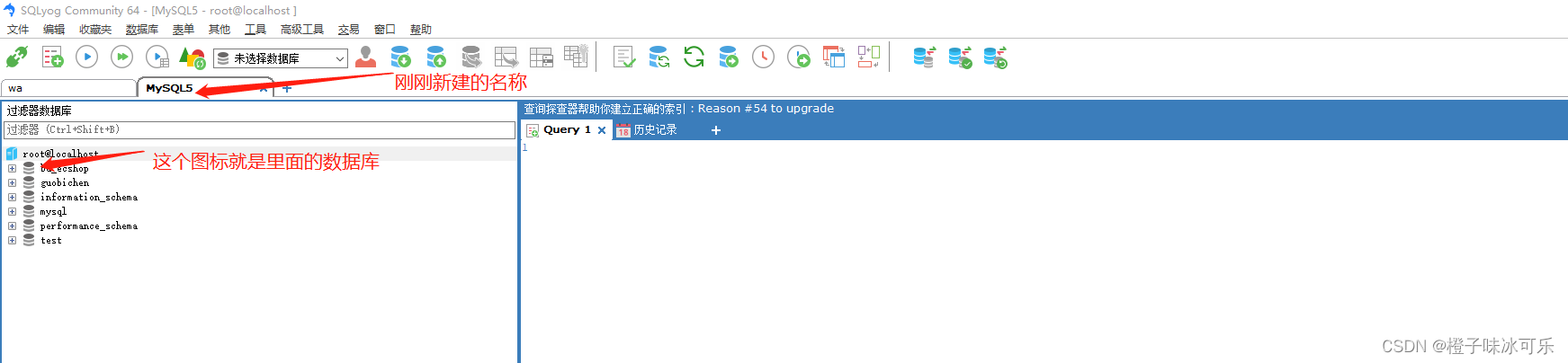
目录 1.使用MySQL自带的客户端工具访问 2.使用DOS访问(命令行窗口WinR → cmd) 3.连接工具(SQLyog或其它) MySQL从小白到总裁完整教程目录:https://blog.csdn.net/weixin_67859959/article/details/129334507?spm1001.2014.3001.5502 1.使用MySQL自…...

note_前端框架Vue的安装和简单入门(Windows 11)
1. Vue安装 (1) 下载安装node.js和npm # 下载msi安装包 https://nodejs.org/en# 点击安装包,按提示安装 # 默认安装nodejs, npm, 在线文档; PATH配置# 确认安装是否成功,在dos中输入 node -v # 验证nodejs是否安装成功 npm -v # 验证nodejs包管…...

SILERGY(矽力杰)功率电子开关 SY6280AAC
SILERGY(矽力杰)功率电子开关 SY6280AAC Low Loss Power Distribution Switch SOT-5 Pacakge 2.4V ~ 5.5V (<6V) 0.6W Max. Current 2A Reverse blocking (no body diode) Programmable current limit ( Ilimits(A) 6800 / Rset(ohm). ) Application Circuit (Reco…...

mysql char 和varchar的区别?
char 和varchar的区别 1、 char 一定会使用指定的空间,varchar是根据数据来定空间 2、 char的插入数据效率理论上比varchar高:varchar是需要通过后面的记录数来计算 使用哪一种类型? 如果确定数据一定是占指定长度,那么使用char类…...

HttpClient默认重试机制
分析&回答 只有发生IOExecetion时才会发生重试InterruptedIOException、UnknownHostException、ConnectException、SSLException,发生这4中异常不重试get方法可以重试3次,post方法在socket对应的输出流没有被write并flush成功时可以重试3次。读/写超…...

论文于祥读及复现——《Multi-level Map Construction for Dynamic Scenes》
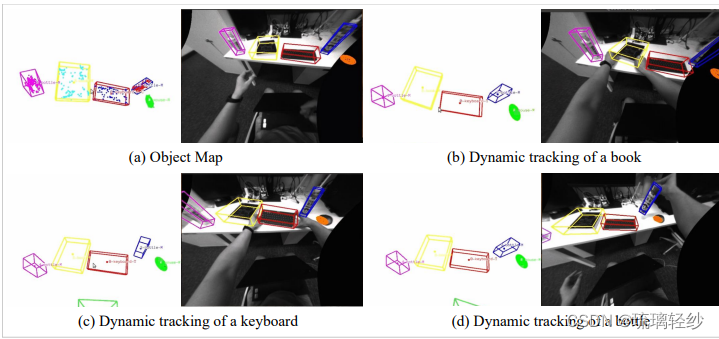
论文祥读之——动态场景的多层次地图构建 0. 出发点(暨摘要)1. 引言2. 相关工作3.主要内容概括3.1 几何地图的构建3.1.1 密集点云地图和八叉图的构建3.1.2 平面地图的构建 3.2 对象地图的构建3.2.1 对象参数化和数据关联3.2.2 对象的更新与优化 4. 实验4…...

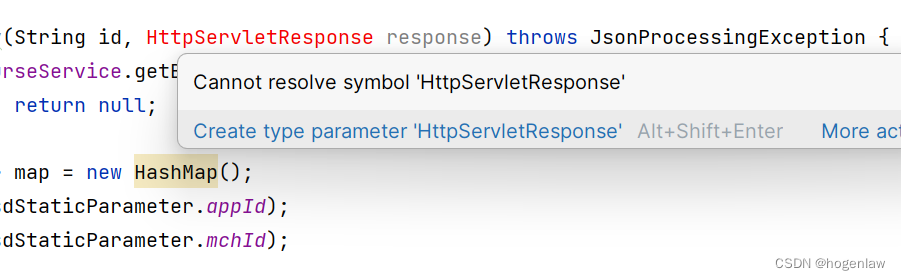
IDEA 报 Cannot resolve symbol ‘HttpServletResponse‘ 解决
springboot2版本换成springboot3之后,代码这里突然报红了, 首先要淡定,把原先Import的引入删掉,重新引入试试呢,是不是很简单哈哈。 原来,springboot3的路径是: import jakarta.servlet.http…...

linux-samba-window登不上
登不上查了很久发现是防火墙导致的 sudo firewall-cmd --list-all //查看所有的防火墙信息sudo firewall-cmd --permanent --zonepublic --add-servicesamba //service里添加sambafirewall-cmd --reload //重启 便可以登录了,小问题...

Java Web3J :使用web3j监听、查询、订阅智能合约的事件
前面有文章写如何使用Docker-compose方式部署blockscout浏览器+charts图表,区块链浏览器已经部署成功了,同时我们在链上增加了治理投票流程,如何实时的把治理事件快速同步到浏览器呢?这时就想到了Web3J来监听智能合约的事件,来达到同步事件的效果 目录 Web3J简介功能简介m…...

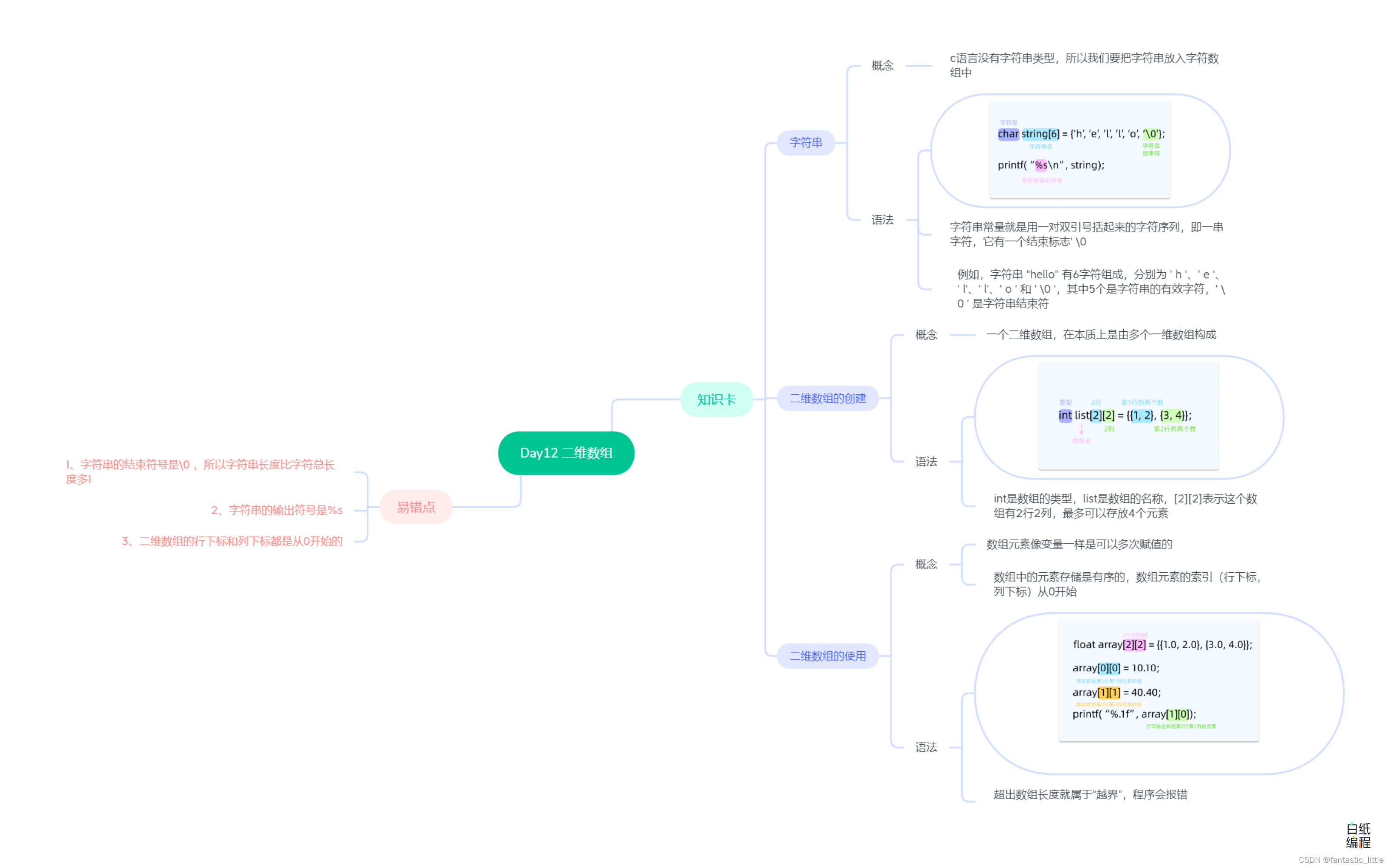
C语言入门 Day_13 二维数组
目录 前言: 1.字符串 2.创建二维数组 3.使用二维数组 4.易错点 5.思维导图 前言: 我们学习了字符类型char,我们可以用char来表示一个大写或者小写的字母,但真实应用中我们往往使用的是多个字符组成的一个单词或者句子。 …...

通过HFS低成本搭建NAS,并内网穿透实现公网访问
文章目录 前言1.下载安装cpolar1.1 设置HFS访客1.2 虚拟文件系统 2. 使用cpolar建立一条内网穿透数据隧道2.1 保留隧道2.2 隧道名称2.3 成功使用cpolar创建二级子域名访问本地hfs 总结 前言 云存储作为一个新概念,在前些年炒的火热,虽然伴随一系列黑天鹅…...

【SpringMVC】工作流程及入门案例
目录 前言 回顾MVC三层架构 1. SpringMVC简介 …...

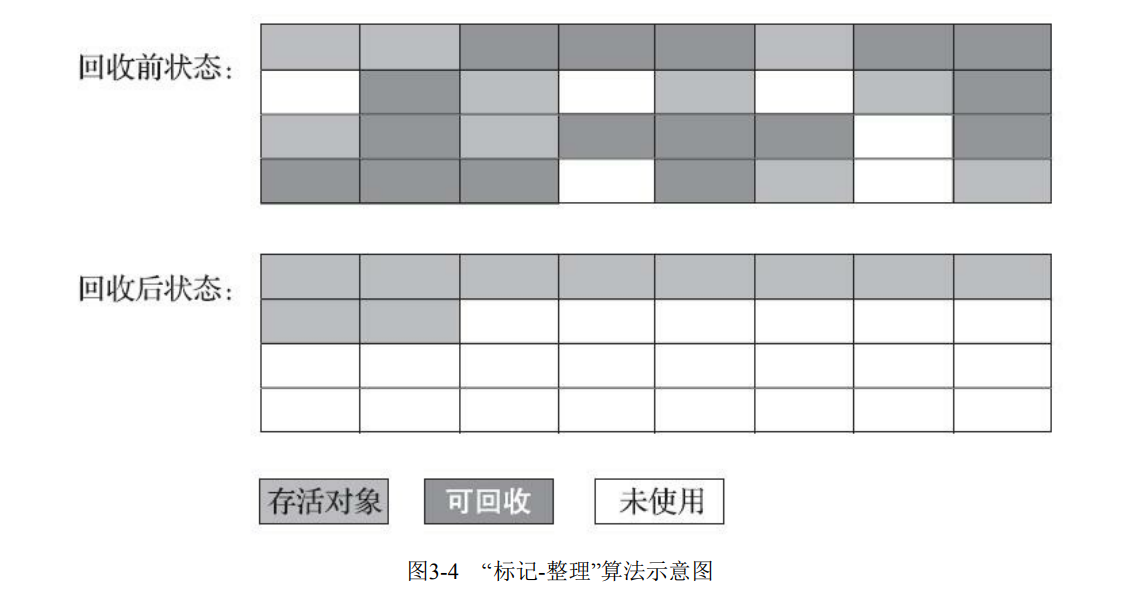
【JVM】垃圾收集算法
文章目录 分代收集理论标记-清除算法标记-复制算法标记-整理算法 分代收集理论 当前商业虚拟机的垃圾收集器,大多数都遵循了“分代收集”(Generational Collection)[1]的理论进 行设计,分代收集名为理论,实质是一套符…...

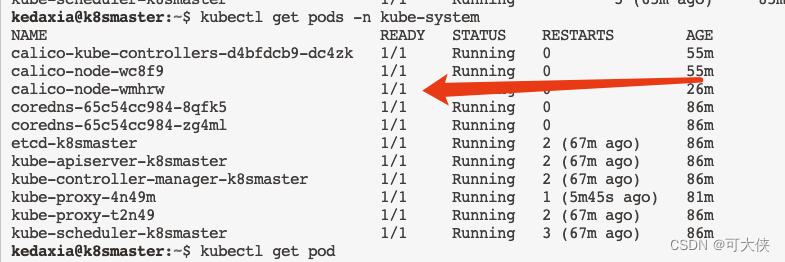
K8s的Pod出现Init:ImagePullBackOff问题的解决(以calico为例)
对于这类问题的解决思路应该都差不多,本文以calico插件安装为例,发现有个Pod的镜像没有pull成功 第一步:查看这个pod的描述信息 kubectl describe pod calico-node-wmhrw -n kube-system 从上图发现是docker拉取"calico/cni:v3.15.1&q…...

数据结构 -作用及基本概念
为什么要使用数据结构 学习数据结构是计算机科学和软件工程领域中非常重要的一门课程。以下是学习数据结构的几个重要原因: 组织和管理数据:数据结构提供了一种组织和管理数据的方式。通过学习不同的数据结构,你可以了解如何有效地存储和操作…...

数学建模--时间序列预测模型的七种经典算法的Python实现
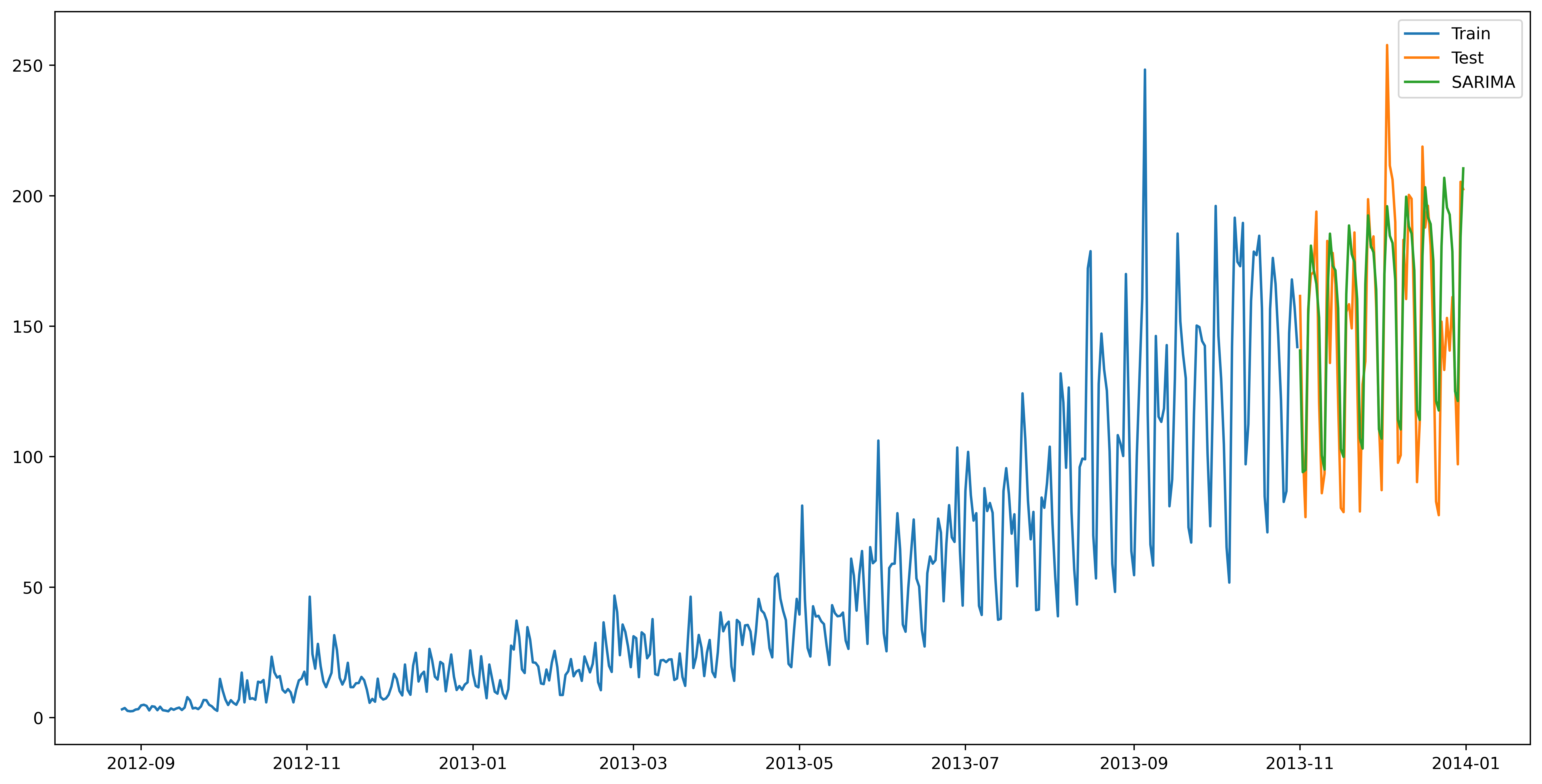
目录 1.开篇版权提示 2.时间序列介绍 3.项目数据处理 4.项目数据划分可视化 5.时间预测序列经典算法1:朴素法 6.时间预测序列经典算法2: 简单平均法 7.时间预测序列经典算法3:移动平均法 8.时间预测序列经典算法4:简单指…...

nginx-反向代理缓存
反向代理缓存相当于自动化动静分离。 将上游服务器的资源缓存到nginx本地,当下次再有相同的资源请求时,直接讲nginx缓存的资源返回给客户端。 本地缓存资源有一个过期时间,当超过过期时间,则重新向上游服务器重新请求获取资源。…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

医疗AI模型可解释性编程研究:基于SHAP、LIME与Anchor
1 医疗树模型与可解释人工智能基础 医疗领域的人工智能应用正迅速从理论研究转向临床实践,在这一过程中,模型可解释性已成为确保AI系统被医疗专业人员接受和信任的关键因素。基于树模型的集成算法(如RandomForest、XGBoost、LightGBM)因其卓越的预测性能和相对良好的解释性…...
