Webpack 复习小结
nodejs学习参考
node常用命令:
node xxx.js
执行js文件
npm init -y
初始化package.json
npm i 软件包名
下载软件包到本地
npm i 软件包名 -g
下载软件包到全局
npm uni 软件包名
删除软件包
系统优化CDN使用
CDN for free
需求:开发模式使用本地第三方库,生产模式下使用CDN加载引用
步骤:
1.在index.html文件中引入第三方CDN地址,并用模板语法判断
index.html
...
<% if(htmlWebpackPlugin.options.useCDN){ %>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/1.3.6/axios.min.js"></script>
<% } %>
...
webpack.config.js
plugins: [new HtmlWebpackPlugin({template: './public/index.html', // html模板文件filename: './index.html', // html输出文件名useCDN: process.env.NODE_ENV === 'production',favicon: './public/favorite.png'}),
],
2.配置webpack.config.js中externals外部扩展选项(防止某些import的包被打包)
/*生产模式下,排除掉 使用CDN引入加载的资源*/
if (process.env.NODE_ENV === 'production') {config.externals = {//key : import from 语句后面的字符串//value: 留在原地的全局变量(最好和CDN在全局暴露的变量一致)'axios': 'axios'}
}
多页面打包
未成功加载
开发环境调错
问题:代码被压缩和混淆,无法正确定位源代码位置(行数和列数)
source map :可以准确追踪error和warning在原始代码中的位置
设置:webpack.config.js配置devtool选项
/*开发模式下使用devtool = inline-source-map,便于查找错误*/
if (process.env.NODE_ENV === 'development')config.devtool = 'inline-source-map'
inline-source-map选项:把源码的位置信息一起打包在js文件内
注意:source-map仅适用于开发环境,不要在生产环境使用(防止被轻易查看源码位置)
打包模式
打包模式:告知webpack使用响应的内置优化
开发模式:development 调试代码;实施加载;模块热替换等;适用于本地开发
生产模式:production 压缩代码;资源优化;更轻量;适用于打包上线
设置方式1:
package.json
"build": "webpack --mode=production",
"dev": "webpack serve --open --mode=development"
设置方式2:
webpack.config.js
const config = {
//mode: 'development',
mode: 'production',
}
命令行设置的优先级高于配置文件中的,推荐使用命令行设置
应用
需求:在开发模式下用style-loader内嵌,加载更快,再生产模式下提取css代码
借助cross-env(跨平台通用)包命令,设置参数区分环境
步骤:
- 下载
cross-env软件包到当前项目
npm i cross-env --save-dev - 配置自定义命令,传入参数名和值(会绑定到
process.env对象下)
"build": "cross-env NODE_ENV=production webpack --mode=production",
"dev": "cross-env NODE_ENV=development webpack serve --open --mode=development"
- 在
webpack.config.js区分不同环境使用不同配置
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
/*css 分别打包*/
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
/*css 代码压缩插件*/
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");
const webpack = require('webpack')const config = {// mode: 'development',entry: {index: './src/main.js',// print: './src/print.js',},// devtool: 'inline-source-map',devServer: {/*默认以 public/index.html ,可以将dist目录启动为服务*/// static: './dist',//启动服务后自动弹出页面// open: true},module: {rules: [{test: /\.css$/i,// use: [MiniCssExtractPlugin.loader, "css-loader"],/*开发模式下, 内嵌css样式,让热替换更快生产模式下提取css代码,让浏览器缓存 并行下载js和css文件*/use: [process.env.NODE_ENV === 'development' ? 'style-loader' : MiniCssExtractPlugin.loader, "css-loader"],},{test: /\.less$/i,use: [// compiles Less to CSSprocess.env.NODE_ENV === 'development' ? 'style-loader' : MiniCssExtractPlugin.loader,'css-loader','less-loader',],},],},plugins: [new HtmlWebpackPlugin({template: './public/index.html', // html模板文件filename: './index.html', // html输出文件名useCDN: process.env.NODE_ENV === 'production',favicon: './public/favorite.png'}),new MiniCssExtractPlugin({}),//允许在 编译时 将前端代码中的变量替换为其他值或表达式new webpack.DefinePlugin({// 定义...'process.env.NODE_ENV': JSON.stringify(process.env.NODE_ENV),}),],output: {filename: '[name].bundle.js',path: path.resolve(__dirname, 'dist'),clean: true,},optimization: {runtimeChunk: 'single',minimizer: [// 在 webpack@5 中,你可以使用 `...` 语法来扩展现有的 minimizer(即 `terser-webpack-plugin`),将下一行取消注释`...`,new CssMinimizerPlugin(),],},/*配置别名变量*/resolve: {alias: {'@': path.join(__dirname, 'src')}}
}/*开发模式下使用devtool = inline-source-map,便于查找错误*/
if (process.env.NODE_ENV === 'development')config.devtool = 'inline-source-map'/*生产模式下,排除掉 使用CDN引入加载的资源*/
if (process.env.NODE_ENV === 'production') {config.externals = {//key : import from 语句后面的字符串//value: 留在原地的全局变量(最好和CDN在全局暴露的变量一致)'axios': 'axios'}
}
module.exports = config
相关文章:

Webpack 复习小结
nodejs学习参考 node常用命令: node xxx.js 执行js文件 npm init -y 初始化package.json npm i 软件包名 下载软件包到本地 npm i 软件包名 -g 下载软件包到全局 npm uni 软件包名 删除软件包 系统优化CDN使用 CDN for free 需求:开发模式使用本地第三…...

Laravel chunk和chunkById的坑
在编写定时任务脚本的时候,经常会用到chunk和chunkById的API。 一、前言 数据库引擎为innodb。 表结构简述,只列出了本文用到的字段。 字段类型注释idint(11)IDtypeint(11)类型mark_timeint(10)标注时间(时间戳) 索引&#x…...

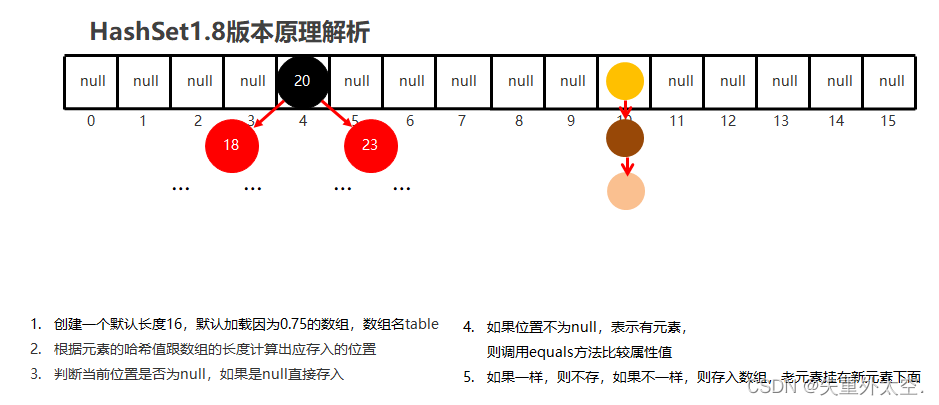
从零开始学习 Java:简单易懂的入门指南之泛型及set集合(二十二)
泛型及set集合扩展 1.泛型1.1泛型概述 2.Set集合2.1Set集合概述和特点【应用】2.2Set集合的使用【应用】 3.TreeSet集合3.1TreeSet集合概述和特点【应用】3.2TreeSet集合基本使用【应用】3.3自然排序Comparable的使用【应用】3.4比较器排序Comparator的使用【应用】3.5两种比较…...

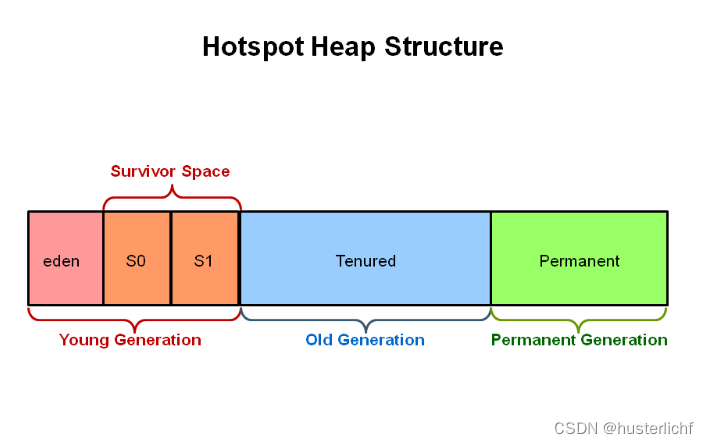
JVM----GC(垃圾回收)详解
一、Automatic Garbage Collection(垃圾回收)简介 Automatic Garbage Collection (自动垃圾回收)是JVM的一个特性,JVM会启动相关的线程,该线程会轮训检查heap memeory,并确定哪些是未被引用的(…...

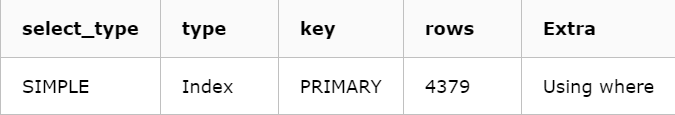
数据库的三个范式
数据库的三个范式是关系数据库设计中的一组规范,用于确保数据的有效性和一致性。这三个范式分别是: 第一范式(1NF):要求数据库表中的每一列都是不可分割的原子值。换句话说,每个表中的每个字段不能包含多个…...

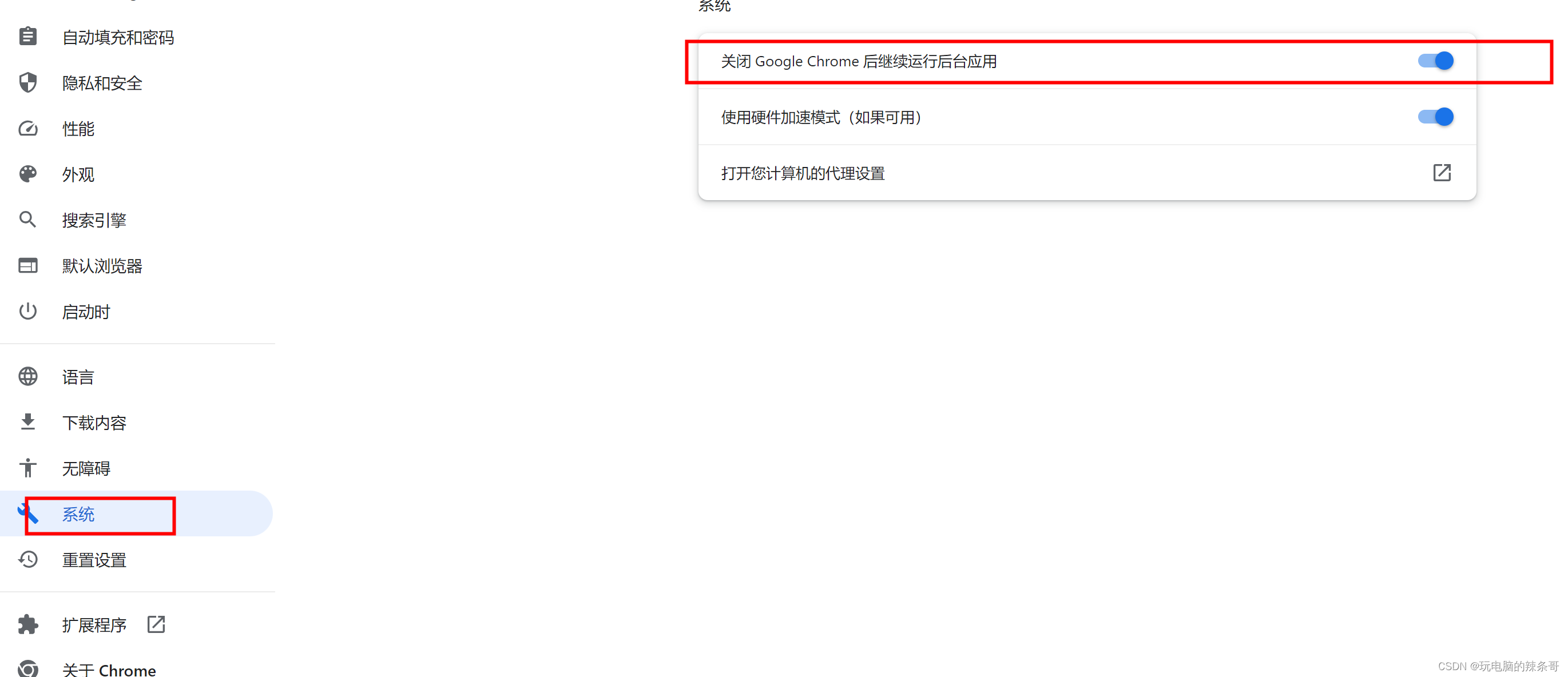
谷歌浏览器打开白屏 后台还有还有很多google chrome进程在运行
环境: Win10 专业版 谷歌浏览器 版本 116.0.5845.141(正式版本) (64 位) L盾加密终端 问题描述: 谷歌浏览器打开白屏 后台还有还有很多google chrome进程在运行,要全部结束谷歌浏览器进程&…...

Java EE 突击 15 - Spring Boot 统一功能处理
Spring Boot 统一功能处理 一 . 统一功能的处理1.1 初级阶段 : 不断重复1.2 中级阶段 : 集成方法1.3 高级阶段 : Spring AOP1.4 超高级阶段 : Spring 拦截器准备工作实现拦截器自定义拦截器将自定义拦截器加入到系统配置 拦截器实现原理扩展 : 统一访问前缀添加 二 . 统一异常的…...

JasperReport定义变量后打印PDF变量为null以及整个pdf文件为空白
问题1: JasperReport打印出来的整个pdf文件为空白文件; 问题2:JasperReport定义变量后打印PDF变量为null; 问题1原因是因为缺少数据源JRDataSource JasperFillManager.fillReport(jasperReport, params,new JREmptyDataSource());如果你打印…...

Python 及 Pycharm 的安装 2023.8
Python 及 PyCharm 的安装 仅适用于 Windows 系统! 视频教程:【Python及Pycharm的安装 2023.8】 https://www.bilibili.com/video/BV1A34y1T7Gu 文章目录 Python 及 PyCharm 的安装安装 Python安装 PyCharmHi, PyCharmPyCharm 汉化 安装 Python 进入 …...

java中的线程中断
java中的线程中断 1、线程中断 即 线程的取消/关闭的机制2、线程对中断interrupt()的反应2.1、RUNNABLE:线程在运行或具备运行条件只是在等待操作系统调度2.2、WAITING/TIMED_WAITING:线程在等待某个条件或超时2.3、BLOCKED:线程在等待锁&…...

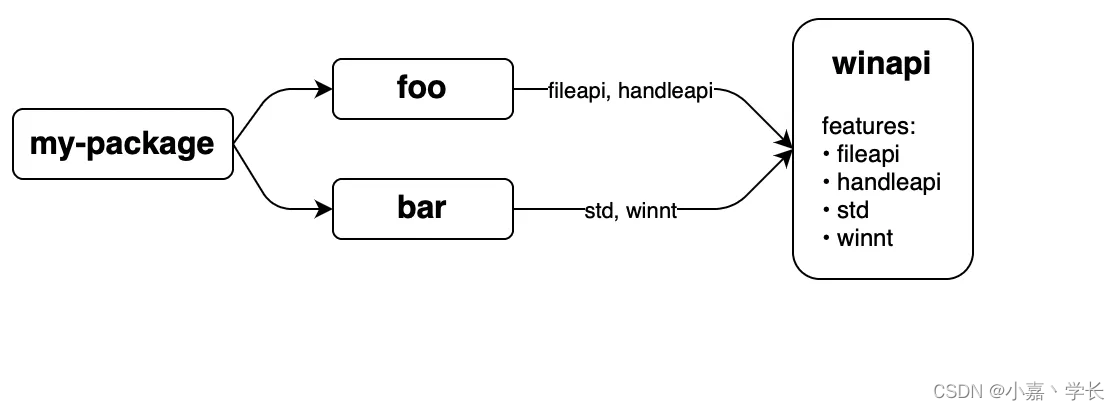
【跟小嘉学 Rust 编程】二十三、Cargo 使用指南
系列文章目录 【跟小嘉学 Rust 编程】一、Rust 编程基础 【跟小嘉学 Rust 编程】二、Rust 包管理工具使用 【跟小嘉学 Rust 编程】三、Rust 的基本程序概念 【跟小嘉学 Rust 编程】四、理解 Rust 的所有权概念 【跟小嘉学 Rust 编程】五、使用结构体关联结构化数据 【跟小嘉学…...
)
R Removing package报错(as ‘lib’ is unspecified)
remove.packages(ggpubr) Removing package from ‘/Library/Frameworks/R.framework/Versions/4.0/Resources/library’ (as ‘lib’ is unspecified) 解决办法: > .libPaths() [1] "/Library/Frameworks/R.framework/Versions/4.0/Resources/library&qu…...

金融信创,软件规划需关注自主安全及生态建设
软件信创化,就是信息技术软件应用创新发展的意思(简称为“信创”)。 相信在中国,企业对于“信创化”这个概念并不陌生。「国强则民强」,今年来中国经济的快速发展,受到了各大欧美强国的“卡脖子”操作的影…...

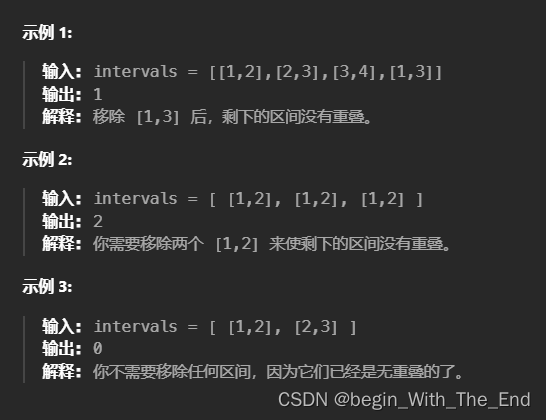
无重叠区间【贪心算法】
无重叠区间 给定一个区间的集合 intervals ,其中 intervals[i] [starti, endi] 。返回 需要移除区间的最小数量,使剩余区间互不重叠 。 class Solution {public int eraseOverlapIntervals(int[][] intervals) {//先排序,按照左边界升序,注…...
nlp系列(7)实体识别(Bert)pytorch
模型介绍 本项目是使用Bert模型来进行文本的实体识别。 Bert模型介绍可以查看这篇文章:nlp系列(2)文本分类(Bert)pytorch_bert文本分类_牧子川的博客-CSDN博客 模型结构 Bert模型的模型结构: 数据介绍 …...

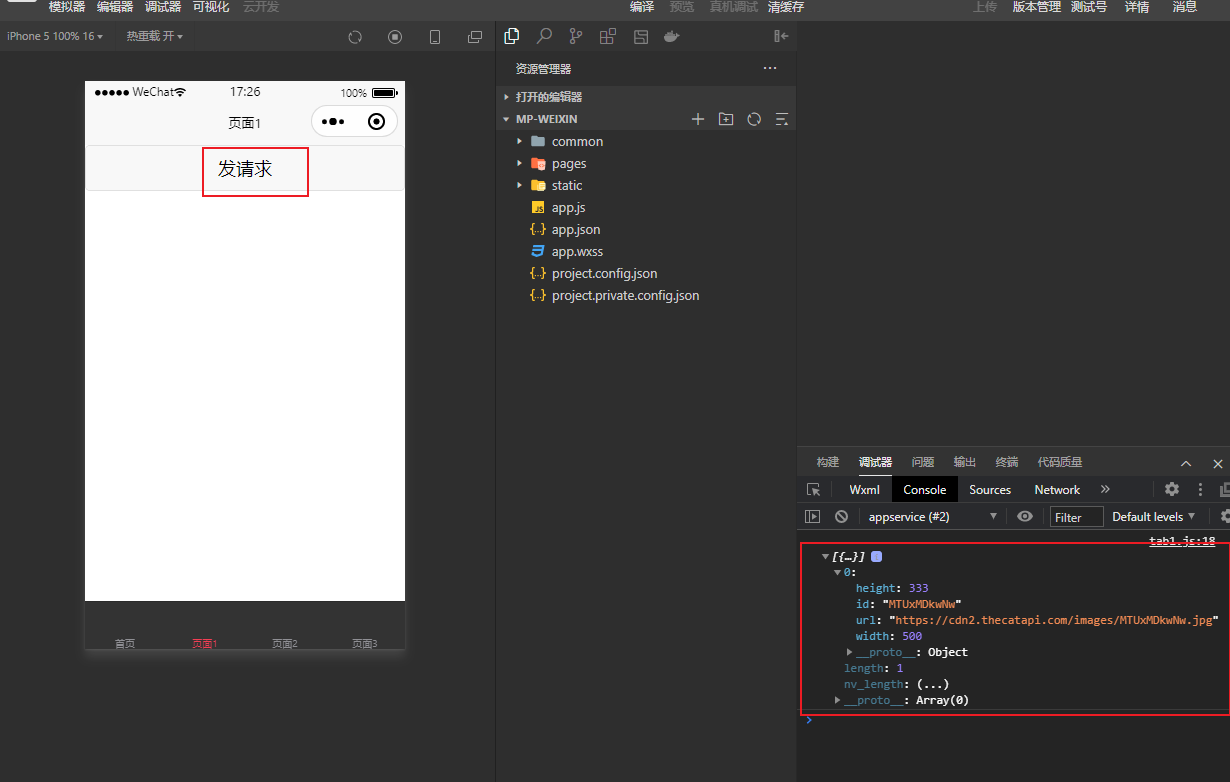
Uniapp学习之从零开始写一个简单的小程序demo(新建页面,通过导航切换页面,发送请求)
先把官网文档摆在这,后面会用到的 [uniapp官网文档]: https://uniapp.dcloud.net.cn/vernacular.html# 一、开发工具准备 1-1 安装HBuilder 按照官方推荐,先装一个HBuilder 下载地址: https://www.dcloud.io/hbuilderx.html1-2 安装微信开…...

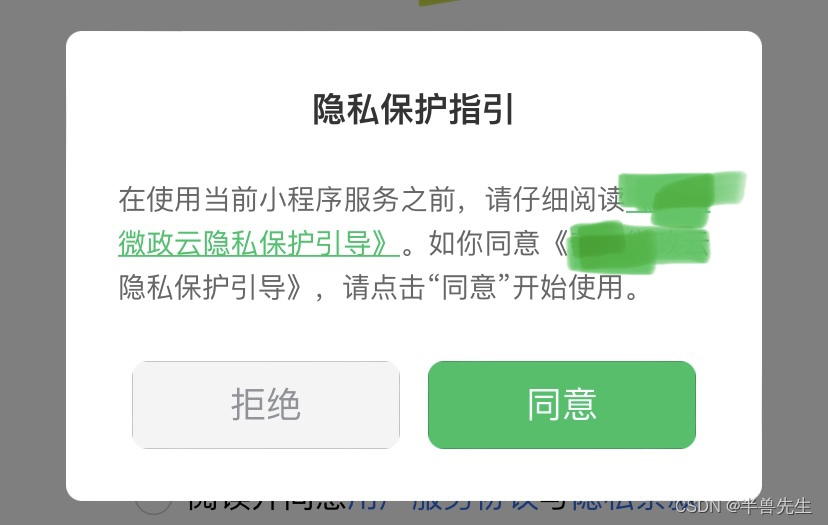
uniapp微信小程序隐私保护引导新规
1.components中新建组件PrivacyPop.vue <template><view class"privacy" v-if"showPrivacy"><view class"content"><view class"title">隐私保护指引</view><view class"des">在使用当…...

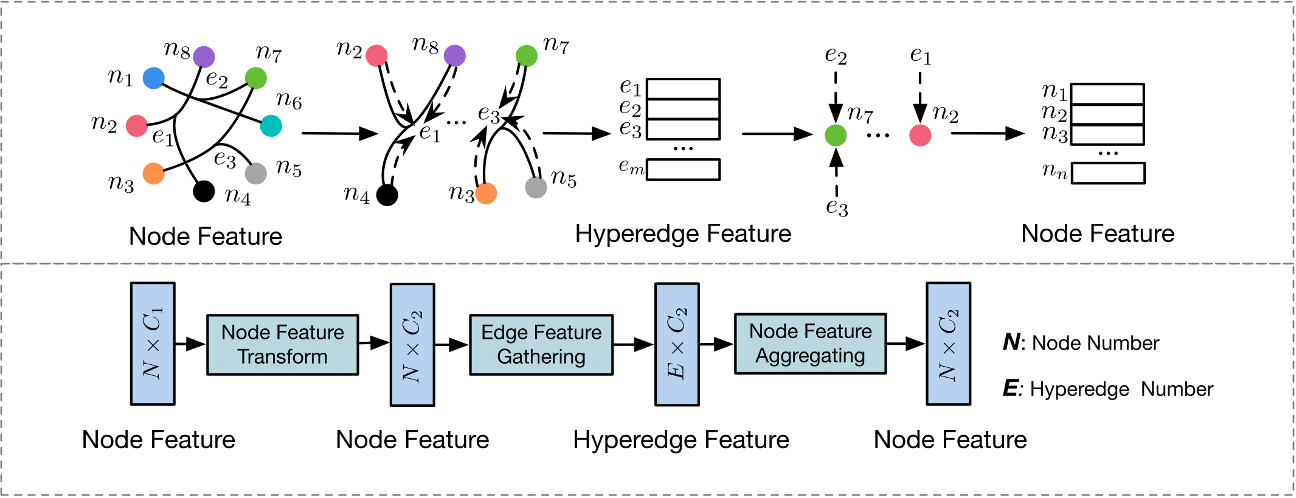
超图嵌入论文阅读2:超图神经网络
超图嵌入论文阅读2:超图神经网络 原文:Hypergraph Neural Networks ——AAAI2019(CCF-A) 源码:https://github.com/iMoonLab/HGNN 500star 概述 贡献:用于数据表示学习的超图神经网络 (HGNN) 框架…...

安全运营中心(SOC)技术框架
2018年曾经画过一个安全运营体系框架,基本思路是在基础单点技术防护体系基础上,围绕着动态防御、深度分析、实时检测,建立安全运营大数据分析平台,可以算作是解决方案产品的思路。 依据这个体系框架,当时写了《基于主动…...

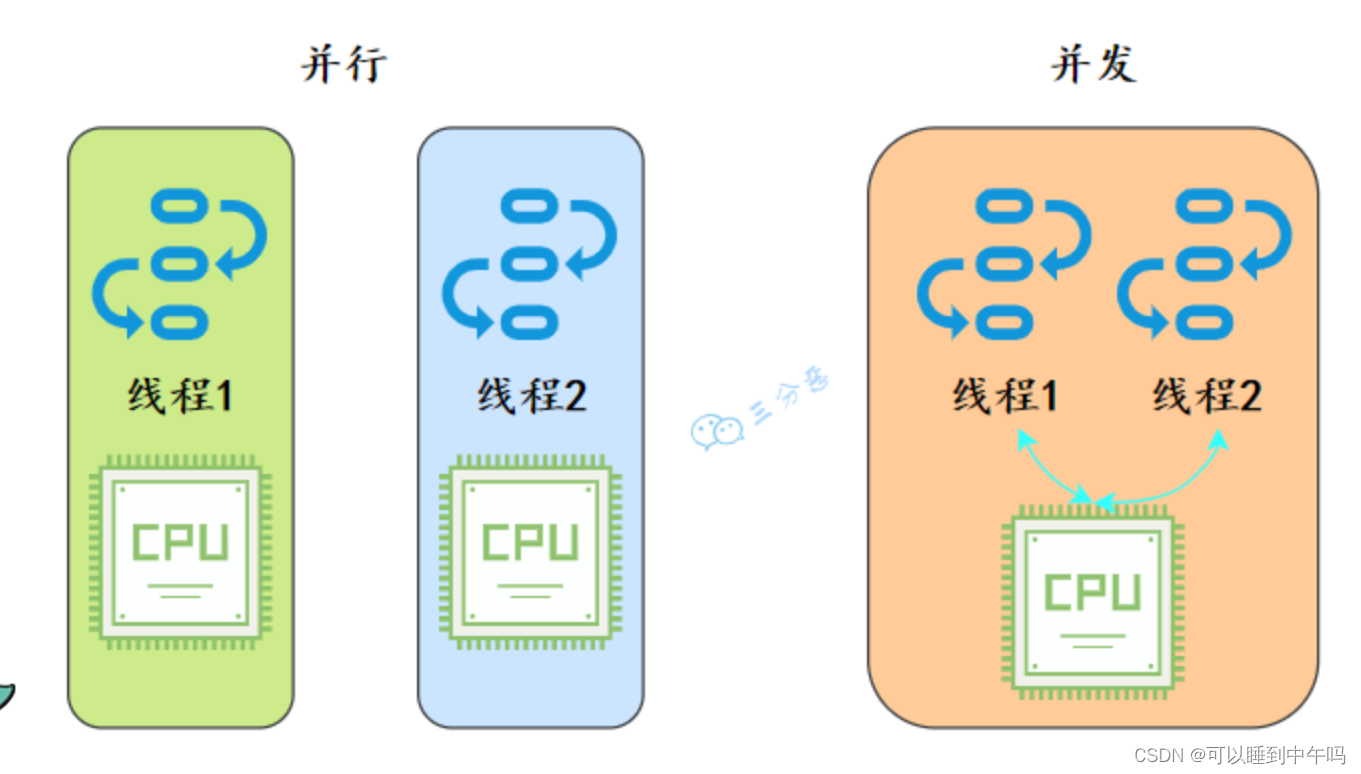
并行和并发的区别
从操作系统的角度来看,线程是CPU分配的最小单位。 并行就是同一时刻,两个线程都在执行。这就要求有两个CPU去分别执行两个线程。并发就是同一时刻,只有一个执行,但是一个时间段内,两个线程都执行了。并发的实现依赖于…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...
