【前端】CSS-Grid网格布局
目录
- 一、grid布局是什么
- 二、grid布局的属性
- 三、容器属性
- 1、display
- ①、语句
- ②、属性值
- 2、grid-template-columns属性、grid-template-rows属性
- ①、定义
- ②、属性值
- 1)、固定的列宽和行高
- 2)、repeat()函数
- 3)、auto-fill关键字
- 4)、fr关键字
- 5)、minmax()函数
- 6)、auto关键字
- 3、grid-row-gap属性、grid-column-gap属性、grid-gap属性
- 4、grid-template-areas属性
- 5、grid-auto-flow属性
- ①、语法
- ②、属性值
- 6、justify-items属性、align-items属性、place-items属性
- ①、语法
- ②、属性值
- 7、justify-content属性、align-content属性、place-content属性
- ①、语法
- ②、属性值
- 8、grid-auto-columns属性、grid-auto-rows属性
- 四、项目属性
- 1、grid-column-start属性、grid-column-end 属性
- 2、grid-row-start属性、grid-row-end 属性
- 3、justify-self 属性、align-self 属性、place-self 属性
- ①、语法
- ②、属性值
- 五、应用场景
- 六、Grid布局和flex布局二者区别
- 七、总结
一、grid布局是什么
grid布局:网络布局,是目前唯一一种CSS二维布局方式,一种新的CSS布局模型,由纵横相交的两组网络线形成的框架性布局结构,能够同时处理行与列。号称是最强大的CSS布局方案。
擅长将一个页面划分为几个主要区域,以及定义这些区域的大小、位置、层次等关系
Grid布局是将容器划分成了“行”和“列”,产生了一个个的网格,我们可以将网格元素放在与这些行和列相关的位置上,从而达到我们布局的目的。
二、grid布局的属性
Grid布局属性可以分为两大类
- 容器属性
- 项目属性
三、容器属性
1、display
①、语句
.wrapper {display: grid / inline-grid;
}
②、属性值
- grid:该容器元素是一个块级元素
- inline-grid:该容器元素为行内元素
一旦声明,这个元素的所有直系子元素将成为网格项目
2、grid-template-columns属性、grid-template-rows属性
①、定义
- grid-template-columns:属性设置列宽
- grid-template-rows:属性设置行高
②、属性值
1)、固定的列宽和行高
.wrapper {display: grid;/* 声明了三列,宽度分别为 200px 100px 200px */grid-template-columns: 200px 100px 200px;grid-gap: 5px;/* 声明了两行,行高分别为 50px 50px */grid-template-rows: 50px 50px;
}
2)、repeat()函数
可以简化重复的值,该函数接受两个参数,第一个参数是重复的次数,第二个参数是所要重复的值。比如上面行高都是一样的,我们可以使用repeat()函数进行实现,实际效果是一样的
.wrapper {display: grid;grid-template-columns: 200px 100px 200px;grid-gap: 5px;/* 2行,而且行高都为 50px */grid-template-rows: repeat(2, 50px);
}
3)、auto-fill关键字
表示自动填充,让一行(或者一列)中尽可能的容纳更多的单元格
.wrapper-2 {display: grid;/* 列宽200,但是列的数量是不固定的*/grid-template-columns: repeat(auto-fill, 200px);grid-gap: 5px;grid-auto-rows: 50px;
}
4)、fr关键字
fr单位代表网格中可用空间的一等份,可以帮助我们创建灵活的网格轨道
.wrapper {display: grid;/* 第一个列宽设置为 200px,第二个列宽为剩余宽度的1/3,第三个列宽为剩余宽度的2/3 */grid-template-columns: 200px 1fr 2fr;grid-gap: 5px;grid-auto-rows: 50px;
}
5)、minmax()函数
有的时候我们想给网格元素一个最小和最大的尺寸,minmax()函数产生一个长度范围,表示长度就在这个范围之中都可以应用到网格项目中。它接受两个参数,分别为最小值和最大值
.wrapper-4 {display: grid;/* 第三个列宽最少也是要 300px,但是最大不能大于第一第二列宽的两倍。 */grid-template-columns: 1fr 1fr minmax(300px, 2fr);grid-gap: 5px;grid-auto-rows: 50px;
}
6)、auto关键字
由浏览器决定长度。通过auto关键字,我们可以轻易实现三列或者两列布局
.wrapper-5 {display: grid;/* 表示第一第三列为 100px,中间由浏览器决定长度,自适应 */grid-template-columns: 100px auto 100px;grid-gap: 5px;grid-auto-rows: 50px;
}
3、grid-row-gap属性、grid-column-gap属性、grid-gap属性
grid-row-gap属性、grid-column-gap属性分别设置行间距和列间距, grid-gap属性是两者的简写形式
- grid-row-gap:10px:表示行间距是10px
- grid-column-gap:30px:表示列间距是30px
- grid-gap:10px 30px:表示行间距是10px,列间距是30px
.wrapper-1 {display: grid;grid-template-columns: 200px 100px 100px;grid-auto-rows: 50px;/* 行间距是10px */grid-row-gap: 10px;/* 列间距是20px */grid-column-gap: 20px;
}.wrapper {display: grid;grid-template-columns: 200px 100px 100px;/* 行间距是10px; 列间距是20px */grid-gap: 10px 20px;grid-auto-rows: 50px;
}
4、grid-template-areas属性
grid-template-areas属性用于定义区域,一个区域由一个或者多个单元格组成
一般这个属性跟网格元素的grid-area一起使用,在这里会一起介绍。grid-area属性指定项目放在哪一个区域
.wrapper {display: grid;grid-gap: 10px;grid-template-columns: 120px 120px 120px;grid-template-areas:". header header""sidebar content content";background-color: #fff;color: #444;
}.sidebar {grid-area: sidebar;
}.content {grid-area: content;
}.header {grid-area: header;
}
上面代码表示划分出6个单元格,其中值得注意的是 . 符号代表空的单元格,也就是没有用到该单元格
以上代码表示将类.sidebar .content .header所在的元素放在上面grid-template-areas中定义的sidedar content header区域中
5、grid-auto-flow属性
①、语法
grid-auto-flow 属性控制着自动布局算法怎样运作,精确指定在网格中被自动布局的元素怎样排列。默认的放置顺序是"先行后列",即先填满第一行,再开始放入第二行,即下图英文数字的顺序 one,two,three…。这个顺序由 grid-auto-flow 属性决定,默认值是 row
.wrapper {display: grid;grid-template-columns: 100px 200px 100px;grid-auto-flow: row;grid-gap: 5px;grid-auto-rows: 50px;
}
②、属性值
- grid-auto-flow:row:表示根据实际情况排列,可能会存在空白等情况
- grid-auto-flow:row dense:表示尽可能填满表格,下面存在长度合适的就会去填满上面的空白
- grid-auto-flow:column:表示先列后行。就是按照顺序竖着排,一列排满就去排第二列,依次类推
6、justify-items属性、align-items属性、place-items属性
①、语法
justify-items属性设置单元格内容的水平位置(左中右),align-items属性设置单元格的垂直位置(上中下)
下面以justify-items属性为例进行讲解,align-items属性同理,只是方向为垂直方向。二者都有如下属性
.container {justify-items: start | end | center | stretch;align-items: start | end | center | stretch;
}
②、属性值
- start:对齐单元格的起始边缘
- end:对齐单元格的结束边缘
- center:单元格内部居中
- stretch:拉伸,占满单元格的整个宽度(默认值)
7、justify-content属性、align-content属性、place-content属性
①、语法
justify-content属性是整个内容区域在容器里面的水平位置(左中右),align-content属性是整个内容区域的垂直位置(上中下)
下面以justify-content属性为例进行讲解,align-content属性同理,只是方向为垂直方向
.container {justify-content: start | end | center | stretch | space-around | space-between | space-evenly;align-content: start | end | center | stretch | space-around | space-between | space-evenly;
}
②、属性值
- start: 对齐容器的起始边框
- end: 对齐容器的结束边框
- center: 容器内部居中
- space-around: 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍
- space-between: 项目与项目的间隔相等,项目与容器边框之间没有间隔
- space-evenly: 项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔
- stretch: 项目大小没有指定时,拉伸占据整个网格容器
8、grid-auto-columns属性、grid-auto-rows属性
在将grid-auto-columns属性和grid-auto-rows属性之前,先来看看隐式和显式网格的概念
**隐式和显式网格:**显式网格包含了你在 grid-template-columns 和 grid-template-rows 属性中定义的行和列。如果你在网格定义之外又放了一些东西,或者因为内容的数量而需要的更多网格轨道的时候,网格将会在隐式网格中创建行和列
假如有多余的网格(也就是上面提到的隐式网格),那么它的行高和列宽可以根据 grid-auto-columns 属性和 grid-auto-rows 属性设置。它们的写法和grid-template-columns 和 grid-template-rows 完全相同。如果不指定这两个属性,浏览器完全根据单元格内容的大小,决定新增网格的列宽和行高
四、项目属性
1、grid-column-start属性、grid-column-end 属性
- grid-column-start 属性:左边框所在的垂直网格线
- grid-column-end 属性:右边框所在的垂直网格线
2、grid-row-start属性、grid-row-end 属性
- grid-row-start 属性:上边框所在的水平网格线
- grid-row-end 属性:下边框所在的水平网格线
3、justify-self 属性、align-self 属性、place-self 属性
①、语法
- justify-self 属性设置单元格内容的水平位置(左中右),跟 justify-items 属性的用法完全一致,但只作用于单个项目
- align-self 属性设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致,也是只作用于单个项目
两者很相像,这里只拿 justify-self 属性演示,align-self 属性同理,只是作用于垂直方向。place-self 是设置。align-self 和 justify-self 的简写形式,这里也不重复介绍。
.item {justify-self: start | end | center | stretch;align-self: start | end | center | stretch;
}
②、属性值
- start:对齐单元格的起始边缘
- end:对齐单元格的结束边缘
- center:单元格内部居中
- stretch:拉伸,占满单元格的整个宽度(默认值)
五、应用场景
- fr 实现等分响应式
- repeat + auto-fit——固定列宽,改变列数量
- repeat+auto-fit+minmax 去掉右侧空白
- repeat+auto-fit+minmax-span-dense 解决空缺问题
六、Grid布局和flex布局二者区别
- flex布局是一维布局。一次只能处理一个维度上的元素布局,一行或者一列
- Grid是二维布局。可以同时处理行和列

七、总结
通过使用CSS-Grid,可以创建复杂的布局,如响应式的多列网格、媒体查询、网格项的自适应大小和位置等。CSS-Grid通过定义网格行和列来组织内容,并使用网格容器和网格项将内容放置在网格中。CSS-Grid的主要优点是它提供了更灵活的布局选项,比如可以定义不同的网格行和列的大小和位置,而且不需要使用复杂的浮动和定位技术。
相关文章:

【前端】CSS-Grid网格布局
目录 一、grid布局是什么二、grid布局的属性三、容器属性1、display①、语句②、属性值 2、grid-template-columns属性、grid-template-rows属性①、定义②、属性值1)、固定的列宽和行高2)、repeat()函数3)、auto-fill关键字4)、f…...

计算机竞赛 基于深度学习的动物识别 - 卷积神经网络 机器视觉 图像识别
文章目录 0 前言1 背景2 算法原理2.1 动物识别方法概况2.2 常用的网络模型2.2.1 B-CNN2.2.2 SSD 3 SSD动物目标检测流程4 实现效果5 部分相关代码5.1 数据预处理5.2 构建卷积神经网络5.3 tensorflow计算图可视化5.4 网络模型训练5.5 对猫狗图像进行2分类 6 最后 0 前言 &#…...

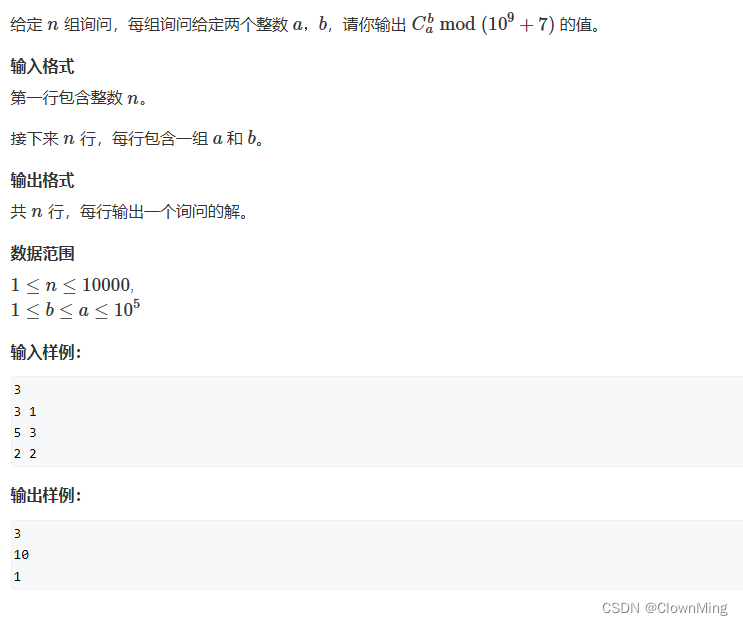
2023-9-8 求组合数(二)
题目链接:求组合数 II #include <iostream> #include <algorithm>using namespace std;typedef long long LL; const int mod 1e9 7; const int N 100010;// 阶乘,阶乘的逆 int fact[N], infact[N];LL qmi(int a, int k, int p) {int res…...

k8s service的一些特性
文章目录 Service分发负载的策略同一端口通过不同协议暴露Headless Service的负载分发策略 Service分发负载的策略 大家都知道,一个service可以对应多个pod,那么一定要有一些方法来把service接收到的请求(负载)转发到pod上。 一般…...

C++中std::enable_if和SFINAE介绍
作为一个标准的C++模板类,我们先看下enable_if的定义: // STRUCT TEMPLATE enable_if template <bool _Test, class _Ty = void> struct enable_if {}; // no member "type" when !_Testtemplate <class _Ty> struct enable_if<true, _Ty> { //…...
华为OD机考算法题:数字加减游戏
目录 题目部分 解读与分析 代码实现 题目部分 题目数字加减游戏难度难题目说明小明在玩一个数字加减游戏,只使用加法或者减法,将一个数字 s 变成数字 t 。 每个回合,小明可以用当前的数字加上或减去一个数字。 现在有两种数字可以用来加减…...

WPF命令
在设计良好的Windows应用程序中,应用程序逻辑不应位于事件处理程序中,而应在更高层的方法中编写代码。其中的每个方法都代表单独的应用程序任务。每个任务可能依赖其他库。 使用这种设计最明显的方式是在需要的地方添加事件处理程序,并使用各…...

Unity中Shader的屏幕抓取 GrabPass
文章目录 前言一、抓取1、抓取指令2、在使用抓取的屏幕前,需要像使用属性一样定义一下,_GrabTexture这个名字是Unity定义好的 前言 Unity中Shader的屏幕抓取 GrabPass 一、抓取 1、抓取指令 屏幕的抓取需要使用一个Pass GrabPass{} GrabPass{“NAME”} 2、在使用…...

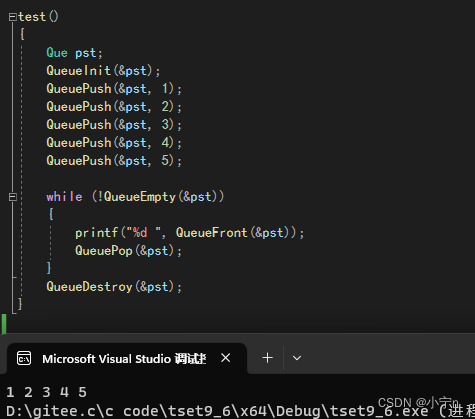
手撕 队列
队列的基本概念 只允许在一端进行插入数据操作,在另一端进行删除数据操作的特殊线性表,队列具有先进先出 入队列:进行插入操作的一端称为队尾 出队列:进行删除操作的一端称为队头 队列用链表实现 队列的实现 队列的定义 队列…...

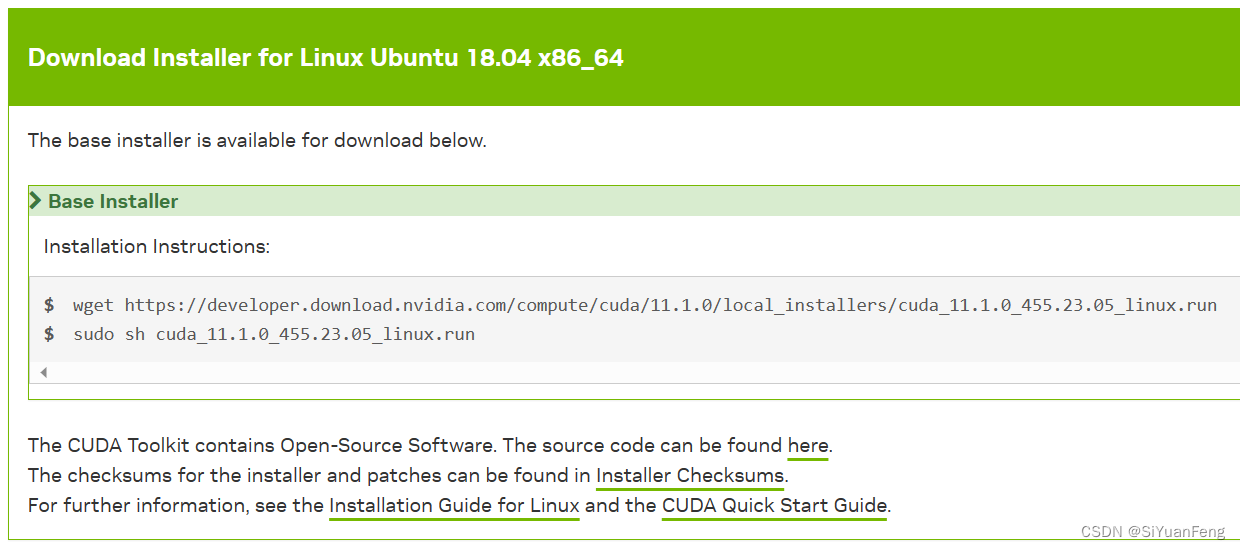
【autodl/linux配环境心得:conda/本地配cuda,cudnn及pytorch心得】-未完成
linux配环境心得:conda/本地配cuda,cudnn及pytorch心得 我们服务器遇到的大多数找不到包的问题一,服务器安装cuda和cudnn使用conda在线安装cuda和cudnn使用conda进行本地安装检查conda安装的cuda和cudnn本地直接安装cuda和cudnn方法一&#x…...

macOS Ventura 13.5.2(22G91)发布,附黑/白苹果镜像下载地址
系统介绍(下载请百度搜索:黑果魏叔) 黑果魏叔 9 月 8 日消息,苹果今日向 Mac 电脑用户推送了 macOS 13.5.2 更新(内部版本号:22G91),本次更新距离上次发布隔了 21 天。 本次更新查…...

vue 子组件向父组件传递参数 子传父
子组件中写: this.$emit(RowCount,res.data.RowCount); 父组件中写: getMFGLRowCount(val){ //父组件中的方法: 接收子组件传过来的参数值赋值给父组件的变量 //this.totalCount val; alert("这…...

自然语言处理学习笔记(八)———— 准确率
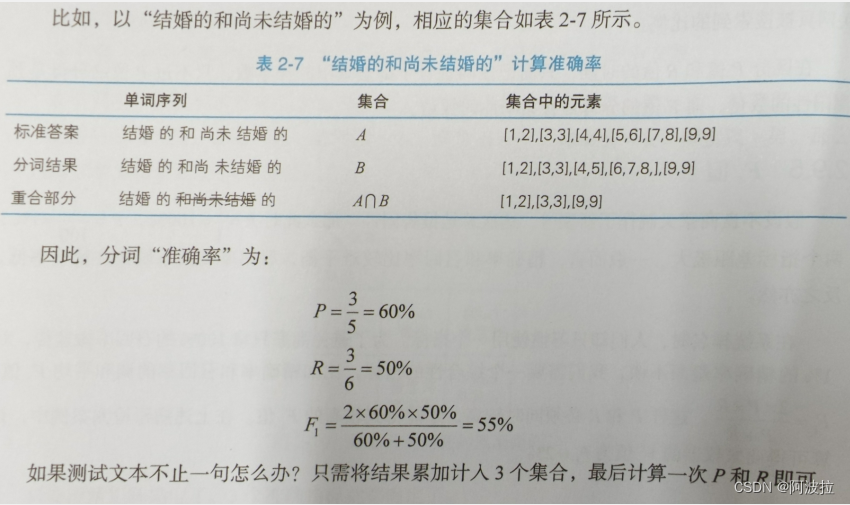
目录 1.准确率定义 2.混淆矩阵与TP/FN/FP/TN 3. 精确率 4.召回率 5.F1值 6.中文分词的P、R、F1计算 7.实现 1.准确率定义 准确率是用来衡量一个系统的准确程度的值,可以理解为一系列评测指标。当预测与答案的数量相等时,准确率指的是系统做出正确判…...

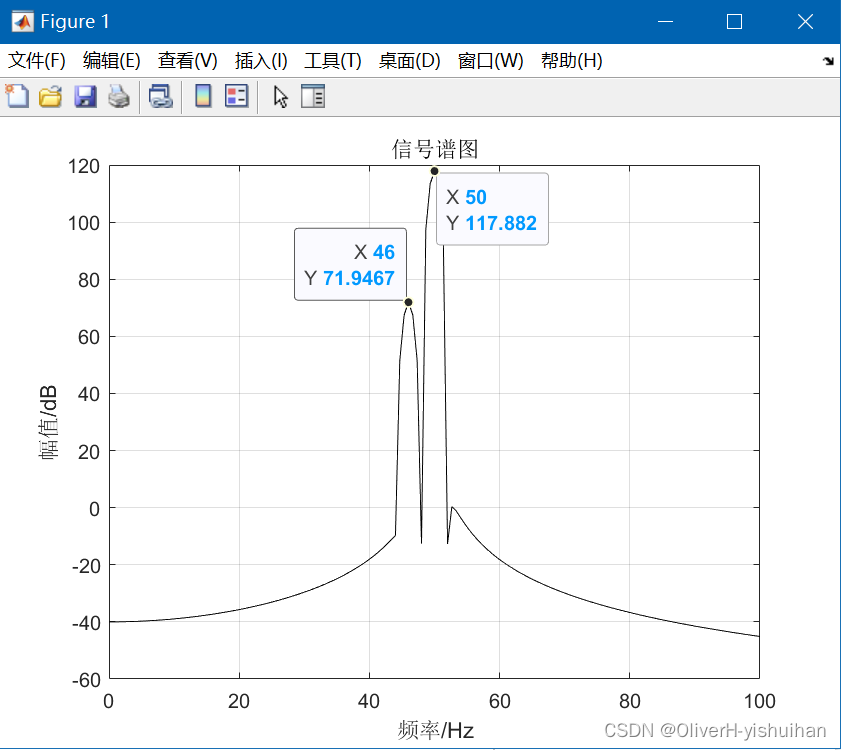
Matlab 如何选择窗函数和 FFT 的长度
Matlab 如何选择窗函数和 FFT 的长度 1、常用的四种窗函数 对于实际信号序列,如何选取窗函数呢?一般来说,选择第一旁瓣衰减大,旁瓣峰值衰减快的窗函数有利于緩解截断过程中产生的頻泄漏问题。但具有这两个特性的窗函数࿰…...

node.js下载安装环境配置以及快速使用
目录 一、下载 二、安装 三、测试安装是否成功 四、配置环境 五、测试配置环境是否成功 六、安装淘宝镜像 七、快速上手 1、建立一个自己的工作目录 2、下载工作代码 八、各种配置文件匹配问题入坑 九、总结 一、下载 Node.js 中文网 想选择其他版本或者其他系统使用…...

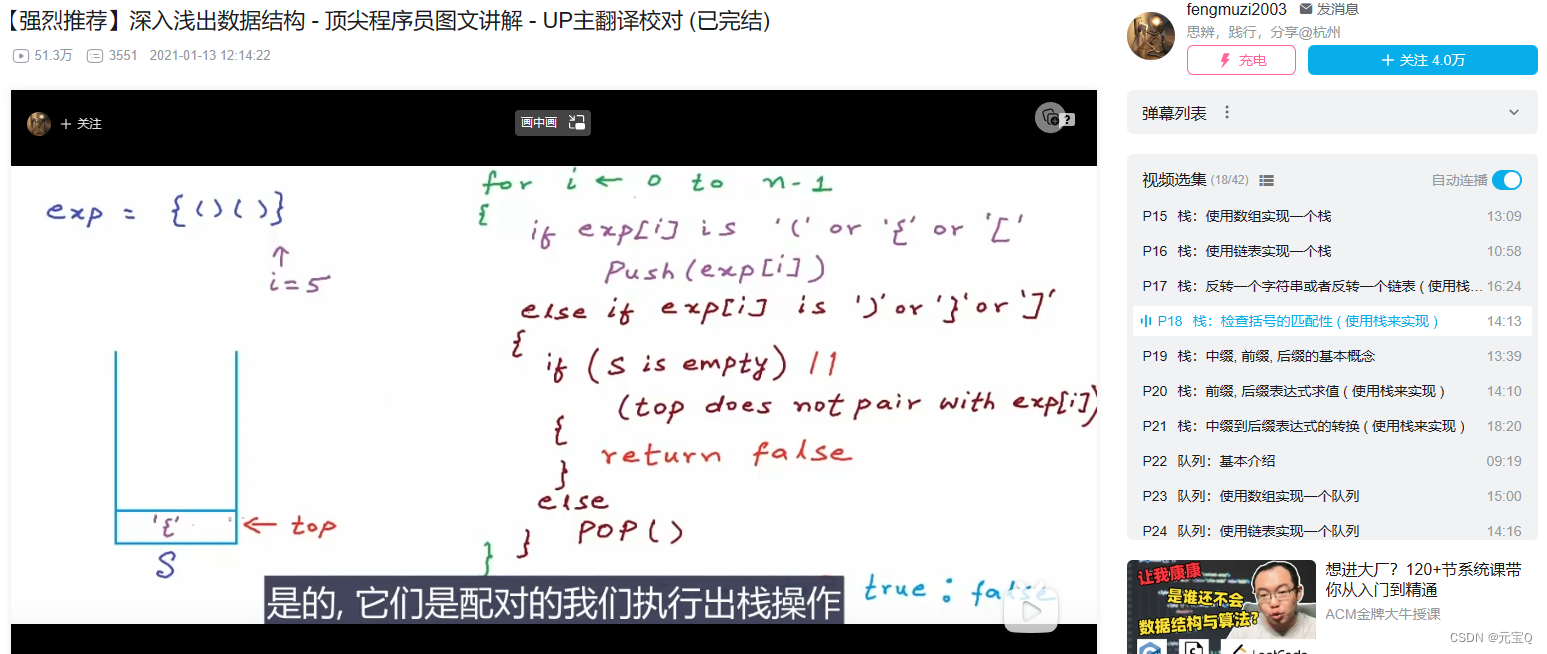
使用栈检查括号的合法性 C 实现
使用栈检查括号的合法性 思路讲解:首先从数组数组0下标开始,如果是左括号直接无脑压入栈,直到出现右括号开始判断合法与否。遇到右括号分两种情况,第一种是空栈的情况,也就是说我们第一个字符就是右括号,那…...

小白备战大厂算法笔试(四)——哈希表
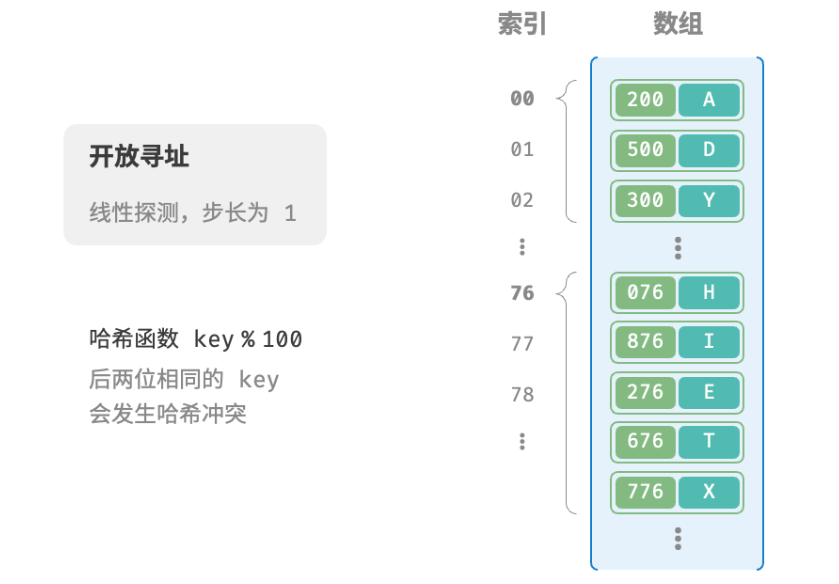
文章目录 哈希表常用操作简单实现冲突与扩容链式地址开放寻址线性探测多次哈希 哈希表 哈希表,又称散列表,其通过建立键 key 与值 value 之间的映射,实现高效的元素查询。具体而言,我们向哈希表输入一个键 key ,则可以…...

云原生Kubernetes:pod基础
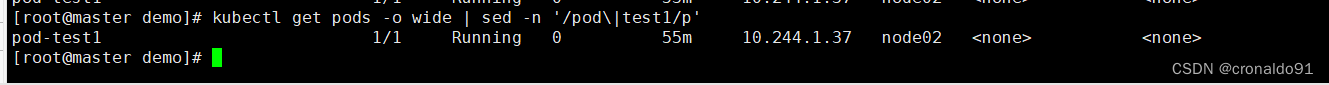
目录 一、理论 1.pod 2.pod容器分类 3.镜像拉取策略(image PullPolicy) 二、实验 1.Pod容器的分类 2.镜像拉取策略 三、问题 1.apiVersion 报错 2.pod v1版本资源未注册 3.取行显示指定pod信息 四、总结 一、理论 1.pod (1) 概念 Pod是ku…...

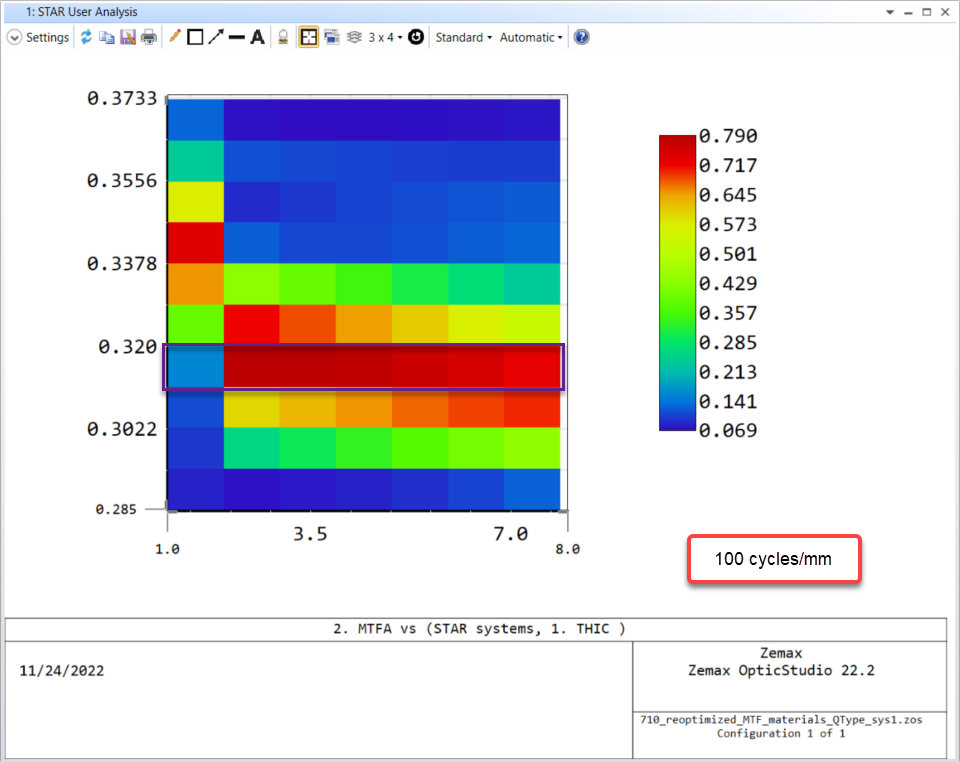
Ansys Zemax | 手机镜头设计 - 第 3 部分:使用 STAR 模块和 ZOS-API 进行 STOP 分析
本文是 3 篇系列文章的一部分,该系列文章将讨论智能手机镜头模组设计的挑战,从概念、设计到制造和结构变形的分析。本文是三部分系列的第三部分。它涵盖了使用 Ansys Zemax OpticStudio Enterprise 版本提供的 STAR 技术对智能手机镜头进行自动的结构、热…...

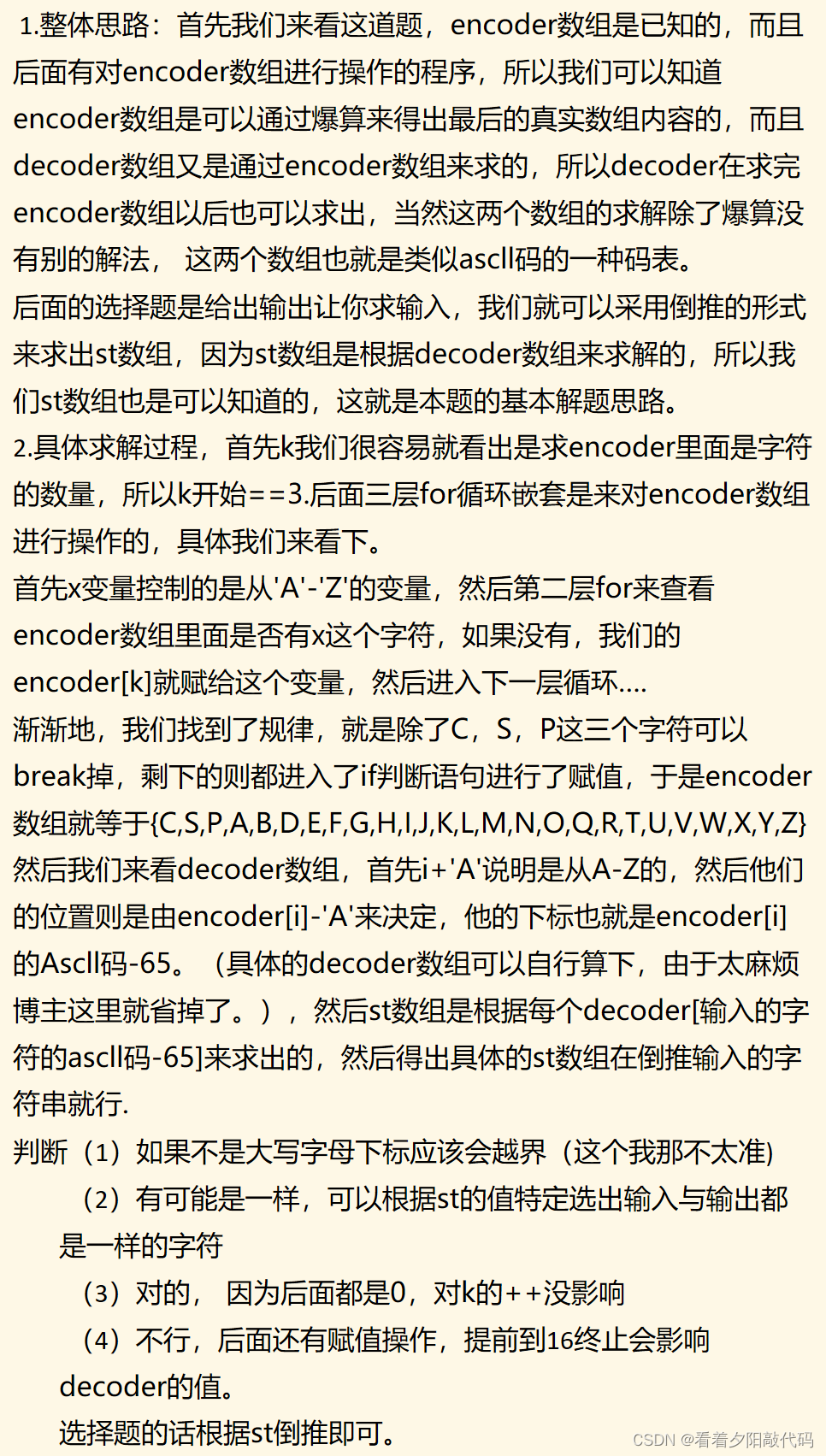
CSP-J初赛复习大题整理笔记
本篇全是整理,为比赛准备. 在这里插入代码片 #include<cstdio> using namespace std; int n, m; int a[100], b[100];int main() {scanf_s("%d%d", &n, &m);for (int i 1; i < n; i)a[i] b[i] 0;//将两个数组清0,这…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...
