SuperMap超图使用简单笔记
1 需求:
项目使用的是openlayer和Cesium,现在需要使用超图的图层,和引入实景公路功能。
2 使用过程中出现一下疑问点记录如下 :
超图: 北京超图软件股份有限公司是全球第三大、亚洲最大的地理信息系统(GIS)软件厂商,是一家国内的地图服务商。超图有自己的全生态产品,部分产品为在其他技术基础上修改优化而来。
3 Cesium加载超图的图层
思路是,使用Cesium自己的依赖包,正常加载。
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8"><!-- Include the CesiumJS JavaScript and CSS files --><script src="https://cesium.com/downloads/cesiumjs/releases/1.102/Build/Cesium/Cesium.js"></script><link href="https://cesium.com/downloads/cesiumjs/releases/1.102/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
</head><body><div id="cesiumContainer"></div><script>Cesium.Ion.defaultAccessToken ="eyJhbGciOiJIU*****5cCI6IkpXVCJ9.eyJqdGkiOiI4ZjNhMDU4NC0wNWMxLTRhNmEtYWI4Yy01M2EzMzY2NTY0ZTYiLCJpZCI6MTkzMTksInNjb3BlcyI6WyJhc3IiLCJnYyJdLCJpYXQiOjE1NzUzNTUxMzJ9.zO0b6MjVkjfRDD9bHG1ffvTVbTA0WQ1JU16X9cndyv0";const viewer = new Cesium.Viewer('cesiumContainer', {terrainProvider: Cesium.createWorldTerrain()});viewer.camera.setView({destination: Cesium.Cartesian3.fromDegrees(119.90,31.02,60000.0),});// 超图的图层viewer.imageryLayers.addImageryProvider(new Cesium.WebMapServiceImageryProvider({url: "http://****.***:8090/iserver/services/map-changxingxiandao/wms22",layers: "xiandao@changxingxd",}),8);</script></div>
</body></html>
4 Openlayer加载超图图层
思路: 使用openlayer依赖,正常加载。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title data-i18n="resources.title_tiledMapLayer4326"></title>
<link href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.9.0/css/ol.css" rel="stylesheet" />
<link href='https://iclient.supermap.io/dist/ol/iclient-ol.min.css' rel='stylesheet' />
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.9.0/build/ol.js"></script>
<script type="text/javascript" src="https://iclient.supermap.io/dist/ol/iclient-ol.min.js"></script>
<style>body,html{height: 100%;}
</style>
</head>
<body style=" margin: 0;overflow: hidden;background: #fff;width: 100%;height:100%">
<div id="map" style="width: 100%;height:100%"></div>
<script type="text/javascript">var map, url = (window.isLocal ? window.server : "https://iserver.supermap.io")+"/iserver/services/map-world/rest/maps/World";var url = "http://**.**.**.***:8090/iserver/map-chang***/rest/maps/xiandao@changxingxd";map = new ol.Map({target: 'map',controls: ol.control.defaults({attributionOptions: {collapsed: false}}).extend([new ol.supermap.control.Logo()]),view: new ol.View({center:[121.2,30],zoom: 9,projection: 'EPSG:4326'})});var layer = new ol.layer.Tile({source: new ol.source.TileSuperMapRest({url: url,wrapX: true}),projection: 'EPSG:4326'});map.addLayer(layer);map.addControl(new ol.supermap.control.ScaleLine());</script>
</body></html>
5 项目引入道路实景(虚拟漫游 supermap )
1.相关资料
国内漫游产品
https://www.5uvr.com/
虚拟开发平台 国外的
krpano
www.krpano.com
国外网站,可能打不开
购买基础包(可以使用所有api):1246 元
458欧元(所有api+ 去除右键产品信息和logo) 折合人民币 3352 元
什么是虚拟漫游?
简单来说,虚拟漫游就是由多个VR全景和多媒体技术组成的一个整合体。
krpano就是一种将VR全景图制作成虚拟漫游的技术。
实现思路:
从数据采集到数据处理到前端展示一整套流程,需要一定的人员参与。
全景车+全景相机采集图像信息,全景测量,使用krpano,对全景图片进行细碎化,再根据空间的上下左右前后6个面进行逻辑上的缝合,形成虚拟全景。
2 使用
登录官网https://krpano.com/download/,根据系统下载相应的软件,安装到电脑,根据流程导入采集的全景图片,稍等片刻,图片多的话处理时间会相应增加,形成一个工程,相关参考demo.
3注意点
demo的主html文件不能直接打开,需要启动本地服务,或使用Hbuilder - 运行到浏览器。
实现思路:
- 下载超图的三维资源包 http://support.supermap.com.cn/product/iClient.aspx
本案例使用的是, SuperMap iClient3D 11i (2022) SP1 for Cesium(2022-11-01) ,这个版本是超图在
Cesium的基础上优化而来, 实际就是在这个基础上加了自己的js,图片,所以和Cesium官网上的资源包
是不一样的。 - 查看demo ,运行时,同样需要启动服务,或使用Hbuilder 运行到浏览器。否则跨域。
相关文章:

SuperMap超图使用简单笔记
1 需求: 项目使用的是openlayer和Cesium,现在需要使用超图的图层,和引入实景公路功能。 2 使用过程中出现一下疑问点记录如下 : 超图: 北京超图软件股份有限公司是全球第三大、亚洲最大的地理信息系统(G…...

从0探索NLP——神经网络
从0探索NLP——神经网络 1.前言 一提人工智能,最能想到的就是神经网络,但其实神经网络只是深度学习的主要实现方式。 现在主流的NLP相关任务、模型大都是基于深度学习也就是构建神经网络实现的,所以这里讲解一下神经网络以及简单的神经网络…...

计算机操作系统和进程
✨个人主页:bit me👇 ✨当前专栏:Java EE初阶👇 ✨每日一语:心平能愈三千疾,心静可通万事理。 目 录🐬一. 操作系统🍦1. 操作系统是什么?🍨2. 操作系统的两个…...

JAVA服务端实现页面截屏(附代码)
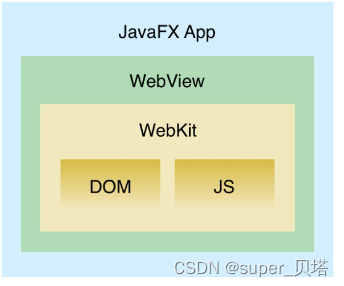
JAVA服务端实现页面截屏适配需求方案一、使用JxBrowser使用步骤:方案二、JavaFX WebView使用步骤:方案三、Headless Chrome使用步骤:综上方案对比记录我的一个失败方案参考适配需求 有正确完整的地址url;通过浏览器能打开该url对…...

Java入门要知道!
首先我们都知道的是Java是一门面向对象的编程语言,不仅吸收了C语言的各种优点,还摒弃了C里难以理解的多继承、指针等概念,因此Java语言具有功能强大和简单易用两个特征。Java语言作为静态面向对象编程语言的代表,极好地实现了面向…...

[6/101] 101次软件测试面试之经典面试题剖析
01、自我介绍答:大家好,我是一名软件测试工程师,但我更喜欢称自己为“软件bug捕手”。我相信,软件测试工程师的使命就是让软件更加健壮、更加可靠、更加美好。我们就像是一群“特警”,在黑暗的代码中寻找漏洞和缺陷&am…...

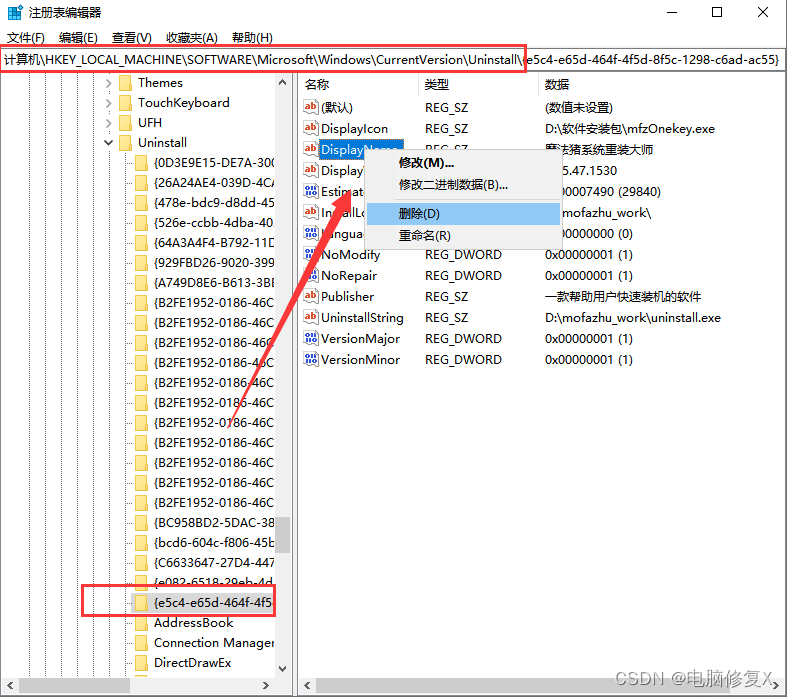
电脑c盘满了变成红色了怎么清理,清理c盘详细攻略
我们的电脑当用了一段时间之后,其实自然而然的就会有一点点卡,其实这是因为我们的电脑c盘满了,所以会造成卡顿是正常的,今天我们就来聊一聊电脑c盘满了变成红色了怎么清理? 一.电脑c盘为啥会满 软件安装:当…...

现在的00后,实在是太卷了
现在的小年轻真的卷得过分了。前段时间我们公司来了个00年的,工作没两年,跳槽到我们公司起薪18K,都快接近我了。后来才知道人家是个卷王,从早干到晚就差搬张床到工位睡觉了。 最近和他聊了一次天,原来这位小老弟家里条…...

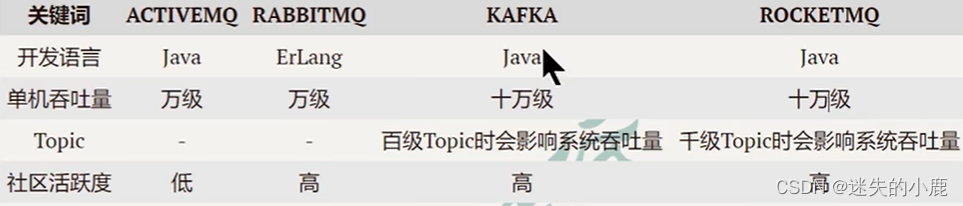
RocketMQ概述
RocketMQ入门学习MQ概述MQ简介MO用途限流削峰异步解耦数据收集常见的MQ产品ActiveMQRabbitMQKafkaRocketMQ对比MQ常见协议JMSSTOMPAMOPMQTTMQ概述 MQ简介 MQ,Message Queue,是一种提供消息队列服务的中间件,也称为消息中间件,是…...

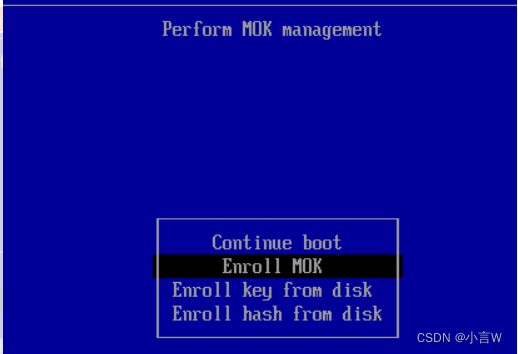
解决Ubuntu22.04.1上安装ch34x串口驱动报 Key was rejected by service 需要签名的问题
解决Ubuntu22.04.1上安装ch34x串口驱动报 Key was rejected by service 需要签名的问题问题官网下载解压驱动包编译安装给驱动签名再来载入模块(设备驱动程序)问题 Ubuntu22.04.1 Linux版本5.19.0-32-generic 运行Qt串口通信 m_serialPort->open(QIO…...

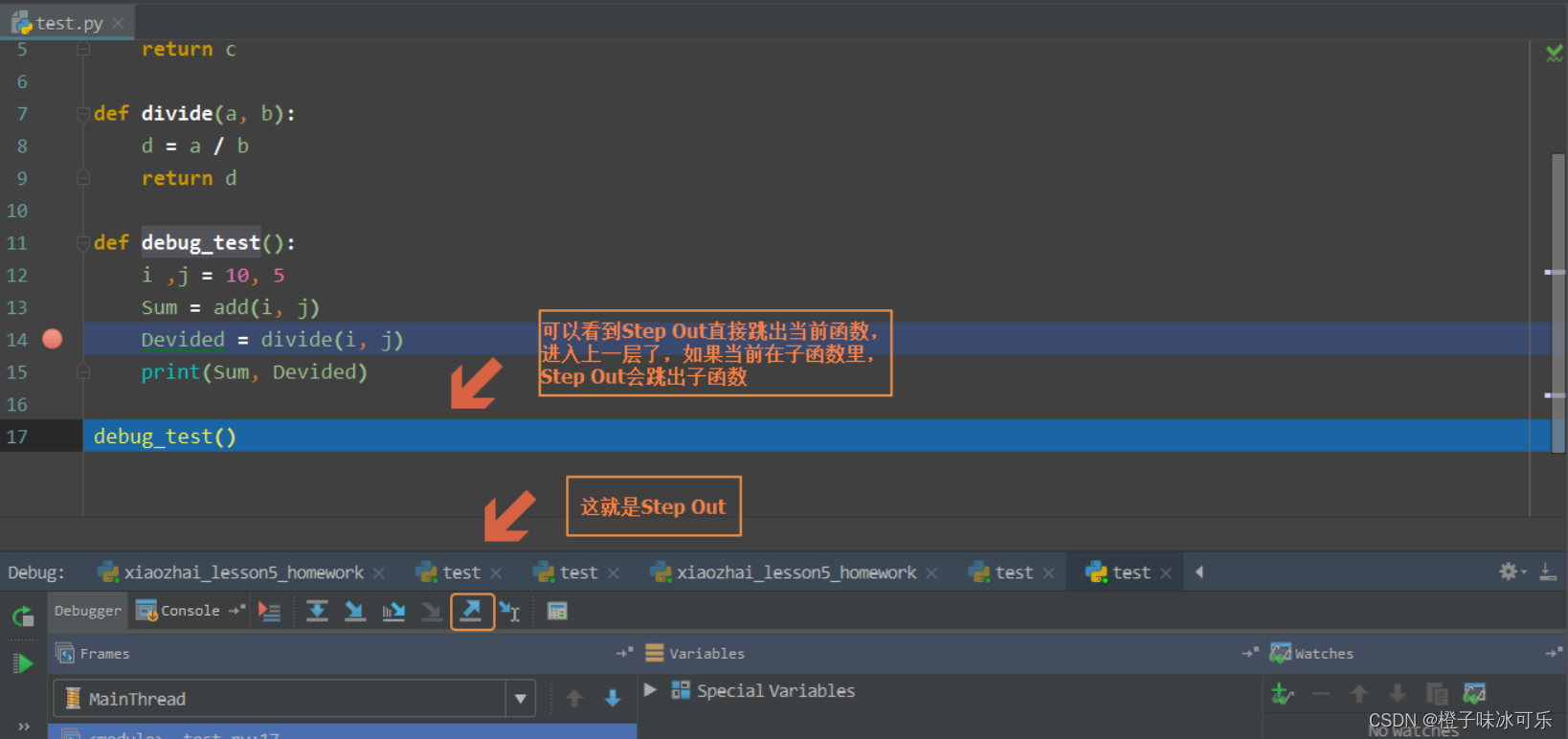
[python入门㊿] - python如何打断点
目录 ❤ 什么是bug(缺陷) ❤ python代码的调试方式 ❤ 使用 pdb 进行调试 测试代码示例 利用 pdb 调试 退出 debug debug 过程中打印变量 停止 debug 继续执行程序 debug 过程中显示代码 使用函数的例子 对函数进行 debug 在调试的时候动态改变值 ❤ 使用 PyC…...

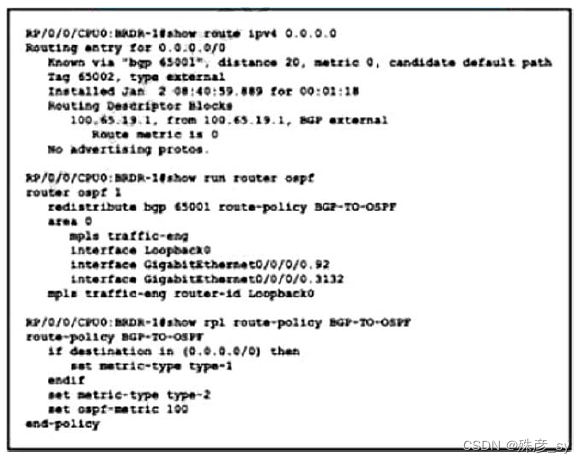
CCNP350-401学习笔记(501-550题)
501、Refer to the exhibit. What is the effect of the configuration? A. The device will allow users at 192.168.0.202 to connect to vty lines 0 through 4 using the password ciscotestkey B. The device will allow only users at 192 168.0.202 to connect to vty …...

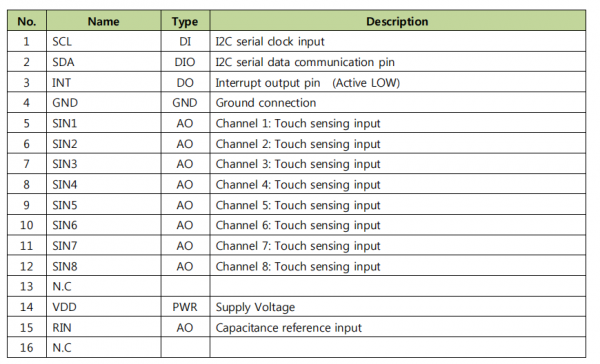
音箱上8键触摸芯片绿芯GTC08L完美替换启攀微
由工采网代理提供的韩国GreenChip电容式触摸芯片-GTC08L是GreenTouch5CTM电容式触摸传感器系列之一;可以在发动机运行下进行8通道电容传感;对电磁兼容、电磁干扰、温湿度变化、电压干扰、温度漂移、湿度漂移等都有较强的抗干扰能力。不会对CS, RS,EFT&am…...

php+vue加油站会员服务系统 java微信小程序
目 录 1绪论 1 1.1项目研究的背景 1 1.2开发意义 1 1.3项目研究现状及内容 5 1.4论文结构 5 2开发技术介绍 7 2.5微信小程序技术 8 3系统分析 9 3.1可行性分析 9 3.1.1技术可行性 9 3.1.2经济可行性 9 3.1.3操作可行性 10 3.2网站性能需求分析 10 3.3网站功能分析 10 3.4系统…...

ES6--class类(详解/看完必会)
目录 1、基本概念 2、基本用法 3、class与构造函数的区别 4、constructor的使用 5、自定义方法 6、extends和super (1)问题一:我们想要在点击按钮二的时候改变字体大小,如何写呢? (2)问…...

ChatGPT的出现网络安全专家是否会被替代?
ChatGPT的横空出世,在业界掀起了惊涛骇浪。很多人开始担心,自己的工作岗位是否会在不久的将来被ChatGPT等人工智能技术所取代。网络安全与先进技术发展密切相关,基于人工智能的安全工具已经得到很多的应用机会,那么未来是否更加可…...

游戏服务器框架设计 总纲
服务器框架篇: 1.配置文件系统 libxml 2.日志系统 log4xx 3.数据库保存以及接口设计 4.Proto协议定义 5.Redis接口设计 6.网络层设计 epoll/iocp 7.服务器内部协议路由层设计 8.分布式节点管理设计 9.服务器负载伸缩管理设计 10.服务器进程热更流程设计 11.GM系…...

PB里post提交
PB 通过 PostRul 一、 创建Standard Class对象 type为"internetresult" n_ir 二、 界面中,增加按钮。点击测试post提交。 Blob lblb_args String ls_header String ls_url String ls_args Long ll_length Integer li_rc inet iinet_base,iinet n_ir ir iinet_ba…...

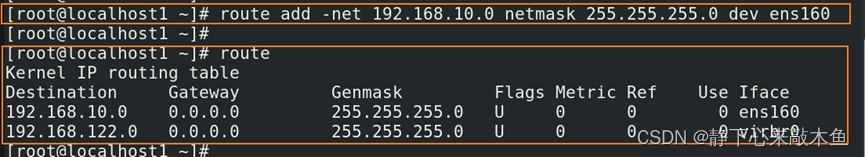
Linux 配置网卡(基础配置、网卡会话配置、网卡绑定配置)
目录 配置网卡基本信息 通过nmcli命令配置网卡 通过配置网卡文件配置网卡 通过nmtui命令配置网卡 通过nm-connection-editor命令配置网卡 网卡高级配置 配置网络会话 配置网卡绑定(Bonding) 通过nmcli命令配置网卡绑定 nm-connection-editor 进…...

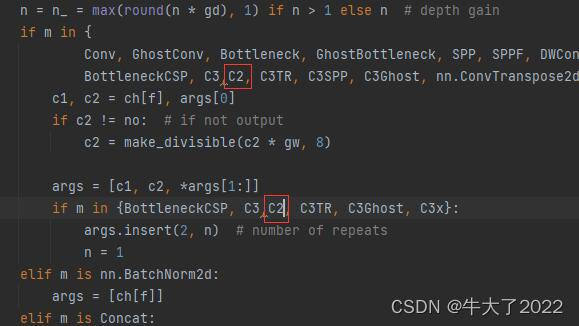
深度学习Week16-yolo.py文件解读(YOLOv5)
目录 简介 需要的基础包和配置 二、主要组件介绍 2.1 parse_model 2.2Detect类 2.3DetectionModel类 三、实验 🍨 本文为[🔗365天深度学习训练营]内部限免文章(版权归 *K同学啊* 所有) 🍖 作者:[K同学啊…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...
