Vue前端框架08 Vue框架简介、VueAPI风格、模板语法、事件处理、数组变化侦测
目录
- 一、Vue框架
- 1.1渐进式框架
- 1.2 Vue的版本
- 二、VueAPI的风格
- 三、Vue开发准备工作
- 四、模板语法
- 文本插值
- 属性绑定
- 条件渲染
- 列表渲染
- key管理状态
- 四、事件处理
- 定义事件
- 事件参数
- 事件修饰符
- 五、数组变化侦测
一、Vue框架
渐进式JavaScript框架,易学易用,性能出色,适用场景丰富的Web前端框架
功能是构建用户界面
基于标准的HTML、CSS和JavaScript,提供了一套声明式的、组件化的编程模型,帮助高效得开发用户界面
1.1渐进式框架
渐进式框架:Vue是一个框架也是一个生态,功能覆盖了大部分前端的常见需求,Vue的设计非常注重灵活性和可以被逐步集成的特点
不同方式使用Vue:
1、无需构建步骤,渐进式增强静态的HTML
2、在任何页面作为 Web components嵌入
3、单页应用(SPA)
4、全栈/服务端渲染(SSR)
5、jamstack/静态站点生成(SSG)
6、开发桌面端、移动端、WebGL,甚至是命令行终端中的界面
1.2 Vue的版本
Vue的版本:开发中Vue可以选择两大版本,Vue2和Vue3,老项目一般Vue2,新项目一般选择Vue3
Vue3涵盖了Vue2的知识体系,当然Vue3增加了很多新的特性
官方文档:cn.vuejs.org
二、VueAPI的风格
主要两种风格:选项式API(Vue2)和组合式API(Vue3)
不同底层提供的两个接口,基础概念和知识是通用的
当生产项目中:
不需要使用构建工具或者在低复杂度的场景中用Vue的时候,推荐用选项式API
当打算用Vue构建完整的单页应用,推荐采用组合式API+单文件组件
三、Vue开发准备工作
查看vue版本
node -v
创建Vue项目
npm init vue@latest
进入项目
cd vue-base
安装
npm install
运行项目
npm run dev
vite.config.js Vue配置文件
package.json 信息描述文件
index.thml 入口html文件
node_modules Vue项目运行的依赖文件
public 资源文件夹
README.md 注释文件
四、模板语法
Vue使用的是基于HTML的模板语法,可以以声明式的将组件实例绑定到DOM中,所有的VUE语法都是语法层面合法的HTML,可以被符合规范的浏览器和HTML解析器解释
文本插值
双大括号进行数据绑定文本插值
每个绑定支持单一表达式
<template><p>{{msg}}</p><p>{{hello}}</p><p>{{num+1+2+3}}</p><p>{{ok?'Yes':'No'}}</p><p>{{message.split("").reverse().join("")}}</p>
</template><script>
export default {data(){return{msg:"神奇的语法",hello:"hello world",num:10,ok:'Yes',message:"大家好呀"}}
}
</script>
属性绑定
双大括号不能在HTML attribute中使用 想要响应式绑定一个attribute,应该使用v-bind指令
<template>
<!-- 用v-bind 调整属性 同时可以用:简写 undefined 那么就是消除对应的属性-->
<div v-bind:class="dynamicClass" v-bind:id="dynamicId" :title="dynamicTittle">{{msg}}111</div>
<!-- 一次性绑定多个-->
<div v-bind="objectOfAttrs"></div>
</template><script>
export default {name: "HelloWorld",data(){return{msg:"hello world",dynamicClass:"active",dynamicId:"APPID",dynamicTittle:undefined,objectOfAttrs:{class:"appclass",id:"appid"}}}
}
</script>条件渲染
<template><h3>条件渲染</h3><div v-if="flag">看得见吗?</div><div v-else-if="!flag">还是看看吧</div>
<!-- v-show 和 v-if 一样的但是v-if是真实的按条件渲染 切换的时候对监听器和组件销毁与重建 false不会做任何事 true才会去渲染v-show简单 无论条件如何都会渲染 只不过改变的是display的属性v-if 强调的是切换开销 v-show 强调初始渲染开销频繁切换用v-show 运行时捆绑条件少用v-if
--><div v-show="flag">看得见吗?</div>
</template><script>
export default {data(){return{flag:false}}
}
</script><style scoped></style>
列表渲染
<template><h3>列表渲染</h3><p v-for="item in names" v-bind:key="item">{{item}}</p>
<!-- index 是默认的下标--><p v-for="(item,index) in names" v-bind:key="(item,index)">{{item}}-{{index}}</p>
<!-- v-for 不仅仅可以遍历数组 也可以遍历对象--><div v-for="item in result" v-bind:key="item"><p>{{item.title}}</p><img :src="item.url" :alt="item.id"></div><div v-for="item in result" v-bind:key="item"><div v-for="(value,key,index) in item" v-bind:key="(value,key,index)"><p>{{value}}-{{key}}-{{index}}</p></div></div><div v-for="(value,key,index) in user" v-bind:key="(value,key,index)"><p>{{value}}-{{key}}-{{index}}</p></div>
</template><script>
export default {name: "ForDemo",data(){return{names:["a","b","c"],result:[{"id":101,"title":"标题1","url":"https://www.baidu.com/img/PC_wenxin_1142bc061306e094e6eddaa3d9656145.gif"},{"id":102,"title":"标题2","url":"https://www.baidu.com/img/PC_wenxin_1142bc061306e094e6eddaa3d9656145.gif"},{"id":103,"title":"标题3","url":"https://www.baidu.com/img/PC_wenxin_1142bc061306e094e6eddaa3d9656145.gif"}],user:{name:"kewin",age:18}}}
}
</script>key管理状态
Vue默认按照就地更新策略渲染元素列表
当顺序改变 vue不会移动dom元素的顺序,而是就地更新,确保原本指定的索引位置上渲染
为了给vue一个提示,方便跟踪每个节点的标识,从而重用和重新排序现有的元素,需要一个key唯一标志属性
四、事件处理
可以使用v-on指令(简写@)监听DOM事件,并且在事件触发的时候执行对应的JavaScript
用法:οnclick=“methodname”或@click=“handler”
事件处理器的值可以是内联事件处理器也可以是方法事件处理器
定义事件
<template><button @click="count++">AddInline</button><button @click="addCount">AddMethod</button><p>{{count}}</p>
</template><script>
export default {name: "ListenerDemo",data(){return{count:1}},//所有方法函数都放在这里methods:{addCount(){this.count++console.log(this.count)}}
}
</script>
事件参数
事件参数可以获取event对象和通过事件传递参数
vue中event对象就是js的event对象
methods:{addCount(e){this.count++console.log(e.target.innerHTML="Add"+this.count)}
<template><button @click="count++">AddInline</button><button @click="addCount('hello')">AddMethod</button><p>{{count}}</p><p @click="getNameHanlder(item)" v-for="(item,index) in names" :key="index">{{item}}</p>
</template><script>
export default {name: "ListenerDemo",data(){return{count:1,names:["张三","李四","王五"]}},//所有方法函数都放在这里methods:{addCount(msg){this.count++event.target.innerHTML="add"+msg},getNameHanlder(item){console.log(item)}}
}
</script>
<template><button @click="count++">AddInline</button><!-- 可以用&event 传event事件参数 --><button @click="addCount('hello',$event)">AddMethod</button><p>{{count}}</p><p @click="getNameHanlder(item)" v-for="(item,index) in names" :key="index">{{item}}</p>
</template><script>
export default {name: "ListenerDemo",data(){return{count:1,names:["张三","李四","王五"]}},//所有方法函数都放在这里methods:{addCount(msg,e){this.count++e.target.innerHTML="add"+msg},getNameHanlder(item){console.log(item)}}
}
</script>
事件修饰符
<template><h3>事件修饰符</h3>
<!-- 进行修饰 实现点击但是不跳转--><a @click.prevent="clickHandle" href="http://www.baidu.com">点击进入连接</a><div @click="clickDiv">
<!-- 让事件不冒泡到父元素--><p @click.stop="clickP">测试冒泡</p></div>
</template><script>
export default {name: "ListenerDemo2",methods:{clickHandle(){console.log("被点击了")},clickDiv(){console.log("DIV")},clickP(){console.log("P")}}
}
</script><style scoped></style>
五、数组变化侦测
<template><h3>数组变化侦听</h3><ul><li v-for="(item,index) of names" :key="index"> {{item}}</li></ul>
<!-- Vue可以侦听响应式数组的变更方法 并且在调用的时候触发相关的更新push() 添加pop() 取出最上面的一个shift()unshift()splice()sort()reverse() 逆置
--><button @click="addListHandle1">reverse</button>
<!--使用替换数组的方法来更新filter()concat()slice()直接对原数组进行变更
--><button @click="addListHandle2">itemupdate</button>
</template><script>
export default {name: "ArrayListenerDemo",data(){return{names:["张三","李四","王五"]}},methods:{addListHandle1(){this.names.reverse()},addListHandle2(){//直接this.names.concat(["123"])不会引起UI更新this.names=this.names.concat(["123"])}}
}
</script>相关文章:

Vue前端框架08 Vue框架简介、VueAPI风格、模板语法、事件处理、数组变化侦测
目录 一、Vue框架1.1渐进式框架1.2 Vue的版本 二、VueAPI的风格三、Vue开发准备工作四、模板语法文本插值属性绑定条件渲染列表渲染key管理状态 四、事件处理定义事件事件参数事件修饰符 五、数组变化侦测 一、Vue框架 渐进式JavaScript框架,易学易用,性…...

WebStorm使用PlantUML
虽然 WebStorm 没有官方的 PlantUML 插件,但我们可以使用第三方插件 PlantUML Integration 来实现在 WebStorm 中使用 PlantUML。 以下是使用 PlantUML Integration 插件,在 WebStorm 中设计一个 Vue 模块的步骤: 安装 PlantUML Integratio…...

Python做批处理,给安卓设备安装应用和传输图片
场景:几台新安卓平板过来了,需要安4个应用并复制4张图片。手工操作其实也未尝不可,但是能自动化起来,岂不是美哉。 python调用系统命令,我选用了os.system,最简单粗暴,也能有回显,就…...

如何获取springboot中所有的bean
代码 Component public class TestS {Autowiredprivate Map<String, Object> allBean Maps.newConcurrentMap();public void testA(){System.out.println("测试下");}}这段代码是一个使用 Spring Framework 的依赖注入(DI)功能的示例。…...

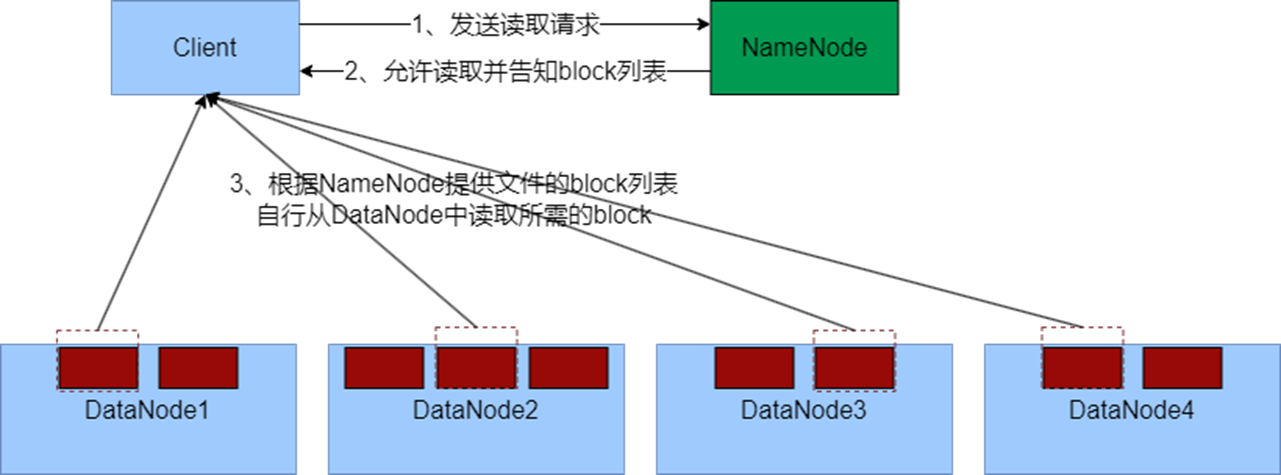
大数据技术之Hadoop:HDFS存储原理篇(五)
目录 一、原理介绍 1.1 Block块 1.2 副本机制 二、fsck命令 2.1 设置默认副本数量 2.2 临时设置文件副本大小 2.3 fsck命令检查文件的副本数 2.4 block块大小的配置 三、NameNode元数据 3.1 NameNode作用 3.2 edits文件 3.3 FSImage文件 3.4 元素据合并控制参数 …...

用C语言实现牛顿摆控制台动画
题目 用C语言实现牛顿摆动画,模拟小球的运动,如图所示 拆解 通过控制台API定位输出小球运动的只是2边小球,中间小球不运动,只需要固定位置输出左边小球上升下降时,X、Y轴增量一致。右边小球上升下降时,X、…...

如何自己开发一个前端监控SDK
最近在负责团队前端监控系统搭建的任务。因为我们公司有统一的日志存储平台、日志清洗平台和基于 Grafana 搭建的可视化看板,就剩日志的采集和上报需要自己实现了,所以决定封装一个前端监控 SDK 来完成日志的采集和上报。 架构设计 因为想着以后有机会…...

node.js笔记
首先:浏览器能执行 JS 代码,依靠的是内核中的 V8 引擎(C 程序) 其次:Node.js 是基于 Chrome V8 引擎进行封装(运行环境) 区别:都支持 ECMAScript 标准语法,Node.js 有独立…...

mysql 增量备份与恢复使用详解
目录 一、前言 二、数据备份策略 2.1 全备 2.2 增量备份 2.3 差异备份 三、mysql 增量备份概述 3.1 增量备份实现原理 3.1.1 基于日志的增量备份 3.1.2 基于时间戳的增量备份 3.2 增量备份常用实现方式 3.2.1 基于mysqldump增量备份 3.2.2 基于第三方备份工具进行增…...

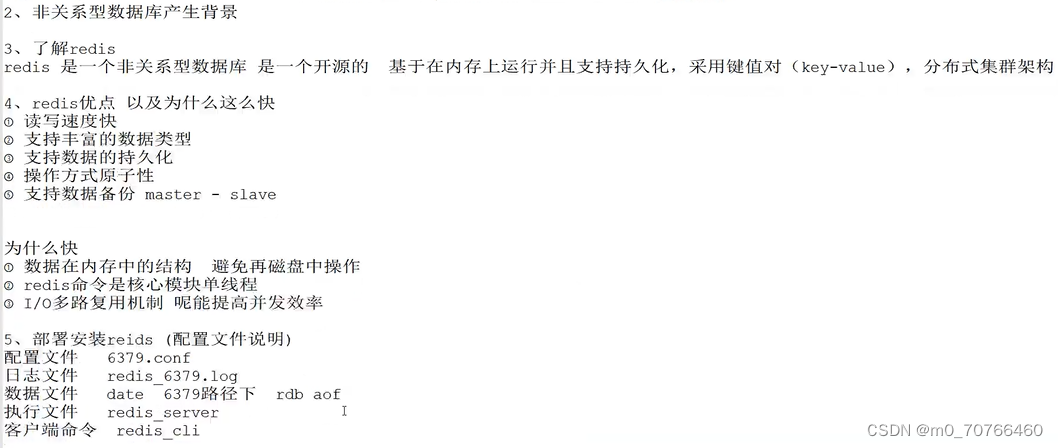
9月5日上课内容 第一章 NoSQL之Redis配置与优化
本章结构 关系型数据库和非关系型数据库 概念介绍 ●关系型数据库: 关系型数据库是一个结构化的数据库,创建在关系模型(二维表格模型)基础上,一般面向于记录。 SQL 语句(标准数据查询语言)就是…...

QT 第四天
一、设置一个闹钟 .pro QT core gui texttospeechgreaterThan(QT_MAJOR_VERSION, 4): QT widgetsCONFIG c11# The following define makes your compiler emit warnings if you use # any Qt feature that has been marked deprecated (the exact warnings # depend…...

nrf52832 GPIO输入输出设置
LED_GPIO #define LED_START 17 #define LED_0 17 #define LED_1 18 #define LED_2 19 #define LED_3 20 #define LED_STOP 20设置位输出模式: nrf_gpio_cfg_output(LED_0); 输出高电平:nrf_gpio_pin_set(LED_0); 输…...

MyBatis 动态 SQL 实践教程
一、MyBatis动态 sql 是什么 动态 SQL 是 MyBatis 的强大特性之一。在 JDBC 或其它类似的框架中,开发人员通常需要手动拼接 SQL 语句。根据不同的条件拼接 SQL 语句是一件极其痛苦的工作。例如,拼接时要确保添加了必要的空格,还要注意去掉列…...

CSS 斜条纹进度条
效果: 代码: html: <div class"active-line flex"><!-- lineWidth:灰色背景 --><div class"bg-line"><div v-for"n in 30" class"gray"></div></div><div…...
每天10个小知识点)
JavaScript(1)每天10个小知识点
目录 1. JavaScript 有哪些数据类型,它们的区别?**2. 数据类型检测的方式有哪些**3. null 和 undefined 区别**4. intanceof 操作符的实现原理及实现**5. 如何获取安全的 undefined 值?**6. Object.is() 与比较操作符 “”、“” 的区别*…...

scanf和scanf_s函数详解
目录 引言: 1.scanf函数的用法: 2.scanf_s函数的用法: 3.scanf和scanf_s的区别: 结论: 引言: 在C语言中,输入函数scanf是非常常用的函数之一,它可以从标准输入流中读取数据并将其…...

基于SSM的在线购物系统
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用JSP技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

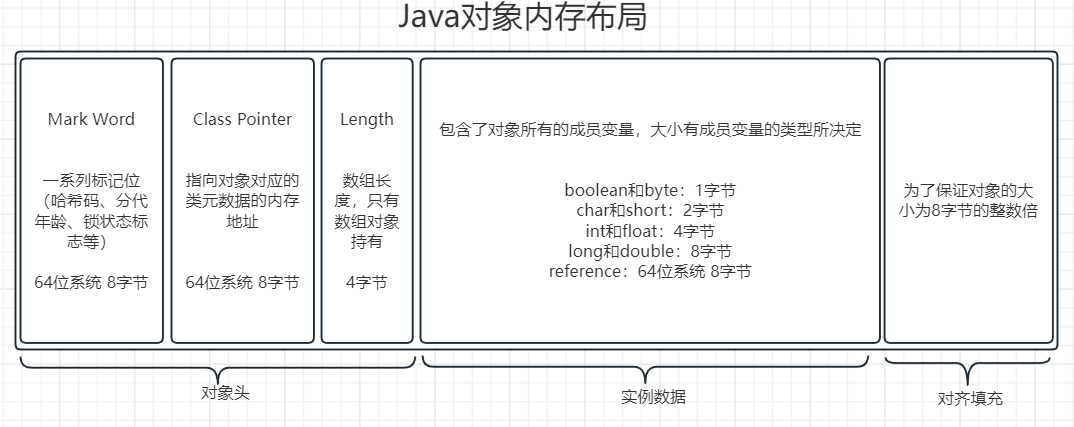
认识JVM的内存模型
从上一节了解到整个JVM大的内存区域,分为线程共享的heap(堆),MethodArea(方法区),和线程独享的 The pc Register(程序计数器)、Java Virtual Machine Stacks(…...

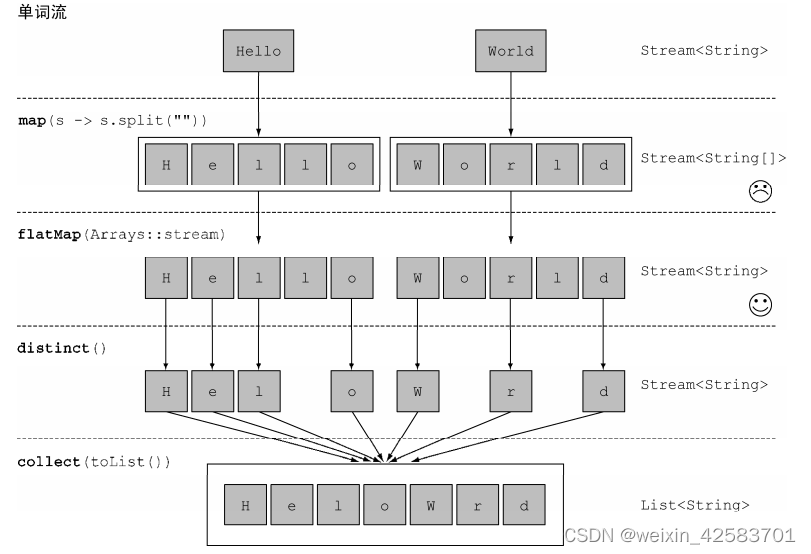
Java8实战-总结19
Java8实战-总结19 使用流映射对流中每一个元素应用函数流的扁平化 使用流 映射 一个非常常见的数据处理套路就是从某些对象中选择信息。比如在SQL里,你可以从表中选择一列。Stream API也通过map和flatMap方法提供了类似的工具。 对流中每一个元素应用函数 流支持…...

论文浅尝 | 训练语言模型遵循人类反馈的指令
笔记整理:吴亦珂,东南大学硕士,研究方向为大语言模型、知识图谱 链接:https://arxiv.org/abs/2203.02155 1. 动机 大型语言模型(large language model, LLM)可以根据提示完成各种自然语言处理任务。然而&am…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...

云原生安全实战:API网关Envoy的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关 作为微服务架构的统一入口,负责路由转发、安全控制、流量管理等核心功能。 2. Envoy 由Lyft开源的高性能云原生…...

渗透实战PortSwigger Labs指南:自定义标签XSS和SVG XSS利用
阻止除自定义标签之外的所有标签 先输入一些标签测试,说是全部标签都被禁了 除了自定义的 自定义<my-tag onmouseoveralert(xss)> <my-tag idx onfocusalert(document.cookie) tabindex1> onfocus 当元素获得焦点时(如通过点击或键盘导航&…...

ZYNQ学习记录FPGA(二)Verilog语言
一、Verilog简介 1.1 HDL(Hardware Description language) 在解释HDL之前,先来了解一下数字系统设计的流程:逻辑设计 -> 电路实现 -> 系统验证。 逻辑设计又称前端,在这个过程中就需要用到HDL,正文…...
