05 CNN 猴子类别检测
一、数据集下载
kaggle数据集[10 monkey]
二、数据集准备
2.1 指定路径
from tensorflow import keras
import tensorflow as tf
import numpy as np
import pandas as pd
import matplotlib.pyplot as plttrain_dir = '/newdisk/darren_pty/CNN/ten_monkey/training/'
valid_dir = '/newdisk/darren_pty/CNN/ten_monkey/validation/'
label_file = '/newdisk/darren_pty/CNN/ten_monkey/monkey_labels.txt'labels = pd.read_csv(label_file, header=0)
print(labels)
2.2 数据增强
# 图片数据生成器 数据增加
train_datagen = keras.preprocessing.image.ImageDataGenerator(rescale = 1. / 255, #jpg 0-255转变为 0-1rotation_range = 40, #图片翻转width_shift_range = 0.2, # 移动height_shift_range = 0.2, # 移动shear_range = 0.2, #裁剪zoom_range = 0.2, #缩放比例horizontal_flip = True, #翻转vertical_flip = True,fill_mode = 'nearest' #填充模式
)三、从数据集中生成数据
height = 128
width = 128
channels = 3
batch_size = 32
num_classes = 10train_generator = train_datagen.flow_from_directory(train_dir,target_size = (height, width),batch_size = batch_size,shuffle = True,seed = 7,class_mode = 'categorical')valid_datagen = keras.preprocessing.image.ImageDataGenerator(rescale = 1. / 255
)
valid_generator = valid_datagen.flow_from_directory(valid_dir,target_size = (height, width),batch_size = batch_size,shuffle = True,seed = 7,class_mode = 'categorical')
print(train_generator.samples)
print(valid_generator.samples)Found 1098 images belonging to 10 classes.
Found 272 images belonging to 10 classes.
1098
272
四、模型
train_num = train_generator.samples
valid_num = valid_generator.samplesx, y = train_generator.next()
print(x.shape, y.shape)
print(y)model = keras.models.Sequential()
# 卷积
model.add(keras.layers.Conv2D(filters = 32,kernel_size = 3,padding = 'same',activation='relu',# batch_size, height, width, channelsinput_shape=(128, 128, 3)))model.add(keras.layers.Conv2D(filters = 32,kernel_size = 3,padding = 'same',activation='relu'))
# 池化
model.add(keras.layers.MaxPool2D()) #model.add(keras.layers.Conv2D(filters = 64,kernel_size = 3,padding = 'same',activation='relu'))
model.add(keras.layers.Conv2D(filters = 64,kernel_size = 3,padding = 'same',activation='relu'))
# 池化
model.add(keras.layers.MaxPool2D())
model.add(keras.layers.Conv2D(filters = 128,kernel_size = 3,padding = 'same',activation='relu'))
model.add(keras.layers.Conv2D(filters = 128,kernel_size = 3,padding = 'same',activation='relu'))
# 池化, 向下取整
model.add(keras.layers.MaxPooling2D())model.add(keras.layers.Flatten())
model.add(keras.layers.Dense(512, activation='relu'))
model.add(keras.layers.Dense(256, activation='relu'))
model.add(keras.layers.Dense(10, activation='softmax'))model.compile(loss='categorical_crossentropy',optimizer='adam',metrics=['accuracy'])print(model.summary())五、训练
history = model.fit(train_generator,steps_per_epoch = train_num // batch_size,epochs = 10,validation_data = valid_generator,validation_steps = valid_num // batch_size)相关文章:

05 CNN 猴子类别检测
一、数据集下载 kaggle数据集[10 monkey] 二、数据集准备 2.1 指定路径 from tensorflow import keras import tensorflow as tf import numpy as np import pandas as pd import matplotlib.pyplot as plttrain_dir /newdisk/darren_pty/CNN/ten_monkey/training/ valid_d…...

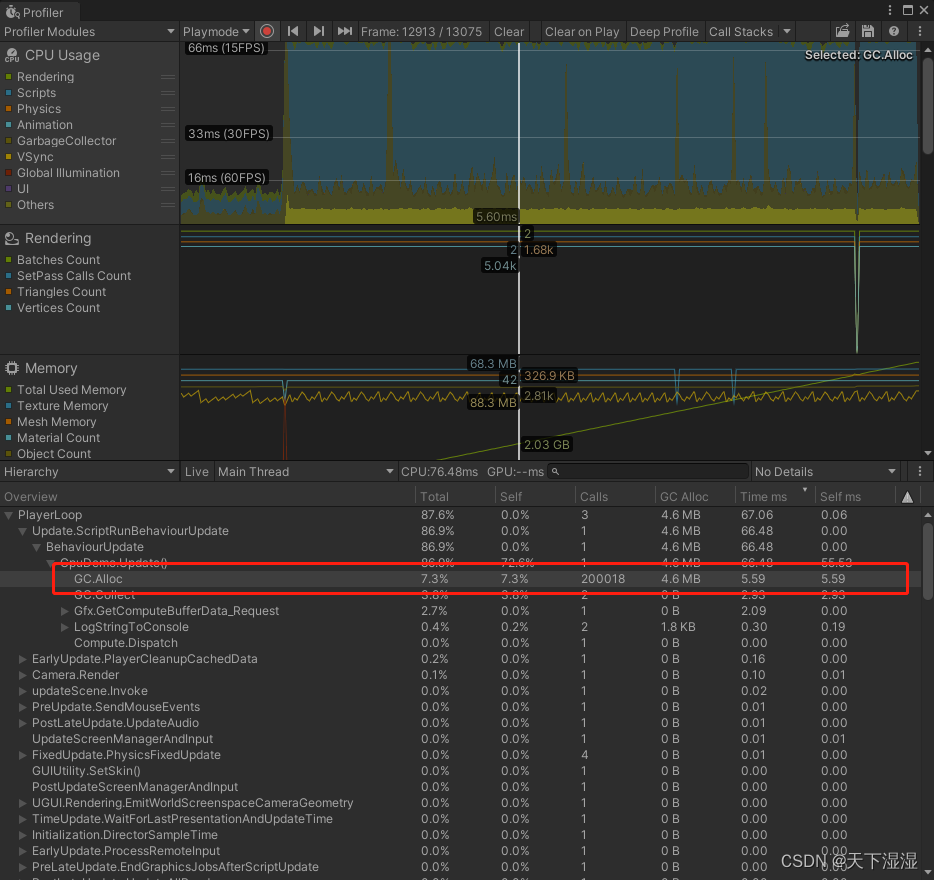
【C#】关于Array.Copy 和 GC
关于Array.Copy 和 GC //一个简单的 数组copy 什么情况下会触发GC呢[ReliabilityContract(Consistency.MayCorruptInstance, Cer.MayFail)]public static void Copy(Array sourceArray,long sourceIndex,Array destinationArray,long destinationIndex,long length);当源和目…...

Vue前端框架08 Vue框架简介、VueAPI风格、模板语法、事件处理、数组变化侦测
目录 一、Vue框架1.1渐进式框架1.2 Vue的版本 二、VueAPI的风格三、Vue开发准备工作四、模板语法文本插值属性绑定条件渲染列表渲染key管理状态 四、事件处理定义事件事件参数事件修饰符 五、数组变化侦测 一、Vue框架 渐进式JavaScript框架,易学易用,性…...

WebStorm使用PlantUML
虽然 WebStorm 没有官方的 PlantUML 插件,但我们可以使用第三方插件 PlantUML Integration 来实现在 WebStorm 中使用 PlantUML。 以下是使用 PlantUML Integration 插件,在 WebStorm 中设计一个 Vue 模块的步骤: 安装 PlantUML Integratio…...

Python做批处理,给安卓设备安装应用和传输图片
场景:几台新安卓平板过来了,需要安4个应用并复制4张图片。手工操作其实也未尝不可,但是能自动化起来,岂不是美哉。 python调用系统命令,我选用了os.system,最简单粗暴,也能有回显,就…...

如何获取springboot中所有的bean
代码 Component public class TestS {Autowiredprivate Map<String, Object> allBean Maps.newConcurrentMap();public void testA(){System.out.println("测试下");}}这段代码是一个使用 Spring Framework 的依赖注入(DI)功能的示例。…...

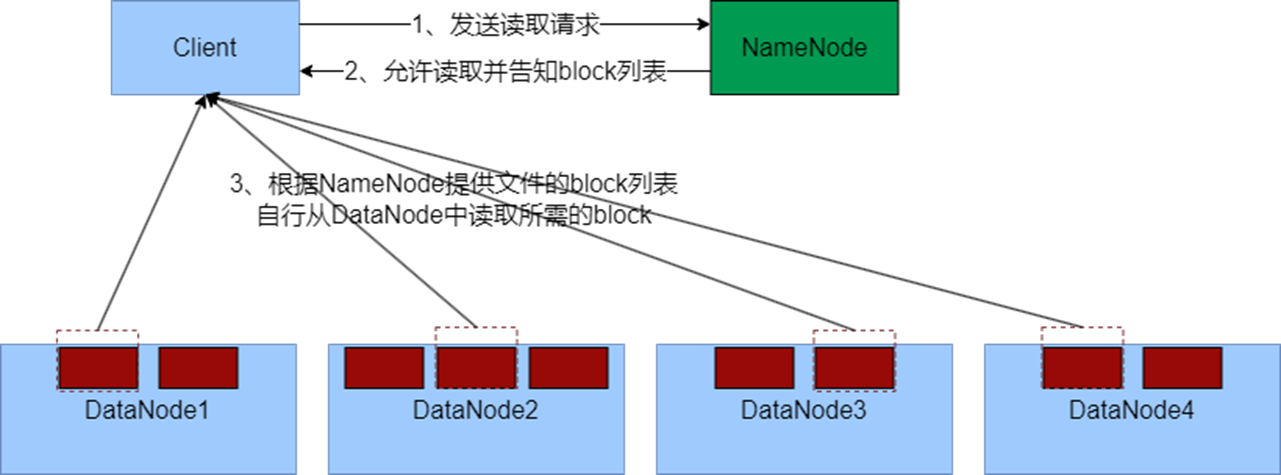
大数据技术之Hadoop:HDFS存储原理篇(五)
目录 一、原理介绍 1.1 Block块 1.2 副本机制 二、fsck命令 2.1 设置默认副本数量 2.2 临时设置文件副本大小 2.3 fsck命令检查文件的副本数 2.4 block块大小的配置 三、NameNode元数据 3.1 NameNode作用 3.2 edits文件 3.3 FSImage文件 3.4 元素据合并控制参数 …...

用C语言实现牛顿摆控制台动画
题目 用C语言实现牛顿摆动画,模拟小球的运动,如图所示 拆解 通过控制台API定位输出小球运动的只是2边小球,中间小球不运动,只需要固定位置输出左边小球上升下降时,X、Y轴增量一致。右边小球上升下降时,X、…...

如何自己开发一个前端监控SDK
最近在负责团队前端监控系统搭建的任务。因为我们公司有统一的日志存储平台、日志清洗平台和基于 Grafana 搭建的可视化看板,就剩日志的采集和上报需要自己实现了,所以决定封装一个前端监控 SDK 来完成日志的采集和上报。 架构设计 因为想着以后有机会…...

node.js笔记
首先:浏览器能执行 JS 代码,依靠的是内核中的 V8 引擎(C 程序) 其次:Node.js 是基于 Chrome V8 引擎进行封装(运行环境) 区别:都支持 ECMAScript 标准语法,Node.js 有独立…...

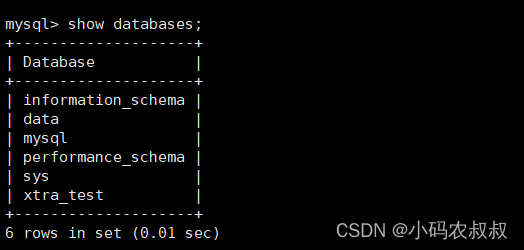
mysql 增量备份与恢复使用详解
目录 一、前言 二、数据备份策略 2.1 全备 2.2 增量备份 2.3 差异备份 三、mysql 增量备份概述 3.1 增量备份实现原理 3.1.1 基于日志的增量备份 3.1.2 基于时间戳的增量备份 3.2 增量备份常用实现方式 3.2.1 基于mysqldump增量备份 3.2.2 基于第三方备份工具进行增…...

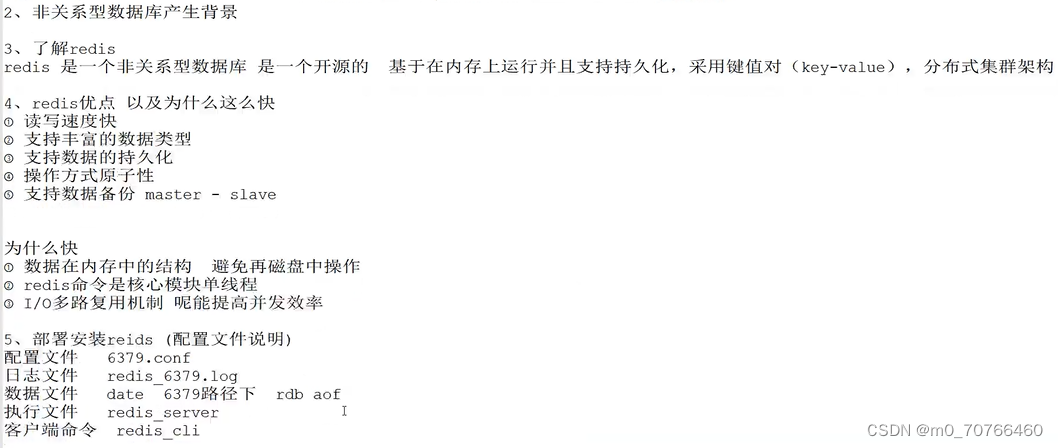
9月5日上课内容 第一章 NoSQL之Redis配置与优化
本章结构 关系型数据库和非关系型数据库 概念介绍 ●关系型数据库: 关系型数据库是一个结构化的数据库,创建在关系模型(二维表格模型)基础上,一般面向于记录。 SQL 语句(标准数据查询语言)就是…...

QT 第四天
一、设置一个闹钟 .pro QT core gui texttospeechgreaterThan(QT_MAJOR_VERSION, 4): QT widgetsCONFIG c11# The following define makes your compiler emit warnings if you use # any Qt feature that has been marked deprecated (the exact warnings # depend…...

nrf52832 GPIO输入输出设置
LED_GPIO #define LED_START 17 #define LED_0 17 #define LED_1 18 #define LED_2 19 #define LED_3 20 #define LED_STOP 20设置位输出模式: nrf_gpio_cfg_output(LED_0); 输出高电平:nrf_gpio_pin_set(LED_0); 输…...

MyBatis 动态 SQL 实践教程
一、MyBatis动态 sql 是什么 动态 SQL 是 MyBatis 的强大特性之一。在 JDBC 或其它类似的框架中,开发人员通常需要手动拼接 SQL 语句。根据不同的条件拼接 SQL 语句是一件极其痛苦的工作。例如,拼接时要确保添加了必要的空格,还要注意去掉列…...

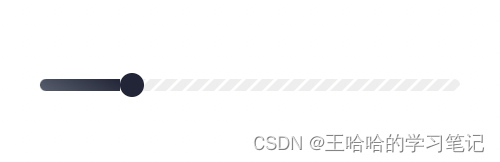
CSS 斜条纹进度条
效果: 代码: html: <div class"active-line flex"><!-- lineWidth:灰色背景 --><div class"bg-line"><div v-for"n in 30" class"gray"></div></div><div…...
每天10个小知识点)
JavaScript(1)每天10个小知识点
目录 1. JavaScript 有哪些数据类型,它们的区别?**2. 数据类型检测的方式有哪些**3. null 和 undefined 区别**4. intanceof 操作符的实现原理及实现**5. 如何获取安全的 undefined 值?**6. Object.is() 与比较操作符 “”、“” 的区别*…...

scanf和scanf_s函数详解
目录 引言: 1.scanf函数的用法: 2.scanf_s函数的用法: 3.scanf和scanf_s的区别: 结论: 引言: 在C语言中,输入函数scanf是非常常用的函数之一,它可以从标准输入流中读取数据并将其…...

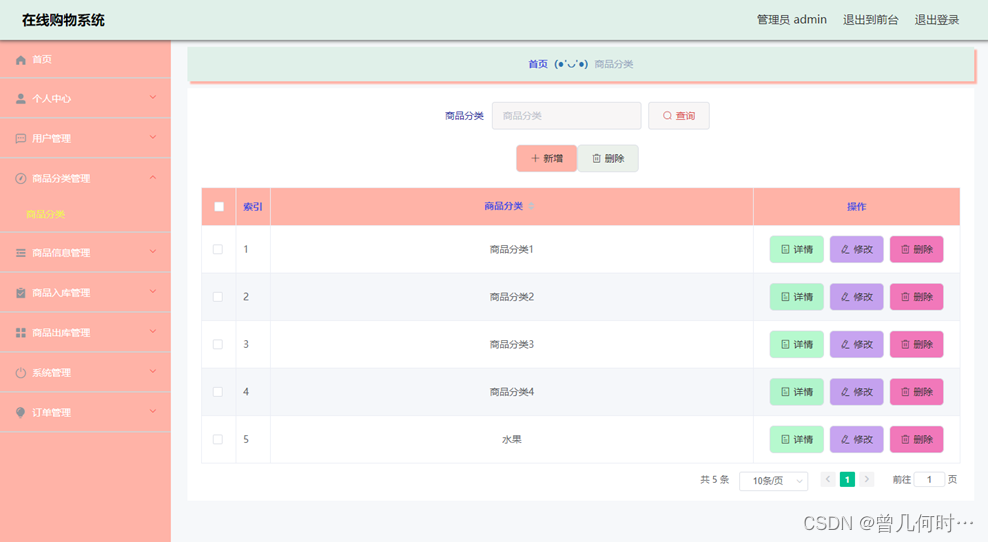
基于SSM的在线购物系统
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用JSP技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

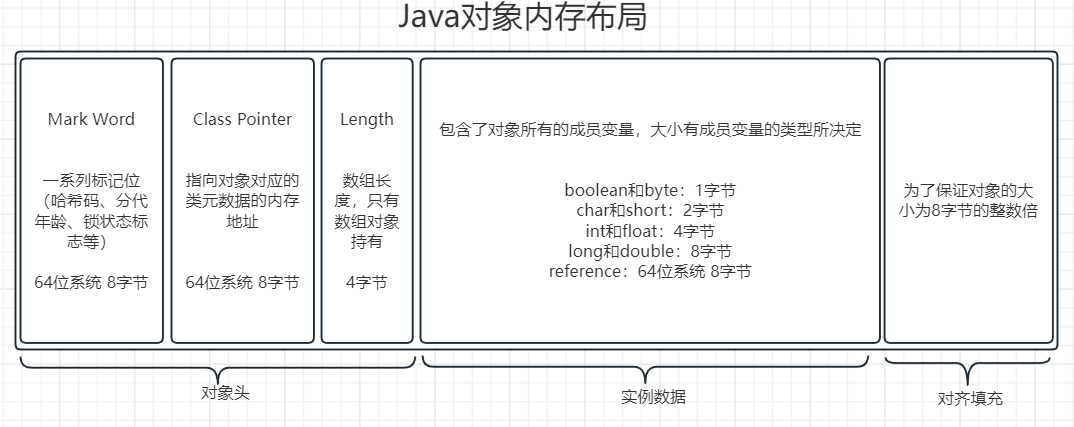
认识JVM的内存模型
从上一节了解到整个JVM大的内存区域,分为线程共享的heap(堆),MethodArea(方法区),和线程独享的 The pc Register(程序计数器)、Java Virtual Machine Stacks(…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

CSS3相关知识点
CSS3相关知识点 CSS3私有前缀私有前缀私有前缀存在的意义常见浏览器的私有前缀 CSS3基本语法CSS3 新增长度单位CSS3 新增颜色设置方式CSS3 新增选择器CSS3 新增盒模型相关属性box-sizing 怪异盒模型resize调整盒子大小box-shadow 盒子阴影opacity 不透明度 CSS3 新增背景属性ba…...
 ----- Python的类与对象)
Python学习(8) ----- Python的类与对象
Python 中的类(Class)与对象(Object)是面向对象编程(OOP)的核心。我们可以通过“类是模板,对象是实例”来理解它们的关系。 🧱 一句话理解: 类就像“图纸”,对…...
