月木学途开发 2.前台用户模块
概述
效果展



数据库设计
会员表
DROP TABLE IF EXISTS `user_type`;
CREATE TABLE `user_type` (`userTypeId` int(11) NOT NULL AUTO_INCREMENT,`userTypeName` varchar(255) DEFAULT NULL,`userTypeDesc` varchar(255) DEFAULT NULL,PRIMARY KEY (`userTypeId`)
) ENGINE=InnoDB AUTO_INCREMENT=6 DEFAULT CHARSET=utf8mb4;用户表
DROP TABLE IF EXISTS `user`;
CREATE TABLE `user` (`userId` int(11) NOT NULL AUTO_INCREMENT,`username` varchar(255) DEFAULT NULL,`password` varchar(255) DEFAULT NULL,`phone` varchar(255) DEFAULT NULL,`nickname` varchar(255) DEFAULT NULL,`userImg` longtext,`email` varchar(255) DEFAULT NULL,`userIntroduce` longtext,`userSex` varchar(255) DEFAULT NULL,`signature` longtext,`userStatus` varchar(255) DEFAULT NULL,PRIMARY KEY (`userId`)
) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8mb4;会员_用户中间表
DROP TABLE IF EXISTS `user_user_type`;
CREATE TABLE `user_user_type` (`userId` int(11) DEFAULT NULL,`userTypeId` int(11) DEFAULT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;实体类设计
会员类型表
/*** 会员类型*/
@Data
public class UserType {@TableIdprivate Integer userTypeId;private String userTypeName;//名称【普通会员/黄金会员/钻石会员/至尊会员/骇客会员】private String userTypeDesc;//详情
}用户表
/*** 用户*/
@Data
public class User implements Serializable {@TableIdprivate Integer userId;private String userImg; // 头像private String nickname; // 昵称private String username; // 账号private String password; // 密码private String phone; // 手机号private String email;//邮箱private String userSex; // 性别private String signature;//个性签名private String userIntroduce;//自我介绍private String userStatus; // 用户状态(1激活 0未激活)
}Mapper层开发
用户mapper
public interface UserMapper extends BaseMapper<User> {
}用户类型mapper
public interface UserTypeMapper extends BaseMapper<UserType> {//添加用户_用户类型中间表的数据void addUser_userType(@Param("userId") Integer userId, @Param("userTypeId") Integer userTypeId);//删除用户_用户类型中间表的数据void deleteUser_userType(@Param("userId") Integer userId, @Param("userTypeId") Integer userTypeId);//根据用户id删除用户_用户类型中间表的数据void deleteUser_userTypeByUserId(Integer userId);//根据用户类型id删除用户_用户类型中间表的数据void deleteUser_userTypeByUserTypeId(Integer userTypeId);//根据用户id查询用户_用户类型中间表的专栏数据List<UserType> findUserTypeByUserId(Integer userId);
}用户类型mapper映射文件
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapperPUBLIC "-//mybatis.org//DTD Mapper 3.0//EN""http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="jkw.mapper.UserTypeMapper"><insert id="addUser_userType">INSERT INTO user_user_typeVALUES (#{userId}, #{userTypeId});</insert><delete id="deleteUser_userType">DELETEFROM user_user_typeWHERE userId = #{userId}and userTypeId = #{userTypeId}</delete><delete id="deleteUser_userTypeByUserId" parameterType="int">DELETEFROM user_user_typeWHERE userId = #{userId}</delete><delete id="deleteUser_userTypeByUserTypeId" parameterType="int">DELETEFROM user_user_typeWHERE userTypeId = #{userTypeId}</delete><select id="findUserTypeByUserId" resultType="jkw.pojo.UserType" parameterType="int">select user_type.*from user_typeleft join user_user_typeon user_user_type.userTypeId = user_type.userTypeIdwhere user_user_type.userId = #{userId}</select></mapper>Service层开发
UserService
public interface UserService {void add(User user);void update(User user);void delete(Integer id);User findById(Integer id);Page<User> search(int page, int size);List<User> findAll();void updateStatus(Integer id);// 注册时向redis保存手机号+验证码void saveRegisterCheckCode(String phone, String checkCode);// 注册时验证手机号void registerCheckCode(String phone, String checkCode);// 注册void register(User user);// 账号密码登录String loginPassword(String username, String password);// 手机号验证码登录时向redis保存手机号+验证码void saveLoginCheckCode(String phone, String checkCode);// 手机号验证码登录String loginCheckCode(String phone, String checkCode);// 获取登录用户User getLoginUser(String token);}UserServiceImpl
package jkw.service.impl;import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import jkw.exception.MyException;
import jkw.mapper.UserMapper;
import jkw.mapper.UserTypeMapper;
import jkw.pojo.User;
import jkw.service.UserService;
import jkw.utils.JWTUtil;
import jkw.utils.Md5Util;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.redis.core.RedisTemplate;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;import java.util.List;
import java.util.concurrent.TimeUnit;@Service
@Transactional
public class UserServiceImpl implements UserService {@Autowiredprivate UserMapper userMapper;@Autowiredprivate RedisTemplate redisTemplate;@Autowiredprivate UserTypeMapper userTypeMapper;@Overridepublic void add(User user) {user.setPassword(Md5Util.encode(user.getPassword()));userMapper.insert(user);}@Overridepublic void update(User user) {User userFromData = userMapper.selectById(user.getUserId());//判断密码是否修改[若密码为空或者密码和数据库中相等,则未修改]if (user.getPassword().equals(userFromData.getPassword())) {userMapper.updateById(user);} else {//若修改,则加密后在保存user.setPassword(Md5Util.encode(user.getPassword()));userMapper.updateById(user);}}@Overridepublic void delete(Integer id) {//先删除用户_用户类型中间表的数据userTypeMapper.deleteUser_userTypeByUserId(id);//删除用户userMapper.deleteById(id);}@Overridepublic User findById(Integer id) {return userMapper.selectById(id);}@Overridepublic Page<User> search(int page, int size) {return userMapper.selectPage(new Page<>(page, size), null);}@Overridepublic List<User> findAll() {return userMapper.selectList(null);}@Overridepublic void updateStatus(Integer id) {User user = userMapper.selectById(id);if (user.getUserStatus().equals("1")) {user.setUserStatus("0");userMapper.updateById(user);} else {user.setUserStatus("1");userMapper.updateById(user);}}@Overridepublic void saveRegisterCheckCode(String phone, String checkCode) {//向redis缓存注册验证码,手机验证码过期时间设为5分钟redisTemplate.opsForValue().set("registerCheckCode" + phone, checkCode, 300, TimeUnit.SECONDS);}@Overridepublic void registerCheckCode(String phone, String checkCode) {//获取redis中缓存的注册验证码String checkCodeFromRedis = (String) redisTemplate.opsForValue().get("registerCheckCode" + phone);if (!checkCodeFromRedis.equals(checkCode)) {throw new MyException(604, "验证码错误");}}@Overridepublic void register(User user) {//验证手机号是否存在QueryWrapper<User> queryWrapper1 = new QueryWrapper<>();queryWrapper1.eq("phone", user.getPhone());List<User> users1 = userMapper.selectList(queryWrapper1);if (users1 != null && users1.size() > 0) {throw new MyException(604, "手机号已存在");}//验证账号是否存在QueryWrapper<User> queryWrapper2 = new QueryWrapper<>();queryWrapper2.eq("username", user.getPhone());List<User> users2 = userMapper.selectList(queryWrapper2);if (users2 != null && users2.size() > 0) {throw new MyException(604, "账号已存在");}//新增用户user.setUserStatus("1");user.setPassword(Md5Util.encode(user.getPassword()));userMapper.insert(user);}@Overridepublic String loginPassword(String username, String password) {QueryWrapper<User> queryWrapper = new QueryWrapper<>();queryWrapper.eq("username", username);User user = userMapper.selectOne(queryWrapper);//判断用户是否存在if (user == null) {throw new MyException(605, "用户不存在");}//判断面是否正确boolean verify = Md5Util.verify(password, user.getPassword());if (!verify) {throw new MyException(605, "密码错误");}//登录成功,生成jwt令牌String token = JWTUtil.token(user);return token;}@Overridepublic void saveLoginCheckCode(String phone, String checkCode) {//判断该手机号是否有对应的用户QueryWrapper<User> queryWrapper = new QueryWrapper<>();queryWrapper.eq("phone", phone);User user = userMapper.selectOne(queryWrapper);if (user != null) {//向redis缓存登录验证码,手机验证码过期时间设为5分钟redisTemplate.opsForValue().set("loginCheckCode" + phone, checkCode, 300, TimeUnit.SECONDS);} else {throw new MyException(605, "用户不存在");}}@Overridepublic String loginCheckCode(String phone, String checkCode) {//获取redis中缓存的登录验证码String checkCodeFromRedis = (String) redisTemplate.opsForValue().get("loginCheckCode" + phone);if (!checkCodeFromRedis.equals(checkCode)) {throw new MyException(604, "验证码错误");}QueryWrapper<User> queryWrapper = new QueryWrapper<>();queryWrapper.eq("phone", phone);User user = userMapper.selectOne(queryWrapper);//登录成功,生成jwt令牌return JWTUtil.token(user);}@Overridepublic User getLoginUser(String token) {return userMapper.selectById(JWTUtil.verifyAndGetId(token));}
}UserTypeService
package jkw.service;import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import jkw.pojo.UserType;import java.util.List;public interface UserTypeService {void add(UserType userType);void update(UserType userType);void delete(Integer id);UserType findById(Integer id);List<UserType> findAll();Page<UserType> search(String search, int page, int size);//添加用户_用户类型中间表的数据void addUser_userType(Integer userId, Integer userTypeId);//删除用户_用户类型中间表的数据void deleteUser_userType(Integer userId, Integer userTypeId);//根据用户id删除用户_用户类型中间表的数据void deleteUser_userTypeByUserId(Integer userId);//根据用户类型id删除用户_用户类型中间表的数据void deleteUser_userTypeByUserTypeId(Integer userTypeId);//根据用户id查询用户_用户类型中间表的专栏数据List<UserType> findUserTypeByUserId(Integer userId);
}UserTypeServiceImpl
package jkw.service.impl;import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import jkw.exception.MyException;
import jkw.mapper.UserMapper;
import jkw.mapper.UserTypeMapper;
import jkw.pojo.User;
import jkw.service.UserService;
import jkw.utils.JWTUtil;
import jkw.utils.Md5Util;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.redis.core.RedisTemplate;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;import java.util.List;
import java.util.concurrent.TimeUnit;@Service
@Transactional
public class UserServiceImpl implements UserService {@Autowiredprivate UserMapper userMapper;@Autowiredprivate RedisTemplate redisTemplate;@Autowiredprivate UserTypeMapper userTypeMapper;@Overridepublic void add(User user) {user.setPassword(Md5Util.encode(user.getPassword()));userMapper.insert(user);}@Overridepublic void update(User user) {User userFromData = userMapper.selectById(user.getUserId());//判断密码是否修改[若密码为空或者密码和数据库中相等,则未修改]if (user.getPassword().equals(userFromData.getPassword())) {userMapper.updateById(user);} else {//若修改,则加密后在保存user.setPassword(Md5Util.encode(user.getPassword()));userMapper.updateById(user);}}@Overridepublic void delete(Integer id) {//先删除用户_用户类型中间表的数据userTypeMapper.deleteUser_userTypeByUserId(id);//删除用户userMapper.deleteById(id);}@Overridepublic User findById(Integer id) {return userMapper.selectById(id);}@Overridepublic Page<User> search(int page, int size) {return userMapper.selectPage(new Page<>(page, size), null);}@Overridepublic List<User> findAll() {return userMapper.selectList(null);}@Overridepublic void updateStatus(Integer id) {User user = userMapper.selectById(id);if (user.getUserStatus().equals("1")) {user.setUserStatus("0");userMapper.updateById(user);} else {user.setUserStatus("1");userMapper.updateById(user);}}@Overridepublic void saveRegisterCheckCode(String phone, String checkCode) {//向redis缓存注册验证码,手机验证码过期时间设为5分钟redisTemplate.opsForValue().set("registerCheckCode" + phone, checkCode, 300, TimeUnit.SECONDS);}@Overridepublic void registerCheckCode(String phone, String checkCode) {//获取redis中缓存的注册验证码String checkCodeFromRedis = (String) redisTemplate.opsForValue().get("registerCheckCode" + phone);if (!checkCodeFromRedis.equals(checkCode)) {throw new MyException(604, "验证码错误");}}@Overridepublic void register(User user) {//验证手机号是否存在QueryWrapper<User> queryWrapper1 = new QueryWrapper<>();queryWrapper1.eq("phone", user.getPhone());List<User> users1 = userMapper.selectList(queryWrapper1);if (users1 != null && users1.size() > 0) {throw new MyException(604, "手机号已存在");}//验证账号是否存在QueryWrapper<User> queryWrapper2 = new QueryWrapper<>();queryWrapper2.eq("username", user.getPhone());List<User> users2 = userMapper.selectList(queryWrapper2);if (users2 != null && users2.size() > 0) {throw new MyException(604, "账号已存在");}//新增用户user.setUserStatus("1");user.setPassword(Md5Util.encode(user.getPassword()));userMapper.insert(user);}@Overridepublic String loginPassword(String username, String password) {QueryWrapper<User> queryWrapper = new QueryWrapper<>();queryWrapper.eq("username", username);User user = userMapper.selectOne(queryWrapper);//判断用户是否存在if (user == null) {throw new MyException(605, "用户不存在");}//判断面是否正确boolean verify = Md5Util.verify(password, user.getPassword());if (!verify) {throw new MyException(605, "密码错误");}//登录成功,生成jwt令牌String token = JWTUtil.token(user);return token;}@Overridepublic void saveLoginCheckCode(String phone, String checkCode) {//判断该手机号是否有对应的用户QueryWrapper<User> queryWrapper = new QueryWrapper<>();queryWrapper.eq("phone", phone);User user = userMapper.selectOne(queryWrapper);if (user != null) {//向redis缓存登录验证码,手机验证码过期时间设为5分钟redisTemplate.opsForValue().set("loginCheckCode" + phone, checkCode, 300, TimeUnit.SECONDS);} else {throw new MyException(605, "用户不存在");}}@Overridepublic String loginCheckCode(String phone, String checkCode) {//获取redis中缓存的登录验证码String checkCodeFromRedis = (String) redisTemplate.opsForValue().get("loginCheckCode" + phone);if (!checkCodeFromRedis.equals(checkCode)) {throw new MyException(604, "验证码错误");}QueryWrapper<User> queryWrapper = new QueryWrapper<>();queryWrapper.eq("phone", phone);User user = userMapper.selectOne(queryWrapper);//登录成功,生成jwt令牌return JWTUtil.token(user);}@Overridepublic User getLoginUser(String token) {return userMapper.selectById(JWTUtil.verifyAndGetId(token));}
}控制层开发
UserCon
package jkw.controller.back;import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import jkw.pojo.User;
import jkw.service.UserService;
import jkw.vo.BaseResult;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.security.access.prepost.PreAuthorize;
import org.springframework.web.bind.annotation.*;import java.util.List;@CrossOrigin
@RequestMapping("/back/user")
@RestController
public class UserCon {@Autowiredprivate UserService userService;/*** 新增** @param user* @return*/@PostMapping("/add")@PreAuthorize("hasAnyAuthority('/user')")public BaseResult add(User user) {userService.add(user);return BaseResult.ok();}/*** 修改** @param user* @return*/@PostMapping("/update")@PreAuthorize("hasAnyAuthority('/user')")public BaseResult update(User user) {userService.update(user);return BaseResult.ok();}/*** 删除** @param userId* @return*/@DeleteMapping("/delete")@PreAuthorize("hasAnyAuthority('/user')")public BaseResult delete(Integer userId) {userService.delete(userId);return BaseResult.ok();}/*** 根据id查询** @param userId* @return*/@GetMapping("/findById")@PreAuthorize("hasAnyAuthority('/user')")public BaseResult findById(Integer userId) {User user = userService.findById(userId);return BaseResult.ok(user);}/*** 查询所有** @return*/@GetMapping("/findAll")@PreAuthorize("hasAnyAuthority('/user')")public BaseResult findAll() {List<User> all = userService.findAll();return BaseResult.ok(all);}/*** 分页查询** @param page* @param size* @return*/@GetMapping("/search")@PreAuthorize("hasAnyAuthority('/user')")public BaseResult search(int page, int size) {Page<User> brandPage = userService.search(page, size);return BaseResult.ok(brandPage);}/*** 修改状态** @param userId* @return*/@PostMapping("/updateStatus")@PreAuthorize("hasAnyAuthority('/user')")public BaseResult updateStatus(Integer userId) {userService.updateStatus(userId);return BaseResult.ok();}
}FrontUserCon
package jkw.controller.front;import jkw.pojo.User;
import jkw.service.MessageService;
import jkw.service.UserService;
import jkw.utils.RandomUtil;
import jkw.vo.BaseResult;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;@RestController
@CrossOrigin
@RequestMapping("/front/user")
public class FrontUserCon {@Autowiredprivate UserService userService;@Autowiredprivate MessageService messageService;/*** 发送注册短信** @param phone 注册手机号* @return 操作结果*/@GetMapping("/sendMessage")public BaseResult sendMessage(String phone) {// 1.生成随机四位数String checkCode = RandomUtil.buildCheckCode(4);// 2.发送短信BaseResult result = messageService.sendMessage(phone, checkCode);// 3.发送成功,将验证码保存到redis中,发送失败,返回发送结果if (200 == result.getCode()) {userService.saveRegisterCheckCode(phone, checkCode);return BaseResult.ok();} else {return result;}}/*** 验证用户注册验证码** @param phone 手机号* @param checkCode 验证码* @return 200验证成功,605验证码不正确*/@GetMapping("/registerCheckCode")public BaseResult register(String phone, String checkCode) {userService.registerCheckCode(phone, checkCode);return BaseResult.ok();}/*** 用户注册** @param user 用户信息* @return 注册结果*/@PostMapping("/register")public BaseResult register(User user) {userService.register(user);return BaseResult.ok();}/*** 用户名密码登录** @param user 用户对象* @return 登录结果*/@PostMapping("/loginPassword")public BaseResult loginPassword(User user) {String token = userService.loginPassword(user.getUsername(), user.getPassword());return BaseResult.ok(token);}/*** 发送登录短信验证码** @param phone 手机号* @return 操作结果*/@GetMapping("/sendLoginCheckCode")public BaseResult sendLoginCheckCode(String phone) {// 1.生成随机四位数String checkCode = RandomUtil.buildCheckCode(4);// 2.发送短信BaseResult result = messageService.sendMessage(phone, checkCode);// 3.发送成功,将验证码保存到redis中,发送失败,返回发送结果if (200 == result.getCode()) {userService.saveLoginCheckCode(phone, checkCode);return BaseResult.ok();} else {return result;}}/*** 手机号验证码登录** @param phone 手机号* @param checkCode 验证码* @return 登录结果*/@PostMapping("/loginCheckCode")public BaseResult loginCheckCode(String phone, String checkCode) {String token = userService.loginCheckCode(phone, checkCode);return BaseResult.ok(token);}/*** 获取登录用户** @param token 令牌* @return 用户名*/@GetMapping("/getUser")public BaseResult getUser(String token) {User u = userService.getLoginUser(token);return BaseResult.ok(u);}/*** 根据id查询** @param userId* @return*/@GetMapping("/findById")public BaseResult findById(Integer userId) {User user = userService.findById(userId);return BaseResult.ok(user);}
}FrontUserTypeCon
package jkw.controller.back;import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import jkw.pojo.UserType;
import jkw.service.UserTypeService;
import jkw.vo.BaseResult;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.security.access.prepost.PreAuthorize;
import org.springframework.web.bind.annotation.*;import java.util.List;@CrossOrigin
@RestController
@RequestMapping("/back/userType")
public class UserTypeCon {@Autowiredprivate UserTypeService userTypeService;/*** 新增** @param userType* @return*/@PostMapping("/add")@PreAuthorize("hasAnyAuthority('/user')")public BaseResult add(UserType userType) {userTypeService.add(userType);return BaseResult.ok();}/*** 修改** @param userType* @return*/@PostMapping("/update")@PreAuthorize("hasAnyAuthority('/user')")public BaseResult update(UserType userType) {userTypeService.update(userType);return BaseResult.ok();}/*** 删除** @param userTypeId* @return*/@DeleteMapping("/delete")@PreAuthorize("hasAnyAuthority('/user')")public BaseResult delete(Integer userTypeId) {userTypeService.delete(userTypeId);return BaseResult.ok();}/*** 根据id查询** @param userTypeId* @return*/@GetMapping("/findById")@PreAuthorize("hasAnyAuthority('/user')")public BaseResult findById(Integer userTypeId) {UserType userType = userTypeService.findById(userTypeId);return BaseResult.ok(userType);}/*** 查询所有** @return*/@GetMapping("/findAll")@PreAuthorize("hasAnyAuthority('/user')")public BaseResult findAll() {List<UserType> all = userTypeService.findAll();return BaseResult.ok(all);}/*** 分页查询** @param page* @param size* @return*/@GetMapping("/search")@PreAuthorize("hasAnyAuthority('/user')")public BaseResult search(String search, int page, int size) {Page<UserType> brandPage = userTypeService.search(search, page, size);return BaseResult.ok(brandPage);}/*** 添加用户_用户类型中间表的数据** @param userId* @param userTypeId* @return*/@PostMapping("/addUserType")@PreAuthorize("hasAnyAuthority('/user')")public BaseResult addUserType(Integer userId, Integer userTypeId) {userTypeService.addUser_userType(userId, userTypeId);return BaseResult.ok();}/*** 删除用户_用户类型中间表的数据** @param userId* @param userTypeId* @return*/@DeleteMapping("/deleteUserType")@PreAuthorize("hasAnyAuthority('/user')")public BaseResult deleteColumn(Integer userId, Integer userTypeId) {userTypeService.deleteUser_userType(userId, userTypeId);return BaseResult.ok();}/*** 根据用户id查询用户_用户类型中间表的专栏数据** @param userId* @return*/@GetMapping("/findUserTypeByUserId")@PreAuthorize("hasAnyAuthority('/user')")public BaseResult findColumnByBlogId(Integer userId) {List<UserType> userTypeByUserId = userTypeService.findUserTypeByUserId(userId);return BaseResult.ok(userTypeByUserId);}
}UserTypeCon
package jkw.controller.back;import jkw.pojo.UserType;
import jkw.service.UserTypeService;
import jkw.vo.BaseResult;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import java.util.List;@CrossOrigin
@RestController
@RequestMapping("/front/userType")
public class FrontUserTypeCon {@Autowiredprivate UserTypeService userTypeService;/*** 查询所有** @return*/@GetMapping("/findAll")public BaseResult findAll() {List<UserType> all = userTypeService.findAll();return BaseResult.ok(all);}/*** 根据用户id查询用户_用户类型中间表的专栏数据** @param userId* @return*/@GetMapping("/findUserTypeByUserId")public BaseResult findColumnByBlogId(Integer userId) {List<UserType> userTypeByUserId = userTypeService.findUserTypeByUserId(userId);return BaseResult.ok(userTypeByUserId);}}后台ui代码
会员等级
<template><div class="data-container"><!--添加 start--><div class="data-header"><el-input class="input" @keyup.enter="searchHandle" v-model="searchInfo" size="large"placeholder="请输入关键字"></el-input><el-button @click="searchHandle" class="button" size="large" type="primary" plain>搜索</el-button><el-button round @click="addHander" size="large" type="primary"><el-icon><DocumentAdd/></el-icon><span>新增</span></el-button></div><!--添加 end--><!--表格数据展示 start--><div class="data-table"><el-table :data="dataList.list" style="width: 600px;"><el-table-column label="id" prop="userTypeId" align="center" width="60"></el-table-column><el-table-column label="名称" prop="userTypeName" align="center" width="120"><template #default="scope"><el-tag round type="warning" >{{ scope.row.userTypeName }}</el-tag></template></el-table-column><el-table-column show-overflow-tooltip label="详情" prop="userTypeDesc" align="center"width="200"></el-table-column><el-table-column label="操作" align="center" width="220"><template #default="scope"><el-button size="small" type="primary" @click="handleEdit(scope.$index, scope.row)">编辑</el-button><el-button size="small" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button></template></el-table-column></el-table><!--分页 start--><div class="page"><el-pagination backgroundlayout="prev,pager,next,jumper":default-page-size="defaultPageSize":total="totalData"@current-change="currentChangeHaddler"></el-pagination></div><!--分页 end--></div><!--表格数据展示 end--><!--添加对话框 start--><el-dialog draggable destroy-on-close v-model="dialogAddVisible" title="添加" width="50%" center><el-form inline :model="addFormInfo" label-width="150px"><el-form-item label="名称"><el-input v-model="addFormInfo.userTypeName"></el-input></el-form-item><el-form-item label="详情"><el-input type="textarea" rows="10" style="width: 500px" v-model="addFormInfo.userTypeDesc"></el-input></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="dialogAddVisible = false">取消</el-button><el-button type="primary" @click="sureHandler">确定</el-button></span></template></el-dialog><!--添加对话框 end--><!--编辑对话框 start--><!--destroy-on-close:每次关闭对话框时直接销毁对话框,没有缓存--><el-dialogdraggabledestroy-on-closev-model="dialogEditorVisible"title="编辑"width="50%"center><el-form inline :model="editorFormInfo" label-width="150px"><el-form-item label="名称"><el-input v-model="editorFormInfo.userTypeName"></el-input></el-form-item><el-form-item label="详情"><el-input type="textarea" rows="10" style="width: 500px" v-model="editorFormInfo.userTypeDesc"></el-input></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="dialogEditorVisible = false">取消</el-button><el-button type="primary" @click="sureEditorHandler">确定</el-button></span></template></el-dialog><!--编辑对话框 end--></div>
</template><script setup>
import axios from "../../api/index.js"
import {onMounted, reactive, ref} from "vue";
import {ElMessage} from "element-plus";
//初始化分页查询数据
const dataList = reactive({list: []
})
//初始化总条数
const totalData = ref(0)
//当前页
const currentPage = ref(1)
//初始化分页显示条数
const defaultPageSize = ref(10)
//搜索初始化状态
const searchInfo = ref("")
//添加添加对话框控制器
const dialogAddVisible = ref(false)
//初始化添加对话框状态
const addFormInfo = reactive({userTypeName: "",userTypeDesc: "",
})
//编辑对话框控制器
const dialogEditorVisible = ref(false)
//初始化编辑对话框状态
const editorFormInfo = reactive({userTypeId: '',userTypeName: "",userTypeDesc: "",
})
/*** 网路请求:分页查询* */
const http = (search, page, size) => {axios.user_type_search({search: search,page: page,size: size}).then(res => {if (res.data.code == 200) {dataList.list = res.data.data.recordstotalData.value = res.data.data.total} else {ElMessage.error(res.data.message)}})
}
onMounted(() => {http(searchInfo.value, currentPage.value, defaultPageSize.value)
})
/*** 分页*/
const currentChangeHaddler = (nowPage) => {http(searchInfo.value, nowPage, defaultPageSize.value)currentPage.value = nowPage
}
/*** 搜索按钮*/
const searchHandle = () => {http(searchInfo.value, currentPage.value, defaultPageSize.value)
}
/*** 添加对话框弹出事件*/
const addHander = () => {dialogAddVisible.value = true
}
/*** 添加对话框 确定事件*/
const sureHandler = () => {axios.user_type_add({userTypeName: addFormInfo.userTypeName,userTypeDesc: addFormInfo.userTypeDesc,}).then(res => {if (res.data.code == 200) {dialogAddVisible.value = falsehttp(searchInfo.value, currentPage.value, defaultPageSize.value)} else {ElMessage.error(res.data.message)}})
}
/*** 编辑对话框 弹出事件* */
const handleEdit = (index, row) => {dialogEditorVisible.value = trueaxios.user_type_findById({userTypeId: row.userTypeId}).then(res => {if (res.data.code == 200) {editorFormInfo.userTypeId = res.data.data.userTypeId;editorFormInfo.userTypeName = res.data.data.userTypeName;editorFormInfo.userTypeDesc = res.data.data.userTypeDesc;} else {ElMessage.error(res.data.data.message)}})}
/*** 编辑对话框 确定事件*/
const sureEditorHandler = () => {axios.user_type_update({userTypeId: editorFormInfo.userTypeId,userTypeName: editorFormInfo.userTypeName,userTypeDesc: editorFormInfo.userTypeDesc,}).then(res => {if (res.data.code == 200) {dialogEditorVisible.value = falsehttp(searchInfo.value, currentPage.value, defaultPageSize.value)} else {ElMessage.error(res.data.message)}})
}
/**删除 */
const handleDelete = (index, row) => {ElMessageBox.confirm('确定删除么','删除',{confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning',}).then(() => {//确认删除axios.user_type_delete({userTypeId: row.userTypeId}).then(res => {if (res.data.code == 200) {ElMessage({type: 'success',message: "删除成功!!!",})//刷新http(searchInfo.value, currentPage.value, defaultPageSize.value)} else {ElMessage({type: 'error',message: res.data.message,})}})}).catch(error => {ElMessage({type: 'info',message: "取消删除",})})}
</script>
<style scoped>
.data-container {background: linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);background: -o-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);background: -ms-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);background: -moz-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);background: -webkit-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);height: 800px;
}.data-header {padding: 20px;
}.data-header .input {width: 300px;
}.data-table {padding: 20px;
}.page {position: fixed;right: 10px;bottom: 10px;
}
</style>用户
<template><div class="data-container"><!--添加 start--><div class="data-header"><el-button round @click="addHander" size="large" type="primary"><el-icon><DocumentAdd/></el-icon><span>新增</span></el-button></div><!--添加 end--><!--表格数据展示 start--><div class="data-table"><el-table :data="dataList.list" style="width: 1400px;"><el-table-column label="头像" prop="userImg" align="center"><template #default="scope"><img :src="scope.row.userImg" style="height:60px"/></template></el-table-column><el-table-column show-overflow-tooltip label="昵称" prop="nickname" align="center"width="120"></el-table-column><el-table-column label="账号" prop="username" align="center" width="140"></el-table-column><el-table-column label="手机号" prop="phone" align="center" width="140"></el-table-column><el-table-column show-overflow-tooltip label="邮箱" prop="email" align="center" width="160"></el-table-column><el-table-column label="性别" prop="userSex" align="center" width="60"></el-table-column><el-table-column label="状态" prop="userStatus" align="center"><template #default="scope"><el-tag round :type="scope.row.userStatus == '1' ? 'success' : 'info'">{{ scope.row.userStatus == '1' ? '激活' : '未激活' }}</el-tag></template></el-table-column><el-table-column show-overflow-tooltip label="个性签名" prop="signature" align="center"></el-table-column><el-table-column show-overflow-tooltip label="自我介绍" prop="userIntroduce" align="center"></el-table-column><el-table-column label="操作" align="center" width="300"><template #default="scope"><!-- 会员模块 start--><el-popover trigger="click" placement="top" :width="300" offset="20"><template #reference><el-button @click="handTypes(scope.$index, scope.row)" size="small" round type="warning">会员</el-button></template><div style="margin: 15px"><el-button @click="handleAddType(scope.$index, scope.row)" style="margin-right: 10px" type="primary"size="small">添加</el-button><el-select v-model="choseTypeId" size="small"><el-option v-for="item in userTypeList.list" :key="item.userTypeId":label="item.userTypeName":value="item.userTypeId"></el-option></el-select></div><div><el-tag style="margin: 4px"type="warning"v-for="(item,index) in user_userTypeList.list" :key="index"@close="handleCloseType(scope.row,item.userTypeId)"closable round>{{ item.userTypeName }}</el-tag></div></el-popover><!-- 会员模块 end--><el-button size="small" type="success" @click="handleColumn(scope.$index, scope.row)">专栏</el-button><el-button size="small" type="primary" @click="handleEdit(scope.$index, scope.row)">编辑</el-button><el-button size="small" type="primary" @click="handleStatus(scope.$index, scope.row)">状态</el-button><el-button size="small" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button></template></el-table-column></el-table><!--分页 start--><div class="page"><el-pagination backgroundlayout="prev,pager,next,jumper":default-page-size="defaultPageSize":total="totalData"@current-change="currentChangeHaddler"></el-pagination></div><!--分页 end--></div><!--表格数据展示 end--><!--添加对话框 start--><el-dialog draggable destroy-on-close v-model="dialogAddVisible" title="添加" width="70%" center><el-form inline :model="addFormInfo" label-width="150px"><el-form-item label="头像"><el-input v-model="addFormInfo.userImg"></el-input></el-form-item><el-form-item label="昵称"><el-input v-model="addFormInfo.nickname"></el-input></el-form-item><el-form-item label="账号"><el-input v-model="addFormInfo.username"></el-input></el-form-item><el-form-item label="密码"><el-input v-model="addFormInfo.password"></el-input></el-form-item><el-form-item label="手机号"><el-input v-model="addFormInfo.phone"></el-input></el-form-item><el-form-item label="邮箱"><el-input v-model="addFormInfo.email"></el-input></el-form-item><el-form-item label="性别"><el-input v-model="addFormInfo.userSex"></el-input></el-form-item><el-form-item label="个性签名"><el-input type="textarea" rows="3" style="width: 800px" v-model="addFormInfo.signature"></el-input></el-form-item><el-form-item label="自我介绍"><el-input type="textarea" rows="6" style="width: 800px" v-model="addFormInfo.userIntroduce"></el-input></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="dialogAddVisible = false">取消</el-button><el-button type="primary" @click="sureHandler">确定</el-button></span></template></el-dialog><!--添加对话框 end--><!--编辑对话框 start--><!--destroy-on-close:每次关闭对话框时直接销毁对话框,没有缓存--><el-dialogdraggabledestroy-on-closev-model="dialogEditorVisible"title="编辑"width="70%"center><el-form inline :model="editorFormInfo" label-width="150px"><el-form-item label="头像"><el-input v-model="editorFormInfo.userImg"></el-input></el-form-item><el-form-item label="昵称"><el-input v-model="editorFormInfo.nickname"></el-input></el-form-item><el-form-item label="账号"><el-input v-model="editorFormInfo.username"></el-input></el-form-item><el-form-item label="密码"><el-input v-model="editorFormInfo.password"></el-input></el-form-item><el-form-item label="手机号"><el-input v-model="editorFormInfo.phone"></el-input></el-form-item><el-form-item label="邮箱"><el-input v-model="editorFormInfo.email"></el-input></el-form-item><el-form-item label="性别"><el-input v-model="editorFormInfo.userSex"></el-input></el-form-item><el-form-item label="个性签名"><el-input type="textarea" rows="3" style="width: 800px" v-model="editorFormInfo.signature"></el-input></el-form-item><el-form-item label="自我介绍"><el-input type="textarea" rows="6" style="width: 800px" v-model="editorFormInfo.userIntroduce"></el-input></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="dialogEditorVisible = false">取消</el-button><el-button type="primary" @click="sureEditorHandler">确定</el-button></span></template></el-dialog><!--编辑对话框 end--></div>
</template><script setup>
import axios from "@/utils/request.js"
import axios2 from "../../api/index.js"
import {onMounted, reactive, ref} from "vue";
import {ElMessage} from "element-plus";
import {useRouter} from 'vue-router'const router = useRouter()//初始化分页查询数据
const dataList = reactive({list: []
})
//初始化用户类型列表
const userTypeList = reactive({list: []})
//用户的类型
const user_userTypeList= reactive({list: []})
//选择的类型id
const choseTypeId=ref(0)
//初始化总条数
const totalData = ref(0)
//当前页
const currentPage = ref(1)
//初始化分页显示条数
const defaultPageSize = ref(10)
//添加添加对话框控制器
const dialogAddVisible = ref(false)
//初始化添加对话框状态
const addFormInfo = reactive({userImg: '',nickname: '',username: '',password: '',phone: '',email: '',userSex: '',signature: '',userIntroduce: '',userStatus: '1',
})
//编辑对话框控制器
const dialogEditorVisible = ref(false)
//初始化编辑对话框状态
const editorFormInfo = reactive({userId: '',userImg: '',nickname: '',username: '',password: '',phone: '',email: '',userSex: '',signature: '',userIntroduce: '',userStatus: '',
})
/*** 网路请求:分页查询* */
const http = (page, size) => {axios.get('back/user/search', {params: {page: page,size: size}}).then(res => {if (res.data.code == 200) {dataList.list = res.data.data.recordstotalData.value = res.data.data.total} else {ElMessage.error(res.data.message)}})axios2.user_type_findAll().then(res => {userTypeList.list = res.data.data})
}
onMounted(() => {http(currentPage.value, defaultPageSize.value)
})
/*** 分页*/
const currentChangeHaddler = (nowPage) => {http(nowPage, defaultPageSize.value)currentPage.value = nowPage
}
//专栏
const handleColumn = (index, row) => {router.push("/blog/column/" + row.userId)
}
/*** 添加对话框弹出事件*/
const addHander = () => {dialogAddVisible.value = true
}
/*** 添加对话框 确定事件*/
const sureHandler = () => {axios.post('back/user/add', {userImg: addFormInfo.userImg,nickname: addFormInfo.nickname,username: addFormInfo.username,password: addFormInfo.password,phone: addFormInfo.phone,email: addFormInfo.email,userSex: addFormInfo.userSex,signature: addFormInfo.signature,userIntroduce: addFormInfo.userIntroduce,userStatus: addFormInfo.userStatus,}).then(res => {if (res.data.code == 200) {dialogAddVisible.value = falsehttp(currentPage.value, defaultPageSize.value)} else {ElMessage.error(res.data.message)}})
}
/*** 编辑对话框 弹出事件* */
const handleEdit = (index, row) => {dialogEditorVisible.value = trueaxios.get('back/user/findById', {params: {userId: row.userId}}).then(res => {if (res.data.code == 200) {editorFormInfo.userId = res.data.data.userId;editorFormInfo.userImg = res.data.data.userImg;editorFormInfo.nickname = res.data.data.nickname;editorFormInfo.username = res.data.data.username;editorFormInfo.password = res.data.data.password;editorFormInfo.phone = res.data.data.phone;editorFormInfo.email = res.data.data.email;editorFormInfo.userSex = res.data.data.userSex;editorFormInfo.signature = res.data.data.signature;editorFormInfo.userIntroduce = res.data.data.userIntroduce;editorFormInfo.userStatus = res.data.data.userStatus;} else {ElMessage.error(res.data.data.message)}})}
/*** 编辑对话框 确定事件*/
const sureEditorHandler = () => {axios.post('back/user/update', {userId: editorFormInfo.userId,userImg: editorFormInfo.userImg,nickname: editorFormInfo.nickname,username: editorFormInfo.username,password: editorFormInfo.password,phone: editorFormInfo.phone,email: editorFormInfo.email,userSex: editorFormInfo.userSex,signature: editorFormInfo.signature,userIntroduce: editorFormInfo.userIntroduce,userStatus: editorFormInfo.userStatus,}).then(res => {if (res.data.code == 200) {dialogEditorVisible.value = falsehttp(currentPage.value, defaultPageSize.value)} else {//添加失败:给出提示信息(element-plus/反馈组件/message信息提示)ElMessage.error(res.data.message)}})
}
/**删除 */
const handleDelete = (index, row) => {ElMessageBox.confirm('确定删除么','删除',{confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning',}).then(() => {//确认删除axios.delete("back/user/delete", {params: {userId: row.userId}}).then(res => {if (res.data.code == 200) {ElMessage({type: 'success',message: "删除成功!!!",})//刷新http(currentPage.value, defaultPageSize.value)} else {ElMessage({type: 'error',message: res.data.message,})}})}).catch(error => {ElMessage({type: 'info',message: "取消删除",})})
}
/*** 封装查询用户拥有的会员*/
const searchTypes = (userId) => {axios2.user_type_findUserTypeByUserId({userId: userId}).then(res => {if (res.data.code == 200) {user_userTypeList.list = res.data.data}})
}
/*** 点击类型事件*/
const handTypes = (index, row) => {//查询博客拥有的标签searchTypes(row.userId)//查询所有标签列表axios2.user_type_findAll().then(res => {if (res.data.code == 200) {userTypeList.list = res.data.data}})
}
/*** 添加类型*/
const handleAddType = (index, row) => {axios2.user_type_addUserType({userId: row.userId,userTypeId: choseTypeId.value}).then(res => {if (res.data.code == 200) {ElMessage.success('添加成功')//查询用户的类型searchTypes(row.userId)}})
}
/*** 删除类型*/
const handleCloseType = (row, userTypeId) => {axios2.user_type_deleteUserType({userId: row.userId,userTypeId: userTypeId,}).then(res => {if (res.data.code == 200) {ElMessage.success('删除成功')//查询用户的类型searchTypes(row.userId)}})
}
/*** 修改用户状态*/
const handleStatus = (index, row) => {axios.post("back/user/updateStatus", {userId: row.userId}).then(res => {if (res.data.code == 200) {ElMessage.success("状态已更改")http(currentPage.value, defaultPageSize.value)}})
}
</script>
<style scoped>
.data-container {background: linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);background: -o-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);background: -ms-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);background: -moz-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);background: -webkit-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);height: 800px;
}.data-header {padding: 20px;
}.data-table {padding: 20px;
}.page {position: fixed;right: 10px;bottom: 10px;
}
</style>相关文章:

月木学途开发 2.前台用户模块
概述 效果展 数据库设计 会员表 DROP TABLE IF EXISTS user_type; CREATE TABLE user_type (userTypeId int(11) NOT NULL AUTO_INCREMENT,userTypeName varchar(255) DEFAULT NULL,userTypeDesc varchar(255) DEFAULT NULL,PRIMARY KEY (userTypeId) ) ENGINEInnoDB AUTO_I…...

buuctf-ciscn_s_3
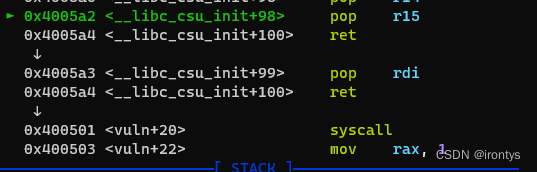
一、srop 参考文章-博客园-wudiiv11(作者)-BUUCTF-ciscn_2019_s_3 参考文章-博客园-z2yh(作者)-Srop 原理与利用方法 vlun函数中没有分配栈帧(指rsp没有增长,也没有压入父函数的rbp,这也导致…...
3D模型格式转换工具HOOPS Exchange协助Epic Games实现CAD数据轻松导入虚幻引擎
一、面临的挑战 Epic Games最为人所知的身份可能是广受欢迎的在线视频游戏Fortnite的开发商,但它也是虚幻引擎背后的团队,虚幻引擎是一种实时3D创作工具,为世界领先的游戏提供动力,并且也被电影电视、建筑、汽车、制造、模拟等领…...

Linux- inode vnode
什么是inode inode 是 UNIX 和 UNIX-like 操作系统中的一个关键概念。它代表了文件系统中文件或目录的元数据。每个文件和目录在文件系统中都有一个与之关联的 inode。这个数据结构存储了关于文件的所有信息,除了其名称和实际数据之外。 以下是 inode 中通常包含的…...

不来看看?通过Python实现贪吃蛇小游戏
🏅我是默,一个在CSDN分享笔记的博主。📚📚 🌟在这里,我要推荐给大家我的专栏《Python》。🎯🎯 🚀无论你是编程小白,还是有一定基础的程序员,这个专…...

C# linq初探 使用linq查询数组中元素
使用linq进行数组查询 输出数组中全部的偶数并升序输出结果 写法1: int[] numbers { 5, 10, 8, 3, 6, 12 }; //查询的数组var numqurey from num in numberswhere num % 2 0 //按照条件过滤orderby numselect num;foreach (var num in numqurey){Console.Writ…...

使用线程池进行任务处理
线程池 线程池:一种线程使用模式。线程过多会带来调度开销,进而影响缓存局部性和整体性能。而线程池维护着多个线程,等待着监督管理者分配可并发执行的任务。这避免了在处理短时间任务时创建与销毁线程的代价。线程池不仅能够保证内核的充分…...

ES6之Map和Set有什么不同?
一、Map 1.定义 Map是ES6提供的一种新的数据结构,它是键值对的集合,类似于对象,但是键的范围不限于字符串,各种类型的值都可以当做键。 Object结构是“字符串-值”的对应,Map结构则是“值-值”的对应 2.代码示例 M…...

Java中的集合
Java中的集合分为单列集合和双列集合,单列集合顶级接口为Collection,双列集合顶级接口为Map。 Collection 的子接口有两个:List和Set。 List 接口的特点:元素可重复,有序(存取顺序)。 List 接…...

9.4.2servlet基础2
一.SmartTomcat 1.第一次使用需要进行配置. 二.异常处理 1.404:浏览器访问的资源,在服务器上不存在. a.检查请求的路径和服务器配置的是否一致(大小写,空格,标点符号). b. 确认webapp是否被正确加载(检查web.xml没有/目录错误/内容错误/名字拼写错误)(多多关注日志信息). 2…...

嵌入式学习 - 用电控制电
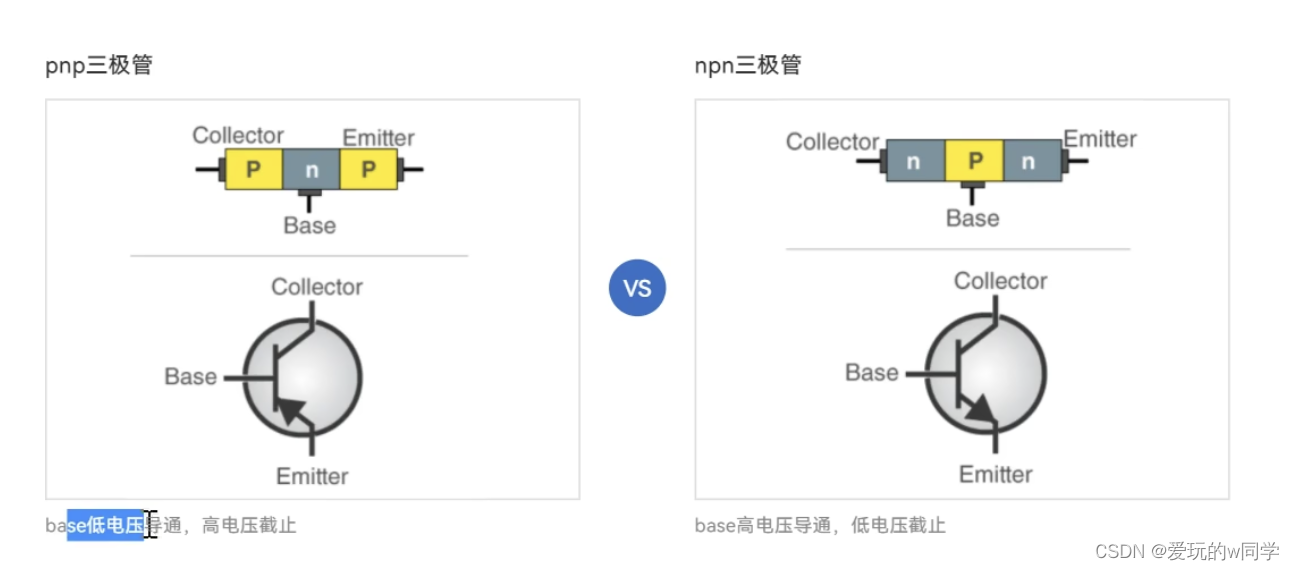
目录 前言: 1、继电器 2、二极管 3、三极管 3.1 特殊的三极管-mos管 3.2 npn类型三极管 3.3 pnp类型三极管 3.4 三极管的放大特性 3.5 mos管和三极管的区别 前言: 计算机的工作的核心原理:用电去控制电。 所有的电子元件都有数据手册…...

QCA组态如何科学命名?
前言 (一)文献来源 文献来源:[1]Furnari S, Crilly D, Misangyi V F, et al. Capturing causal complexity: Heuristics for configurational theorizing[J]. Academy of Management Review, 2021, 46(4): 778-799. (二ÿ…...

外贸行业中常用的邮箱推荐
随着全球贸易的不断发展,外贸行业越来越重要。在这个过程中,电子邮件作为一种重要的沟通工具,扮演着关键的角色。然而,对于许多外贸从业者来说,选择合适的邮箱服务并不容易。本文将探讨外贸邮箱和普通邮箱的区别&#…...

高性能实践
1、认识性能 从用户体验来看,性能就是响应时间短; 从开发角度来看,性能主要是执行效率高。 性能主要表现形式如下: (1)响应时间,AVG、MAX、MIN、TP95、TP99 (2)吞吐…...

说说hashCode() 和 equals() 之间的关系?
每天一道面试题,陪你突击金九银十! 上一篇关于介绍Object类下的几种方法时面试题时,提到equals()和hashCode()方法可能引出关于“hashCode() 和 equals() 之间的关系?”的面试题,本篇来解析一下这道基础面试题。 先祭一…...

算法通关村-----图的基本算法
图的实现方式 邻接矩阵 定义 邻接矩阵是一个二维数组,其中的元素表示图中节点之间的关系。通常,如果节点 i 与节点 j 之间有边(无向图)或者从节点 i 到节点 j 有边(有向图),则矩阵中的元素值…...

基于随机森林+小型智能健康推荐助手(心脏病+慢性肾病健康预测+药物推荐)——机器学习算法应用(含Python工程源码)+数据集(二)
目录 前言总体设计运行环境Python环境依赖库 模块实现1. 疾病预测2. 药物推荐1)数据预处理2)模型训练及应用3)模型应用 其它相关博客工程源代码下载其它资料下载 前言 本项目基于Kaggle上公开的数据集,旨在对心脏病和慢性肾病进行…...
stm32学习-芯片系列/选型
【03】STM32HAL库开发-初识STM32 | STM概念、芯片分类、命名规则、选型 | STM32原理图设计、看数据手册、最小系统的组成 、STM32IO分配_小浪宝宝的博客-CSDN博客 STM32:ST是意法半导体,M是MCU/MPU,32是32位。 ST累计推出了:…...

LeetCode //C - 200. Number of Islands
200. Number of Islands Given an m x n 2D binary grid grid which represents a map of *‘1’*s (land) and *‘0’*s (water), return the number of islands. An island is surrounded by water and is formed by connecting adjacent lands horizontally or vertically…...

使用Python构建强大的网络爬虫
介绍 网络爬虫是从网站收集数据的强大技术,而Python是这项任务中最流行的语言之一。然而,构建一个强大的网络爬虫不仅仅涉及到获取网页并解析其HTML。在本文中,我们将为您介绍创建一个网络爬虫的过程,这个爬虫不仅可以获取和保存网…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...
