layui框架学习(45: 工具集模块)
layui的工具集模块util支持固定条、倒计时等组件,同时提供辅助函数处理时间数据、字符转义、批量事件处理等操作。
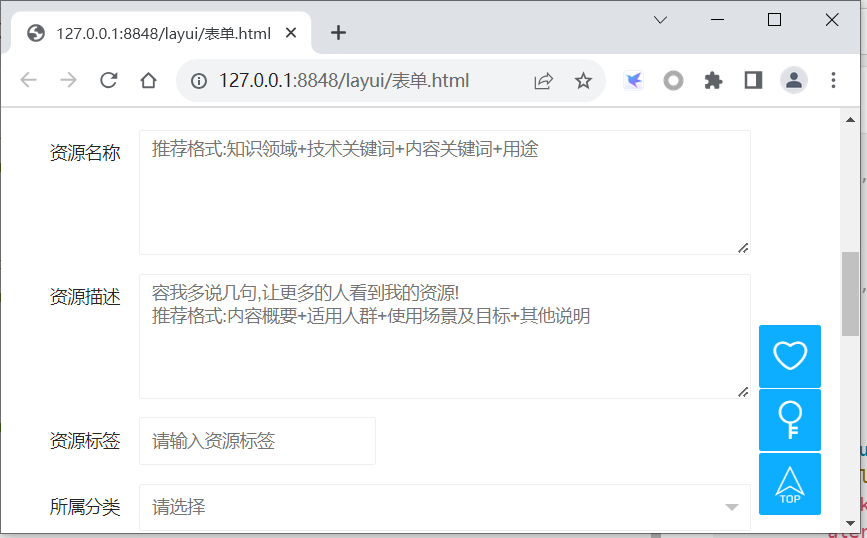
util模块中的fixbar函数支持设置固定条(2.7版本的帮助文档中叫固定块),是指固定在页面一侧的工具条元素,不随页面滚动条滚动,默认在页面右下角位置。fixbar函数的原型为util.fixbar(options),options中的主要基础参数如下所示:
1)bars。设置固定条中的按钮(或者叫菜单,英文是bar,layui中文教程中没有看到合适的翻译,暂且叫按钮)数组,每个按钮包括type(标识)、icon(图标)、content(显示内容)和style(按钮样式),固定条组件触发按钮事件时会将按钮的type传入事件处理函数。bars属性是2.8版本新增的属性,在2.7版本中,主要包括bar1、bar2和top三个按钮,2.8中为了兼容历史版本代码,如果检测到有bar1、bar2属性,则会将之处理后放入bars属性中,以便后续统一处理,详细的可以见参考文献4中util.js文件的代码。使用示例及效果如下所示。top按钮的效果是回到页面开头位置,算是固定条组件内置的功能按钮,只要按钮type为top即可,一般中页面开头位置隐藏后才出现top按钮。
util.fixbar({bars: [{type:'test1',icon:'layui-icon-heart' },{type:'test2',icon:'layui-icon-key' },{type:'top',icon:'layui-icon-top'}],default:false,bgcolor:'#00aaff'});

2)bgcolor,设置固定条组件的背景色;
3)css,设置固定条组件外层容器的任意 css 属性,可以用来调整固定条的位置;
4)on ,设置固定条组件中按钮的事件处理函数,2.7版本中仅支持设置click事件的处理函数,2.8版本中则可以设置多种类型的事件处理函数;
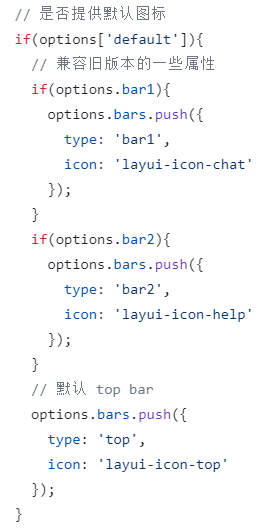
5)default ,是否显示默认的固定条,默认值为true,此时会将bar1、bar2、top按钮根据设置情况加入到bars属性中,代码如下所示。

util模块中的countdown函数支持设置倒计时,其函数原型为util.countdown(options),在2.8版本中,options参数中主要包括date(倒计时截止时间值)、now(当前时间值)、ready(倒计时初始时的事件响应函数)、clock(倒计时过程中的事件处理函数,每秒触发一次)、done(倒计时完成时的事件响应函数),而在2.7版本中则仅有endTime(对应2.8中的date)、serverTime(对应2.8中的now)、callback(对应2.8中的clock)等三个基础参数。倒计时组件的使用示例请见参考文献3,在此不在演示。
除了上述组件,util模块还以供以下函数以辅助编程或操作:
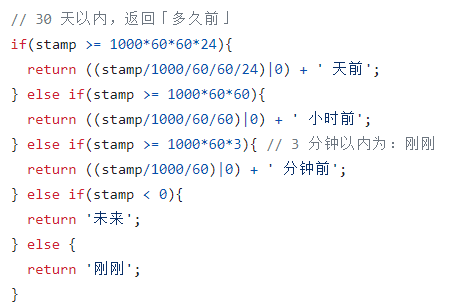
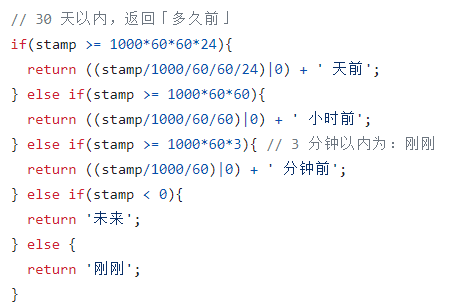
1)timeAgo,返回指定时间在当前时间的多久前,该函数并不总是返回精确值,还有可能返回概况说法,如下所示;

2)toDateString,格式化输出时间字符串,详细的参数说明见参考文献6;
3)digit,函数原型为util.digit(num, length),即将数字num转换为字符串,如果字符串长度小于 length,则在左侧补零至长度为length;
4)escape/unescape,转义/还原html字符串,将html字符串中的特殊字符转义/还原,作用类似于C#中的tobase64string和frombase64string;
5)openWin,打开浏览器新标签页,最终要的基础参数为url,即设置要打开的网址,其它参数见参考文献6;
6)on,设置批量处理事件,其函数原型为util.on(attr, obj, eventType),意思是处理所有属性名为attr的页面元素的eventType事件(默认为click事件),在obj中针对attr的具体值设置事件处理函数,具体的介绍见参考文献2、3、6。
目前为止,layui2.7版本中的主要教程内容已经过了一遍,但是由于2.8版本新增或者优化了不少内容,后续可能还会花时间梳理2.8中的变更内容,同时在网上或者GitHub中找具体的项目或程序代码学习layui的用法。
参考文献:
[1]B站:layui框架精讲全套视频教程
[2]https://layui.gitee.io/v2/docs/
[3]https://layui.gitee.io/v2/demo/
[4]https://github.com/layui/layui/
[5]https://layui.dev/docs/2.8/
[6]https://layui.dev/docs/2.8/util/#toDateString
相关文章:

layui框架学习(45: 工具集模块)
layui的工具集模块util支持固定条、倒计时等组件,同时提供辅助函数处理时间数据、字符转义、批量事件处理等操作。 util模块中的fixbar函数支持设置固定条(2.7版本的帮助文档中叫固定块),是指固定在页面一侧的工具条元素&…...

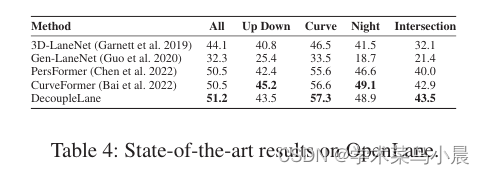
车道检测:Decoupling the Curve Modeling and Pavement Regression for Lane Detection
论文作者:Wencheng Han,Jianbing Shen 作者单位:University of Macau 论文链接:http://arxiv.org/abs/2309.10533v1 内容简介: 1)方向:车道检测 2)应用:车道检测 3)…...

【扩散生成模型】Diffusion Generative Models
提出扩散模型思想的论文: 《Deep Unsupervised Learning using Nonequilibrium Thermodynamics》理解 扩散模型综述: “扩散模型”首篇综述论文分类汇总,谷歌&北大最新研究 理论推导、代码实现: What are Diffusion Models?…...

美联储加息步伐“暂停”!BTC凌晨力守27000美元!
美东时间9月20日下午,美联储宣布放缓加息步伐,将联邦基金利率目标维持在5.25%至5.50%的区间不变,保持在22年来的最高点,符合市场预期。 在最新的FOMC声明中,美联储表示最近的指标表明,经济活动一直在稳步扩…...

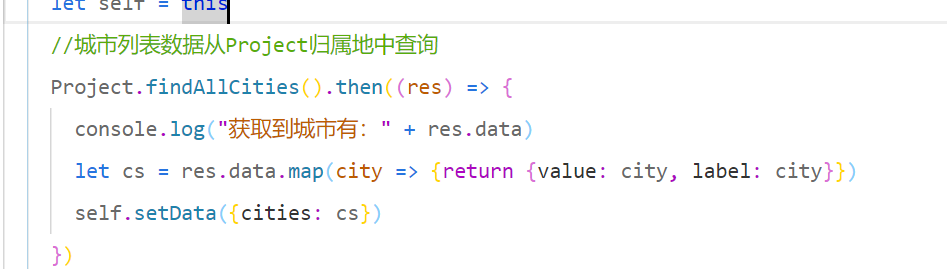
微信小程序与idea后端如何进行数据交互
交互使用的其实就是调用的req.get(url)方法 进行路径访问,你要先保证自己的springboot项目已经成功运行了: 如下: 如何交互的? 微信小程序:如下为index.js页面 在onLoad()事件中调用方法Project.findAllCities() 要…...

Java 学习路线分享 maven 是什么?
Maven 是一款基于 Java 平台的项目管理和整合工具,它将项目的开发和管理过程抽象成一个项目对象模型(POM)。开发人员只需要做一些简单的配置,Maven 就可以自动完成项目的编译、测试、打包、发布以及部署等工作。 Maven 是使用 Ja…...

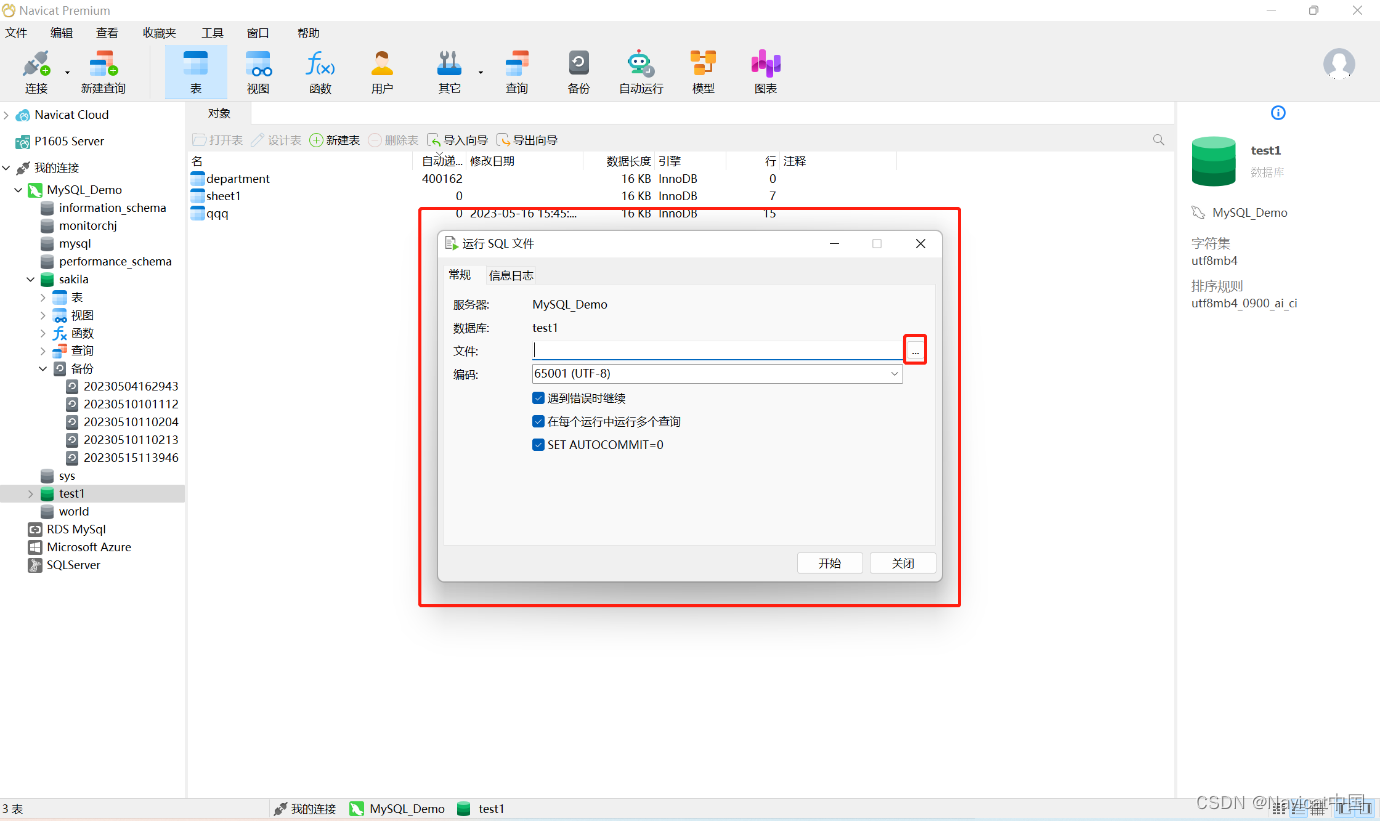
实战演练 | Navicat 常用功能之转储与运行 SQL 文件
数据库管理工作中,"转储 SQL 文件"和"运行 SQL 文件"是两个极为常见操作。一般来说,用户使用数据库管理工具或命令行工具来完成。Navicat 管理开发工具中的“转储 SQL 文件”和“运行 SQL 文件”功能具有直观易用的界面、多种文件格…...

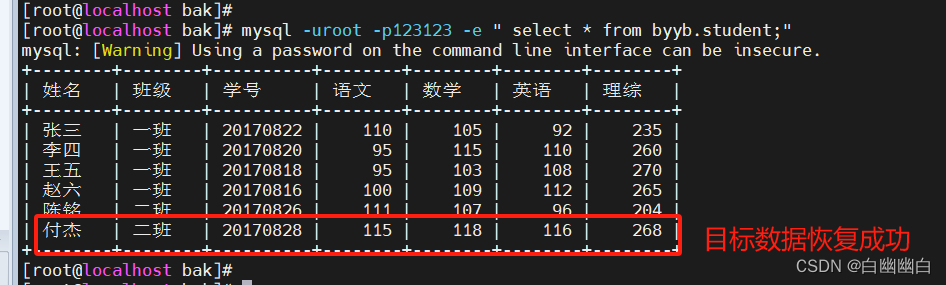
MySQL的备份与恢复
备份与恢复 一、备份1.1 数据备份的必要性1.2 数据备份分类1.2.1 物理备份1.2.2 逻辑备份 1.3 数据库备份策略1.4 常用的备份方法和工具1.5 数据库上云迁移 二、MySQL完全备份2.1 简介2.2 物理冷备份与恢复2.2.1 物理冷备份2.2.2 解压恢复 2.3 mysqldump备份与恢复1)…...

Python中的函数未定义的错误
前言: 嗨喽~大家好呀,这里是魔王呐 ❤ ~! python更多源码/资料/解答/教程等 点击此处跳转文末名片免费获取 通过这个解释,我们将了解当Python程序显示类似NameError: name ‘’ is not defined的错误时,即使该函数存在于脚本中&…...

AG35学习笔记(二):安装编译SDK、CMakeLists编译app、Scons编译server
目录 一、概述二、安装SDK2.1 网盘SDK - 权限不够2.2 bj41 - 需要交叉source2.3 mullen - relocate_sdk.py路径有误 三、编译SDK3.1 /bin/sh: 1: gcc: not found3.2 curses.h: No such file or directory 四、CMakeLists - 编译app4.1 cmake - 项目构建4.2 make - 项目编译4.3 …...

多台服务器sessionId共享
目录 多台服务器sessionId共享解决方案:ASP.NET Core 参考代码(NET 7):登录处理登录(请求)过滤器过滤器使用BaseController 多台服务器sessionId共享 session id是服务器首次与浏览器创建连接时,生成的id值,存入浏览器…...

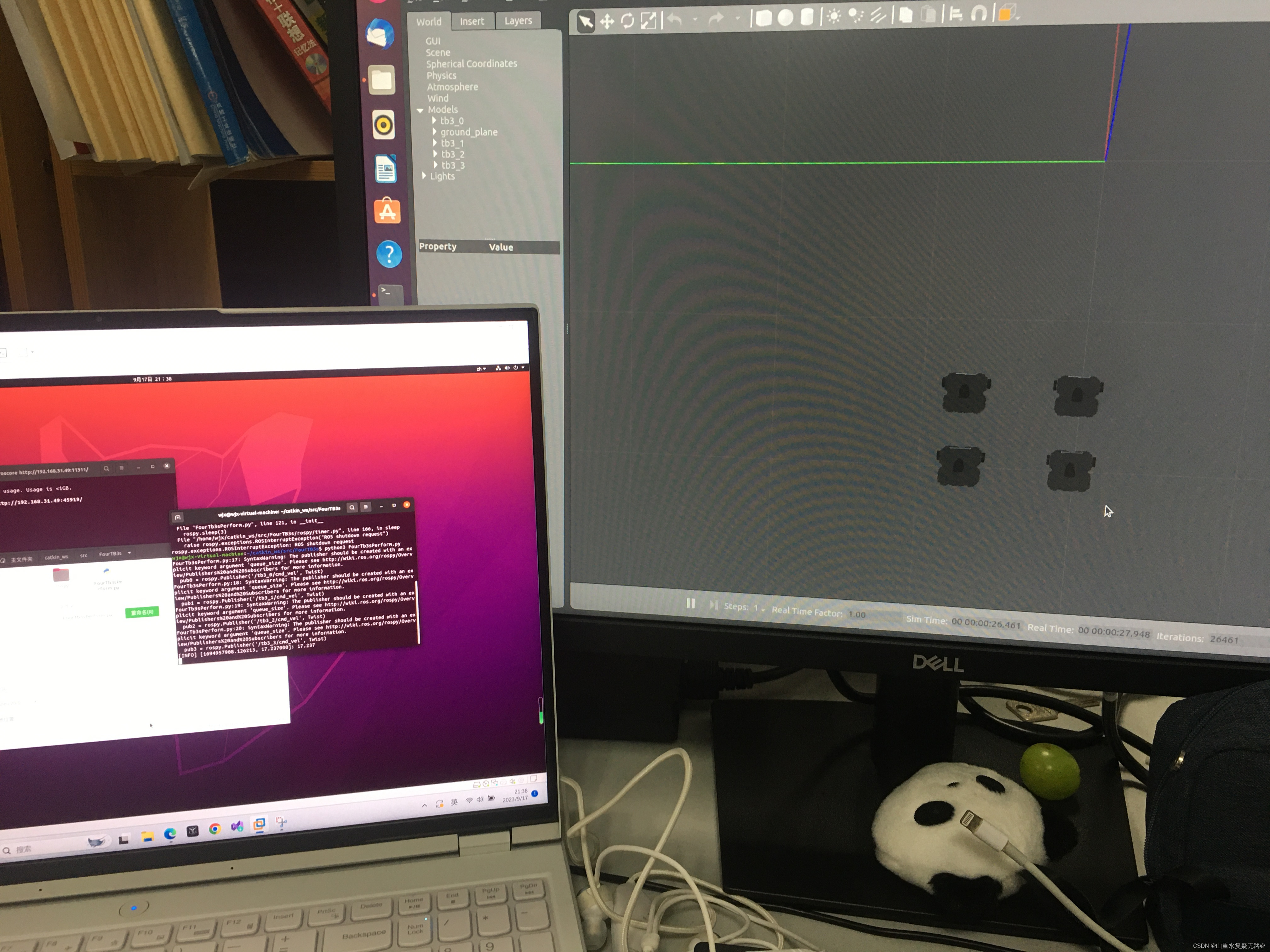
如何在Gazebo中实现多机器人编队仿真
文章目录 前言一、仿真前的配置二、实现步骤1.检查PC和台式机是否通讯成功2.编队中对单个机器人进行独立的控制3、对机器人进行编队控制 前言 实现在gazebo仿真环境中添加多个机器人后,接下来进行编队控制,对具体的实现过程进行记录。 一、仿真前的配置…...

迅为iTOP-iMX6QPLUS-Android6.0下uboot添加网卡驱动
本文档介绍在 iTOP-iMX6Q 和 iTOP-iMX6Q-PLUS 安卓 6.0 的 uboot 上添加网卡驱 动,添加完网卡驱动以后,uboot 就可以正常使用网络了。 1 具体步骤 1.1 修改 mx6sabre_common.h 文件 在 iTOP-iMX6_android6.0.1 源码目录下输入以下命令,打…...

sql server 触发器的使用
看数据库下的所有触发器及状态 SELECT a.name 数据表名 , sysobjects.name AS 触发器名 , sysobjects.crdate AS 创建时间 , sysobjects.info , sysobjects.status FROM sysobjects LEFT JOIN ( SELECT * FROM sysobjects WHERE xtype U ) AS a ON sysobjects.parent_obj a.…...

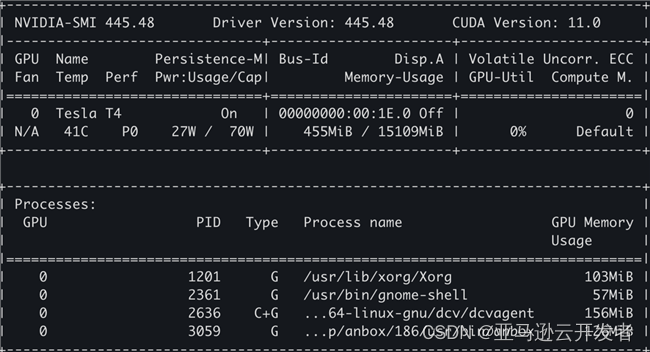
使用亚马逊云服务器在 G4 实例上运行 Android 应用程序
随着 Android 应用程序和游戏变得越来越丰富,其中有些甚至比 PC 上的软件更易于使用和娱乐,因此许多人希望能够在云上运行 Android 游戏或应用程序,而在 EC2 实例上运行 Android 的解决方案可以让开发人员更轻松地测试和运行 Android 应用程序…...
Direct3D融合技术
该技术能使我们将当前要进行光栅化的像素的颜色与先前已已光栅化并处于同一位置的像素的颜色进行合成,即将正在处理的图元颜色值与存储在后台缓存中的像素颜色值进行合成(混合),利用该技术我们可得到各种各样的效果,尤其是透明效果。 在融合…...
)
【计算机网络】信号处理接口 Signal API(1)
收发信号思想是 Linux 程序设计特性之一,一个信号可以认为是一种软中断,通过用来向进程通知异步事件。 本文讲述的 信号处理内容源自 Linux man。本文主要对各 API 进行详细介绍,从而更好的理解信号编程。 signal 遵循 C11,POSIX.…...

贝叶斯滤波计算4d毫米波聚类目标动静属性
机器人学中有些问题是二值问题,对于这种二值问题的概率评估问题可以用二值贝叶斯滤波器binary Bayes filter来解决的。比如机器人前方有一个门,机器人想判断这个门是开是关。这个二值状态是固定的,并不会随着测量数据变量的改变而改变。就像门…...

华为hcie认证考试怎么考?
华为HCIE认证考试怎么考? 前文腾科也说了HCIE认证考试的难度会比较大,具体是难在哪里呢?华为HCIE认证的考试需要考一门笔试,笔试主要是单选、多选、判断、填空、拖拽这几个题型,考试时长一般是一个半小时,…...
)
vue +element 删除按钮操作 (删除单个数据 +删除页码处理 )
1.配置接口deleteItemById: "/api/goods/deleteItemById", //删除商品操作 2.get请求接口 // 删除接口 后台给我们 返iddeleteItemById(params){return axios.get(base.deleteItemById,{params})}3.异步请求接口 async deleteItemById(id){let res await this.…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

命令行关闭Windows防火墙
命令行关闭Windows防火墙 引言一、防火墙:被低估的"智能安检员"二、优先尝试!90%问题无需关闭防火墙方案1:程序白名单(解决软件误拦截)方案2:开放特定端口(解决网游/开发端口不通)三、命令行极速关闭方案方法一:PowerShell(推荐Win10/11)方法二:CMD命令…...

LUA+Reids实现库存秒杀预扣减 记录流水 以及自己的思考
目录 lua脚本 记录流水 记录流水的作用 流水什么时候删除 我们在做库存扣减的时候,显示基于Lua脚本和Redis实现的预扣减 这样可以在秒杀扣减的时候保证操作的原子性和高效性 lua脚本 // ... 已有代码 ...Overridepublic InventoryResponse decrease(Inventor…...
