毛玻璃态卡片悬停效果
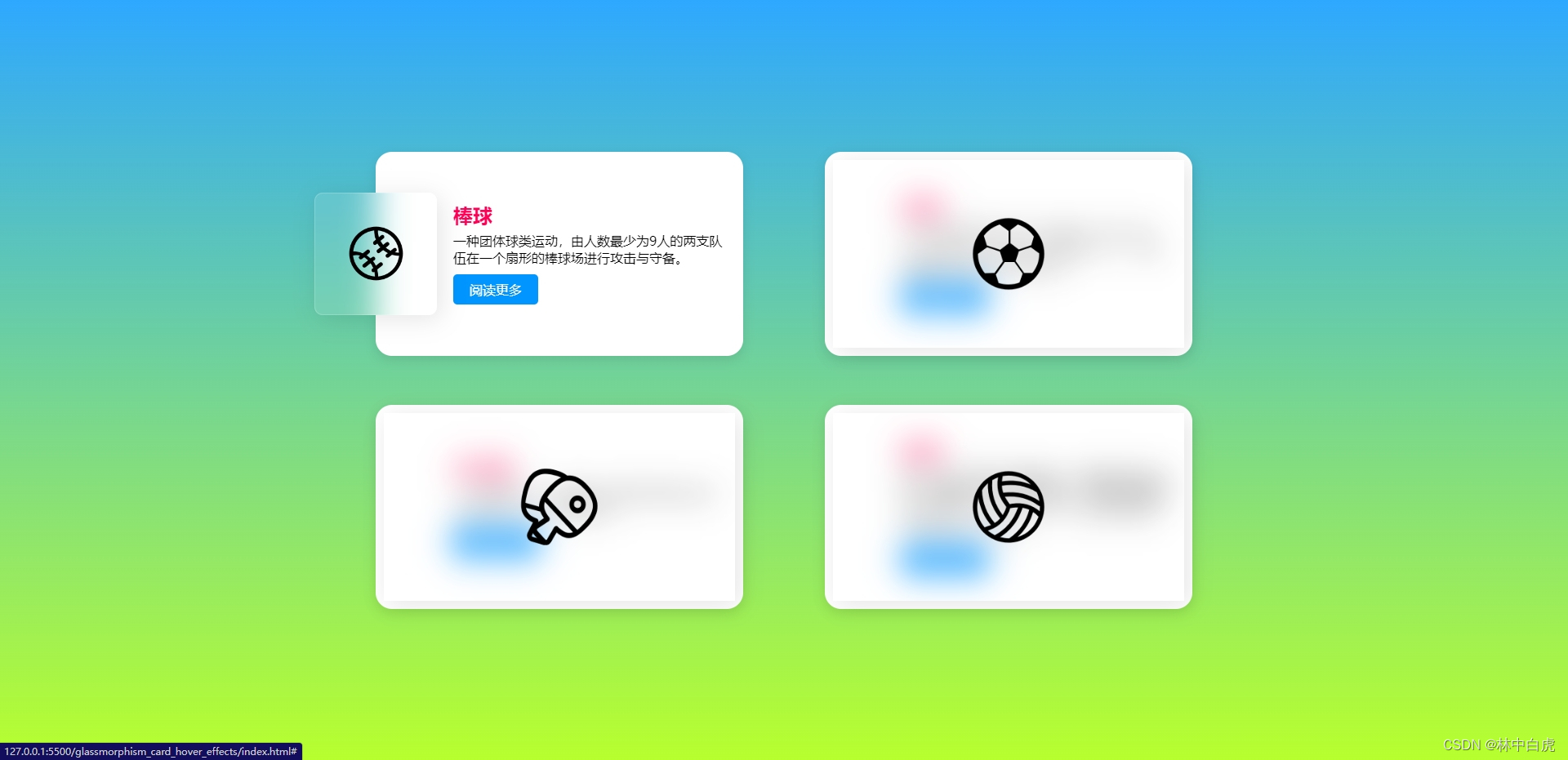
效果展示


页面结构组成
页面的组成部分主要是卡片。其中卡片的组成部分主要是包括了图片和详情。
卡片的动效是鼠标悬停在卡片上时,图片会移动到左侧,并且图片是毛玻璃效果。所以我们在布局的时候图片会采用绝对布局。而详情则是基础布局。
CSS3 知识点
- 响应式
- 绝对布局
- filte 属性的 invert 值使用
- backdrop-filter 属性
实现卡片基础布局
<div class="card"><div class="img_box"><img src="./images/Baseball.png" /></div><div class="content"><div><h3>棒球</h3><p>一种团体球类运动,由人数最少为9人的两支队伍在一个扇形的棒球场进行攻击与守备。<a href="#"></a></p></div></div>
</div>
.container .card {position: relative;display: flex;height: 250px;background: #fff;border-radius: 20px;margin: 30px 0;width: 45%;box-shadow: 0 5px 15px rgba(0, 0, 0, 0.1);
}
实现卡片图片样式
.container .card .img_box {position: absolute;top: 10px;left: 10px;background: rgba(255, 255, 255, 0.1);backdrop-filter: blur(20px);height: calc(100% - 20px);width: calc(100% - 20px);z-index: 1;display: flex;justify-content: center;align-items: center;overflow: hidden;border: 1px solid rgba(255, 255, 255, 0.2);box-shadow: 5px 5px 30px rgba(0, 0, 0, 0.1);transition: 0.5s ease-in-out;
}.container .card .img_box img {max-width: 100px;filter: invert(1);transition: 0.5s ease-in-out;
}
添加卡片动画效果
.container .card:hover .img_box {height: 150px;width: 150px;left: -75px;top: calc(50% - 75px);border-radius: 10px;
}.container .card:hover .img_box img {max-width: 75px;
}
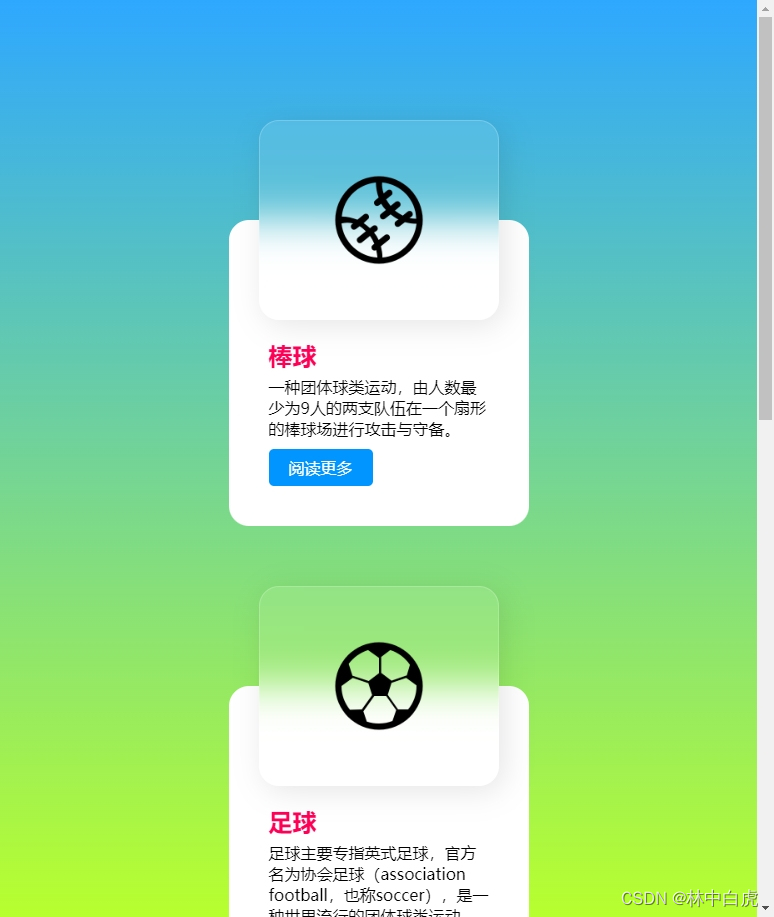
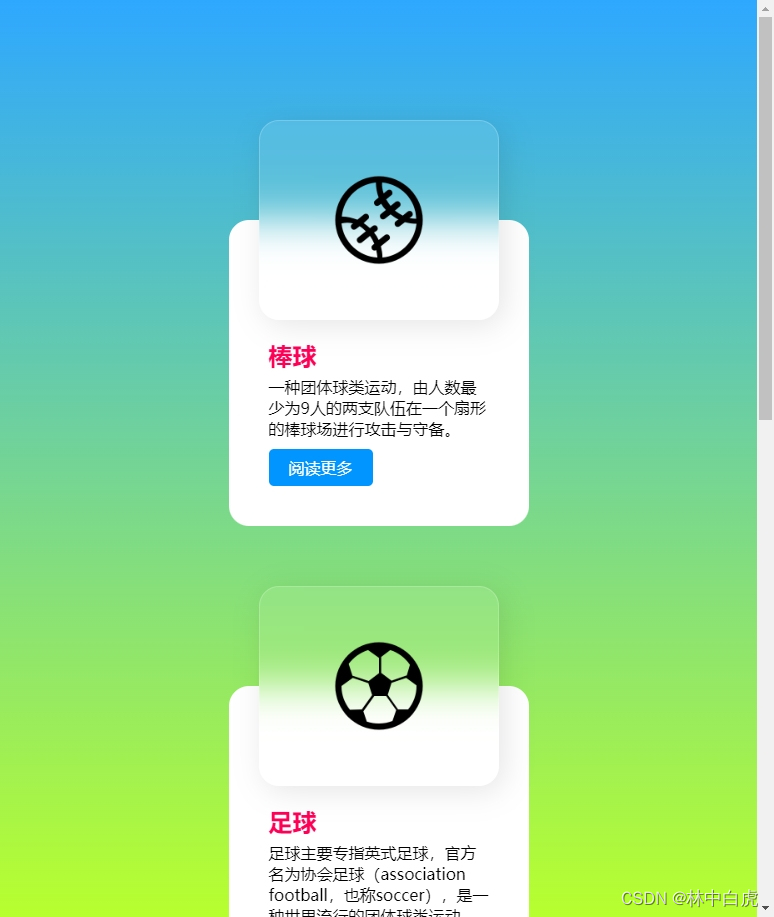
响应式样式添加
@media (max-width: 992px) {.container .card {width: 300px;height: auto;flex-direction: column;background: transparent;margin: -20px 0;box-shadow: none;}.container .card .img_box {position: relative;border-radius: 20px;}.container .card .img_box,.container .card:hover .img_box {width: 80%;height: 200px;top: 100px;left: 10%;}.container .card:hover .img_box {top: 80px;}.container .card .img_box img,.container .card:hover .img_box img {max-width: 100px;}.container .card .content {position: relative;width: 100%;background: #fff;box-shadow: none;border-radius: 20px;padding: 20px 40px 40px;border-top: 100px solid #fff;}
}
完整代码下载
完整代码下载
相关文章:

毛玻璃态卡片悬停效果
效果展示 页面结构组成 页面的组成部分主要是卡片。其中卡片的组成部分主要是包括了图片和详情。 卡片的动效是鼠标悬停在卡片上时,图片会移动到左侧,并且图片是毛玻璃效果。所以我们在布局的时候图片会采用绝对布局。而详情则是基础布局。 CSS3 知识…...

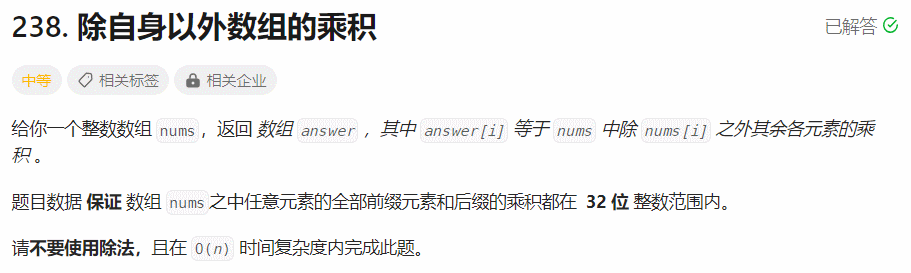
【面试经典150 | 数组】除自身以外数组的乘积
文章目录 写在前面Tag题目来源题目解读解题思路方法一:记录左右乘积空间优化 写在最后 写在前面 本专栏专注于分析与讲解【面试经典150】算法,两到三天更新一篇文章,欢迎催更…… 专栏内容以分析题目为主,并附带一些对于本题涉及到…...

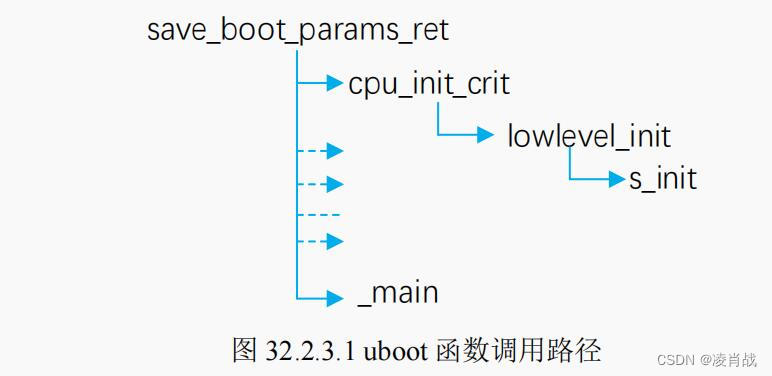
uboot启动流程-涉及s_init汇编函数
一. uboot启动涉及函数 本文简单分析uboot启动流程中,涉及的汇编函数: lowlevel_init函数调用的函数:s_init 函数 save_boot_params_ret函数调用的函数: _main 函数 本文继上一篇文章的学习,地址如下:…...
)
单例模式详解及5种实现方式 (设计模式 一)
基本概念 在软件开发中,单例模式是一种常见的设计模式,用于确保一个类只有一个实例,并提供全局访问点。单例模式在需要确保只有一个对象实例存在的场景中非常有用,例如数据库连接、线程池、日志记录器等。 单例模式的核心思想是通…...
)
面试系列 - Java常见算法(一)
目录 一、排序算法 1、冒泡排序(Bubble Sort): 2、快速排序(Quick Sort): 二、查找算法 1、二分查找(Binary Search): 三、 图算法 1、深度优先搜索(De…...

Sentinel学习(1)——CAP理论,微服务中的雪崩问题,和Hystix的解决方案 Sentinel的相关概念 + 下载运行
前言 Sentinel 是面向分布式、多语言异构化服务架构的流量治理组件,主要以流量为切入点,从流量路由、流量控制、流量整形、熔断降级、系统自适应过载保护、热点流量防护等多个维度来帮助开发者保障微服务的稳定性。 本篇博客介绍CAP理论,微…...

C#学习 - 表达式、语句
表达式 定义 算法逻辑的最基本单元,表达一定的算法意图是由一个或多个操作数和零个或多个操作符组成的序列表达式功能是求值,得到的结果可能是一个值、对象、方法或名称空间因为操作符有优先级,所以表达式也有优先级 分类 一个值。表达式…...

VirtualBox 进入虚拟机后,鼠标出不来了
VirtualBox 进入虚拟机后,鼠标出不来了。 一般情况下,VirtualBox默认的鼠标切换快捷键是右边的Ctrl键。 如果按住右Ctrl键还是没有用,那应该是没有设置主机键。 设置方法: 打开VirtualBox的全局设定,找到热键ÿ…...
)
030-从零搭建微服务-消息队列(二)
写在最前 如果这个项目让你有所收获,记得 Star 关注哦,这对我是非常不错的鼓励与支持。 源码地址(后端):mingyue: 🎉 基于 Spring Boot、Spring Cloud & Alibaba 的分布式微服务架构基础服务中心 源…...

Docker从认识到实践再到底层原理(九)|Docker Compose 容器编排
前言 那么这里博主先安利一些干货满满的专栏了! 首先是博主的高质量博客的汇总,这个专栏里面的博客,都是博主最最用心写的一部分,干货满满,希望对大家有帮助。 高质量博客汇总 然后就是博主最近最花时间的一个专栏…...

操作EXCEL计算3万条数据的NDVI并填入
Python操作EXCEL,计算3万条数据的NDVI并填入 问题描述 现在是有构建好了的查找表,不过构建了3万条数据,在excel中手动计算每行的NDVI值太麻烦了,也不会操作。 就试试python吧,毕竟python自动处理大型EXCEL数据很方便…...

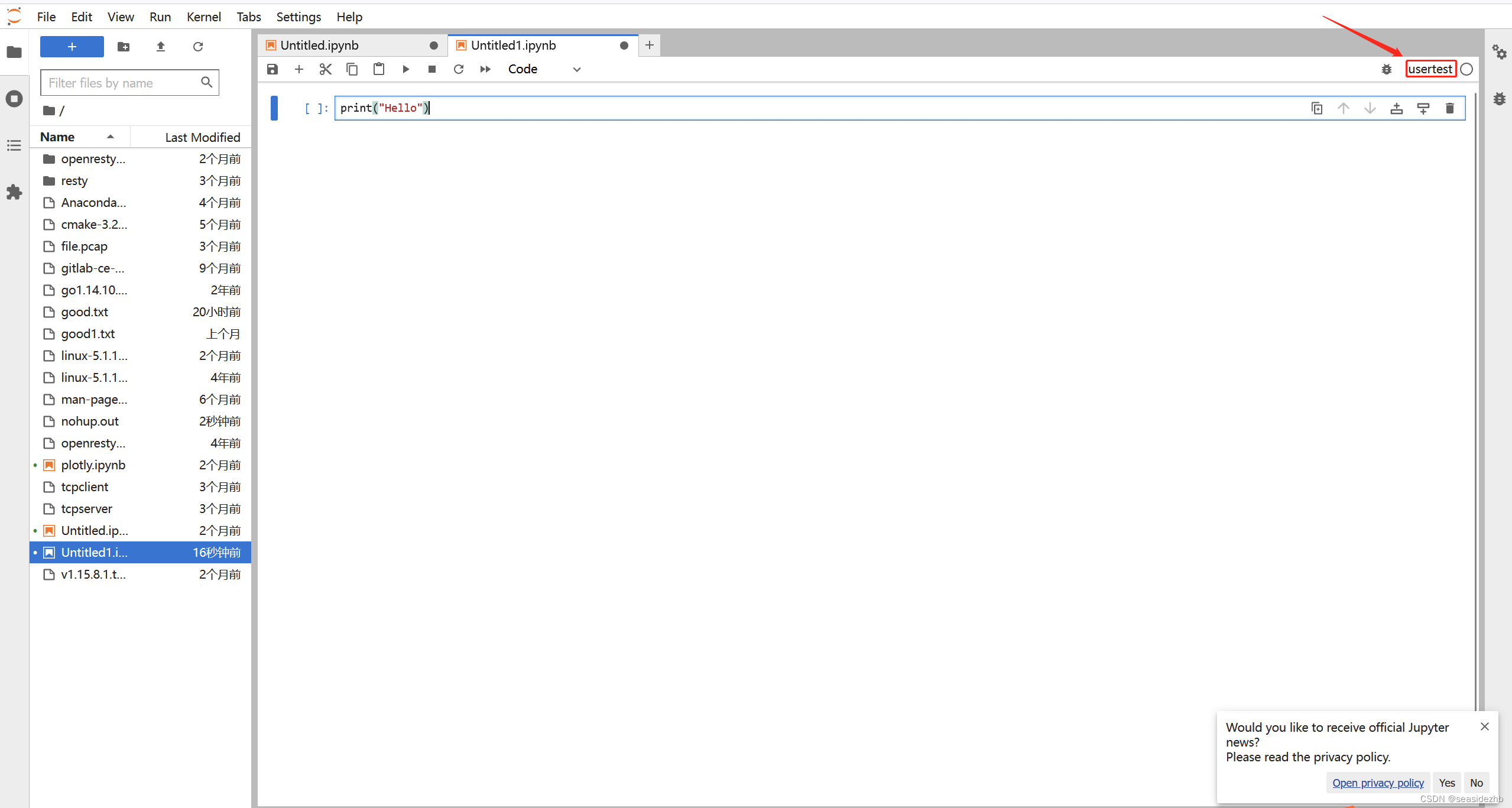
Linux服务器安装Anaconda 配置远程jupyter lab使用虚拟环境
参考的博客: Linux服务器安装Anaconda 并配置远程jupyter lab anaconda配置远程访问jupyter,并创建虚拟环境 理解和创建:Anaconda、Jupyterlab、虚拟环境、Kernel 下边是正文了。 https://www.anaconda.com/download是官网网址,可…...
)
R语言实现随机生存森林(3)
常见问题解答 1、计算C指数 1-Error rate,或者 rsf.err <- get.cindex(yvar$Survival_months,yvar$OS,predictedrf.grow$predicted) 2、模型中predicted和predicted.oob区别 predicted和predicted.oob是两个不同的属性,它们分别表示模型的预测结果…...

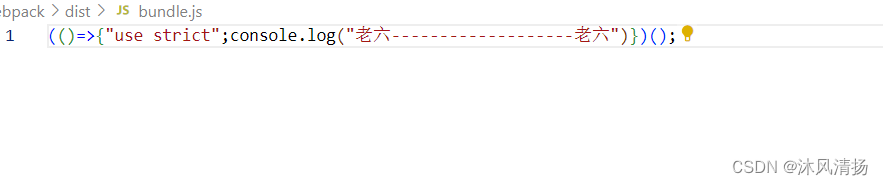
WebPack-打包工具
从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求. 下面举个例子 : main.js 我们只命名导出一个变量 export const name"老六"index.js import { name } from "./tset/…...

CISSP学习笔记:PKI和密码学应用
第七章 PKI和密码学应用 7.1 非对称密码学 对称密码系统具有共享的秘钥系统,从而产生了安全秘钥分发的问题非对称密码学使用公钥和私钥对,无需支出复杂密码分发系统 7.1.1 公钥与私钥 7.1.2 RSA(兼具加密和数字签名) RSA算法…...

简述Java21新特性
Java21新特性 你发任你发我用Java8 不管Java更新了多少版本,我还是用Java8,因为在很多框架不知道支持不支持Java21,而且因为很多Jar包的版本冲突问题,所以我还是用Java8,但是对于新技术的了解是非常必要的。 Java 21是新推出的长…...
)
Composition API(常用部分)
1. Composition API(常用部分) 文档: https://composition-api.vuejs.org/zh/api.html 1) setup 新的option, 所有的组合API函数都在此使用, 只在初始化时执行一次函数如果返回对象, 对象中的属性或方法, 模板中可以直接使用2) ref 作用: 定义一个数据的响应式语法: cons…...

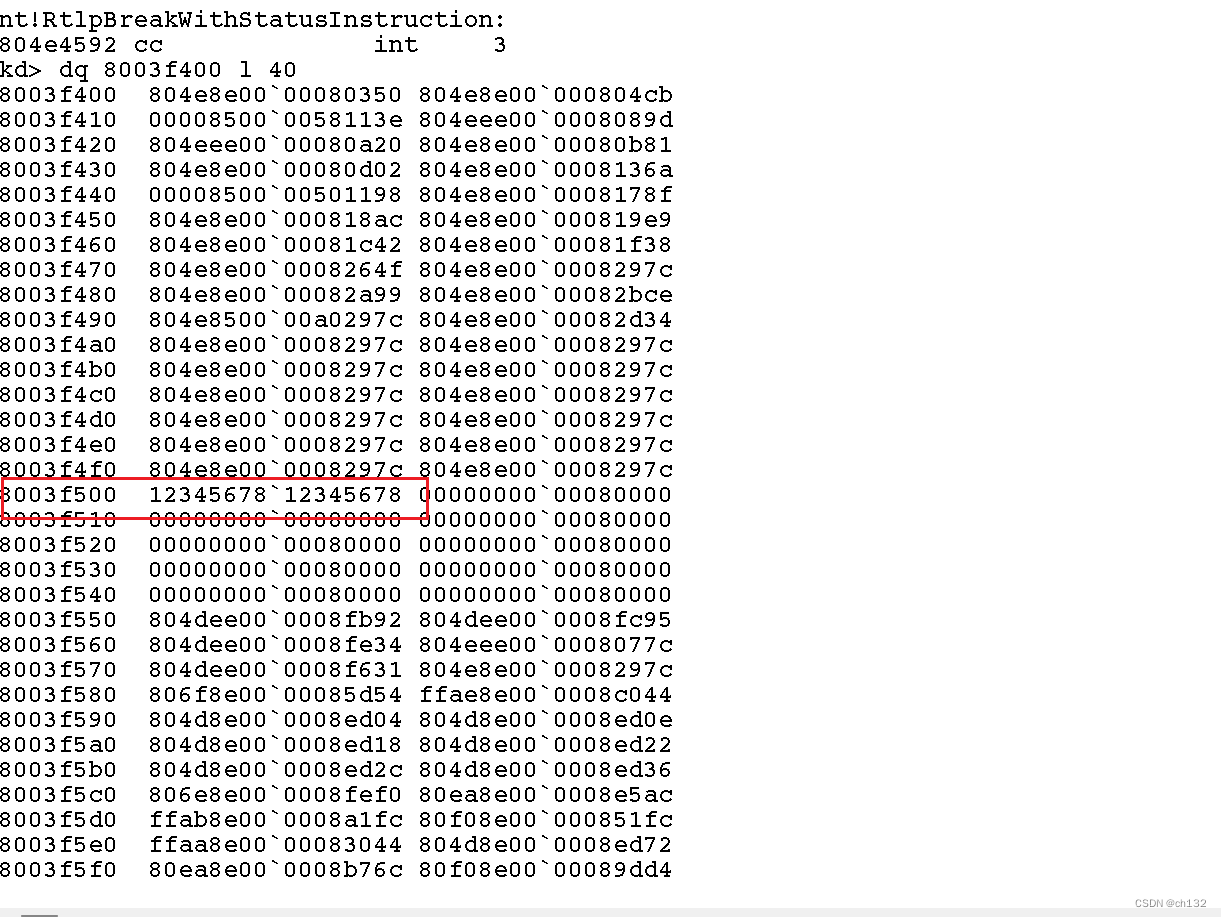
驱动插入中断门示例代码
驱动插入中断描述符示例代码 最近做实验,每次在应用层代码写测试代码的时候都要手动挂一个中断描述符,很不方便所以就想着写个驱动挂一个中断门比较省事 驱动测试效果如下: 下面的代码是个架子,用的时候找个驱动历程传递你要插…...

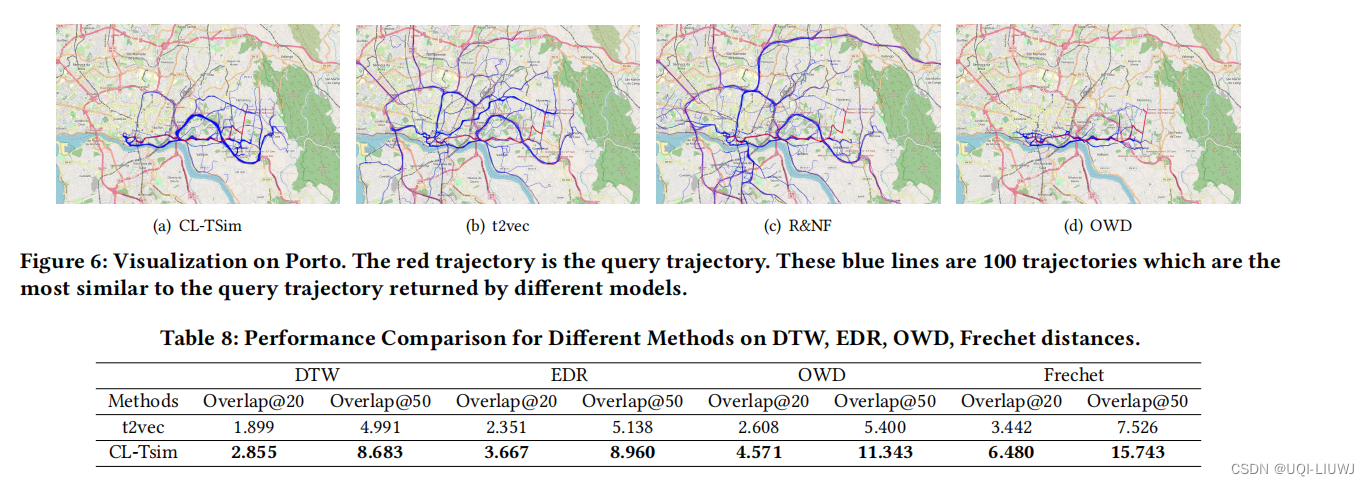
1 论文笔记:Efficient Trajectory Similarity Computation with ContrastiveLearning
2022CIKM 1 intro 1.1 背景 轨迹相似度计算是轨迹分析任务(相似子轨迹搜索、轨迹预测和轨迹聚类)最基础的组件之一现有的关于轨迹相似度计算的研究主要可以分为两大类: 传统方法 DTW、EDR、EDwP等二次计算复杂度O(n^2)缺乏稳健性 会受到非…...

如何做一个基于 Python 的搜索引擎?
怎么做一个基于 python 的搜索引擎? 1、确定搜索引擎范围和目标用户 在决定做一个基于Python的搜索引擎之前,首先需要确定搜索引擎的范围和目标用户。搜索引擎的范围可以包括新闻、商品、音乐等,不同的领域需要不同的数据来源和处理方式。同…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...

MCP和Function Calling
MCP MCP(Model Context Protocol,模型上下文协议) ,2024年11月底,由 Anthropic 推出的一种开放标准,旨在统一大模型与外部数据源和工具之间的通信协议。MCP 的主要目的在于解决当前 AI 模型因数据孤岛限制而…...

大模型智能体核心技术:CoT与ReAct深度解析
**导读:**在当今AI技术快速发展的背景下,大模型的推理能力和可解释性成为业界关注的焦点。本文深入解析了两项核心技术:CoT(思维链)和ReAct(推理与行动),这两种方法正在重新定义大模…...

第6章:Neo4j数据导入与导出
在实际应用中,数据的导入与导出是使用Neo4j的重要环节。无论是初始数据加载、系统迁移还是数据备份,都需要高效可靠的数据传输机制。本章将详细介绍Neo4j中的各种数据导入与导出方法,帮助读者掌握不同场景下的最佳实践。 6.1 数据导入策略 …...
