自学前端,你必须要掌握的3种定时任务

当你看到这篇博客的时候,一定会和狗哥结下不解之缘,因为狗哥的博客里不仅仅有代码,还有很多代码之外的东西,如果你可以看到最底部,看到投票环节,我相信你一定感觉到了,狗哥的真诚,狗哥是都么的,能,胡说八道。
目录
一、无处不在的定时任务
二、setTimeout的使用
1. setTimeout的使用场景
2. 替代setInterval
三、setInterval的使用
1. setInterval的使用场景
2. 项目中会遇到的问题
四、node-schedule的使用
1. node-schedule的使用场景
2. 简单使用node-schedule
3. 执行钥匙Corn
4. Corn在项目中的问题
5. 自学前端有没有必要学习node
五、定时器代码之外的思考
一、无处不在的定时任务

定时任务,简单的理解就是多久后做什么,每隔多久做什么 。你是否感觉到了,其实定时任务是一个无处不在的东西,
比如电商平台的秒杀倒计时,每隔一秒就要执行一次,给你一种快要结束的紧迫感;比如我们从12306买车票,支付页的倒计时,每隔一秒就会告诉你,你的订单再不支付,票就不属于;比如产品人员告诉我们,每天晚上12点,要备份A表的数据;比如页面加完成后的1分钟后,自动跳转到其他某个页面去。
再比如HR告诉你,下午3点去一下会议室,有重要的事情要谈;比如每天9点你都不得不开始工作,迟到就不行;比如每天9:30都会开早会,组长总是风雨无阻,你不去他就看你不顺眼;比如每个月15号才会发工资,早一天都不会给你;比如65岁才退休,他不管你35岁到65岁之间干啥去了,也不管你是不是有公司嫌你35岁是大龄码农了。
这都是定时器,他会在固定的时间告诉你,你必须去做这件事,程序中有代码去控制,生活中有一只无形的手,你看不见,他却控制着你。
二、setTimeout的使用

1. setTimeout的使用场景
setTimeout的使用场景规定为多久后执行什么,只执行一次。今天我们简单实现一个场景,场景规定在页面在加载完成之初不去加载某些东西,以减少首次加载的内容,降低首屏渲染的压力。当首屏组件加载完成之后的500毫秒,我们才去加载一些额外的东西。
以vue为例,例如首屏都放在了a.vue下,我们知道mounted生命周期可以表示这个组件DOM已加载完成,但组件加载完成,不代表图片和请求都已完成渲染了,所以我们预留了500毫秒,代码如下:
。。。 // 表示a.vue其余代码
mounted() {let timeout1 = setTimeout(() => {// 需要延迟做的事情// 并且延迟完毕要清除setTimeouttimeout1 = null;window.clearTimeout(timeout1);}, 500)
},2. 替代setInterval
很多时候我们不建议使用setInterval,这个原因下面说,虽然setTimeout是单次执行,但执行完了再在里面执行一次不就成了多次执行了嘛。
例如我们实现一个累加器,从0开始累加,超级棒的代码就像下面这样,是不是很棒,我的代码又不是不能跑,就算代码不能跑,我能跑得了呗。
var num = 0;
setTimeout(() => {num += 1;setTimeout(() => {num += 1;setTimeout(() => {num += 1;......setTimeout(() => {num += 1;}, 970)}, 970)}, 970)
}, 970)但如果由于某些原因自己需要这份工作呢,自己跑不了,那就得把代码修改一下,让他不这么棒,变得辣鸡一些
var num = 0;
function timeoutFn() {setTimeout(() => {num += 1;timeoutFn();}, 970)console.log('经海路大白狗看一下num吧', num);
}
timeoutFn();三、setInterval的使用

1. setInterval的使用场景
很显然,setInterval强调多次,定时的去执行。比如定时累加器,比如定时轮训获取而不用socket长链接,比如我们常见的轮播图3秒动一次。今天我们不做数字累加1的场景,那样太low了,我们做一个累加13的,而且当数值累加到大于等于100的时候再重新从0开始往上累加。
有没有发现狗哥博客的一个特点,我不断的在强调项目场景,项目场景,就是希望你不要把知识点孤立起来,知识点是要用于实战的,我们学再多开发知识点最终都是要走向公司去挣工资的。
var num = 0;
setInterval(() => {if (num >= 100) {num = 0;}num += 13;
}, 970)2. 项目中会遇到的问题
由于浏览器和setInterval的特性。setInterval本身他创建的时候就在堆内存中进行了存储,队列在内存中一直存在,也保证了到下一个时间可以准时的执行,而结合浏览器的特性,浏览器发现这个堆内存后,进行了一定的优化处理。当你的浏览器页签不处于屏幕最上方的时候,浏览器则会将这个定时任务进行挂起操作,等这个浏览器页签再恢复到最上层的时候,浏览器再恢复其执行。
所以我们会经常发现一个问题,例如轮播图正在准时3秒动一次,然后浏览器被切走了,等你隔一段时间回来后呢,轮播图就像疯了一样的转动,然后再继续恢复为3秒一动;又或者是在IOS还是什么环境下来着,我记得当时是做一个倒计时的功能。当浏览器切走之前还剩12分钟,等浏览器切走之后呢,倒计时就不动了,等过了2分钟再切回来的时候,发现还是12分钟,又开始倒计时。
其实这个时候可以检测当前浏览器是否处于用户眼前(或者说是否被切走了),用这个代码来判断:
var countSecondFn = null;
function goOnCount() {countSecondFn = setInterval(() => {// 任务执行})
}
document.addEventListener('visibilitychange',function(){if(document.visibilityState=='hidden'){window.clearInterval(countSecondFn);countSecondFn = null;}else if(document.visibilityState=='visible'){goOnCount(); }
});所以很多时候,我们更希望用setTimeout的递归来替换掉setInterval的执行,减少更多的问题。
四、node-schedule的使用
1. node-schedule的使用场景
node-schedule目前主要用于node服务端,例如我们的一些页面,数据是配置出来的,那么就没有必要每次都去请求数据库,再返回给前端,可以定时一下,几分钟发送一次请求即可;再比如我们每次升级上线,为了保证一个良好的性能,HTML可能会部署在服务端,而静态资源则部署在另外的服务器。这样静态资源从v1.0升级到v1.1,则可以定时的去获取配置平台的版本号,然后动态拼接到HTML页面上,以保证可以每次升级拿到最新的静态资源。
但node-schedule和setInterval有本质上的区别。node-schedule更强调哪一天哪个小时,哪一分钟,哪一秒钟准确的去执行。就像我们经常被告知你明天早上9点去做一件什么事情,每天晚上9点你才可以下班。这样的场景,恐怕setInterval不能够胜任了。
2. 简单使用node-schedule
例如每到10分(3点10分、8点10分。。。12点10分)的时候,我们去请求一下数据,第一次请求到的数据进行缓存处理,再次请求到的数据与老数据进行对比,如果无更新则继续用缓存数据,如果有更新则利用新数据。
const schedule = require('node-schedule');
let job = schedule.scheduleJob('* 10 * * * *', () => {axios(url, data, (res) => {// 与缓存数据对比// 后者再犯个懒,不对比,每次都用新数据,请求异常了再用缓存数据})
});3. 执行钥匙Corn
上一段代码中的 * 10 * * * * 呢,就是所谓node-schedule的定时钥匙,这6个星号从左到右表示:秒 分 小时 天 月 年 ,这样看是不是就更明白他的准确性和与setInterval的区别了。
4. Corn在项目中的问题
竟然这个Corn定时钥匙如此准确,规定了哪一分钟那一秒钟去执行,去取数据,比如你写的是每分钟的第10秒去获取,这本没有问题。比如全公司都公用一个配置平台呢,你每分钟的第10秒去获取,那比如你这个项目用到了N台机器呢,这N台是否要都是每分钟的第10秒去获取?那如果全公司的N个业务系统都这么写呢,会有什么问题呢?哈哈,如果听明白了狗哥的意思,欢迎和狗哥交流。
5. 自学前端有没有必要学习node
其实我觉得对于自学前端,急于找到前端开发工作的人,没有太大必要去学习node服务端知识。你基本把纯前端的知识学到位已经很不容易了。但如果有时间,还是建议简单学习一下,哪怕只是搭个koa的架子,练习着写一下接口数据格式。一旦自己练习写过接口数据,自己再从前端发送ajax调用一下,我相信你将会有一个更全面的对开发项目的认知,在你遇到问题的时候,有更多的解决思路。
但如果你没有学透,千万别在简历上写你精通node服务端,也别给自己挖坑说自己做过。你不说他们也不会问,这不丢人,放心吧。
五、定时器代码之外的思考

狗哥觉得其实即便你做了开发,也不应该生活中只有开发,我们努力工作是为了生活,为了更好的生活,所以狗哥更偏向于基于故事讲基础知识点,也更喜欢着力于知识点冒出个小故事(这句话换成抓手咋说?)。
慢慢的,习惯了开发中的定时任务,我们清楚的知道几秒后该让网页执行一件什么事,每天几点该执行一件什么事,可能觉得已经能够胜任工作了,但久而久之,你到了一定的时刻就必须得离开学校,赖在那里也没有用,到了一定的时机,你就需要结婚生子去面对。没人有强拉着你9点前必须到公司,但你知道9点前不到不行。老板告诉你这个东西下班就得做出来,你不做出来也行啊,但你知道你必须做出来。
人生就像一个大的定时器,大的定时器里面又环环紧扣了一个个的小定时器,他们无形却似有形,直到那个你不知道的永恒。
相关文章:

自学前端,你必须要掌握的3种定时任务
当你看到这篇博客的时候,一定会和狗哥结下不解之缘,因为狗哥的博客里不仅仅有代码,还有很多代码之外的东西,如果你可以看到最底部,看到投票环节,我相信你一定感觉到了,狗哥的真诚,狗…...

__stack_chk_fail问题分析
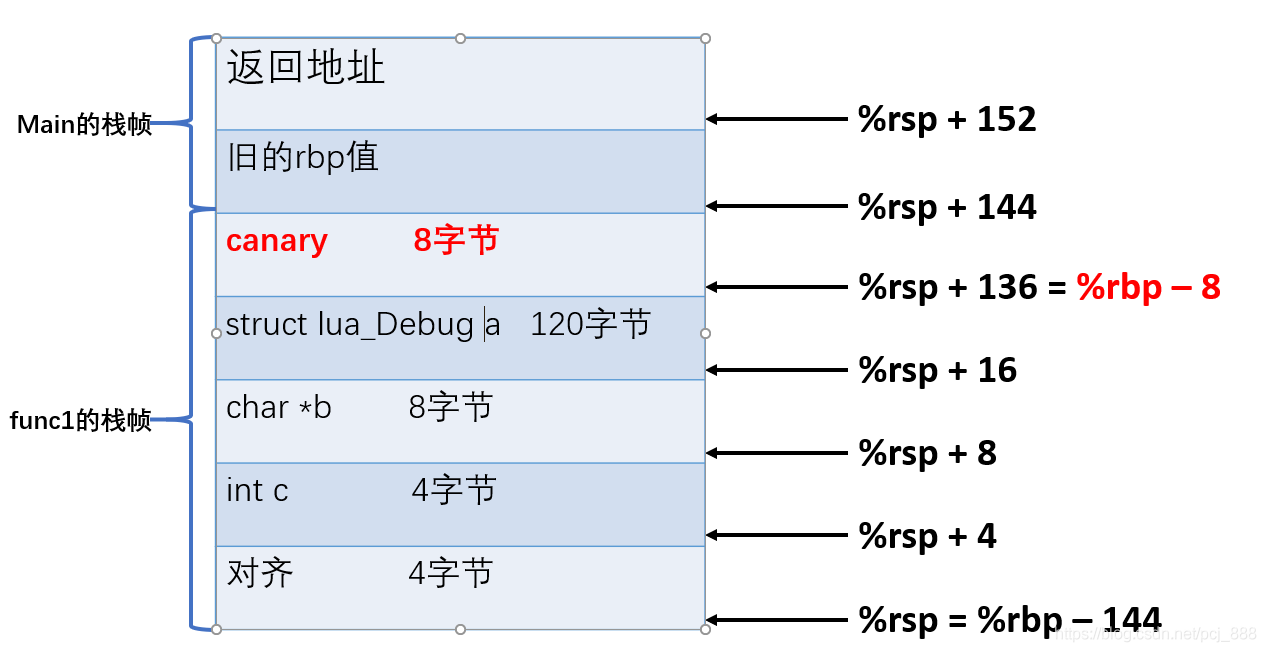
一、问题进程收到SIGABRT信号异常退出,异常调用栈显示__stack_chk_fail*** *** *** *** *** *** *** *** *** *** *** *** *** *** *** *** Build fingerprint: Pico/A7H10/PICOA7H10:10/5.5.0/smartcm.1676912090:userdebug/dev-keys Revision: 0 ABI: arm64 Times…...

linux 查看当前系统用户
1.查看当前登录账号(whoami) whoami ---------------------- root2.查看当前账号信息(id) id --------------------------- uid0(root) gid0(root) groups0(root)3.查看/etc/passwd文件 可以看到每行记录对应着一个用户信息,每条记录 共7段 用 冒号: 拼接…...

AI算法创新赛-人车目标检测竞赛总结05
队伍:AI0000043 1. 算法方案 由于赛题同时要求速度和精度,所以我们优先考虑小模型,在保证模型速度的同时通过模型调优稳 定提升模型精度。此外,由于图片分辨率比较大,且数据集中小目标占比高,我们计划使用…...

CSS 浮动【快速掌握知识点】
目录 前言 一、设置浮动属性 二、确定浮动元素的宽度 三、清除浮动 总结: 前言 CSS浮动是一种布局技术,它允许元素浮动到其父元素的左侧或右侧,从而腾出空间给其他元素。 一、设置浮动属性 使用CSS float属性将元素设置为浮动。例如&…...

在做自动化测试前需要知道的
什么是自动化测试? 做测试好几年了,真正学习和实践自动化测试一年,自我感觉这一个年中收获许多。一直想动笔写一篇文章分享自动化测试实践中的一些经验。终于决定花点时间来做这件事儿。 首先理清自动化测试的概念,广义上来讲&a…...

机器人学习的坚持与收获-2023
所有的机会都需要自己努力去争取,毕竟天会下雨下雪,但是不会掉馅饼。之前写过关于毕业生的一些博文。机器人工程ROS方向应用型本科毕业设计重点课题学生验收成果(暂缓通过)机器人工程ROS方向应用型本科毕业设计重点课题学生验收成…...

RSA签名加密解密
目录Java 接口RSAUtils.java示例中的依赖生成密钥对示例签名示例验证签名示例加密和解密示例Javascript 接口引入依赖生成密钥对示例签名示例验证签名示例加密和解密示例说在最后Java 接口 支持的密钥长度包括4种 RSA512、RSA1024、RSA2048、RSA4096支持的签名算法包括7种 MD2…...

【C语言】数据的存储
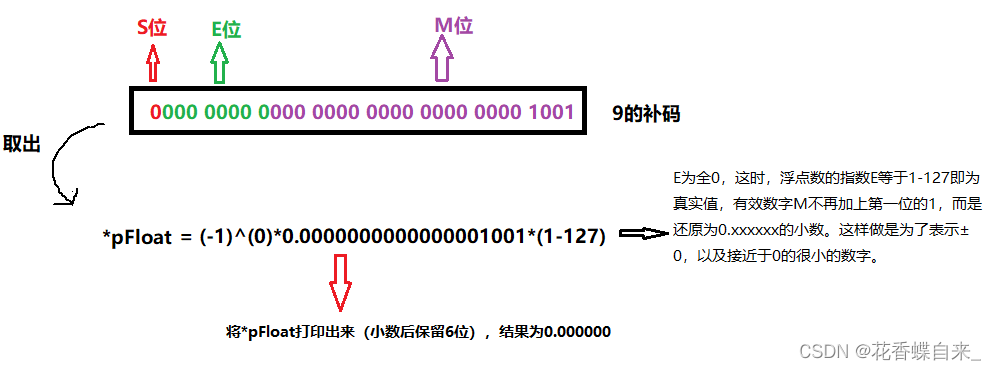
☃️内容专栏:【C语言】进阶部分 ☃️本文概括: C语言中的数据类型及其存储方式。 ☃️本文作者:花香碟自来_ ☃️发布时间:2023.2.24 目录 一、数据类型详细介绍 1.1 基本的数据类型 1.2 整型家族 1.3 构造类型 1.4 指针类型…...

「RISC-V Arch」SBI 规范解读(上)
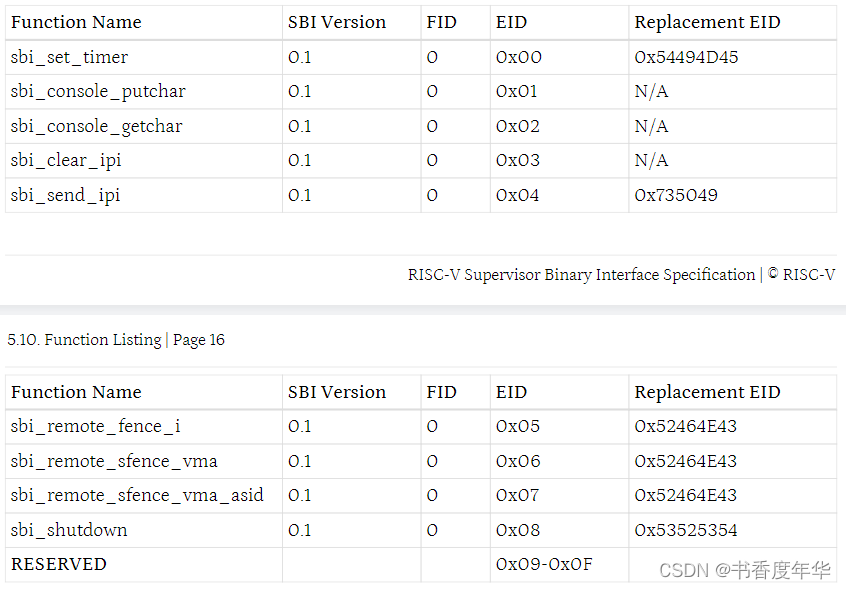
术语 SBI,Supervisor Binary Interface,管理二进制接口 U-Mode,User mode,用户模式 S-Mode,Supervisor mode,监督模式 VS-Mode,Virtualization Supervisor mode,虚拟机监督模式 …...

2023年全国最新二级建造师精选真题及答案5
百分百题库提供二级建造师考试试题、二建考试预测题、二级建造师考试真题、二建证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 51.下列国有资金占控股或者主导地位的依法必须进行招标的项目,可以采取邀请招标的…...

365智能云打印怎么样?365小票无线订单打印机好用吗?
365智能云打印怎么样?365智能云打印是有赞官方首推的订单小票打印机,荣获2016年有赞最佳硬件服务商。可以实现远程云打印,无需连接电脑,只需通过GPRS流量或者WIFI即可连接,不受地理位置和距离限制。365小票无线订单打印…...

细说react源码中的合成事件
最近在做一个功能,然后不小心踩到了 React 合成事件 的坑,好奇心的驱使,去看了 React 官网合成事件 的解释,这不看不知道,一看吓一跳… SyntheticEvent是个什么鬼?咋冒出来了个事件池? 我就一…...

【架构师】零基础到精通——架构演进
博客昵称:架构师Cool 最喜欢的座右铭:一以贯之的努力,不得懈怠的人生。 作者简介:一名Coder,软件设计师/鸿蒙高级工程师认证,在备战高级架构师/系统分析师,欢迎关注小弟! 博主小留言…...

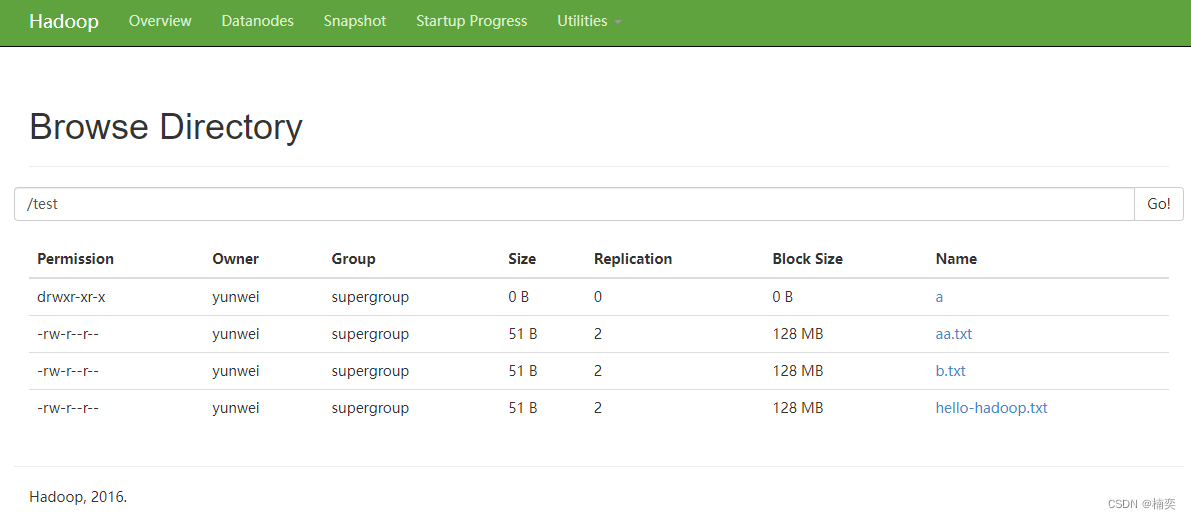
Hadoop命令大全
HDFS分布式文件系统 , 将一个大的文件拆分成多个小文件存储在多台服务器中 文件系统: 目录结构(树状结构) "/" 树根, 目录结构在namenode中维护 目录 1.查看当前目录 2.创建多级目录 3.上传文件 4.查…...

一文带你快速初步了解云计算与大数据
目录 🔍一、云计算基础 1、云计算的概念、特点、关键技术 2、云计算的分类 3、云计算的部署模式 4、云计算的服务模式:IaaS、PaaS、SaaS分别是什么,具体含义要清楚 5、物联网的概念 6、物联网和云计算、大数据的关系 7、了解云计算的…...

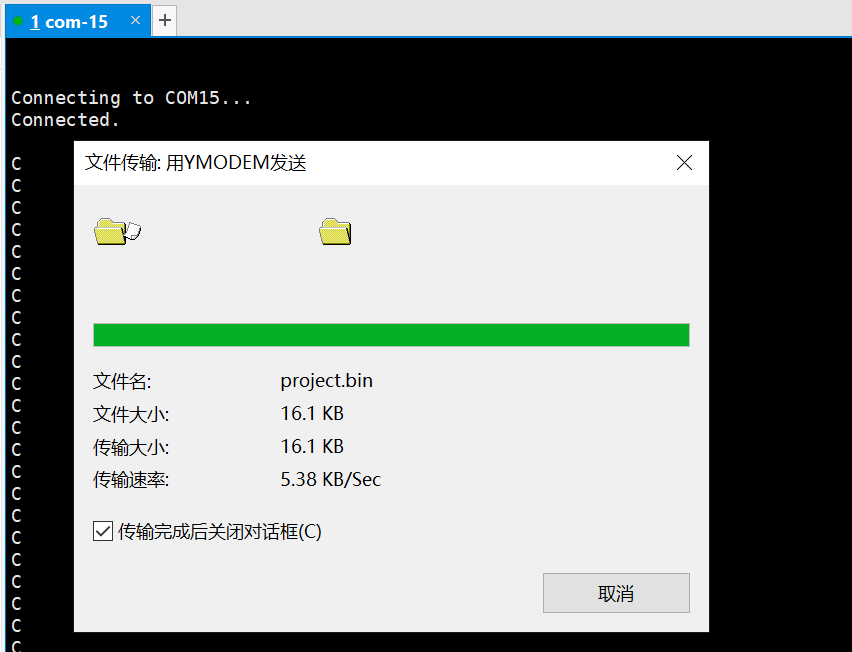
STM32 OTA应用开发——通过USB实现OTA升级
STM32 OTA应用开发——通过USB实现OTA升级 目录STM32 OTA应用开发——通过USB实现OTA升级前言1 环境搭建2 功能描述3 BootLoader的制作4 APP的制作5 烧录下载配置6 运行测试结束语前言 什么是OTA? 百度百科:空中下载技术(Over-the-Air Techn…...

JavaScript高级程序设计读书分享之6章——6.2Array
JavaScript高级程序设计(第4版)读书分享笔记记录 适用于刚入门前端的同志 除了 Object,Array 应该就是 ECMAScript 中最常用的类型了。 创建数组 使用 Array 构造函数 在使用 Array 构造函数时,也可以省略 new 操作符。 let colors new Array() let …...

MySQL递归查询 三种实现方式
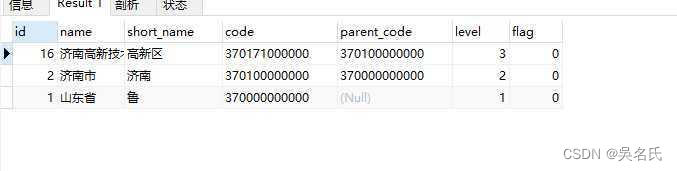
1 建表脚本1.1 建表DROP TABLE IF EXISTS sys_region; CREATE TABLE sys_region (id int(50) NOT NULL AUTO_INCREMENT COMMENT 地区主键编号,name varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT 地区名称,short_name varchar(50) CHARA…...
:过滤器)
Servle笔记(7):过滤器
1、过滤器的作用与目的 过滤器的目的 在客户端的请求访问后端资源之前,拦截请求在服务器的响应发送回客户端之前,处理响应 2、过滤器的类型 身份验证过滤器(Authentication Filters)数据压缩过滤器(Data compressio…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...
