解决VUE安装依赖时报错:npm ERR! code ERESOLVE
前言
在使用 npm 安装项目依赖时,有时会遇到错误信息 “npm ERR! code ERESOLVE”,该错误通常发生在依赖版本冲突或者依赖解析问题时。本文将详细介绍出现这个错误的原因,并提供解决方法,确保正确安装项目依赖并避免该错误的发生。
一、错误原因
“npm ERR! code ERESOLVE” 错误通常发生在执行 npm install 或者 npm ci 命令时,表示在解析依赖时发生了问题。可能的原因包括:
依赖版本冲突:不同依赖包要求使用相同的包的不同版本,导致冲突。
依赖解析问题:npm 无法正确解析依赖包的版本。
二、解决方法
要解决 “npm ERR! code ERESOLVE” 错误,可以尝试以下解决方法:
删除 package-lock.json 或 npm-shrinkwrap.json 文件: 这两个文件包含了项目依赖的详细信息,有时会导致版本冲突。尝试删除这两个文件,并执行 npm install 或者 npm ci 命令重新安装依赖。
使用 npm 安装代替 yarn 安装: 如果你使用的是 yarn 来安装依赖,可以尝试使用 npm 来替代,因为在某些情况下,npm 可能能够更好地解决依赖问题。
检查依赖版本: 检查项目依赖的版本,确保它们是兼容的,没有版本冲突。可以尝试升级或降级某些依赖版本,以解决冲突。
清除 npm 缓存: 使用 npm cache clean --force 命令清除 npm 的缓存,有时缓存中的旧数据可能导致依赖解析问题。
使用 --legacy-peer-deps 参数: 在执行 npm install 或者 npm ci 命令时,可以尝试添加 --legacy-peer-deps 参数,该参数可以让 npm 在解析依赖时不考虑 peerDependencies。
示例代码:
npm install --legacy-peer-deps
手动安装依赖: 如果以上方法都无法解决问题,可以尝试手动安装依赖。在 package.json 文件中查找依赖列表,并逐个执行 npm install 命令来安装依赖包。
三、注意事项
在解决依赖问题时,要谨慎操作,确保不会破坏项目依赖关系和版本兼容性。
如果你使用的是 yarn,可以尝试在执行 yarn 命令时添加 --check-files 参数,以确保依赖包在本地完整且与 lock 文件匹配。
示例代码:
yarn install --check-files总结
通过本文的介绍,你了解了 “npm ERR! code ERESOLVE” 错误的原因和解决方法。尝试删除 package-lock.json 或 npm-shrinkwrap.json 文件、使用 npm 安装代替 yarn 安装、检查依赖版本、清除 npm 缓存、使用 --legacy-peer-deps 参数或手动安装依赖,可以解决依赖冲突和解析问题,确保正确安装项目依赖。
在处理依赖问题时,要谨慎操作,确保正确性和稳定性,以保证项目的正常运行。
相关文章:

解决VUE安装依赖时报错:npm ERR! code ERESOLVE
前言 在使用 npm 安装项目依赖时,有时会遇到错误信息 “npm ERR! code ERESOLVE”,该错误通常发生在依赖版本冲突或者依赖解析问题时。本文将详细介绍出现这个错误的原因,并提供解决方法,确保正确安装项目依赖并避免该错误的发生。…...

软件公司的项目管理软件选择指南
我们经常在项目推进中经常遇到各种各样的问题,最常见的是因团队工作效率低而无法在截止日期之前按时完成工作。但是如果能合理使用项目管理软件,可以有效监控项目进程,提高工作效率,从而保证按时完成任务。那么软件公司适合什么项…...

2、服务器安装docker
# 1.卸载旧的版本 yum remove -y docker \ docker-client\ docker-client-latest\ docker-common docker-latest\ docker-latest-logrotate\ docker-logrotate docker-s…...

UDP报文结构
文章目录 一、UDP报头1.1源端口号1.2目的端口号1.3UDP报文长度1.4UDP校验和(checksum) UDP报头和UDP载荷(payload)之间的拼接可以认为是一个“字符串拼接”,里面是二进制数据。 一、UDP报头 UDP报头分成4个部分,每个部分2个字节。分别是: 1…...

(高阶) Redis 7 第21讲 IO多路复用模型 完结篇
🌹 以下分享 Redis IO多路复用模型,如有问题请指教。🌹🌹 如你对技术也感兴趣,欢迎交流。🌹🌹🌹 如有对阁下帮助,请👍点赞💖收藏🐱🏍分享😀 IO多路复用模型是什么 I/O:网络IO 多路:多个客户端连接(连接即套接字描述符,即socket或channel),指…...

2023年入职/转行网络安全,该如何规划?
前言 前段时间,知名机构麦可思研究院发布了 《2022年中国本科生就业报告》,其中详细列出近五年的本科绿牌专业,其中,信息安全位列第一。 网络安全前景 对于网络安全的发展与就业前景,想必无需我多言,作为…...

解密RabbitMQ:你所不知道的端口及其重要性
解密RabbitMQ:你所不知道的端口及其重要性 前言第一部分:AMQP默认端口(5672)第二部分:RabbitMQ管理界面端口(15672)第三部分:Erlang Port Mapper Daemon(epmd)端口(4369&…...
)
Docker 环境搭建 (centeros)
CentOS环境下安装Docker 本文档将指导您在CentOS操作系统上安装Docker。Docker是一个开源的容器化平台,可以帮助您轻松地创建、部署和管理容器化应用程序。 步骤1:更新系统 在安装Docker之前,首先确保您的系统已经更新到最新版本。打开终端…...

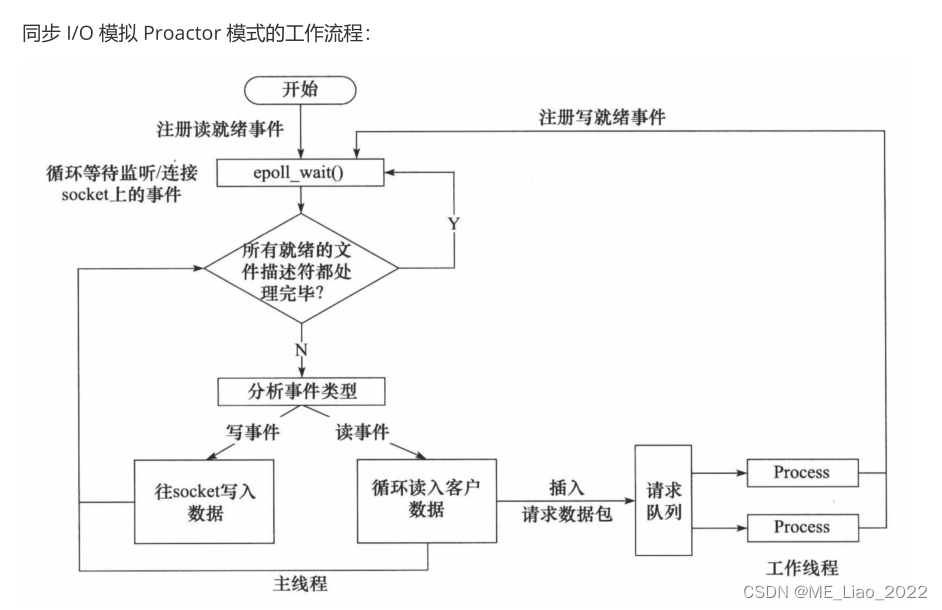
服务器编程基本框架
服务器编程基本框架 虽然服务器程序种类繁多,但其基本框架都一样,不同之处在于逻辑处理。 I/O 处理单元是服务器管理客户连接的模块。它通常要完成以下工作:等待并接受新的客户连接,接收客户数据,将服务器响应数据返回…...

Leetcode——数组的遍历系列练习
485. 最大连续 1 的个数 class Solution { public:int findMaxConsecutiveOnes(vector<int>& nums) {// 记录最大连续1个数int max 0;// 记录数组中存在1个数int sum 0;// 遍历连续1个数int count 0;for (int i 0; i < nums.size() - 1; i) {if (nums[i] 1)s…...

免费的ChatGPT与StableDiffusion AI绘画 二合一 附在线地址
ChatGPT与StableDiffusion 在线地址在文末 介绍 嘿,大家好!今天我要给大家介绍一个非常酷炫的技术结合——ChatGPT与StableDiffusion的合作。听起来是不是很有趣?那么,让我们一起来看看这个组合到底能带给我们什么样的奇妙体验…...

vivado FFT IP仿真(3)FFT IP选项说明
xilinx FFT IP手册PG109 1 Configuration 2 Implementation 3 Detailed Implementation IP Symbol...

正点原子嵌入式linux驱动开发——Busybox根文件系统构建
前面已经移植了TF-A、Uboot和Linux kernel,就剩最后一个 rootfs(根文件系统)了,本章就来学习一下根文件系统的组成以及如何构建根文件系统。这是Linux系统移植的最后一步,根文件系统构建好以后就意味着拥有了一个完整的、可以运行的最小系统 …...

React闭包
声明 本文将深入探讨React与闭包之间的关系。 我们将首先介绍React和闭包的基本概念,然后详细解释React组件中如何使用闭包来处理状态和作用域的问题。 通过本文的阅读,你将对React中闭包的概念有更深入的理解,并能够在开发React应用时更好地…...

【VS Code】推荐一套我非常喜欢的主题和字体样式
话不多说,先上样式: 这里我的主题是 One Dark Pro,也是 VS Code 里面使用非常多的主题之一。直接安装插件即可使用。 我的字体是 JetBrains Mono,虽然使用的是 VS Code,但还是喜欢 webstorm 的字体。我们可以直接去官网…...

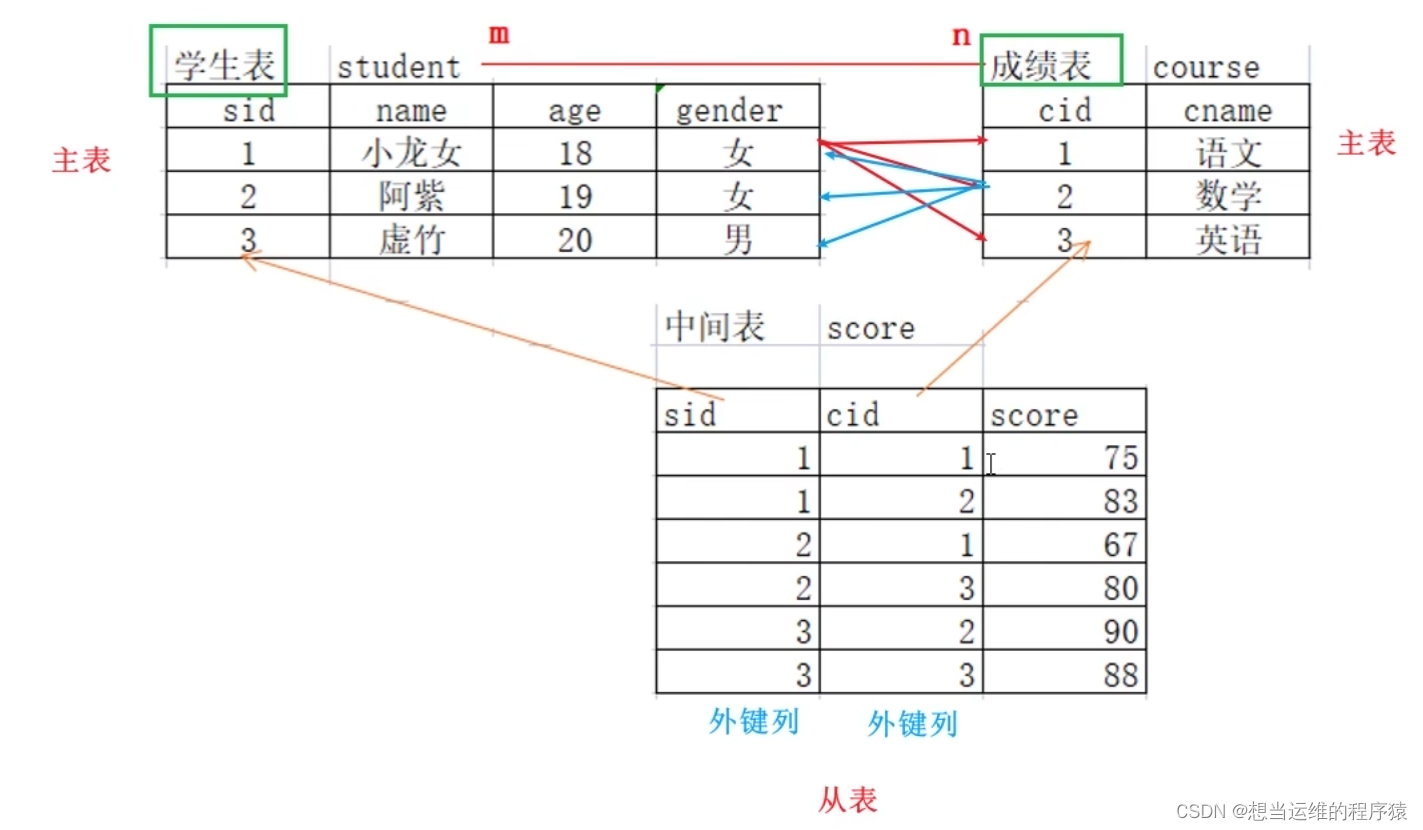
【SQL】MySQL中的约束
1. 主键约束(primary key): 相当于唯一约束非空约束分为单列主键,多列联合主键,一个表只有一个主键多列联合主键的每列都不能为空 2. 自增长约束(auto_increment): 用在单列主键后…...

css div左右布局
div左右布局 htm代码 <div class"content-box"><div class"left"></div><div class"right"></div></div>css样式 .content-box{height: 100%;width: 100%;display: flex; } .left{display: block;width:…...

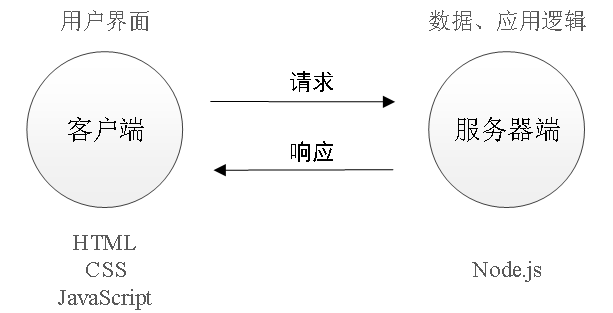
06_Node.js服务器开发
1 服务器开发的基本概念 1.1 为什么学习服务器开发 Node.js开发属于服务器开发,那么作为一名前端工程师为什么需要学习服务器开发呢? 为什么学习服务器开发? 能够和后端程序员更加紧密配合网站业务逻辑前置扩宽知识视野 1.2 服务器开发可…...

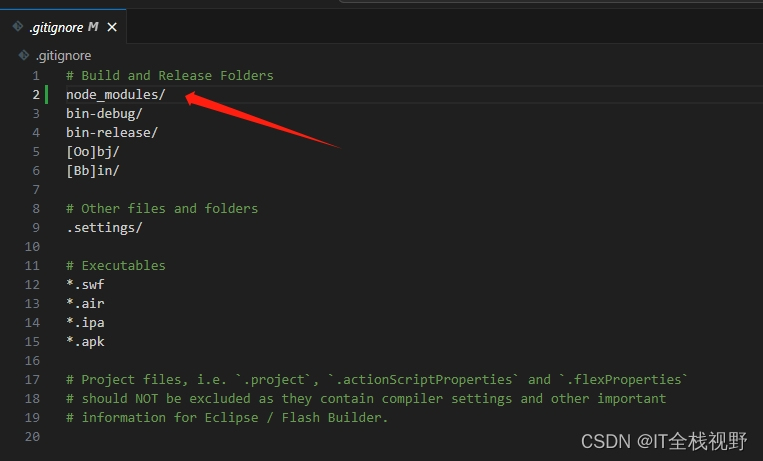
git中添加不上传的文件夹或文件的名字
在该目录.gitignore中 添加不上传的文件夹或文件的名字...

Android: edittext禁止输入空格和特殊字符代码记录
一、前言:这个代码也是借鉴别人写的,我也看不太懂。为了方便日后用到就用这篇文章记录一下。 二、代码展示 /*** 禁止EditText输入空格** param editText*/public static void setEditTextInhibitInputSpace(EditText editText) {editText.addTextChang…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...
