Ajax使用流程
Ajax在不刷新页面的情况下,进行页面局部更新。
Ajax使用流程:
- 创建XmlHttpReqeust对象
- 发送Ajax请求
- 处理服务器响应
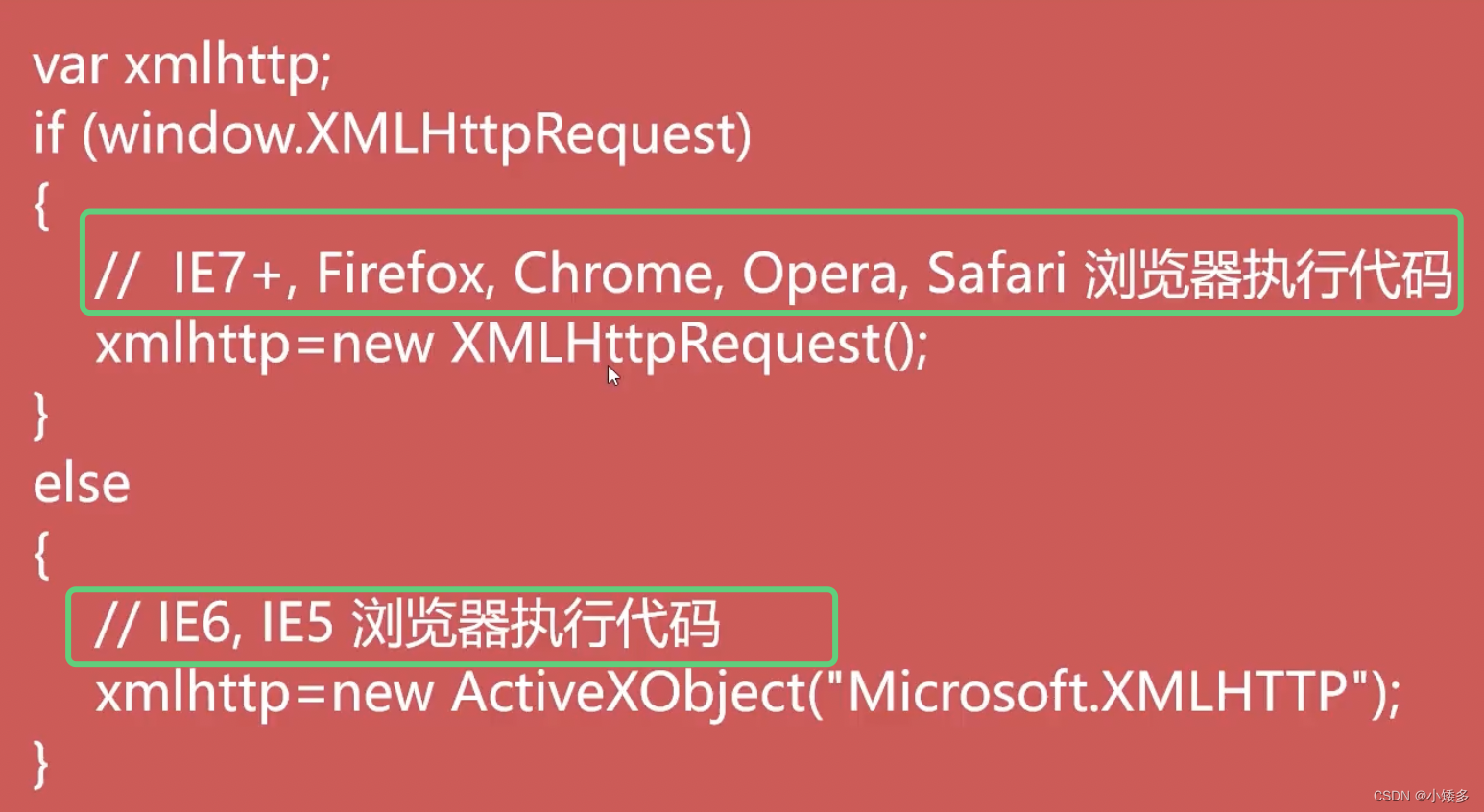
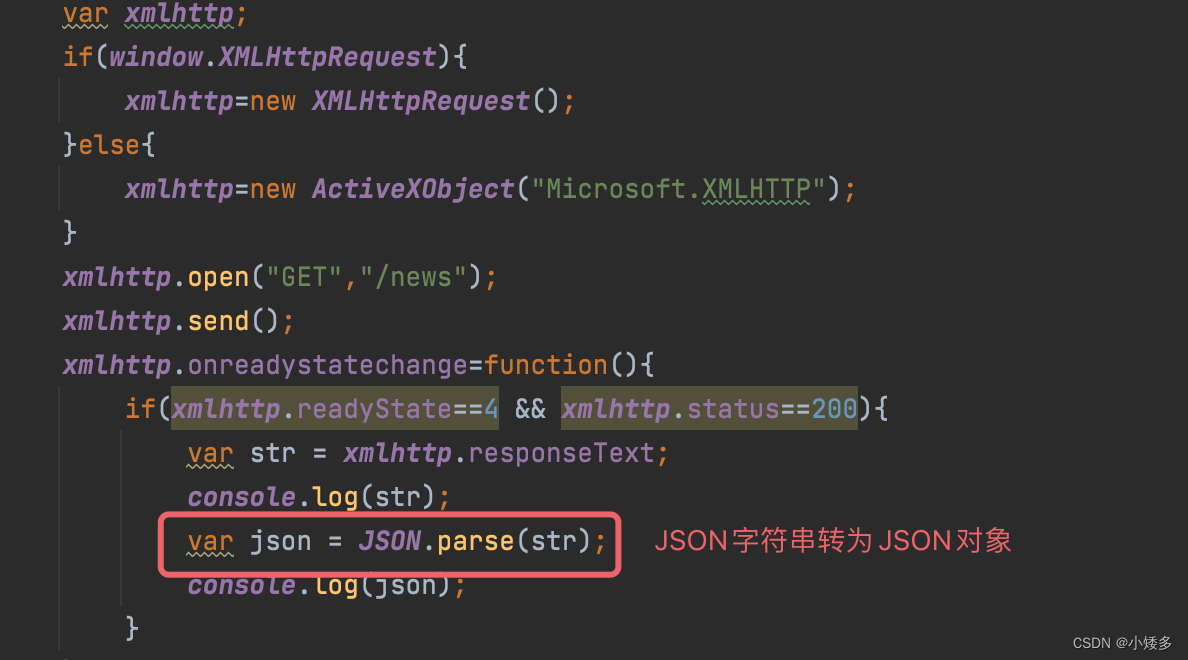
1. 创建XmlHttpReqeust对象
XmlHttpReqeust对象是Ajax的核心,使用该对象发起请求,接收响应
不同的浏览器创建方式不相同:

2. 发送Ajax请求
xmlhttp.open()创建请求xmlhttp.send()发送到服务器

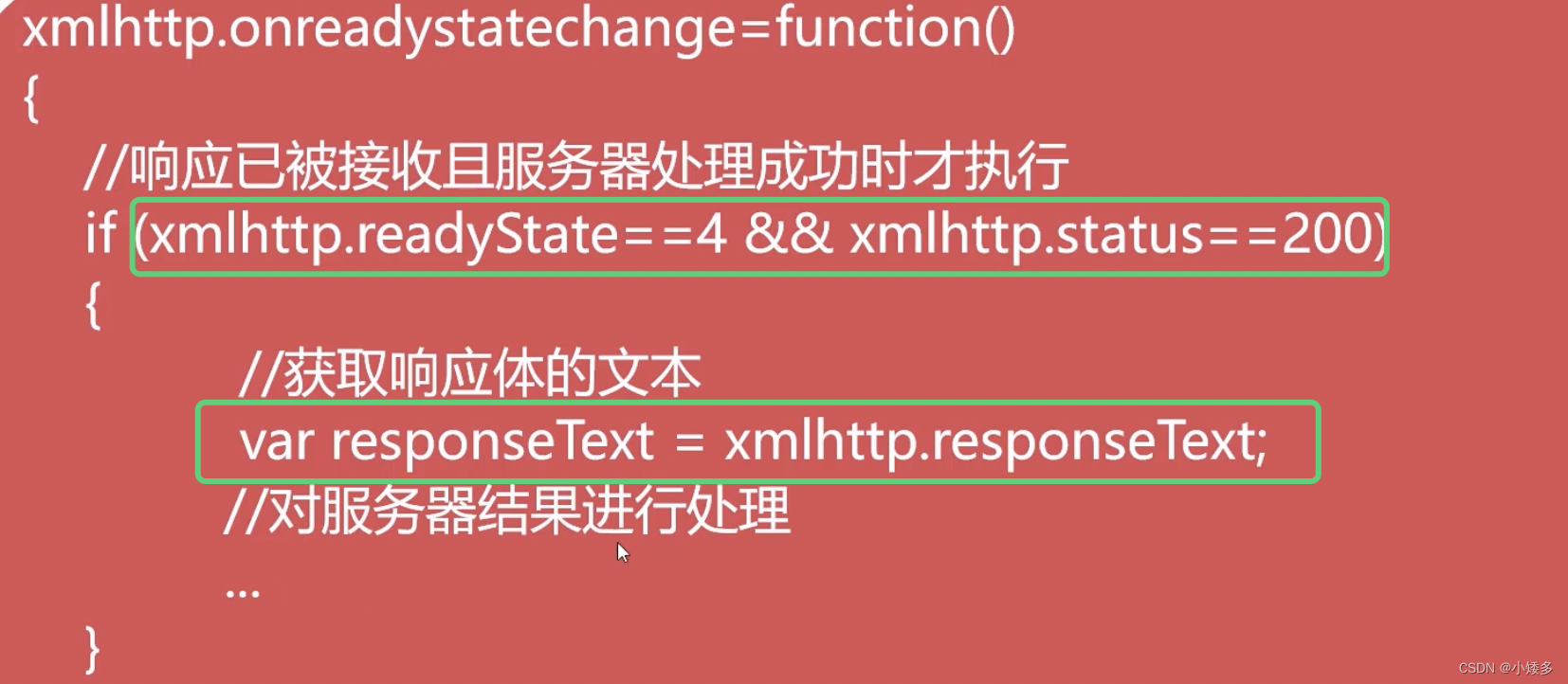
3. 处理服务器响应
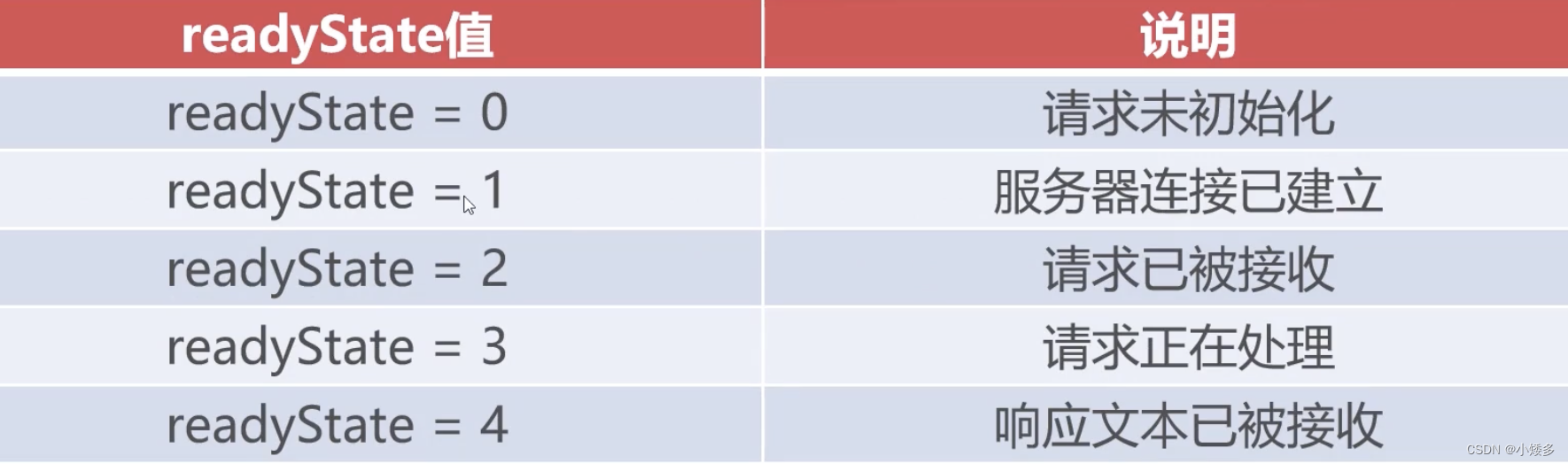
xmlhttp.onreadystatechange()事件用来监听Ajax执行过程xmlhttp.readyState属性说明XMLHttpRequest当前状态

xmlhttp.status属性代表服务器响应状态码

JSON语法规则
- 数据由
key:value键值对描述 {}代表一个完整对象,拥有多个键值对[]保存数组,多个对象之间使用,分隔
JSON是一种轻量级文本数据交换格式,javascript天然支持JSON。
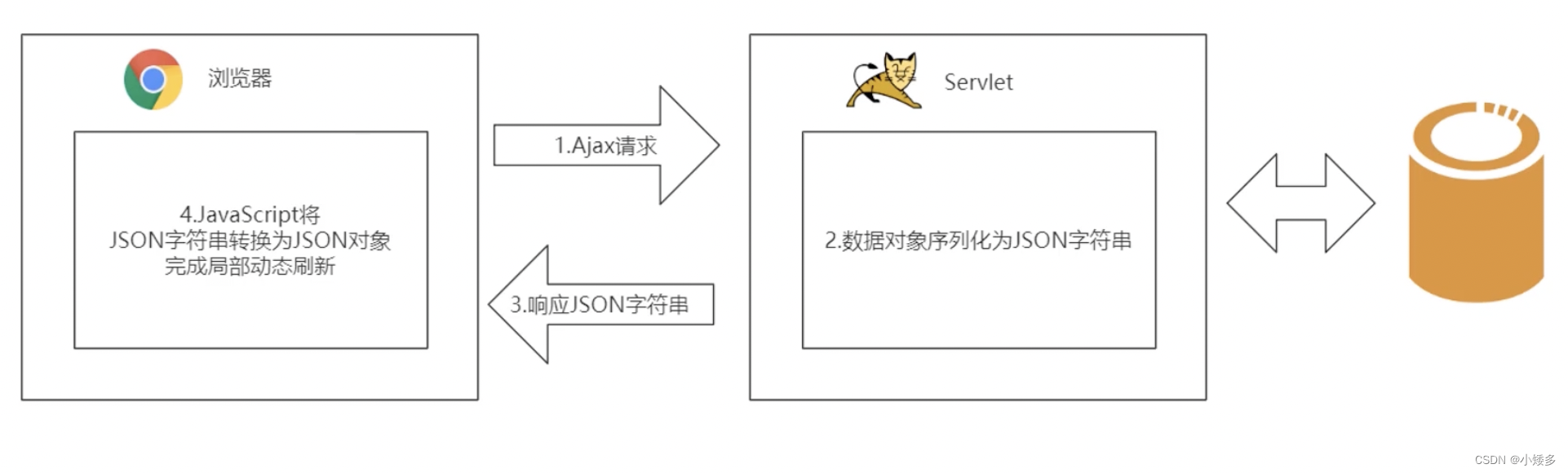
Ajax+JSON开发模式:

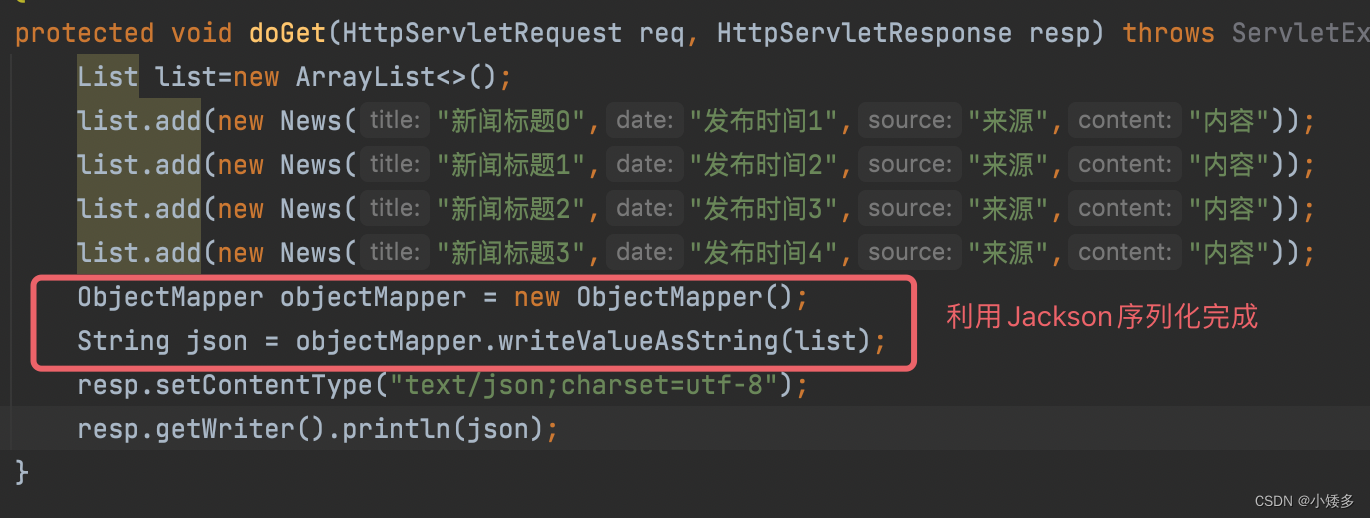
JSON序列化组件Jackson
<dependency><!--添加jackson依赖--><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>2.12.3</version></dependency>
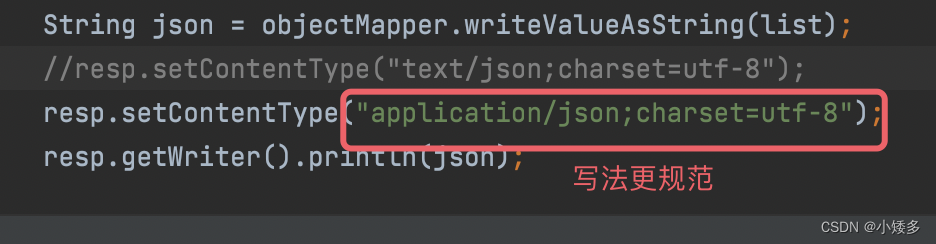
将对象序列化为JSON字符串:


发起Ajax请求并处理响应

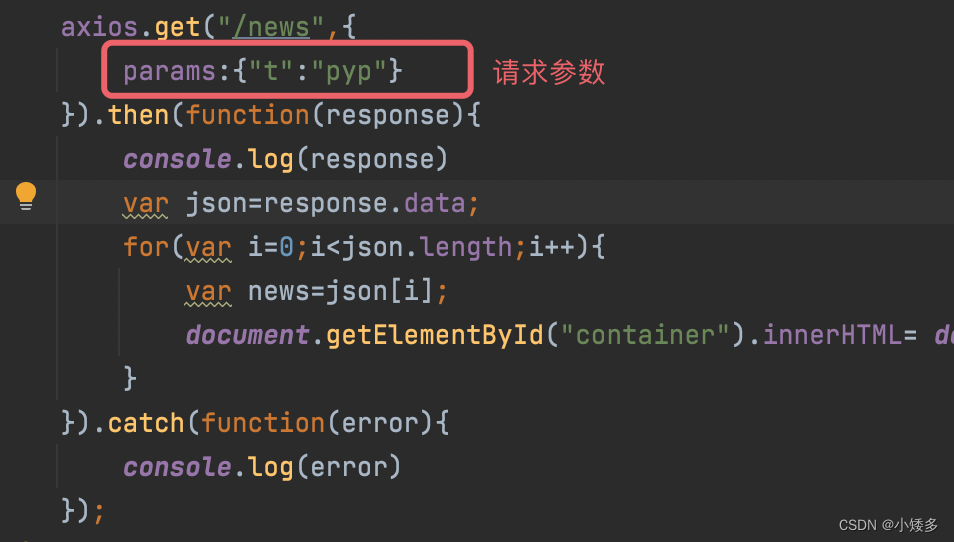
Ajax组件库-axios
http://axios-js.com/zh-cn/docs/
axios简化了Ajax的操作

axios发送GET请求:

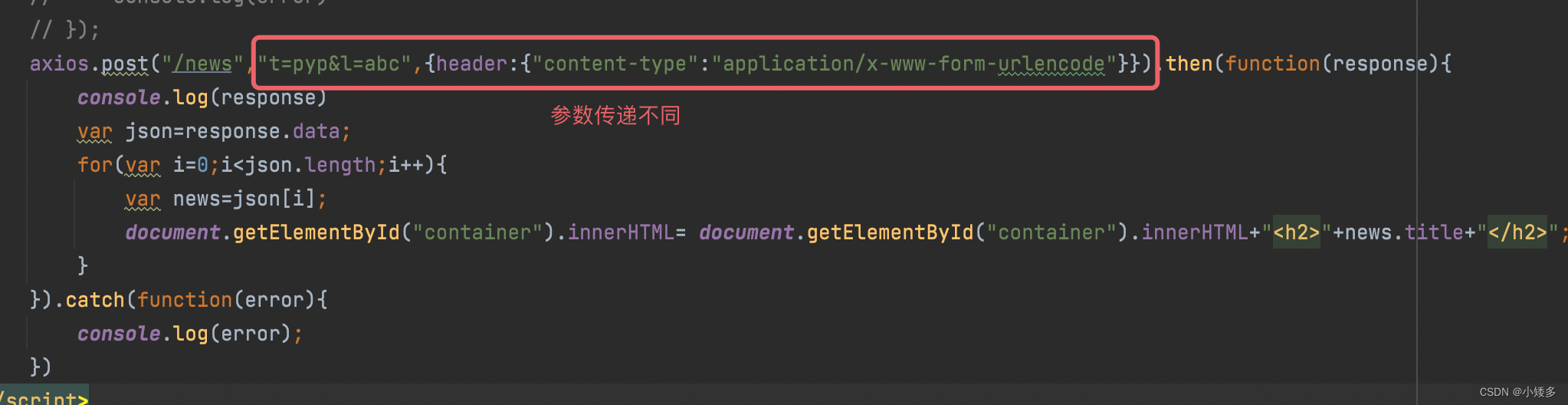
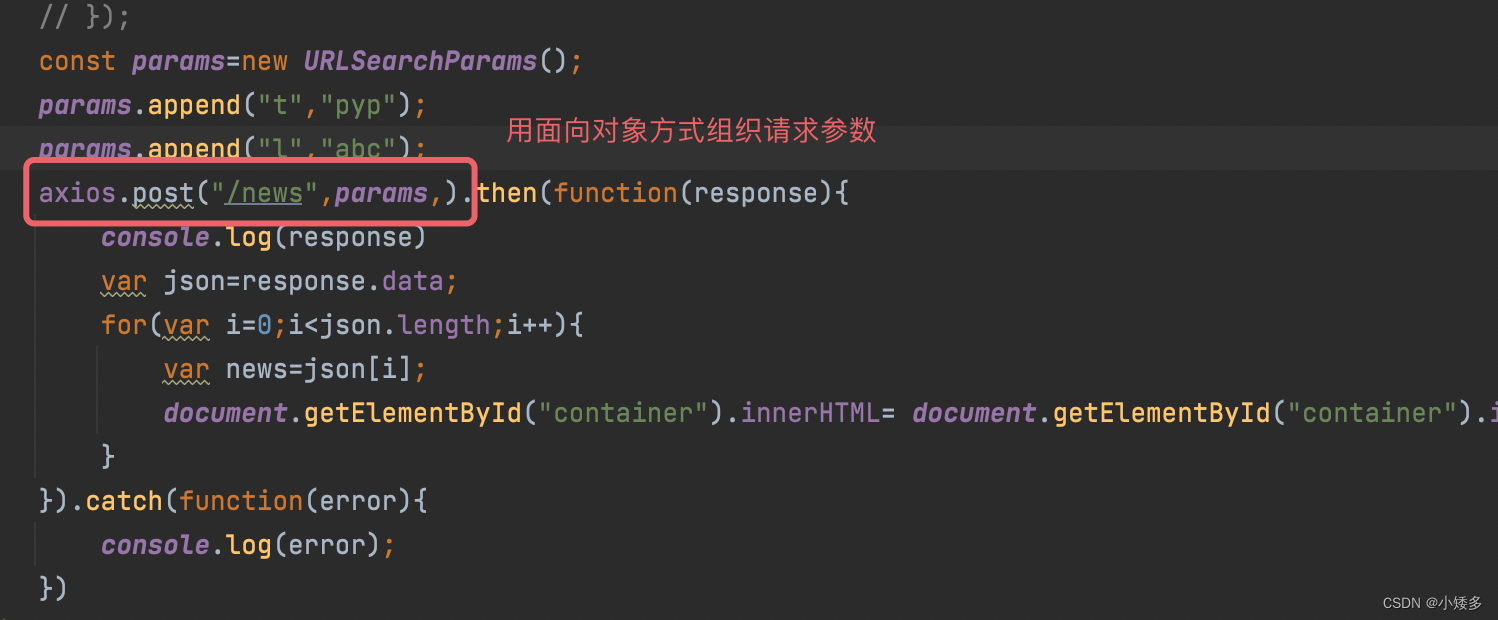
axios发送POST请求:


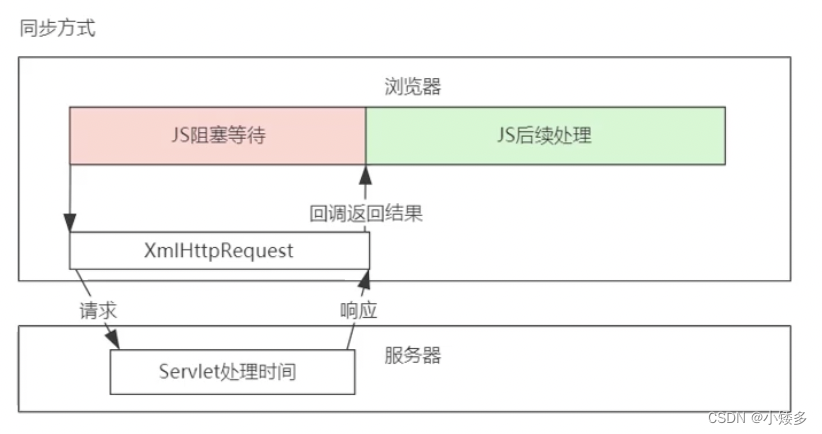
Ajax默认是异步的方式执行。
Ajax同步和异步的区别:
- 同步是在服务器未返回JSON前,JS程序一直处于阻塞状态
- 异步是在服务器未返回JSON前,JS程序不阻塞,Ajax通过回调获取结果


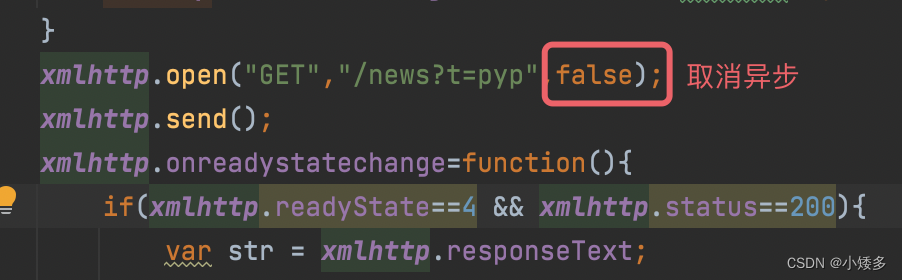
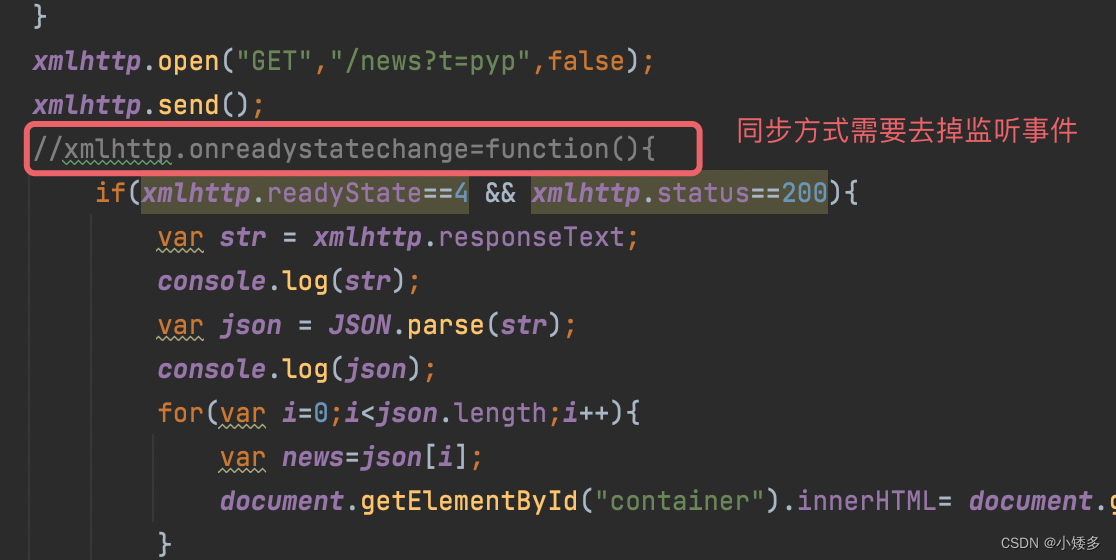
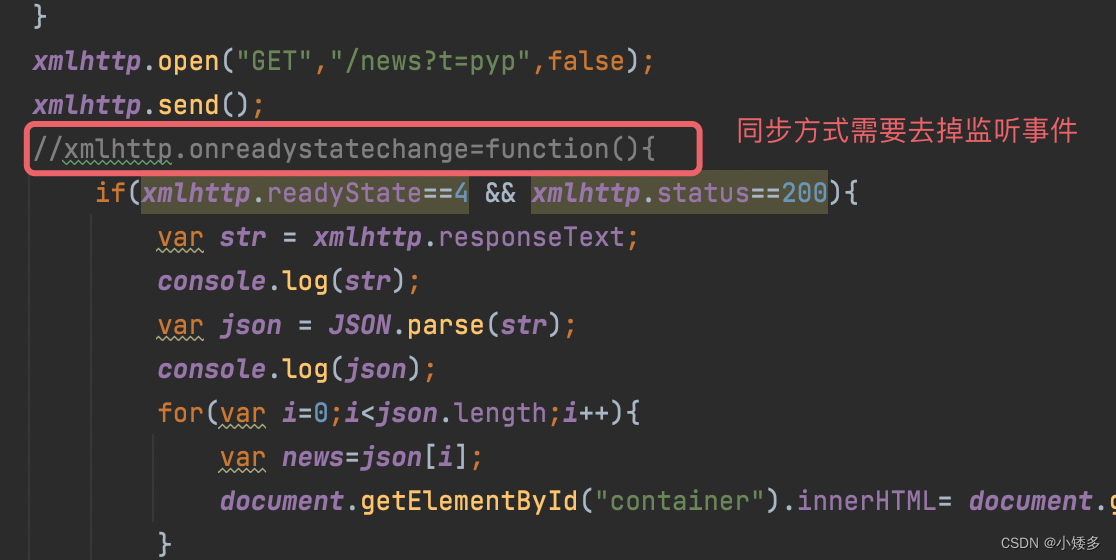
Ajax同步方式请求:

因为是同步方式,监听事件不会被执行,当代码顺序执行到这一行时,说明请求已经返回

Ajax实现二级联动菜单:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="/js/axios.js"></script>
</head>
<body><select id="lv1" style="width:200px;height:30px"><option value="-1" selected>请选择</option></select><select id="lv2" style="width:200px;height:30px"></select><script>var lv1=document.getElementById("lv1");axios.get("/channel",{params:{"level":1}}).then(function(response){var json=response.data;for(var i=0;i<json.length;i++){var channel=json[i];lv1.options.add(new Option(channel.name,channel.code))}}).catch(function(error){});var lv2=document.getElementById("lv2");lv1.onchange=function(){axios.get("/channel",{params:{"level":2,"parent":lv1.value}}).then(function(response){var json=response.data;lv2.length=0;// 清除二级菜单原来的数据for(var j=0;j<json.length;j++) {lv2.options.add(new Option(json[j].name,json[j].code))}}).catch(function(error){});}
</script>
</body>
</html>
package ajax.servlet;import ajax.entity.Channel;
import com.fasterxml.jackson.databind.ObjectMapper;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;@WebServlet("/channel")
public class ChannelServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {String level = req.getParameter("level");String parent = req.getParameter("parent");List<Channel> chlist=new ArrayList<>();if(level.equals("1")){chlist.add(new Channel("ai","人工智能"));chlist.add(new Channel("web","前端开发"));}else if(level.equals("2")){if(parent.equals("ai")){chlist.add(new Channel("dl","深度学习"));chlist.add(new Channel("cv","计算机视觉"));chlist.add(new Channel("nlp","自然语言处理"));}else if(parent.equals("web")){chlist.add(new Channel("html","超文本标记语言"));chlist.add(new Channel("css","级联样式表"));chlist.add(new Channel("js","javascript脚本"));}}ObjectMapper objectMapper=new ObjectMapper();String json=objectMapper.writeValueAsString(chlist);resp.setContentType("application/json;charset=utf-8");resp.getWriter().println(json);}
}相关文章:

Ajax使用流程
Ajax在不刷新页面的情况下,进行页面局部更新。 Ajax使用流程: 创建XmlHttpReqeust对象发送Ajax请求处理服务器响应 1. 创建XmlHttpReqeust对象 XmlHttpReqeust对象是Ajax的核心,使用该对象发起请求,接收响应 不同的浏览器创建…...

1808_ChibiOS基本的架构介绍
全部学习汇总: GreyZhang/g_ChibiOS: I found a new RTOS called ChibiOS and it seems interesting! (github.com) 简单看了一下ChibiOS的架构介绍,感觉这种OS以及组件非常适合快速构建一个应用。这里做一个简单的资料整理。。 1. 不同于其他的OS&#…...

曦力音视频转换工具Xilisoft Video Converter Ultimate mac中文版
Xilisoft Video Converter Ultimate mac是一款功能强大的视频转换软件,它可以将几乎所有流行的视频格式转换为其他格式,包括AVI、MPEG、WMV、DivX、MP4、H.264/AVC、AVCHD、MKV、RM、MOV、XviD、3GP等。此外,它还支持将视频转换为音频格式&am…...

Spring MVC 五:DispatcherServlet初始化之 mvc:annotation-driven
通过xml方式初始化DispatcherServlet时,xml文件中可以配置: <mvc:annotation-driven />或: <mvc:annotation-driven ><!--设置响应输出字符集--><mvc:message-converters><bean class"org.springframework.…...

uniapp EventChannel 页面跳转参数事件传递navigateBack,navigateTo 成功后通知事件区别
问题:navigateBack()emit事件在onload()监听不到 从A页面跳转到B页面,在B点击产生数据后,跳转回到A,并告诉A点击的数据是什么,使用: navigateBack()。 &…...

【C++ Primer Plus学习记录】指针——使用delete释放内存
当需要内存时,可以使用new来请求,使用完内存后,可以使用delete将其归还给内存池。 归还或释放(free)的内存可供程序的其他部分使用。 使用delete时,后面要加上指向内存块的指针(这些内存块最初…...

2023 NOIP A层联测9 - 风信子 题解
思路 我们可以考虑设 f l 0 , r 0 , l 1 , r 1 f_{l_0,r_0,l_1,r_1} fl0,r0,l1,r1 表示最大的 a l − a r a_l-a_r al−ar,其中 l ∈ [ l 0 , r 0 ] l\in [l_0,r_0] l∈[l0,r0], r ∈ [ l 1 , r 1 ] r\in [l_1, r_1] r∈[l1,r1…...

岩土工程安全监测无线振弦采集仪在无线组网的关键要点
岩土工程安全监测无线振弦采集仪在无线组网的关键要点 岩土工程是一种奇特而又极其重要的工程。它涉及到土地、岩石、气候等等因素,需要重视安全因素。而无线振弦采集仪作为一种常用的监测设备,可以采集岩土工程中的振动数据,从而确保工程的…...

代码随想录Day14 LeetCodeT110平衡二叉树 T257二叉树的所有路径 T404 左叶子之和
以下思路来自于: 代码随想录 (programmercarl.com) LeetCode T110 平衡二叉树 题目链接:110. 平衡二叉树 - 力扣(LeetCode) 题目思路 前面我们说过了,求二叉树的深度我们应该使用前序遍历,求二叉树的高度我们应该使用后序遍历,因为后序遍历可以将子树的…...

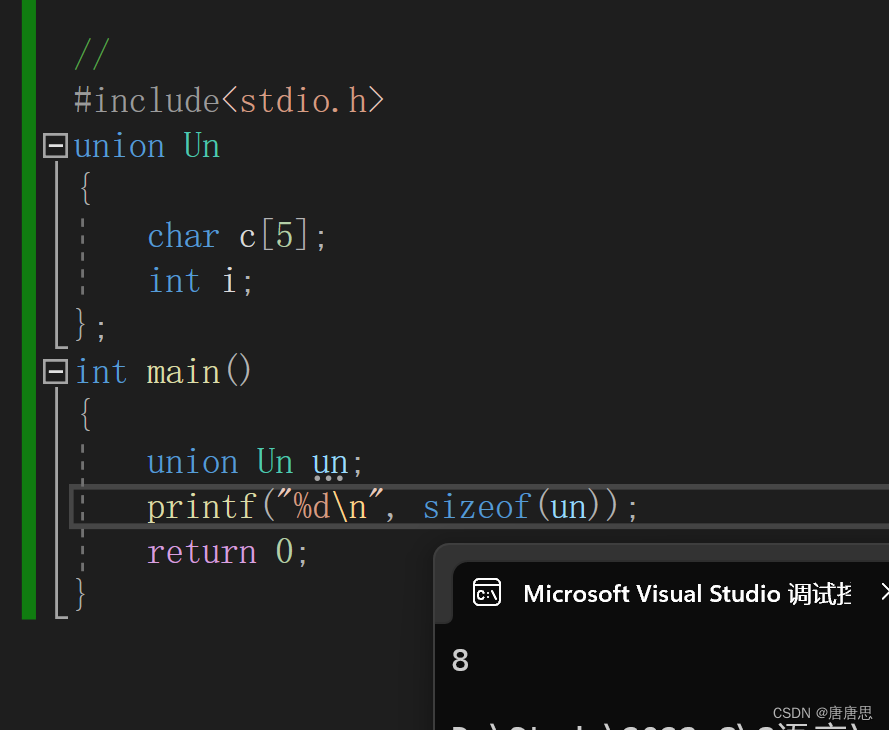
C语言自定义类型_枚举联合(3)
目录 枚举 什么是枚举类型? 枚举的声明 枚举的定义 枚举的优点 枚举的使用 联合(共用体) 什么是联合呢? 联合类型的定义 联合的特点 联合使用 联合大小的计算 联合的应用 今天接着我们来结束自定义类型。Ἑ…...

asp.net网上销售系统VS开发mysql数据库web结构c#编程Microsoft Visual Studio计算机毕业设计
一、源码特点 asp.net 网上销售系统 是一套完善的web设计管理系统,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为vs2010,数据库为mysql,使用c#语言开发 aspnet 网上销售系统1 二、功能介绍 前台功能…...

【Windows】RPC调用过程实例详解
概述:windows 创建 RPC调用过程实例详解 参考文章:Remote procedure call (RPC)(远程过程调用 (RPC)) - Win32 apps | Microsoft Learn 文章目录 0x01、生成 UUID 和模版(IDL)文件0x02、添加 acf 文件0x03、编译 idl 文件0x04、客…...

动手学强化学习第2章多臂老虎机
2.1简介 多臂老虎机问题可以被看作简化版的强化学习问题。但是其只有动作和奖励没有状态信息,算是简化版的强化学习问题。 2.2问题介绍 2.2.1问题定义 在多臂老虎机(MAB)问题中,有一个有K根拉杆的老虎机,拉动每一根拉杆都对应一个关于奖励…...

钡铼BL124EC实现EtherCAT转Ethernet/IP的优势
钡铼技术的BL124EC是一款用于将EtherCAT从站转换为Ethernet/IP从站的网关设备。它是钡铼技术开发的高性能、可靠的工业自动化通信解决方案之一。 添加图片注释,不超过 140 字(可选) BL124EC网关可以应用于多种工业自动化场景,以下…...

使用IntelliJ Idea必备的插件!
趁手的工具让开发事半功倍,好用的IDEA插件让效率加倍。 今天给大家分享几个优秀的IDEA插件。 插件安装 首先得知道在IDEA哪安装插件? 点击File---->Settings---->找到Plugins标签,即可搜索想要的插件进行安装了。 现在来看下有哪些值…...

代码随想录算法训练营第23期day19| 654.最大二叉树、617.合并二叉树、700.二叉搜索树中的搜索、98.验证二叉搜索树
目录 一、(leetcode 654)最大二叉树 二、(leetcode 617)合并二叉树 三、(leetcode 700)二叉搜索树中的搜索 四、(leetcode 98)验证二叉搜索树 一、(leetcode 654&…...
 459. 重复的子字符串)
第四章 字符串part02 28. 实现strStr() 459. 重复的子字符串
第四章 字符串part02 28. 实现strStr() 459. 重复的子字符串 一、28. 实现strStr() 题目链接:https://leetcode.cn/problems/repeated-substring-pattern/ 题目介绍: 给定一个非空的字符串 s ,检查是否可以通过由它的一个子串重复多次构成。…...

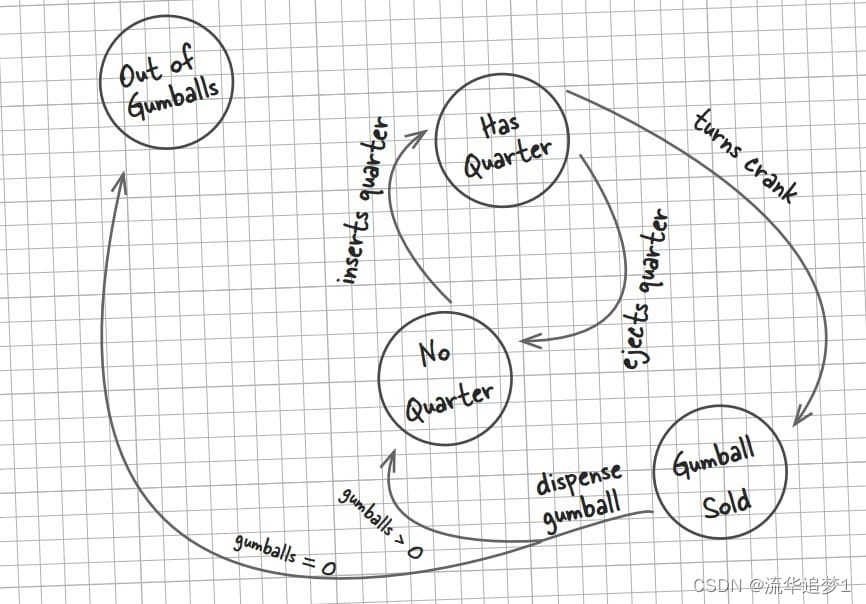
设计模式 - 状态模式
目录 一. 前言 二. 实现 一. 前言 状态模式(State Pattern):它主要用来解决对象在多种状态转换时,需要对外输出不同的行为的问题。状态和行为是一一对应的,状态之间可以相互转换。当一个对象的内在状态改变时&#x…...

【vim 学习系列文章 9 -- .vim 脚本文件开发学习】
文章目录 .vimrc 介绍.vim 脚本文件开发 .vimrc 介绍 在Vim中,你可以将一系列的Vim命令和设置写入一个脚本文件中,并使用:source命令来运行它。这种脚本文件通常被称为vimrc文件,因为它的默认名称是.vimrc。通常,我们将这个文件放…...

NAT模式和桥接模式的区别
NAT模式和桥接模式的区别 NAT模式和桥接模式都是虚拟机网络配置的两种方式,主要区别在于虚拟机与外部网络交互的方式不同。 NAT(Network Address Translation,网络地址转换)模式:在这种模式下,虚拟机和宿主…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...
