el-form简单封装一个列表页中的搜索栏

父组件如何使用 代码中注释很多, 应该很容易理解
<template><div><wgySearchv-model="searchDefault":fields="searchFields"@reset="reset"@submit="submit"><!-- 通过 slot 自定义的组件 传啥都行 --><template slot="delivery"><el-switch v-model="searchDefault.delivery" /></template></wgySearch></div>
</template><script>
import wgySearch from './wgySearch';// 这两个组件是给search组件传递的
import wgySelect from './wgySelect';
import wgyDatePicker from './wgyDatePicker';data 中// 搜索栏中的默认值searchDefault: {name: '',region: '',delivery: '',date: '',},// 配置项searchFields: [{label: '活动名称',model: 'name',},{label: '活动区域',model: 'region',template: {// tpl传一个wgySelect组件,专门用来只用来传数据tpl: wgySelect,attrs: {multiple: true,list: [{ label: 'A', value: 1 },{ label: 'B', value: 2 },],},},},{label: '即时配送',slot: 'delivery', // 这里配置项是slot, 模板中才能使用slot对应的字段},{label: '活动时间',model: 'date',template: {tpl: wgyDatePicker,attrs: {type: 'daterange','value-format': 'timestamp',},},},],reset和submit这两方法是搜索和重置的时候调用的
</script>wgySelect组件
<template><el-selectv-model="value1"v-bind="$attrs"@input="input"><el-optionv-for="item in list":key="item.value":label="item.label":value="item.value"/></el-select>
</template>
<script>
export default {name: 'WgySelect',props: {value: {type: [Number, String, Array],required: true,},list: {type: Array,required: true,},},data() {return {value1: this.value,};},methods: {input(val) {this.$emit('input', val);},},
};
</script>
wgyDatePicker组件
<template><el-date-pickerv-model="value1"range-separator="至"start-placeholder="开始日期"v-bind="$attrs"end-placeholder="结束日期"@input="input"/>
</template><script>
export default {name: 'WgyDatepicker',props: {value: {type: [Array, Number, String],default: () => '',},},data() {return {value1: this.value,};},methods: {input(val) {this.$emit('input', val || '');},},
};
</script>
wgySearch 这个就是最主要的搜索组件了
<template><div><!-- 如果插槽 operatorLeft 或 operatorRight 存在则展示顶部区域 --><divv-if="$slots.operatorLeft || $slots.operatorRight"class="slot-operator clearfix"><div class="pull-left"><slot name="operatorLeft"></slot><!-- 表单的左上方区域 --></div><div class="pull-right"><slot name="operatorRight"></slot><!-- 表单的右上方区域 --></div></div><div class="form-ctn"><el-form:ref="formAttrs.ref || 'form'":model="formData":inline="true":label-width="getLabelWidth"label-position="right"v-bind="formAttrs"size="small"@submit.native.prevent="submit"@reset.native.prevent="reset"><div :style="getWrapperStyle"><el-form-itemv-for="(field, index) in innerFields":key="`${field.model || field.slot}${index}`":prop="field.prop":label="field.label":rules="field.rules":style="{display: (index + 1) > maxShowNum && !showAll ? 'none' : 'inline-block'}"><!-- 如果有telplate可能是复杂类型,比如日期,下拉框等 --><wgy-templatev-if="field.template"v-model="formData[field.model]":tpl="field.template.tpl":style="{width: `${getTempWidth(field.template.attrs)}px`}":attrs="field.template.attrs"v-on="field.template.events"/><!-- 没有telplate的话,就是输入框input --><!-- --><template v-else><!--如果input是个插槽,就展示插槽,否则展示自己的input绑定当前配置的model透传itemAttrs--><slotv-if="field.slot":name="field.slot"></slot><el-inputv-elsev-model.trim="formData[field.model]":placeholder="field.placeholder"clearableclass="w180"v-bind="field.itemAttrs"/></template></el-form-item><slot name="suffixCustomitems"></slot><div:class="btnClass":style="getBtnStyle"><el-buttonv-if="fields.length > maxShowNum"type="text"@click="showAll = !showAll"><i :class="showAll ? 'el-icon-caret-top' : 'el-icon-caret-bottom'"></i>{{ showAll ? '收起' : '展开' }}</el-button><el-buttonv-if="showSubmit"type="primary"native-type="submit"class="search-btn">{{ leftButton }}</el-button><el-buttonv-if="showReset"native-type="reset"class="reset-btn">{{ rightButton }}</el-button><span class="ml10"><slot name="searchbtn"></slot></span></div></div></el-form></div><divv-if="withDivider"class="divider"></div></div>
</template><script>
import wgyTemplate from './wgyTemplate';export default {components: {wgyTemplate,},props: {// 绑定的值value: {type: Object,required: true,},leftButton: {type: String,default: () => '查询',},rightButton: {type: String,default: () => '重置',},// 每行元素个数lineNumber: {type: Number,default: () => 4,},// label 的宽度labelWidth: {type: String,default: () => '100px',},// 透传给el-form的属性配置formAttrs: {type: Object,default: () => ({}),required: false,},// 配置字段fields: {type: Array,required: true,},// 是否显示搜索按钮showSubmit: {type: Boolean,default: true,},// 是否显示重置按钮showReset: {type: Boolean,default: true,},// 最大默认显示搜索项个数 ,超过这个数字后会收起maxShowNum: {type: Number,default: 8,},// 按钮组classbtnClass: {type: String,default: '',},// 自动包含下方的分割线(列表页常用)withDivider: {type: Boolean,default: true,},},data() {return {// 绑定的值formData: this.value,// 配置字段 < 默认显示搜索项个数showAll: this.fields.length < this.maxShowNum,};},computed: {// 处理placeholderinnerFields() {return this.fields.map((field) => {const { template, label } = field;// 根据是否有template属性,生成默认的placeholderconst defaultPlaceholder = template ? `请选择${label}` : `请输入${label}`;if (template) {// 如果有template属性,但没有attrs属性,初始化attrs为一个空对象template.attrs = template.attrs || {};// 如果attrs对象没有placeholder属性,使用默认的placeholdertemplate.attrs.placeholder = template.attrs.placeholder || defaultPlaceholder;} else {// 如果没有template属性,且没有placeholder属性,使用默认的placeholderfield.placeholder = field.placeholder || defaultPlaceholder;}return field;});},getWrapperStyle() {// 动态改变该元素的布局return {display: 'flex',flexWrap: 'wrap',};},getIsSameLine() {// 判断表单的字段数量是否小于等于每行的元素个数并且字段数量不能被每行的元素个数整除const { fields, lineNumber } = this;return fields.length <= lineNumber && !(fields.length % lineNumber === 0);},// 按钮的样式getBtnStyle() {return {textAlign: this.getIsSameLine ? 'left' : 'right',flex: 1,minWidth: '220px',marginBottom: '10px',};},/*** 计算表单标签的宽度* 如果用户已经设置了 labelWidth,则直接返回用户设置的值* 否则,根据表单字段的标签长度动态计算标签宽度*/getLabelWidth() {if (this.labelWidth) {return this.labelWidth;}// 获取表单字段标签的最大长度const maxLength = Math.max(...this.fields.map((item) => item.label.length));if (maxLength <= 4) {return '80px';}if (maxLength > 4 && maxLength <= 6) {return '90px';}if (maxLength > 6 && maxLength < 10) {return '120px';}return '100px';},validate() {return this.$refs.form.validate;},},watch: {// 外层变化实时通知内部, 内部变化实时通知外部value: {deep: true,handler(newVal) {this.formData = newVal;},},formData: {deep: true,handler(newVal) {this.$emit('input', newVal);},},},methods: {// 搜索submit() {this.$emit('submit');},// 重置reset() {this.$emit('reset');},/*获取每个输入框的宽度如果attrs中有传入, 使用传入的宽度如果是日期选择器,宽度是210如果是日期时间选择器,宽度是340其他的宽度都是180*/getTempWidth(attrs = {}) {const { width, type } = attrs;if (width) {return width;}if (type === 'daterange') {return 210;}if (type === 'datetimerange') {return 340;}return 180;},},
};
</script><style lang="scss">
.search-box {background: #fff;.slot-operator {border-bottom: 1px solid #eee;padding-bottom: 10px;margin-bottom: 10px;}.form-ctn {position: relative;.search-btn,.reset-btn {min-width: 0;}.reset-btn {margin-left: 8px;}}.el-form-item {margin-bottom: 16px;white-space: nowrap;}.el-form-item--small .el-form-item__label {padding-right: 5px;}.el-form-item--small .el-form-item__content {min-width: 180px;.el-date-editor--daterange .el-range-input {min-width: 70px;}}
}
.divider {box-sizing: border-box;background-color: #fafafb;height: 10px;border-top: 1px solid #eeeeee;border-bottom: 1px solid #eeeeee;
}
</style>
wgyTemplate 是wgySearch组件中的子组件
<template><component:is="dynamicComponent":value="value"v-bind="attrs"v-on="listeners"/>
</template><script>export default {name: 'WgyTemplate',props: {tpl: {type: [String, Object],required: true,},value: {type: [Number, String, Object, Array],required: true,},attrs: {type: Object,default: () => ({}),},},computed: {// 要渲染的组件dynamicComponent() {return this.tpl;},// 收集所有需要绑定到动态组件上的事件监听器listeners() {return {input: this.input,...this.$listeners,};},},methods: {input(value) {this.$emit('input', value);},},
};
</script>
相关文章:

el-form简单封装一个列表页中的搜索栏
父组件如何使用 代码中注释很多, 应该很容易理解 <template><div><wgySearchv-model"searchDefault":fields"searchFields"reset"reset"submit"submit"><!-- 通过 slot 自定义的组件 传啥都行 --><te…...

【Python 2】列表 模式匹配 循环 dict set 可变对象与不可变对象
Python内置的一种数据类型是列表:list 变量classmates就是一个list。用len()函数可以获得list元素的个数 用索引来访问list中每一个位置的元素 当索引超出了范围时,Python会报一个IndexError错误,所以,要确保索引不要越界…...

深度学习—cv动物/植物数据集
文章目录 动物相关植物相关 动物相关 Edinburgh Pig Behavior Video Dataset:https://homepages.inf.ed.ac.uk/rbf/PIGDATA/ WLD 动物目标检测数据集: https://github.com/hellock/WLD 猪脸识别:https://blog.51cto.com/u_15404184/5289690 AFD动物面部数据集&…...

高效团队协作软件推荐:提升工作效率的优选方案!
使用团队协作软件有什么好处?可以摆脱过时的电子表格,有了单一的真实来源,您可以随时检查任何任务并获得可用的最新信息。 一目了然地查看所有正在进行的工作,看板式面板、甘特图和燃尽图等可视化工具可让您随时轻松获得项目的高级…...

Mac中使用virtualenv和virtualenvwrapper
Virtualenv 介绍 在使用 Python 开发的过程中,工程一多,难免会碰到不同的工程依赖不同版本的库的问题;亦或者是在开发过程中不想让物理环境里充斥各种各样的库,引发未来的依赖灾难。 因此,我们需要对于不同的工程使…...

wpf webBrowser控件 常用的函数和内存泄漏问题
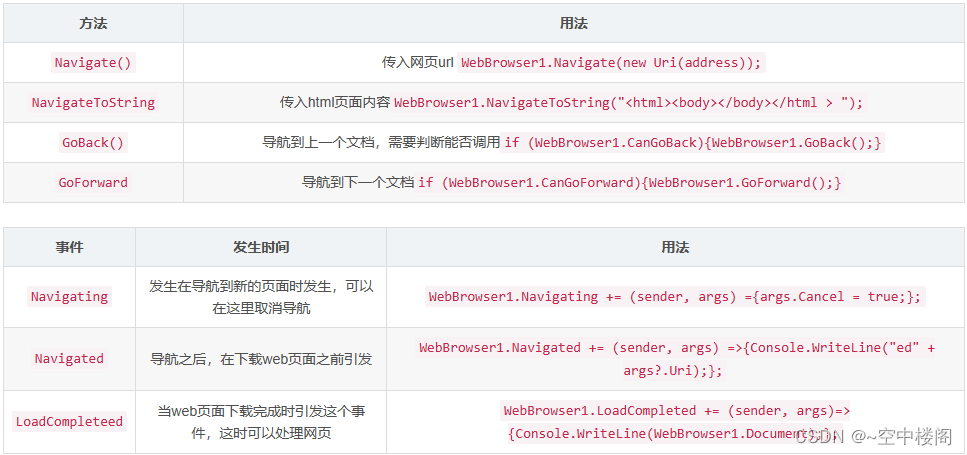
介绍 WebBrowsers可以让我们在窗体中进行导航网页。 WebBrowser控件内部使用ie的引擎,因此使用WebBrowser我们必须安装ie浏览器(windows默认安装的)。 使用 直接在xmal中使用webBrowser控件 <WebBrowser x:Name"WebBrowser1"…...

AI游戏设计的半年度复盘;大模型+智能音箱再起波澜;昇思大模型技术公开课第2期;出海注册经验分享;如何使用LoRA微调Llama 2 | ShowMeAI日报
👀日报&周刊合集 | 🎡生产力工具与行业应用大全 | 🧡 点赞关注评论拜托啦! 🔥 进步or毁灭:Nature 调研显示 1600 科学家对AI的割裂态度 国际顶级期刊 Nature 最近一项调研很有意思,全球 160…...

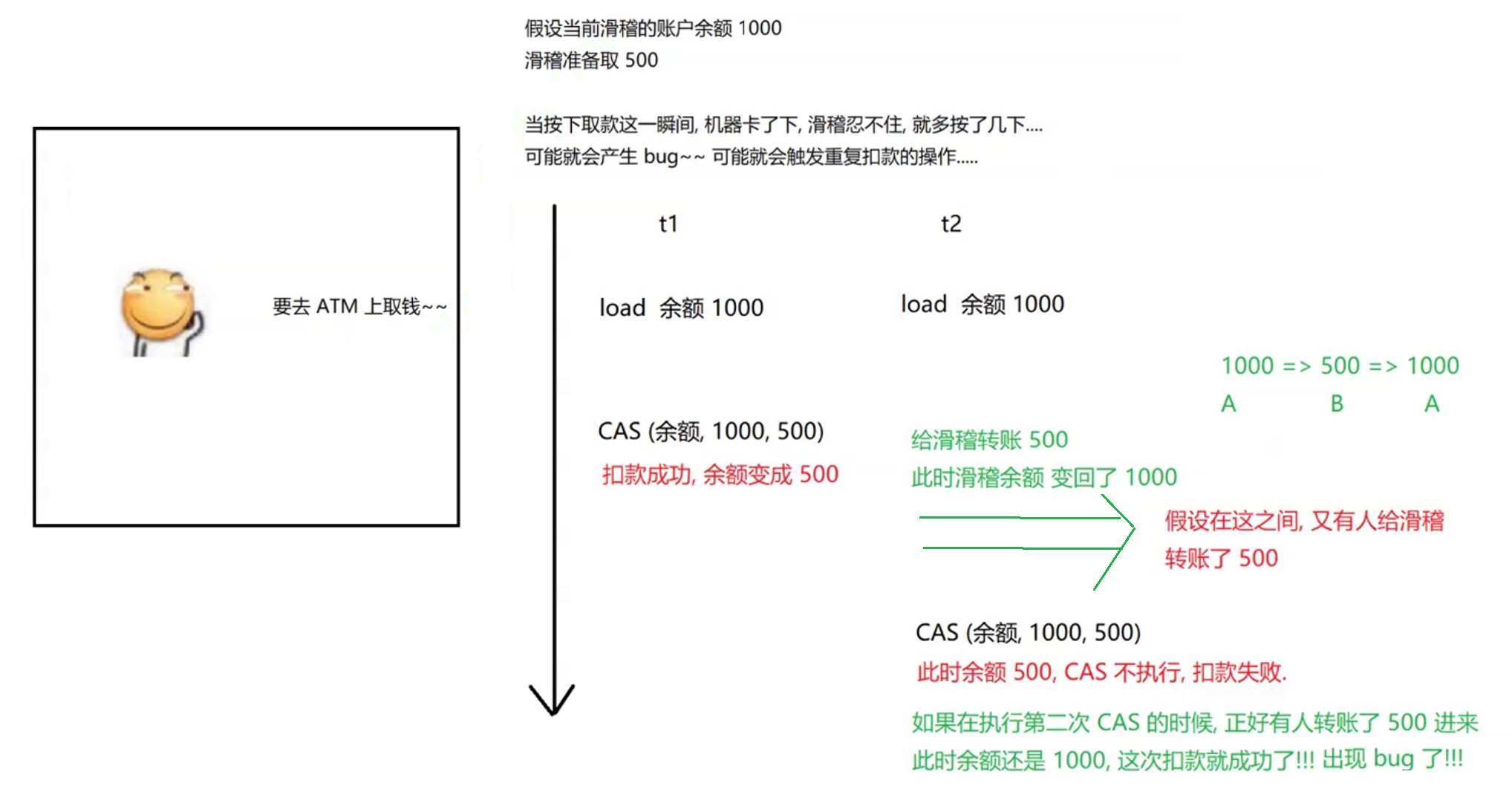
多线程 - 锁策略 CAS
常见的锁策略 此处谈到的锁策略,不局限于 Java,C,Python,数据库,操作系统……但凡是涉及到锁,都是可以应用到下列的锁策略的 乐观锁 vs 悲观锁 锁的实现者,预测接下来锁冲突(锁竞争,两个线程针对一个对象加锁,产生阻塞等待了)的概率是大,还是不大,根据这个冲突的概率,来接下…...

VP记录——The 2021 CCPC Weihai Onsite
网址 2021CCPC威海 赛时过题与罚时 A.Goodbye, Ziyin! 签到题,队友写的 #include<bits/stdc.h> using namespace std; int cnt[10], de[1000010]; int main() {int n;cin >> n;for(int i 1; i < n; i) {int u, v;scanf("%d %d", &…...

JavaWeb---Servlet
1.Srvlet概述 Servlet是运行在java服务器端的程序,用于接收和响应来着客户端基于HTTP协议的请求 如果想实现Servlet的功能,可以通过实现javax。servlet。Servlet接口或者继承它的实现类 核心方法:service()…...

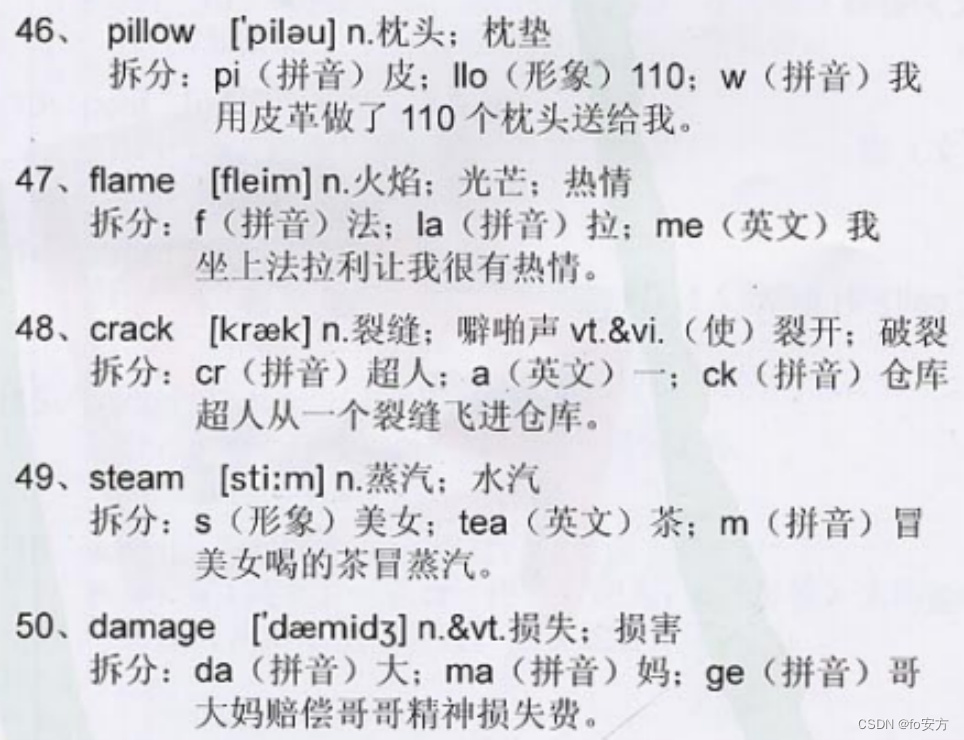
英语——方法篇——单词——谐音法+拼音法——50个单词记忆
theatre,剧场,太后th吃eat热re食物,就去剧场了 loud dolphin,做do脸皮厚plh在。。。里 humid,hu湖mi米d的 blender,b爸lend借给er儿。 tragedy,tr土人...

35道Rust面试题
这套Rust面试题包括了填空题、判断题、连线题和编码题等题型。 选择题 1 ,下面哪个是打印变量language的正确方法? A,println("{}", language); B,println(language); C,println!("{}", langu…...

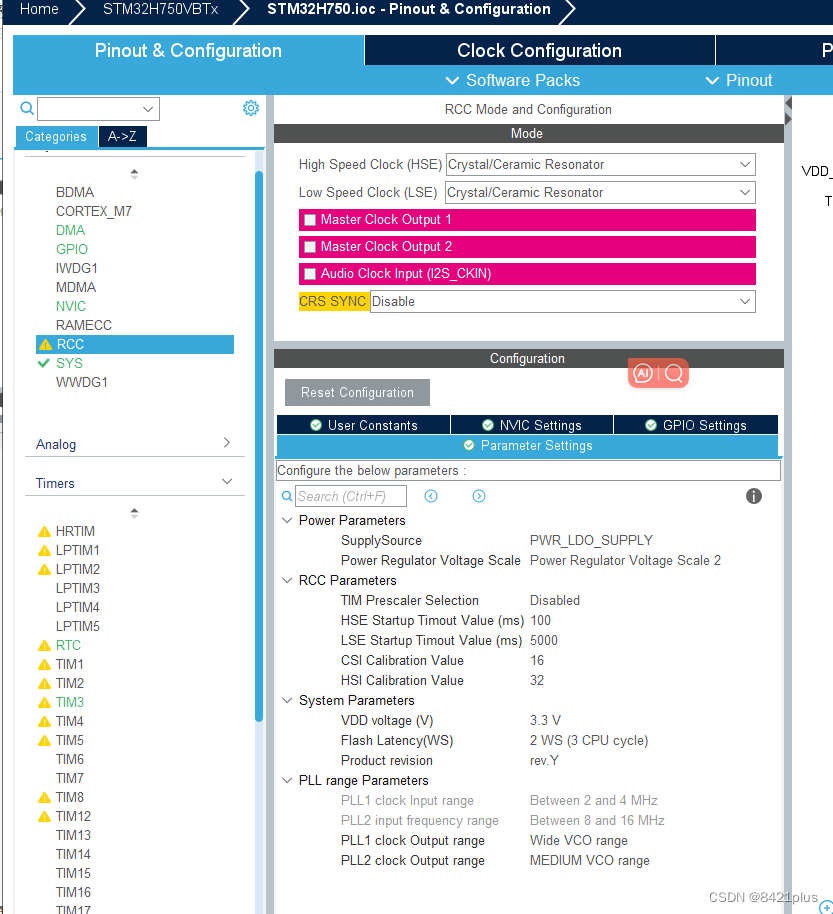
01 时钟配置初始化,debug
1. 开启debug series,否则只能下载一次,再次下载要配置boot 2.f0外部时钟配置 h750 配置 实测可用...

Halcon我的基础教程(一)(我的菜鸟教程笔记)-halcon仿射变换(Affine Transformation)的探究与学习
目录 什么是仿射变换?仿射变换有哪些方式?任何仿射变换都能由以下基本变换构造而来:在Halocn中,仿射变换具有重要的作用,那我们本文章重点讨论仿射变换基础性知识。 使用Halcon中的重要算子,仿射变换一般解决步骤,案例应用会在以后的文章中我们重点解答与讨论。 我们首先…...

c++视觉---中值滤波处理
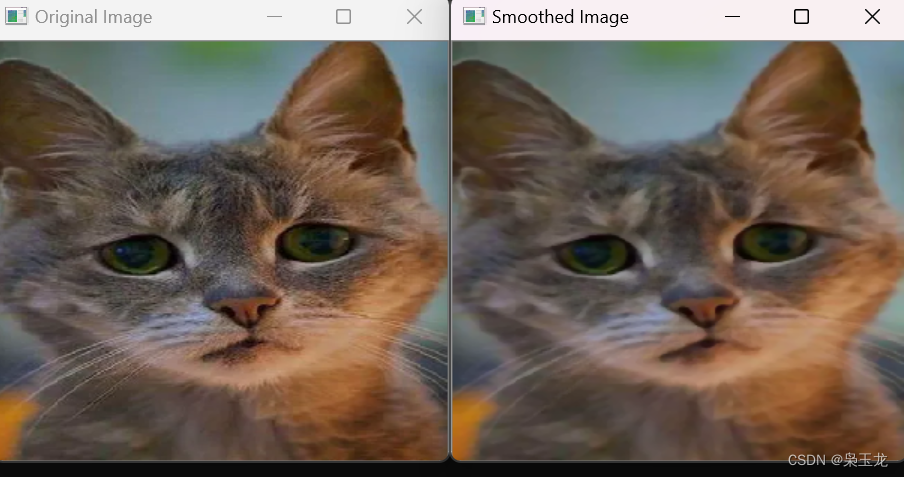
中值滤波(Median Filter)是一种常用的非线性平滑滤波方法,用于去除图像中的噪声。它不像线性滤波(如均值滤波或高斯滤波)那样使用权重来计算平均值或加权平均值,而是选择滤波窗口内的像素值中的中间值作为输…...

Edge使用猴油脚本实战(实验室安全考试系统刷在线时长——网站永久自动刷新)
介绍 篡改猴 (Tampermonkey) 是拥有 超过 1000 万用户 的最流行的浏览器扩展之一。它允许用户自定义并增强您最喜爱的网页的功能。用户脚本是小型 JavaScript 程序,可用于向网页添加新功能或修改现有功能。使用 篡改猴,您可以轻松在任何网站上创建、管理…...

Vue 中 KeepAlive 内置缓存使用
KeepAlive 介绍及使用场景 KeepAlive 是 vue 中的内置组件,当多个组件动态切换时可以对实例状态进行缓存,用法如下 <router-view v-slot"{ Component }"><keep-alive><component :is"Component" /></keep-al…...

语言模型编码中/英文句子格式详解
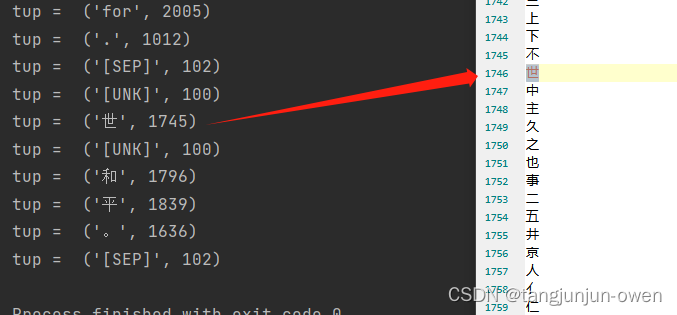
文章目录 前言一、Bert的vocab.txt内容查看二、BERT模型转换方法(vocab.txt)三、vocab内容与模型转换对比四、中文编码总结 前言 最近一直在学习多模态大模型相关内容,特别是图像CV与语言LLM模型融合方法,如llama-1.5、blip、meta-transformer、glm等大…...

【Node.js】路由
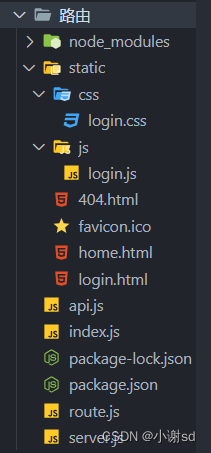
基础使用 写法一: // server.js const http require(http); const fs require(fs); const route require(./route) http.createServer(function (req, res) {const myURL new URL(req.url, http://127.0.0.1)route(res, myURL.pathname)res.end() }).listen…...

matlab 2ask 4ask 信号调制
1 matlab 2ask close all clear all clcL =1000;Rb=2822400;%码元速率 Fs =Rb*8; Fc=Rb*30;%载波频率 Ld =L*Fs/Rb;%产生载波信号 t =0:1/Fs:L/Rb;carrier&...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...
