微信小程序之本地生活(九宫格)
文章目录
- 一.创建项目
- 二.配置修改json
- 三.编写WXML
- 四.编写WXSS
- 五.最终效果
一.创建项目
创建新的项目,名称为:本地生活

二.配置修改json
在app.json中删除其他页面 将index改为grid 自动生成新的文件
添加自己的轮播图片
源代码:
<!--pages/grid/grid.wxml-->
<!--轮播图区域-->
<swiper indicator-dots="true" indicator-color="blue"
indicator-active-color="red" autoplay="true" circular="true" interval="3000">
<swiper-item>
<view class="item">
<image src="/images/111.jpg" mode="aspectFill" style="width: 100%; height:100%" />
</view>
</swiper-item>
<swiper-item>
<view class="item">
<image src="/images/222.jpg" mode="aspectFill" style="width: 100%; height:100%" />
</view>
</swiper-item>
<swiper-item>
<view class="item">
<image src="/images/333.jpg" mode="aspectFill" style="width: 100%; height:100%" />
</view>
</swiper-item>
</swiper>
看不见图片,但是可以看见指示点在动,是因为还未设置图片
三.编写WXML
<!--九宫格区域-->
<view class="grids">
<view class="grid-item">
<image src="/images/food.png"/>
<text>美食</text>
</view>
<view class="grid-item">
<image src="/images/fitup.png"/>
<text>装修</text>
</view><view class="grid-item">
<image src="/images/bath.png"/>
<text>洗浴</text>
</view><view class="grid-item">
<image src="/images/car.png"/>
<text>汽车</text>
</view>
<view class="grid-item">
<image src="/images/sing.png"/>
<text>唱歌</text>
</view><view class="grid-item">
<image src="/images/house.png"/>
<text>住宿</text>
</view><view class="grid-item">
<image src="/images/study.png"/>
<text>学习</text>
</view>
<view class="grid-item">
<image src="/images/work.png"/>
<text>工作</text>
</view><view class="grid-item">
<image src="/images/marry.png"/>
<text>结婚</text>
</view>
</view>预览效果,图片还未规则

设置WXSS,让轮播图照片显现出来
四.编写WXSS
/* pages/grid/grid.wxss */.item{width: 100%;height: 100%;
}
.grids{display: flex;flex-wrap: wrap;/*自动绕行*/
}.grids .grid-item{width: 250rpx; /*750÷3 =250*/height: 250rpx;border-right: 1rpx solid #eee;border-bottom: 1rpx solid #eee;display: flex;flex-direction: column;justify-content: center;align-items: center;
}
/*清除第3个格子的右边框*/
.grids .grid-item:nth-child(3){border-right:0;
}
/*清除第6个格子的右边框*/
.grids .grid-item:nth-child(6){border-right:0;
}
/*清除第9个格子的右边框*/
.grids .grid-item:nth-child(9){border-right:0;
}
/*每个格子内的图片样式*/
.grids .grid-item image{width: 90rpx;height: 90rpx;
}/*每个格子内的文本样式*/
.grids .grid-item text{color: #999;font-size: 35rpx;margin-top: 20rpx;
}
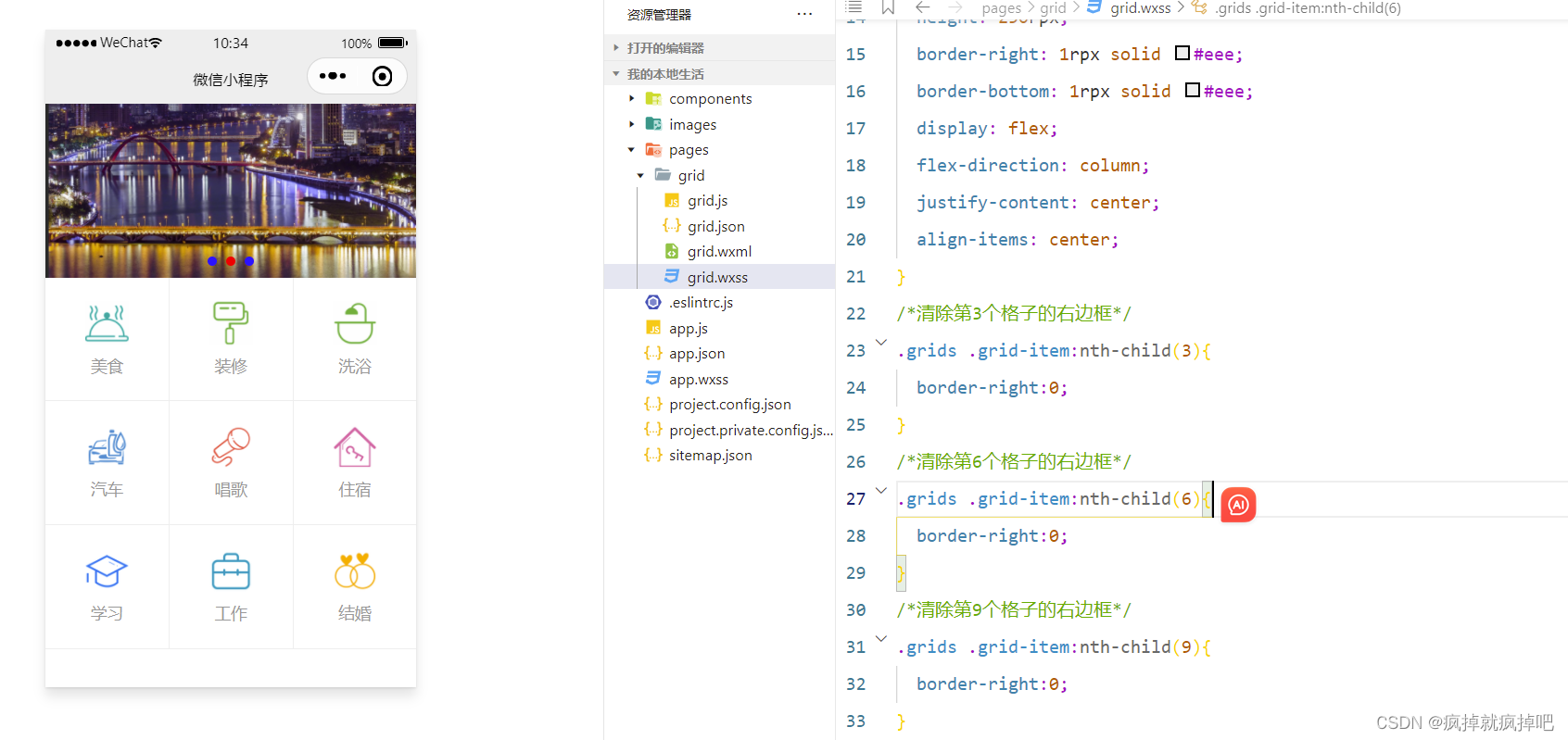
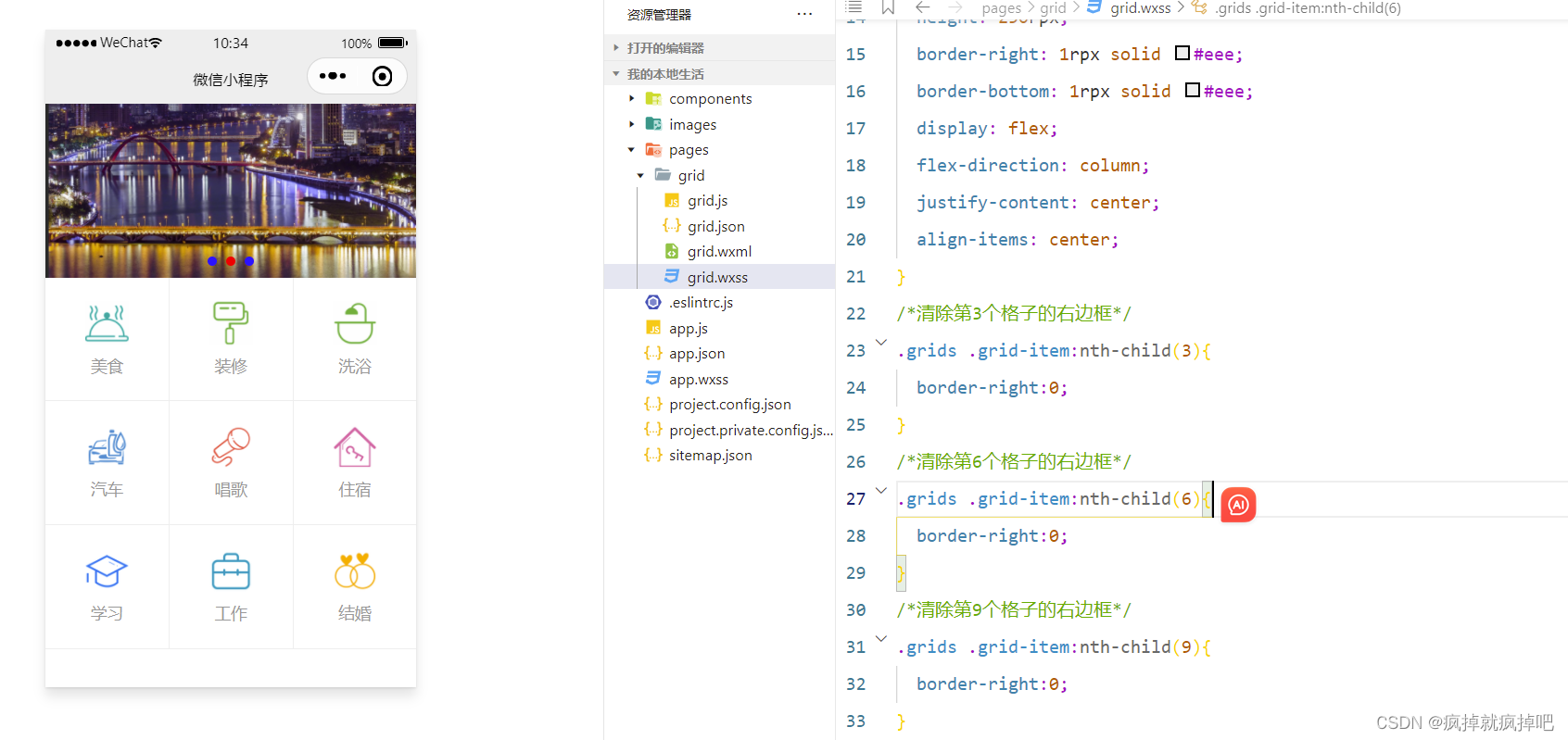
五.最终效果

相关文章:

微信小程序之本地生活(九宫格)
文章目录 一.创建项目二.配置修改json三.编写WXML四.编写WXSS五.最终效果 一.创建项目 创建新的项目,名称为:本地生活 二.配置修改json 在app.json中删除其他页面 将index改为grid 自动生成新的文件 添加自己的轮播图片 源代码: <!--…...

【Linux 安装Kibana 及 Es 分词器安装】
一、客户端Kibana安装 Kibana是一个开源分析和可视化平台,旨在与Elasticsearch协同工作。参考文档 1. 下载并解压缩Kibana 下载路径 选择的版本是和 ElasticSearch 对应(7.17.3) 下载后上传到Linux 系统中,并放在 /root/ 下&a…...

python-arima模型statsmodels库实现-有数据集(续)-statsmodels-0.9.0版本
python-arima模型statsmodels库实现-有数据集(续) 这篇博客是上一篇python-arima模型statsmodels库实现的续集,上一篇采用的statsmodels版本应该要高一点,如果使用低版本的statsmodels代码会有bug,这一篇则是针对stat…...

JVM源码剖析之线程的创建过程
说在前面: 对于Java线程的创建这个话题,似乎已经被"八股文"带偏~ 大部分Java程序员从"八股文"得知创建Java线程有N种方式,比如new Thread、new Runnable、Callable、线程池等等~ 而笔者写下这篇文…...

ansible的介绍安装与模块
目录 一、ansible简介 二、ansible特点 三、Ansible核心组件与工作原理 1、核心组件 2、工作原理 四、ansible的安装 五、ansible 命令行模块 1.command 模块 2.shell 模块 3.cron 模块 4.user 模块 5.group 模…...

el-form简单封装一个列表页中的搜索栏
父组件如何使用 代码中注释很多, 应该很容易理解 <template><div><wgySearchv-model"searchDefault":fields"searchFields"reset"reset"submit"submit"><!-- 通过 slot 自定义的组件 传啥都行 --><te…...

【Python 2】列表 模式匹配 循环 dict set 可变对象与不可变对象
Python内置的一种数据类型是列表:list 变量classmates就是一个list。用len()函数可以获得list元素的个数 用索引来访问list中每一个位置的元素 当索引超出了范围时,Python会报一个IndexError错误,所以,要确保索引不要越界…...

深度学习—cv动物/植物数据集
文章目录 动物相关植物相关 动物相关 Edinburgh Pig Behavior Video Dataset:https://homepages.inf.ed.ac.uk/rbf/PIGDATA/ WLD 动物目标检测数据集: https://github.com/hellock/WLD 猪脸识别:https://blog.51cto.com/u_15404184/5289690 AFD动物面部数据集&…...

高效团队协作软件推荐:提升工作效率的优选方案!
使用团队协作软件有什么好处?可以摆脱过时的电子表格,有了单一的真实来源,您可以随时检查任何任务并获得可用的最新信息。 一目了然地查看所有正在进行的工作,看板式面板、甘特图和燃尽图等可视化工具可让您随时轻松获得项目的高级…...

Mac中使用virtualenv和virtualenvwrapper
Virtualenv 介绍 在使用 Python 开发的过程中,工程一多,难免会碰到不同的工程依赖不同版本的库的问题;亦或者是在开发过程中不想让物理环境里充斥各种各样的库,引发未来的依赖灾难。 因此,我们需要对于不同的工程使…...

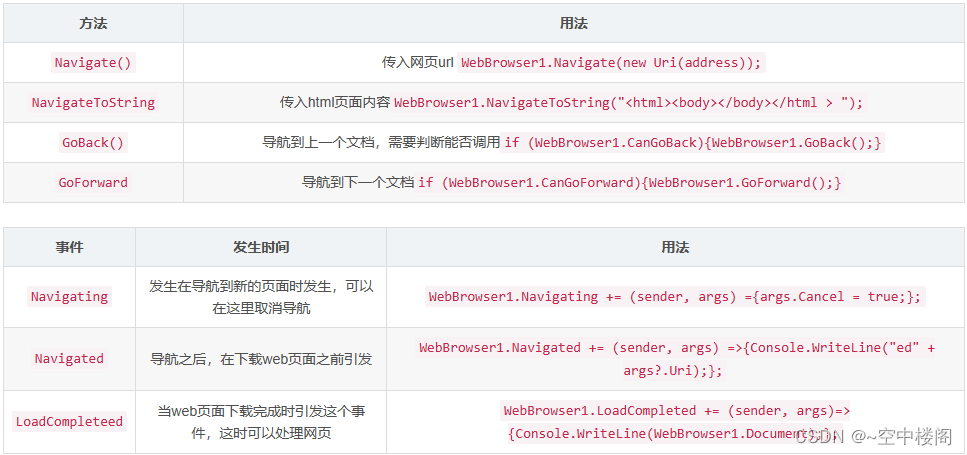
wpf webBrowser控件 常用的函数和内存泄漏问题
介绍 WebBrowsers可以让我们在窗体中进行导航网页。 WebBrowser控件内部使用ie的引擎,因此使用WebBrowser我们必须安装ie浏览器(windows默认安装的)。 使用 直接在xmal中使用webBrowser控件 <WebBrowser x:Name"WebBrowser1"…...

AI游戏设计的半年度复盘;大模型+智能音箱再起波澜;昇思大模型技术公开课第2期;出海注册经验分享;如何使用LoRA微调Llama 2 | ShowMeAI日报
👀日报&周刊合集 | 🎡生产力工具与行业应用大全 | 🧡 点赞关注评论拜托啦! 🔥 进步or毁灭:Nature 调研显示 1600 科学家对AI的割裂态度 国际顶级期刊 Nature 最近一项调研很有意思,全球 160…...

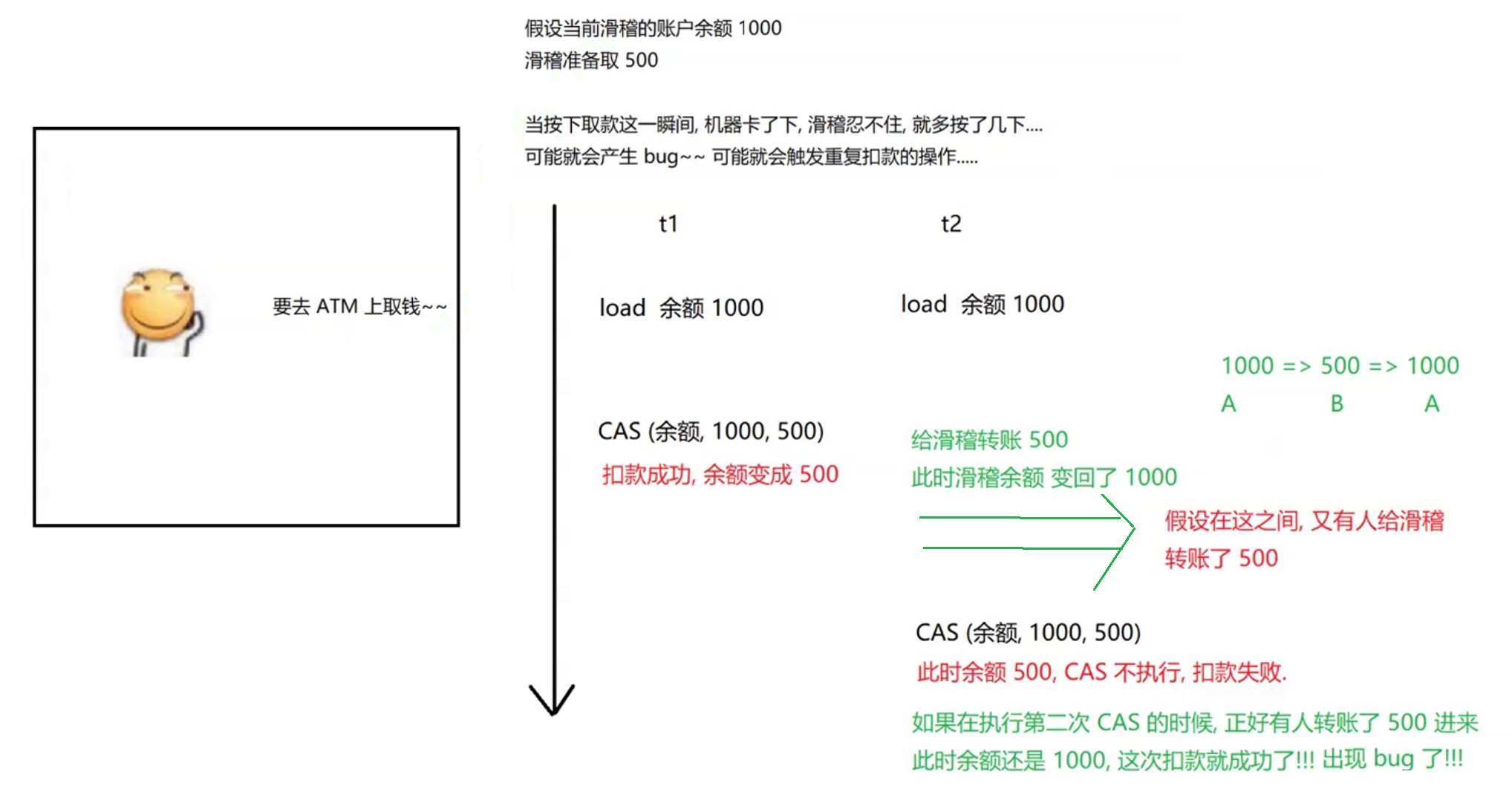
多线程 - 锁策略 CAS
常见的锁策略 此处谈到的锁策略,不局限于 Java,C,Python,数据库,操作系统……但凡是涉及到锁,都是可以应用到下列的锁策略的 乐观锁 vs 悲观锁 锁的实现者,预测接下来锁冲突(锁竞争,两个线程针对一个对象加锁,产生阻塞等待了)的概率是大,还是不大,根据这个冲突的概率,来接下…...

VP记录——The 2021 CCPC Weihai Onsite
网址 2021CCPC威海 赛时过题与罚时 A.Goodbye, Ziyin! 签到题,队友写的 #include<bits/stdc.h> using namespace std; int cnt[10], de[1000010]; int main() {int n;cin >> n;for(int i 1; i < n; i) {int u, v;scanf("%d %d", &…...

JavaWeb---Servlet
1.Srvlet概述 Servlet是运行在java服务器端的程序,用于接收和响应来着客户端基于HTTP协议的请求 如果想实现Servlet的功能,可以通过实现javax。servlet。Servlet接口或者继承它的实现类 核心方法:service()…...

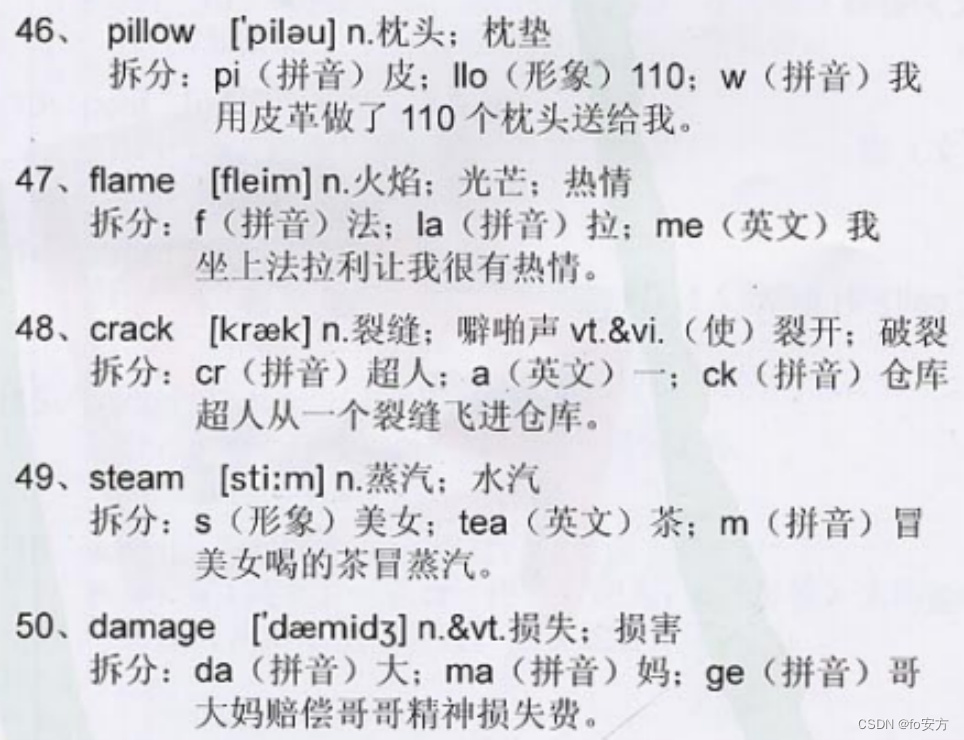
英语——方法篇——单词——谐音法+拼音法——50个单词记忆
theatre,剧场,太后th吃eat热re食物,就去剧场了 loud dolphin,做do脸皮厚plh在。。。里 humid,hu湖mi米d的 blender,b爸lend借给er儿。 tragedy,tr土人...

35道Rust面试题
这套Rust面试题包括了填空题、判断题、连线题和编码题等题型。 选择题 1 ,下面哪个是打印变量language的正确方法? A,println("{}", language); B,println(language); C,println!("{}", langu…...

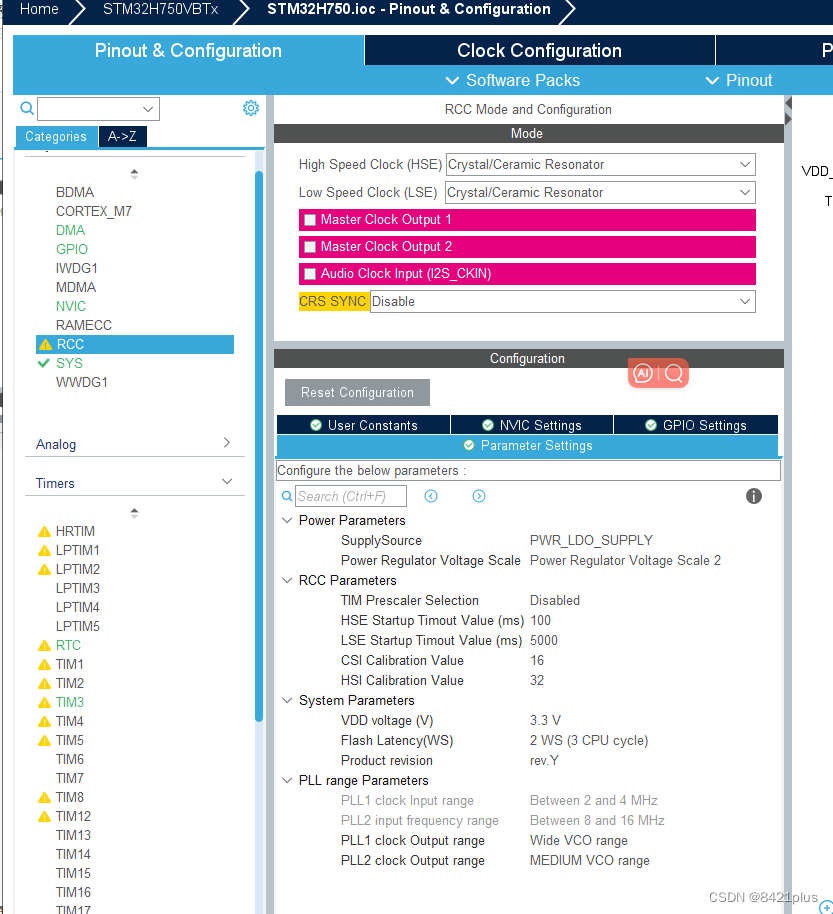
01 时钟配置初始化,debug
1. 开启debug series,否则只能下载一次,再次下载要配置boot 2.f0外部时钟配置 h750 配置 实测可用...

Halcon我的基础教程(一)(我的菜鸟教程笔记)-halcon仿射变换(Affine Transformation)的探究与学习
目录 什么是仿射变换?仿射变换有哪些方式?任何仿射变换都能由以下基本变换构造而来:在Halocn中,仿射变换具有重要的作用,那我们本文章重点讨论仿射变换基础性知识。 使用Halcon中的重要算子,仿射变换一般解决步骤,案例应用会在以后的文章中我们重点解答与讨论。 我们首先…...

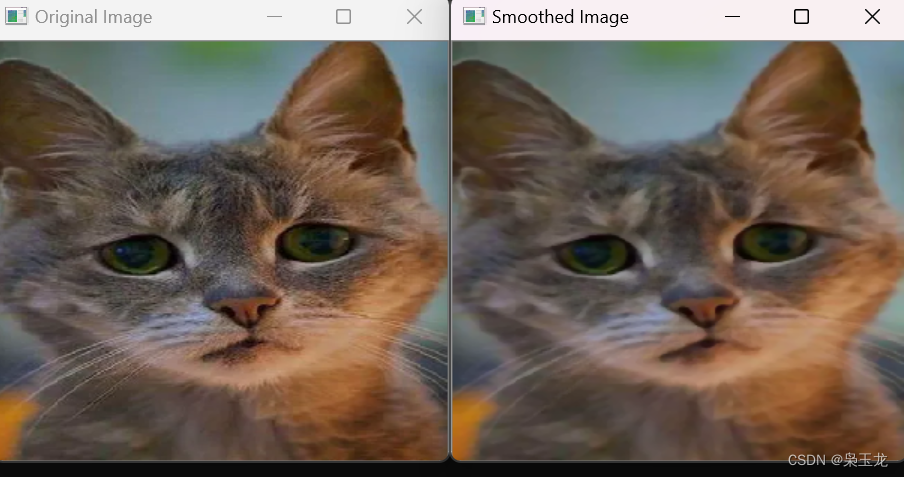
c++视觉---中值滤波处理
中值滤波(Median Filter)是一种常用的非线性平滑滤波方法,用于去除图像中的噪声。它不像线性滤波(如均值滤波或高斯滤波)那样使用权重来计算平均值或加权平均值,而是选择滤波窗口内的像素值中的中间值作为输…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...
