vw+rem自适应布局
开发过程中,我们希望能够直接按照设计图来开发,不管设计图是两倍还是三倍图,能够直接写设计图尺寸而不需要换算,同时有高质的设计图还原度,想想都比较爽。
这里介绍一种使用vw和rem来布局的方案。
该方案思路主要是,设置视口宽度为设备宽度,使用vw来动态设置根元素的font-szie,同时使用sass的css function来实现设计尺寸转rem的功能,从而实现一套不需要js计算而自动设置根元素font-szie的rem布局
vw
vw表示当前视口宽度的百分之一
rem布局过程中依赖于根元素的font-size属性,而如果设置一个固定的font-size,再使用rem来布局,会导致小屏手机视觉上觉得网页被放大,而大屏手机上则显得网页布局稀疏。
所以咱们需要根据收据的屏幕大小等比的设置font-size,从而实现大小屏手机视觉一致的效果。实现这个功能可以使用js在页面载入时,读取屏幕宽度,再根据设计图标准宽度做一些转换。
而使用vw天然就是一个根据屏幕宽度来做计算的长度单位,完美实现以上js计算功能。同时在移动端,vw的兼容性还不错,完全可以直接使用
计算方法
// 设计图标准根元素字体 / 设计图标准宽度 * 100
const vw = 16 / 750 * 100例如,设计图以6s为标准,2倍尺寸,宽度750px,而你设置根元素字体大小为16px,那么计算出的vw就是2.13333vw,直接在css中设置
html {
font-size: 2.13333vw;
}这个时候,我们在标准宽度下根元素实际字体大小是16px,如果到5s手机上面,则根元素实际字体大小为13.653px。根元素的字体大小变了,页面中使用rem来设置的边距、长度、字体大小都会发现改变,页面看起来像是缩小了一点点,但是所有的布局跟6s都是一样的。
自动转换rem
设计图的设计尺寸一般都是2倍或者3倍,如果此时咱们自己转换成一倍的再去根据根元素计算rem那也太累了。
比如2倍设计图上面的56px,那么咱们需要:56 / 2 / 16,心态崩溃~~~
算是不可能自己算的,找插件呗,这个轮子早就被造好了,postcss-pxtorem就是专门来干这个事情的,配置好设计尺寸,设计倍数,然后css里面直接写56px,插件会自己给你计算成 (56 / 2 / 16)px,是不是很棒。
加载配置一个插件也挺麻烦的,如果你刚好在sass之类的css预处理器,完全可以使用sass function来自动计算。
$rootSize: 16px!default;
$designWidth: 750px!default;
$designRatio: 2!default;@function rem($px) {@return $px / $rootSize / $designRatio * 1rem;
}
@function rootVw() {@return $rootSize / $designWidth * $designRatio * 100vmin;
}这样就一次性计算好了根元素font-size,也可以使用rem()来自动计算rem了
html{font-size: rootVw();
}
body{padding: rem(15px);
}相关文章:

vw+rem自适应布局
开发过程中,我们希望能够直接按照设计图来开发,不管设计图是两倍还是三倍图,能够直接写设计图尺寸而不需要换算,同时有高质的设计图还原度,想想都比较爽。 这里介绍一种使用vw和rem来布局的方案。 该方案思路主要是&am…...

【MySql】mysql之MHA高可用配置及故障切换
一、MHA概念 MHA(Master High Availability)是一套优秀的Mysql高可用环境下故障切换和主从复制的软件。 MHA的出现就是解决Mysql单点的问题。 Mysql故障切换过程中,MHA能做到0-30秒内自动完成故障切换操作。 MHA能在故障切换的过程中最大程…...

如何在 Spring Boot 中进行数据备份
在Spring Boot中进行数据备份 数据备份是确保数据安全性和可恢复性的关键任务之一。Spring Boot提供了多种方法来执行数据备份,无论是定期备份数据库,还是将数据导出到外部存储。本文将介绍在Spring Boot应用程序中进行数据备份的不同方法。 方法1: 使用…...

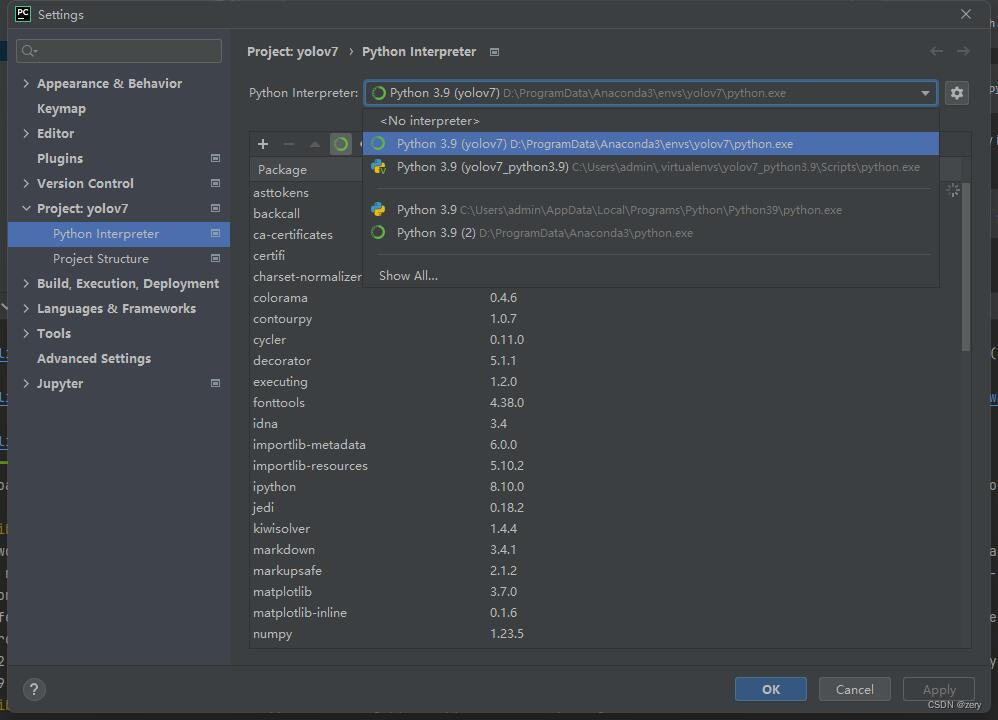
为Yolov7环境安装Cuba匹配的Pytorch
1. 查看Cuba版本 方法一 nvidia-smi 找到CUDA Version 方法二 Nvidia Control Panel > 系统信息 > 组件 > 2. 安装Cuba匹配版本的PyTorch https://pytorch.org/get-started/locally/这里使用conda安装 conda install pytorch torchvision torchaudio pytorch-cu…...

SpringBoot基于jackson对象映射器扩展mvc框架的消息转换器
在SpringBoot中,可以基于jackson对象映射器扩展mvc框架的消息转换器 具体步骤如下: 1、创建对象映射器: package com.java.demo.common;import com.fasterxml.jackson.databind.DeserializationFeature; import com.fasterxml.jackson.datab…...

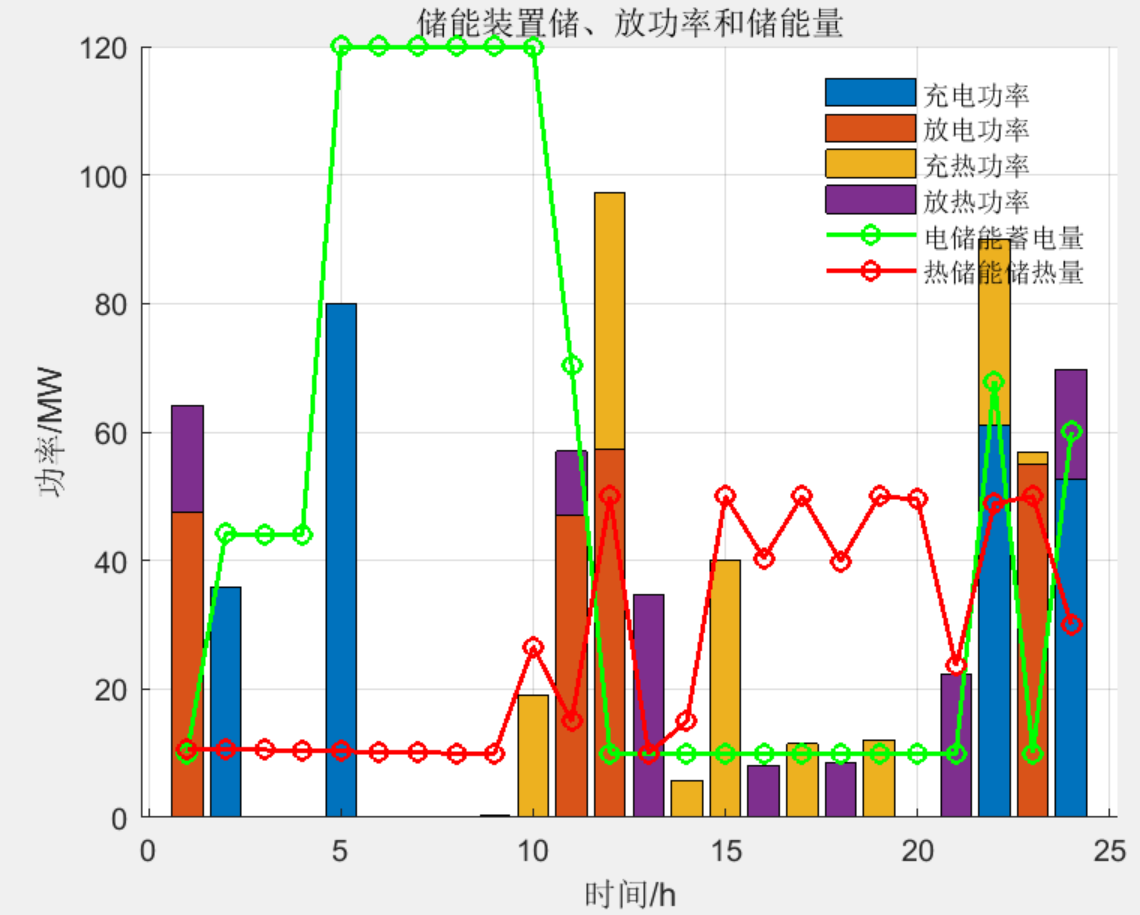
计及电转气协同的含碳捕集与垃圾焚烧虚拟电厂优化调度(matlab代码)
目录 1 主要内容 系统结构 CCPP-P2G-燃气机组子系统 非线性处理缺陷 2 部分代码 3 程序结果 4 程序链接 1 主要内容 该程序参考《计及电转气协同的含碳捕集与垃圾焚烧虚拟电厂优化调度》模型,主要实现的是计及电转气协同的含碳捕集与垃圾焚烧虚拟电厂优化调度…...

【低代码表单设计器】:创造高效率的流程化办公!
当前,有不少用户朋友对低代码表单设计器挺感兴趣。其实,如果想要实现提质增效的办公效率,创造一个流程化办公,那么确实可以了解低代码技术平台。流辰信息作为服务商,拥有较强的自主研发能力,根据市场的变化…...

26、类型别名
类型别名 顾名思义,其实就是类型类型起别名(新起一个名字) demo: type Name string; type NameConsole () > string; type NameUnite Name | NameConsole; function getName(n: NameUnite): Name {if( typeof n string)…...

nslookup命令查询指定域名或ingress地址对应的IP地址。举个例子
使用nslookup命令查询指定域名或ingress地址的IP地址时,可以按照以下方式进行操作: 对于域名查询: 复制代码 nslookup www.example.com 这将返回该域名对应的IP地址。 对于ingress地址查询: 复制代码 nslookup your-ingress-a…...

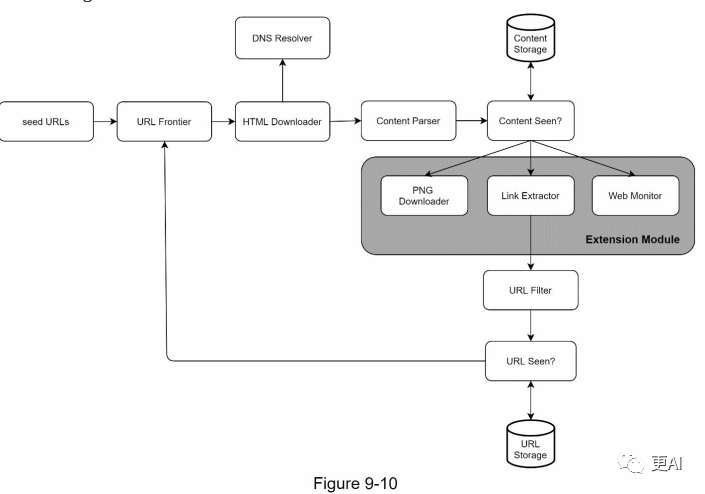
如何设计一个网络爬虫?
网络爬虫也被称为机器人或蜘蛛,它被搜索引擎用于发现网络上的新内容或更新内容。内容可以是网页、图片、视频、PDF文件等。网络爬虫开始时会收集一些网页,然后跟随这些网页上的链接收集新的内容。图9-1展示了爬取过程的可视化示例。 爬虫的作用ÿ…...

风储联合系统的仿真模型研究
摘要 风能是目前国内外应用较为广泛的一种绿色可再生能源,近几年我国风电产业的发展十分迅速。然后,越来越多的风力发电系统建并网,风力发电产生的电能受外界因素影响较大,具有一定的随机性和波动性,给并网后的电力系统…...

JS VUE 用 canvas 给图片加水印
最近写需求,遇到要给图片加水印的需求。 刚开始想的方案是给图片上覆盖一层水印照片,但是这样的话用户直接下载图片水印也会消失。 后来查资料发现用 canvas 就可以给图片加水印,下面是处理过程。 首先我们要确认图片的格式,我们通…...

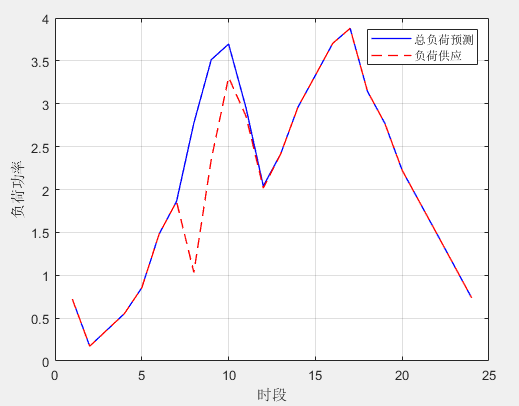
主动配电网故障恢复的重构与孤岛划分matlab程序
微❤关注“电气仔推送”获得资料(专享优惠) 参考文档: A New Model for Resilient Distribution Systems by Microgrids Formation; 主动配电网故障恢复的重构与孤岛划分统一模型; 同时考虑孤岛与重构的配电网故障…...

2023C语言暑假作业day6
1.选择题 1 1、以下叙述中正确的是( ) A: 只能在循环体内和switch语句体内使用break语句 B: 当break出现在循环体中的switch语句体内时,其作用是跳出该switch语句体,并中止循环体的执行 C: continue语句的作用是:在执…...

java try 自动关闭流
Java Try自动关闭流实现步骤 在开始之前,我们先来了解一下整个实现过程的流程。下面的表格展示了实现"try自动关闭流"的步骤: 步骤 描述 1 创建需要操作的流对象 2 在try语句块中使用流对象 3 在try语句块中自动关闭流对象 接下来…...

WebDAV之π-Disk派盘 + 元思笔记
元思笔记是一款面向大众的卡片笔记软件,解决了笔记类软件的一个痛点:绝大多数人都很难坚持每天记一点东西。任何笔记工具,不论是纸笔还是电子,能够让人坚持记录就是好工具。 元思笔记是一款基于卢曼卡片盒的移动端卡片笔记软件;隐私优先,本地存储数据且支持云备份;丰富的…...

electron自定义标题栏,并监听双击以及右键改变窗口大小。
1、前言 当需要在标题栏添加一些额外的操作时候,比如添加 帮助 菜单,自带的标题栏开发起来比较困难(没了解不知道能不能实现),这时候,自己写一个标题栏就比较方便。 2、实现 首先是禁止掉原先的标题栏&a…...

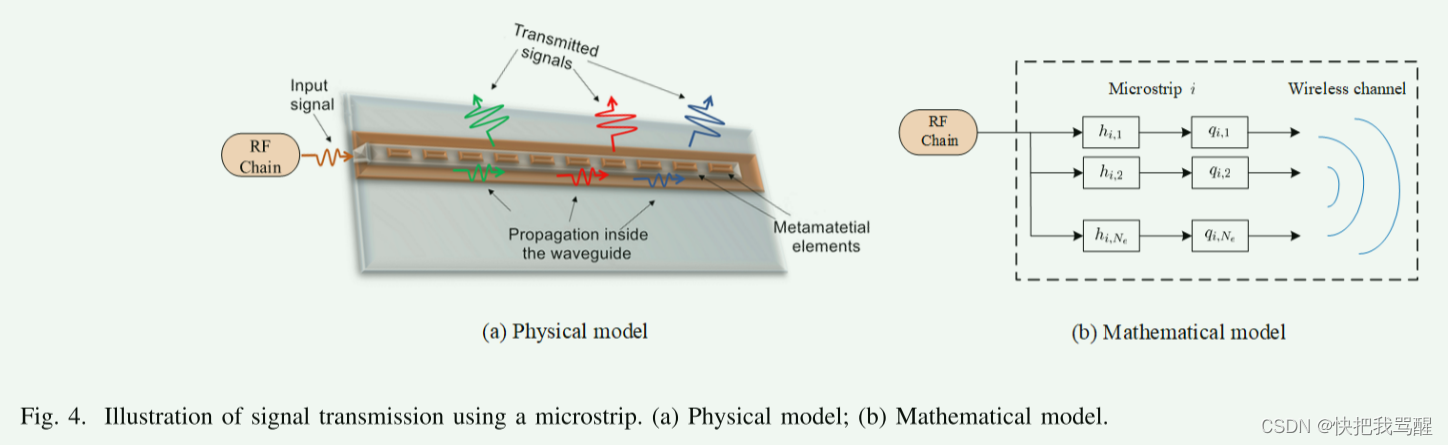
Beam Focusing for Near-Field Multi-User MIMO Communications阅读笔记
abstract 大天线阵列和高频段是未来无线通信系统的两个关键特征。大规模天线与高传输频率的组合通常导致通信设备在近场(菲涅耳)区域中操作。在本文中,我们研究了潜在的波束聚焦,可行的近场操作,在促进高速率多用户下…...

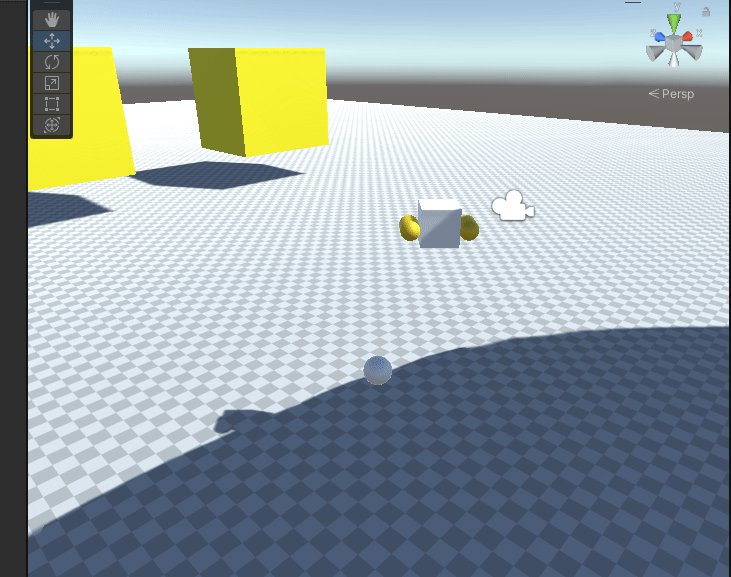
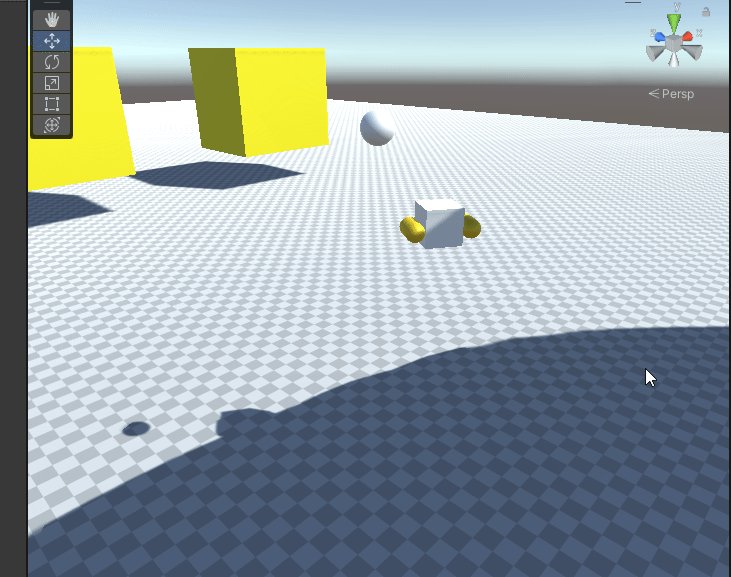
Unity基础课程之物理引擎6-关于物理材质的使用和理解
每个物体都有着不同的摩擦力。光滑的冰面摩擦力很小,而地毯表面的摩擦力则很大。另外每种材料也有着不同的弹性,橡皮表面的弹性大,硬质地面的弹性小。在Unity中这些现象都符合日常的理念。虽然从原理上讲,物体的摩擦力和弹性有着更…...

用c语言写一个剪刀石头布小游戏
用简单的生成随机数,来对电脑进行的选择。再用if else和swtich语句实现输出和输赢的判断 test.c: #define _CRT_SECURE_NO_WARNINGS#include "game.h"void menu() {printf("There can be choose for you,type:\n");printf("0 for rock\n&…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...

用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章
用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章 摘要: 操作系统内核的安全性、稳定性至关重要。传统 Linux 内核模块开发长期依赖于 C 语言,受限于 C 语言本身的内存安全和并发安全问题,开发复杂模块极易引入难以…...
