JavaScript-es6-新版语法-export-import
文章目录
- 1.export
- 2.import
- 3.export default 命令
- 4.总结
在JavaScript ES6中,export与export default均可用于导出常量、函数、文件、模块等。模块功能主要由两个命令构成:export和import。export命令用于规定模块的对外接口,import命令用于输入其他模块提供的功能。
1.export
一个模块就是一个独立的文件。该文件内部的所有变量,外部无法获取。如果你希望外部能够读取模块内部的某个变量,就必须使用export关键字输出该变量。
一个模块就是一个独立的文件。该文件内部的所有变量,外部无法获取。如果你希望外部能够读取模块内部的某个变量,就必须使用export关键字输出该变量。
//a.js
export var str = "export的内容";
export var year = 2019;
export function message(sth) {return sth;
}
除了上述的写法,还有一种推荐使用的,因为这样就可以在脚本尾部,一眼看清楚输出了哪些变量。
//a.js
var str = "export的内容";
var year = 2019;
function message(sth) {return sth;
}
export {str, year, message}
通常情况下,export输出的变量就是本来的名字,但是可以使用as关键字重命名。
//a.js
var str = "export的内容";
var year = 2019;function message(sth) {return sth;
}export {str as newname1,year as newname2,message as newname3
};
2.import
使用export命令定义了模块的对外接口以后,其他 JS 文件就可以通过import命令加载这个模块。
//b.js
import { str,year, message } from './a';
//也可以分开写两次,导入的时候带花括号,将每个变量函数名写清楚
上面代码的import命令,用于加载a.js文件,引入后便可以在b.js文件中使用a.js文件中的变量、函数或类等。import命令接受一对大括号,里面指定要从其他模块导入的变量名。大括号里面的变量名,必须与被导入模块(a.js)对外接口的名称相同。
如果想为输入的变量重新取一个名字,import命令要使用as关键字,将输入的变量重命名。
//b.js
import {str as newname1,year as newname2,message as newname3
} from './a';
import后面的from指定模块文件的位置,可以是相对路径,也可以是绝对路径,.js后缀可以省略。如果只是模块名,不带有路径,那么必须有配置文件,告诉 JavaScript 引擎该模块的位置。
//import引入一个依赖包,不需要相对路径。
import axios from 'axios';
//import 引入一个自己写的js文件,是需要相对路径的。
import AppService from './appService';
3.export default 命令
export default命令用于指定模块的默认输出。显然,一个模块只能有一个默认输出,因此export default命令只能使用一次。所以,import命令后面才不用加大括号,因为只可能唯一对应export default命令。一个文件内不能有多个export default。
//a.js
const str = "export default的内容";
export default str//在另一个文件中的导入方式:
//b.js
import StrFile from 'a';
//导入的时候没有花括号
//本质上,a.js文件的export default输出一个叫做default的变量,然后系统允许你引入的时候为它取任意名字。
4.总结
export与export default均可用于导出常量、函数、文件、模块等。
在一个文件或模块中,export、import可以有多个,export default仅有一个。
通过export方式导出,在导入时要加{ },export default则不需要,并可以起任意名称。
相关文章:

JavaScript-es6-新版语法-export-import
文章目录 1.export2.import3.export default 命令4.总结 在JavaScript ES6中,export与export default均可用于导出常量、函数、文件、模块等。模块功能主要由两个命令构成:export和import。export命令用于规定模块的对外接口,import命令用于输…...

[elasticsearch]使用postman来查询数据
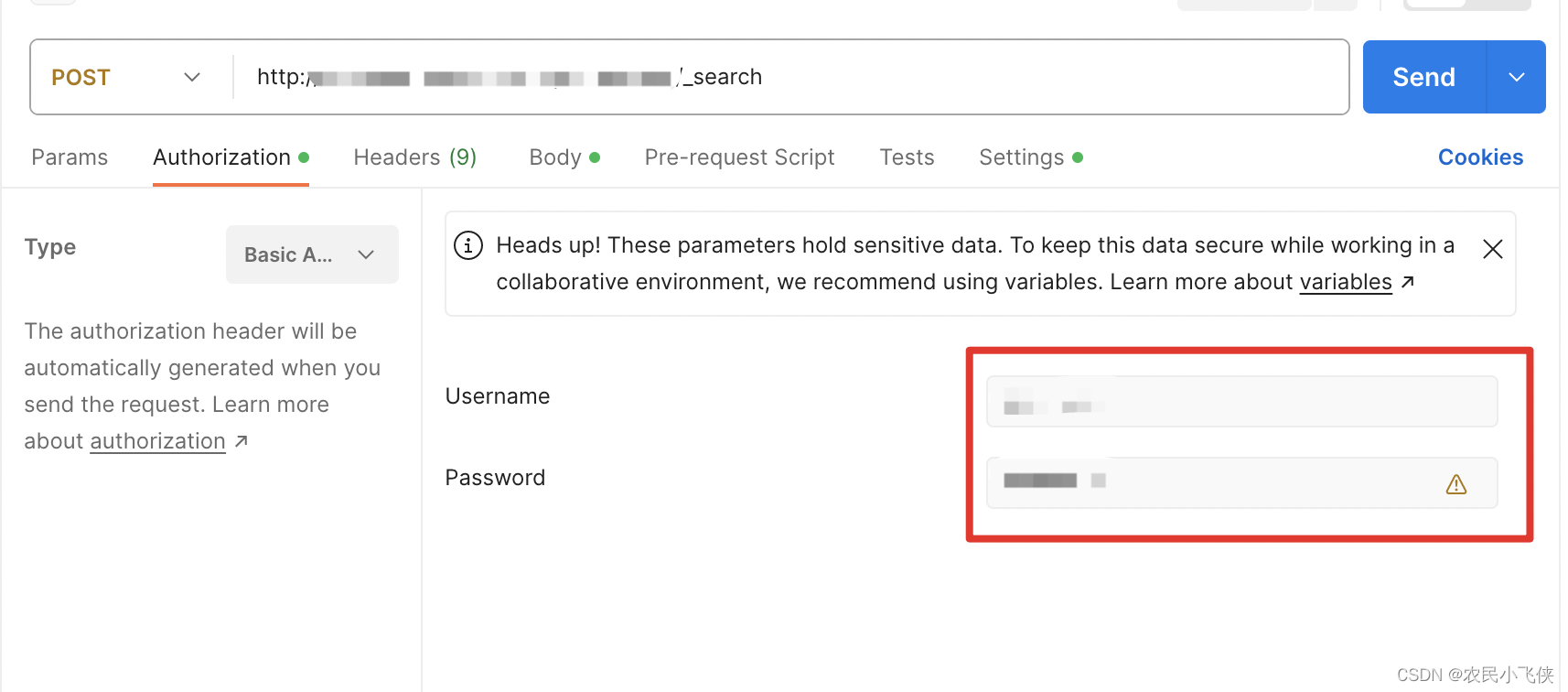
最近需要debug程序,debug的时候需要查找elasticsearch里面的数据是否正确。 第一步建立一个post请求,并按照图下的方式填上ur和参数: 发送post请求,url为: http://ip:port/index_name/_search我这里查询的是title字…...

【小程序练习】文件操作案例
文章目录 前言1. 案例12. 案例23. 案例3总结 前言 我们学会了文件的基本操作 文件内容读写操作,接下来,我们实现一些小工具程序,来锻炼我们的能力。 关注收藏, 开始学习吧🧐 1. 案例1 扫描指定目录,并找到名称中包…...

flask框架-[实现websocket]:将socketio处理函数部分集中管理,使用类的方式来管理,集中管理socketio处理函数
一、项目依赖 APScheduler3.10.4 eventlet0.33.3 Flask2.1.3 Flask-Caching1.10.1 Flask-Cors3.0.10 Flask-Migrate2.7.0 Flask-RESTful0.3.9 Flask-SocketIO5.1.1 Flask-SQLAlchemy2.5.1 PyJWT2.3.0 PyMySQL1.0.2 redis3.5.3 SQLAlchemy1.4.0 #额外修改 Werkzeug2.0.2 #额外修…...

Vue的学习补充
1.Vue路由-404 作用:当路径找不到匹配时,给个提示页面 位置:配在路由最后 语法:path:*(任意路径)-前面不匹配就命中最后这个 2.Vue路由-模式设置 hash路由(默认) 例如ÿ…...
)
vue移动端H5调起手机发送短信(兼容ios和android)
移动端h6页面调起手机发送短信功能,ios和android的兼容写法不一样。 android window.location.href sms:10086?body${encodeURIComponent(Hello, 测试短信发送)} ios window.location.href sms:10086&body${encodeURIComponent(Hello, 测试短信发送)}//或者w…...

spring boot RabbitMq基础教程
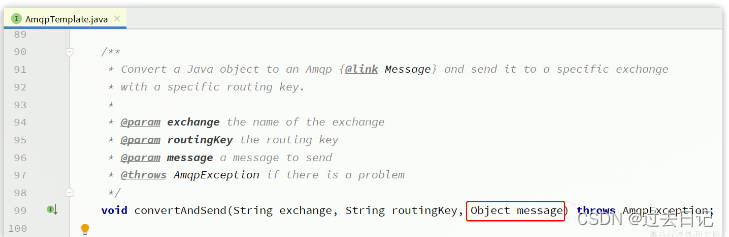
RabbitMq 由于RabbitMQ采用了AMQP协议,因此它具备跨语言的特性。任何语言只要遵循AMQP协议收发消息,都可以与RabbitMQ交互。并且RabbitMQ官方也提供了各种不同语言的客户端。 但是,RabbitMQ官方提供的Java客户端编码相对复杂,一般…...
springboot vue 部署至Rocky(Centos)并自启,本文部署是若依应用
概述 1、安装nohup(后台进程运行java) 2、安装中文字体(防止中文乱码) 3、安装chrony(保证分布式部署时间的一致性) 5、安装mysql数据,迁移目录,并授权自启动; 6、安…...

Mysql之增删改查
这篇文章旨在介绍mysql的增删改查中的基本操作 所有命令皆是以分号(;)结尾。 1.显示命令 在写增的有关命令前,我们更应该知道如何显示,这样有助于更好的检查我们的结果是否正确。 #显示数据库列表 show databases;#…...

【考研数学】矩阵三大关系的梳理和讨论 | 等价、相似、合同
文章目录 引言一、定义二、判别法写在最后 引言 昨天学了矩阵的合同关系,老汤讲义里也列举了三大关系的定义和判别法,方便我们进行区分。但是光看还是难以入脑,为此,我想自己梳理一遍,顺带也复习一下线代之前的所学。…...

在 Amazon SageMaker 上使用 ESMFold 语言模型加速蛋白质结构预测
蛋白质驱动着许多生物过程,如酶活性、分子输运和细胞支持。通过蛋白质的三维结构,可以深入了解蛋白质的功能以及蛋白质如何与其他生物分子相互作用。测定蛋白质结构的实验方法(如 X 射线晶体学和核磁共振波谱学)既昂贵又耗时。相比…...
-每天了解一点)
node.js知识系列(4)-每天了解一点
目录 11. 异步文件操作文件读取文件写入 12. 包管理器(npm)13. 子进程14. 事件发射器(EventEmitter)15. 异步编程和回调16. Node.js 集成测试工具和框架17. Express.js 中间件的 HTTP 请求流程18. 文件上传和验证19. Express.js 中…...

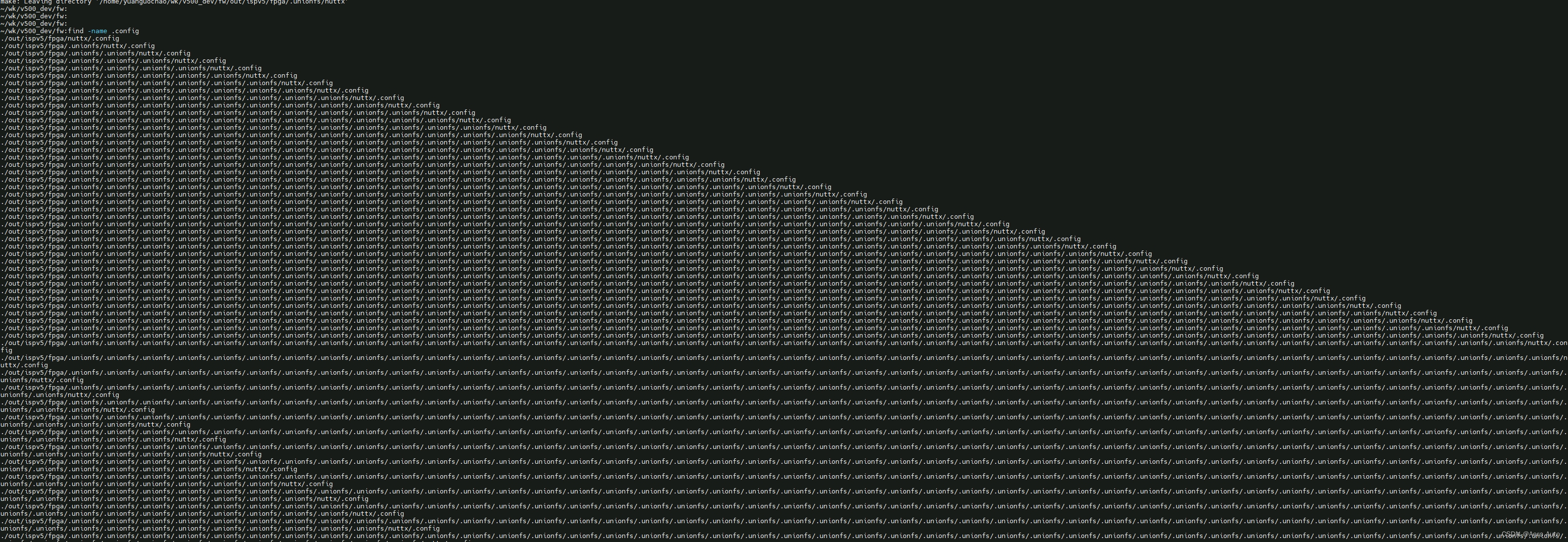
can not remove .unionfs
文件夹下出现unionfs 套娃,无法删除。 处理方式: 需要管理员权限umount之后删除使用fusermount -zu .unionfs ,然后再删除。...

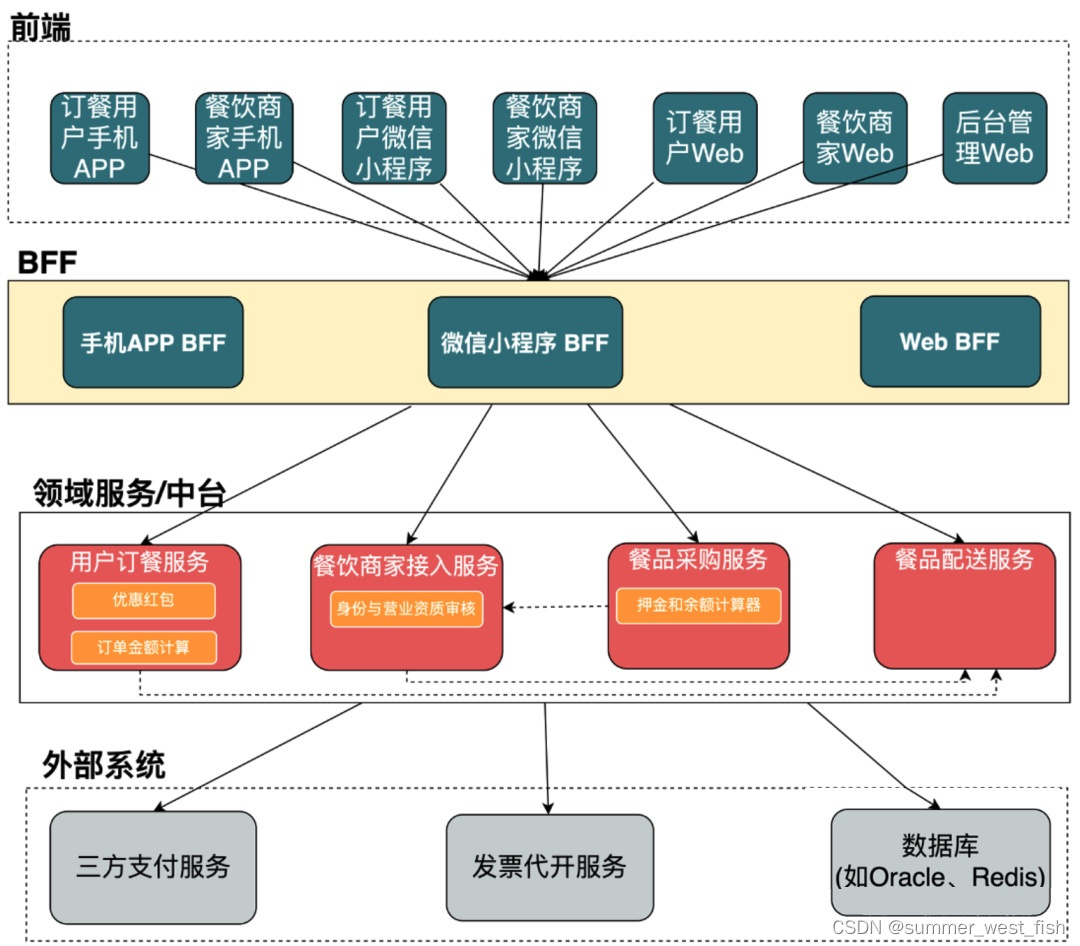
微服务 BFF 架构设计
在现代软件开发中,由于程序、团队、数据规模太大,需要把企业的业务能力进行复用,将领域服务剥离,提供通用能力,避免重复建设和代码;另外服务功能的弹性能力不一样,比如定时任务、数据同步明确的…...

零基础学python之元组
文章目录 元组1、元组的应用场景2、定义元组3、元组的常见操作4、总结 元组 目标 元组的应用场景定义元组元组常见操作 1、元组的应用场景 思考:如果想要存储多个数据,但是这些数据是不能修改的数据,怎么做? 答:列…...

11. SpringBoot项目中参数获取与响应
SpringBoot项目中参数获取与响应 1. 程序结构&通信方式 程序结构: C/S : 客户端/服务器端 -Main方法。 -效果炫目、数据相对安全。 -公司成本高,因为要分别开发客户端和服务器端。 B/S: 浏览器端/服务器端 -效果依赖于浏览…...

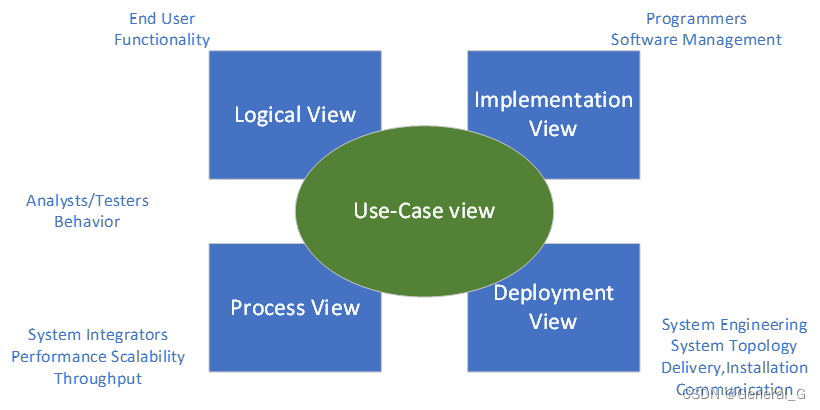
4+1视图与UML
目录 逻辑视图过程视图开发视图物理视图(部署视图)用例视图 41视图,即逻辑视图,过程视图,实现视图,部署视图,用例视图。 为什么不用一个视图? 针对多个用户,即终端用户&a…...

没用的知识增加了,尝试用文心实现褒义词贬义词快速分类
尝试用文心实现褒义词贬义词快速分类 一、我的需求二、项目环境搭建千帆SDK安装及使用流程 三、项目实现过程创建应用获取签名调用接口计算向量积总结 百度世界大会将于10月17日在北京首钢园举办,今天进入倒计时五天了。通过官方渠道的信息了解到,这次是…...

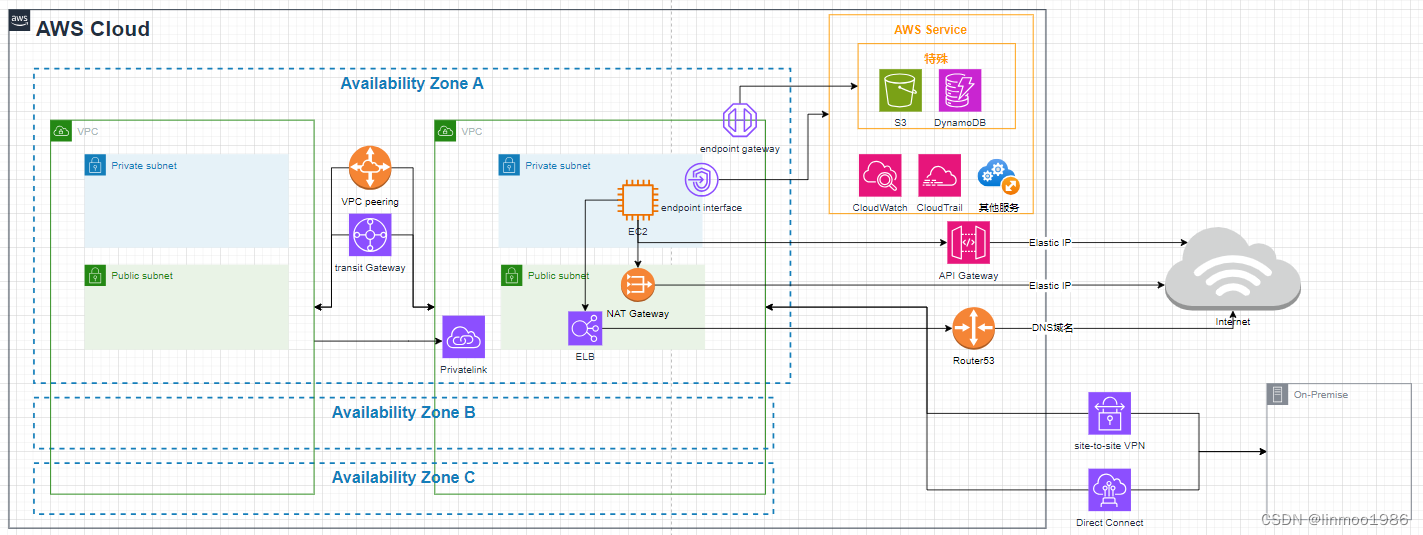
AWS SAP-C02教程3--网络资源
架构设计中网络也是少不了的一个环节,而AWS有自身的网络结构和网络产品。本章中将带你看看AWS中不同网络产品,以及计算资源、存储资源等产品在网络架构中处于哪个位置,如何才能让它们与互联网互通、与其它产品互通。下图视图将SAP涉及到网络相关组件在一张图表示出来,图中可…...

【TensorFlow2 之012】TF2.0 中的 TF 迁移学习
#012 TensorFlow 2.0 中的 TF 迁移学习 一、说明 在这篇文章中,我们将展示如何在不从头开始构建计算机视觉模型的情况下构建它。迁移学习背后的想法是,在大型数据集上训练的神经网络可以将其知识应用于以前从未见过的数据集。也就是说,为什么…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...
