Qt出现假死冻结现象
应用程序出现假死或冻结现象通常是由于一些常见问题所导致的。下面是一些可能的原因和解决方法:
-
长时间运行的任务在主线程中执行: 如果您在主线程中执行了长时间运行的任务,如文件操作、网络请求或复杂的计算,这可能导致应用程序看起来冻结。解决方法是将这些任务移到后台线程,以避免阻塞主线程。
-
事件循环阻塞: 如果您的应用程序中存在长时间运行的代码块,它可能会阻塞事件循环,导致应用程序不响应。确保将长时间运行的代码放在单独的线程中,以避免阻塞事件循环。
-
内存泄漏: 内存泄漏可能会导致应用程序逐渐变慢并最终冻结。使用内存分析工具,如Valgrind或Qt的内置工具,来检测和解决内存泄漏问题。
-
无限循环: 无限循环是一个常见的原因,导致应用程序冻结。请确保您的代码中没有无限循环,或者添加条件来终止它们。
-
GUI更新问题: 如果您在主线程中进行大量的GUI更新操作,可能会导致应用程序冻结。确保只在主线程中进行必要的GUI更新,并使用Qt的信号槽机制来分离GUI操作。
-
死锁: 死锁是多线程应用程序的一个常见问题,可能导致冻结。使用互斥锁和信号槽来确保线程之间的正确同步。
加上代码即刻解决:
void showEvent(QShowEvent *e)
{setAttribute(Qt::WA_Mapped);QWidget::showEvent(e);
}一些思路:
解决Qt应用程序出现假死或冻结现象的方法取决于具体问题的原因。以下是一些常见的解决方法,可以根据问题的特点进行适当的调查和修复:
-
将长时间运行的任务移到后台线程: 如果您在主线程中执行了长时间运行的任务,将这些任务移到后台线程,以确保主线程保持响应。您可以使用Qt的
QThread类来创建后台线程。 -
使用事件循环: 确保您的应用程序使用事件循环来处理事件和信号。长时间运行的任务应该被分解成小块,以便事件循环有机会处理其他事件。您可以使用
QCoreApplication::processEvents来处理事件。 -
内存泄漏检测: 使用内存分析工具,如Valgrind、Qt的内存分析工具、或第三方工具,来检测和解决内存泄漏问题。修复泄漏并释放不再使用的内存。
-
避免无限循环: 检查代码以确保没有无限循环。确保您的循环在某个条件下终止,并不会无限循环下去。
-
GUI更新优化: 减少主线程中的GUI更新操作,只在必要时更新UI。使用
QTimer等方法来实现延迟的GUI更新,以减少UI线程上的负载。 -
处理死锁: 使用互斥锁(
QMutex)和信号槽机制来确保线程之间的正确同步,避免死锁问题。确保不会出现循环依赖锁,这可能导致死锁。
使用QThread来执行一个模拟性的长时间运行的任务,并通过信号和槽来避免主线程冻结。
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QThread>
#include <QDebug>// 模拟一个长时间运行的任务的工作线程
class WorkerThread : public QThread
{Q_OBJECTsignals:void workFinished();protected:void run() override {// 模拟一个长时间运行的任务(可替换为实际任务)for (int i = 0; i < 100000000; ++i) {// 执行一些工作...}emit workFinished();}
};class MyWidget : public QWidget
{Q_OBJECTpublic:MyWidget() {QPushButton* button = new QPushButton("Start Long Task", this);connect(button, &QPushButton::clicked, this, &MyWidget::startLongTask);// 创建工作线程workerThread = new WorkerThread();connect(workerThread, &WorkerThread::workFinished, this, &MyWidget::onWorkFinished);}private slots:void startLongTask() {// 启动工作线程workerThread->start();qDebug() << "Long task started...";}void onWorkFinished() {qDebug() << "Long task finished!";}private:WorkerThread* workerThread;
};int main(int argc, char *argv[])
{QApplication app(argc, argv);MyWidget widget;widget.show();return app.exec();
}#include "main.moc"
创建了一个工作线程(WorkerThread),并在按钮点击时启动它。工作线程中执行的任务是一个简单的循环,模拟了一个长时间运行的任务。当工作线程完成任务时,它会发出一个信号,并在主线程中相应地处理。
相关文章:

Qt出现假死冻结现象
应用程序出现假死或冻结现象通常是由于一些常见问题所导致的。下面是一些可能的原因和解决方法: 长时间运行的任务在主线程中执行: 如果您在主线程中执行了长时间运行的任务,如文件操作、网络请求或复杂的计算,这可能导致应用程序…...

XML外部实体注入攻击XXE
xml是扩展性标记语言,来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。XML文档结构包括XML声明、DTD文档类型定义(可选)、文档元素,一般无法直接打开,可以选择用excl或记事本打…...

Hudi第三章:集成Flink
系列文章目录 Hudi第一章:编译安装 Hudi第二章:集成Spark Hudi第二章:集成Spark(二) Hudi第三章:集成Flink 文章目录 系列文章目录前言一、环境准备1.上传并解压2.修改配置文件3.拷贝jar包4.启动sql-client1.启动hadoop2.启动ses…...

MTC证书|欧盟与英国金属类产品清关新要求
从10月1日起,欧盟海关将严格检查所有申报HS代码为7323、7326等含有金属的货物,所有进口国家的金属相关产品必须提供MTC证书,证明产品材料的来源并非源自俄罗斯。 对于未使用7323、7326等含有金属类的HS编码申报,且品名未明显体现…...

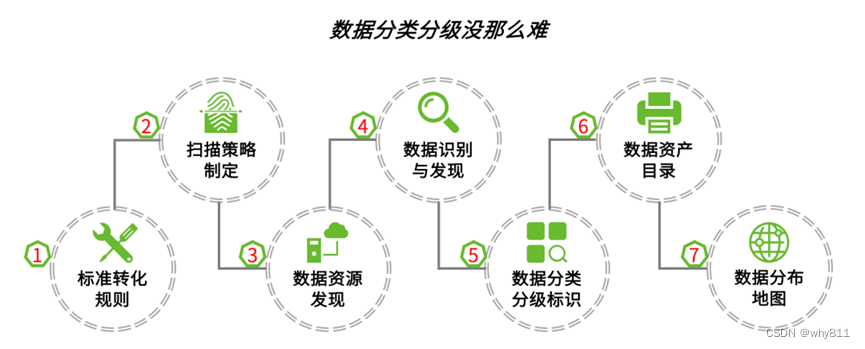
保护敏感数据的艺术:数据安全指南
多年来,工程和技术迅速转型,生成和处理了大量需要保护的数据,因为网络攻击和违规的风险很高。为了保护企业数据,组织必须采取主动的数据安全方法,了解保护数据的最佳实践,并使用必要的工具和平台来实现数据…...

Commonjs与ES Module
commonjs 1 commonjs 实现原理 commonjs每个模块文件上存在 module,exports,require三个变量,然而这三个变量是没有被定义的,但是我们可以在 Commonjs 规范下每一个 js 模块上直接使用它们。在 nodejs 中还存在 __filename 和 __dirname 变…...

分布式对象存储
参考《分布式对象存储----原理、架构以及Go语言实现》(作者:胡世杰) 对象存储简介 数据的管理方式 以对象的方式管理数据,一个对象包括:对象的数据、对象的元数据、对象的全局唯一标识符 访问数据的方式 可扩展的分…...

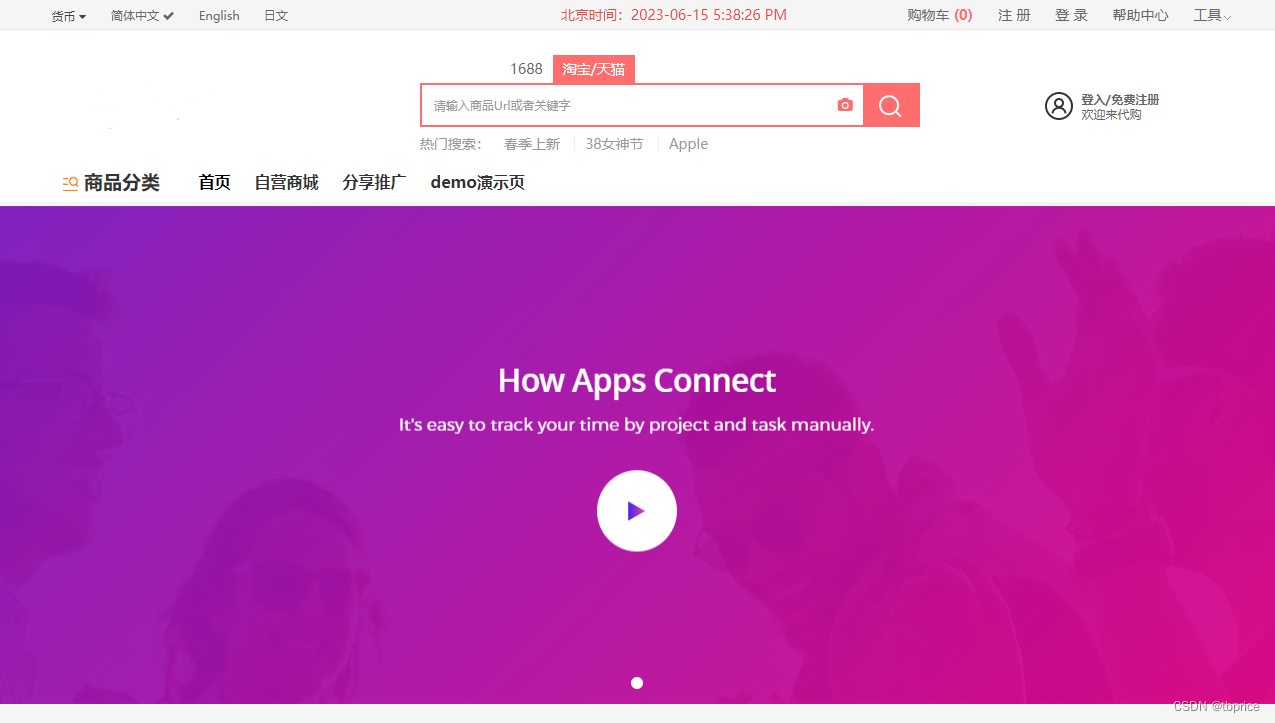
跨境独立站代购中国电商平台商品PHP多语言多货币
跨境独立站代购中国电商平台商品是指代购者在海外建立自己的独立电商平台,代理中国主流电商平台(如淘宝、京东等)的商品进行销售和代购。这种模式的优势在于代购者可以自主选择产品和价格策略,同时还能提供更专业和优质的服务。 …...

Python接口自动化 —— Json 数据处理实战(详解)
简介 上一篇说了关于json数据处理,是为了断言方便,这篇就带各位小伙伴实战一下。首先捋一下思路,然后根据思路一步一步的去实现和实战,不要一开始就盲目的动手和无头苍蝇一样到处乱撞,撞得头破血流后而放弃了。不仅什么…...

微信页面公众号页面 安全键盘收起后页面空白
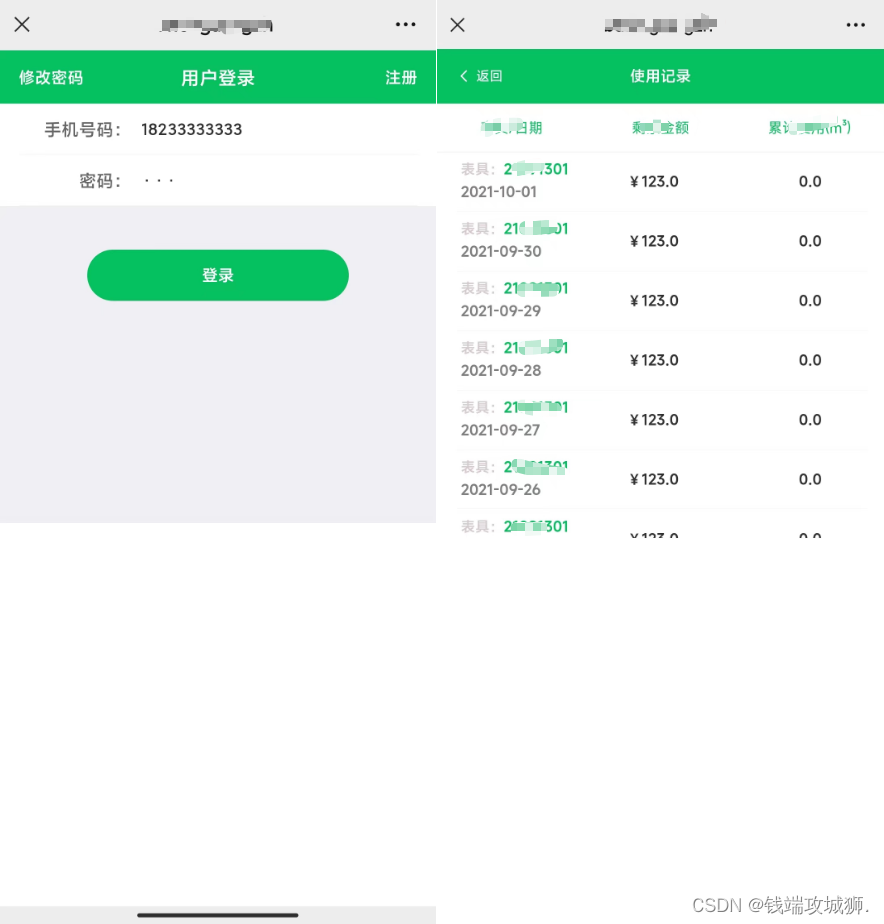
微信浏览器打开H5页面和公众号页面,输入密码时调起安全键盘,键盘收起后 键盘下方页面留白 解决办法: 1、(简单)只有在调起安全键盘(输入密码)的时候会出现这种情况,将input属性改为n…...

数据结构 - 二叉树
递归实现前中后序遍历 #include<stdio.h> #include<stdlib.h>#define TElemType inttypedef struct BiTNode{TElemType data;struct BiTNode *lchild,*rchild; }BiTNode,*BiTree; BiTNode root;void visit(TElemType& e){printf("%d",e); }void Pre…...

【Overload游戏引擎细节分析】从视图投影矩阵提取视锥体及overload对视锥体的封装
overoad代码中包含一段有意思的代码,可以从视图投影矩阵逆推出摄像机的视锥体,本文来分析一下原理 一、平面的方程 视锥体是用平面来表示的,所以先看看平面的数学表达。 平面方程可以由其法线N(A, B, C)和一个点Q(x0,…...

Linux 安全 - LSM hook点
文章目录 一、LSM file system hooks1.1 LSM super_block hooks1.2 LSM file hooks1.3 LSM inode hooks 二、LSM Task hooks三、LSM IPC hooks四、LSM Network hooks五、LSM Module & System hooks 一、LSM file system hooks 在VFS(虚拟文件系统)层…...

【iOS逆向与安全】越狱检测与过检测附ida伪代码
首先在网上查找一些检测代码 放入项目运行,用 ida 打开后 F5 得到下面的 __int64 __usercall sub_10001B3F0<X0>(__int64 a1, __int64 a2, __int64 a3, __int64 a4, __int64 a5, __int64 a6, __int64 a7, __int64 a8, __int64 a9, __int64 a10, __int64 a11…...

Android Studio gradle手动下载配置
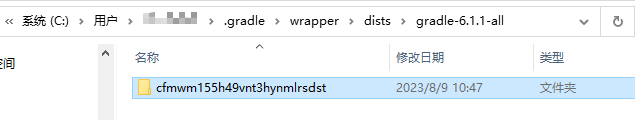
项目同步时,有时候会遇到Android Studio第一步下载gradle就是连接失败的问题。 这种情况,我们可以手动去gradle官网下载好gradle文件,放置在Android Studio的缓存目录下,这样AS在同步代码时就会自动解压下载好的文件。 步骤如下&…...
)
ChatGPT Prompting开发实战(十三)
一. 如何评估prompts是否包含有害内容 用户在与ChatGPT交互时提供的prompts可能会包括有害内容,这时可以通过调用OpenAI提供的API来进行判断,接下来给出示例,通过调用模型“gpt-3.5-turbo”来演示这个过程。 prompt示例如下&…...

银河麒麟 ARM 架构 离线安装Docker
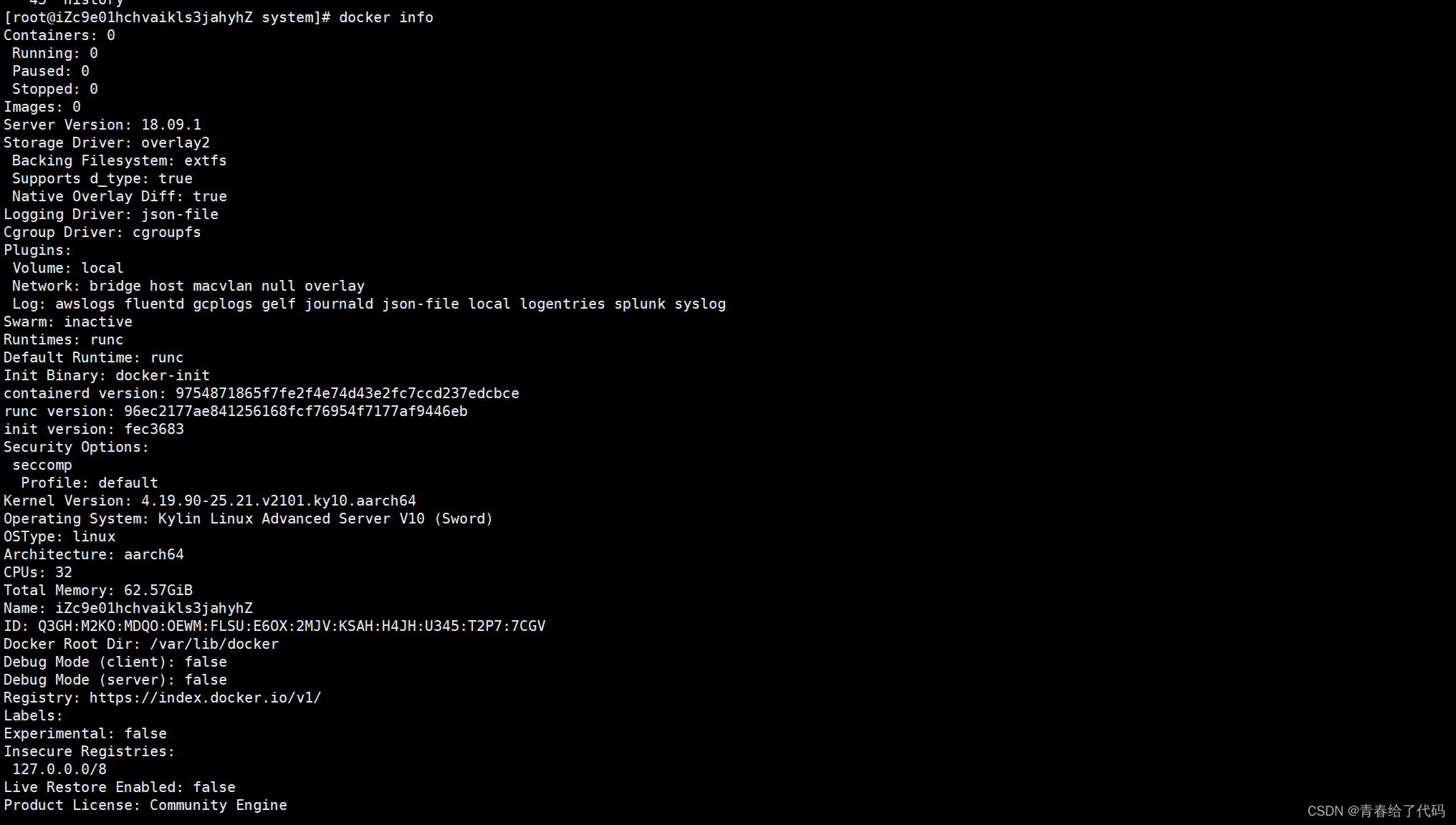
1. 下载对应的安装包 进入此地址下载对应的docker 离线安装包 下载地址 将文件上传到服务器 解压此文件 tar zxf docker-18.09.1.tgz将 docker 相关命令拷贝到 /usr/bin,方便直接运行命令 cp docker/* /usr/bin/启动Docker守护程序 dockerd &验证是否安装成…...

虹科科技 | 探索CAN通信世界:PCAN-Explorer 6软件的功能与应用
CAN(Controller Area Network)总线是一种广泛应用于汽车和工业领域的通信协议,用于实时数据传输和设备之间的通信。而虹科的PCAN-Explorer 6软件是一款功能强大的CAN总线分析工具,为开发人员提供了丰富的功能和灵活性。本文将重点…...

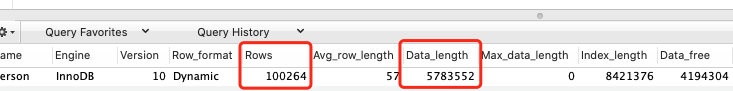
SELECT COUNT(*)会不会导致全表扫描引起慢查询
SELECT COUNT(*)会不会导致全表扫描引起慢查询呢? SELECT COUNT(*) FROM SomeTable 网上有一种说法,针对无 where_clause 的 COUNT(*),MySQL 是有优化的,优化器会选择成本最小的辅助索引查询计数,其实反而性能最高&…...

英国物联网初创公司【FourJaw】完成180万英镑融资
来源:猛兽财经 作者:猛兽财经 猛兽财经获悉,总部位于英国谢菲尔德的物联网初创公司【FourJaw】今日宣布已完成180万英镑融资。 本轮融资完成后,FourJaw的总融资金额已达400万英镑,本轮融资的投资机构包括:…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...

Linux操作系统共享Windows操作系统的文件
目录 一、共享文件 二、挂载 一、共享文件 点击虚拟机选项-设置 点击选项,设置文件夹共享为总是启用,点击添加,可添加需要共享的文件夹 查询是否共享成功 ls /mnt/hgfs 如果显示Download(这是我共享的文件夹)&…...
