HTML复习笔记
HTML(超文本标记语言)
文章目录
- HTML(超文本标记语言)
- 1.HTML
- 1.概念
- 2.标签
- 2.1双标签
- 超链接
- 音频标签
- 视频标签
- 无序列表
- 有序列表
- 定义列表
- 表格
- 合并单元格
- 表单
- 表单项
- 单选框-**radio**
- 文件上传-file
- 多选框-checkbox
- 下拉菜单
- 文本域-textarea
- label标签
- 按钮-button
- div
- span
- 2.2单标签
- 图像标签
- 2.3路径
- 绝对路径
- 相对路径
- 2.4文本格式化标签
- 2.5字符实体
- 3.HTML 基本骨架
- 4.注释
1.HTML
1.概念
Hyper Text Markup Language 超文本标记语言
2.标签
2.1双标签
| 标签 | 解释 | 注意 |
|---|---|---|
| h1~h6 | 标题标签 | 字号依次减小,字体加粗,独占一行 |
| p | 段落标签 | 独占一行,段落之间存在间隙 |
| a | 超链接 | 点击跳转到其他页面 |
| audio | 音频标签 | 播放音频 |
| video | 视频标签 | 播放视频 |
| ul、li | 无序列表 | ul 标签里面只能包裹 li 标签,li标签里面可以包裹任何内容 |
| ol、li | 有序列表 | ol 标签里面只能包裹 li 标签,li标签里面可以包裹任何内容 |
| dl、dt、dd | 定义列表 | dl 里面只能包含dt 和 dd,dt 和 dd 里面可以包含任何内容 |
| table、tr、th、td | 表格 | table 嵌套 tr,tr 嵌套 td/th。 |
| form | 表单 | 包裹表单项,method,action |
| input | 表单项 | type 属性值不同,则功能不同。不换行 |
| select、option | 下拉菜单 | 默认显示第一个option |
| textarea | 文本域 | 多行输入文本的表单控件.双标签 |
| label | label标签 | 作用:网页中,某个标签的说明文本。经验:用label标签绑定文字和表单控件的关系,增大表单控件的点击范围。 |
| button | 按钮 | 默认为type=“submit” |
| div | div | 布局标签,独占一行 |
| span | span | 布局标签,不换行 |
超链接
<a href="https://www.baidu.com" target="_blank">跳转到百度</a>
href属性值是跳转地址,是超链接的必须属性。
target=“_blank” 新窗口跳转
target=“_self” 当前窗口跳转
herf=“#” 为空链接
音频标签
<audio src="音频的 URL"></audio>
| 属性 | 作用 | 特殊说明 |
|---|---|---|
| src(必须属性) | 音频URL | 支持格式:MP3、Ogg、Wav |
| controls | 显示音频控制面板 | |
| loop | 循环播放 | |
| autoplay | 自动播放 | 为了提升用户体验,浏览器一般会禁用自动播放功能 |
在HTML5 里面,如果属性名和属性值完全一样,可以简写为一个单词
视频标签
<video src="视频的 URL"></video>
<!- 视频播放错误时,执行回调myFunction -->
<video controls onerror="myFunction()"></video>
| 属性 | 作用 | 特殊说明 |
|---|---|---|
| src(必须属性) | 视频URL | 支持格式:MP4、WebM、Ogg |
| controls | 显示视频控制面板 | |
| loop | 循环播放 | |
| muted | 静音播放 | |
| autoplay | 自动播放 | 为了提升用户体验,浏览器支持在静音状态自动播放 |
在浏览器中,想要自动播放,必须有 muted 属性
无序列表
ul 嵌套 li,ul 是无序列表,li 是列表条目。默认为小圆点
<ul><li>第一项</li><li>第二项</li><li>第三项</li>
</ul>
有序列表
ol 嵌套 li,ol 是有序列表,li 是列表条目。默认为1、2、3、…
<ol><li>第一项</li><li>第二项</li><li>第三项</li>
</ol>
定义列表
dl 嵌套 dt 和 dd,dl 是定义列表,dt 是定义列表的标题,dd 是定义列表的描述/详情。
<dl><dt>列表标题</dt><dd>列表描述/详情</dd>
</dl>
表格
| 标签名 | 说明 |
|---|---|
| table | 表格 |
| tr | 行 |
| th | 表头单元格 |
| td | 内容单元格 |
| thead | 表格头部 |
| tbody | 表格主体 |
| tfoot | 表格底部 |
表格属性:border width cellspacing(/合并相邻边框/)
在网页中,表格默认没有边框线,使用border属性可以为表格添加边框线。例如:
<table border="1">
<table><!-- 标题 --><caption>nowcoder</caption><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr>
</table>
注意:
在css中书写
/合并相邻边框/
border-collapse:collapse;
合并单元格
1.明确合并的目标
2.保留最左最上的单元格,添加属性(取值是数字,表示需要合并的单元格数量)
跨行合并,保留最上单元格,添加属性 rowspan
跨列合并,保留最左单元格,添加属性 colspan
3.删除其他单元格
注意:若使用了thead tbody tfoot ,合并单元格时,不能跨结构合并。
表单
<form action="" method="get">1.action为书写,默认提交置当前页面2.method="get",表单内所有表单项的值都拼接在url中,注意:url长度有限制3.method="post",表单内所有表单项的值通过请求体携带,对大小无要求。
</form>
表单项
input 标签 type 属性值不同,则功能不同。
| type | 属性值说明 |
|---|---|
| text | 文本框,用于输入单行文本。不换行 |
| password | 密码框,以点的形式显示 |
| radio | 单选框,小圆圈。注意:name应该相同 |
| checkbox | 多选框,小方块 |
| file | 上传文件 |
| date/time/datetime-local | 时间选择器 |
| number | 数字 |
| hidden | 隐藏域 |
| button | 普通按钮 |
| submit | 提交form |
| reset | 重置表单 |
| 邮箱,会进行邮箱格式的校验 |
input 标签占位文本:提示信息。文本框和密码框都可以使用。
<input type="..." placeholder="提示信息">
单选框-radio
| 属性名 | 作用 | 特殊说明 |
|---|---|---|
| name | 控件名称 | 控件分组,同组只能选中一个(单选功能) |
| checked | 默认选中 | 属性名和属性值相同,简写为一个单词 |
性别:
<input type="radio" name="gender"> 男
<input type="radio" name="gender" checked> 女
文件上传-file
默认情况下,文件上传表单控件只能上传一个文件,添加multiple属性可以实现文件多选功能。
<input type="file" multiple>
多选框-checkbox
多选框也叫复选框。
默认选中:checked。
<input type="checkbox" checked> 敲前端代码1
<input type="checkbox"> 敲前端代码2
<input type="checkbox" checked> 敲前端代码3
下拉菜单
下拉菜单
标签:select 嵌套 option,select 是下拉菜单整体,option是下拉菜单的每一项。
文本域-textarea
属性:cols 列 宽 rows 行 高
label标签
label 标签-增大点击范围
写法一
label标签只包裹内容,不包裹表单控件设置 label 标签的 for 属性值 和表单控件的 id 属性值相同
<input type="radio" id="man">
<label for="man" > 男 </label>
写法二
使用label标签包裹文字和表单控件,不需要属性
<label><input type="radio"> 女</label>
提示:支持label标签增大点击范围的表单控件:文本框、密码框、上传文件、单选框、多选框、下拉菜单、文本域等等。
按钮-button
按钮
type属性值:
| type属性值 | 说明 |
|---|---|
| submit | 提交按钮,点击后可以提交数据到后台(默认) |
| reset | 重置按钮,点击后将表单控件恢复默认值。注意:需要重置的元素需被form表单包裹 |
| button | 普通按钮,默认没有功能,一般配合 JavaScript 使用 |
div
width:父元素宽度 height:内容撑开 可设置
span
width:内容撑开 height:内容撑开 不可设置
<span>这是 span 标签</span>
<span>这是 span 标签</span>
2.2单标签
| 标签 | 解释 | 注意 |
|---|---|---|
| br | 换行 | |
| hr | 水平线 | |
| img | 图像标签 | 多个img不换行 |
图像标签
<img src="图片的 URL" alt="替换文本" title="提示文本">
| 属性 | 作用 | 说明 |
|---|---|---|
| alt | 替换文本 | 图片无法显示的时候显示的文字 |
| title | 提示文本 | 鼠标悬停在图片上面的时候显示的文字 |
| width | 图片的宽度 | 值为数字,没有单位,宽高只写一个等比例缩放 |
| height | 图片的高度 | 值为数字,没有单位 |
src:图片的来源,例如:绝对路径、相对路径、网络路径
2.3路径
绝对路径
1.本地
Windows 电脑从盘符出发
Mac 电脑从根目录(/)出发
C:/images/mao.jpg
2.网络
https://i0.hdslb.com/bfs/archive/771bd6d35c782a31565675f6d04f00fa1c48d0b9.png
相对路径
| ./ | 同级 |
|---|---|
| …/ | 上一级 |
| …/…/ | 上一级的上一级 |
2.4文本格式化标签
| 标签(双) | 解释 | 效果 |
|---|---|---|
| strong | 加粗 | 加粗 |
| b | 加粗 | 加粗 |
| em | 倾斜 | 倾斜 |
| i | 倾斜 | 倾斜 |
| ins | 下划线 | 下划线 |
| u | 下划线 | 下划线 |
| del | 删除线 | |
| s | 删除线 |
2.5字符实体
作用:在网页中显示预留字符。
| 显示结果 | 描述 | 实体名称 |
|---|---|---|
| 空格 |  ; | |
| < | 小于号 | <; |
| > | 大于号 | >; |
3.HTML 基本骨架
<html><head><title>网页标题</title></head><body>网页主体内容</body>
</html>
- html:整个网页
- head:网页头部,用来存放给浏览器看的信息,例如CSS
- title:网页标题
- body:网页主体,用来存放给用户看的信息,例如图片、文字
VS Code 快速生成骨架:
在 HTML 文件(.html)中,!(英文)配合 Enter/Tab 键
4.注释
<!-- 在html中的注释 ctrl+/ -->
相关文章:

HTML复习笔记
HTML(超文本标记语言) 文章目录 HTML(超文本标记语言)1.HTML1.概念2.标签2.1双标签超链接音频标签视频标签无序列表有序列表定义列表表格合并单元格 表单表单项单选框-**radio**文件上传-file多选框-checkbox 下拉菜单文本域-text…...

「五度情报站」网罗全量企业情报,找客户、查竞品、寻商机!
在当下严峻的市场经济环境下,准确、及时的情报信息,就如同指引企业前行的明灯,能够让企业在风起云涌的市场大潮中保持敏锐的洞察力,掌握最新的市场动态,洞悉竞争对手的一举一动,先知先动,保持竞…...

Ubuntu 22.04‘Temporary failure resolving‘ 解决方案
终极解决方案 首先安装resolvconf sudo apt-get install resolvconf 使用 cd /etc/resolvconf/resolv.conf.d/ 进入文件夹,使用 ls 查看目录,会显示 base head tail 使用 sudo vim base 编辑base文件, 进入时为空,点击 i 添加 …...

移动电源被亚马逊下架怎么办?UL2056认证解析
亚马逊下架移动电源isting突然被下架了,这到底怎么回事?移动电源UL2056认证怎么做? 卖家随后就咨询客服客服原因: 亚马逊在4月25日开始实行对于充电宝品类产品的销售限制。发布此限制的原因是基于安全因素:锂离子便携式…...

ssm+vue的课程网络学习平台管理系统(有报告)。Javaee项目,ssm vue前后端分离项目。
演示视频: ssmvue的课程网络学习平台管理系统(有报告)。Javaee项目,ssm vue前后端分离项目。 项目介绍: 采用M(model)V(view)C(controller)三层体…...

10月13日上课内容 Ansible 的脚本 --- playbook 剧本
playbooks 本身由以下各部分组成 (1)Tasks:任务,即通过 task 调用 ansible 的模板将多个操作组织在一个 playbook 中运行 (2)Variables:变量 (3)Templates:模…...

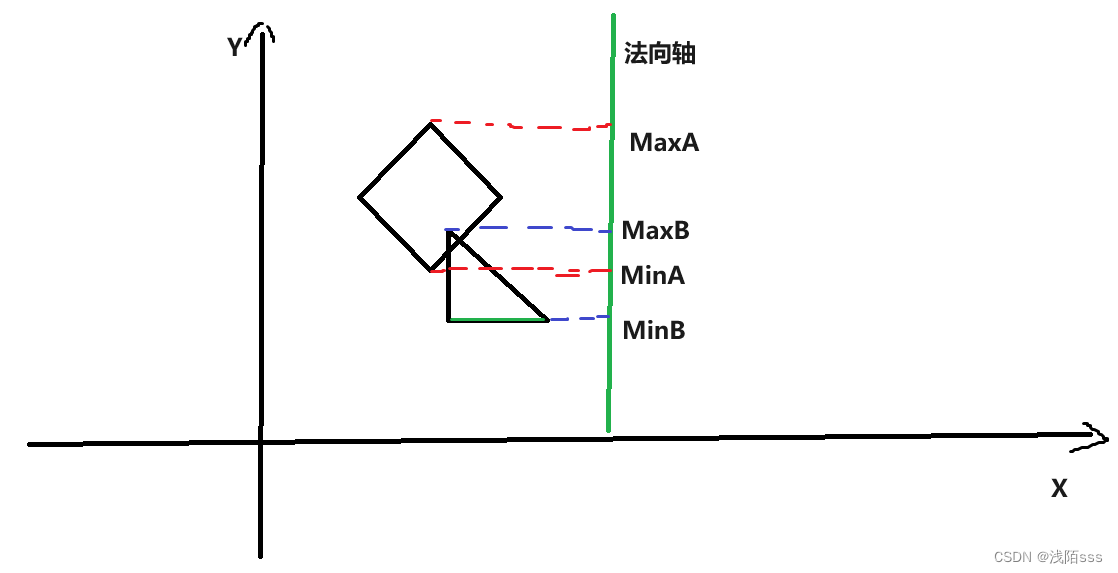
碰撞检测算法——分离轴算法在Unity中实现(二)
一、介绍 分离轴算法(简称SAT)通常用于检查两个简单多边形(凸边形)之间或多边形与圆之间的碰撞。本质上,如果您能够绘制一条线来分隔两个多边形,则它们不会发生碰撞,如果找不到一条线来分割两个…...

04在命令行中使用Maven命令创建Maven版的Web工程,并将工程部署到服务器的步骤
创建Maven版的Web工程 使用命令生成Web工程 使用mvn archetype:generate命令生成Web工程时,需要使用一个专门生成Web工程骨架的archetype(参照官网看到它的用法) -D表示后面要附加命令的参数,字母D和后面的参数是紧挨着的,中间没有任何其它…...

什么是指标体系,怎么搭建一套完整的指标体系?(附PDF素材)
什么是指标体系,怎么搭建一套完整的指标体系?数字化转型过程中,这个问题一直困扰着数据分析师。主要体现在: 各部门根据业务需求,都有一部分量化指标,但不够全面,对企业整体数据分析应用能力提…...

Windows提权方法论
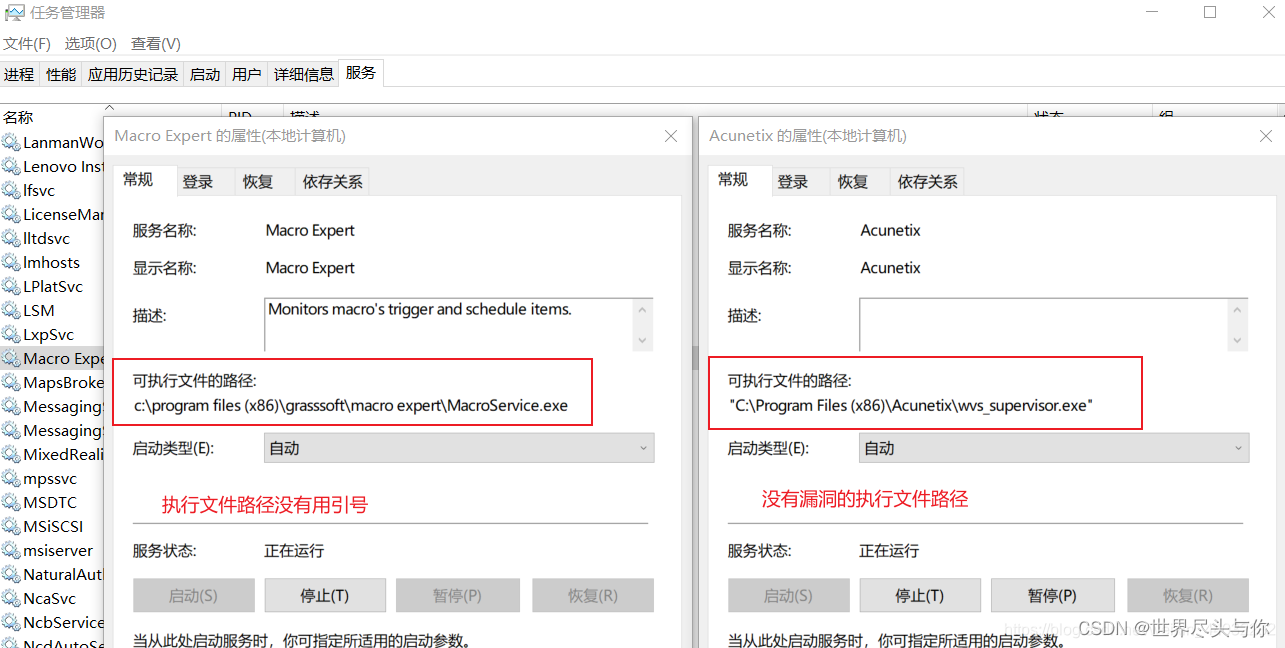
Windows提权方法论 1.溢出漏洞提权2.计划任务提权3.SAM文件提权4.启动项提权5.不带引号的服务路径提权 1.溢出漏洞提权 溢出提权攻击的基本原理是,通过向目标系统发送过长的输入数据,超出了程序所分配的缓冲区大小,导致溢出。攻击者可以利用…...

推荐系统领域,over-uniform和oversmoothing问题
在推荐系统领域,“over-uniform” 和 “oversmoothing” 是与模型性能和推荐结果相关的两个概念,它们通常用于描述模型的行为和性能问题。以下是它们的区别: Over-Uniform(过于一致): Over-Uniform 推荐系…...

360测试开发技术面试题目
最近面试了360测试开发的职位,将面试题整理出来分享~ 一、java方面 1、java重载和重写的区别 重载overloading 多个方法、相同的名字,不同的参数 重写overwrite 子类继承父类,对方法进行重写 2、java封装的特性 可以改变内部实现,…...

智能井盖传感器扣好“城市纽扣”,让市民脚下更有安全感
随着城市化进程的快速推进,城市基础设施的维护和管理面临着日益严峻的挑战。作为城市生命线的重要组成部分,城市井盖在保障城市安全和稳定运行方面具有举足轻重的地位。然而,日益繁重的城市交通压力使得井盖的维护和管理问题逐渐显现。 城市井…...

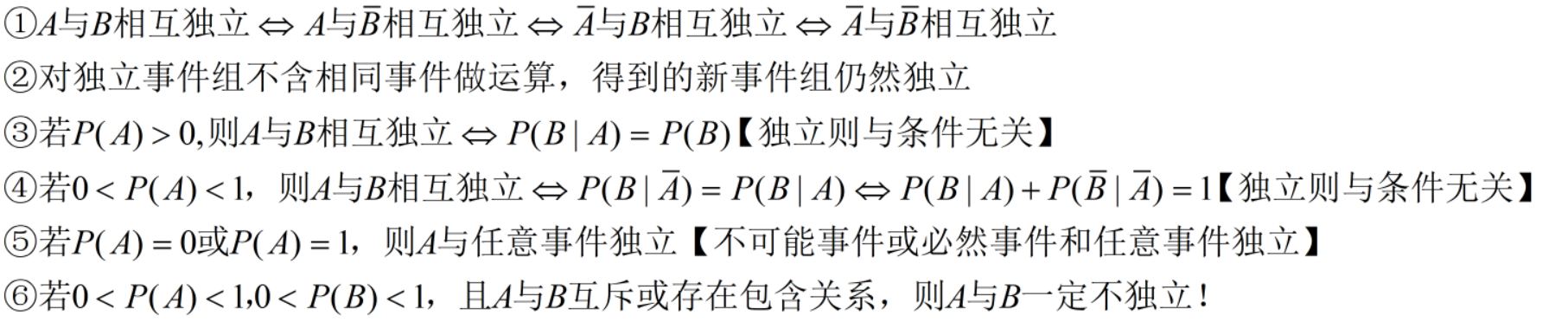
1 随机事件与概率
首先声明【这个括号内的都是批注】 文章目录 1 古典概型求概率1.1 随机分配问题【放球】例子 1.2 简单随机抽样问题【取球】例子 2 几何概型求概率例子 3 重要公式求概率3.1 对立3.2 互斥3.3 独立3.4 条件(要做分母的必须大于0)例子 3.5 不等式或包含例…...

计算机视觉--通过HSV和YIQ颜色空间处理图像噪声
计算机视觉 文章目录 计算机视觉前言一、实现步骤二、实现总结 前言 利用HSV和YIQ颜色空间处理图像噪声。在本次实验中,我们使用任意一张图片,通过RGB转HSV和YIQ的操作,加入了椒盐噪声并将其转换回RGB格式,最终实现对图像的噪声处…...

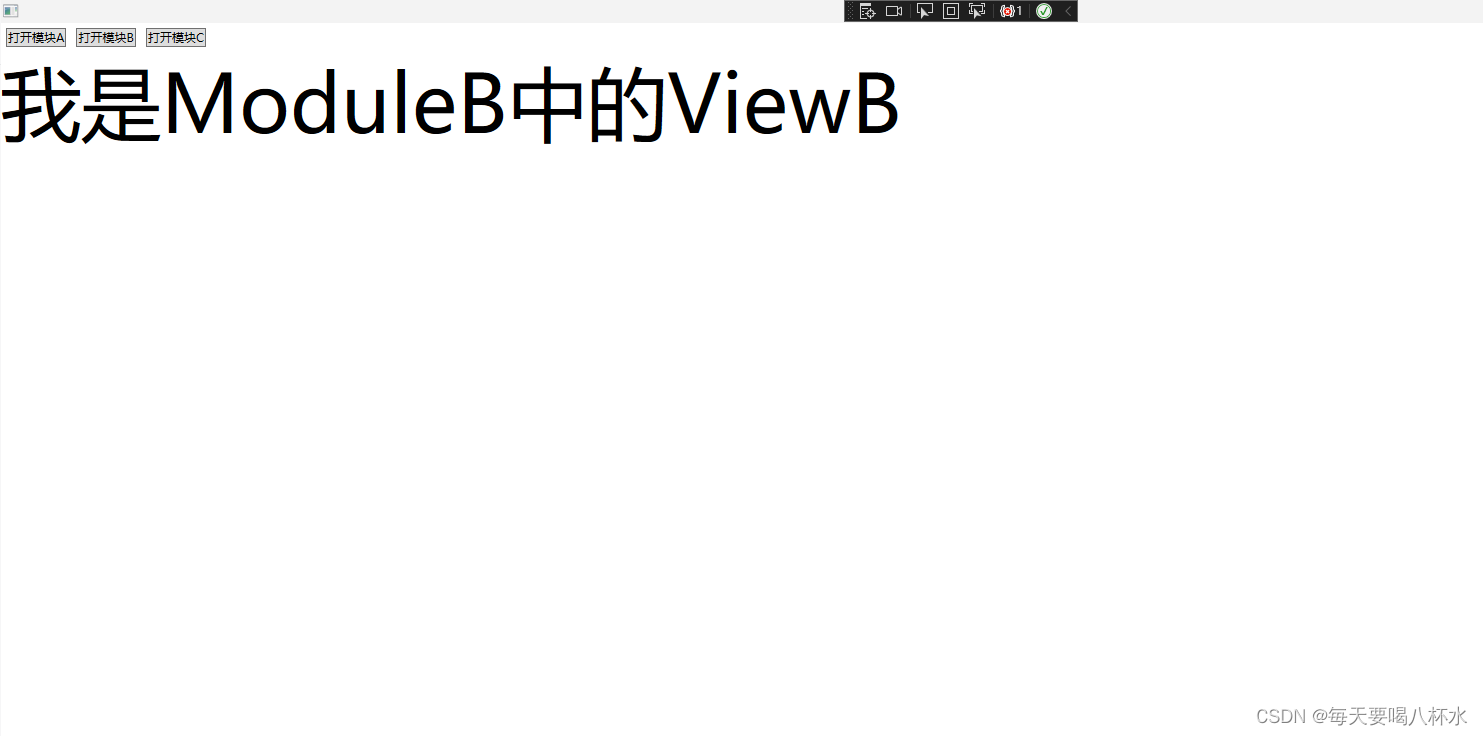
WPF中prism模块化
1、参照(wpf中prism框架切换页面-CSDN博客)文中配置MainView和MainViewModel 2、模块其实就是引用类库,新建两个类库ModuleA ModuleB,修改输出类型为类库,并配置以下文件: ModuleA ModuleAProfile ModuleB Module…...

MyBatis基础之注解与SQL 语句构建器
文章目录 注解实现简单增删改查SQL 语句构建器SelectProvider举例 注解实现简单增删改查 在 MyBatis 的核心配置文件中,你需要配置的不是 mapper 映射文件,而是 Mapper 接口所在的包路径。 <!-- 在配置文件中 关联包下的 接口类--> <mappers&…...

Spring Boot项目搭建流程
Spring Boot是一款基于Spring Framework的开源框架,用于快速构建独立的、可运行的、生产级的Spring应用程序。它通过自动化配置、减少样板代码和默认的项目结构,极大地简化了Spring应用程序的开发过程。本文将详细介绍Spring Boot项目搭建的流程。 一、…...

VSCode插件开发之contributes和命令
VSCode插件开发 package.jsoncontributesconfigurationconfigurationDefaultscommandsmenuskeybindingsviewsviewsContainerscustomEditors 命令回调参数函数编辑器命令执行命令获取所有命令复杂命令 package.json contributes 之前说到 package.json 是 vscode 扩展的清单文…...

适用于Windows的远程传输大文件软件!
AnyViewer可在设备之间快速的远程传输文件,并支持远程传输大文件,传输速度可达10MB/S,同时,还可以传输单个文件不超过1TB的文件,并它基于椭圆曲线加密(ECC)加密,可保护您的文件不被…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...
